
もう迷わない! Sketch シンボルの命名規則
先週からずっとシンボルと戦っています🌨
はやく完全理解したい!
特に最初のころはシンボルの名前を何にしたらいいかで色々迷いました。
これは正解なんだろうか…?と疑問を持ちながら進めるともったいないので、教えてもらった命名規則を共有していきます。
ルールを決められるところは決めてデザインに集中しましょうー!
プラグイン導入
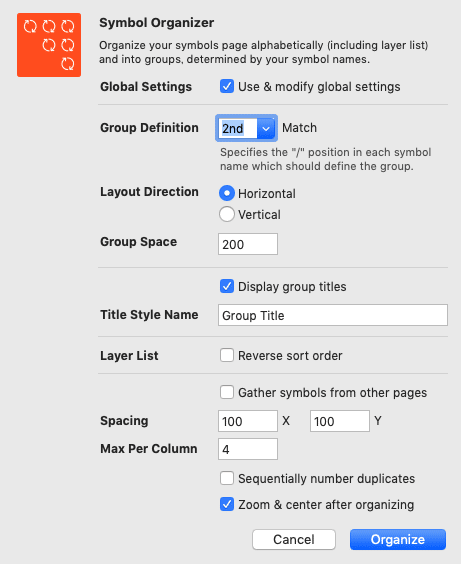
まずはシンボルを整頓できるプラグインの「Symbol Organizer」を入れます。
Configure Symbol Organizerを開いて環境設定をします。
(ショートカット:option + shift + command + O)
下記の画像のように設定しています!

これで事前準備完了です!
シンボルに「半角スラッシュ( / )」を入れて名前をつけておくと、プラグインを走らせた時にきれいに並べて表示してくれます ^ ^
命名規則
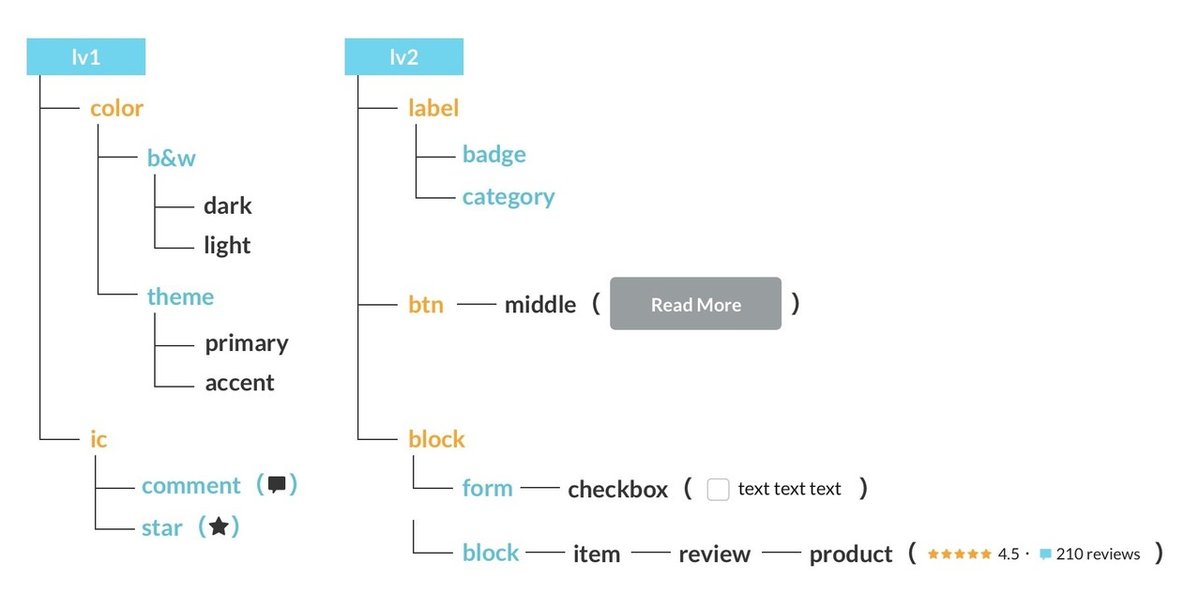
実際にルール通りに作成したものがこちら👇

①Symbolsページに移動
②Titlesの名前をつける
③それぞれのシンボルの名前をつける
●具体例
lv1: color / b&w dark-054
lv1: color / theme / primary-50
lv1: ic / checkbox
lv1: ic / menu
lv2: btn / small
lv3: block / item / news - list / 400
こんな感じで名前をつけていっています!
全体像

lv1〜3で大枠を分け、それが何なのかを記入して名前を決めていきます。
lv2に入れるべきかlv3に入れるべきかは、やりながら感覚をつかんでいきました。。
Titlesについて
lv1:カラー、アイコン、イメージ
lv2:ラベル、リスト、ブロック(Table / フォームのinputなど)
lv3:ブロック(複数の要素で成り立っているもの)、ヘッダーやフッターなどのbars
という感じです。
タイトルはこのようにしています👇
●カラー
・白と黒「lv1: color / b&w」
・メインカラー、アクセントカラーなどの他の色「lv1: color / theme」
●アイコン
「lv1: ic」
●ボタン
「lv2: btn」
色の命名規則
実際に毎回使用する白と黒をシンボル化してみましょう!
皆さまご存知の通り、使用するのはこの4つです。
黒
①rgba(0,0,0,0.87):真っ黒を87%に薄めたもの
②rgba(0,0,0,0.54):54%に薄めたもの
③rgba(0,0,0,0.26):26%に薄めたもの
④rgba(0,0,0,0.12):12%に薄めたもの
白
⑤rgba(255,255,255,1.00)
⑥rgba(255,255,255,0.70)
⑦rgba(255,255,255,0.30)
⑧rgba(255,255,255,0.12)
この場合は下記のように名前をつけます👇
黒
①lv1: color / b&w / dark-087
②lv1: color / b&w / dark-054
③lv1: color / b&w / dark-026
④lv1: color / b&w / dark-012
白
①lv1: color / b&w / light-100
②lv1: color / b&w / light-070
③lv1: color / b&w / light-030
④lv1: color / b&w / light-012
実際にシンボルを呼び出すとこんな感じです!

●黒
「dark」
●白
「light」
●メインカラー
「primary」
●アクションカラー
「accent」
などなどルールを決めておくことで迷わずにすみます。
最後に
調べたり教えてもらいながら理解していきましたが、やっぱり一番はやいのはきれいに整ったデータを見ることと、それをお手本に自分で手を動かすことだと思います。
私自身フィードバックをもらいながら改善していくことで全体像が見えてきました。。
読んでやってみてもわからないよ〜〜という人は連絡くれたらデータ送ります!
やったけどあってるかわからないよ〜〜という人はチェックするのでデータください〜〜 ^ ^
次は絶賛苦戦中の、使いやすいコンポーネントについて書きたいなーー🗒

