
.VRMの3Dアバターを.fbxに変換してSpatialへ
作成環境と使用ソフト
MacBook Pro(13-inch, 2019)
Unity (エディターバージョン・2021.3.24f1)
UniVRM-0.110.0_3f7d.unitypackage
Spatial
(※他に画像サイズ変換サイトや背景透過サイトを使用します)
使用3Dアバター
準備
・Unityは、下記サイトよりスターターキットをダウンロードする。
⚠️このサイトでは、エディターバージョンが2021.3.21f1指定だが、私の環境ではSpatialへアバターの反映ができませんでした。2021.3.24f1ではテストが出来ないため、現状最良の環境を探しています。(2023.5.7現在)
各ファイルの条件や拡張子
・3D アバター…VRM(Rig付きのアバター)
・Spatial 表示アイコン…背景透過のpng,256x256サイズ以下

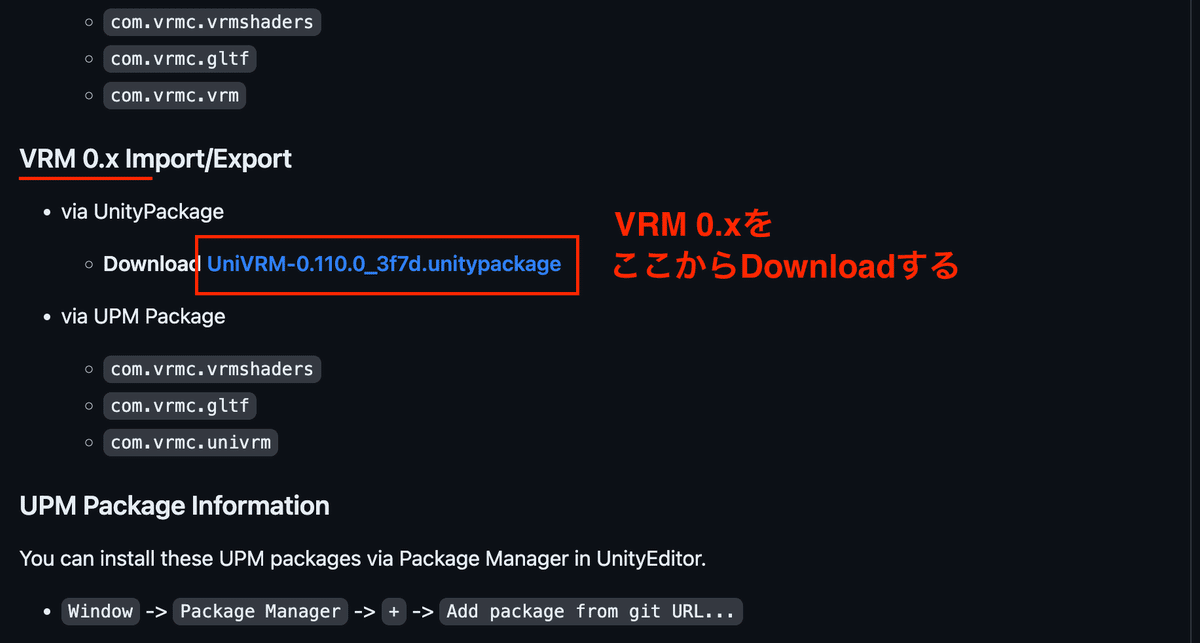
1.VRM 0.xをダウンロードする
GitHubより、UnityへVRMフォーマットのデータをImport/Exportを出来るようにするアセットです。

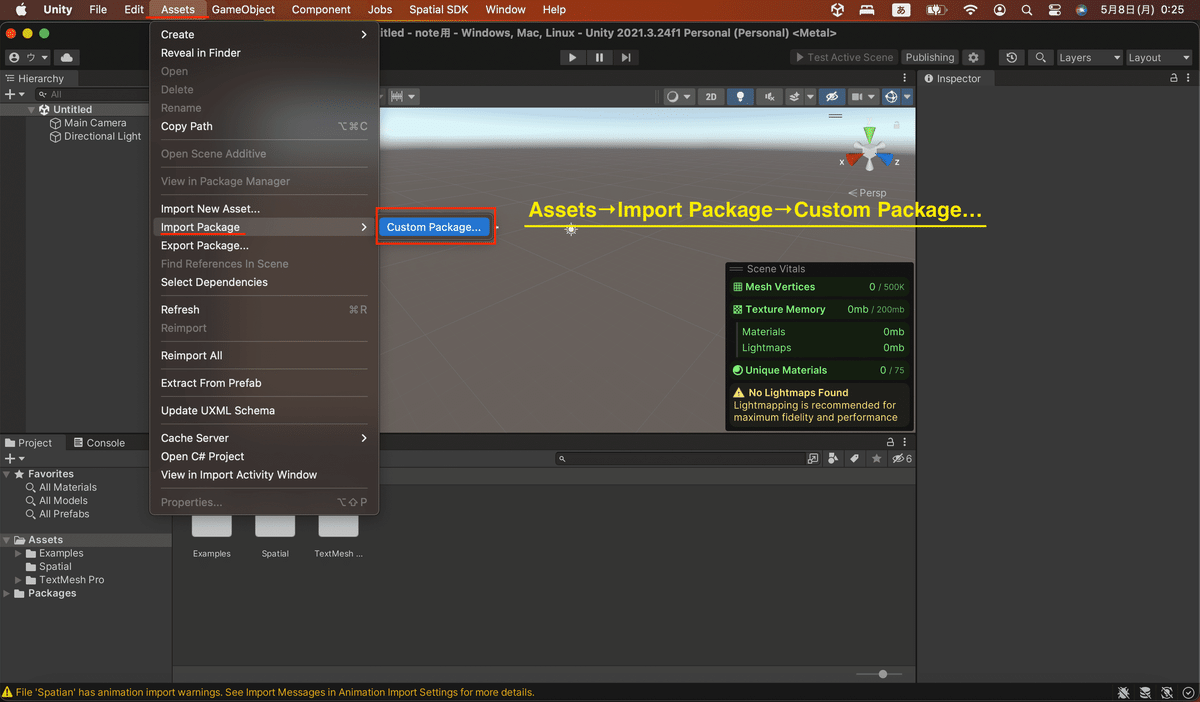
・UnityをSpatialスターターキットを使用しプロジェクトを開始する。