
freeeのインターンが年間1000万PVのヘルプページを全面リデザインした話
この記事は freee Designers Advent Calendar の19日目です。
みなさん、こんにちは
freee株式会社のプロダクトデザインチームで今年6月から内定者インターンでデザインをしているyoshiki(@YMYK0114)です。
今回は僕がメインデザイナーとして担当させてもらった、freeeヘルプページのリニューアルについての記事を書きたいと思います。
自分が考えたデザインが実際に製品・サービスという形で世の中にでたのは初めての経験だったので、かなり感慨深いものがありました。というのも、その裏にはたくさんの紆余曲折があったからです。
僕と同じく卒業後にデザイナーになる予定の学生、将来デザイナーを目指している人たちに向けて、自分の失敗やそこから学んだことを共有したいと思います。
はじめに
まずは、今回なぜこのリニューアルが行われることになったのかという、このプロジェクトの背景から書いていきたいと思います。
現在freeeでは15以上のサービスを展開しており、それぞれのサービスに対応する形でヘルプ記事も約1,700件以上用意されています。
ヘルプページのページ閲覧数(以下PV)は年間1,000万以上と、freeeがユーザーに対してマジ価値を届ける上でとても重要な役割をになっています。
そんなヘルプページですが、7年前のデザインのままになっていたり、つぎはぎ的に増築・メンテナンスを繰り返してきたことで、階層構造がぐちゃぐちゃになってしまっていたりと様々な課題を抱えていました。

そんな中、2021年6月にfreeeのブランドコアが定義されたことをきっかけに、ヘルプページでも一貫したブランド体験をお届けできるようにリニューアルを行うことになりました。

プロジェクト全体目線での詳細は一緒にリニューアルを行った、カスタマーサクセスチームのamayanさんの記事の中でも触れられていますので、気になる方はそちらもチェックしてみてください。
リサーチ編
今回、最初に取り組んだことは、他社のヘルプページのデスクリサーチです。

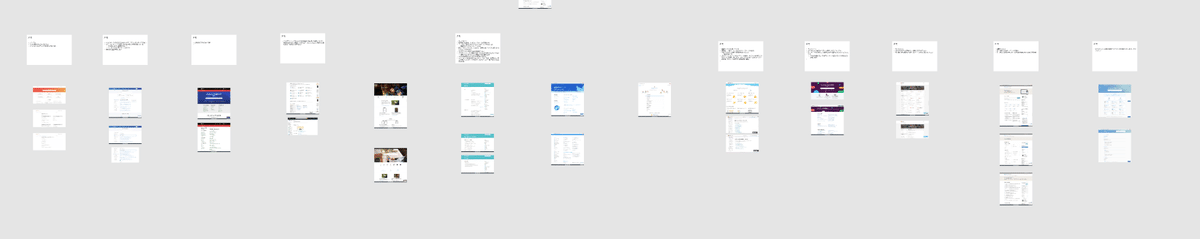
まずは、ひたすらスクショ(スクリーンショット)を撮って並べていくことをします。
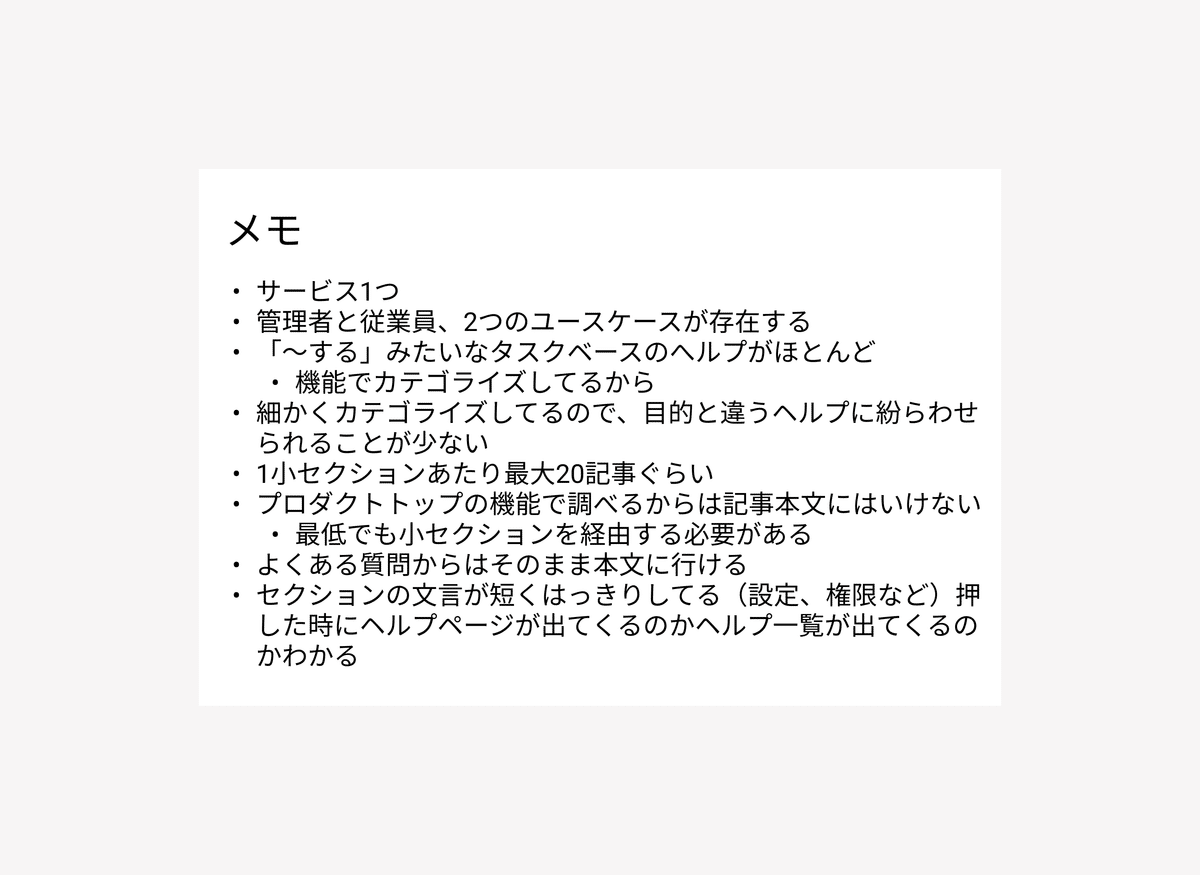
並べたスクショを見ながら、気づいたことをひたすらメモメモメモ。当時は、気づいたことをとにかく必死に書き込みまくっていました。結果、大量のメモが発生しました。

