
いまUIデザイナーとして考えていること
この記事は Goodpatch Design Advent Calendar 2021 12日目の記事です。
この記事では、僕がいま考えていることと、深めていきたいことを広く浅く紹介していくという超個人的な興味や趣向に基づく記事です!大きく3つの観点からUIデザインの地平を眺めていきます。
Jesse James Garret氏提唱の「5つの段階における構造段階」
ソフトウェア開発プロセスの「ICONIX(ユースケース駆動開発)」
建築設計の「スケルトンインフィル工法」から見るUIデザイナーの未来
そんな個人の興味に需要あるのか!?というところは、アドベントカレンダーなのでひとまず置いておいて、楽しんでいきましょう!
簡単に自己紹介すると、
・建築デザイン
・インタラクションデザイン研究
・バックエンドエンジニア
・UIデザイナー( ← 今ここ)
という経歴を歩んできました。
社内では ユニ🦄 と呼ばれています笑
1.5つの段階における構造段階
5つの段階
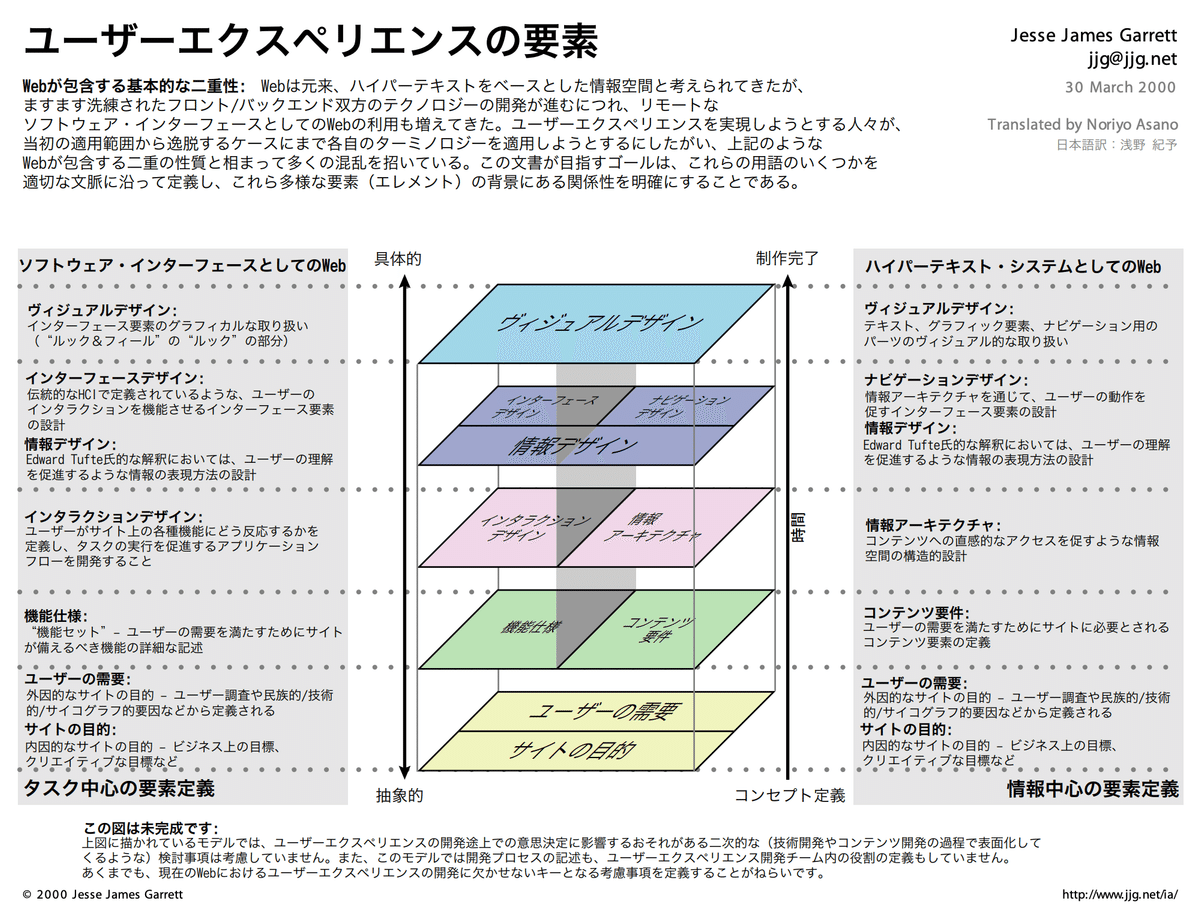
サンフランシスコの様々なウェブプロジェクトに携わってきたJesse James Garret氏(以下、ギャレット氏)の提唱した「5つの段階」という考え方があります。ソフトウェアをデザインするデザイナーとしてマストで押さえたい重要な考え方です。
オリジナルは、Garret氏の個人サイトに1ページのダイアグラムとして紹介されており、英語版以外にも7ヶ国語で翻訳されて公開されています。
http://www.jjg.net/elements/translations
詳細な説明は割愛しますが、ユーザー体験に関わるデザインを5つの段階「戦略」「要件」「構造」「骨格」「表層」で分類した考え方になります。
これは、ソフトウェアやウェブサイトを始めとした製品やサービスを作る上で欠かせない考え方です。特に自分の場合、キャリア的にエンジニアリングのバックグラウンドを持つので、この5つの段階の中でも特に「構造段階」に重きを置いて実務に当たることが多いです。
構造段階の重要性
この5つの段階を説明するギャレット氏の書籍の中で語られる多くの重要な示唆の中でも、個人的にこのポイントは着目したいところです。
