
情報デザイン2 (2021)-アイデア創出
授業概要
情報デザイン2では、1年次に学習した情報の構造化と表現(インフォグラフィックス)を基盤に、問題発見のデザインとインタラクションデザインを学びます。具体的には「デジタルサイネージ」のコンテンツ企画とUI設計に取り組みます。
2021年度の課題「都市の暮らしとスマートサイネージ 」
急激に変化する都市圏での暮らしにおけるスマートサイネージ の接点を探り、人々に役立つ企画を検討します。また、実際にUI設計まで検討しモックアップを作成しユーザーテストを行います。
制作の過程では、スマートサイネージ の企画・制作に関わる企業にアドバイザーとしてご指導頂くことで、実践的な視点を重視しながら制作に取り組みます。
5月31日 都市生活とサイネージの接点を発見する
前回の授業で制作した「現在の魅力地図」と対になる、「未来の魅力地図」を制作します。「現在の(都市生活の)魅力地図」では、副都心周辺の街をフィールドワークし、人・モノ・コトの視点から魅力を調査しました。
今回はフィールドワークとは異なるアプローチで、未来の都市生活に期待する価値を検討しました。
◉望ましい未来を描く
現在20歳の学生たちが10年後にはどのような暮らしをしているのか?その暮らしで大切にしたい価値観は何かという問いから、未来の都市生活のモデルをつくるワークショップを行いました。


◉未来の魅力地図を作る

5月30日の授業では、ワークショップデザイナーのヨコスカヨシユキさんを迎え特別授業「未来の都市生活についてのアイデアソン」を行いました。
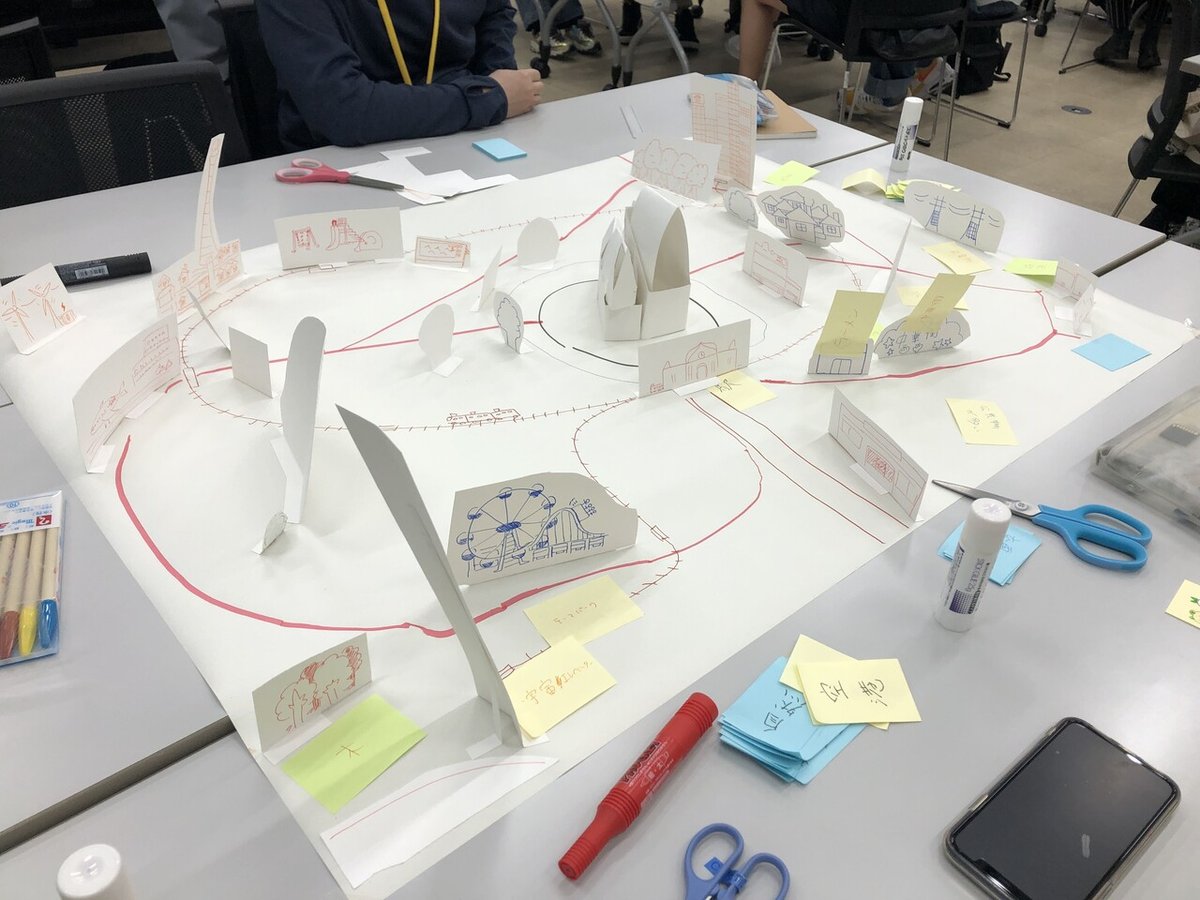
今回のアイデアソンでは、画用紙を使って、未来の都市生活を妄想しながら、街づくりをしました。
◉街の中心にあったらいい場所ってなに?
「未来の街の中心には何があったら嬉しい?」という問いかけからスタートし、学生たちは森や遊園地、温泉など思い思いのモチーフを中心に街を作りました。