その後、このたくさんのスクショとメモを持って自信満々で当時のメンター(@hrtnde)に成果を報告しに行った僕は、そこで手厳しいフィードバックを受けます。。
事例をたくさん集めてるのは良いね。でも、気づいたことをただ書いてあるだけだから、今回のリニューアルの目的と照らしつつ要素分解できると良さそう!
要素の分解?!そんなことは全く意識せず、ただ気づいた点を羅列してやった気になっていた僕からすれば、目から鱗のフィードバックでした。
確かに、自分でメモを見返してみても、このリサーチから何を導き出したのか、次にどういう方向に進んでいけばいいのか全くわからない状態でした。
困った僕は、メンターからおすすめされた記事を参考にしながら、再び整理へと取り掛かります。
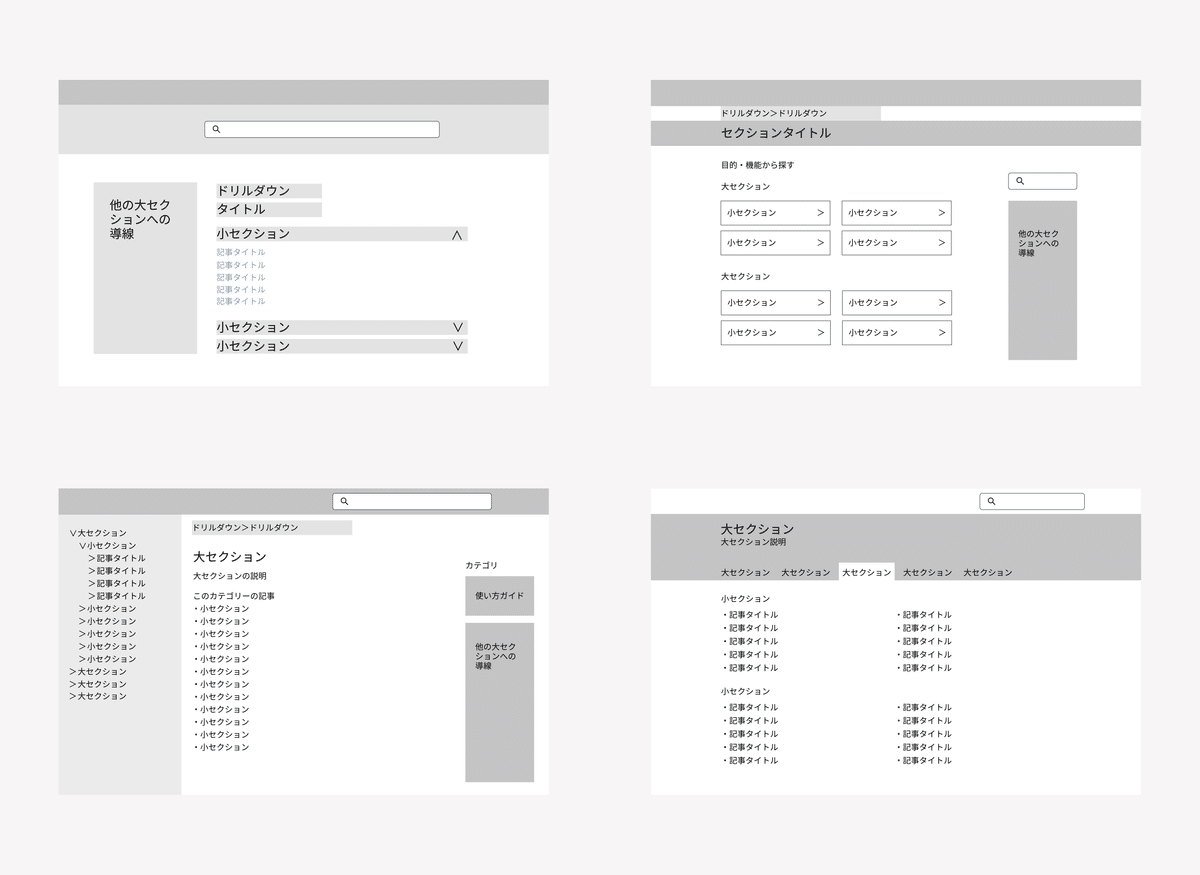
具体的には、ヘルプページのスクショから構造を抜き出し、ワイヤーフレームのような形にして整理するという方法です。
ワイヤーフレームとは、WEBサイトなどを制作する上で各ページごとに必要な要素を整理したものです。基本はグレースケールで作られ、実際のデザイン作業に入る前に作る設計図としての役割を持ちます。