「上の問題に取り組む前に、下をしっかり決定」でなく、「ある段階の作業を完了させる前に、必ずその下の段階での作業が完了する」ように計画しよう。「家の土台部分が完成する前に屋根を完成させるな」というのがここでのポイントだ。
要は、建築設計と同様で土台の構築を無くして屋根の構築は進めてはうまく行かないということを説明してくれています。この「家の土台部分が完成する前に屋根を完成させるな」という主張は、我々UIデザイナーに対して重要な示唆を与えてくれています。

構造(土台)の構築がいかに重要かは、実際の建築現場で基礎や構造の工事が時間をかけて入念に行われる物理的なイメージとしても、その重要性がわかります。
ただ、実際の業務でも様々なソフトウェアデザインをするにあたって、土台を作る前に屋根だけ作られてしまったことで、サービスの拡張性が失われてしまっているという現実もたくさん見ます。ソフトウェアデザインをするにあたって構造(土台)にしっかり目を向けることは大事な観点です。
2.ICONIX(ユースケース駆動開発)
ここでは、エンジニアリングの観点から、いま自分が注目しているソフトウェア開発プロセスについて紹介していきます。
ちょっとずつ更新するという考え方
ソフトウェア開発手法のひとつに、「ICONIX(ユースケース駆動開発)」という開発プロセスがあります。ざっくりと説明するとユースケースを軸にしてソフトウェア開発を進めていくための手法です。
ICONIXの特徴として、プロセスを通じて「ユースケースの更新」と「オブジェクトの発見」を漸次的に進めていくという点があります。

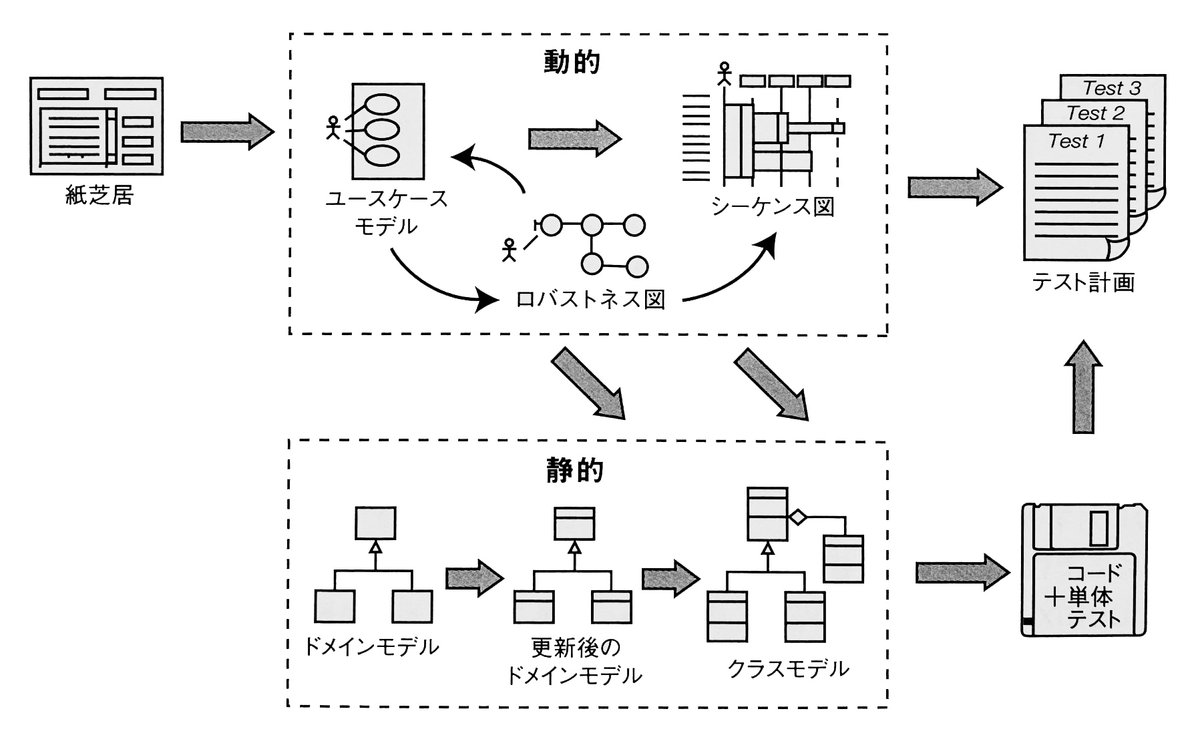
引用元:ユースケース駆動開発実践ガイド
ICONIXプロセスの全体像を見てみるとわかりますが、紙芝居を起点としてユースケースモデルの定義に始まり、そこから作成されるロバストネス図がユースケースモデルにフィードバックしていることがわかります。
また、そのプロセスがドメインモデルにも影響を与えています。ロバストネス図の作成によって初期段階のドメインモデル作成時点では発見できていなかったオブジェクトの追加という形でドメインモデルに影響を与えます。
エンジニアしかり、UIデザイナーしかり、現実世界をソフトウェアに置き換える実装者は、現実の業務フローを明らかにする作業を行いますが、洗い出し作業の着手初期段階ではドメインに対する知識(業務知識)も薄いため、見逃してしまう漏れてしまうユースケースやオブジェクトがあります。
