
【駄】Google Emoji Kitchenを使って絵文字を作ってみた
はじめに
Slackのデザインコミュニティに参加していて、皆さんが面白絵文字を作成していたので、自分でも作ってみたい!とググったころ「Google Emoji Kichen」に辿り着きました。面白かったので使い方を紹介します。
やり方
”Google Emoji Kitchen”にアクセス。”Get Cooking”(「始める」かも)をクリック。

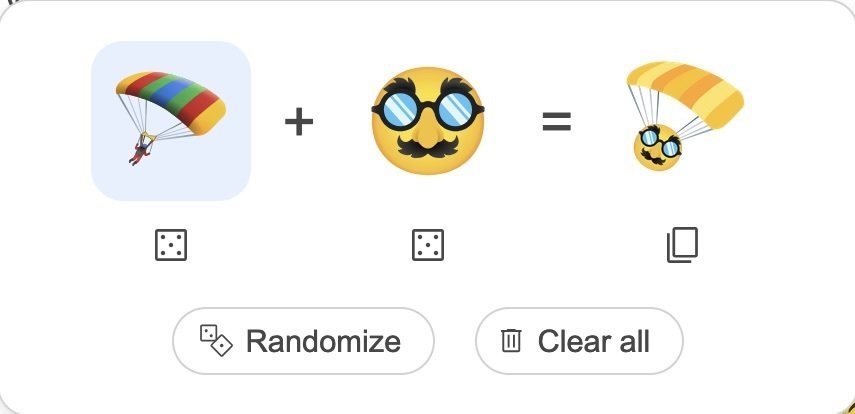
まずは”Combine”タブから掛け合わせたい絵文字を選択





気に入ったらコピーアイコンをクリック(◻︎が2コ重なったアイコン)し、クリップボードにコピーします。
今回は、最近存在を大々的に知ったAdobe Expressでgifアニメにしてみました。

”Explore”タブを覗いてみると色々なバリエーションもGoogleが勝手に作ってくれていました。

まとめ
面白いので方法をまとめましたが、今週の後半には飽きてそうなので【駄】としてみました。