スクショを元にワイヤーフレームを起こしたことで、今まで別々のものとして捉えていた異なるヘルプページにも共通する部分が多くあることに気づくことができ、それらを比較して考えるということができるようになりました。
こうして分解した要素を、freeeが実現したい価値観を満たすには何をどう配置していけばいいかということを考えていくと、徐々にfreeeのヘルプページがあるべき姿的なものが見えてきます。
デザイン編
リサーチを終え、ワイヤーを作り何回かのレビューを通して方向性が固まったら、いよいよより具体的なデザインに入っていきます。
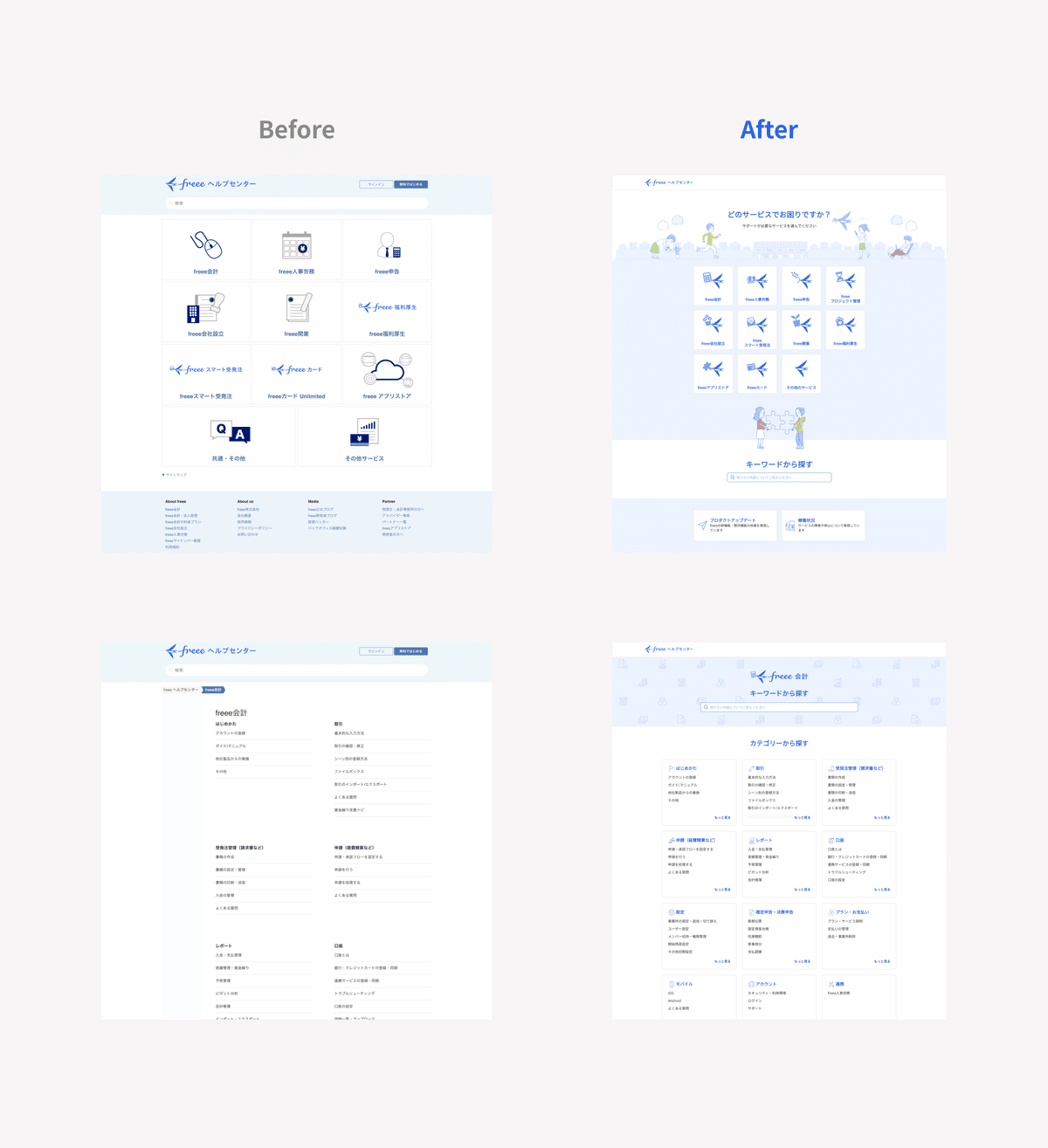
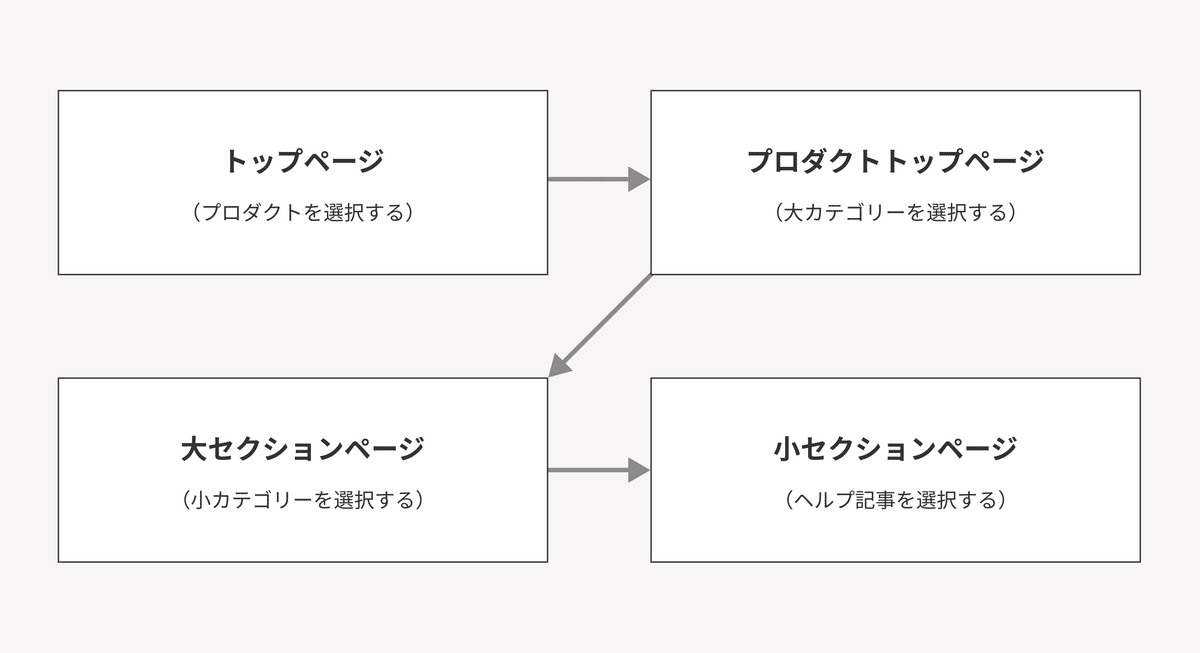
今回リニューアルしたのはこの4画面です。

