
【Claude3.5 Sonnet】カフェ開業計画で学ぶ!Claudeで簡単に作れる7つの視覚表現手法活用ケーススタディ(画像の実例あり)
はじめに
「カフェを開業したい!」という夢を実現するためには、様々な計画と準備が必要です。しかし、それらの情報を効果的に整理し、関係者と共有するにはどうしたら良いでしょうか?
この記事では、あるカフェ開業プロジェクトを例に、大規模言語モデルClaudeで簡単にできる7つの異なる視覚表現手法を使って情報を整理・共有する方法をご紹介します。
ケース概要:Urban Oasis Café プロジェクト
コンセプト:「都会の中の癒し空間」
規模:座席数25-30席
客単価:1,000-1,500円
ターゲット:近隣のオフィスワーカー、フリーランス
1. ダイアグラムで示す全体像
【図1:プロジェクト構造ダイアグラム】

ダイアグラムでは、プロジェクトの主要な4つの要素(財務計画、店舗設計、商品開発、人材・運営)とその関連性を可視化しました。各要素の関係性が一目で分かり、プロジェクト全体の構造を理解しやすくなっています。
使用シーン:
キックオフミーティング
プロジェクト説明資料
タスク管理の基礎資料
2. チャートで見る数値計画
【図2:事業計画チャート】

財務的な側面を複数のチャートで表現。月別収支予測、時間帯別来客数予測、初期投資内訳、商品カテゴリ別売上構成比を示しています。
ポイント:
売上と経費の推移が分かる折れ線グラフ
客数予測を示す棒グラフ
投資配分を示す円グラフ
使用シーン:
事業計画書
投資家向けプレゼン
収支管理
3. スキーマで伝えるコンセプト
【図3:コンセプトスキーマ】

カフェのコアコンセプト「Urban Oasis」から、具体的な施策までを階層的に整理。抽象的な概念を分かりやすく構造化しています。
使用シーン:
ブランディング資料
スタッフ教育
店舗コンセプトの説明
4. マップで把握する空間設計
【図4:店舗レイアウトマップ】

80㎡の店舗スペースを効率的に活用するレイアウト案を提示。客席配置、動線、設備の配置を詳細に示しています。
重要な要素:
客席レイアウト
スタッフ動線
設備配置
空間の流れ
5. ビジュアライゼーションで分析する運営データ
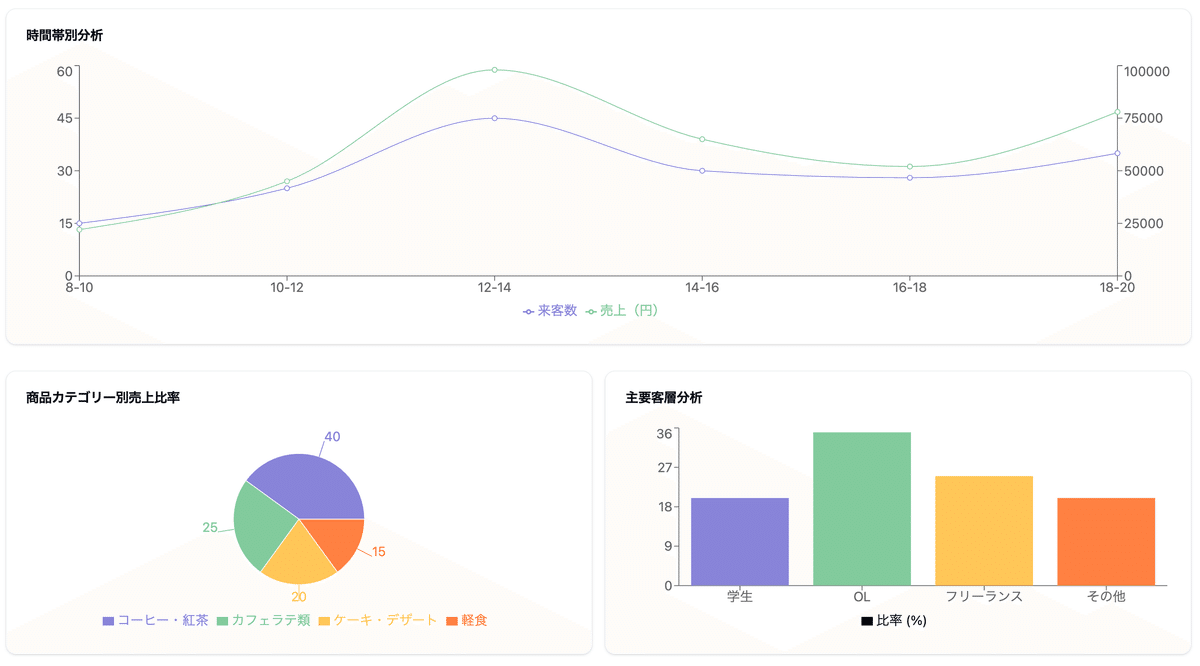
【図5:運営データビジュアライゼーション】

インタラクティブな要素を含む動的なデータ表示。時間帯別の売上推移、客層分析、商品カテゴリ分析などを、操作可能な形で提供しています。
実際にマウスオーバーすると動作するサイトはこちらのリンクからご覧いただけます。
活用方法:
日々の運営分析
トレンド把握
スタッフィング計画
6. スケッチノートで描く親しみやすい計画
【図6:カフェ計画スケッチノート】

手書き風のイラストとテキストで、カフェのビジョンをより親しみやすく表現。メニューアイデアや内装イメージなどを視覚的に示しています。
効果的な用途:
アイデアの整理
イメージの共有
プレゼンテーション
7. ピクトグラムで統一する案内表示
【図7:カフェサインピクトグラム】

店舗で使用する基本的な案内サインをシンプルなアイコンで表現。Wi-Fi、支払い、トイレなどの基本的な情報を、言語に依存しない形で伝えます。
まとめ:状況に応じた使い分けのポイント
企画初期段階
スケッチノート:アイデア整理
ダイアグラム:構造化
計画策定時
チャート:数値計画
スキーマ:コンセプト整理
マップ:空間設計
運営段階
ビジュアライゼーション:データ分析
ピクトグラム:案内表示
このように、目的や状況に応じて適切な視覚表現手法を選択することで、より効果的な情報共有が可能になります。

Tips:視覚表現の選び方
対象者は誰か?
何を伝えたいのか?
どのような場面で使用するのか?
更新・修正の必要性は?
これらの点を考慮することで、最適な表現方法を選択できます。
簡単に多様な図を作れるClaude、まだまだ可能性があります!
