
色の話
デザインの4大要素はイメージ(写真やイラスト)、アイコン、タイポグラフィ(文字)、そして色。悩むとこもありますが、自分はこの色の取り扱いがデザインの作業の中で一番好きです。自分の知識の棚卸しに、知っている範囲で”色”についてまとめます。
自分内の結論は「色は主観的なものなので、合理的な理由を持って使いたい」です。
色を表すシステムの基本
色は、色相(hue)、彩度(saturation)、明度(value)で表されます。色相は色自体、彩度はその色の中でのグラデーション、鮮やかさ的なもの、明度は明るさ暗さを表現します。なので、色はこのHSVシステムで表現することが可能です。
色を指定する場合、デジタルならRGB(レッド、グリーン、ブルー)、物理的な印刷物ならCMYK(シアン、マゼンタ、イエロー、ブラック)の各値で指定、表現します。
またデジタル上は16進数の値でも指定可能で、これをHEX値(ヘックスち)と言い、ウェブサイトなどのHTML上ではこのHEX値で色を表現します。例:スターバックスには色/ブランドガイドのページがあり、メインの緑は<#006241>です。
モノの色が、人に見える原理
人が色を認識する場合、"物に当たった光の反射”を、"人の目が捉えて”色を認識します。詳しく分解してみます。
「モノの色が」部分
色=物質の光への反射です。光が物資の表面に当たり、その反射を人間が見ています。光の差し込み方は場所によって違いますし、物資に寄っても光の反射の仕方は異なります。なので、同じ色を同じ部屋で二人の人が見た場合、実は微妙に違う色を見ているかも知れません。
