
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ
私のデザイナーとしてのキャリアはスタートアップ歴が長いので、スキルセットがサービスデザインに寄っています。客観的に見てもグラフィカル領域(特にサービスロゴ)が弱く、それを強化したい気持ちは前からありました。
世の中にある様々なサービスロゴを見ていくと、大体のロゴはシンボル+タイポグラフィで構成されています。なので、フォントについて多少なりとも詳しくなれば、ロゴ制作の半分は出来るのではと思うようになりました。
リサーチを始める前までは、名前を聞いたことのあるフォントを何となく使っていましたが、今では多くの引き出しから適切なフォントを選べるようになり、前よりかはグラフィック力がましになったと思います。
それだけフォント、そしてタイポグラフィを抑えておくことはどの領域のデザイナーにとっても重要です。フォントとタイポグラフィについての知識があれば、アウトプットの質は断然あがってくる。なので、本記事がフォントについての知識、考え方が身につくきっかけになれば嬉しいです。
2. 様々なフォントをリサーチしてわかったこと
定番フォントをリサーチしていく中でわかったことはいくつかあります。まず、世の中で見る代表的なサービスロゴは、大体これから紹介する定番フォントを元にしているということです。
文字をいじることなく、そのまま使っていることも多々あります。それだけ定番フォントの完成度は高く、汎用性があると言うことです。それでいて、文脈によって見え方が大きく変わって面白い。
なので繰り返しにはなりますが、定番フォントを抑えることに時間を使うことは、デザイナーのスキルアップとして非常にコスパが良いことだと思っているのでオススメです。
もう1つ、これは当たり前のことですが、それぞれのフォントは何らかの目的を持って生まれてきており、それぞれの歴史があります。歴史があるということは、フォント自体が「性格」を持っているということ。自然発生的に生まれることはありません。
なので、どんな背景を持ってそのフォントが生まれ、どういった性質を帯びていて、実際にどんな用途で使われてきたのか。これを把握しておくと、自分がデザインをするときに少なからず参考になります。フォント選びも根拠を持ってすべきです。また、定番フォントを抑えておくと、その周辺のwebフォントやフリーフォントも使いこなせるようになるでしょう。
なので、定番フォントをリサーチする際には、歴史・性格・利用シーンの3つをセットで把握しおくことがおすすめです。実際に、私のフォントリサーチシリーズもその3要素から成り立っています。
3. フォントリサーチに役立ったツール
定番フォントの紹介に入る前に、今回フォントをリサーチするにあたって役立ったツールをいくつかご紹介します。
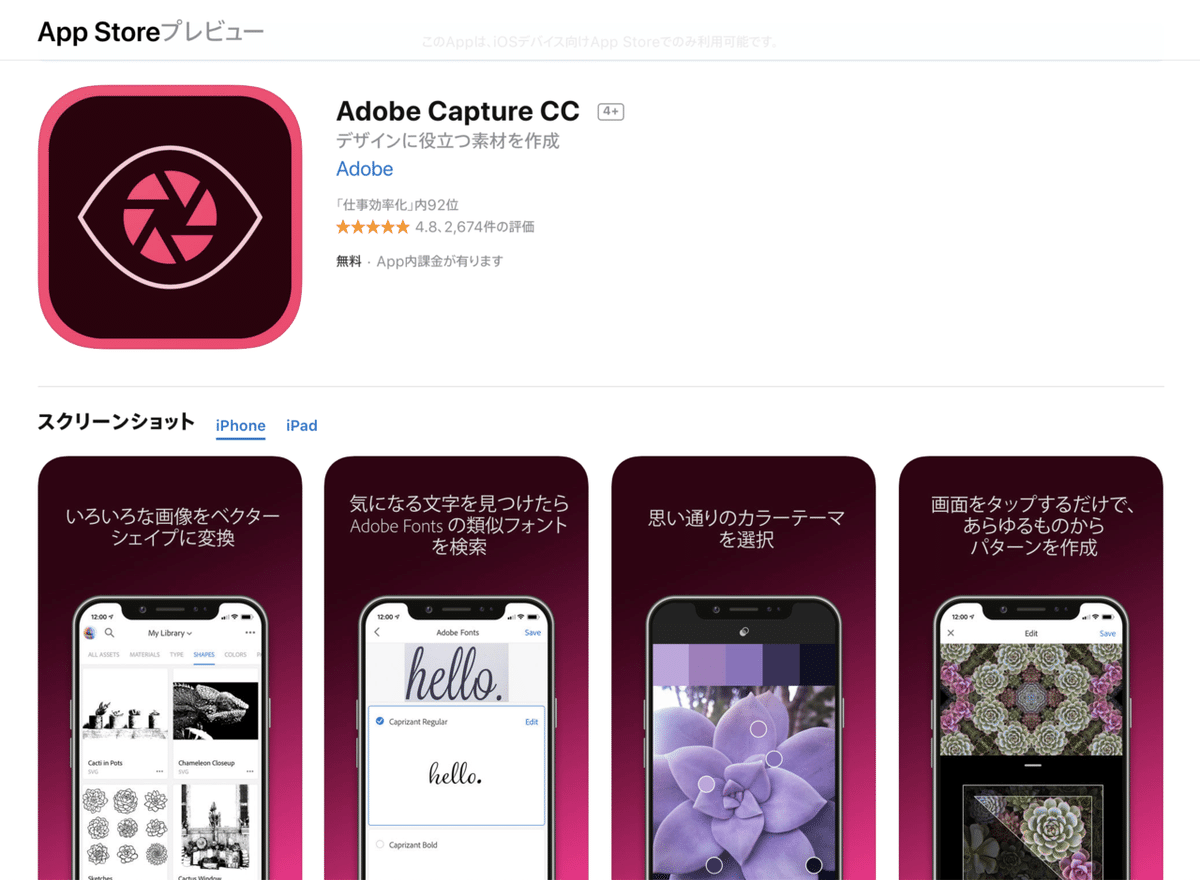
3-1 Adobe Capture CC

街を歩いていて、このロゴは何のフォントを使っているんだろう?と思うときはないでしょうか。そんなときに便利なのがAdobe Capture CC。写真を撮るだけで、それに近いフォント一覧を出してくれます。Adobeが提供しているフォント内での検索になるので、必ずしも全く同じフォントを探せる訳でないのでそれだけ注意。
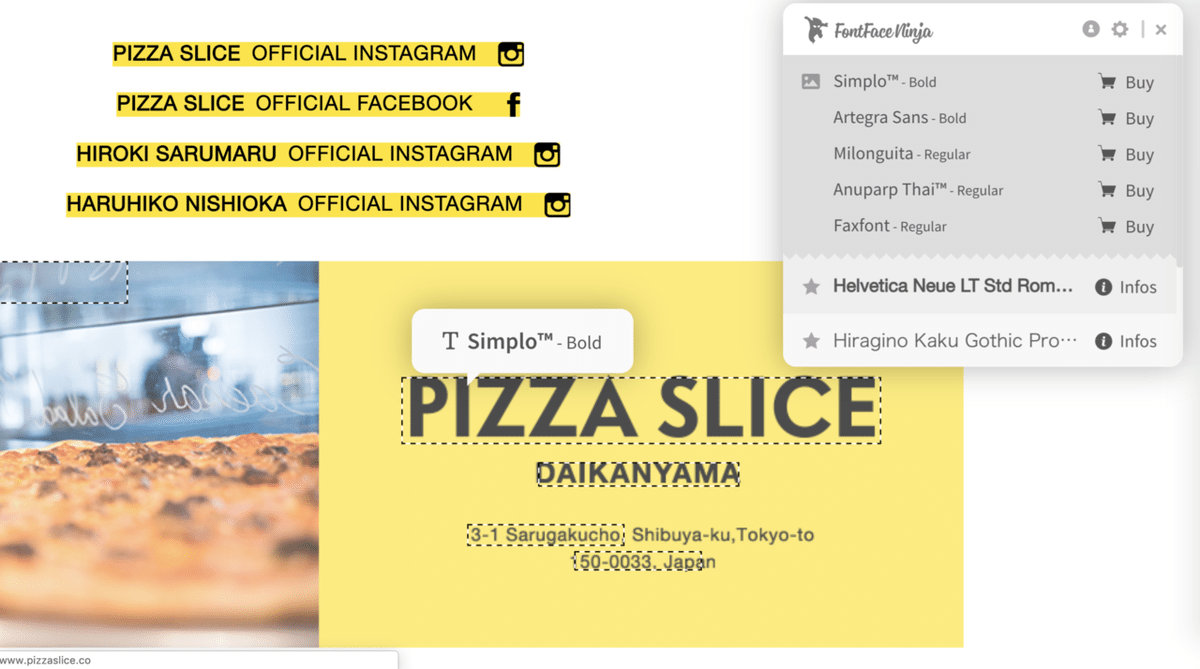
3-2 FontFace Ninja

Fontface NinjaはGoogle Chromeの拡張機能です。Web上のフォントにカーソルを合わせると、何のフォントが使われているかを見ることが出来ます。これさらにすごいのが、フォントが画像になってる場合も、WhatTheFontと連携して画像検索をしてくれるんですね!

点線で囲まれた「PIZZA SLICE」の部分は画像になってるんですが、この通り何のフォントか正確に識別できています。めちゃ便利。
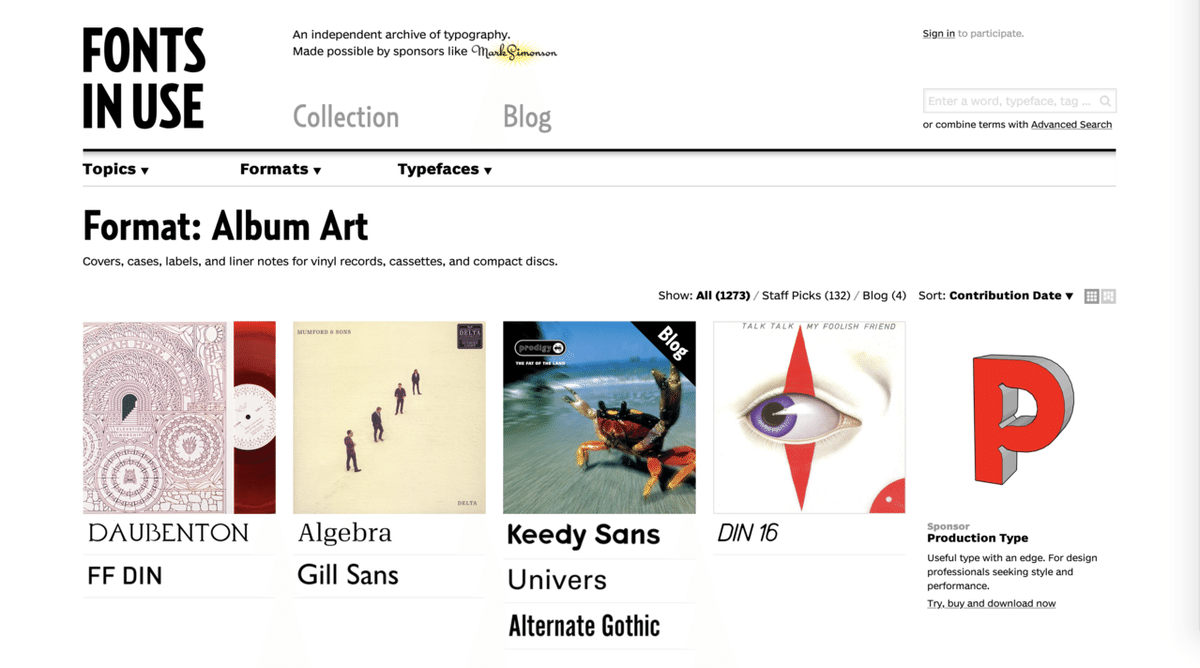
3-3 FONT IN USE

