
Illustrator・InDesign 「スクリプトのダイアログ内に表示する文字列の幅を調べる」 スクリプト
今回のスクリプトは直接DTPとは関係が無いのですが、スクリプトのコードを書いている途中で不便を感じたので、それを解消するツールを作成してみました。
ダイアログ内のパーツ(文字列)の幅を、数値(px)で指定しなければならない場合がある
IllustratorやInDesignのスクリプトで、ダイアログ内に文字列を含んだパーツを表示する際、幅や高さといったサイズを自動で決定させたい場合は「undefined」で指定することができます。しかし、表形式(グリッド)で列幅を正確に揃えたい場合などには、それぞれのパーツごとに幅や高さといったサイズを、数値(px)で指定しなければなりません。ただこの数値(px)によるサイズの指定ですが、そのパーツ全体が入るサイズより大きい数値(px)で指定した場合は問題無いのですが、小さい数値(px)で指定してしまった場合、文字列を含んだパーツ自体が全く表示されなかったり、表示されても文字列が全部表示されなくて、途中で切れたような状態になることがあります。
実際にスクリプトを実行(ダイアログを表示)して、文字列の幅を試行錯誤するのは面倒…。 そこで…
この文字列の幅(px)を決定するのに一番よく使われている方法は、「とりあえずダイアログを表示し、見た目を確認して調整する」やり方です。例えば、最初に適当な幅(例 : 150 や 200)をコード内に入力してスクリプトを実行、実際にダイアログを表示させてみて、テキストが切れている場合は数値をもっと大きくします。
ただこの方法で、ダイアログ内の表示文字列を全部処理していくのは非常に手間がかかります。適当な幅を入力 → スクリプトを実行 → 修正した幅を入力 → スクリプトを実行…を何回も繰り返すはめになる可能性があります。最初に文字列の幅を入力する段階で、文字列全体が収まる正確な数値(px)がわかれば楽なのに…。というわけで、今回のスクリプトを作成してみました。
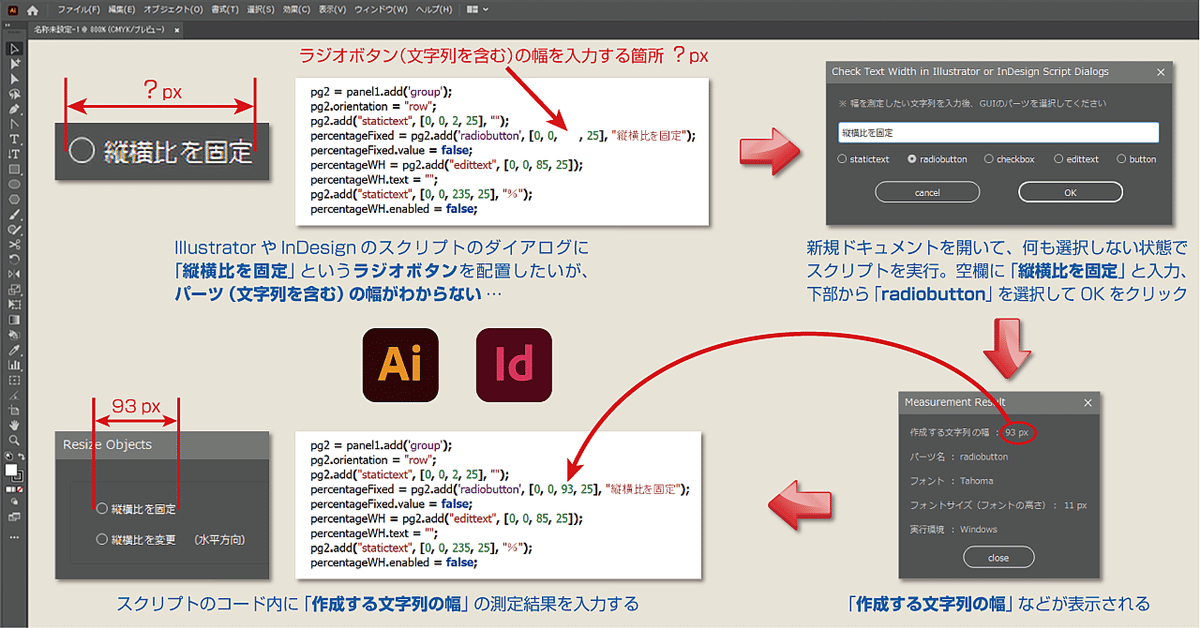
幅を測定したい文字列を入力して、パーツの種類を選択する
すると、測定結果が「作成する文字列の幅」px(ピクセル)で表示されます。その数値をスクリプトのコード内の、文字列の幅を指定する箇所に入力します。そしてスクリプトを実行すると、希望のパーツ全体(文字列を含む)が最低限の幅で表示されます。
幅を測定できるパーツの種類は?
・statictext …… 固定(表示専用)文字列
・radiobutton …… ラジオボタン(文字列を含む)
・checkbox …… チェックボックス(文字列を含む)
・edittext …… 入力ボックス(上の空欄に入力した文字列全体が、ちょうど入る幅の入力ボックス)
・button …… ボタン(上の空欄に入力した文字列が、ちょうど入る幅のボタン)
測定結果に表示される項目は?
・作成する文字列の幅 …… 上の空欄に入力された文字列を、その下で選択されたパーツで作成した場合の最低幅(px)
・パーツ名 …… 幅を測定するパーツの種類
・フォント …… ダイアログで使用されるフォント名(ScriptUIのデフォルトフォント名。日本語テキストを表示する際には、OSのフォントフォールバック機能によって自動的に日本語対応フォントが補完されますが、スクリプトでその日本語フォント名を取得することはできません)
・フォントサイズ (フォントの高さ)…… ダイアログで使用されるフォントのサイズ(px)。フォントの高さと同値になります。
・実行環境 …… スクリプトのダイアログが表示される環境(WindowsかMacか)
もしかしたら、正確な測定結果が得られないかもしれません…
このスクリプトでの文字列の幅測定テストは、スクリプト制作者の環境(WindowsとMac、それぞれ1台ずつ)でしか実行できていません。ですので、このスクリプトをダウンロードして実行された方のダイアログで使用されるフォントの種類やサイズの違いによっては、このスクリプトで正確な文字列の幅が得られないかもしれません。このスクリプトでの測定結果の数値をコード内に入力したのに、ダイアログに表示される文字列が全部表示されないとか、途中で切れているとか、そういう場合は、スクリプトの修正のしようが無いので(スクリプトを使う人、それぞれ環境に合わせて修正するのは不可能)、無料でダウンロードされた方はこのスクリプトの使用を諦めて、有料でダウンロードされた方は返金処理をお願いいたします。申し訳ございません。
IllustratorとInDesignで動作します
このスクリプトは、IllustratorとInDesign、どちらでも動作します。

ダウンロードはこちらから
ダウンロード後に「スキ」をいただけると、今後の制作の励みになります!