いろいろなパターンのUIを考慮する
最初は、元々が4画面だし作らなくてはいけない画面の量はそんなに多くないなと思っていましたが、それは大きな間違いでした。実際、今振り返ってみると作成したアートボードの数はトータルで100を超えていました笑
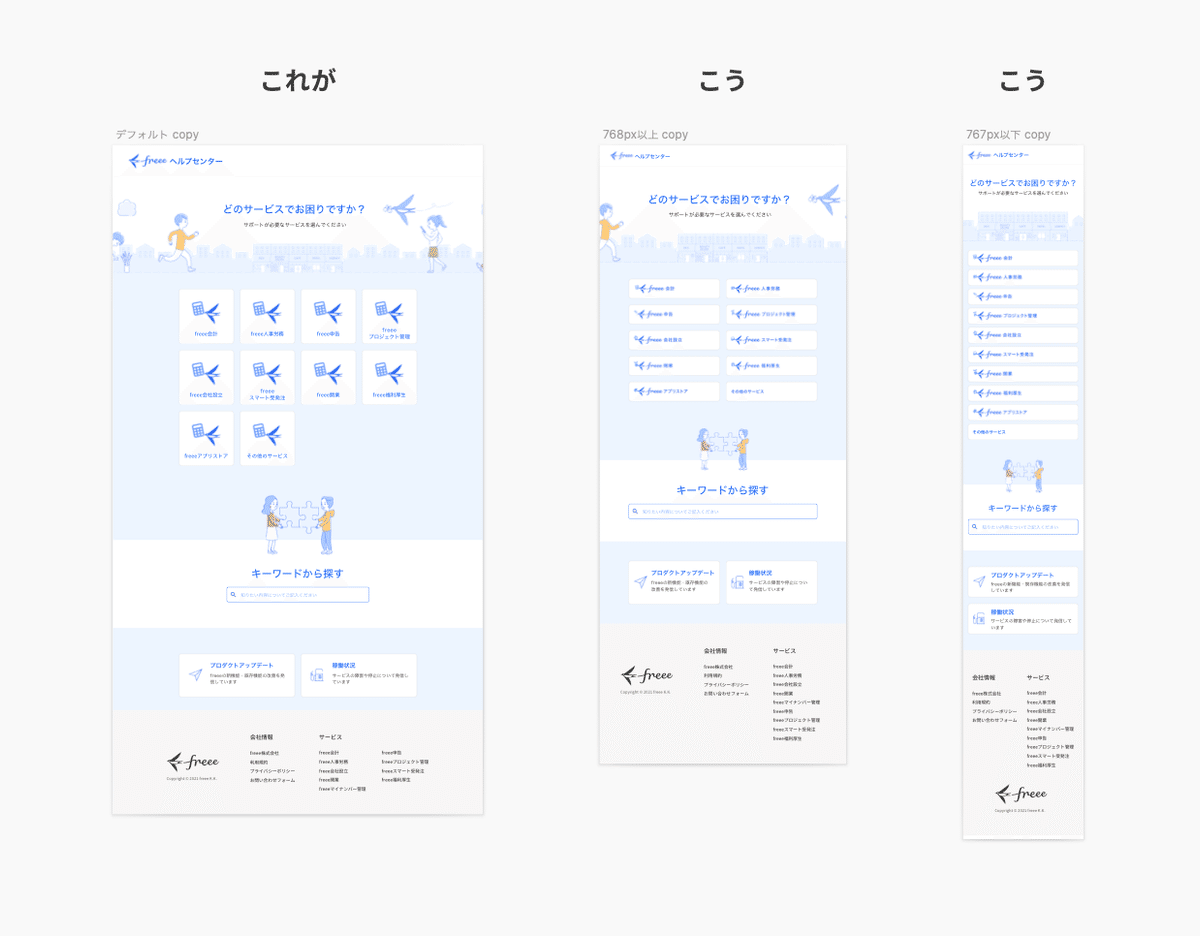
例えば、レスポンシブ時のデザイン。
ヘルプページは、pc,タブレット,スマートフォンなどの様々な端末で操作されるため、1画面作るにも、もちろんそれぞれの画面幅に合わせたデザインを考える必要があります。

もう1つは、インタラクションやUIスタックの考慮。
インタラクションとは英語の「 inter(相互に)」と「action(作用)」を合成したもので、その基本は「人間が何かアクション(操作や行動)をした時、そのアクションが一方通行にならず、相手側のシステムなり機器がそのアクションに対応したリアクションをする」ということです。
インタラクションをきちんとデザインすることは、ユーザー体験を向上させる上でとても重要なことです。
今回のヘルプページを例にすると、
トップページのサービスセレクタを画像やリンクにマウスカーソルを合わせた時の挙動

サイドナビゲーション部分でアコーディオン(クリックすることで開いたり閉じたりするUI)を開いた時の挙動

また、UIスタックとは「ある画面を通常使う場合に目に入る典型的なUIの状態」のことを指し、freeeでは次の6つの状態のことを指します。
empty UI(Blank State)
ローディング(Loading State)
データが入りきっていない状態(Partial State)
エラー(Error State)
理想状態(Ideal State)
データ量過剰
これら6つの状態のときにどういった画面になるのかを画面設計で定義しておくことで、開発時の手戻りや、リリース後の「なんか想定していたのと違う」が少なくなります。
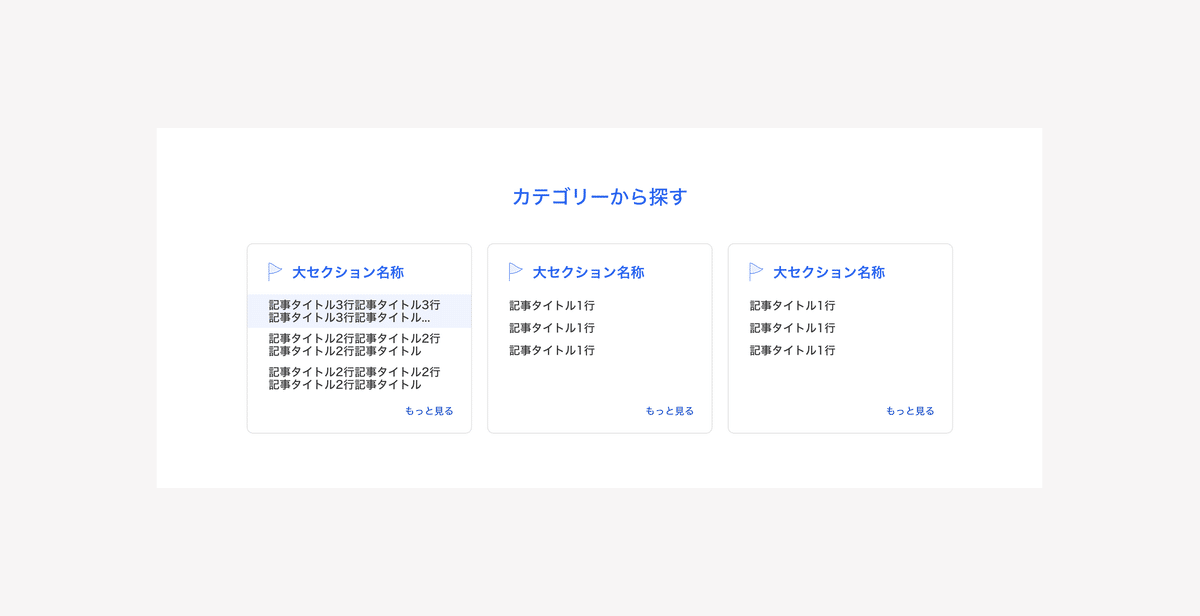
今回のヘルプページを例にすると、
記事タイトルが長い時の表示

