
Figmaでパラパラ漫画をつくってみた
FIgmaならパラパラ漫画できるかも!?と思い、試してみました。
(前回の記事はこちら)
やりかた
1)Figam内でまずフレーム1を作成。その中に必要な円と文字を作成します。
2)フレーム1をコピーしフレーム2を作成。文字をちょっと回転させます。
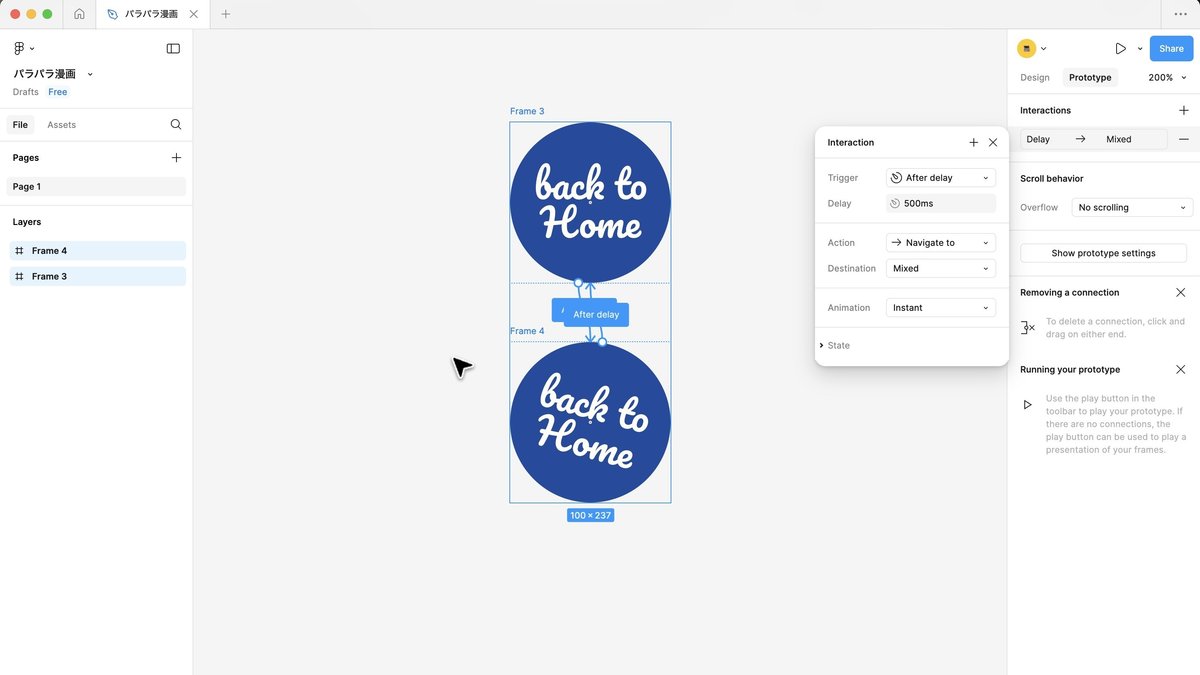
3)”Prototype”タブに移動し、フレーム1とフレーム2を「+」サインで繋ぎあいます。
4)トリガーを"After Delay”の500ms(←ミリセカンド)に設定

5)”プレゼンテーション”の三角ボタンを押すとはこんな感じ。
Figmaメモ:プロトタイプの背景色は”Prototype”タブから変更が可能と判明。
まとめ
Figmaで作ったのはいいけどgifファイルではダウンロード出来ませんよね?と思ったのですが、このアニメーションはウェブサイト上の使用を想定しているので、このFigmaファイルを開発者さんとシェアして、「こんな感じで〜」とか言えばよいのか、と。