今時のデザイナーさんはモニタを使ってデジタルで仕事をしていますが、モニタのスペックに寄って、色は全く違って見えます。
「人に見える」部分
物資に当たった光の反射を、次に人が受け取って「色が見えた」となる訳ですが、受け取る側の条件に寄っても、色の見え方が変わります。すなわち、同じ色を見ていても、個人個人で受け取り方、認識の仕方が違います。
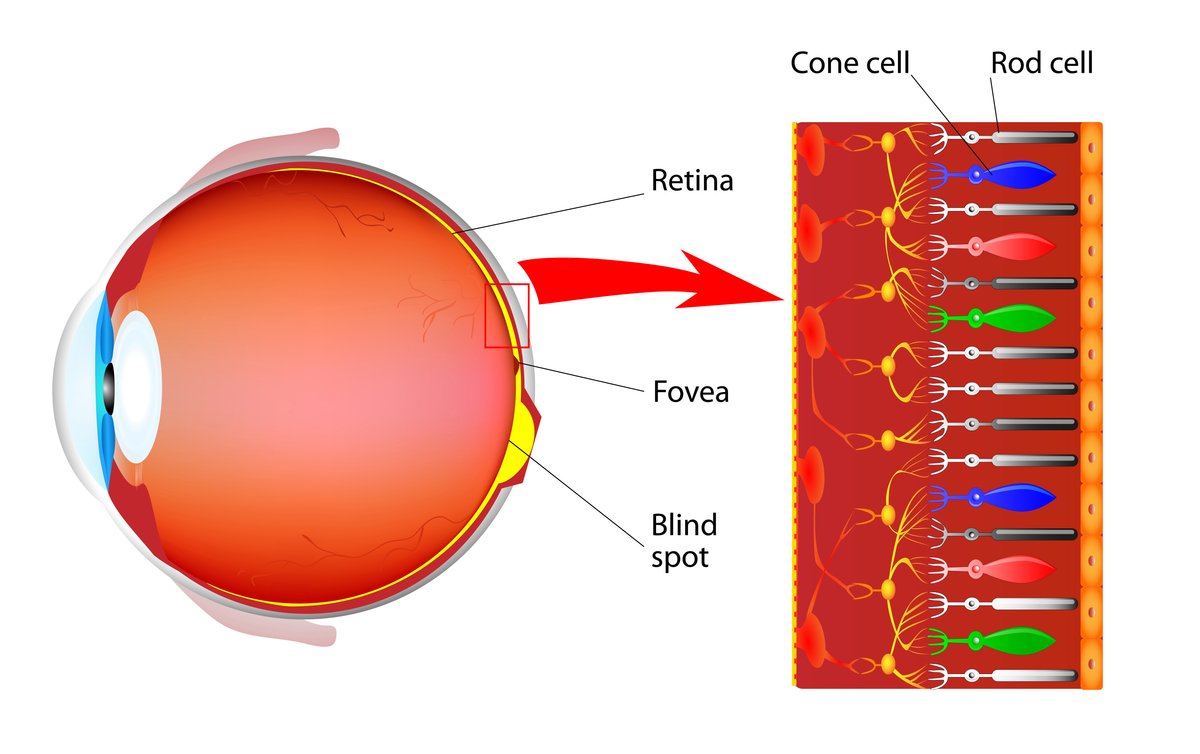
具体的には人間の目には、ロッド(rod)とコーン(cone)と言う二種類の光受容体(フォトレセプター)があり、ロッドは光の強弱(明るい暗い)、コーンは色彩を判断します。

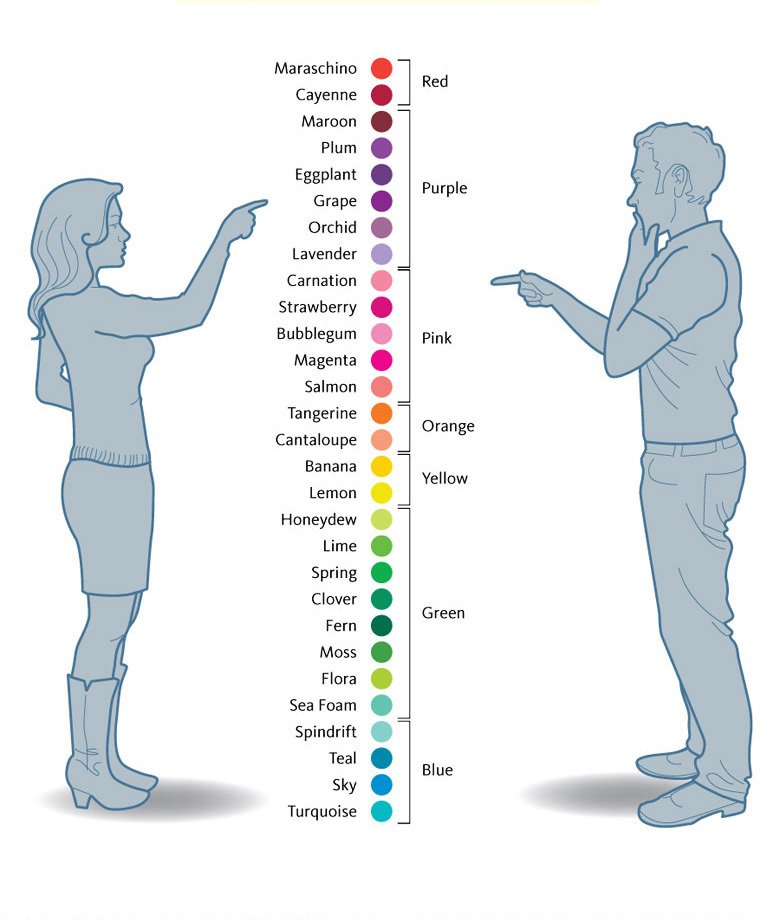
人によって身長と体重がまちまちな様に、ロッドとコーンの数は人により異なるので、色の見え方もまた人により異なります。また、男性と女性ではロッドとコーンの数が基本的に異なり、一般には男性はロッドが多く=暗闇でも物が見える、女性はコーンが多い=色を細かく識別出来ると言われています。

色が見える原理のまとめ
光は場所により異なり、また人間の眼も人によって異なっているので、”色”は見る人、場所により、微妙に(もしくは全く)異なって認識される、と考えてもいいかも知れません。