画面が表示されるまでタイムラグが発生する時の表示

などを考えました。
これらは、普段からデザイン業務をしているオトナデザイナーの方々から見ると当たり前のことなのかもしれませんが、僕が自主制作でデザインをしていた頃は、正直ここまで考えられてませんでした。というかUIスタックとかいう概念の存在も知りませんでした。
しかし、実際に業務としてデザインをしていく中で、マジ価値を届けるためにはどんな状態でも正しく機能するよういろいろなパターンを考慮しデザインすることが必要であるということを学びました。
たのしさスパイスの注入
次に取り組んだのが、freeeのデザインフィロソフィーの1つでもある「たのしさスパイス」の注入です。
ヘルプページを見にくるユーザーのほとんどは、何かしらの課題を抱えており、不安な気持ちになっていることが多いと思われます。
さらに、ヘルプページではどうしても文字情報が多くなってしまうので、とっつきにくい印象を与えてしまう面があり、全体のユーザー体験としてネガティブなものになってしまうことが多いという課題感がありました。
そこで、たのしさスパイスを注入することで、少しでもヘルプを探して自己解決するという体験が楽しく、ストレスのないものになるように工夫しました。
たのしさスパイスの注入に関しては、ブランドチーム、たのしさスパイス大臣(と勝手に任命した)hinaさん(@5gjpt)にもご協力いただきました。
具体的には、
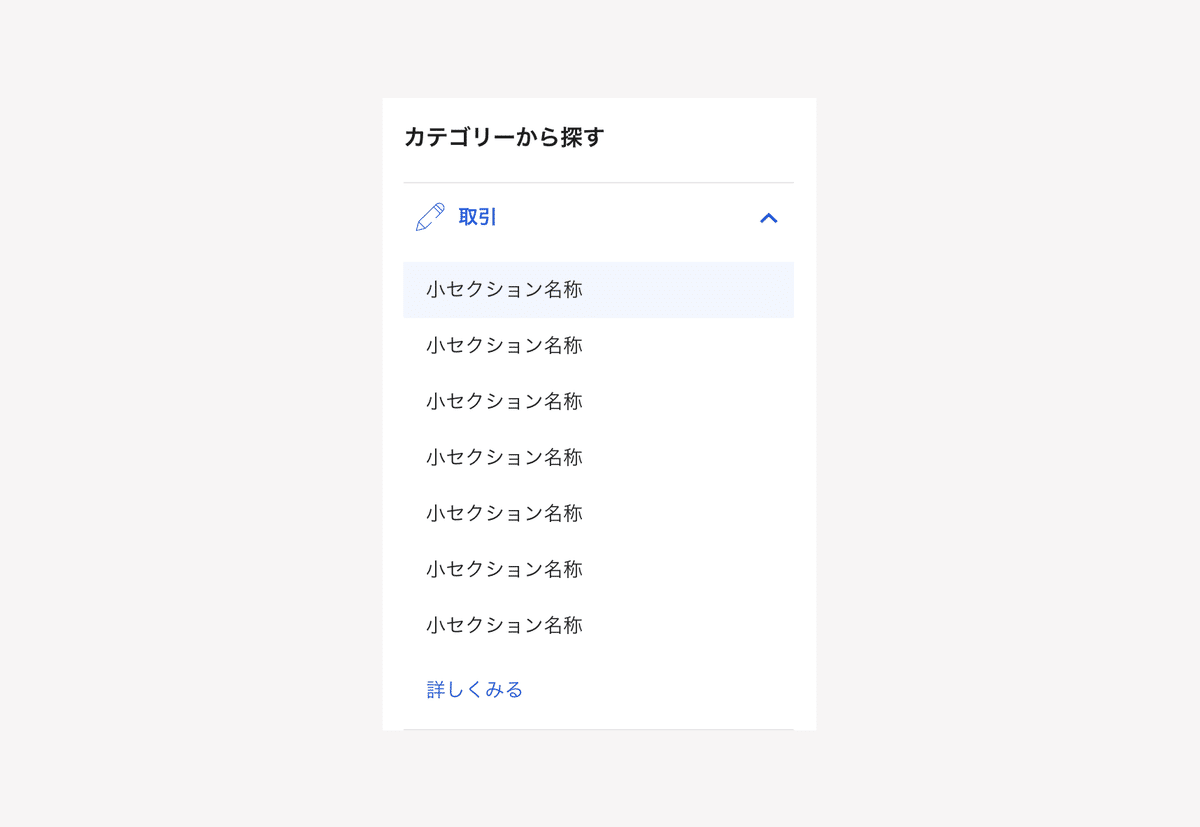
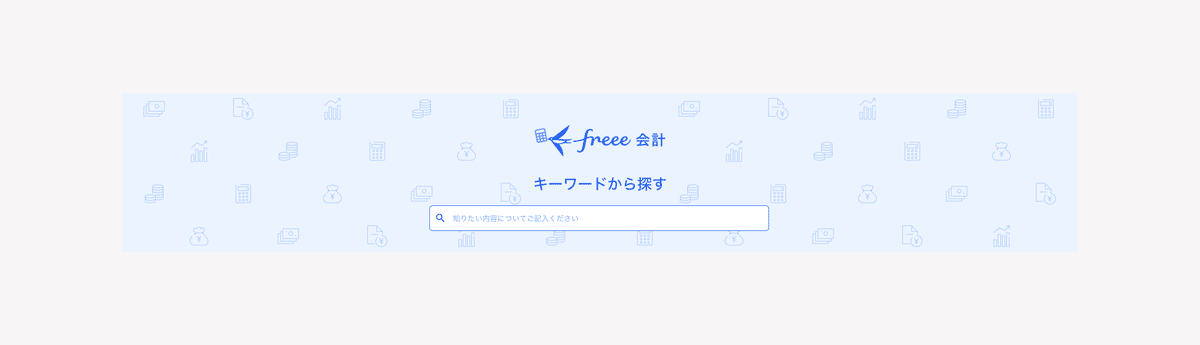
トップページのヘッダーにイラストを差し込んだり

