
【0円から始めるTableau】TableauでViz(グラフ)を作ってみよう
こんにちは。yonです。
前回はTableau Publicのワークシート画面の見方について解説いたしました。
ワークシートの役割が分かったところで、次はVizを作ってみたいと思います。
それでは解説していきます。
早速作ってみましょう
グラフを作成するために使用するデータは、本ブログで使用している「サンプルスーパーストア」使用します。
では、まず初めにサンプルスーパーストアの売上をサブカテゴリー毎に確認するためのViz(グラフ)を作成してみましょう。
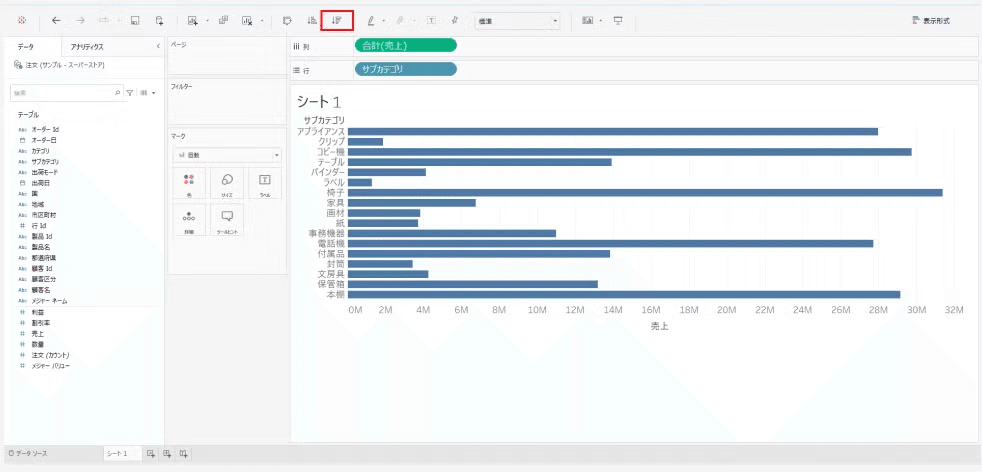
サブカテゴリ別に売上を確認したいので、サブカテゴリを行に、売上を列にマウスでドラック&ドロップで入れてみます。

すると下記の様なViz(グラフ)が出来ました。簡単ですね!

でもこれだと何となく、ぱっと見どれが一番売り上げが高いか分かりにくいですよね。Tableauだけではなく、こういったグラフはぱっと見の分かりやすさが大事です!
売上が高い順に並べたい場合下記画像の赤枠のボタンを押してみましょう。

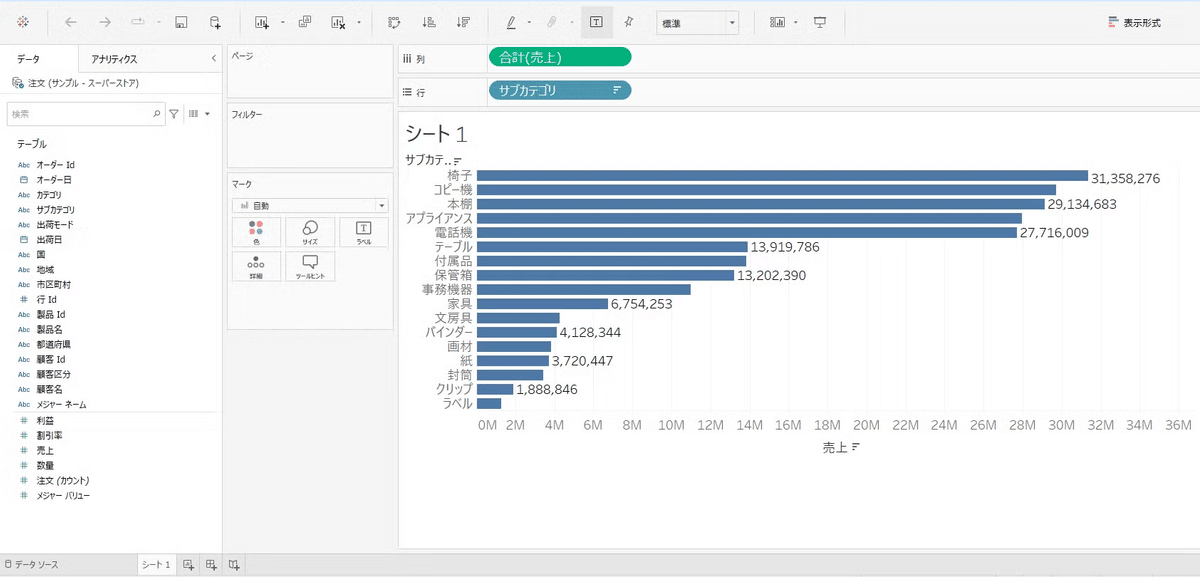
そうすると売り上げが高い順に並び替えがされました!これもワンクリックで出来るので簡単ですね!グラフを見るとサブカテゴリで一番売上が高いのは椅子だというのが分かります。

