
[Unity]VRoidユーザー向けMToon解説(できること編)
こちらの一連のツイートが好評だったので、VRoidユーザー向けにもう少し詳しく、MToonの解説と併せて記事としてまとめます!
#VRoid で作ったモデル、Unityで、
— 頼鳥 碧 (よりどり みどり) VTuber準備中 (@yoridrill) August 7, 2021
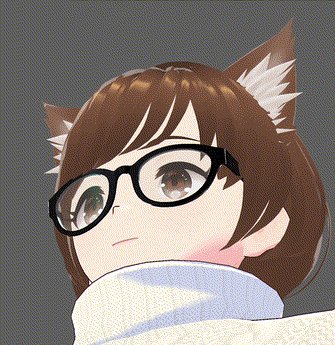
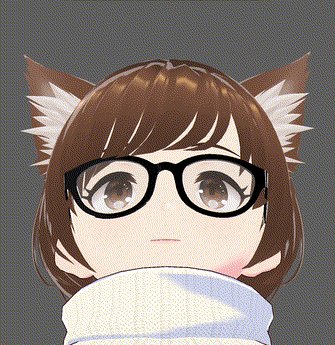
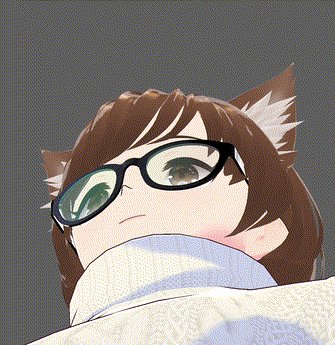
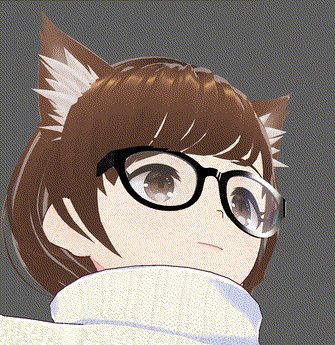
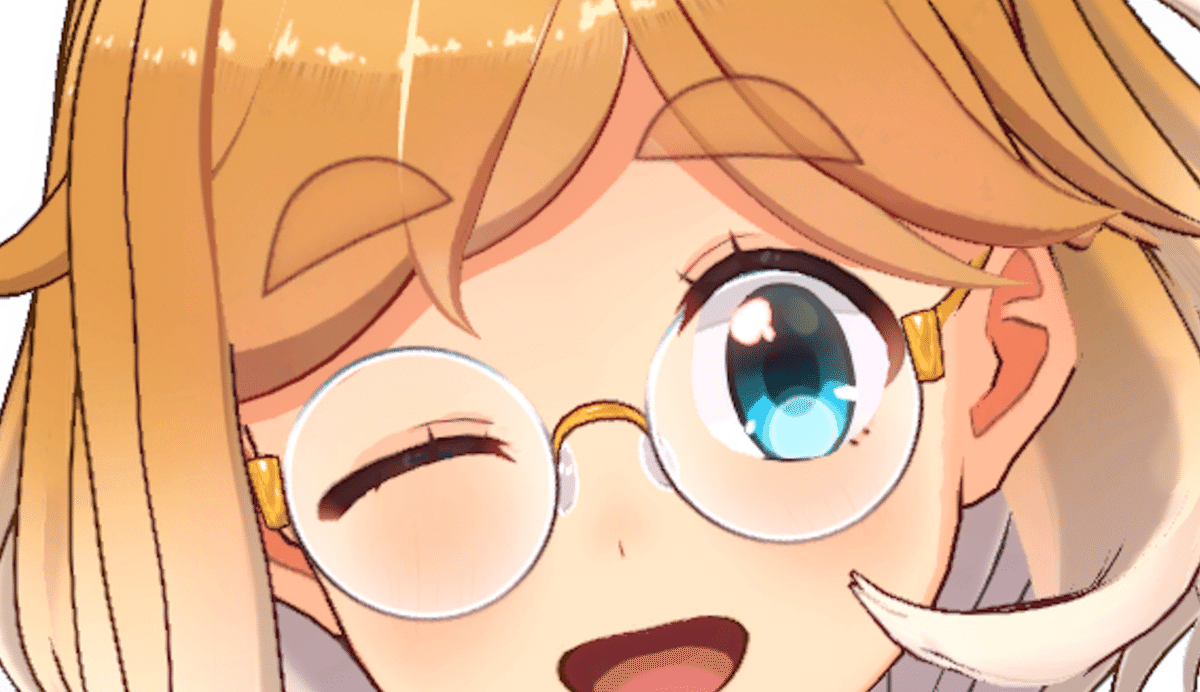
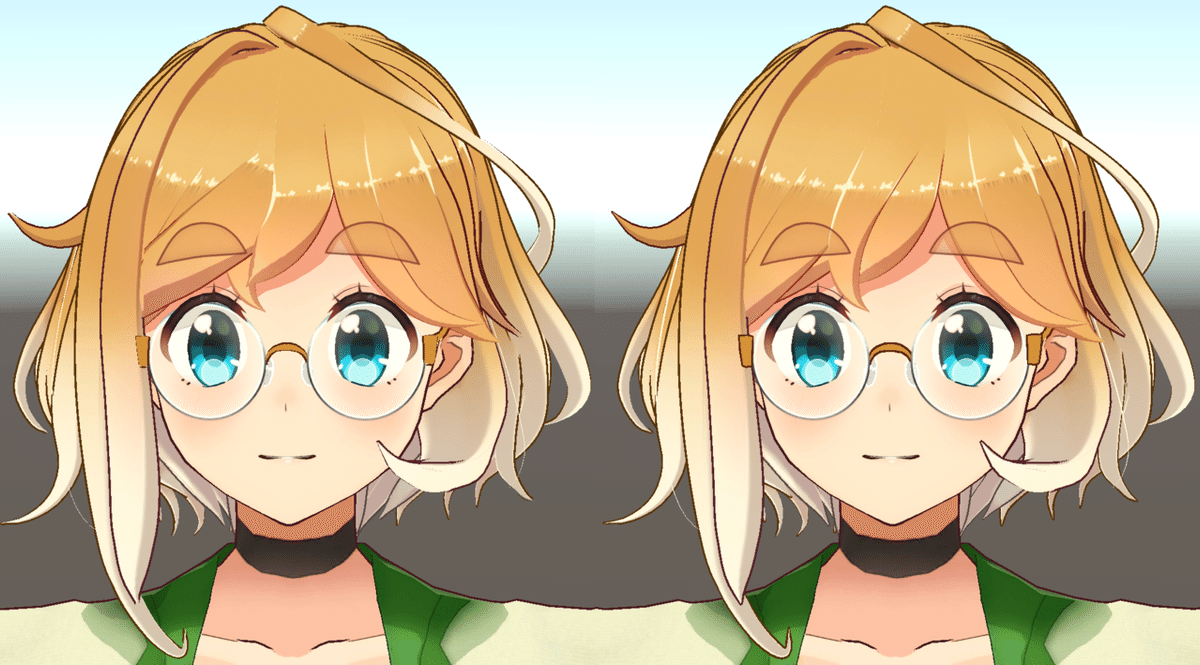
・眉毛とメガネ透けるように
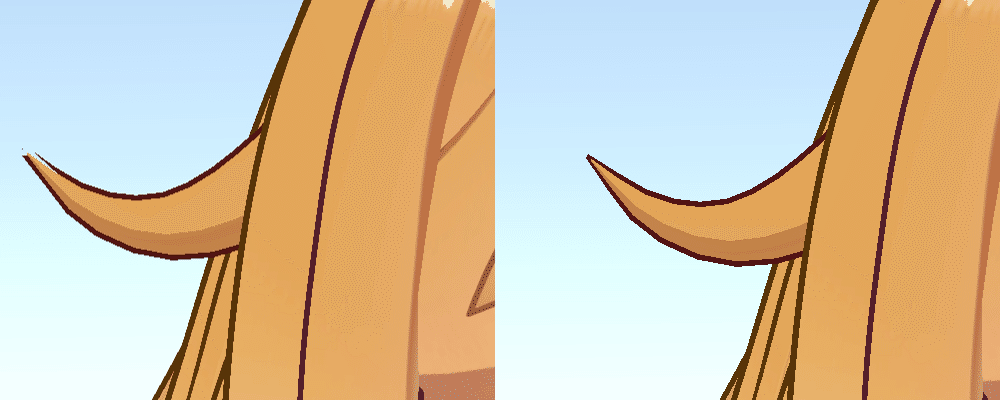
・髪の毛先のアウトライン綺麗に出るように
・肌に強くグローかかるように
調整したんだけどめちゃ良い!他の人の参考になるかもだからスレッドに軽くやり方書いとく! pic.twitter.com/u2lMIAbcHC
前後編2本立てで、前編はMToon(とUnity)でできること、後編はどう設定すれば絵的に良くなるかを書いていきます!
【2021/11/28 追記】VRoid Studio正式版が出て、MToon周りでも少し変わったところがあるので、正式版の仕様に合わせて文言を少し調整しました。
サムネで使用しているモデルなど、この記事内のモデルは一部β版製です。
【2023/03/17 追記】VRoid Studio正式版でVRM1.0エクスポートができるようになったので、それについても少し補足をつけました!
MToonざっくり紹介
MToonとはトゥーンシェーダーの一つでVRoidの書き出し形式のVRMで採用されているものです。
VRMでは、他にもStandard Shader(ザ・3D感のあるもの)、Unlit(陰影の計算をしないもの)が使えたり、3teneやVSeeFaceではVRMのデータには含められないシェーダーを独自で使えるようにしていたりしますが、まずはMToonを使うのが一番簡単にアニメ・イラスト調にできて、使える環境も多くて良いかと思います。
MToonでは下記が設定でき、この中の一部はVRoid Studio上でも設定できますが、細かいところはUnityを使う必要があります。
・アウトラインの色、部分毎の太さ
・リムライトの色、幅、強さ
・映り込みや材質の設定
・半透明表現
・1影の部分毎の色、形状、量、ボケ具合
・発光(要ポストエフェクト環境)
・シンプルなループアニメーション
・テクスチャ切り替え
上記を、参考にさせていただいたツイートやサイトを紹介しつつ、アバターEちゃんも使わせてもらいながら「負荷はあまり気にせず、とりあえず見た目を良くする」の方針で、ざっくりまとめていきます!
シェーダー設定の前段階の、Unityの導入とVRMの読み込み・書き出しはこちらが参考になるかと思います!
シェーダーのいじり方
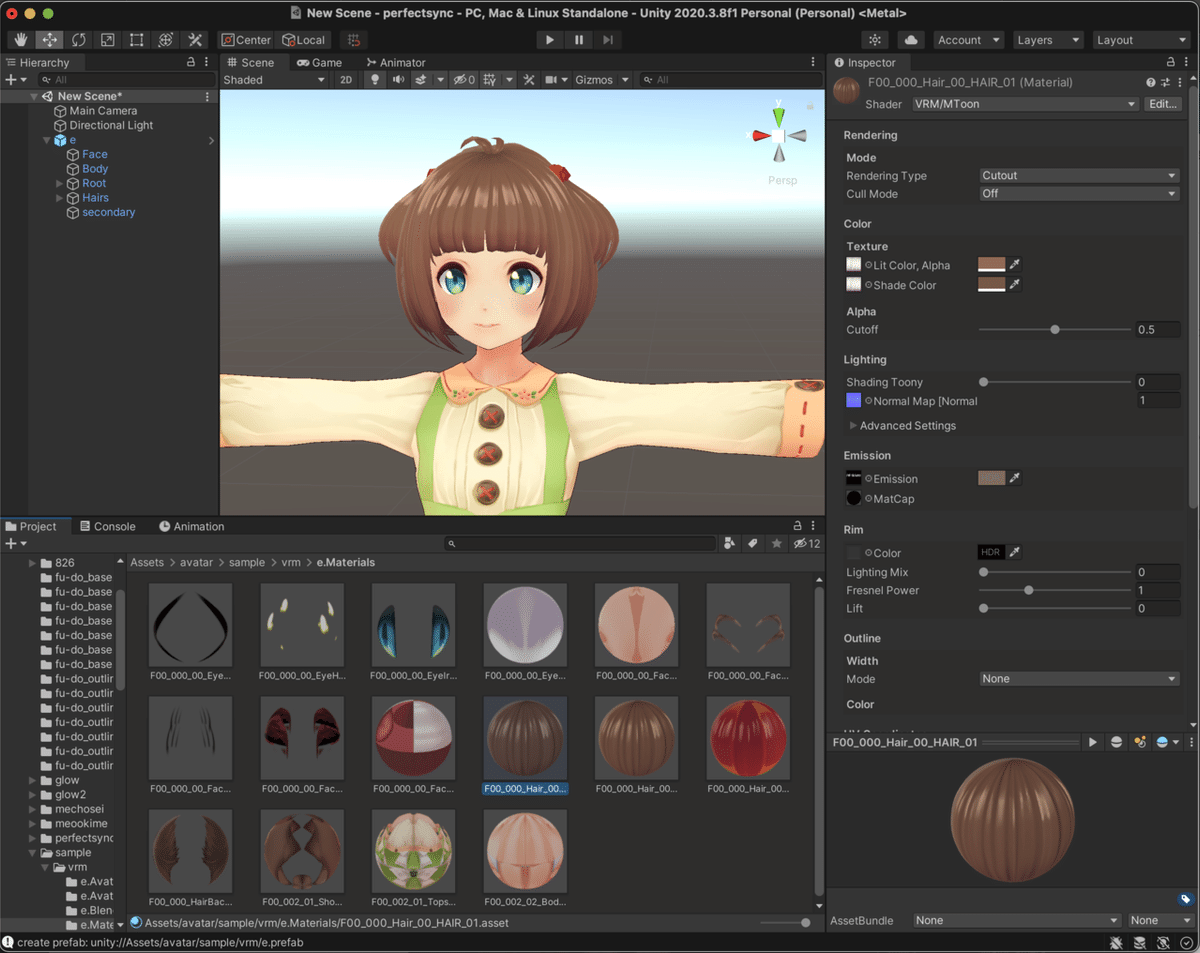
VRMを読み込ませたときにできる「○○.Materials」というフォルダの中にマテリアルが入っていて、VRoidの場合は既にMToonが設定されているので、それを選択すれば、InspectorウインドウでそのままMToonの設定を変更できます。