こういった漏れを放置して開発を進めるとと、UIデザインや実装といった具体的な形になった時点ときに初めて発覚し、手戻りという形で現れてきます。ビジネス(UX)側から、ここが足りない、ここはこんなつもりではなかった、というふうに突き返されてしまった経験は、誰でも一度はあるのではないでしょうか。
ICONIXでは、ロバストネス分析というロバストネス図の作成を通して、漸次的にユースケースモデルとドメインモデルを更新することで、この漏れを潰していくというアプローチを取ります。
ユースケースモデルに対する理解をどこに定めるかは、弊組織の中でもまだまだ怪しいところですが、少なくとも、最初の段階で作られるユースケースに関するモデリングは粗い状態で更新の必要があるということの示唆が、このICONIXプロセスの全体像から得られます。そしてその更新のキーになっているのは、ロバストネス分析の結果得られるロバストネス図です。
ICONIXとRDRAのハイブリットという可能性
ICONIX(というかDDD(Domain-Driven-Design))について調べていくと、RDRA(ラドラ)というプロセスにも出会います。これは「リレーションシップ駆動要件分析」というもので、超ざっくり言うと、業務フロー(ビジネスコンテキスト)をいくつかのモデリング手法を使って明らかにしていく開発プロセスと理解しています。(個人的にもっと深堀りしたい手法です。)
ここで注目すべき点は、RDRA(ラドラ)がリレーション、つまり業務の繋がり(ビジネスプロセス)を図として明らかにしているという点です。
RDRAを使えば、ICONIXで網羅しきれない業務全体の繋がり(ビジネスコンテキスト)を明らかにできる示唆があります。チーム内で同じ概念を共有できることは、ソフトウェア開発という協力プレイが肝なゲームにおいては、とても有用なのではないかと考えています。
3.スケルトンインフィル工法
ここでは、先程まで扱っていたソフトウェア開発という分野から取り扱う概念をガラッと変えて、建築設計の分野にある「スケルトンインフィル工法」の紹介から入りたいと思います。
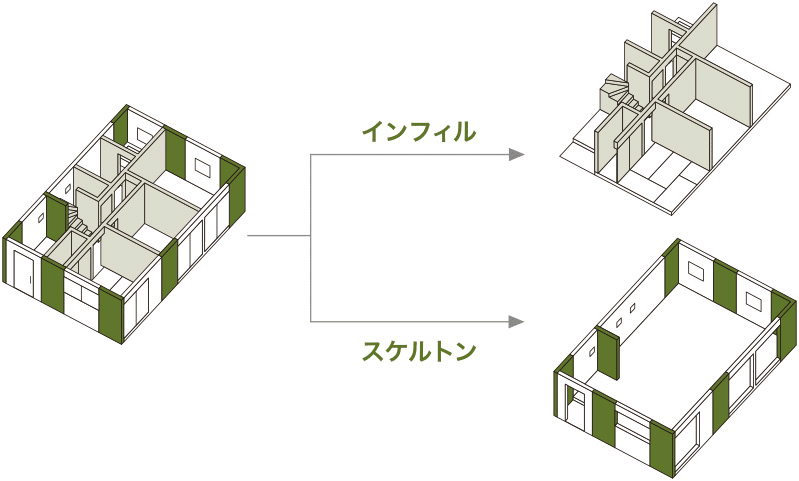
スケルトン・インフィルとは、スケルトンは建物を支える構造駆体、インフィルは住宅の間取りや内装のこと。耐久性の高いスケルトンと、住まい手のライフスタイルの変化に応じて容易にリニューアルできるインフィルを明確に分けることで、長期的に快適に暮らせる住宅やマンションを「スケルトン・インフィル(S・I)」住宅と呼ぶ。