椅子が売上一位という事はわかりましたが、二位とどれくらい金額が開いているのかは、まだ少しわかりにくいですよね。そこで下記図の赤枠のラベル機能を使って金額を表示してみましょうViz左側のラベルをクリックし、マークラベルを表示をクリックします。

そうすると棒グラフの先端に数値が表示されるようになり、より比較がしやすくなりましたね。

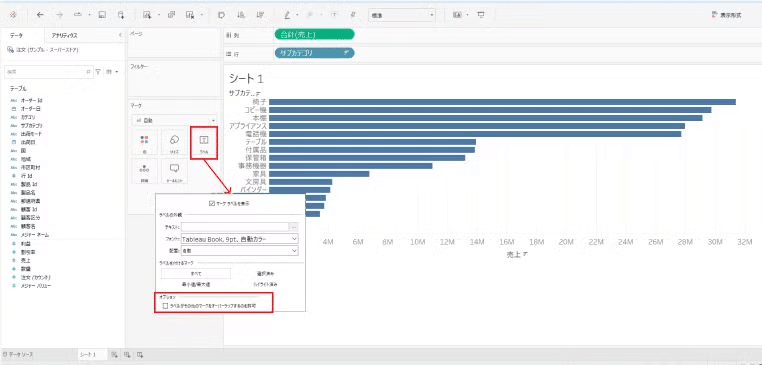
更に数値が表示されていない棒グラフもあるので、下記赤枠にチェックを入れると表示されていないグラフにも数値が表示されます。

ここにチェックを入れると全てのグラフに数値が表示されます。

数値が出てきて比較しやすくなりましたが、少し数値が細かくて見にくい感じがしますよね。その時は表記設定を変更することが出来ます。売上のピルを右クリックし既定のプロパティ→数値形式を選択します。