FONTS IN USEは過去に作られた作品を見ることが出来るサービスです。Web上の作品というより、ポスターなど印刷物が多め。フォント毎に検索することはもちろん、ジャンル毎に閲覧できるのも楽しい。冒頭に説明した「実際どんなシーンで使われているか」という先人の知恵を知ることができます。
3-4 Adobe Fonts

Adobe Fonts、こいつが無いともう生きていけません。CCに加入していれば、モリサワやフォントワークスと言った名だたるフォントメーカーのフォント15,000種類を無制限に使えるようになります。しかもライセンスつき。本記事で紹介しているフォントは大体ここにあります。
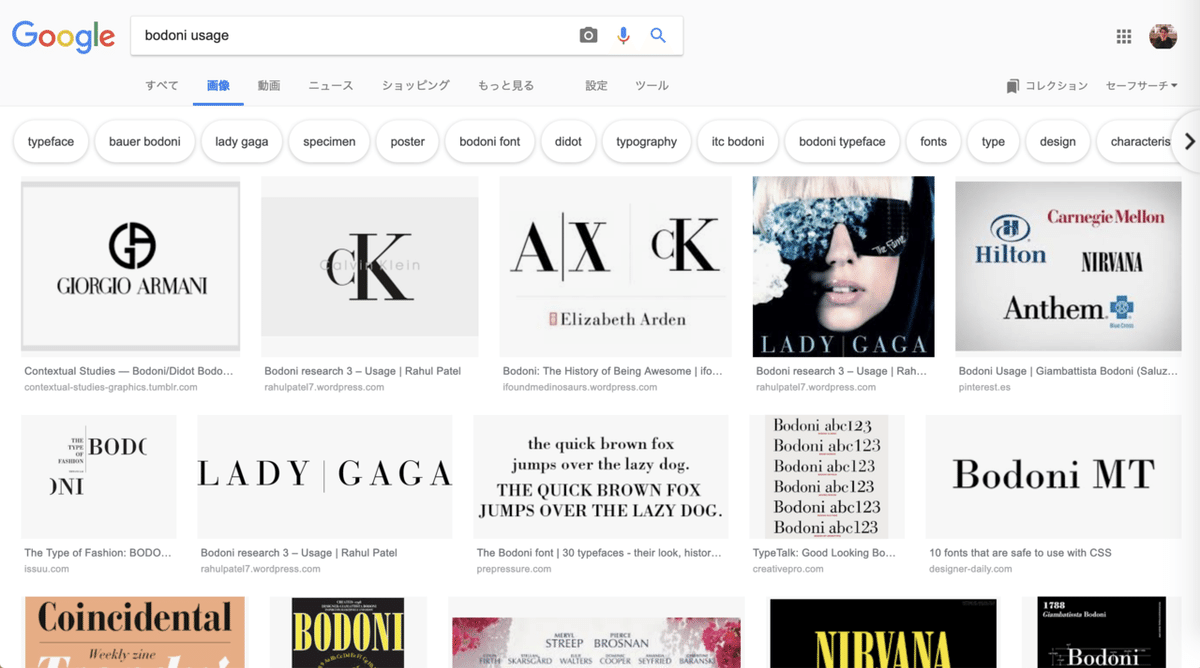
3-5 「フォントの名前 + usage」検索

最後はツールではなく、ちょっとしたTIPSです。「フォントの名前 + usage」で検索すると、そのフォントが使われているロゴをさらに多く知ることができます。日本語で検索してもいくつか代表的なものは出てきますが、他にどんな使い方されてるのかを知りたいときにオススメです。
4. 欧文セリフ体定番フォント13選
さて、前置きが長くなってしまいましたが、ここからが本題です。セリフ体、サンセリフ体からおすすめフォントまで、定番フォント31種類を紹介していきます。★が付いているものが私が是非おすすめしたいフォントです!
(それぞれのフォントの歴史や使われているロゴなど、確証ある情報を引用しているつもりですが、もしかしたら間違っている部分があるかもしれないので、ご指摘頂けると非常に助かります。)
No.001 Trajan (トレイジャン)

記念すべき第1弾、TRAJANはローマン書体の母と言われています。ノミで石に文字を彫ったイタリアのトラヤヌス帝の碑文が起源とされており、石碑に刻まれた文字の完成度は、その後のセリフ体全てに影響を与えました。
特徴的なのは「Q・J」などの足。スモールキャップはなく大文字だけです。起源が石碑だから、デジタル以外の相性が良い印象で、実際街でもお店の看板などに使われているのを多く見る気がします。

■引用元: 「映画ポスターで「Trajan」フォントがなぜ多く使われるのか?」
またこのフォントは、なぜか映画ポスターのタイトルで多用されていることでも有名です。「TITANIC」や「BLACKSWAN」をはじめとした有名映画にもTrajanが使われていますことに気づきます。
No.002 - No.003 ヴェネチアン・ローマン体
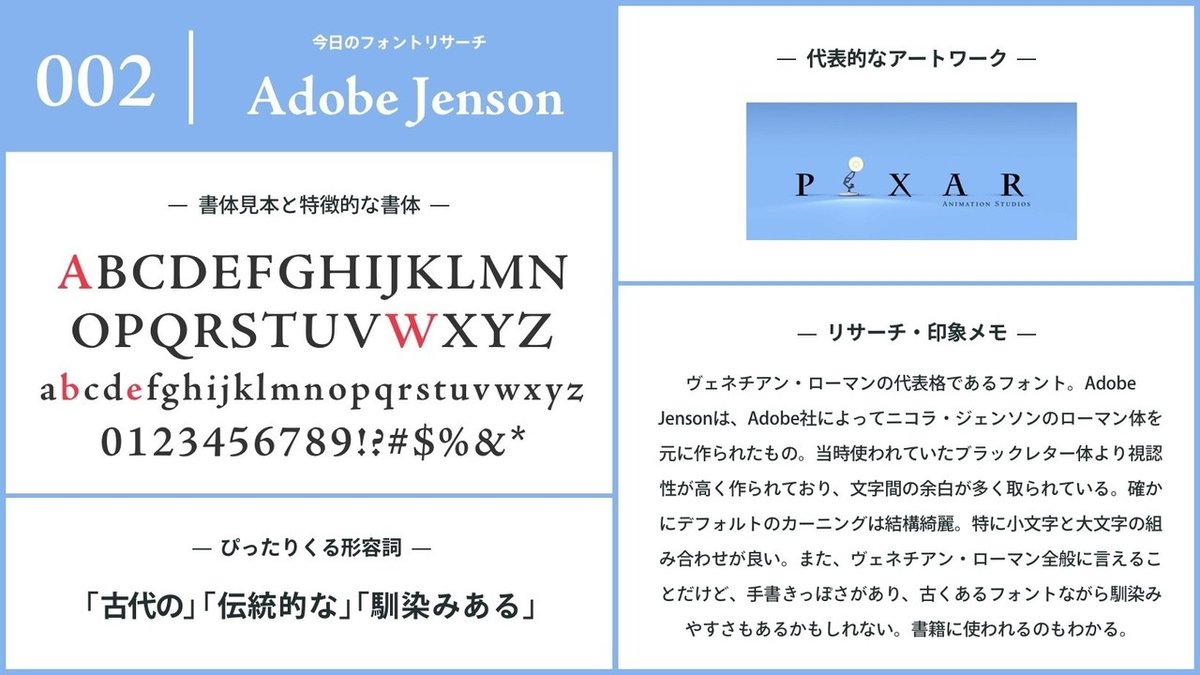
No.002 Adobe Jenson (アドビジェンソン)

Trajan以降、ローマン体は技術の発展に伴い、ヴェネチアン・ローマン → オールド・ローマン → トラディショナル・ローマン → モダン・ローマンという流れで進化していきます。Adobe Jensonは、ヴェネチアン・ローマン体の代表格フォントです。
ローマン体の種類
1. ヴェネチアン・ローマン体
2. オールド・ローマン体
3. トラディショナル・ローマン体
4. モダン・ローマン体
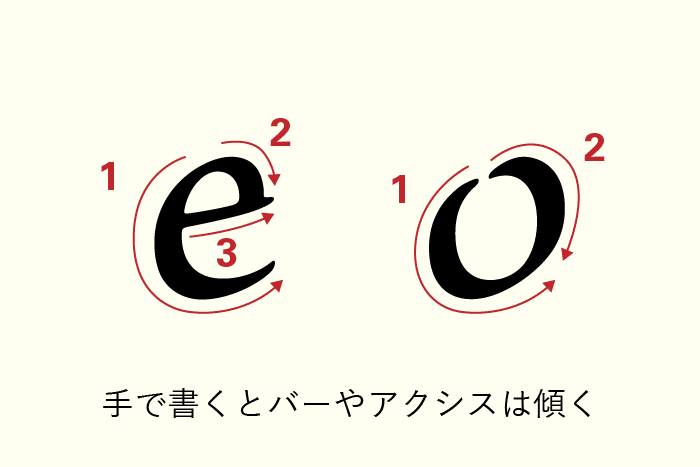
ヴェネチアン・ローマンは、それ以前に使われていたブラック・レター体に取って代わる形で作られました。そのため可読性が高く文字の余白も多めに取られているのが特徴です。この時代のローマン体はセリフがちょっと癖が強いですね。

■引用元: コッタラベッコマガジン 「いつか役立つかもしれないので、ローマン体を見分けられるようになっておこう」
上記の画像のように「e・o」に見るように手書きの風合いがあります。これでヴェネチアン・ローマンと識別する絶対フォント感が身につきます。笑
No.003 Centaur (セントール)

Centaurは、ニコラジェンソンの復刻版として作られました。より線が細くエレガントな印象を受けます。「e・f・g」が特に美しい。ただそれ以外は変わらずヴェネチアンローマン色が強く、普段使いするのは難しそう。
No.004 - No.007 オールド・ローマン体
No.004 Garamond (ギャラモン)

ヴェネチアン・ローマンからオールド・ローマンへ。オールド・ローマン体は、ルネサンスをはじめとした芸術・文学などの文化活動とともに、15〜18世紀にヨーロッパ各地域で発達しました。
その代表格が、このGaramondです。Appleが以前、コーポレートフォントとして使っていことでよく知られています。エレガントで高級感がありつつ、強さを感じるフォントです。

■引用元: Wikipedia 「Think Different.」
実際に使われているブランドは、ハイブランドからカジュアルなブランドまで様々。16世紀に作られて、今もなおよく使われているオールド・ローマン体はこのGaramondくらいではないでしょうか。使う難易度が少し高めですが、積極的に使ってみたいと思う美しいフォントです。
No.005 Palatino (パラティーノ)