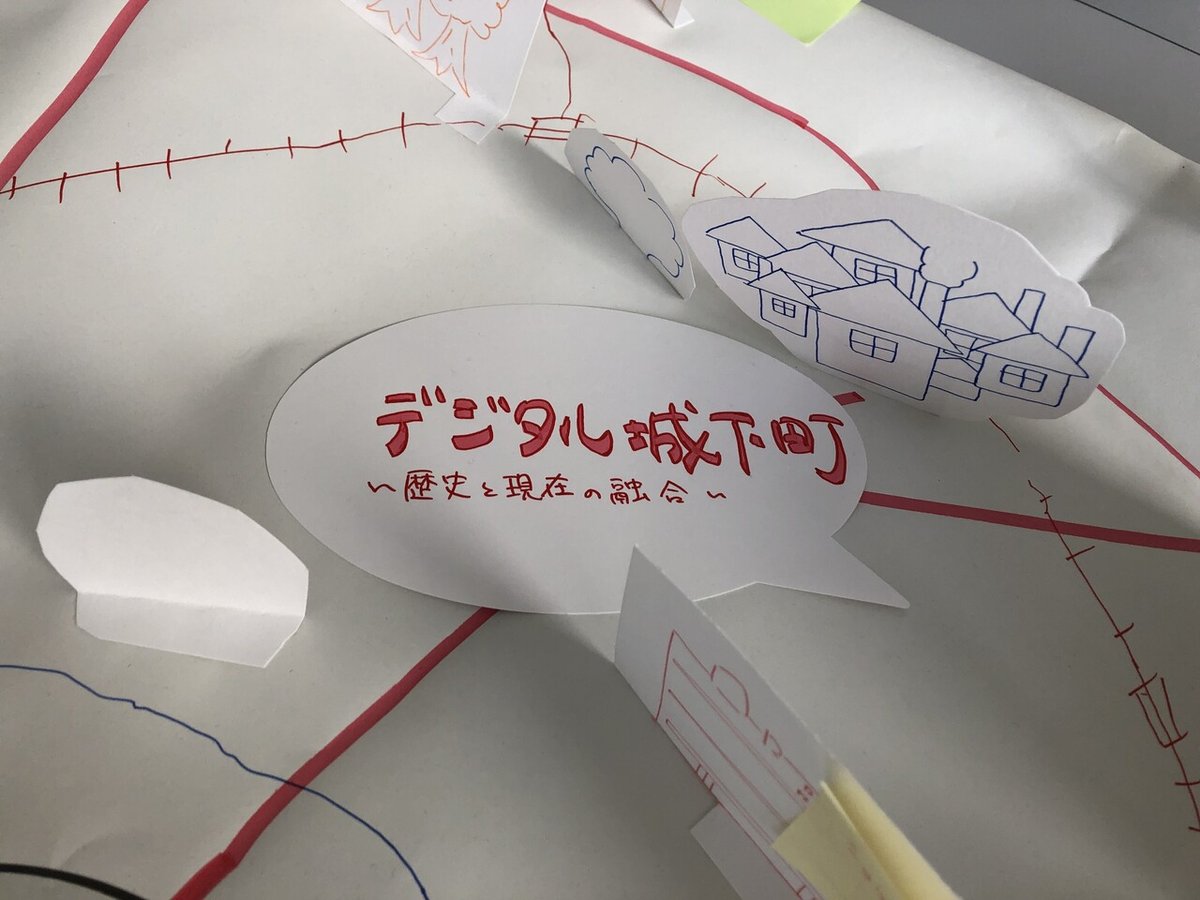
↑街の中心に置きたい場所として「城」を設置したチーム

↑街の中心に置きたい場所として「海」を設置したチーム
◉場所にいく目的を考えよう
次に、水色の付箋には「その場所にいく目的」、「活動内容」などコトについて書き出してもらいました。図書館には本を借りに行く、カフェでは人とくつろぐなど、場所に紐づいている活動を書き出しました。
◉画用紙の街をつくる
未来の街の中心とその周辺の場所が書き出せた段階で、次に画用紙で街を作るワークに進みます。付箋で書いた「言葉」を実際に紙の模型として作り配置していくことで、場所と場所、場所と人、などのつながりが見え始めます。


◉未来の街と社会課題について考えてみよう
未来の街が描けた段階で、未来の都市生活の社会課題について学びました。Society5.0についての解説を聞き、自分たちが思い描いている画用紙の街の魅力と関係しそうな社会課題について検討しました。




◉街に名前(テーマ)をつける
最後に未来の街の魅力についてテーマを検討しました。チームごとに街のテーマを考え吹き出し型の画用紙に記入してもらいました。

地域の人々が交流できる場所や、環境に良い街をイメージしたグループが多く見られました。
6月7日 都市生活とサイネージの課題解決の視点を発見する
前回の授業で描いた「未来の街の魅力」を元に、街のテーマと解決すべき課題を検討していきます。
まずは、前回のアイデアソンワークショップを振り返り、テーマについて整理しました。


このチームのテーマは「Aiと愛」の街。

社会課題としては、「見守り」「自動化」「VRなどバーチャル体験」「感染リスク」「人手不足」などがあがっています。
◉6月14日 アイデア発想
これら、「テーマ」と「社会課題」をアイデア発想の視点とし、デジタルサイネージの企画案について検討しました。今回はアイデアを可視化するためにイメージボードにまとめています。このチームが考えたのは次の5案。

子育てが不安なママとサイネージ。不安な状態を安心する気持ちにしたいという企画。

公園でリアルタイムに起きている状況を知らせる企画。

コロナ禍における社会課題をサイネージで解決しようとする企画。


「何かやってみよう」と感じさせることから行動変容を促す企画。
今後の授業スケジュール
6月21日 企画書のレビュー
6月28日 コンセプトの検討
7月5日 トーン&マナー、ワイヤーフレーム
7月12日 中間発表
7月19日 ユーザテスト
夏休み ブラッシュアップ
9月6日 コンテンツの完成
9月16日 プロジェクト発表