簡潔に書くと、
スケルトン:建物を支える構造駆体
インフィル:住宅の間取りや内装
のことを指していますが、このスケルトンインフィル工法の重要な観点は、「スケルトン(構造)」と「インフィル(間取りや内装)」を分けて、それぞれの依存関係を分離することで長期的視点で生活スタイル変化に合わせた快適な暮らしを実現することを目的としている点にあります。

「構造」と「骨格・表層」の分離
僕は、このスケルトンインフィル工法の考え方を建築設計に限らず、UIデザインにも活かせる考え方だと考えました。スケルトンとインフィル、それぞれの概念は、記事の冒頭で紹介した5つ段階に照らし合わせると、それぞれ下記のように当てはめられると考えられるからです。
スケルトン:建物を支える構造駆体(=5つの段階の「構造」に相当)
インフィル:住宅の間取りや内装(=5つの段階の「骨格・表層」に相当)
建築設計で、スケルトンインフィル工法が採用される背景として、長期的に見たときの住まい手の生活スタイルの変化があります。例えば、子どもが小さいうちは必要ありませんが、子どもの成長に合わせて個室を作りたくなったりするはずです。また、子どもが独立すれば個室は解体して、リビングスペースを大きくしたい。という要望も生まれてくるかもしれません。
スケルトン・インフィル工法では、構造を維持したまま間取りや内装を変更することができます。これは、スケルトン(構造)とインフィル(間取りや内装)を分離できる対象として設計しているから実現できることです。
まさに、ソフトウェアデザインも同様に長期的に運用されるサービスも、時代の変化や顧客のニーズの変化に伴って柔軟に骨格や表層に変更を加えていく必要があります。しかし、
各段階は、その下の段階に依存している。
だから、「表層」は「骨格」に依存しているし、
その「骨格」は「構造」に依存している。
さらにその「構造」は「要件」に、「要件」は「戦略」に依存している。
とあるように、それぞれ依存関係にあるので、整理が難しいところではあります。しかも、業界におけるソフトウェアデザインの構造への理解は、まだまだ普及しているとは言い難い面もありますし、その先にある「構造」と「骨格・表層」の依存関係分離という話は、さらに難しい議論対象です。