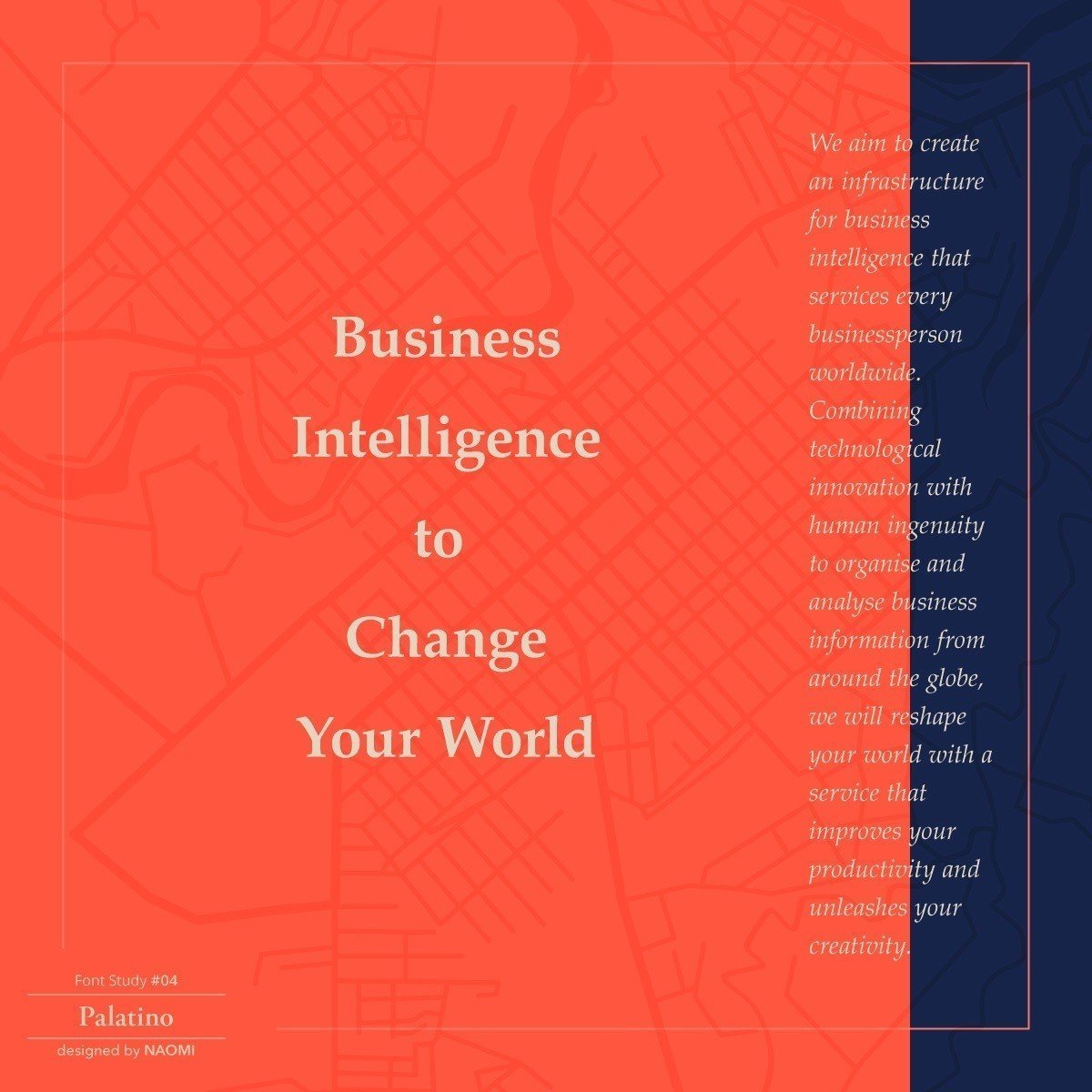
ドイツで生まれたオールド・ローマン体Palatino。あのOptimaを作ったヘルマン・ツァップによって作られているんですね、びっくりです。ドイツ生まれなだけあって、フォントの骨格がしっかりしています。
またセリフが直線的で、スラブセリフっぽい印象も。代表的なアートワークは大学ロゴ以外に見つからず。Palatinoの色は私の中でなぜか赤っぽいイメージがあります。笑

■引用元 : 「フォント図鑑、目指せ!タイポグラフィーの達人 vol.1」
またこのフォントはイタリック体がとても美しいです。このアートワークの右側の文字がそうですね、とても美しい。
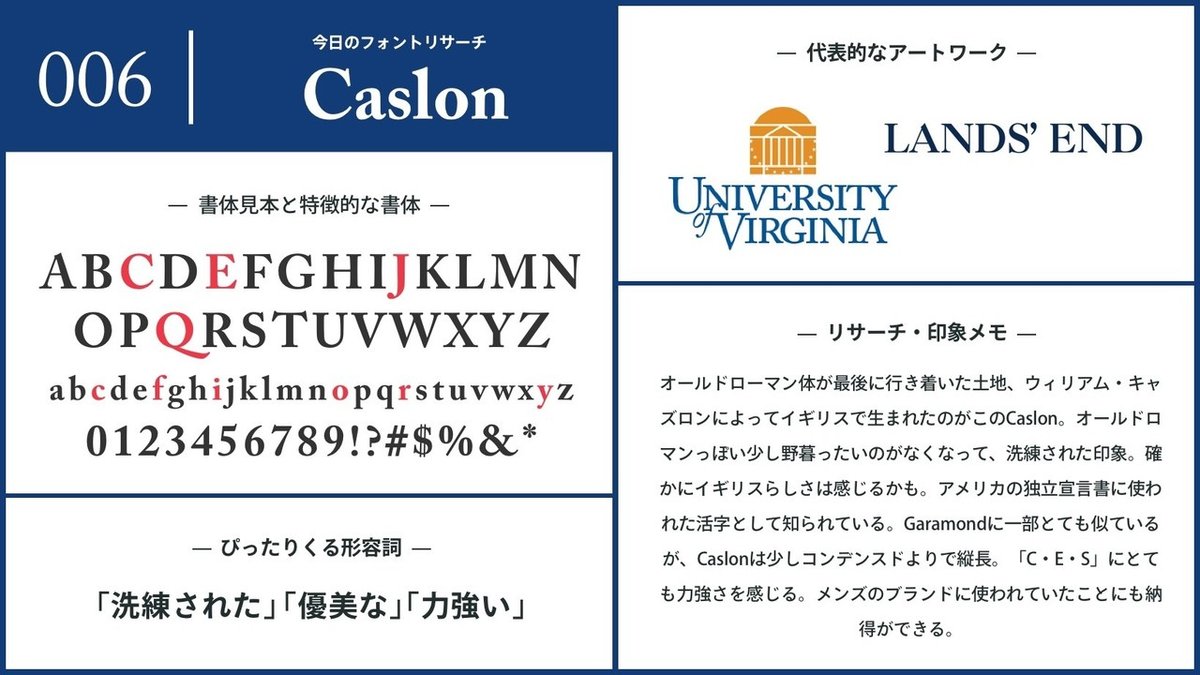
No.006 Caslon (キャスロン)

オールド・ローマン体が最後に行き着いたのがイギリスで、ウィリアム・キャズロンによって制作されたのがこのCalsonです。
リサーチしていくと「セリフ体で迷ったらキャスロンで組め」というのを目にしましたが、その割に代表的なアートワークは見つからず。
これまで見てきたオールド・ローマン体に比べると、少し野暮ったさが消え、洗練された印象を受けます。フォントの形もコンデンスドっぽくなっており、縦長であることからもそれは間違いなさそう。優美だけど「C・E・S」のセリフから、どこか力強さを感じるフォントです。
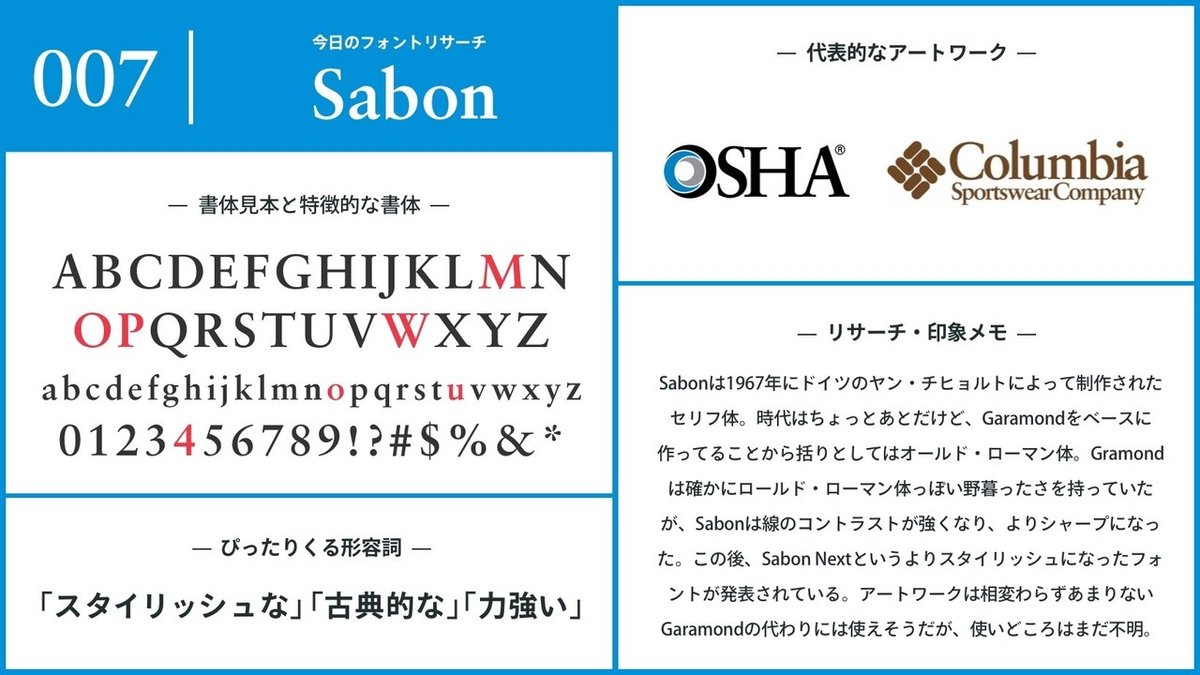
No.007 Sabon (サボン)

Sabonが制作されたのは1967年ですが、括りとしてはオールド・ローマン体になるのでこちらで。SabonはGramondをベースに作られているフォント。Gramondの良さを残しつつ、線のコントラストがはっきりしてより洗練された形になりました。「4・7」など数字がとても綺麗。
スポーツウェアブランド、コロンビアの昔のロゴはSabonで作られているそうです。時代が進むと少しずつ見たことがあるロゴが出てきて嬉しい。笑
No.008 - No.009 トラディショナル・ローマン体
No.008 Baskeville (バスカヴィル) ★

オールド・ローマン体からモダン・ローマン体への過渡期に生まれたフォントをトラディショナル・ローマン体と言います (「伝統的な」という意味ではない)。Baskevilleはトラディショナルの代表フォントです。
有名なアートワークがたくさん。ティファニーとゴンチャのベースフォントが同じなのが面白い。笑 ファッションブランドが目立ちます。「Q」がとても特徴的で、マックイーンがロゴに使っているのも納得です。

■引用元: Pinterest 「Alexander McQueen Logo」
また、過渡期なだけあってモダン・ローマン体のようなセリフのコントラストの強さを持ちながら、オールド・ローマン体の流れを組んでいるため、様々なシーンで使えそう。個人的にとても好きなフォントです。
No.009 Times New Roman (タイムズニューローマン)

トラディショナルと言えばこっちの方が有名ですね。Times New Roman。イギリスのタイムズ紙が新聞用フォントとして開発を進めたものです。新聞で使われるように、可読性が優れている小さいサイズの本文でも使えます。

■引用元: 「The Times of London on Twitter | Our front pages on January 16, 2009 and 2019 #10yearchallenge 」
完成度がとても高いので、様々な場所で使えます。「汎用的な・大衆的な」という形容詞を、セリフ体ながら使えるフォントです。一方で、多くの場所で使われているのでコモディティ化に注意。
No.010 - No.011 モダン・ローマン体
No.010 Didot (ディド)

トラディショナル・ローマン体からモダン・ローマン体へ。この時期のセリフ体は、線のコントラストが極端に強く、セリフも直線的になり、まさしくモダンな印象を受けます。
Didotはフランスで生まれたモダン・ローマンの代表格です。繊細なコントラストが女性的で優美な印象を持つため、VOUGEやBAZAARのようにエレガントなファッション誌や、ラグジュアリーブランドに使われています。


■引用元 : ZARA公式ツイッターの新しいビジュアル発表
最近だと、ZARAのロゴリニューアルでDidotが話題になりました。こう見ると、どのアートワークも大文字に強い黒をカラーリングに使い、文字組も詰め気味に組まれているという共通点が見られてとても面白いですね。
No.011 Bodoni (ボドニ) ★