Assets→Import Package→Custom Package…の順で展開する。

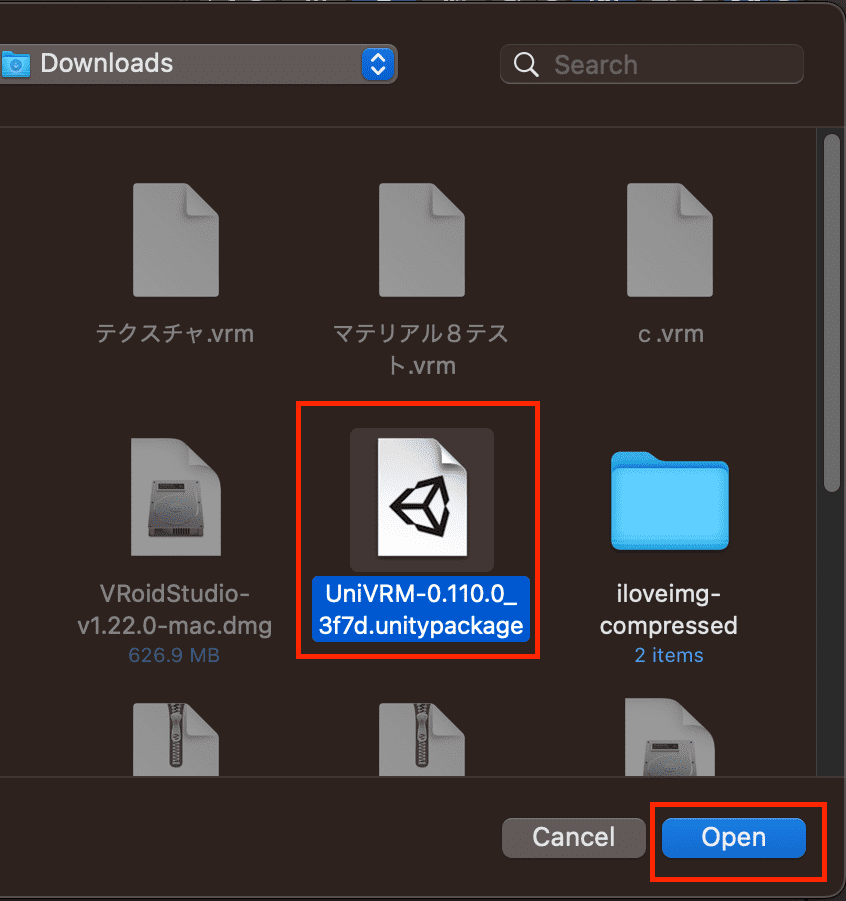
・UniVRM-0.110.0_3f7d.unitypackageをダウンロードした場所から、Openする。

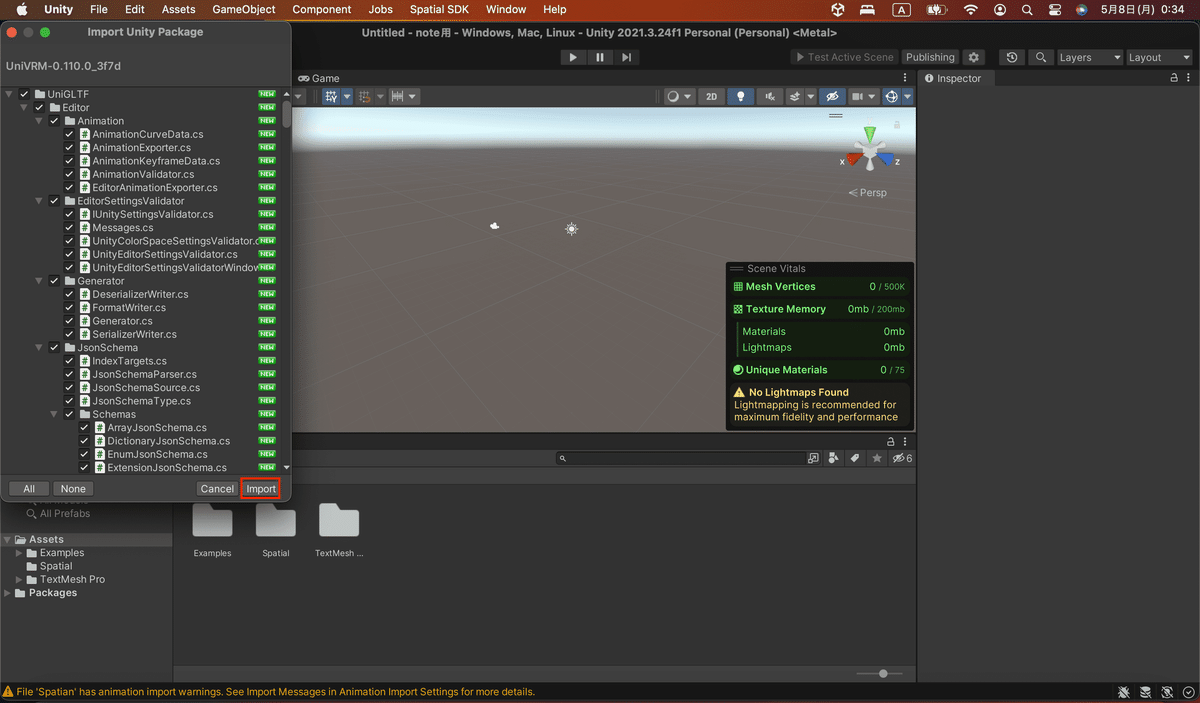