アウトラインの色、部分毎の太さ

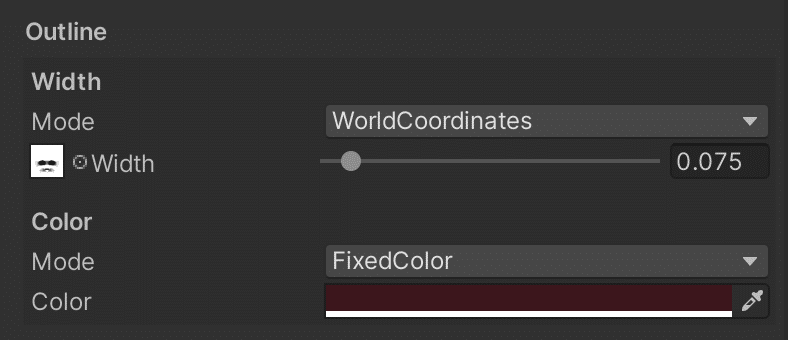
Outlineではアウトラインの色や太さを変更できます。
VRoidデフォルトはFixedColor(指定色固定)で茶色が設定されているので、黒い服などでは浮かないよう、ModeをMixedLighting(テクスチャへ乗算で表示)に変えたり、色味を調整したりすると良いかと思います。
Widthの左の四角は制御用マップで、ここにドラッグ&ドロップでモノクロの画像を入れることで、明るい部分は太く、暗い部分は細くといった入り抜き表現が可能です。
アウトライン押し出し量制御用マップ適用状態。MToonならこのままマップを適用すれば同じ状態にできる。今回はメタセコで、グラデーションのマップを頂点カラーに変換して適用した。 #VRoid pic.twitter.com/eRa8NoYLZj
— まじかる☆しげぽん@VRoid (@m_sigepon) January 19, 2020
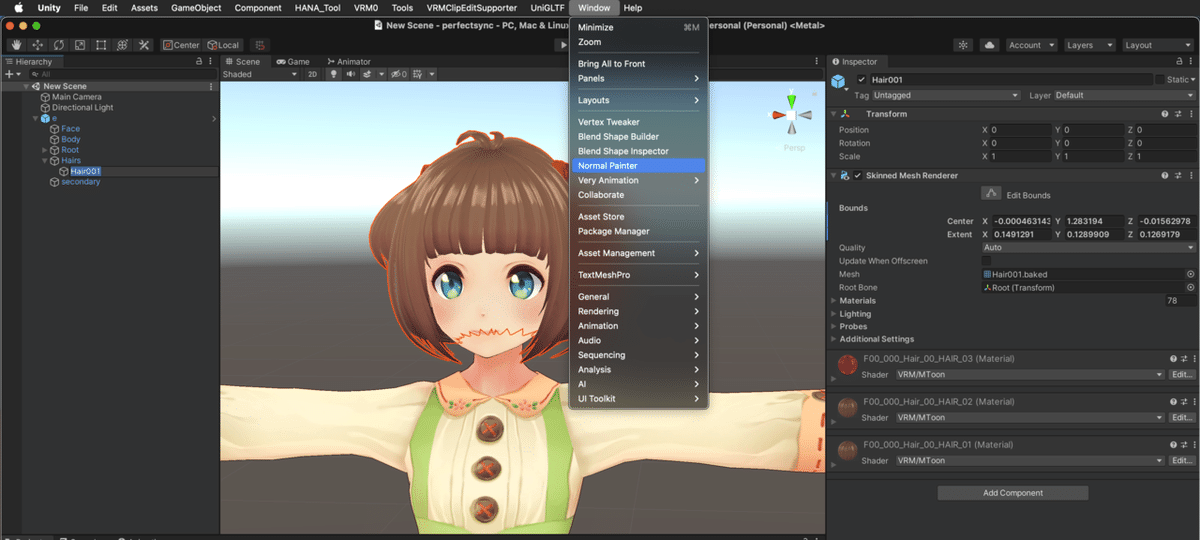
VRoidの髪のアウトラインの、先端の割れや片側だけになってしまうのは、シェーダーの調整だけでは対応できないので、Normal Painterを使うのがUnity完結で手軽かなと思います。
「使い方」に書かれているUnityPackageのリンクは少し古いのか、正常にウインドウが出せないため、最新のものを入れる必要があります。
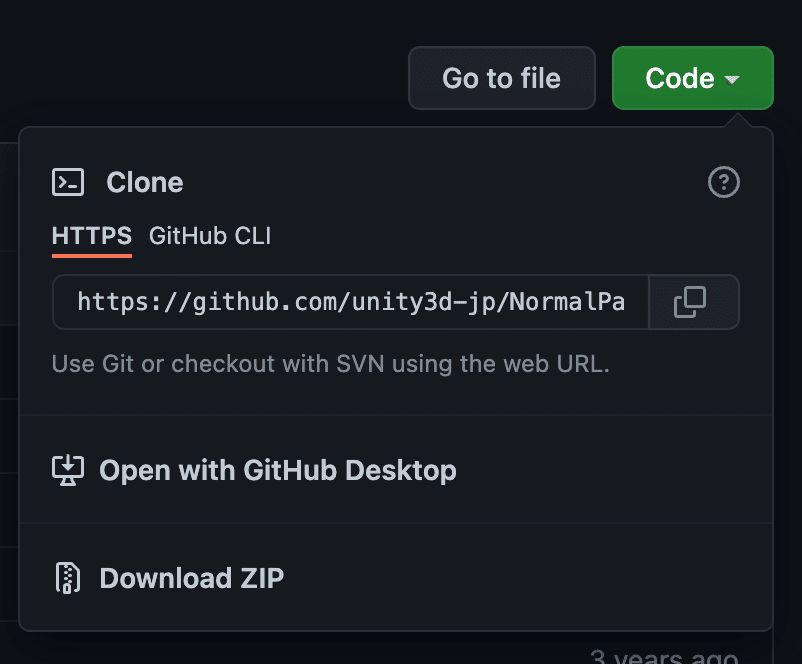
上記リンク先の右上の「Code」から「Download ZIP」でダウンロードして解凍し、この中の「Assets」フォルダのみあれば良いので、適宜リネームしてUnityのAssetsフォルダ内にこのフォルダごとドラッグ&ドロップすれば、取り込むことができます。

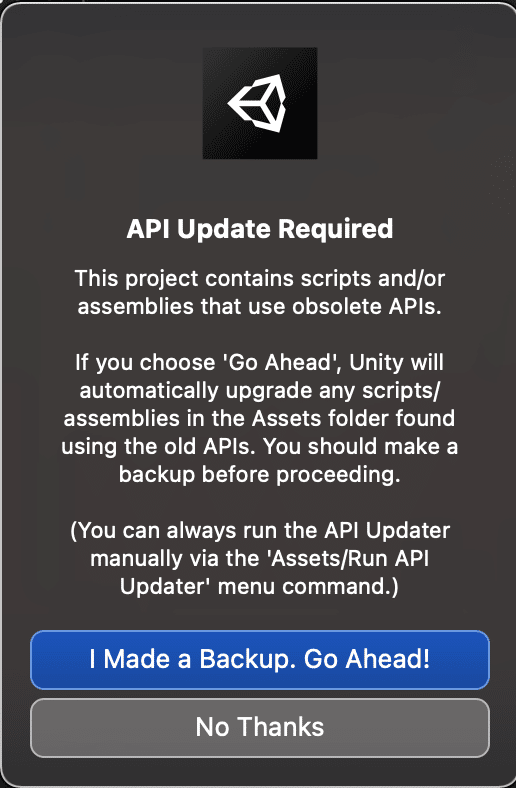
しばらく待つと、Unityのバージョンによっては下記のポップアップが出るので「Go Ahead!」にします。(適宜バックアップを取りましょう!)

こちらのアセットは下記のツイートで知ったのですが、これと同じやり方だと上手くできなかったので、私はWeldingモードの方を使いました。
Vroidモデルの髪のアウトラインをUnityだけで簡易的に綺麗にする方法。
— MuRo (@MuRo_CG) March 9, 2021
①NormalPainterを使う
②髪の頂点を全選択
③Smooth項目のApply Smoothingを連打する pic.twitter.com/sy5XBSZIq6