Bodoniも、DIdotと同じ時代にイタリアで生まれたモダン・ローマン体です。Didotと比較すると、セリフが控えめでコントラストも強すぎないので、力強さ、芯の強さもあるモダンフォントだと思います。
LADY GAGAやMAMMA MIA!のアートワークなんかはまさにそうですね。どれも「上品さ」をベースに「強さ」を感じるアートワークです。またBodoniは、Ultra・Condensedのタイプも使い勝手がとてもよくおすすめで、個人的にはDidotよりBodoniをよく使うことが多いです。

■引用元: EMDesigns 「Bodoni? いいえ、光朝です」
少し話はそれますが、Bodoniに限りなく似た日本語フォントがあります、それは「光朝」というフォント。ぱっとみBodoniに見えますよね? Bodoniに合う日本語フォントが欲しいとして作られたそうです。
No.012 - No.013 スラブセリフ体
No.012 Clarendon (クラレンドン) ★

ここから2つはスラブセリフ。スラブセリフは、四角いブロック状セリフを持っているフォントのことを言います。視認性が高く、海外の絵本の本文でよく使われているそうです。
Clarendonは、次に紹介するRockwellと合わせてスラブセリフの二大巨塔。SONYのロゴタイプで使われています。ヴィンテージな印象を持ちつつも、「C・O」にみる曲線がとても綺麗で、どこか現代っぽさも感じます。「2・5・6」などの数字もケルンがくるっとしてて可愛いですね。

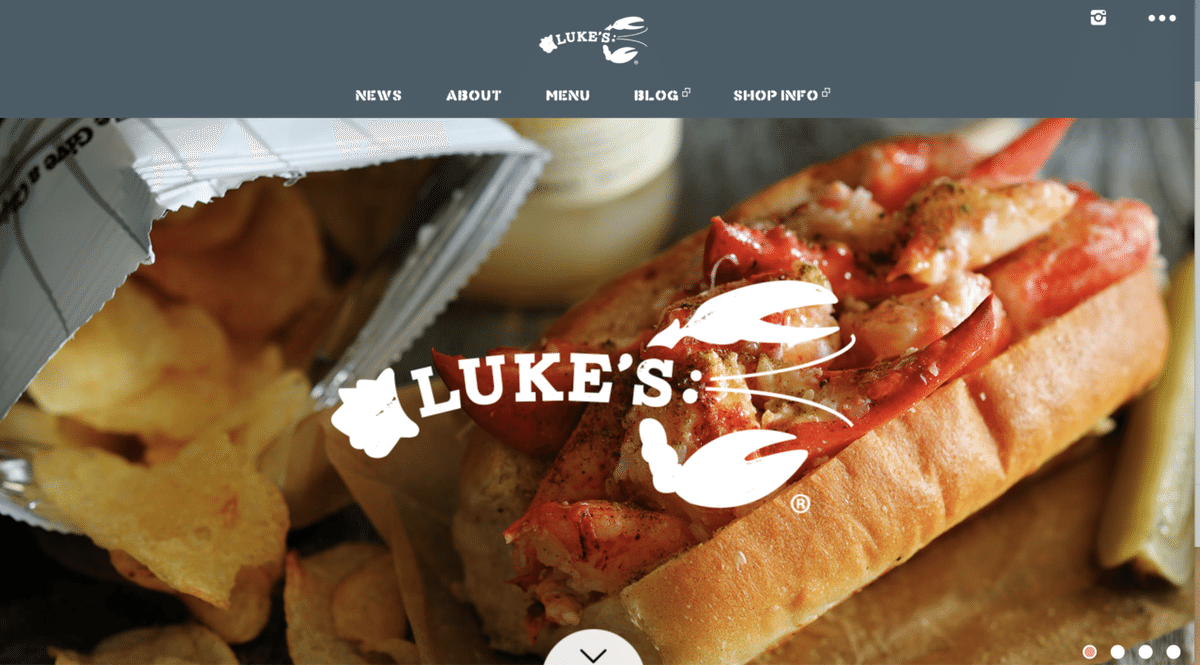
■引用元: 「LUKE'S | ルークス」
私の大好きなロブスターロール専門店、LUKE'Sのロゴタイプでも使われていることを確認!笑 こういう具合で、老舗感を出しつつ今っぽさも出せるずるいフォントですね。
No.013 Rockwell (ロックウェル)

スラブセリフといえば、このRockwellではないでしょうか。Dickiesのロゴをはじめとして、このフォントがベースになってるアートワークはよく見かけますね。デザイナーなら一度は聞いたことがあるフォントなはず。
Clarendonと同じくクラシカルさを持ちつつ、しかし比較してみると少しサンセリフらしさが強い印象があって、より広範囲で役に立ってくれそうなフォントだと思います。ハマったら強そう。
5. 欧文サンセリフ体定番フォント18選
ここまでセリフ体を見てきました。ここからは欧文サンセリフ体の定番フォントまとめになります。ここから情報量が少し多くなります。
サンセリフ体は、時代の流れに沿りつつも、種類ごとに分けて紹介していきたいと思います。サンセリフ体は大きく、グロテスク、ヒューマニスト、ジオメトリックに分類することができます。
サンセリフ体の種類
1. グロテスク・サンセリフ体
2. ネオグロテスク・サンセリフ体
3. ヒューマニスト・サンセリフ体
4. ジオメトリック・サンセリフ体
まずは「グロテスク・サンセリフ」について。グロテスクとは「異様な・奇妙な」を意味する言葉ですが、セリフ体が主流だった当時は、セリフのないサンセリフ体が出てきたときはまさに異様に思われ、そのような名前が付いていたようです。
No.014 - No.016 グロテスク・サンセリフ体
No.014 Akzidenz Grotesk (アクチデンツ・グロテスク)

アクチデンツ・グロテスクは最初期のサンセリフ体になります。「アクチデンツ」ってとても読みにくいですね。笑 後のHelveticaに影響を与えていると言われています。
Helveticaは普遍的なフォントながらも「R」の足に癖があって使いにくい時がありますが、そんな時にこのフォント、役にたちます。デザイン好きな人がHelveticaの使う代わりに、Akzidenz Groteskを使っているイメージ。

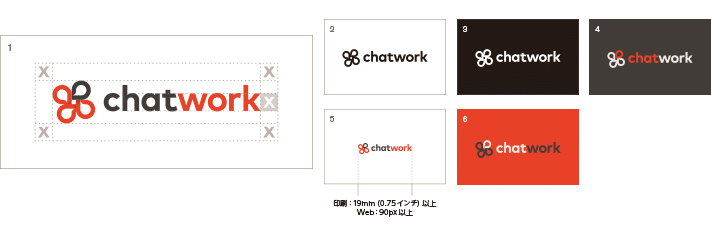
Chatworkさんがコーポレートフォントの1つに採用していますね!安心感を覚えるアートワークです。こういう具合にコーポレートフォントの解説してくれるの嬉しい。
No.015 Franklin Gothic (フランクリン・ゴシック) ★

アクチデンツ・グロテスクに影響されて作られました。このフォント面白いのが、実直で頼り甲斐のあるフォントして「書体の恋人」に選ばれているということ。笑 Wiredの記事、恋人にするなら「フランクリンゴシック」フォントは人の感情を大きく変えるにそれが記されています。

■引用元: Pentagram社によるMoMAのデザインリニューアル
確かにグロテスクサンセリフは、無骨さや力強さがあって頼り甲斐がありそうな印象を受けるので、それも納得。さらにFranklin GothicにはMoMAのアートワークにあるように、その頼り甲斐にプラスして小洒落た感もあるところ。個人的にとても好きなフォントです。
No.016 DIN (ディン)

デザインをやっていたら必ず抑えておきたいフォント、DIN。こちらもグロテスク・サンセリフに属されます。「DIN」は「Deutsches Institut für Normung」の略称で、ドイツの工業規格として生まれました。
今まで見てきた2つのフォントに比べると、少し癖がなくなって視認性が高くなったように思われます。実際にドイツでは公共機関等で使われており、より使いどころがありそうなフォント。数字をよく使います。

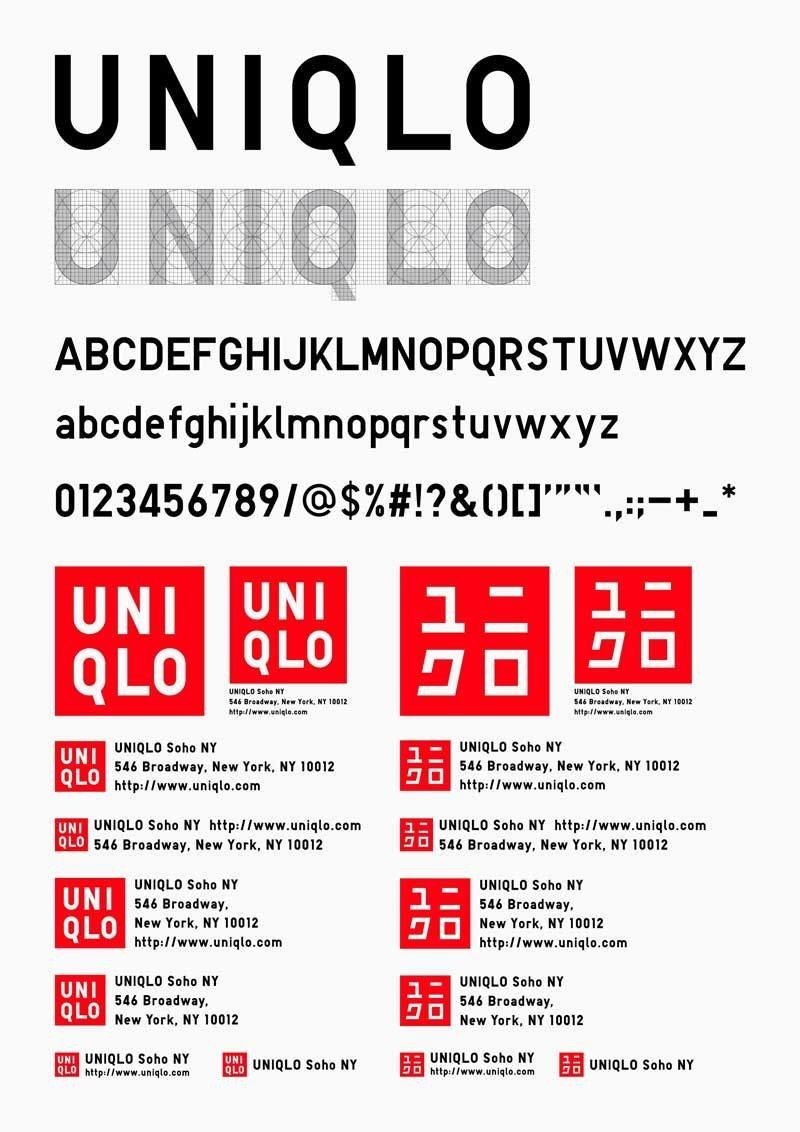
ユニクロのロゴのベースがDINになっていることが有名です。実際にお店に行って見ると、値段表記もDINになってることがわかります。また、TOKYOオリンピック2020年のロゴにも採用されており、どこか日本っぽさがあるなと私は勝手に思っております。
グロテスク・サンセリフは、1940〜60年代にスイス・スタイルの影響を受け、リバイバルされていきます。この時代のグロテスク・サンセリフのことを、ネオ・グロテスク、またはトラディショナル・グロテスクと呼んだりします。私たちが日頃目にするサンセリフは、この時代に確立されました。
No.017 - No.019 ネオ・グロテスク体
No.017 Helvetica (ヘルベチカ)