そもそもこれを議論するためには、職種として現在のUIデザイナーの定義はあまりにもバクっとしているのかもしれないとも思い始めるわけです。
UIデザイナーがUXもやる?エンジニアリングもやる?そこは特性がしっかり区分けされていくことで見えてくる新しい地平があるのではないかと感じている次第です。
UIデザイナーの未来
このように建築分野では、スケルトンインフィルという考え方があるわけですが、実際の職種としても構造設計者とインテリアデザイナーは職種としても分かれています。それぞれ社会的な認知を得た職種として確立しています。
個人的にここには、これからのUIデザイナーの未来に大きな示唆を与えてくれていると感じるわけです。
建築設計において、スケルトン(構造)とインフィル(間取りや内装)の専門家が分離しているように、UIデザイナーの未来も「構造」と「骨格・表層」の設計が、それぞれ別々の専門家として分離することは、いつかやって来る未来なのではないかと妄想したりします。
おわりに
この記事では、特に深い話はしていませんが、ソフトウェアをデザインするということについて真摯に向き合いながら日々考えていることを、下記3つの話題を扱いながら整理していきました。
UIデザインとしての、構造設計の重要性
UIデザイナーとして、ICONIX(ユースケース駆動開発)に踏み込むこと
UIデザインとしての、スケルトン(構造)とインフィル(骨格・表層)の分離から見る長期的な快適性の実現とUIデザイナーの未来
この記事では、「UIデザイン」「ソフトウェアデザイン」と表記ゆれがありますが、個人的に「UIデザイン」は「ソフトウェアデザイン」に置き換わっていったほうがいいのかなという気持ちが強くなりつつあります。(UIデザインは、ソフトウェアの実装と表裏一体なのです。)
とは言え、まだまだ構造段階の領域に強みを持つUIデザイナーは、求められる場面も、職種としても、まだまだ明文化されきっていない領域です。自分のような経歴の人間はあまりいなさそうですが、エンジニアからUIデザインに挑戦したい人に、デザインの門扉はもっと開かれてほしいと願うばかりです。
取り留めのない思考を書き出しただけですが、もしここまで読んでくださった方がいたのならとても嬉しく思います。もしひとつでも気になるキーワードがあったり、テーマにご興味持っていただける方がいましたら、ぜひお話したいです!
ありがとうございました!