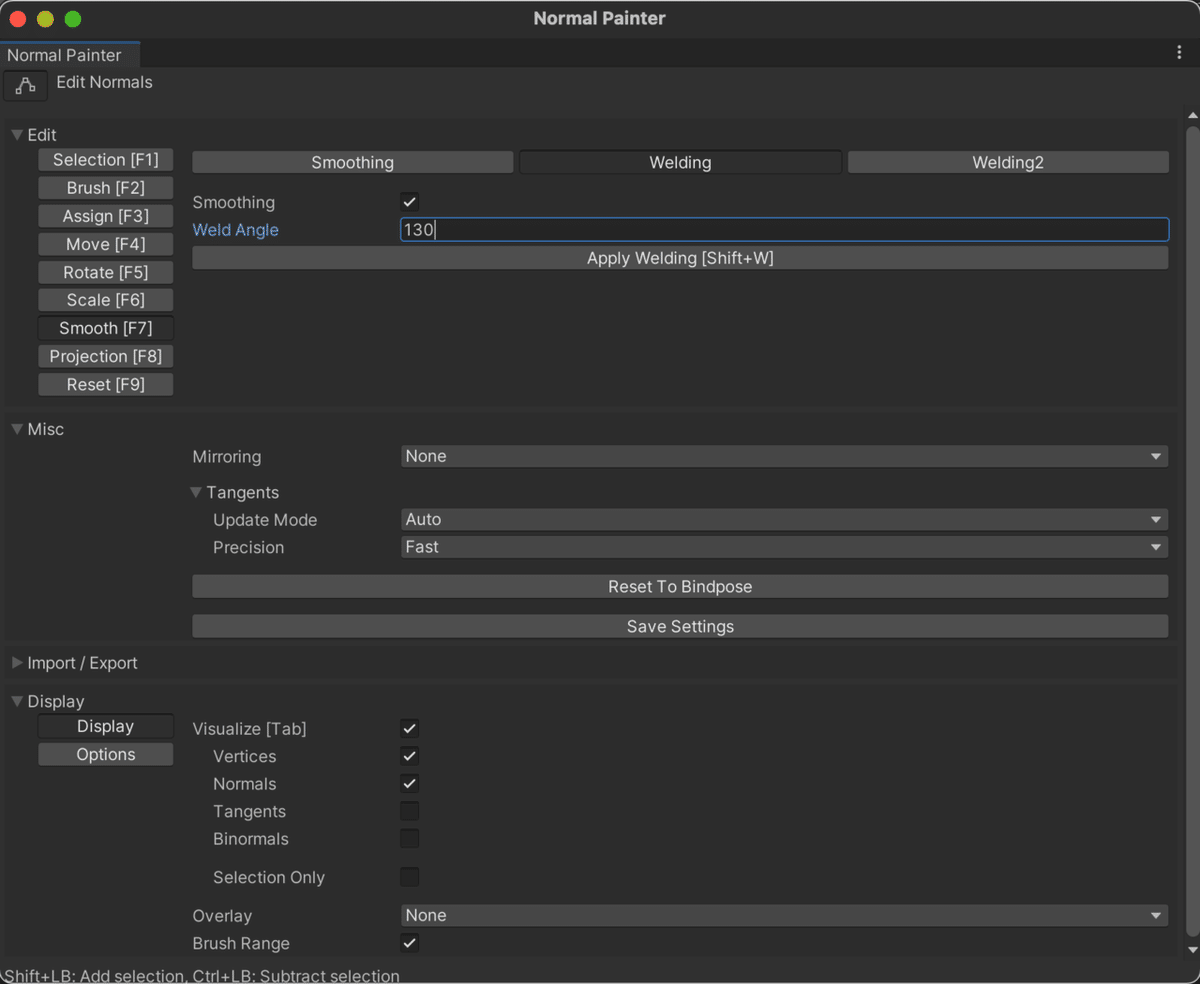
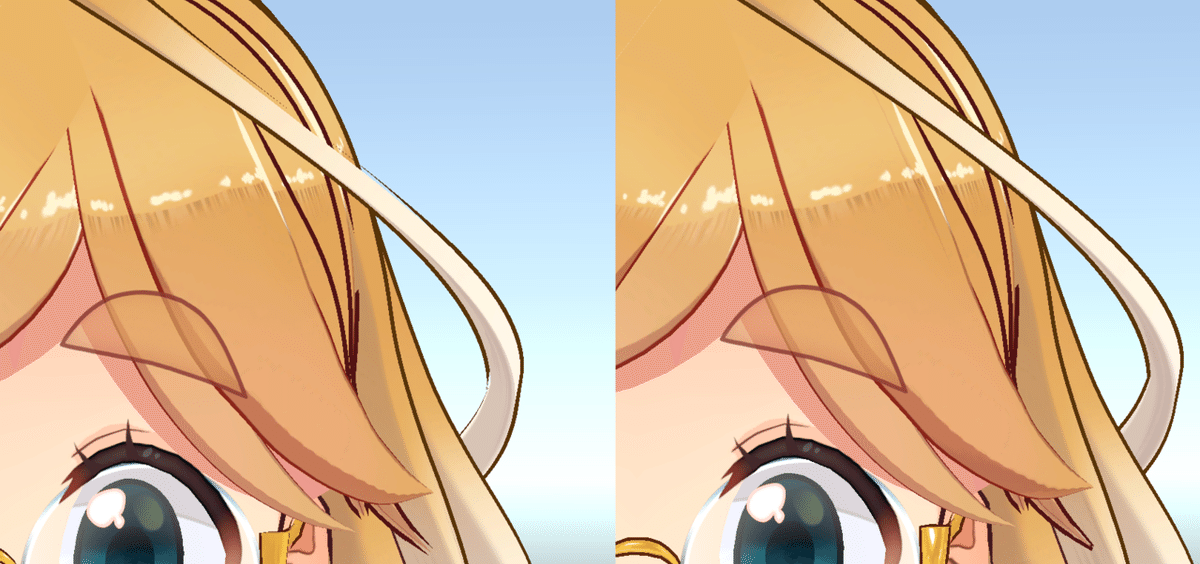
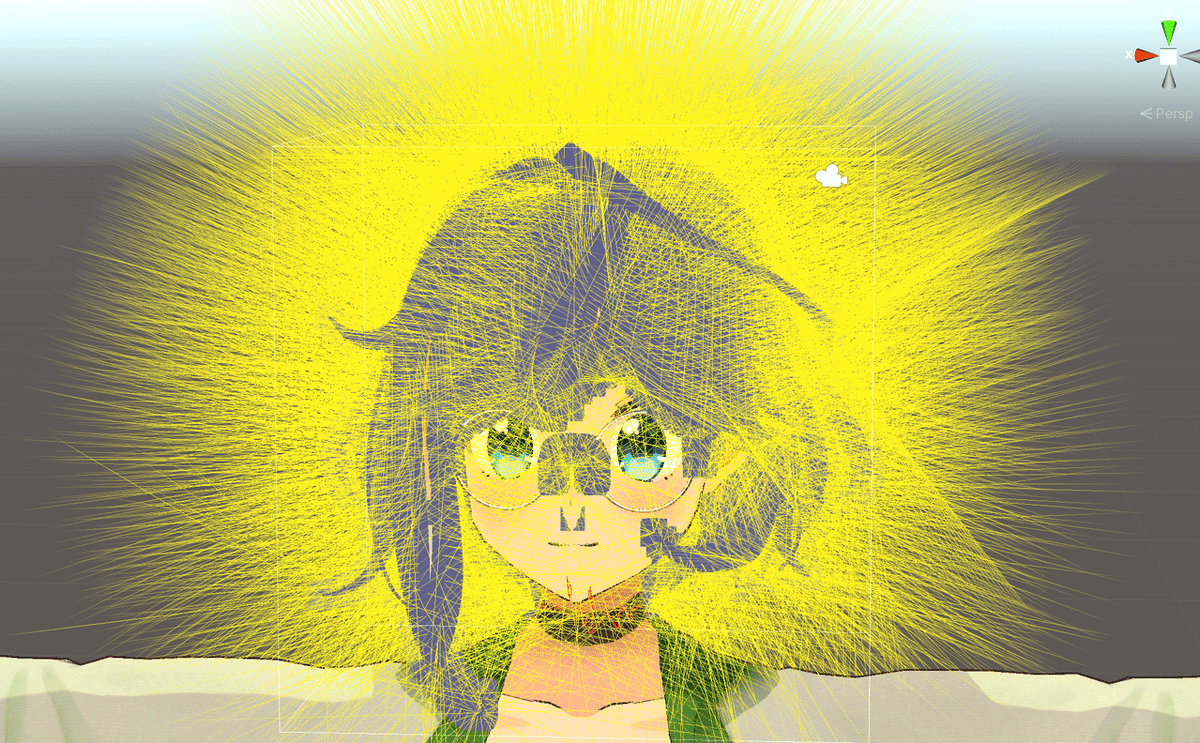
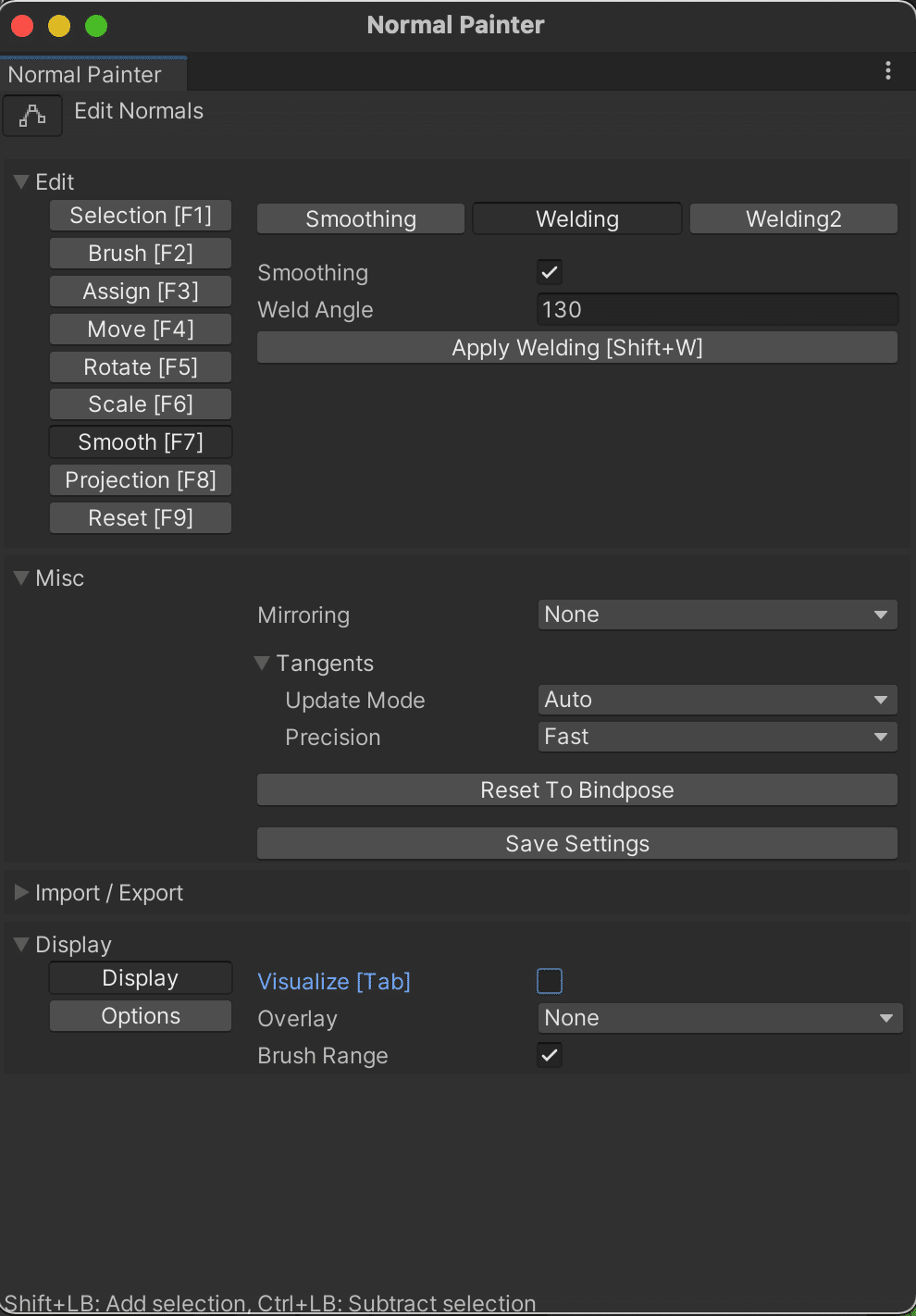
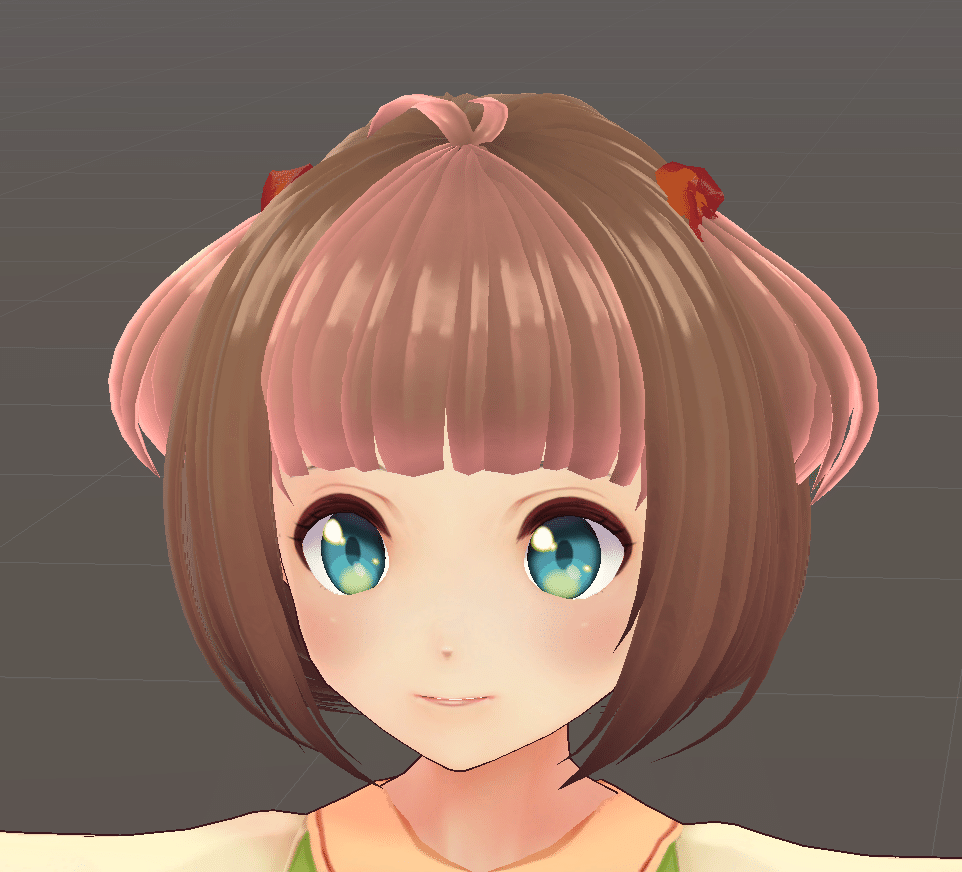
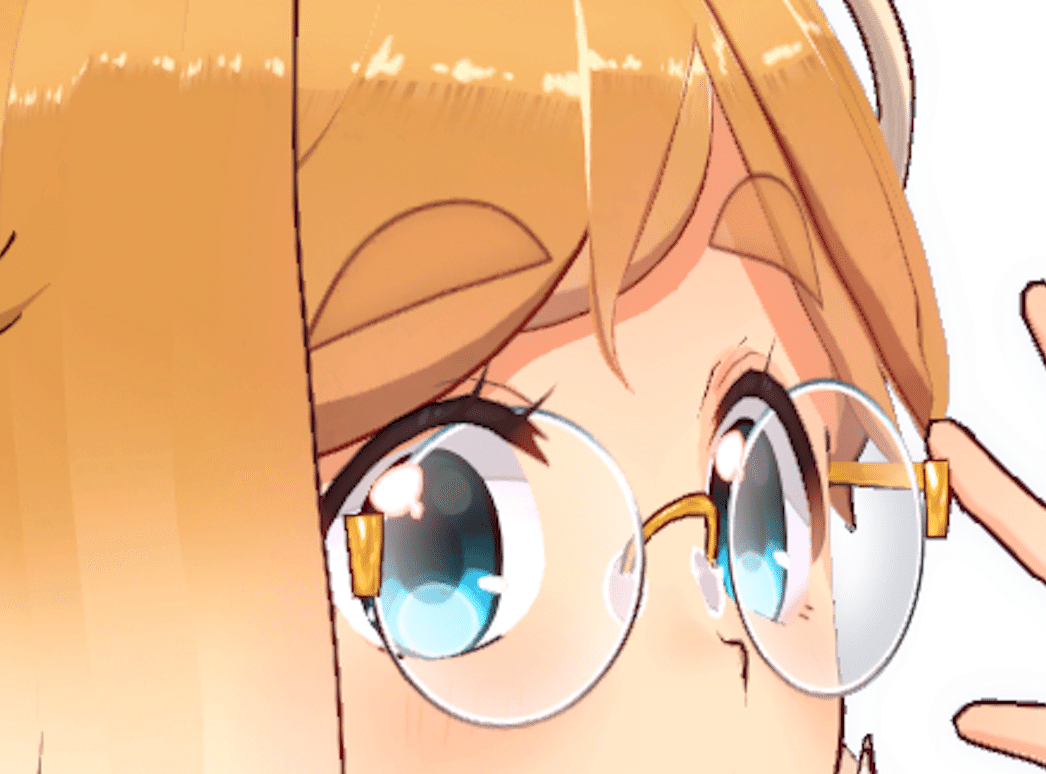
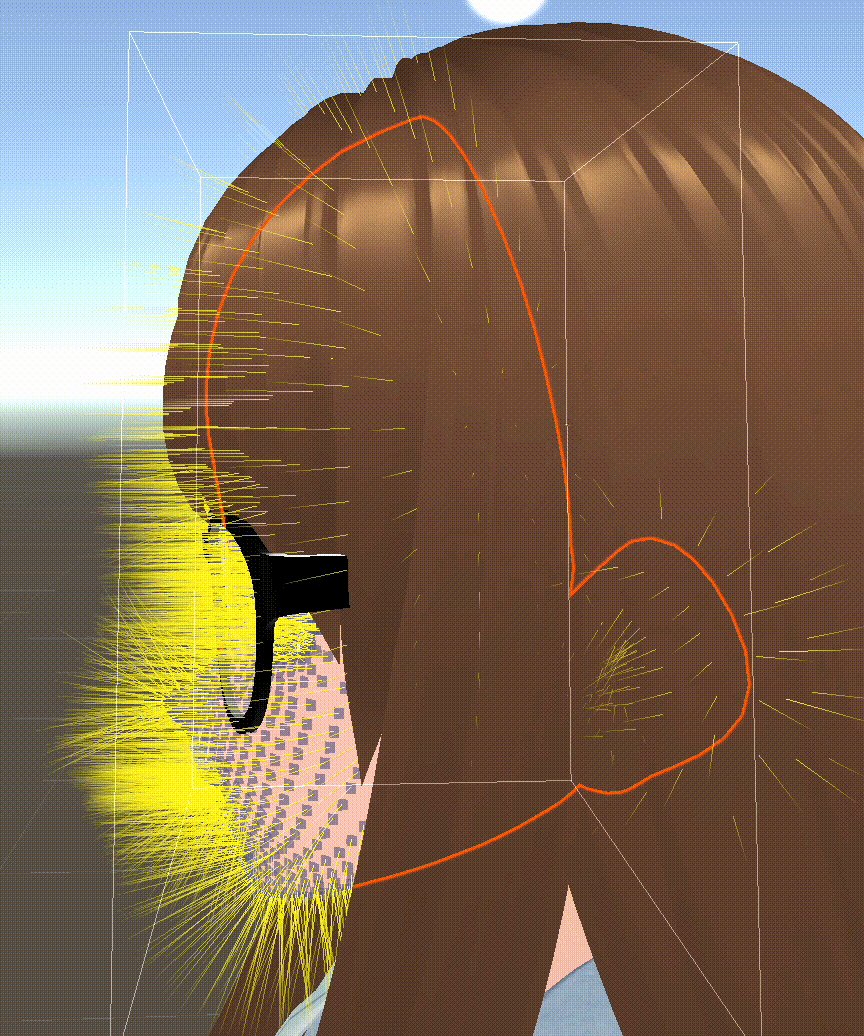
HierarchyでHair001を選択した状態で、Normal Painterウインドウを開いてAddし、Selectionで全頂点を選択してSmoothの中のWeldingモードでSmoothingにチェックを入れて数値を適当に弄って実行すると、下図のようになります。