プロダクトトップページの背景にアイコンを差し込んだり

このように、イラストやアイコンが入ったことで、たのしさスパイスを演出することができ、ヘルプページの持つ印象をネガティブなものからポジティブなものへと近づけることができたのではないかと思っています。
ブランドチームのみなさん、hinaさんありがとうございました!!
アクセシビリティの担保
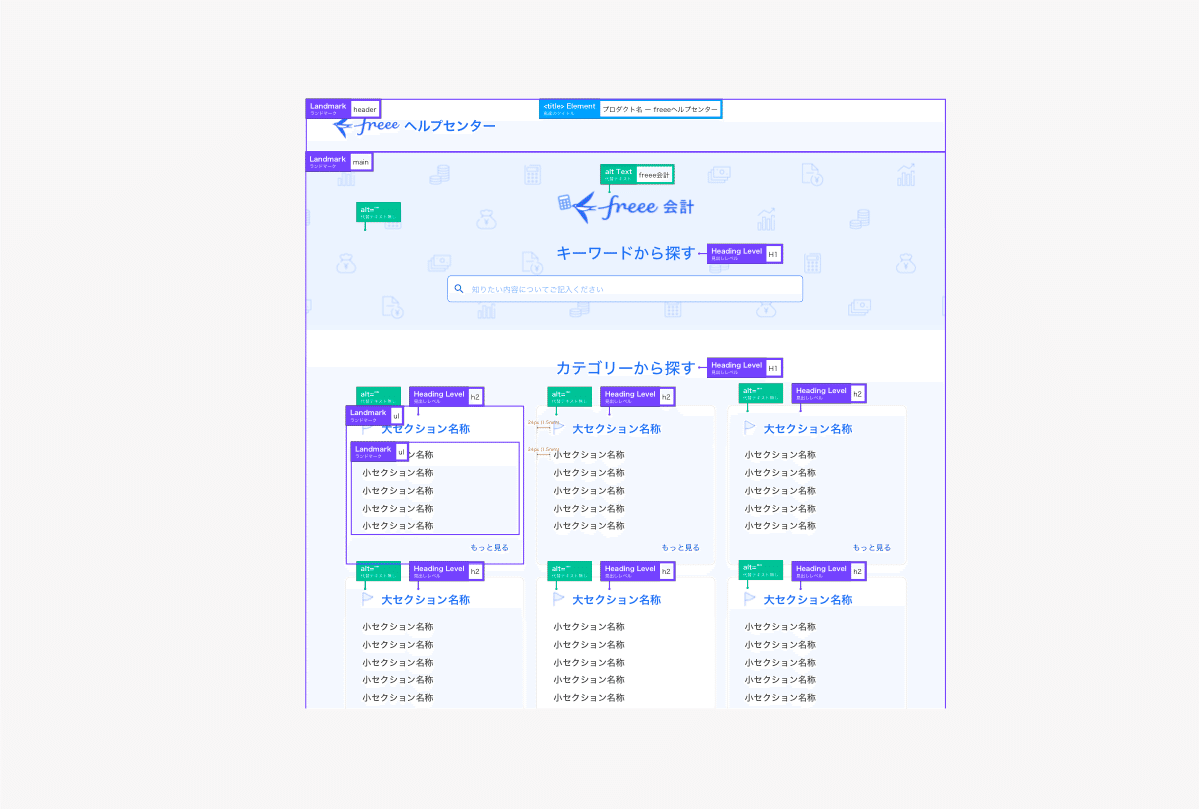
そして、最後に取り組んだのが、アクセシビリティを担保することです。
freeeでは、デザインが一通り終わった時点で一度、アクセシビリティチェックを行います。
そもそもアクセシビリティとは
誰でも、ほぼ同じコストで、ほぼ同じようにサービスや情報を利用できる
という状態のことを指します。
freeeはビジョンとして、「だれもが自由に経営できる統合型経営プラットフォーム。」を掲げており、利用環境の違い、社会的属性の違い、障害の有無、などなどいろいろな違いを超えて、だれでも使えるようにすることを目指す必要があります。その1つの方法として、アクセシビリティが高いプロダクトを作ることに取り組んでいます。
僕はfreeeでインターンを始めるまでは、アクセシビリティという言葉は知っていたものの、自分がそれを意識してデザインをすることはほとんどありませんでしたが、今回のプロジェクトで初めてアクセシビリティを考慮したデザインをすることにチャレンジしました。
具体的には、
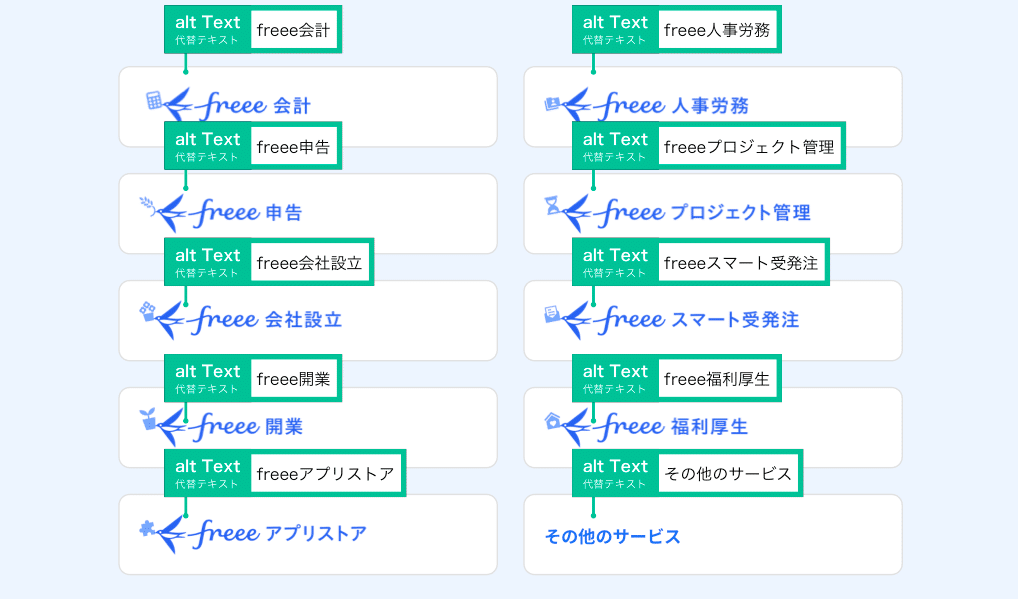
画像にaltを指定したり、