そこで数値(カスタム)を選択し表示単位を百万(M)を選択します。

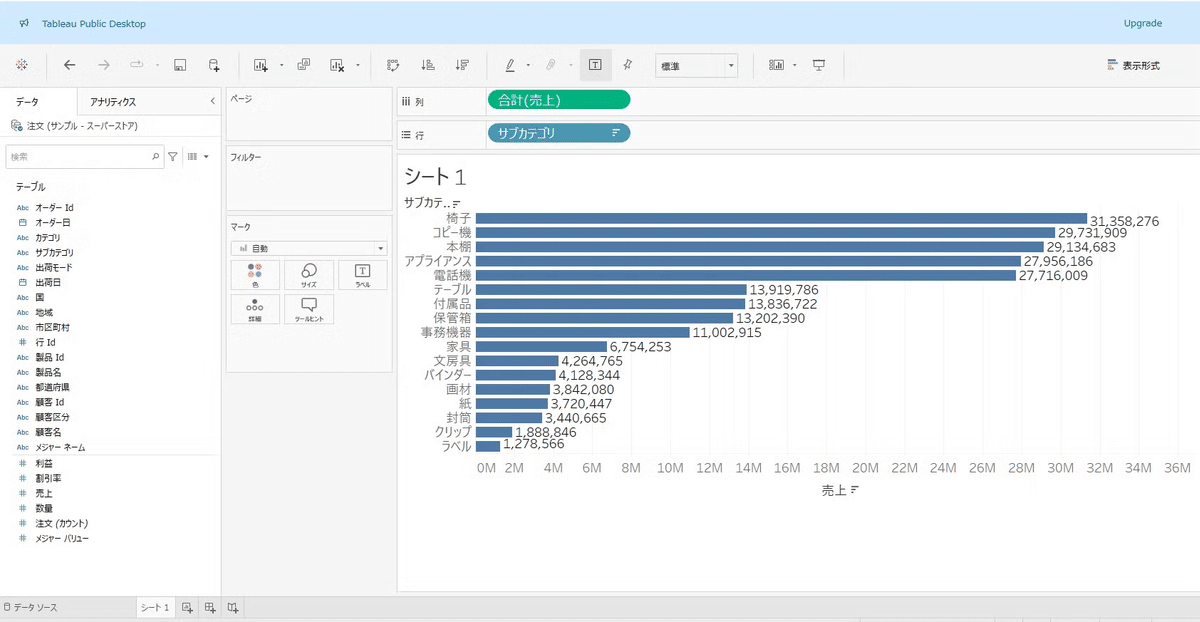
そうすると百万円単位の表記に変更され、表示も少なくなりスッキリした印象になりましたね。

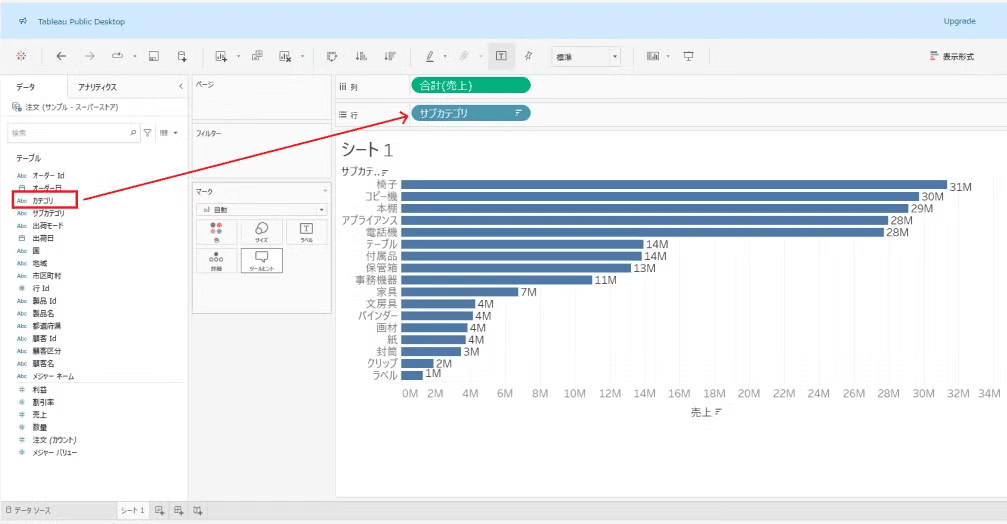
これでサブカテゴリ毎の比較が数値と共にやりやすくなりましたね。ここでサブカテゴリの上位のカテゴリ別にもグルーピングしたくなった場合は、カテゴリーの項目を行に追加します。

そうすると瞬時にカテゴリーごとにまとめられて表示されます。

カテゴリーを入れただけでTableauが自動的にまとめてくれるのはとても便利ですよね。
いかがでしたでしょうか。
前回のブログでも書いたように、この作業をエクセルでやろうと思うとちょっと色々と工夫が必要がありますが、Tableauだとマウスのドラック&ドロップで数秒で出来てしましまいます。
次回は作成したViz(グラフ)を見やすくするための工夫を書いていこうと思います。