ただ、これをやるとリムライトがキャラの外周ではなく、毛束毎に細かく入ります。
あらかじめVRoid Studio側でリムライトを消しておいたり、適宜調整すると良いかと思います。
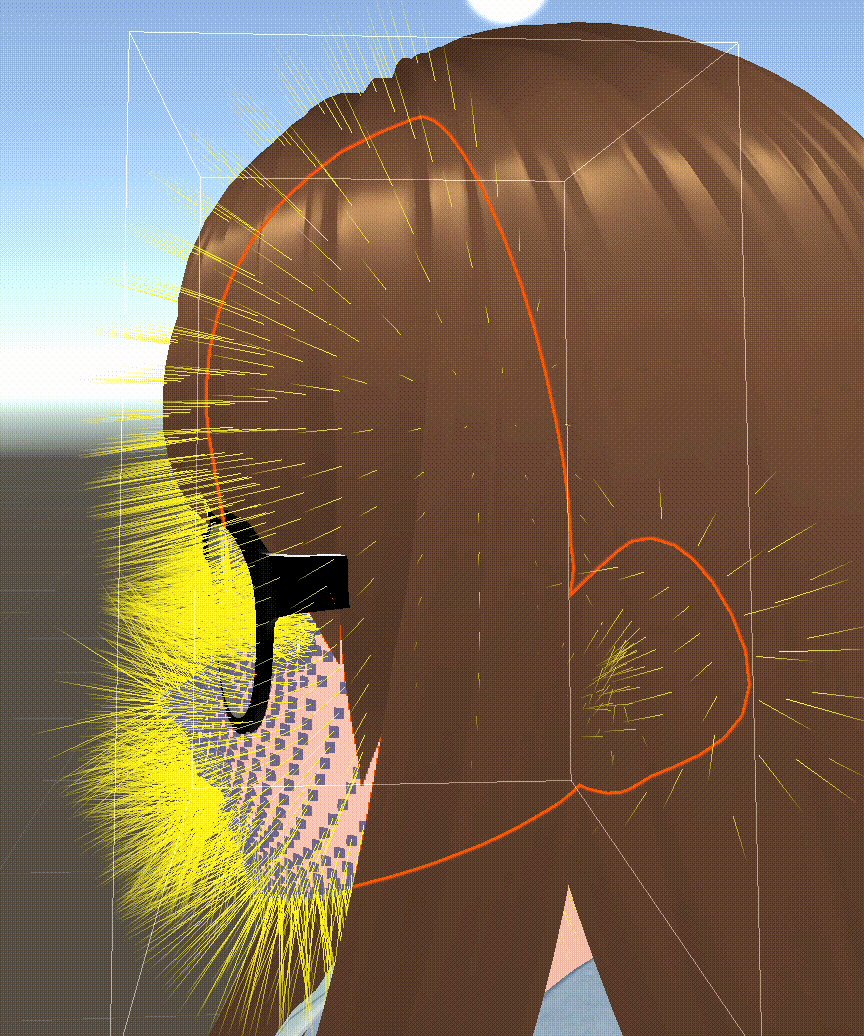
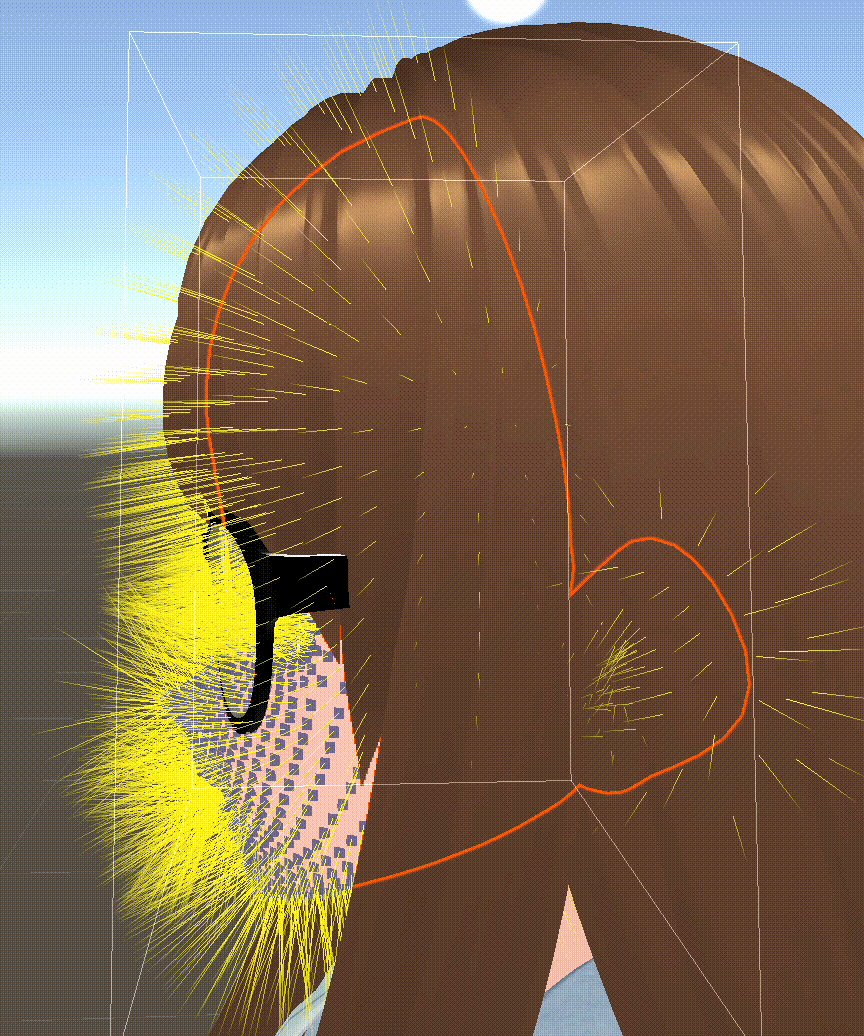
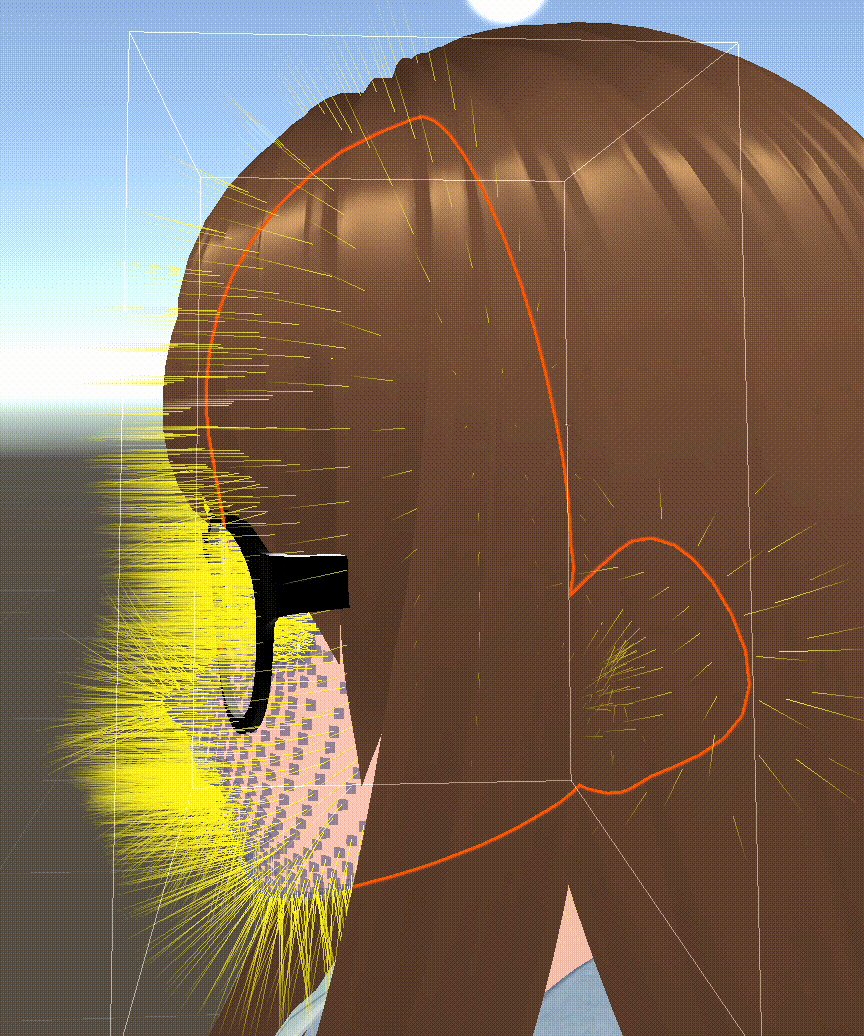
Normal Painterを設定すると、選択中は下記のような凄い見え方になるので、見づらい場合はVisualizeを無効にします。