**自分は「自分の見ている色と、他人の見ている色は違う」と知った時、かなりの衝撃を受けました。なので、ここに書き残しておきたいと思いました。
色と文化
色の見える原理に加え、文化などの要因で色の心象も異なってきます。
人の心象/パーソナル/文化
初めてのアートディレクターに「色は個人の主観だから」と言われました。自分も激しく同意です。
ただし一般論的なものはあって、例えば世界的にみて一番人気がある色は青です。日本でも青は、侍ブルーとか、藍染とか、人気あると言うか文化に根付いた色だと思います。文化や国によって色の捉え方が違います。が、もしかして世界共通の考え方があるのかも?と書きながら思いました。
色と文化(言語)についてはこのビデオ(英語)が面白いので、興味があればぜひ見てみて下さい。
企業と色
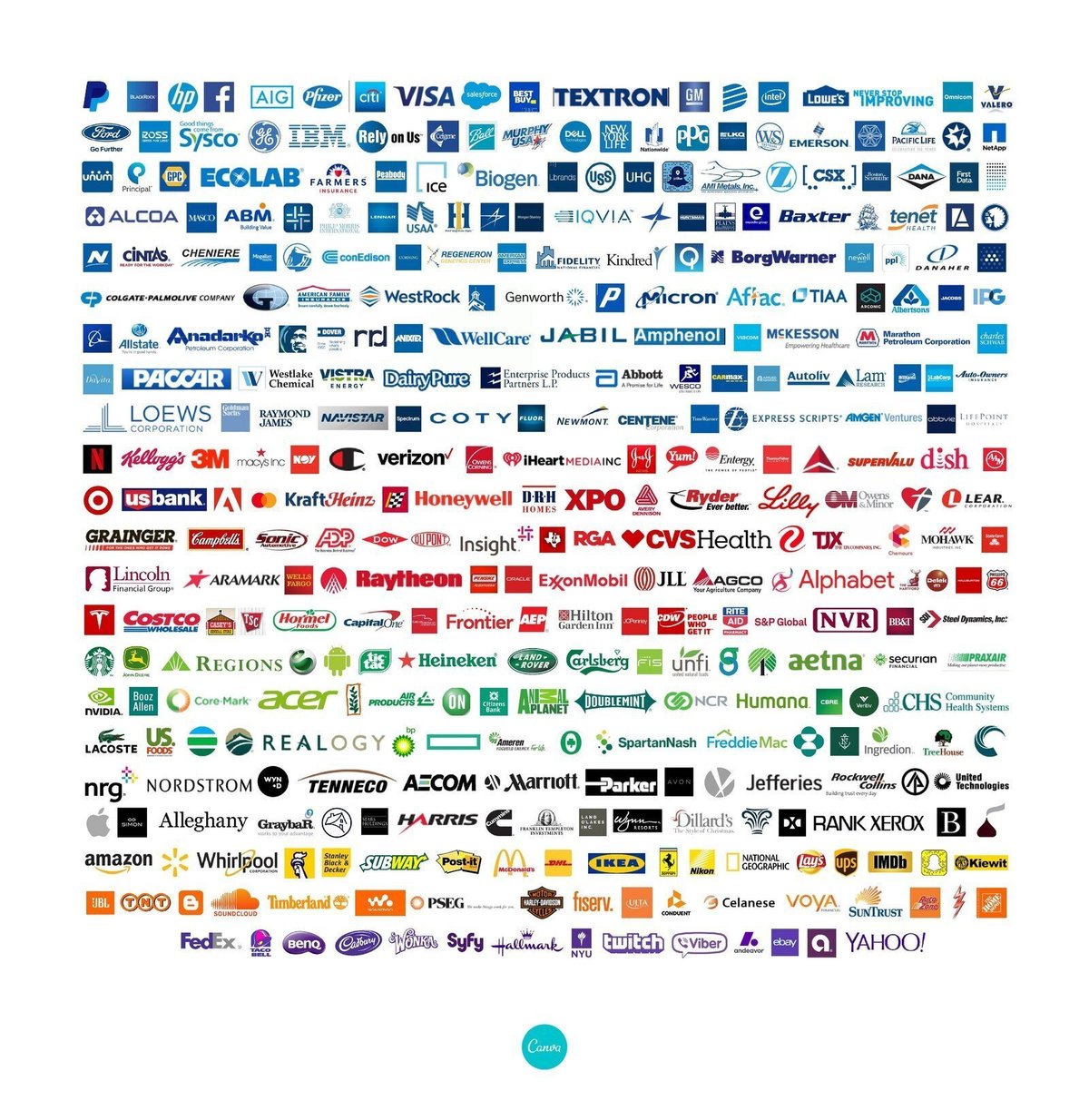
企業が好む色を考えた時に、青は誠実さを表すのでIT企業(IBMとかフェイスブック)が好んで使う色。緑であればエコや環境関連、小売企業であれば赤など、業界に寄って選ばれる/好まれる色はあります。マクドナルドのブランドカラーは赤と黄色ですが、これは食欲をそそる赤と、素早く食べ物を早く提供イメージの黄色(緊急的なことかと)で構成されています。
この様に、色の使い方は文化や人が持つイメージで選ばれているのです。

ではどう使うか、どう選ぶか
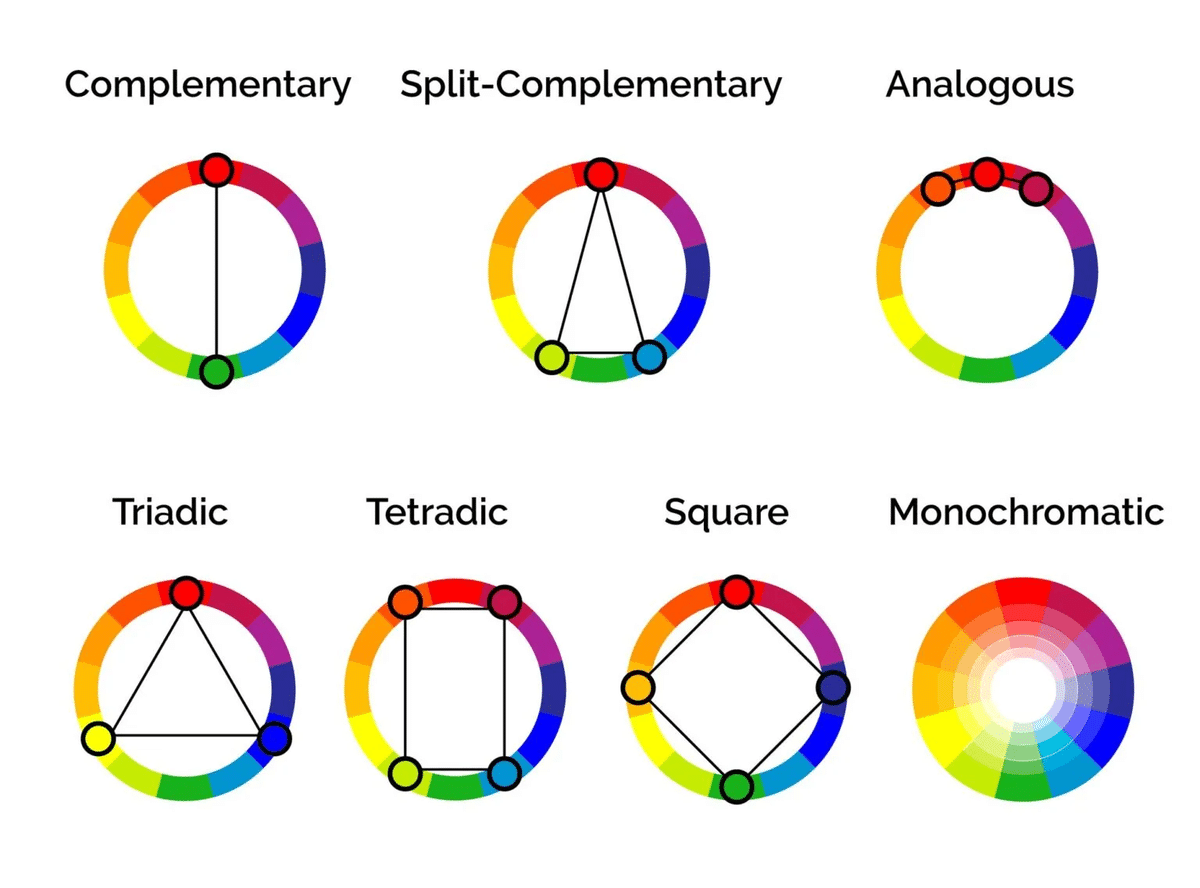
色相環(カラーホイール)を便利に使って