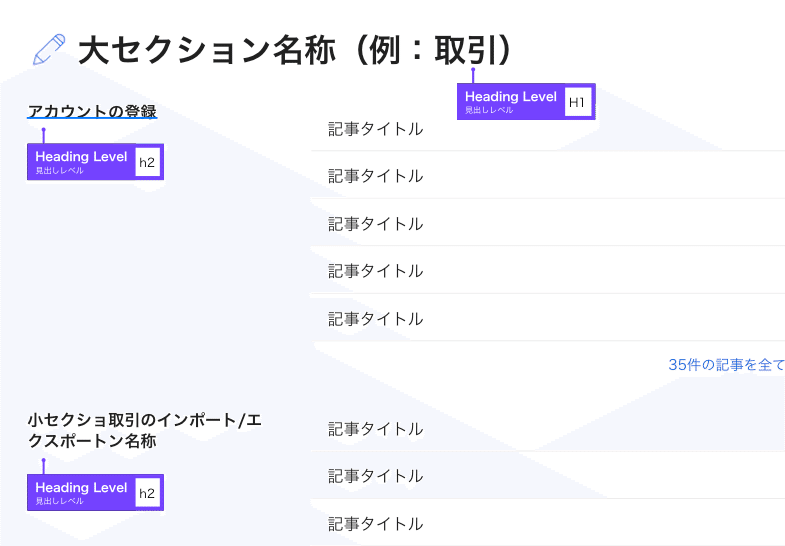
見出し要素を指定したり、

他にも、コントラスト比をチェックしたり、クリック・タッチのターゲットサイズをチェックしたりといった項目を1つ1つチェックリストを活用しながら見ていきます。

初めてアクセシビリティを考慮したデザインをやってみて感じたことは、シンプルに楽しいし、スキルアップにも繋がるということでした。
アクセシビリティを考慮しようとすると、マークアップを正しく設計することが必須になってきます。そうすると、ページ構造をマークアップレベルで考えることができ、美しく整えることができるようになります。見た目だけ美しくするだけじゃなくて、そのマークアップまで美しくできることは、意義があるしとても楽しいことだと思います。
また、今回はデザイン作る→マークアップを考えるという流れでしたが、今後はデザインをしてる最中からマークアップを意識することで、より美しく、正しく、アクセシブルな画面を作ることができるようになり、エンジニアの方に実装していただく時も、わかりやすい設計をすることができるようにもなれそうだなあとも考えました。
実装・デザインレビュー編
ここまできてようやく、エンジニアの方々にデザインを共有して実装を進めてもらいます。
こうして、自分の作ったデザインが実際に動くものとして具現化されていくのはやっぱりテンションが上がります。
デザインレビューが100件以上発生!
このまま、順調にリリースまで進むかと思われた本プロジェクトですが、ここにきて今回一番苦労した問題が発生します。
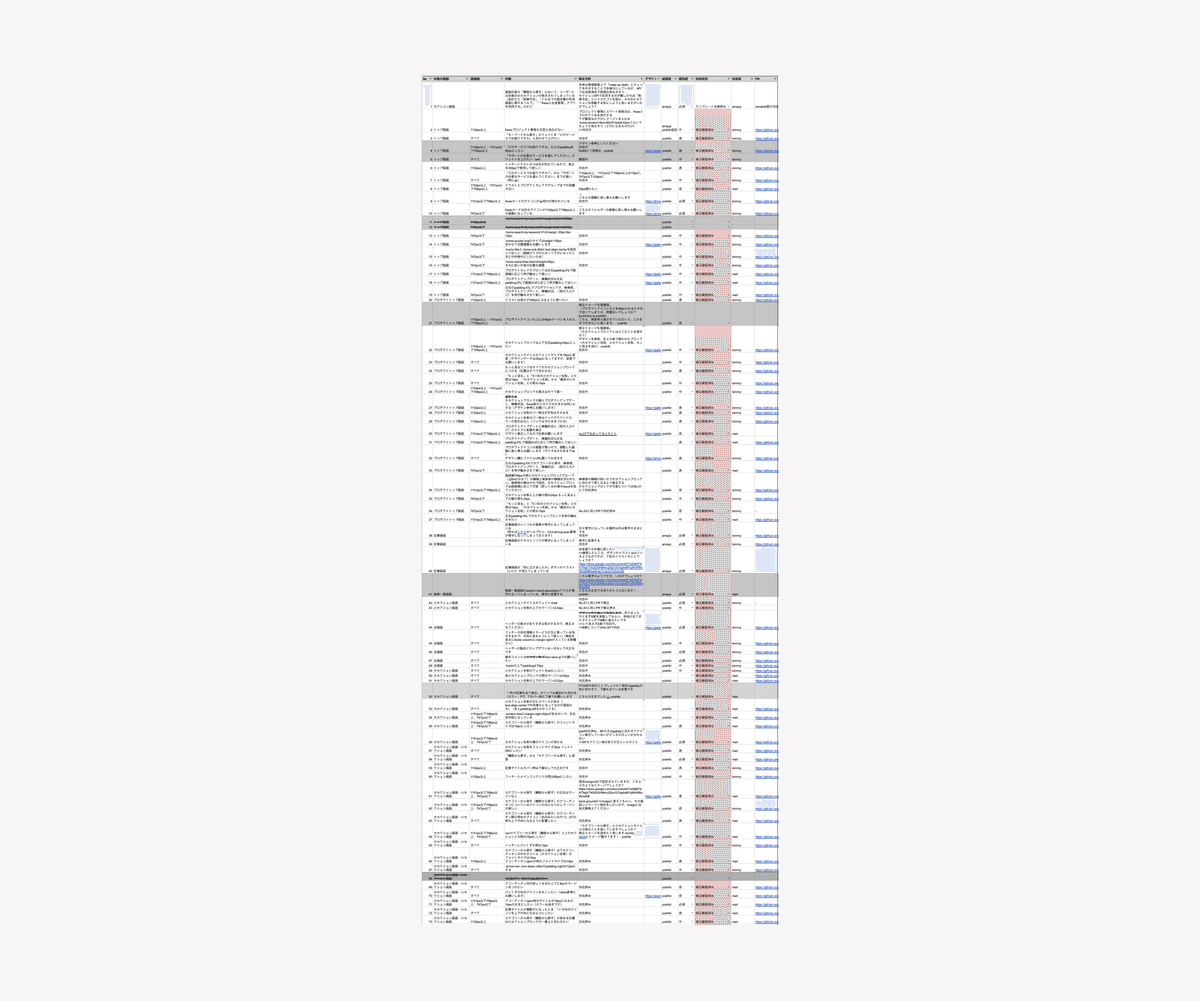
freeeでは実装された画面がデザイン文脈に則っているか、遷移や演出がデザインの意図と合っているかを検証するために、デザインQA(Quality Assurance)を実施しています。
今回は、実装された画面を僕が見て、改善点をスプレットシートに起票していくというスタイルでデザインQAを実施しました。
その結果、挙がった改善点の件数が、最終的に100件を超える数になってしまいました。なんでこんなに大量に?