また、制御用マップで真っ黒の部分はアウトラインが出なくなります。

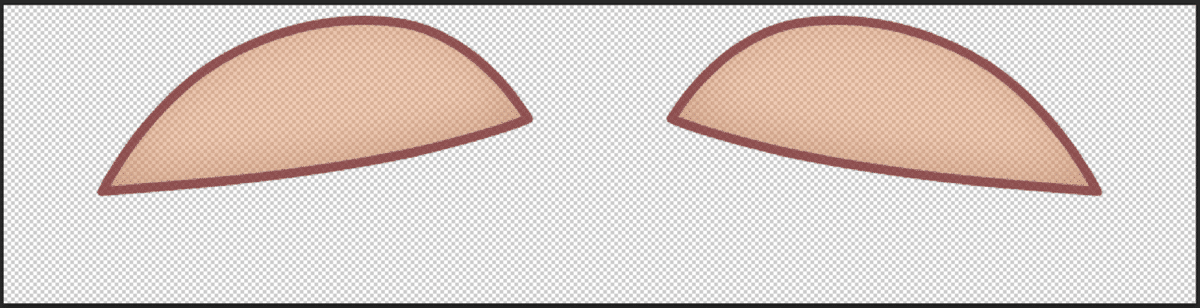
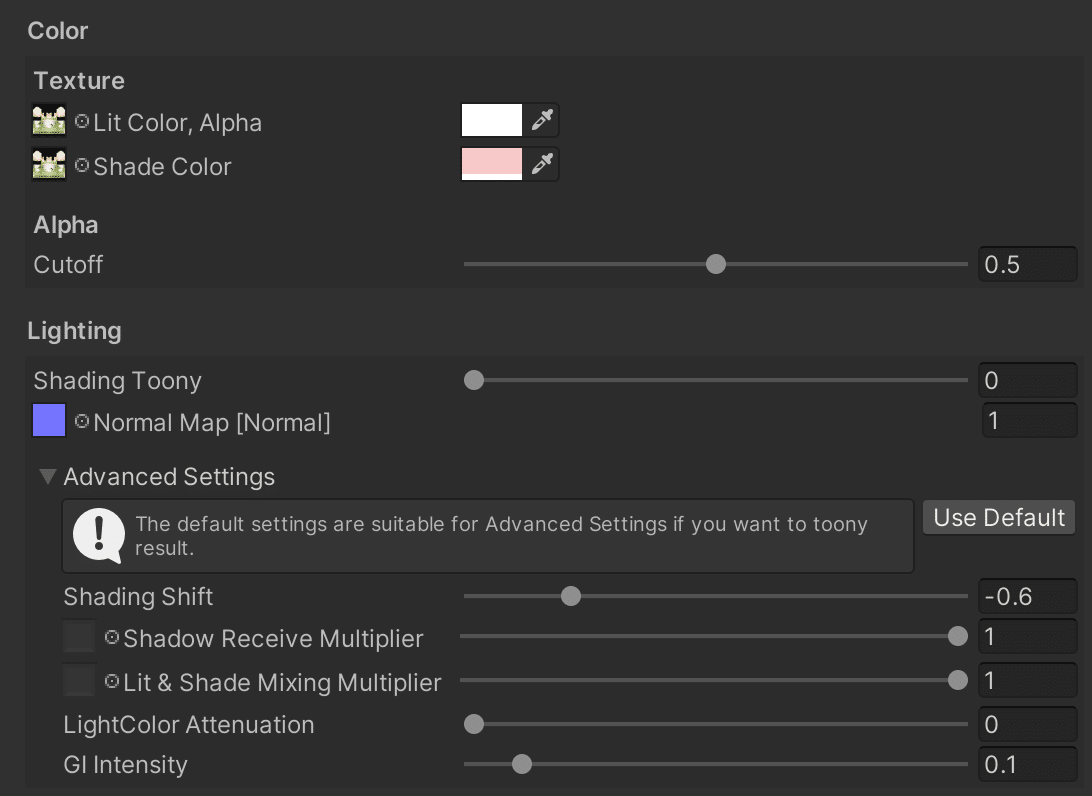
VRoidの顔の肌ではデフォルトで右の画像が設定されていて、目や口周りに線が出ないようになっています。(サイズは関係なく縦横比率だけ合っていればOK)
私が作ったモデルは、目の大きさなどを限界突破させていて、シワのような線が出ていたので、少し黒い部分をさらにもう少し広げて、線が出ないようにしました。
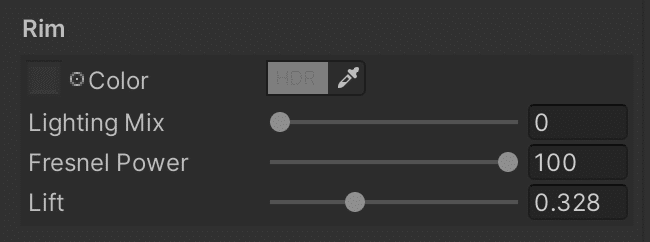
リムライトの色、幅、強さ

Rimは、VRoid Studioでリムライトと呼ばれているもので、縁全体に色が付きます。
強さやボケ幅はVRoid Studio上でも調整ができますが、Unityではさらに色や、ライトの影響をどれくらい受けるかを変更できます。


映り込みや材質の設定
映り込みや材質はMatCapで表現できます。
VRoid Studioで作れるメガネにも設定されています。

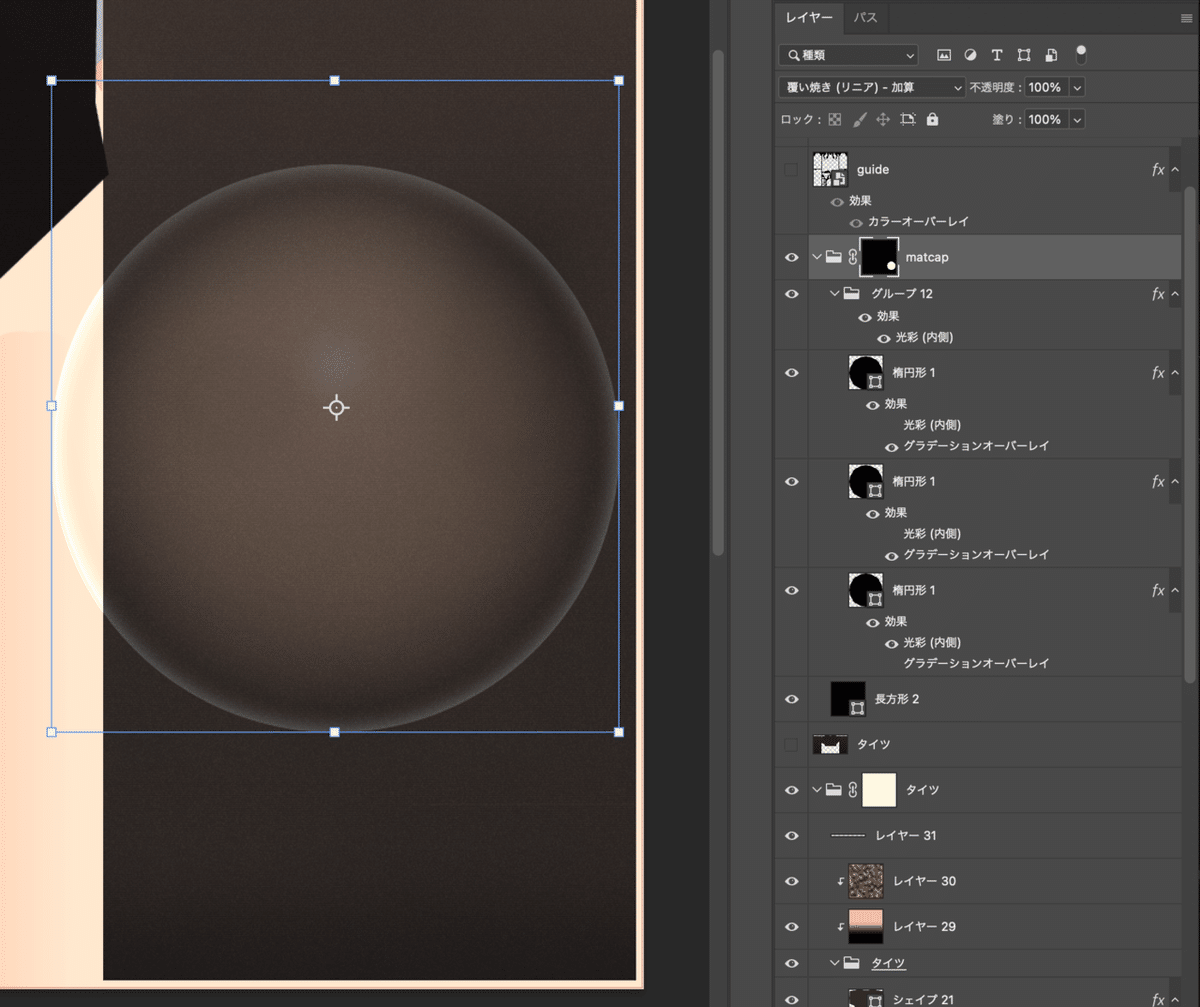
MatCapとは、球体が描かれた正方形の画像で、これを元に投影します。
下図はVRoidのメガネのレンズのMatCapです。

下記のオーロラホログラムは、正にMatCapだからこそできる表現かと思います!
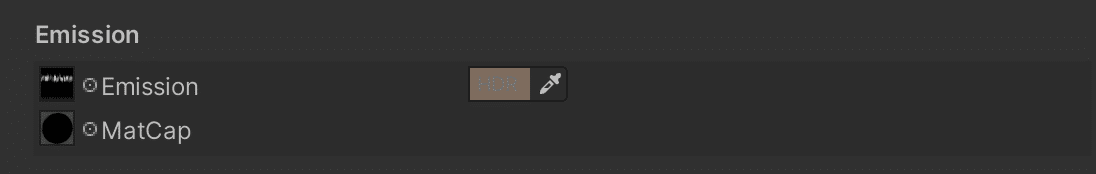
現状のMToonではEmissionのところで、加算MatCapとして設定できるようになっています。
レイヤー合成モードの加算のような計算をするので、かなり暗めの画像を設定して使います。

VRoid Studio β版では、髪や体などのリムライトの表現で使用されていましたが、正式版ではRimを使うようになったため、現在はメガネ以外ではMatCapは使われていないようです。
MatCapは画像なので、Rimと比べて繊細で複雑な表現ができますし、もちろん併用もできます。
MatCapの配布・販売はちょくちょくされているようで、「金 MatCap」など、表現したい材質で検索すると結構見つかったりしますし、自作でも割と簡単にそれっぽくなるので、中々面白いです!
私はメガネフレームとタイツにMatCapを設定しました!