・UniVRM-0.110.0_3f7d.unitypackageがOpenしたら、「Import」をクリックする。

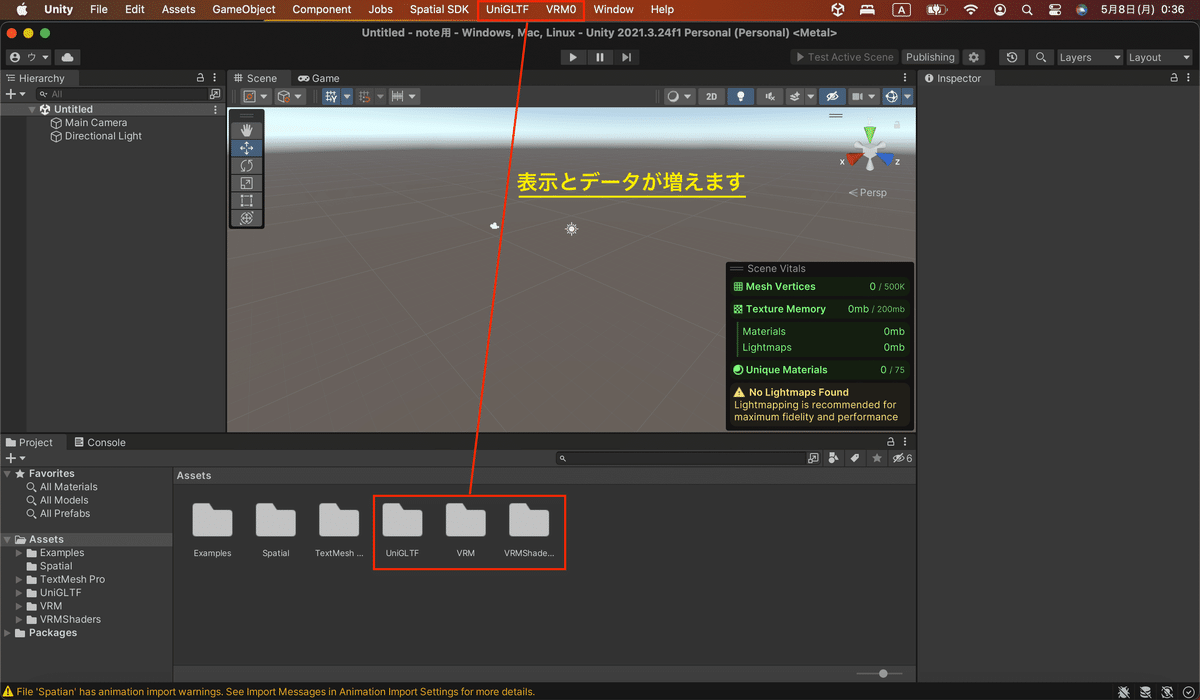
・画面上部にメニューが追加され、下部Assets内にフォルダーが増えます。

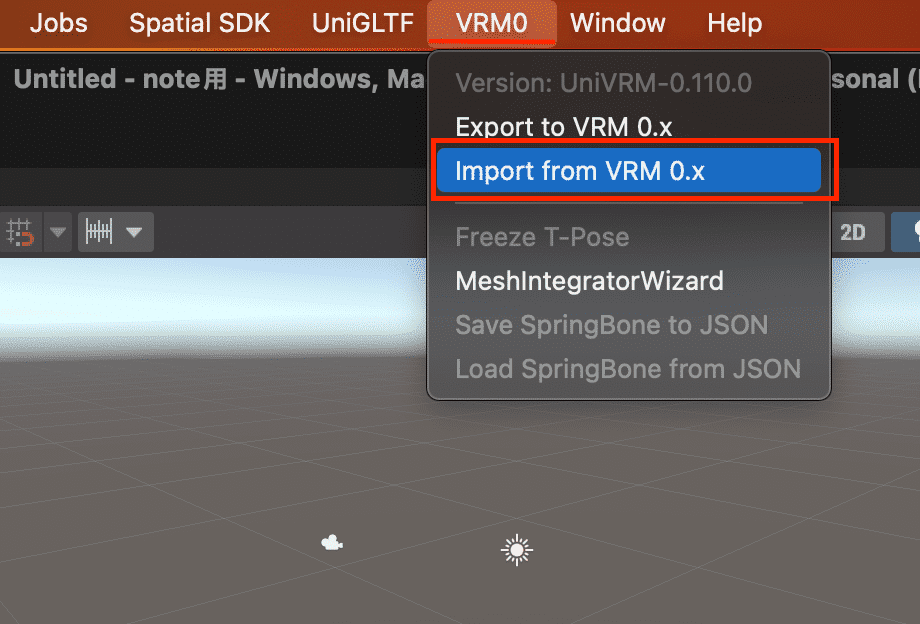
2.追加されたメニューから「VRM0」を選択し、「Import