世界で最も有名なフォント、Heleveticaです。用途を選ばない汎用的なフォントです。代表的なアートワークをみても、公共機関から大企業のブランドまで幅広く利用されていることがわかります。
文字詰めをゆるめに広げても、詰めて組んでもそれなりに様になるので割りと使いやすいフォントだと思います。私もセカンドフォントしてメインロゴタイプの補助として使うことが多いです。コンデンスドタイプも良いです。

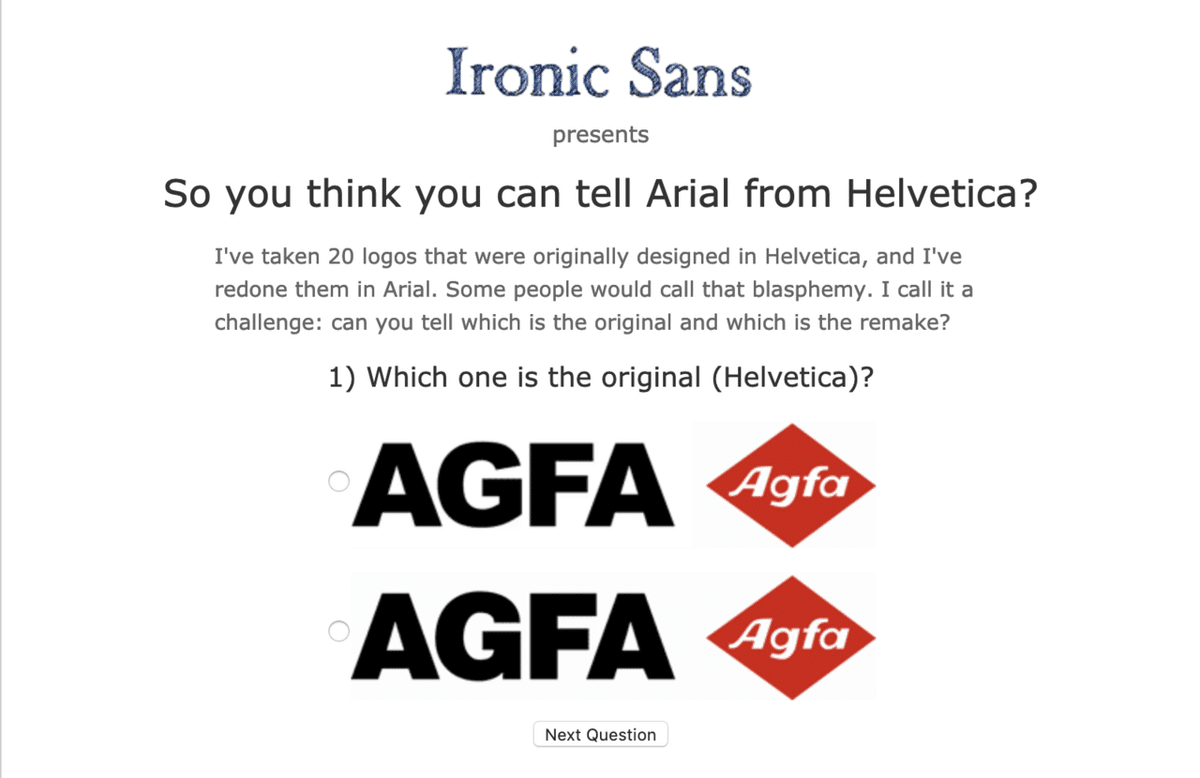
■引用元: Ironic Sans 「So you think you can tell Arial from Helvetica?」
さて、ヘルベチカネタで面白いがこのクイズ。Helveticaとそうじゃないフォントを見分けるクイズです。笑 全部で20問あるので皆さんもチャレンジしてみて下さいね。笑
No.018 Univers (ユニバース)

Helveticaとほぼ同時期に作られたのがこのUnivers。Frutigerを制作したアドリアン・フルティガー氏によって作られました。一見似通っている二つのフォントですが、どちらかを代用しようとするとうまくいかないことが多い。
同時期に作られているものの、お互いに影響しあっている訳ではありません。Universは、15世紀に生まれたローマン体のニコラ・ジェンソンの骨格をベースに作られており、その背景と思想は大きく異なっています。

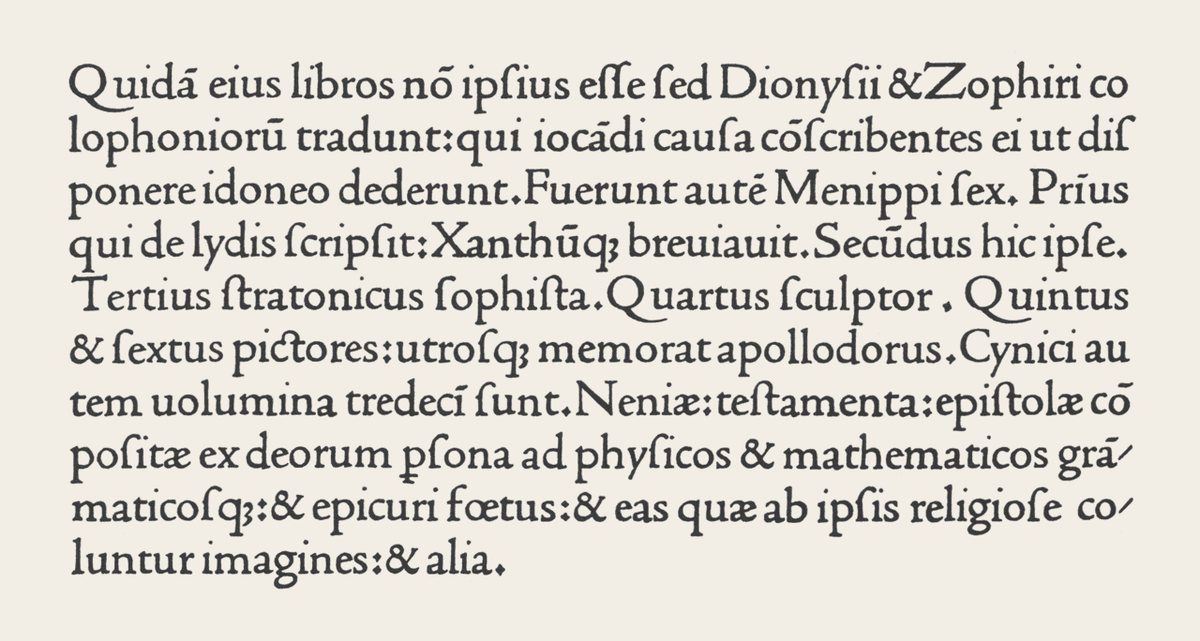
■1475年に作られたオリジナルのニコラ・ジェンソン書体
なのでUniversは、少し「人間味のある・温かみがある」といったキーワードを持ってたりします。また、文字組もHelveticaよりも少し難しめです。私はUniversの方を使うことが多いです。
No.019 Arial (エイリアル)

3つめのネオ・グロテスクはArialです。こちらはHelveticaの代用フォントして制作されました。ヘルベチカ、ユニバースと似た点が多く、また文字幅に関しては重ねるとヘルベチカとほぼ同じだそう。

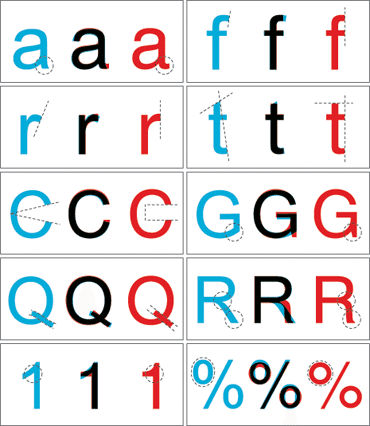
■引用元:「ArialとHelveticaの違いがはっきりと分かるこの一枚」
青い文字がArialで、赤い文字がHelveticaです。Arialは文字の入りが斜めに作られ、Helveticaは垂直に作られているのがわかります。書体の完成度は確かに高いですが、本文に使うのならUniversを選択しますし、あえてArialを使う機会はあまりないですね。
No.020 - No.025 ヒューマニスト・サンセリフ体
ここまではネオ・グロテスク系を見てきました。ここからはヒューマニスト・サンセリフになります。ローマン体の骨格をベースに持つ、人間味のあるサンセリフ体のことを言います。
No.020 JOHNSTON UNDERGROUND (ジョンストンアンダーグラウンド)

JOHNSTON UNDERGROUNDは、ロンドンの地下鉄標識用に作られたフォントです。おそらく国の公共機関全体で使われている唯一のフォントではないでしょうか。私もロンドンに行ったことがありますが、ロンドンと言えばこのシンボルと色というくらい都市のCIが統一されていました。
可読性の高さはもちろん、幾何学的な雰囲気をベースにとても可愛らしい部分がとてもあります。「i・j」を見て欲しいんですが、「●」が「◆」になってるんですね。なんと言った可愛さか。1文字1文字のクセは少し強いので、ハマったらとことんハマりそう。特に小文字が好きです。

■引用元: Mototype「100年前のロンドンの「味」を受け継いだ書体、Johnston100をリリース」
そんなJOHNSTON UNDERGROUND、100年の歴史の中で何度か改訂されてきましたが、2016年にMototype社により「JOHNSTON100」として生まれ変わりました。路線図からモバイルアプリまで、小さい文字にも対応する形でリニューアルされたそうです。公式に問い合わせると、ライセンスがもらえるっぽいです!私も問い合わせ中です。
No.021 Gill Sans (ギル・サン)

続いてのヒューマニストサンセリフはGill Sans。こちらも長年愛されてきた歴史のある伝統的なフォントです。先程紹介したジョンストン・アンダーグラウンドを作ったジョンストンが先生であり、そこから着想を得ています。
ファッションブランドに多く使用されていますね。気品を感じられるフォントです。古代ローマの碑文や、Caslon・baskevilleといったセリフ体をモデルにしているので、そういった印象を受けるのでしょう。

■引用元: 「識別性、可読性の高いGill Sansの歴史と特徴」
特筆すべきは、小文字だと思います。2階建ての「a・g」はカロリング書体が元になっています。また「t」の形も他のフォントでは見ない特徴です。個人的にもよく使うフォントで、イタリック体とかもめちゃ良いです。Gill Sansも同様に、Mototype社の「Gill Sans Nova」として生まれ変わっているので、ぜひチェックしてみてください。
No.022 Optima (オプティマ)

続いてのフォントはOptima。No.005のPalatinoの制作者と同じヘルマン・ツァップ氏によって1958年に作られました。彼がイタリアに旅した時に見かけた、サンタ・クローチェの碑文にインスパイアされて作られたそう。
サンセリフ体ですが、縦と横の線が画一的ではなくセリフ体っぽく異なっているのがOptimaの特徴で、シンプルながらもエレガントな雰囲気を感じられます。日本でも街中でよくみるGODIVAや、FANCLといったブランドロゴもOptimaをベースに作られていることに気づきます。

■ イギリスのサンタ・クローチェ、ダンテ記念碑文
Macにデフォルトで入っていてこの特徴なので、使ったことある方も多いかもしれません。Optimaはぱっと見でOptimaだ!とわかるので使いこなすのが難しい印象ですが、女性向けのブランドを作る時があれば積極的にチャレンジして行きたいと思います。
ちなみに、Optimaに似たフォントとして「Candara (カンダラ)」が挙げられます。オールドスタイル数字を使っていたり、より現代的な雰囲気を持っているフォントなので、こちらも要チェック。
No.023 Frutiger (フルティガー)

Frutigerは、フランスのシャルル・ド・ゴール空港のサイン用書体として作られました。今ではフランス以外の、世界中のあらゆるサイン書体として採用されています。

■引用元: GIZMODE「Why the Same Three Typefaces Are Used In Almost Every Airport」
遠くからみても、また正面ではない角度から見ても可読性・視認性が高くなるように作られており、日本でも東京メトロの欧文書体として使われていますね。特に数字の可読性が素晴らしいです。