ようこそ、おまけの時間に
さて、一通りのことは書いたので、ここからはさらに超個人的な興味、趣向で書き進めていきたいと思います。
①ウェブが持つ基本的な2重性
ギャレット氏の5つの段階の左側の概念について着目してみたいと思います。オリジナル版を見ると分かる通り右側と左側で2つに分類されています。
この5つの段階すべてに通じて言えることですが各段階が左側と右側の2つに分類されていることは、とても重要な点です。

http://www.jjg.net/elements/translations/elements_jp.pdf
左側:ソフトウェアインターフェース としてのウェブ
右側:ハイパーテキストシステム としてのウェブ
2021年現在、国内のWeb業界に普及している5つの段階の考え方は、「戦略」「要件」「構造」「骨格」「表層」の5つについて際立って着目されていますが、左側の「ソフトウェアインターフェース としてのウェブ」の分類については、サラッと済まされていることがほとんどかと思います。
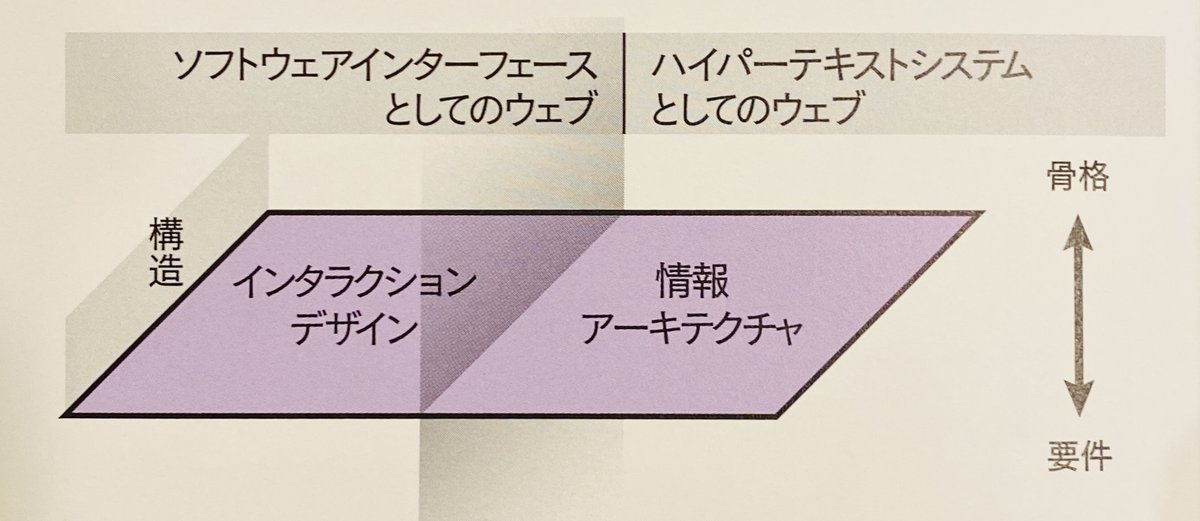
5つの段階に対する理解をより深めるためにも、個人的にも関心の高い「構造段階」にある「インタラクションデザイン」領域に着目をしたいと思います。
②インタラクションデザインについて

引用元:「ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザー中心デザイン」P.100
ソフトウェアをデザインするにあたって「インタラクションデザイン」は、切り離して考えることのできない概念です。まず、ギャレット氏の書籍からインタラクションデザインについて書かれた箇所を引用します。
インタラクションデザイン
インタラクションデザインは、「ユーザーの振る舞いにどんなものが考えられるのか、そしてシステムがその振る舞いを受け取り、どう反応するのか」を示すことに関係する。人がコンピュータを使うとき、ユーザーと機械がある種ダンスをしているような状況になる。ユーザーが周りを動き、システムがそれに応える。ユーザーはシステムに応じて動き、そしてダンスは続くというもの。しかし通常のソフトウェア設計では、このダンスはあまり考慮されていない。それぞれちょっとずつ違うダンスをしているのだから、ユーザーが適用できないのも不思議ではないという意見のようだ。システムはやることをやるし、ちょっとつま先を踏んでしまったとしても、それもまあ、学習プロセスの一部ということだ。でも、すべてのダンサーが言うことは同じ。「ダンスを本当に上手に踊るには、お互いに相手の動きを予測しなければならない」。
ここだけ読んでもわかるようでわからんことが書いてあります。
しかしこれは、人間とコンピュータのやり取りがストレス無く成り立つように設計するための考え方を、ダンスというメタファの概念モデル(メンタルモデル)を使って説明してくれている、超重要な記述です。
インタラクションデザインとは、人と物の間にある関係性を明らかにし、ソフトウェアデザインに反映することと言えるからです。
③インタラクションとメンタルモデル