並んだ改善点の内容を検討していって分かったのは、改善すべきとして挙がっていたのはどれも、デザインの意図がエンジニアの方にちゃんと伝えられていなかったために発生した物ばかりだったのです。(その結果、リリースぎりぎりまで修正をお願いすることになってしまいました…。)
もちろん一発で完全にデザインの意図を伝え切るのは難しいですが、このデザイナーとエンジニアのコミュニケーションの問題は今後も課題になってきそうなので対策を考えたいところです。
今回のデザインQAで一番多かったレビューが要素と要素の間、余白の部分です。
実際に実装された画面を見てみると「あれ、思ったより狭いな」とか「ここ空きすぎてない?」とかがいっぱいありました。
この問題の原因は、余白を僕の感覚で設計していたことでした。そのため、画面によって様々な余白が混在してしまい、エンジニアの方を惑わすことになっていました。
もちろんエンジニアの方も、共有したデザインを見ながら余白を設定してくれるのですが、すべての余白を確認しながら実装していくのは、見落としのリスクもあるし、非効率です。
かといって、デザイナーがメモやコメントですべての余白を指示するというものコストがかかりすぎてしまいます。
このことをメンターに相談したところ、解決方法を提案してくれました。それが「余白のルールを作っておきそれを予めエンジニアと共有しておくという方法」です。
有名どころだと8の倍数とかがあります。
例えば、8の倍数という前提があると、そうじゃない余白が出てきたときに、エンジニアもおかしいことに気付きやすいですし、もしずれてしまった場合でも8の倍数になるので違和感が少なくて済むというメリットがあります。
今後はこの反省を活かし、よりスムーズにデザインから実装までが行えるように努力していきたいと思います。
おわりに
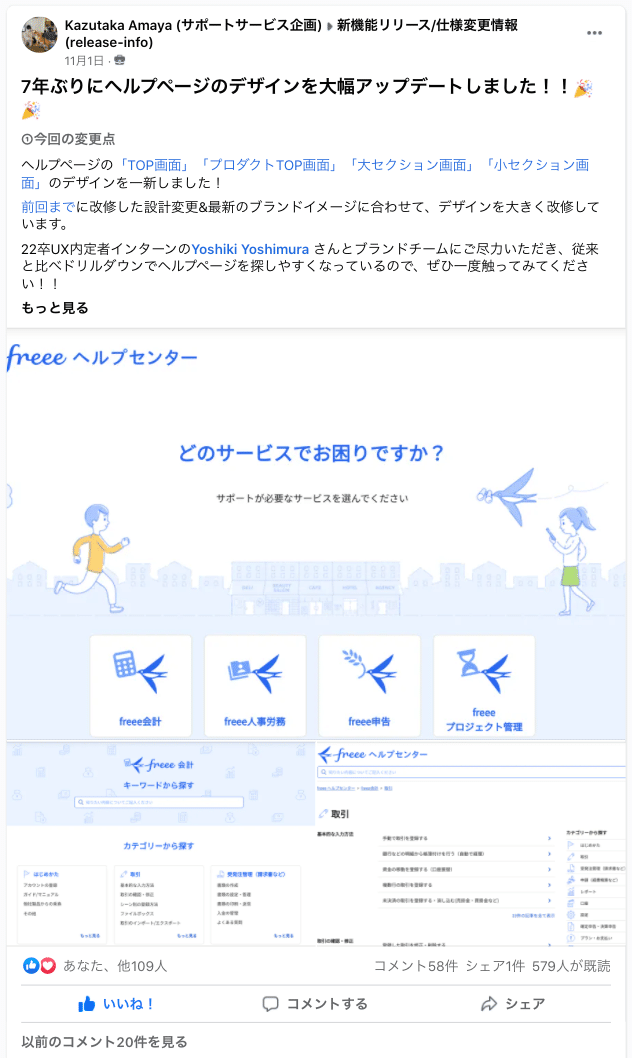
このような紆余曲折を経て、11/1に無事新デザインをリリースすることができました。

学んだこと
今回のプロジェクトを経て、特に大事だと思った学びをいくつか紹介します。
あらゆるパターンを考える、検証すること
UIは、画面幅やデータ量、ホバー時など様々な要因によって変化します。デザイナーはその変化を予測し、どんなパターンでもその画面が最適な状態になるようデザインを考えることが重要であるということを学びました。
思ったより自分の意図は伝わらない
デザインを作っている時は、自分の頭の中だけで考えてアウトプットすることに集中してしまって、それを他の人に共有することをついつい怠ってしまいがちになります。
しかし、実際にはエンジニアをはじめとするプロジェクトに関わる人たちと一緒に進めていく必要があります。そのため、自分の頭の中にある考えを言語化し伝えること。説明しすぎてもしすぎることはないということを意識しつつデザインをしていきたいと思います。
これから
今回のリニューアルで一旦はひと段落がついた本プロジェクトですが、まだまだヘルプ改善の道は続いています
現在は、検索一覧画面や、ヘルプ記事画面のリニューアルに着手しており、今後断続的にリリースしていく予定です。乞うご期待!
明日はバ美肉(バーチャル世界で美少女の姿を受肉する)ymrlさんからデザイナーがUIデザインをエンジニアにきちんと伝えるための方法について書いてくれます!僕自身、今回のプロジェクトで非常に課題に感じていたところだったので、心して読みたいと思います。
参考
2021年、freeeのアクセシビリティを振り返る magi
freeeアクセシビリティガイドライン freee株式会社
バッドUIを改善する方法 ― UIの「5つの状態」を考える POSTD
デザインは8の倍数でできている 1pixel
楽天イーグルス誕生の陰にあった「要素分解」と「打ち出し角度」 NEWS PICKS
Webマーケティング用語辞典 ferref
ワイヤーフレームとは?作成のポイントやどこまで作るのかを解説 SEVEN DEX POST
「マジ価値」のもとではみんなが対等。freeeはなぜカルチャーを大切にするのか?SUPER CEO