from VRM 0.x」から今回使用したいVRMデータのアバターをImportする。

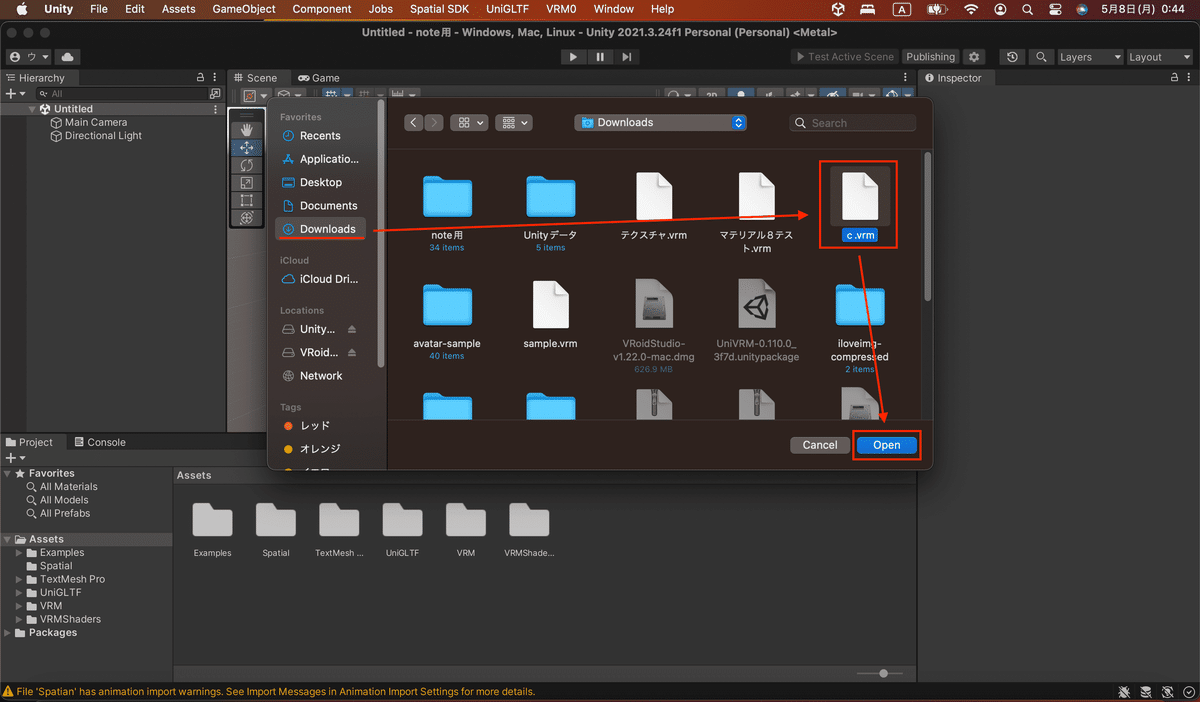
・保存先からVRMデータを選択し、「Open」をクリック。

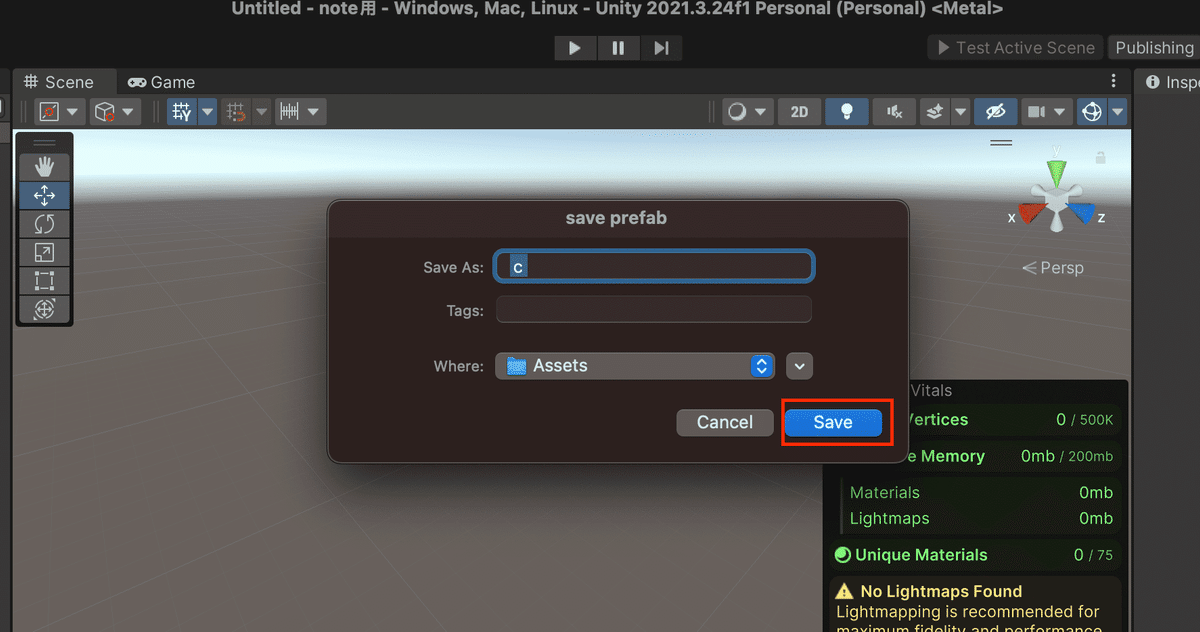
・データの名前を入力し、Import先を選択。「Save」をクリック。