■引用元: 「お客様を正しく目的地に導く「案内標識」進化の歴史【銀座線デザイン探訪】」
公共機関のサイン用書体として生まれている分、ロゴタイプをFrutiger単体で使うとちょっと物足りなさを感じることがあります。tripadvisorのように強いシンボルとセットで使うと力を発揮するかもしれません!
No.024 Myriad (ミリアド) ★

続いてのフォントはMyriad。MyriadはAppleのコーポレートフォントが、GaramondからSan Franciscoに変わるまでに使われていたことで有名です。Apple以外にも、AdobeやLinkedinなどテック系の大御所が使ってますね。

■引用元: iPhone Mania「9年前の今日、世界が変わった。初代iPhone、発表!」
実はこのMyriad、Frutigerの模倣フォントと言われています。確かに、特に大文字がFrutigerと似ている部分が多くあります。ただ全体的にコンテンスドよりになって、よりスタイリッシュになった印象を受けます。
Frutigerの可読性の高さを持ちつつも、パブリックさが消えてすごく広範囲で使えるフォントだと思います。個人的にはFrutigerを使うなら、Myriadを採用することが多いです。
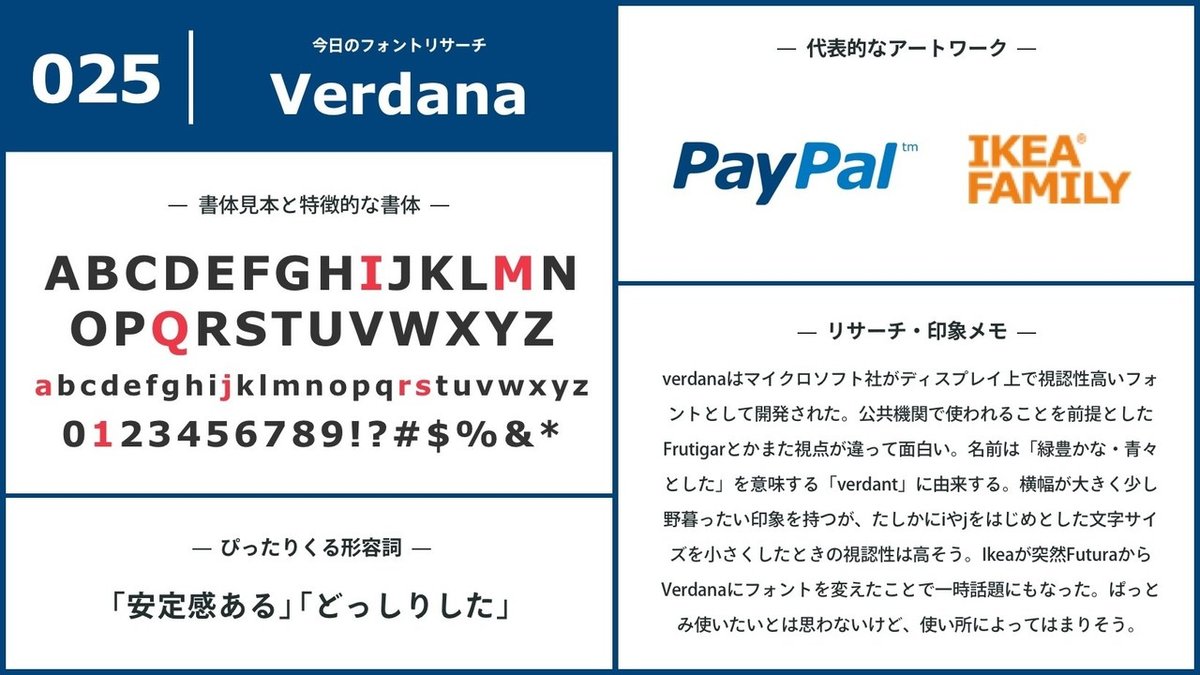
No.025 Verdana (ヴァーダナ)

Verdanaは、マイクロソフト社がディスプレイ上で視認性高いフォントを求めて開発されたものです。空港などの公共機関で使われることを目指したFrutigerとまた視点が違って面白い。
小文字のx-heightが高かったり、「I・J」が確かに文字が小さくても見やすいようなデザインになっています。私たちが手書きで大文字の「I」を書く時はだいたい横線2本入れて書くと思うのですが、「I」がそうなってるフォントってVerdana以外で見たことがなく、意外な発見でした。

■引用元: idsgn「IKEA says goodbye to Futura」
2010年にIKEAがカタログ、また店内タグのフォントをFuturaからVerdanaに変更したことで話題になったそうです。Webでも使っていることを確認。たしかにカタログやタグの数字はVerdanaの方が見やすいかも。
さて、ここからはジオメトリック・サンセリフです。ジオメトリックとは「幾何学的な」という意味で、文字通り直線や円弧といった図形によって骨格が形成されているサンセリフ体のことを言います。
No.026 - No.031 ジオメトリック・サンセリフ体
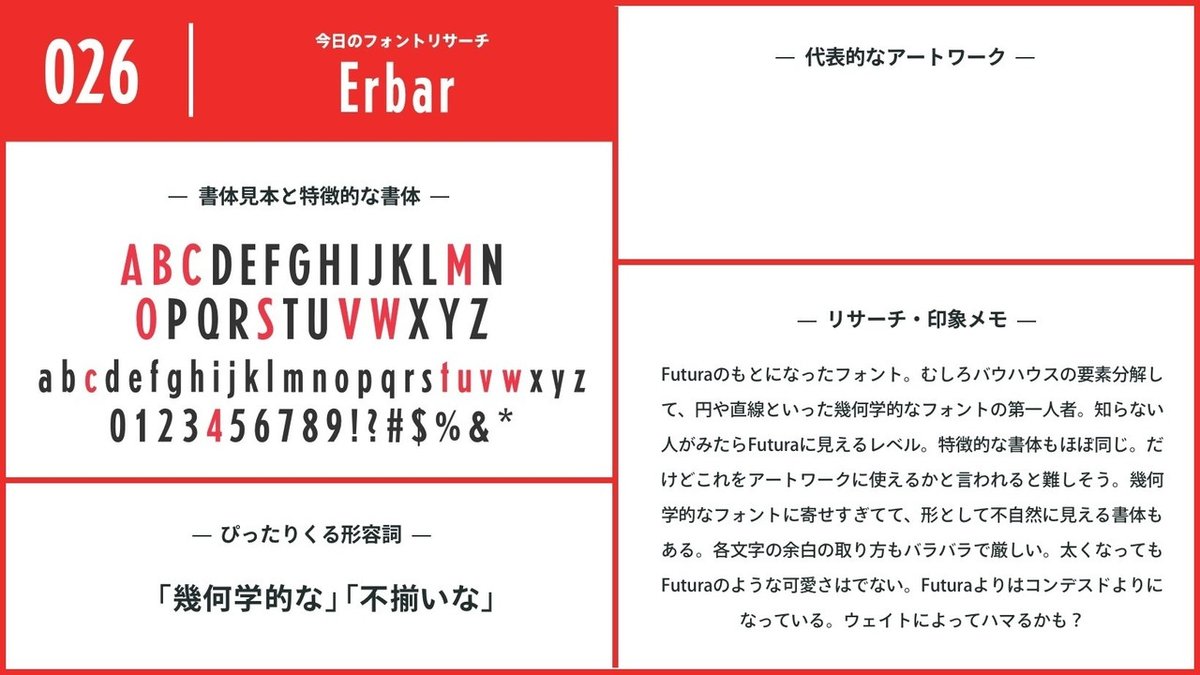
No.026 Erbar (エルバー)

Erbarは、ジオメトリック・サンセリフの祖とされています。1920年代にバウハウスの影響下でデザインの要素を全て分解していく流れの中で生まれました。Futuraが先駆けではないのは意外でした。むしろerbarがその後のジオメトリックフォントの制作に大きな影響を与えています。

■引用元: Erbar : デザインの現場 小林章の「タイプディレクターの眼」
この文字を見ての通り、ぱっとみFuturaに見えますよね。笑 ただ幾何学的な骨格に寄りすぎていて、実践で使えるイメージはあんまりないですね。使うのならFuturaを使えばいいかなあと。Erbarを使った代表的なロゴ等も見つかりませんでした。
No.027 Kabel (カーベル) ★

続いてのジオメトリック・サンセリフはKabelです。Futuraと同じ年に生まれたもう一つの幾何学的なフォントの代表格です。先に言わせて下さい、このフォント、とても好きです。笑
特に見て欲しいのが小文字で「b・e・g」が特徴的。「Wrangler」のロゴで「g・e」がすごく可愛くて目立っていますね。それでいて「W」はFuturaのようなクールな印象があり、可愛さとクールさの両方を兼ね備えているフォントだと思います。

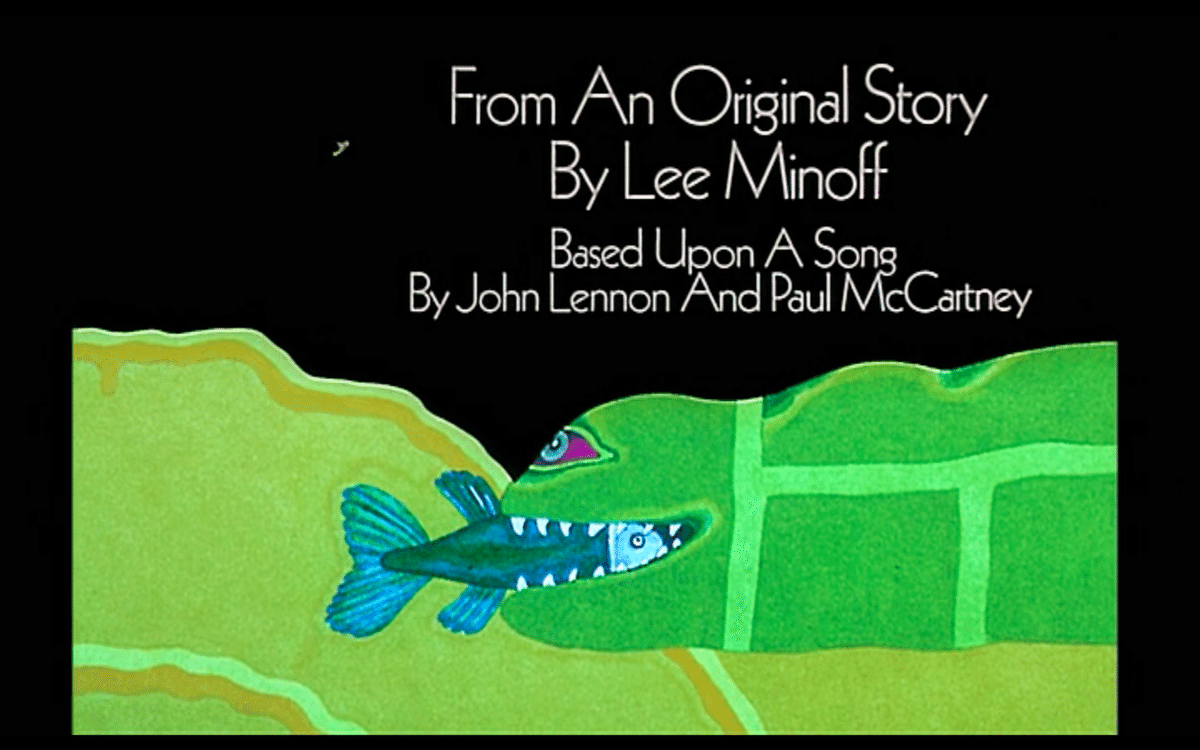
■引用元: fontinuse 「Yellow Submarine (1968) opening credits」
アートワークを見ると太いウェイトを使っていて、上手く可愛さや遊び心を表現していますが、この細いウェイトで文字を詰めたアートワークもまた味があって良いです。AvantGardeのような印象もありますね。とても使い所のあるフォントではないでしょうか。
No.028 Futura (フーツラ) ★