では色をどう使うか、どう選ぶかの話なのですが、自分は、人間が見て心地よい組み合わせ(=違和感のない組み合わせ)を選ぶ様にしています。具体的には、色相環(カラーホイール)を使い、人が必ず心地よいと感じる色の組み合わを基本に色を選ぶ事です。
組み合わせは、、、
・コンプリメンタリ(補色):正反対の色
・スプリットコンプリメンタリ:正反対の色の隣の2つ
・アナロガス(類似色):並んだ3つ
・トライアド(三角型):三角形に選ぶ
・スクエア(四角型):四角形に選ぶ
・シェード/モノクロマティック:同じ色で彩度が異なる
(日本語/英語おのおので呼び方が違う場合があるかも)
メモ:自分は補色に補色の隣の色を足した3色の組み合わせ(例:赤、緑+青緑)が割と好きです。記憶が正しければcrash(クラッシュ)と呼びます。記憶違いの可能性大ですが。

すでに使いたいメインの色が決まっている場合や、「この色の補色はなんだろう?」と思った時は、Adobe Colorが教えてくれます。
プラス、自分はいいなと思った色を記憶/記録、そして何でなのかな?と考えてみる事にしています。
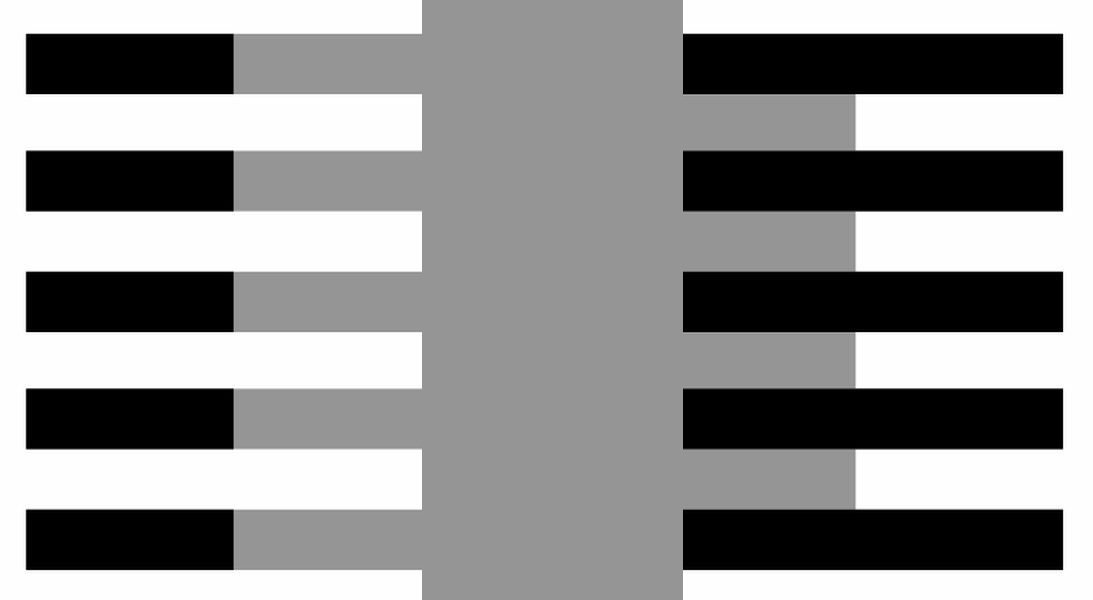
色自体が干渉しあう
もう一つ色を選ぶ時の注意としては、色は隣同士の色と干渉し合うことです。すなわち、隣に来た色によって、本来の色とは違って見えることがあります。
恥ずかしい自分の例ですが、美大時代に教室の端からクラスメイトのデザインの批評を行った時に「その黒色の部分が、、、」と言ったところ、クラスメイトから自分が黒と思った箇所は、じつは濃い紫だと指摘されました。
そこで先生はフォローしてくれました。自分が男性である(性別により色の判別が異なる)、対象までの距離が遠い(色の反射が外的要因で変化)、プラス、色は隣り合った色によって見え方が変わります。


また、干渉しあう色の組み合わせは、ハウリング(色の境界が揺れて見える現象)も起こります。色のvalue(値)が同じくらいだから起こる現象なのですが、視認性を損なう事もあるので、見やすくしたい時(視認性を持たせる)には使わない、もしくは意識的にに使って気を狙うのもありです。
まとめ
この記事を書く際、他の方のブログやサイトを確認したのですが、いやー自分の知識は中途半端だったwwwしかし、自分の”色好き”は変わりませんって気持ちで公開します。
これからも人に心地よい色を届けて行きたいです。
リンク集
色の確認によく使用しているサイトをまとめます。
**ブランドカラーの確認や、今流行っている色の組み合わせをその都度ネットで検索で。
アドビとしてはこのサムネイルはどうなのか?
この人のまとめがすごかった
自分の色の教科書
noteの記事からも
カッコいいけどどうやって使っていいか分からない
***
タイトル画像はGoethe's symmetric colour wheel with associated symbolic qualities (1809)、wikiの”Theory of Colours”から