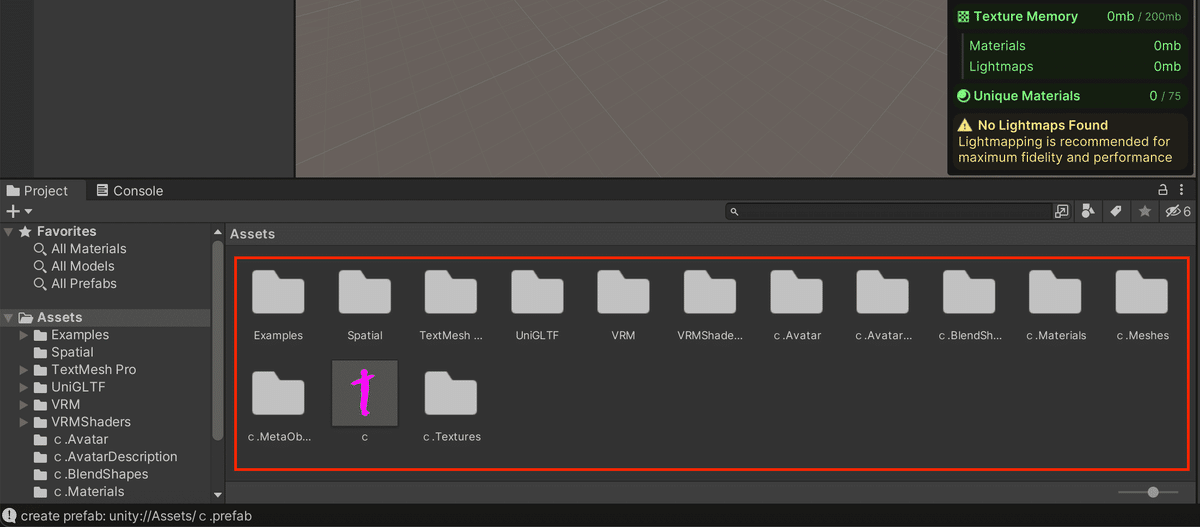
・Assets内にデータが展開されます。

3.VRMをFBX へ変換していく
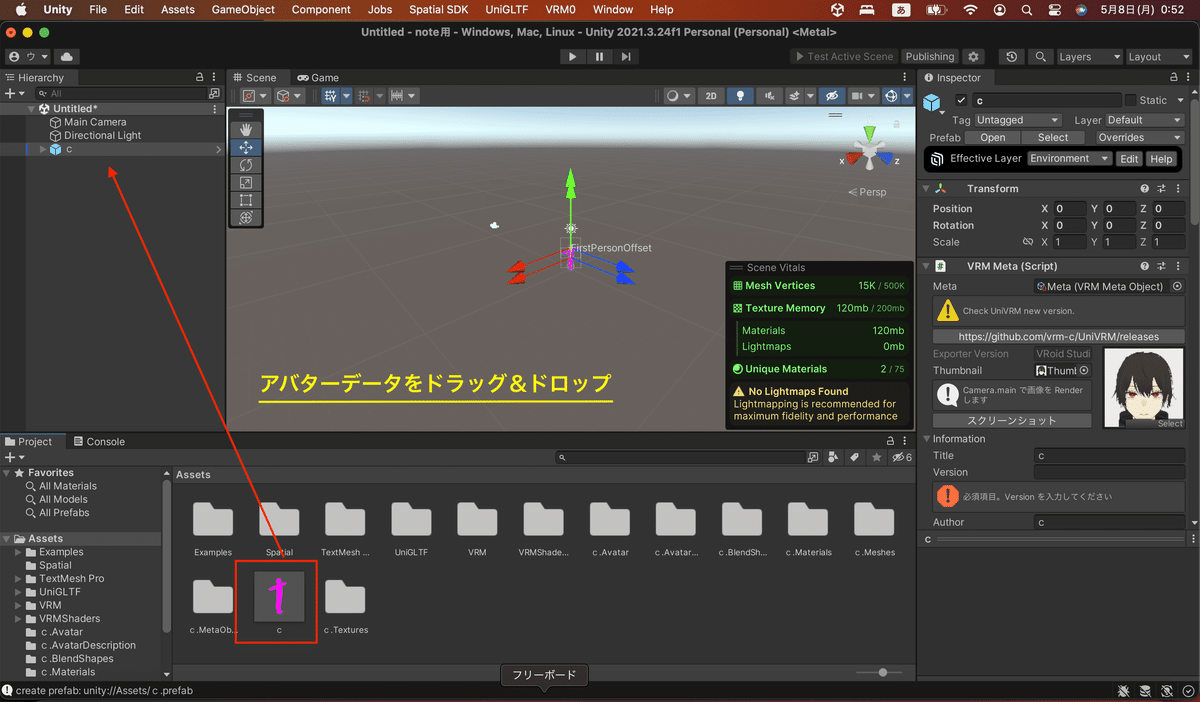
・Assets内のアバターデータをHierarchyにドラッグ&ドロップする。

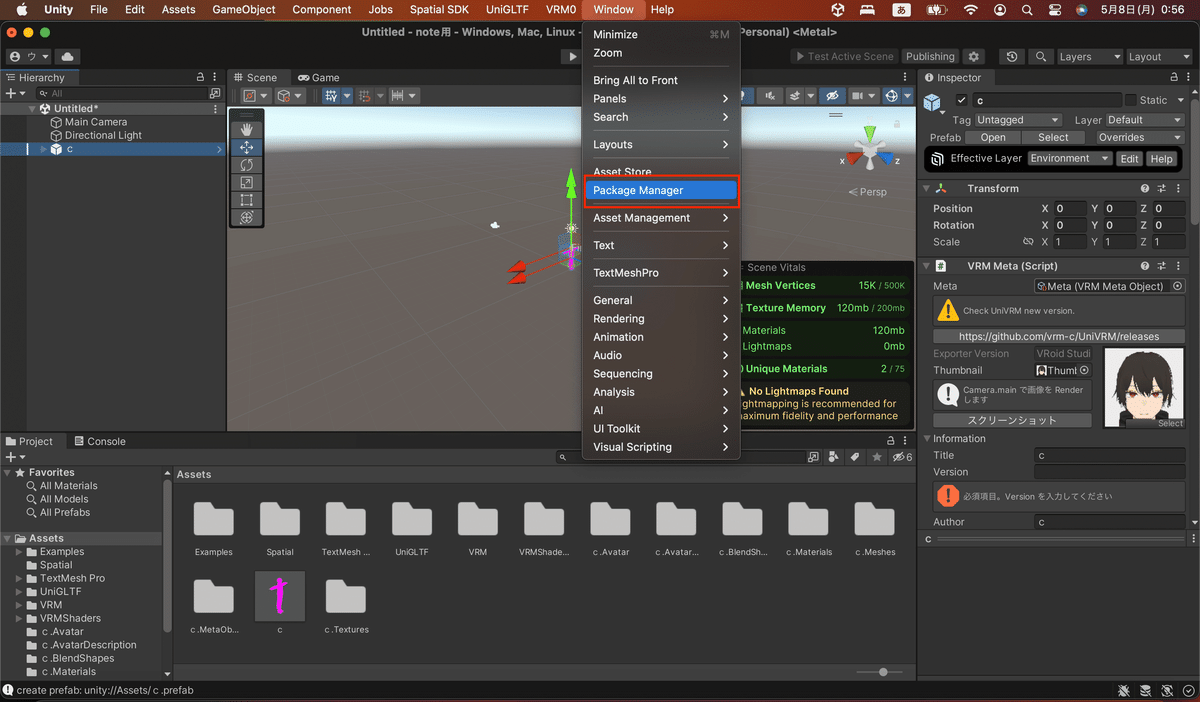