Futuraは、ラテン語で「未来」を意味します。その言葉通り、1920年代に生まれたこのフォントは、100年近く経った今でも輝き続けていますね。ジオメトリックの祖Erbarに影響を受けつつ、より普遍的に使えるように機能性が追求されたように見えます。
アートワークを見ると、世界を代表するブランドロゴに使われているのがわかります。ぱっと見るとどのロゴもどこか勢いがあって躍動感を感じます。ルイヴィトンとシュプリームはブランドの方向性が全然違うのに、同じフォントが元になっているのがまた面白い。

■引用元: Pinterest 「Image Result for wes anderson futura」
私の好きな映画監督「犬ヶ島」や「ダージリン急行」で有名なウェス・アンダーソンがFuturaを多用しています。こういった独特で表現豊かなものにもFuturaは合いますね。細いウェイトは癖が強いので使い方が難しいですが、太めのウェイトはまたキュートで、使いやすいフォントです。
No.029 Avenir (アベニール) ★

AvenirはFrutigerやUniversを制作したフルティガー氏によって作られました。Futuraやelbarに影響を受けているため、幾何学的ながらFuturaと比べて柔らかさも兼ね備えています。「O」は幾何学的で「C」は暖かい印象を受ける、そんなフォント。Avenirもフランス語で「未来」を意味するそう。
フォントを選ぶ時に、かっこ良く決めに行きたいんだけど、そんな肩に力入ってる感じを出したくない、そんな時に使えるずるいフォントだと思っています。スターバックスがコーポレートフォントの1つに採用していますが、まさにそんな感じ。

■引用元: 「Type Project | スターバックスコーヒージャパン株式会社」
うん、カッコいいですね。カッコつけてないんだけど、自然とカッコついちゃってる。個人的には小文字の「r」のカットとかがすごく好き。ちなみにスタバの日本語のコーポレートフォントはAXISだそうです。
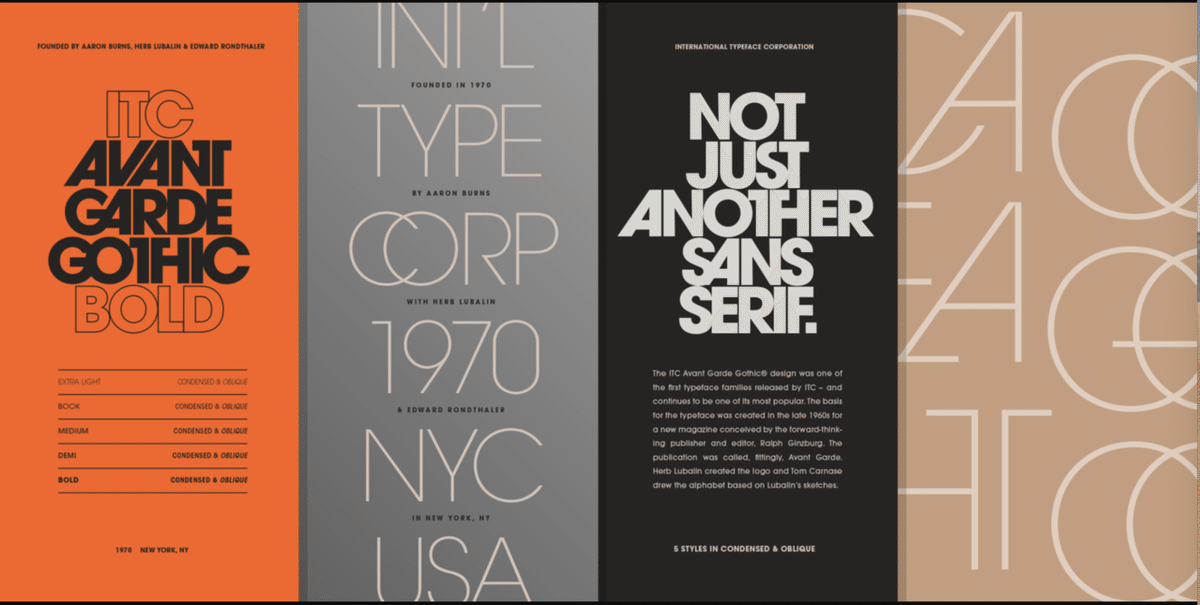
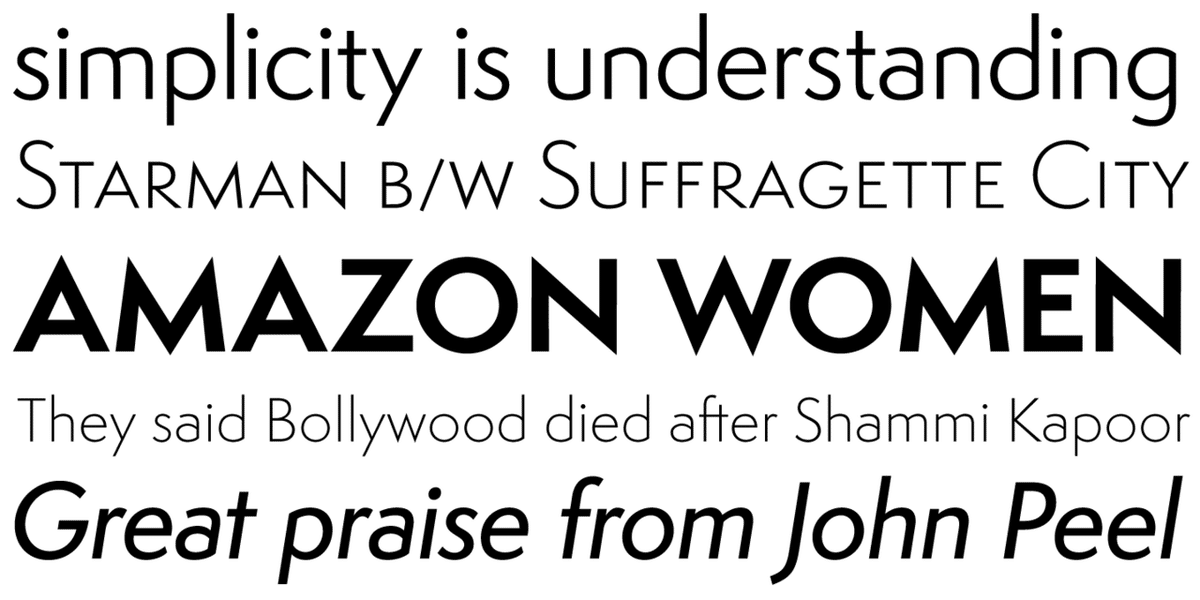
No. 030 Avant Garde (アバンギャルド) ★

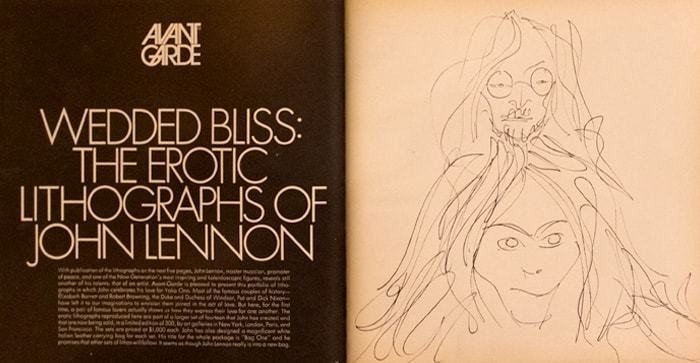
Avant Gardeと書いて、アバンギャルドと読みます。すごい名前のフォントですね。笑 AKB48やadidasのロゴに使われていることで有名です。元々は、「Avant Garde」という芸術の雑誌があって、その雑誌用に作られました。


■ 引用元: 「ハーブ・ルバリンの名作書体アヴァンギャルド・ゴシック誕生の雑誌、AVANTGARDE誌」
詳しくは上記の引用元を見て頂きたいのですが、美術や政治を通して世の中に挑戦的な思想を打ち出していた雑誌で、まさにアバンギャルド。メッセージ性の強いものを作る時に使うとハマります。

■ 引用元 : myfonts 「ITC Avant Garde Gothic」
そしてもう一つこのフォントの特徴は、合字 (リガチャ) が多く用意してあることです。リガチャとは2つ以上の文字を使って1つの文字に合体させることです。Avant Gardeは様々なリガチャがあるので是非使ってみたいところ。
No. 031 Gotham (ゴッサム) ★

さて、最後の定番フォント紹介です!Gothamは、メンズファッション雑誌「GQ」に依頼して2000年に作られました。NYの街中にあった戦後の建物に描かれた手書きの幾何学的なレタリング文字から着想を得ているそう。

Gothamと言えば、このオバマ元大統領のスローガンを思い浮かべる人も多いんではないでしょうか。GQのロゴはじめとして、こういった具合に見出し等に力強いメッセージ性を持たせるような使い方にハマりますね。
それ以外にも、Spotifyのロゴのような大文字と小文字の組み合わせ、また細いウェイトで本文にも使えます。ジオメトリック・サンセリフですが、ナチャラルなジオメトリックなので、柔らかさや人間らしさがあり、このフォントも様々な使い方ができるおすすめフォントであります。
6. 街でよく見かける、私が好きなフォント5選 (おまけ)
ここまでは、欧文定番フォントを見てきました。ここからは、おまけくらいに思ってもらって構いません。笑 街でよく見かけて目につく、私が好きなフォントを5つに絞って紹介していきます。
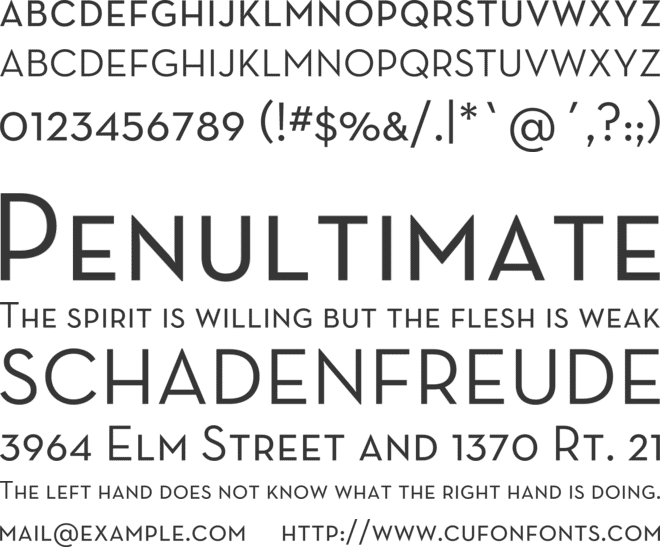
1. Semplicita


■ 引用元 : MyFonts「Semplicita Pro | Webfont & Desktop font」
一つ目のフォントはSemplicitaです。このフォント、たまたまなのかわかりませんが、私の周りのデザイナーが好んで使っています。笑
Semplicitaはジオメトリック・サンセリフ体に分類されます。ElbarやFuturaが生まれた1930年代のジオメトリックの流れの中で生まれました。
小文字「a・f・g・u」に見て取れるように、ちょっと変わったフォントです。円と直線が交わる部分が角が立ってます。この癖がとても好きなんですね。さてこのフォント、どこで見かけたというと..