ここではじめて「メンタルモデル」という概念を取り上げます。
このメンタルモデルは、ギャレット氏の書籍のなかでも度々出てくる概念モデルと同義のものになります。ちなみに、インタラクションデザインの設計方法について書かれた書籍、アランクーパーのAbout Faceでも概念モデル(メンタルモデル)という記述が登場しています。
About Faceの中でも語られていますが、ユーザーのメンタルモデルとソフトウェアの表現が一致していないWebサービスは、非常に使いにくいと感じるものとなってしまいます。
簡単にメンタルモデルとは何かを説明しておくと、人間の頭の中にある物に対する振る舞い方の記憶(習慣みたいなもの)という言い方をしてみます。具体的に記述したい場合には、現実世界の「物と人との間にある関係性」を記述するとよいでしょう。
そして、メンタルモデルをデザインに取り込むときは、UIデザイナーの腕が試される場面です。
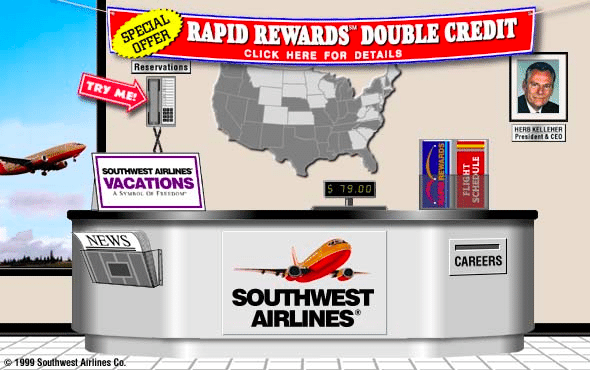
これは、1998年のSouthwest航空のWebサイトのデザインの例ですが、電話やNEWSペーパーが現実世界と同じ形で表現されています。現実世界の形をそのまま表現することが必ずしも使い勝手に寄与しないことは、下記のデザインを見ればわかる気がするところではないでしょうか。(これは絵なのかどこがクリックできるのかイメージが湧きにくい。)

引用元:Wayback Machine
ここでもギャレット氏の言葉を引用したいと思います。
インタラクションデザインの根本にある概念モデルは、文字通りに受け取り過ぎてはならない。これと同様に「メタファーを中心にサイトを構築する」という衝動に負けてはいけない。サイトの機能性のメタファーはかわいらしくて面白いものだ。だが、決して思う通りに機能してくれない。実際、まったく役に立たないことも多い。
まさにこの通りで、現実世界の物をそのままWebデザインのメタファとして持ってきても、同様に機能させることは難しいわけです。そのため、ユーザーのメンタルモデルを理解したデザイナーは、ソフトウェアのデザインをする過程で別のオブジェクトに変換してやる必要があります。
UIデザイナーに求められるスキルにもいろいろありますが、ここはかなり重要なはずなのに、まだまだ業界の知識として普及していませんし、UIデザイナーの頭の中で暗黙的にブラックボックス化した脳内作業で行われていると考えられます。
最後になりますが、このおまけで言いたかったことは、メンタルモデルを理解し、メンタルモデルを適切にソフトウェアに反映することは、UIデザイナー(ソフトウェアデザイナー)の超重要な責務である。ということです。
メンタルモデルは、インタラクションデザインにおいて超重要な概念ですが、まだまだ紹介しきれていない使い方や考え方を書ききれないことが悔しい限りです。ここだけに書くのは足りないしもったいない…!
長々と読んで頂き、本当にありがとうございました!
重ねてお礼申し上げます。またどこかでお会いしましょう!
ご連絡もお気軽にお待ちしております。
いいなと思ったら応援しよう!