MatCapを作るときは、VRoidのテクスチャの上でレイヤーグループを加算にして作るとイメージ合わせやすいかなと思います。

ただ、実装によって計算方法が違うのか、MatCapはいまいち見え方が安定しない気がしています…(Unityと3teneは見え方一緒だけど、VRoid HubやVRoid Mobileだと何か違う気がする…)
↑ こちらの件、コメントにやりとりがあります!
半透明表現


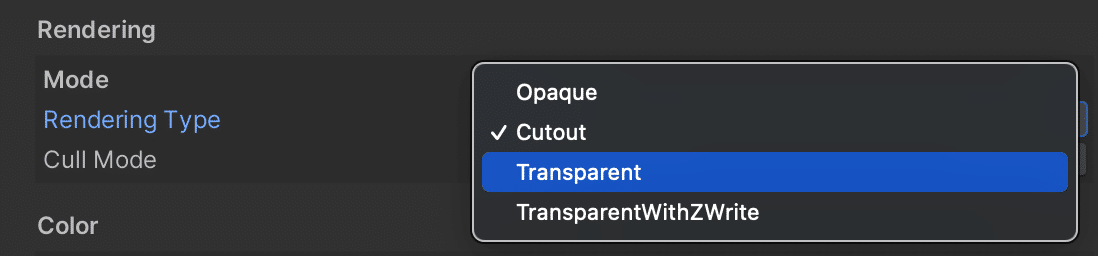
Rendering TypeをTransparentにすると、透けてRender Queueの順番で描画されるようになります。
ただ、アウトラインが乱れてしまうので、OutlineのModeはNoneに変更します。(なので、アウトラインを付けたい場合はテクスチャに描き込む)
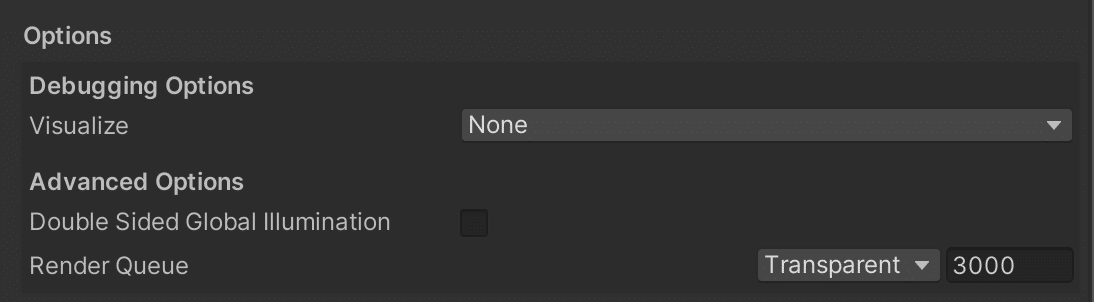
Render Queueが一緒だと、干渉してバチバチと点滅してしまうので、被らないように気を付けて、重なり順に合わせてマテリアル毎に設定します。
VRoidは眉毛やアイラインなどがデフォルトでTransparentになっているので、その数値とは被らないようにします。
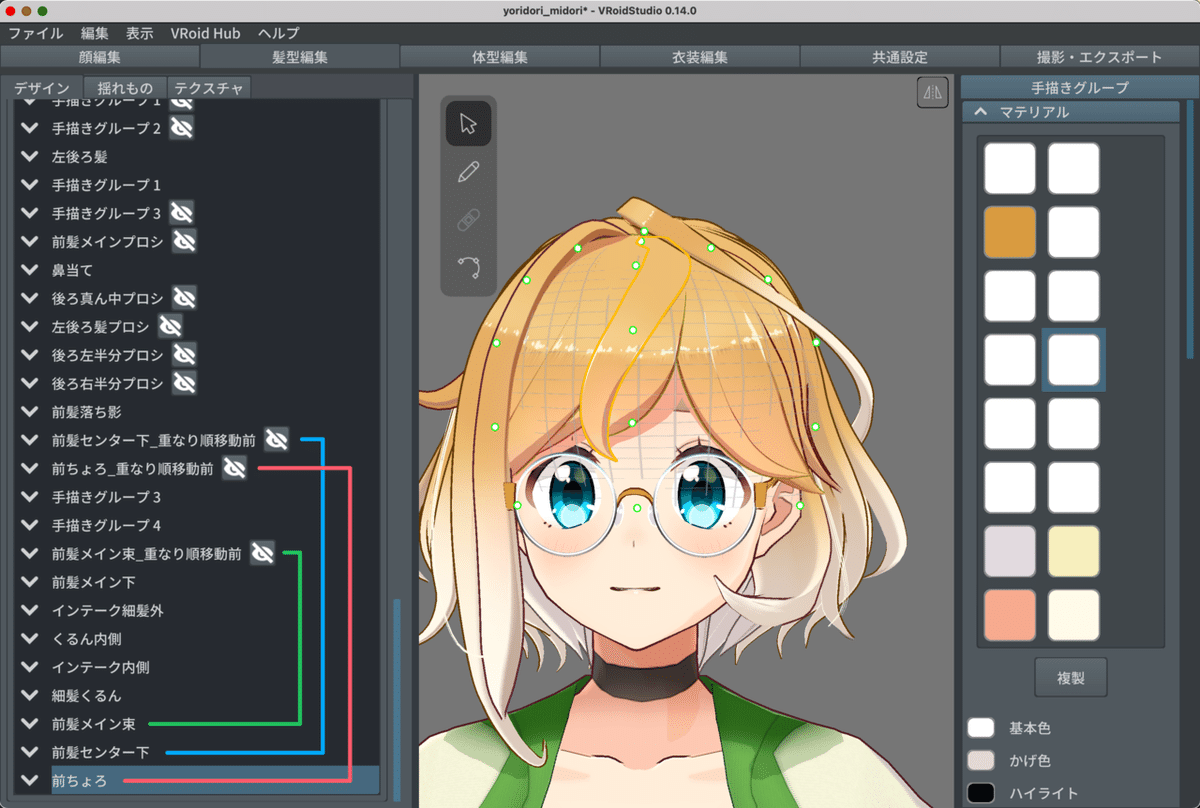
私は、前髪は不透明テクスチャのままTransparentに変更してRender Queueを眉毛(β版: 3000, 正式版: 4000)より小さくし、眉毛は塗りが半透明のテクスチャを設定して、眉毛が最上層で見えつつ前髪も少し透けて見えるようにしました!
VRM1.0では0基準で、マイナス数値を入れて調整するようになっています。


また、前髪の落ち影はライティングに関わらず、一定の幅でしっかりと出したくて、でも肌テクスチャに描き込むと、目を閉じたときに伸びてしまうので、髪の板ポリで作りTransparentにして、アイラインより下に描画されるようにしました。
私のメガネは髪で作っているので、それも透けるよう同様に設定しました。

Transparentにすると、同じマテリアルを設定している毛束同士の重なり順がVRoid Studioでの見え方と変わってしまうことがあります。
その場合はマテリアルを分けてRender Queueで調整するか、VRoid Studio側(正式版未検証)で順番を調整することで対処が一応はできます。

VRoid Studioの髪の並び順で下の方のものほど手前に出るので、複製して下に追加したり、[旧Ver.専用] Kushinada - へアプリセット管理ツール for VRoid Studioで並び替えたりすることで回避できます。

1影の部分毎の色、形状、量、ボケ具合

いくつかVRoid Studioでも設定できるものがあって、
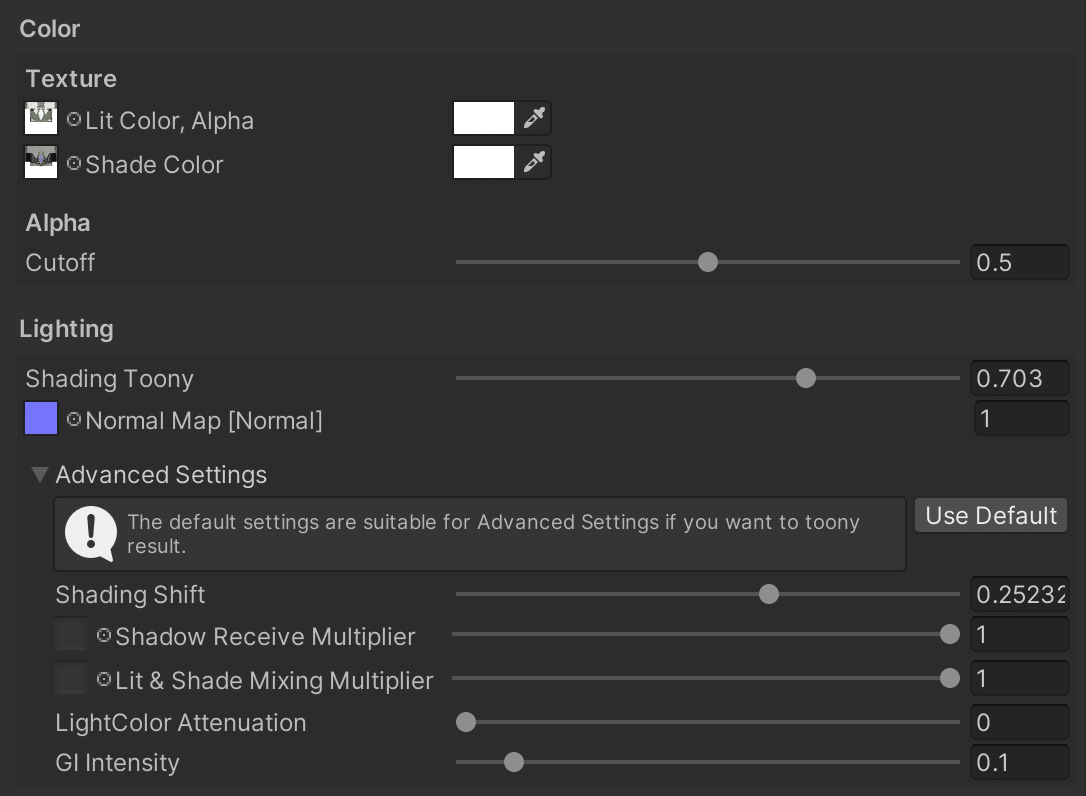
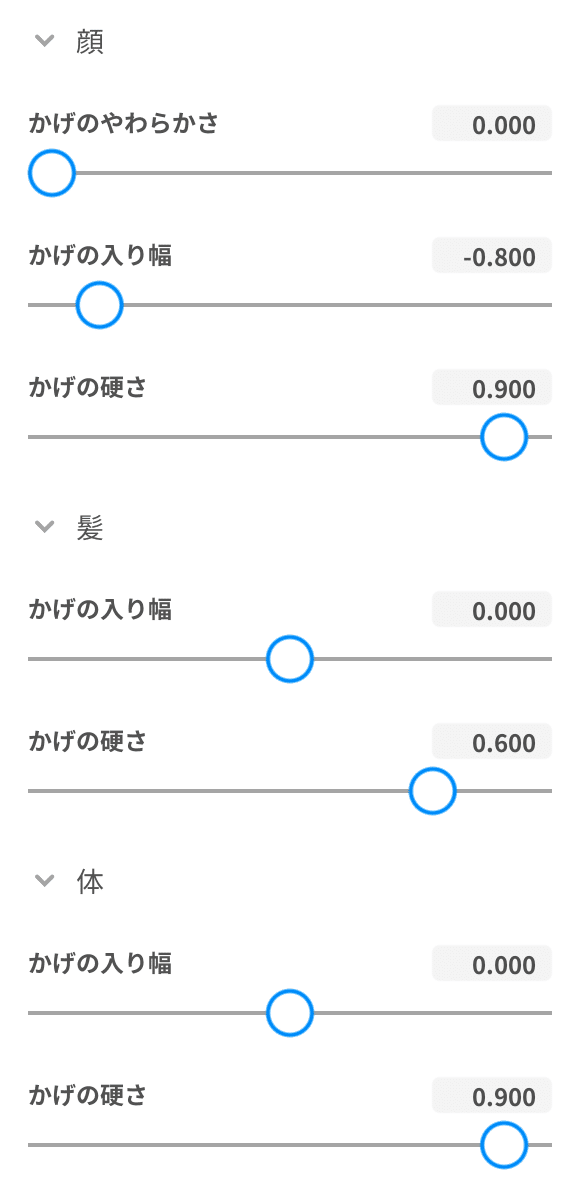
Shading Toony → かげの硬さ
Shading Shift → かげの入り幅
に対応しています。
VRoid Studioでは髪・顔・体と大雑把にまとめてでの設定でしたが、Unityを使うとマテリアル毎に個別に設定できます。
また、影の色はVRoid Studioだと部位ごとに乗算1色設定ですが、Shade Colorの左の四角に影色テクスチャを入れることで、かなり細かく設定できます!


