
今週の振り返り(全体を俯瞰して見れるようになりたい)
こんばんは。池袋の駅で永遠と将棋をしているおじいちゃん達を見て、生涯続けられる趣味っていいな〜と最近よく思います。
読書は老眼でつらくなるかもしれないので他になんかいいやつないか探し中です🙃
さて!今週も一週間の振り返りをしたいと思います。
今週やったこと
・デザインチェック
・先方と認識すり合わせ
・中面ページのデザインの続き
先週の続きのデザインを進めています。
ようやく終わりが見えてきました!
学び・改善点
制作に入る前にラフを整理&不明点を確認する
多分こういうことだろうで細かいデザインの詰めまで進めてしまっていたことが反省です…
大幅な修正はなかったのですが、自分で整理しても理解しにくいと感じたところはすぐ先方に確認するようにしていきます。
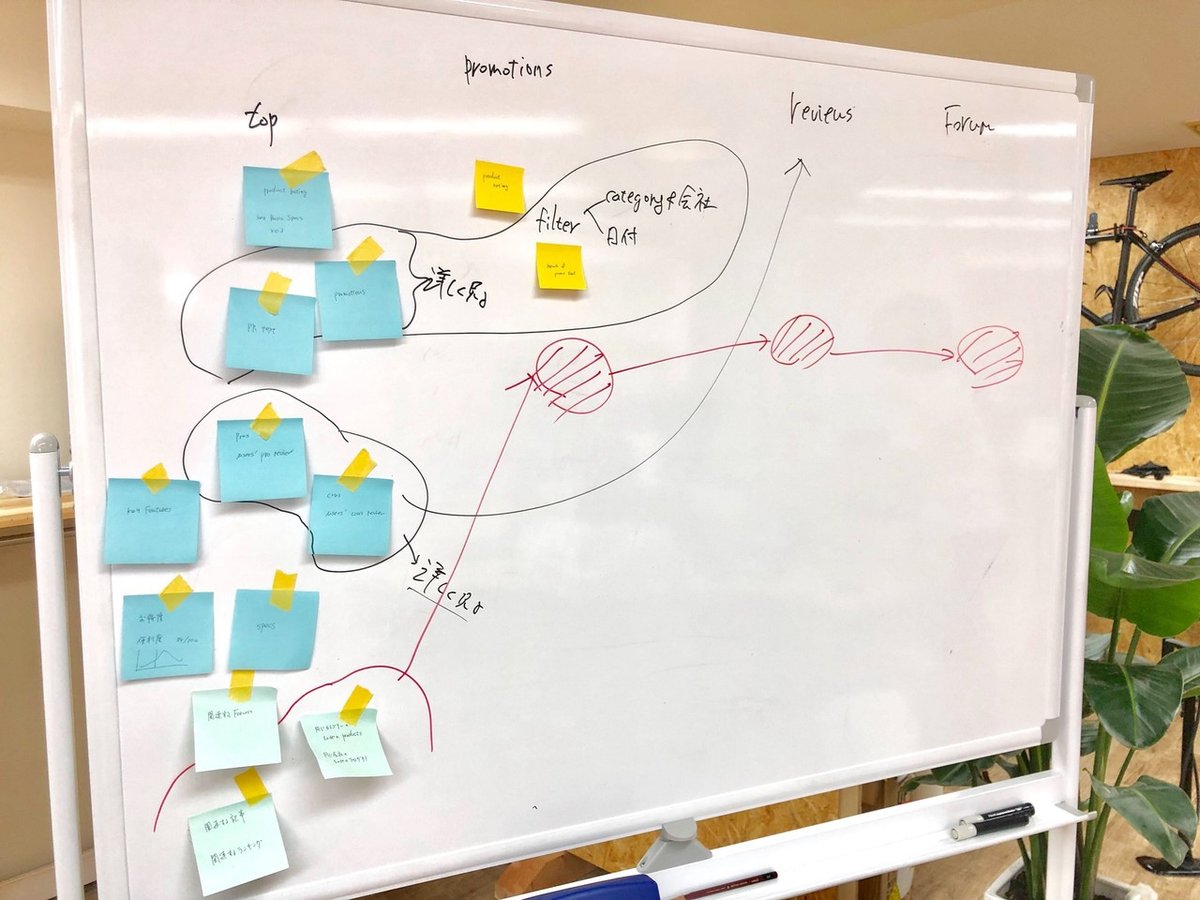
こういう感じで大枠を把握していきました。

付箋に書き出すことで共通の部分が見え、改善の提案がしやすかったです。
あと池田さんの仕事の進め方を見ていて、もっと途中経過を共有した方がいいなと感じました。
<改善>
イメージがつきにくいところは具体例を聞く、自分の解釈を伝えて認識をすり合わせる。
こまめに進捗共有!
改善案はラフで共有してからデザインに入る
ラフを整理していく中でよりよい導線が見つかりました。
先方がイメージがつきにくいのではないかと思い、デザインに反映しようとしていましたが、ラフで共有した方がいいとアドバイスいただきました。
不確定な部分なので作り込んだあとで変わったらもったいないです。
特に導線はテイストなども関係ないので、伝えることの方が優先順位が高かったなと思いました。
<改善>
導線を提案するだけならざっくりしたラフでOK。
伝わる解像度で制作する。
サービスを理解することで全体を俯瞰して見る
ラフを整理してもらって気づいたのですが、わかっていないまま進めている部分が多々ありました。
まだサービスデザインに慣れていないので、レビューって何?、フォーラムって何?など一つ一つ言語化して把握していかないといけないです。
これがわかると、この機能があるということはこの導線も必要なのでは…?と先回りして気づくことができそうです。
<改善>
一つ一つの役割や機能を理解する
一般的なUIの理解を深める
王道を色々知っておくと、UIとしておかしいという違和感を感じることができるようになります。
こちらは今回実際に改善したものです👇

・タブ切り替えで同じレベルのコンテンツを切り替えるのが一般的
・タブの上部に同じ内容が入っていると切り替わったことが気づかれにくい(特にスマホ)
・タブにすることでクリックされない可能性も高くなる
ということを知っておくだけでも改善できることを見つけられます。
<元のラフから変えたところ>
①共通して入っている内容のためタブより上にまとめる
②
a: 詳細の量が多くページが長すぎるので、具体的な内容は詳細ページに記載する
b: タブ切り替えではなく「もっと見る」のリンクを設置することでアクセス数を増やす
③何のページを見ているかがわかりやすいように、ナビゲーションとしてリンクを設置
違和感を感じることができれば、もっとよくするにはどうしたらいいかが考えられるようになるので、引き出し増やしていきます!
最後に
あとちょっとのはず…!
今週にはPCほぼ完成というところまでもっていきたいです🐤