■ 引用元 : 「今年No.1注目デザイナー就任!新生「セリーヌ(CELINE)」表参道にリニューアルオープン」
CELINEでした!デザイナーが変わったタイミングでロゴ変更がありましたが、CELINEのロゴタイプは昔も今もSemplicitaがベースになっています。ジオメトリックの大文字はファッションブランドによく合いますね。角の立っってる大文字が「N」だけなのでキツい印象もなく、このフォントが持つ重厚感がラグジュアリーブランドにぴったりです。
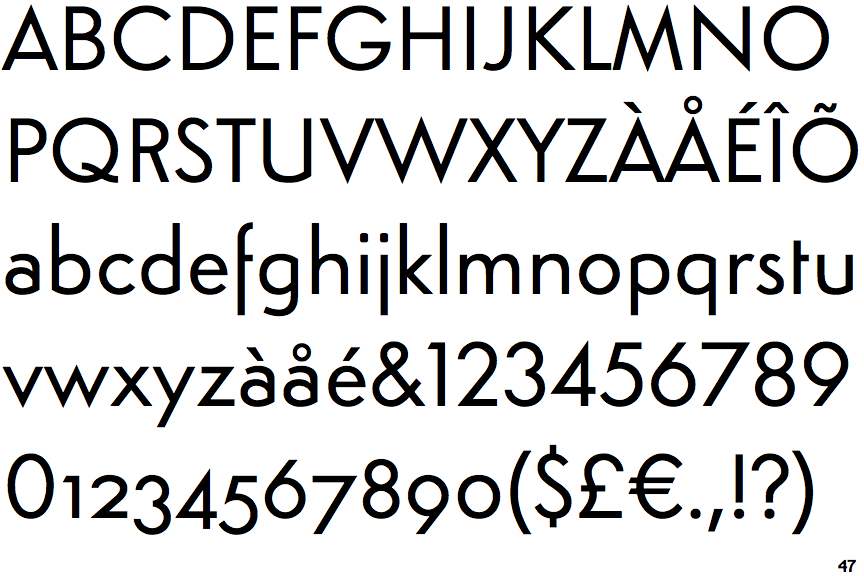
2. Simplo


■ 引用元: 「Differences - Simplo & Futura PT Light」
続いての好きなフォントはSimploです。初めてこのフォント見たとき「これはSeplicitaでは?」と勘違いしました。笑 それもそのはず、SimploはSeplicitaにインスパイアされています。「イタリアのFutura」と言われており、これまたジオメトリック・サンセリフ体の流れで生まれました。
「a・b・d・g・u」などはSeplicitaの精神を引き継ぎながら、「f・t」が非常に特徴的で、どちらもあるはずの左側の横線がありません。言われてみれば、イタリアっぽい陽気な感じというか、弾む感じがあります。


■ 引用元 : 「東京で話題のピザ屋「ピザスライス」人気メニューや誕生日特典を紹介!」
Simploは代官山や南青山にあるピザスライスで発見しました。ジオメトリックな形が、ピザそのものの形や具の形を想起するのかもしれません。また「A」に見るような重心が下がっている文字もまたピザっぽさを演出していそうですね。陽気な感じ、楽しい感じもぴったりです。
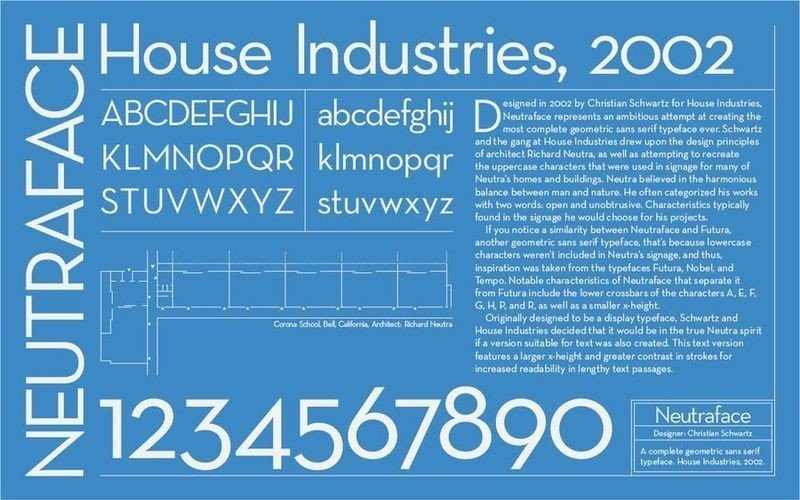
3. Neutra Text


■引用元: 「Need hints for good fonts? Here's 14 typographers with their favorite fonts」
続いてはNeutra text、ジオメトリック・サンセリフが続きます。Neutra textはフォント制作で有名なHouse Industriesによって作られました。活版印刷上「完全な幾何学的サンセリフ体」を作るという野心的な思いの上に作られました。小文字はAvenir、Futura、Nobelを参考にしているそうです。
大文字に特徴があります。「A・E・P・R」などの重心が下がっている文字がとても可愛いです。「R」が特にお気に入り。さてこのフォント、見覚えあるでしょうか..?


■引用元: 「Shake Shack | pentagram」
みんな大好きハンバーガー屋のShake Shackです。pentagram社によるリニューアルなんですね。「NYのデザイン地区と非公式的に呼ばれるかもしれない、そんな地域に相応しくなる視覚的洗練さを示した」そうです。
Neutraはこれ以外にも飲食ブランドの広告やレシピ本によく使われているそうで、食べ物を想起できるフォントとして使われたのでしょう。
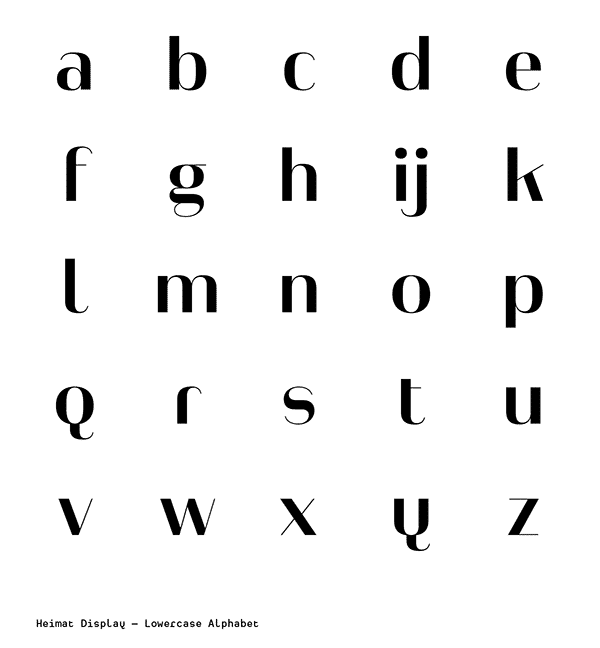
4. Heimat Display


■引用元: 「Myfonts | Heimat Display」「Behance | Heimat Display」
Heimatは、Heimat Sans・Heimat Mono・Heimat Didoneなど様々なファミリーを持つフォントで、Heimat Displayはその中でもコントラストの高い、Didotのようなモダン・サンセリフ体です。
Displayという名前が付いていて見出し用に作られたように見えますが、本文利用も大丈夫だそうです。コントラストの強さに種類があって、細い方から 10/12/14/16/18/20 とナンバリングされてあり、ウェイトと合わせて計72種もあります。


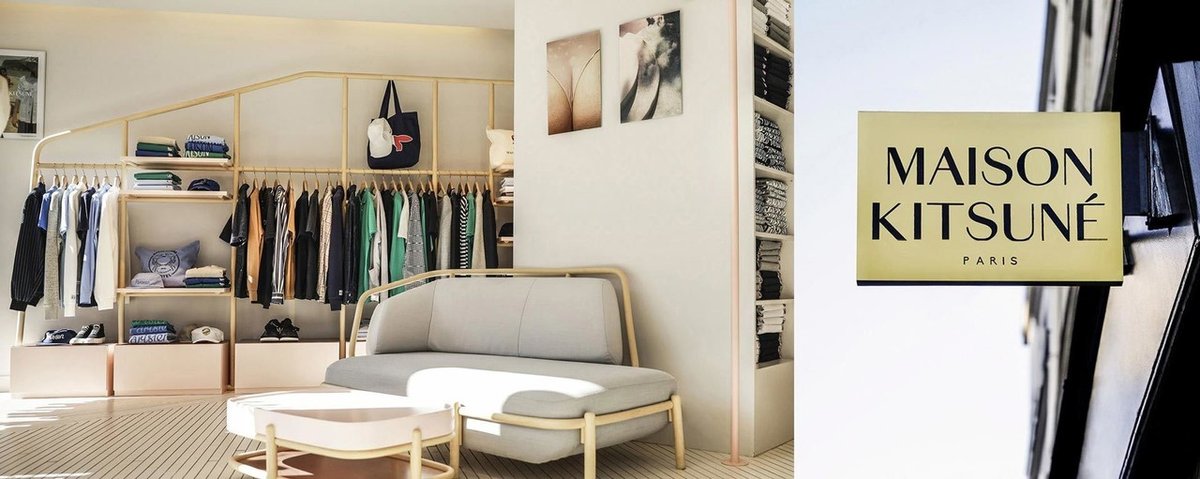
■引用元: 「Maison Kitsune | 公式サイト instagram」
ファッション、音楽レーベルを持っているメゾンキツネで、このHeimat Displayが使われています。モダン・セリフ体ですが、ジオメトリック色も強くエキセントリックな印象が、キツネのユニークさにマッチしてるように見えます。可愛らしいキツネのキャラクターにも合ってますね!
5. Trajan Sans


■引用元: 「My font | Trajan Sans」「identifont - Trajan sans」
最後に紹介するのはTrajan Sansです。No.001で紹介した、ローマン体全てに影響を与えたと言われているTrajanをサンセリフ化したものです。ローマン体をサンセリフ体にしているフォントは多くありますが、その中でも圧倒的に完成度の高いフォントだと思っています。
Trajanと同じく大文字だけです。No.022のOptimaなんかにも少し雰囲気が近いですね。「格式ある・王道な」印象を持ちながらも、昔からあるフォントにありがちな野暮ったさ、昔すぎる部分ををブラッシュアップして、非常に洗練されました。デジタルとの相性も良くなったと思います。


■引用元: 「日本ブティック案内|ジャン=ポール・エヴァン JEAN-PAUL HÉVIN JAPON」「ジャン=ポール・エヴァン (JEAN-PAUL HÉVIN) サロショ2018(東京) 商品ラインナップ!!」
フランス発のチョコレートブランド、Jean-Paul Hevinのロゴタイプで使われているのを発見しました。このロゴタイプのように、洗練されつつも「老舗感」も出せるズルいフォントです。是非使ってみたいですね。
7. おわりに
デザイナーが知っておいたほうが良い定番と言われる欧文フォント31選と、私が個人的に好きな街で見かけるフォント5種類、全部で36種類のフォントを紹介させて頂きました。
はじめはサムネイル形式にまとめていたので、文章は補足程度にしておこうと思っていましたが、書いていくうちに熱が入ってしまい、後半に行けば行くほど情報量が多くなってしまいました。(笑) 本当は日本語の定番フォントもまとめて紹介したかったのですが、それはまた別の機会に書ければと思います。
また、フォントを色々リサーチしていくうちに、#LOVEFONT というものを見つけました。好きなフォントの愛を語るという素晴らしい企画ですが、残念ながら2014年から更新が止まっているようです。
そこで、ちょっと気が早いですが、今年2019年のアドベントカレンダーで復活させようと思います!今日から募集始めるので、書きたい人いましたら、ツイッターとかで連絡頂けると嬉しいです。グラフィック領域等を専門にしている方は、私なんかよりもっとタイポグラフィに造形が深いと思いますので、フォントへの愛を語っていただけると嬉しいです!
--
最後に宣伝です。株式会社キネカでは、フォントが好きなデザイナーを大募集しております!興味のある方はお茶でもランチでも行きましょう!こちらもツイッターでご連絡お待ちしてます!