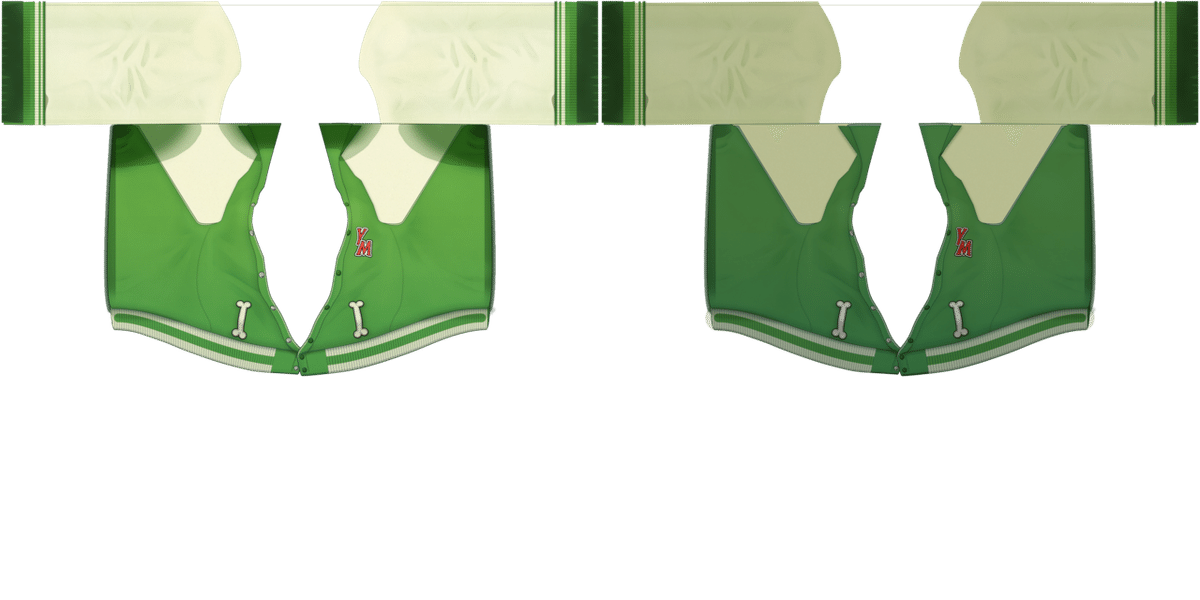
緑色の部分には青みがかった影、薄黄緑色の部分には黄緑っぽい影、ワッペンのところにはそのまま暗くなった影を付けたくて、1色指定では難しかったため、影色テクスチャで設定しました。
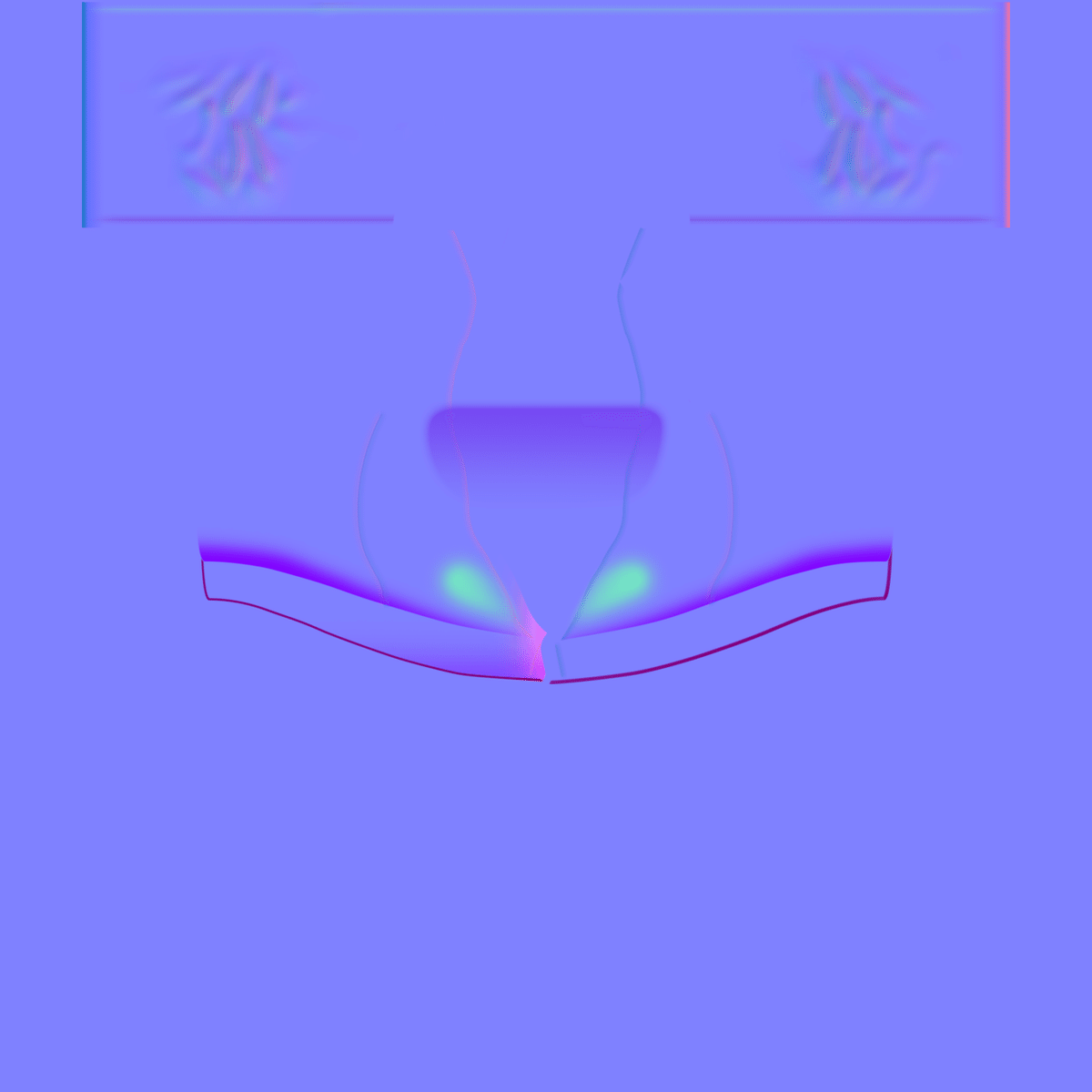
また、Normal Mapを設定するとポリゴン形状はそのままで面の向きを細かく調整、つまりMToonでは主に1影のキワに影響し、コントロールできます。

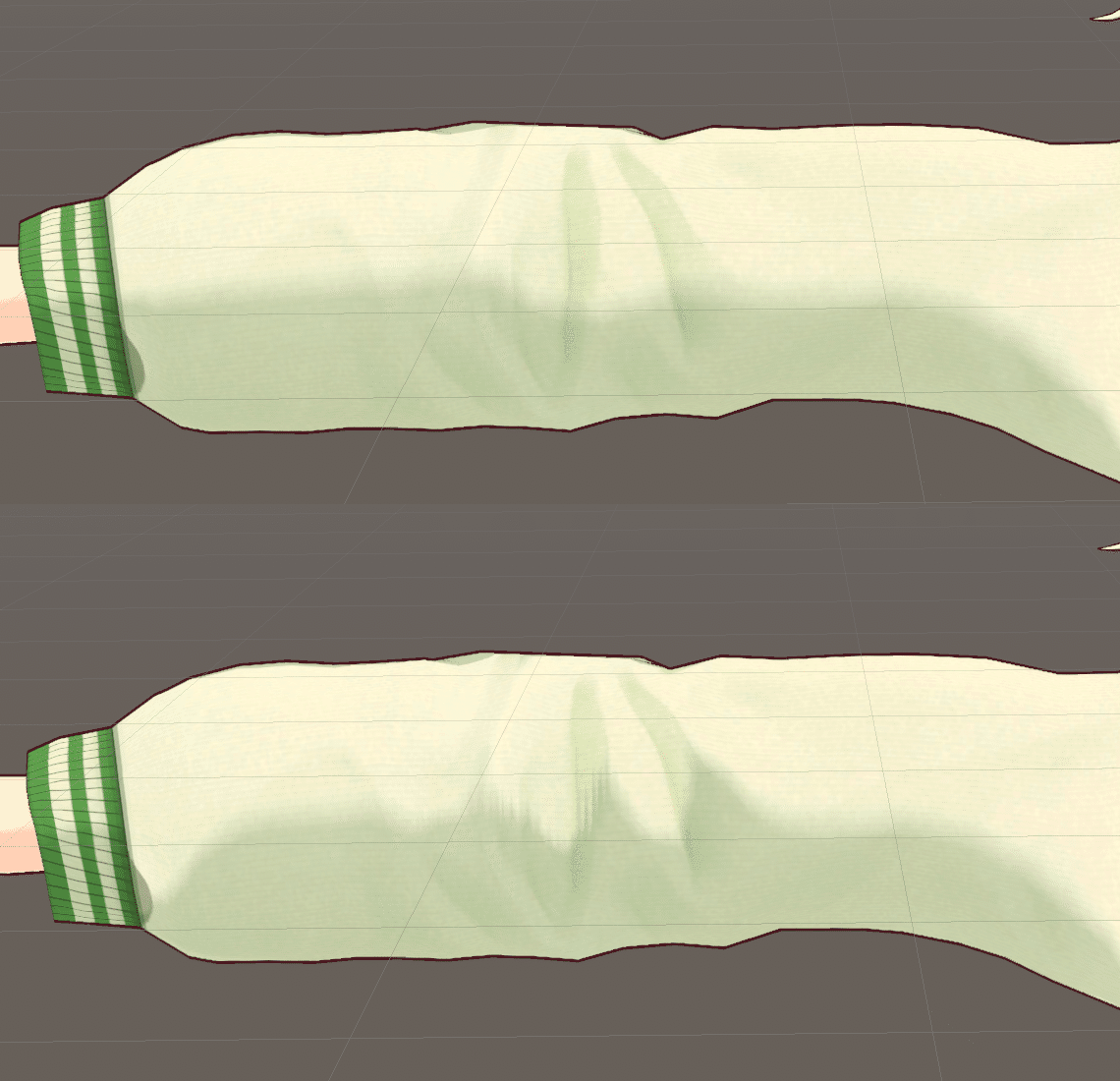
VRoidの服は汎用的に使えるようにフラットめになっているので、そのままだと影が直線状に入りますが、Normal Mapを設定するとシワの彫りを深くできます。

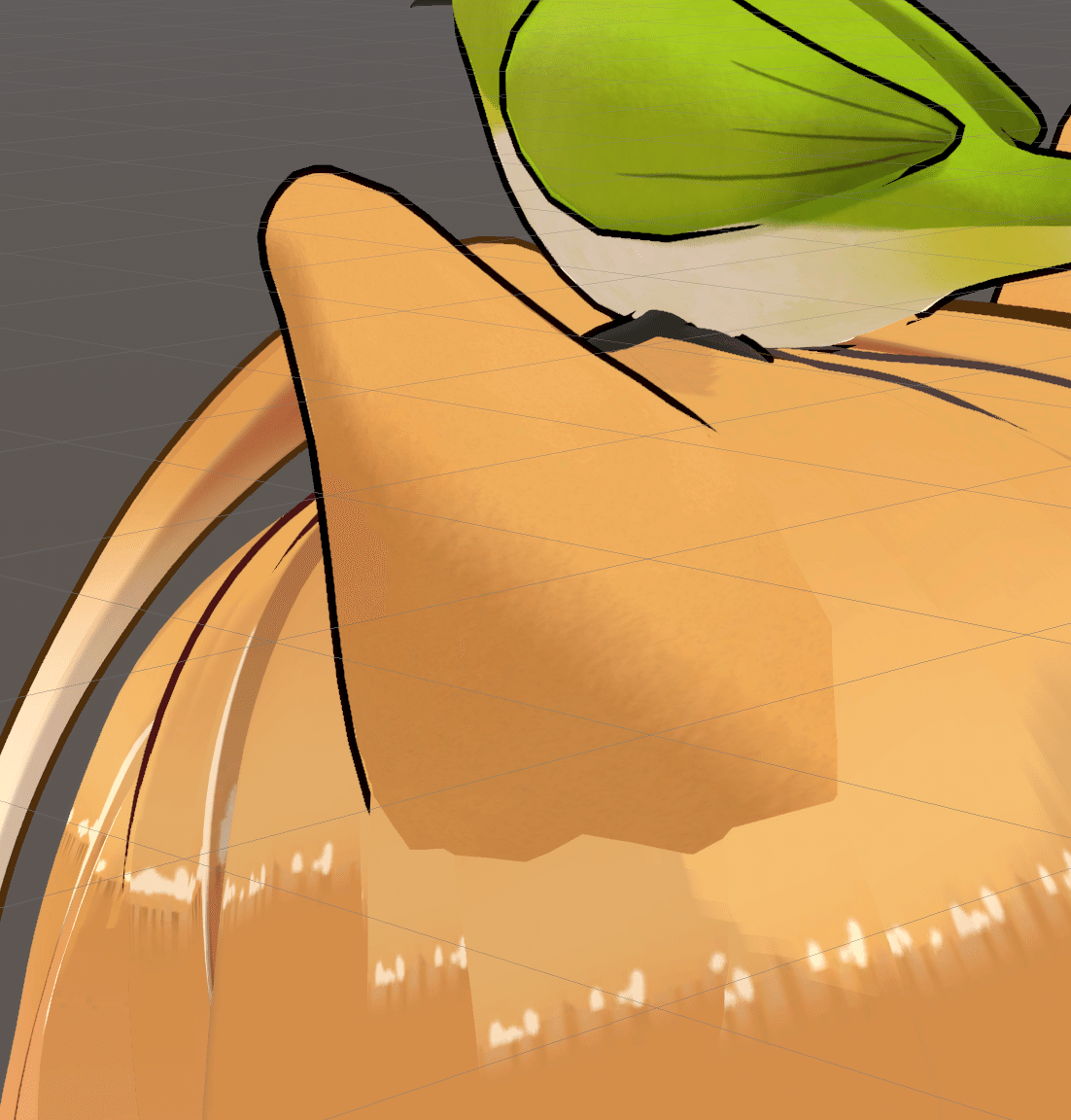
こちらの柴犬耳はVRoid Studioで作成したものではないですが、ツルッとした髪とは違うもふもふとした質感を出したかったので、セオノ先生にお願いして、凸凹感のあるNormal Mapを設定してもらいました!
1影の境目に質感が強めに出ています。
Normal Mapは下記のサービスなどで作成もできますが、イラスト調だと元のテクスチャはシンプルで、影だけ情報量を増やしたいといったこともあるかと思います。
MToonで、リアル志向で厳密な陰影を出したいといったケースはあまりないかと思いますし、下からライトを当てたりといった特殊な使い方をする予定もなければ、細かな整合性は無視して自力で描いてしまうのもアリかと思います。
私はスタジャンでこんな感じのNormal Mapを描きました。
Shadow Receive MultiplierとLit & Shadow Mixing Multiplierに制御用マップを入れれば、影が出にくい/出やすいところは設定できるのですが、あまり差し替える画像の量が多くても手間ですし重くなるので、概ね順光想定でそれもまとめて描いてしまいました。

これを設定して、胸の下など現実では影が出にくいところに絵的な見え方を優先して影を出したり、VRoidのポリゴンでは表現されていない凸凹を、動きに合わせて影を出すことで表現できるようになりました!

VRoid Studio正式版では、陰影の顔の項目にのみ「かげのやわらかさ」というものがありますが、これは顔の法線(影やリムライト、MatCapの出方に影響)を調整してくれるもので、MToonにこの項目があるわけではありません。


最大にすると顔の影がかなりフラットになります。

主な用途としては、鼻の下のリムライトを軽減するために使用するパラメータのようです。
VRoid Studio正式版では、陰影の「かげのやわらかさ」にる顔の法線制御が行えるようになっています。
— まじかる☆しげぽん@VRoid (@m_sigepon) October 31, 2021
簡単に言うと、顔の立体に沿ってリムライトや陰影が出ますがそれを軽減することができます。
値は0.2ぐらいか強くて0.3ぐらいがお勧めです。
お好みの具合に調整してみてね #VRoid pic.twitter.com/6jQs6NQaSf
Normal Painterでも法線転写ができるので、もっと顔の影をこだわりたい!という方は下記を参考に挑戦してみるといいかもしれません。
発光

VRoidの髪のハイライトはEmissionで設定されているのですが、これは暗いところで自己発光するもので、ポストエフェクト次第でここから光が漏れ出るような表現ができます。
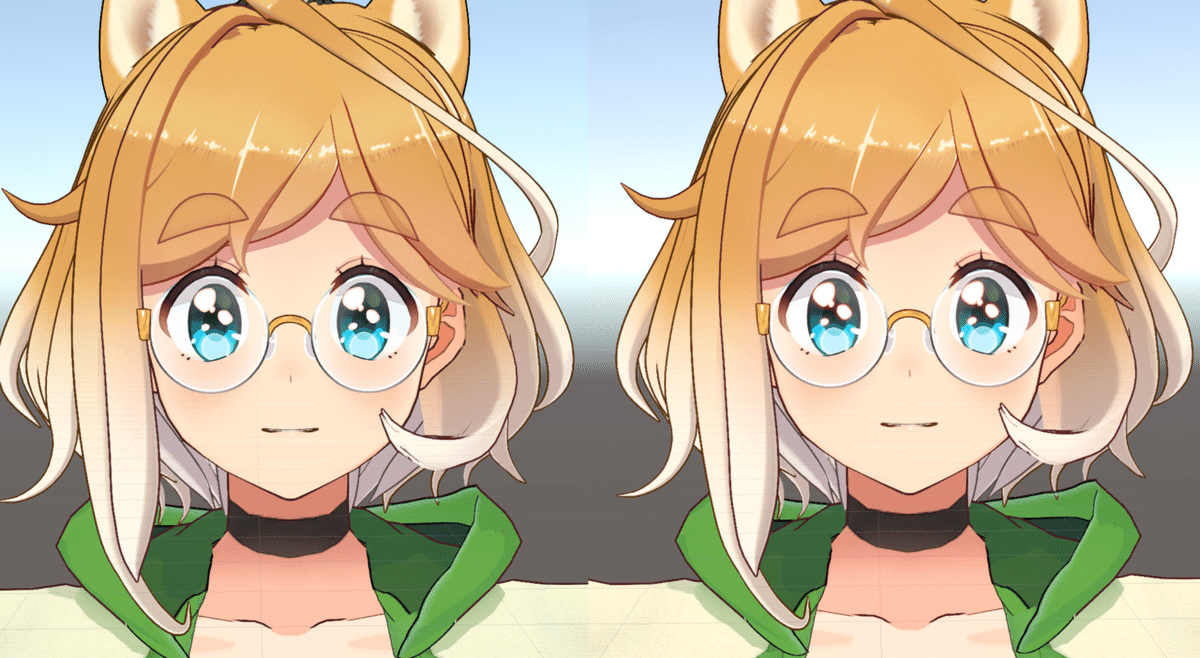
私は瞳のハイライトと肌に弱めに設定しました。
微妙に光り方が強くなってる…気がする…!

ポストエフェクトは3teneなど多くのソフトで使えるようになっていますが、Unity上で使うときは下記が参考になるかと思います。
シンプルなループアニメーション
一部分だけを一定の速さでスクロールさせつづけたりできます。
下記の記事はEmissionの光り方も綺麗で、参考になるかと思います。
テクスチャ切り替え

テクスチャを1枚の中に複数並べて、照れやしいたけ目などの表現ができます。
下記2つが十分詳しいので、これ以上書くことはない気がしますが、私はこれからやるところなので、何かあれば追記します!
VRoidの表情シェイプで照れ顔とかする方法をまとめました。
— 北ロ (@Nor_exit) June 21, 2019
主にバーチャルキャストとかLuppetとか使ってる人向け。
残念ながらVRChat用モデルではこの方法は使えないようです… pic.twitter.com/MXIqtPfefo
別モデルに設定を移行
上記で紹介した調整を全て行うと、顔周りだけでも結構な手数になり、衣装替えの度にやるのは面倒なので、私は下記のツールを使わせていただいてます!
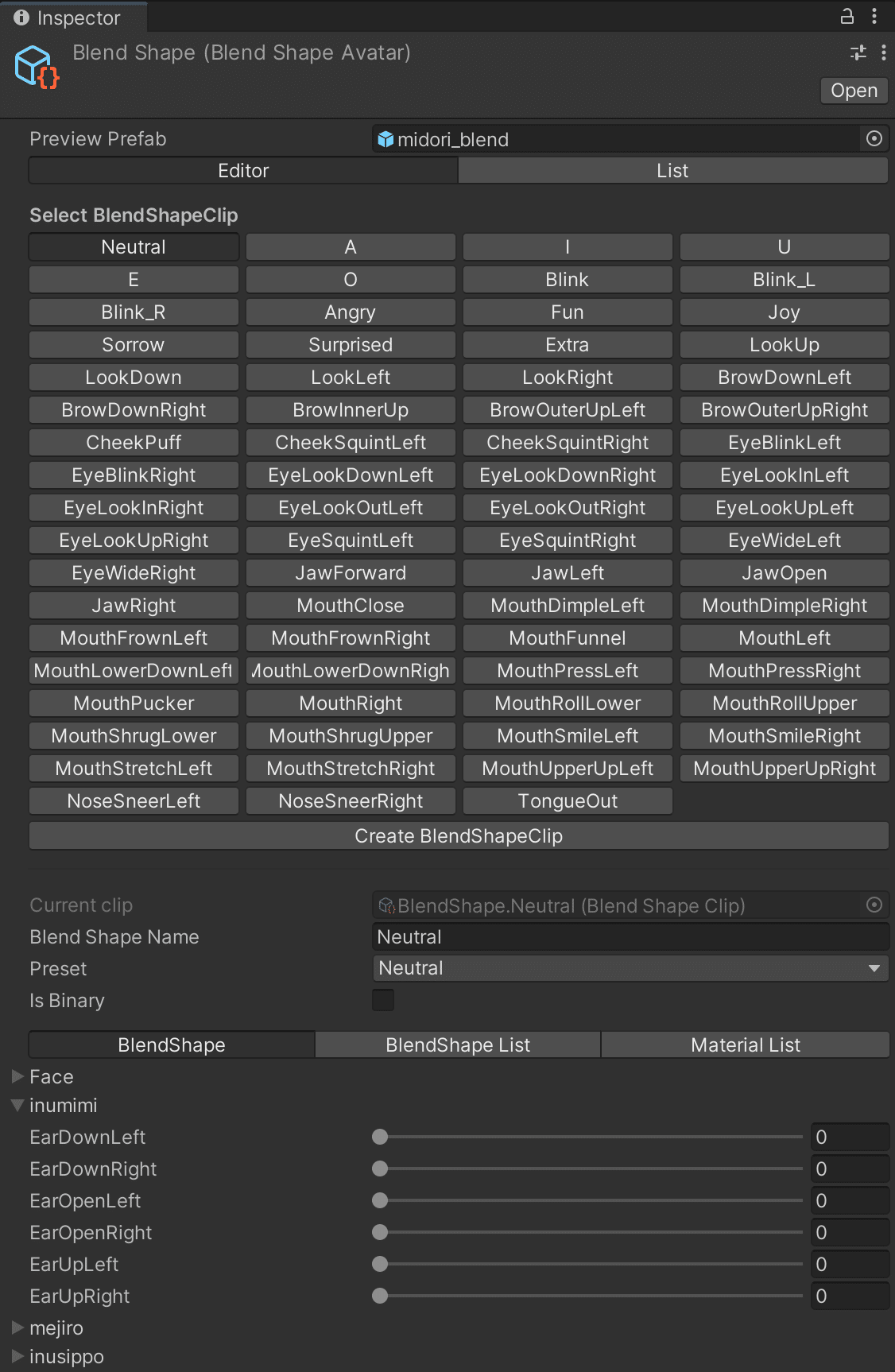
(余談)追加の3DパーツのキーをBlendShapeClipに設定する
MToonとは関係のない余談ですが、Unityで追加したブレンドシェイプ付きの3DモデルをVRoidの表情と連動して動かすためには、まず合体させたVRMを一旦書き出して、それを読み込ませれば、下記のようにFaceと同じところに追加パーツも出て、BlendShapeClipが設定できるようになるそうです!

一旦書き出し、ほんとに分からなかった…
ぬっか先生ありがとうございました!!!!;;
まとめ
できること編は以上です!
後編では、例えば
「影色って全部黒を乗算じゃダメなの?肌は何で赤っぽい影色にするのか」
「奥がくすんだ青っぽくなってるイラストよく見るけどこれは何?」
といったことに対しておすすめのページを紹介しつつ、非絵描き向けにできるだけセンスに頼らず理論的に、VRoidテクスチャ制作やシェーダー・ポストエフェクト調整に活かしやすい形で一つの記事にまとめられたらなと思っています!
ここまでお読みいただきありがとうございました!
参考文献
いいなと思ったら応援しよう!