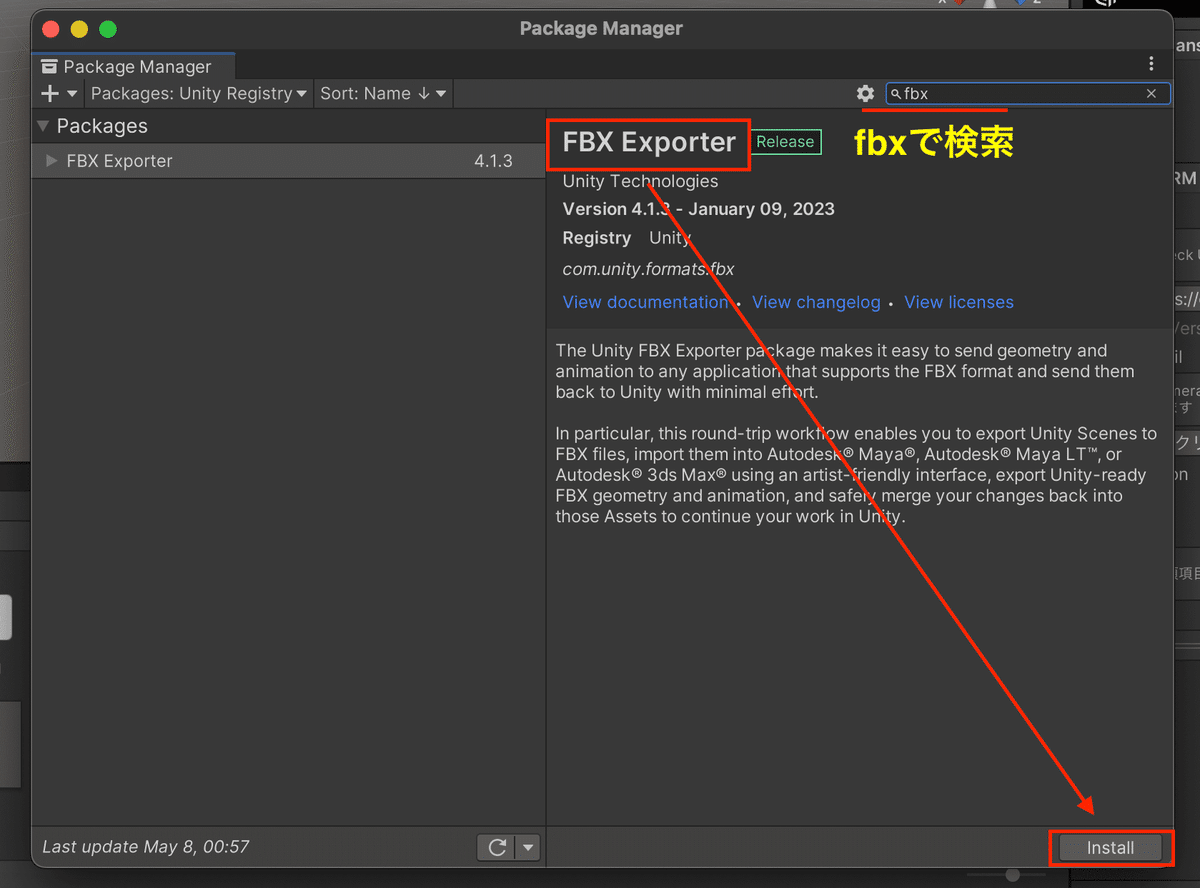
・WindowのPackage Managerを選択。

・右上の検索窓でfbxを入力しFBX ExporterをInstallする。

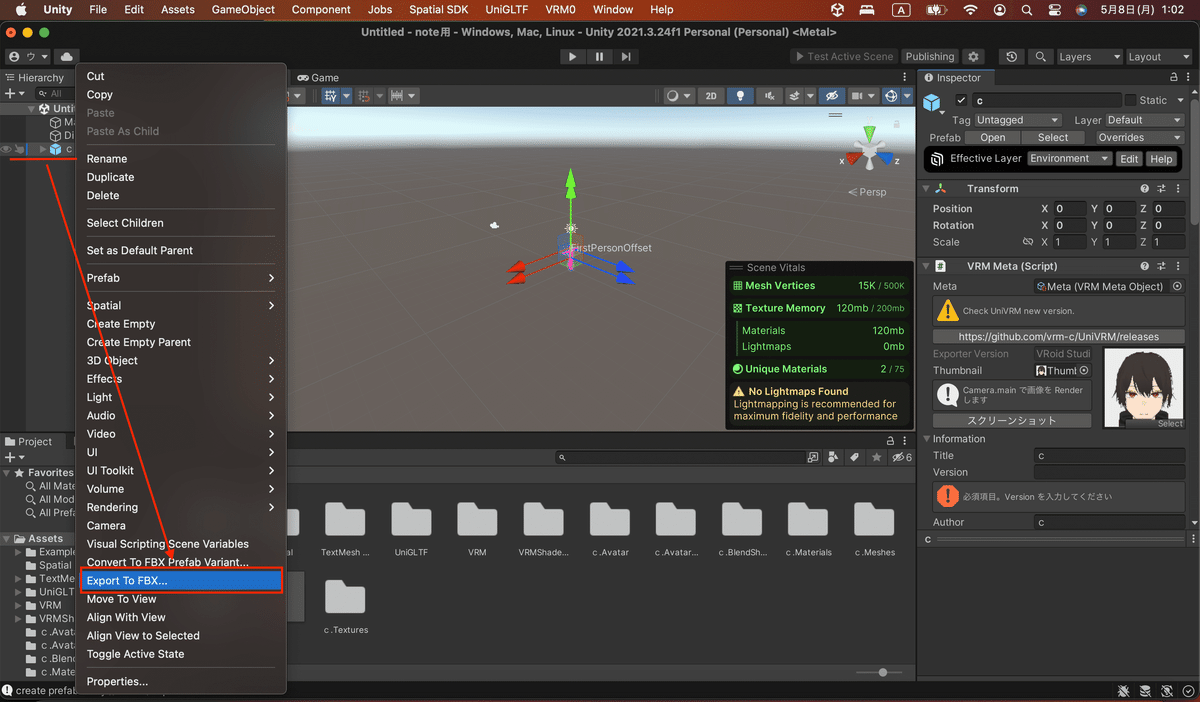
・Hierarchy内のアバターデータを選択し、右クリックでメニューを開き「Export To FBX」をクリック。

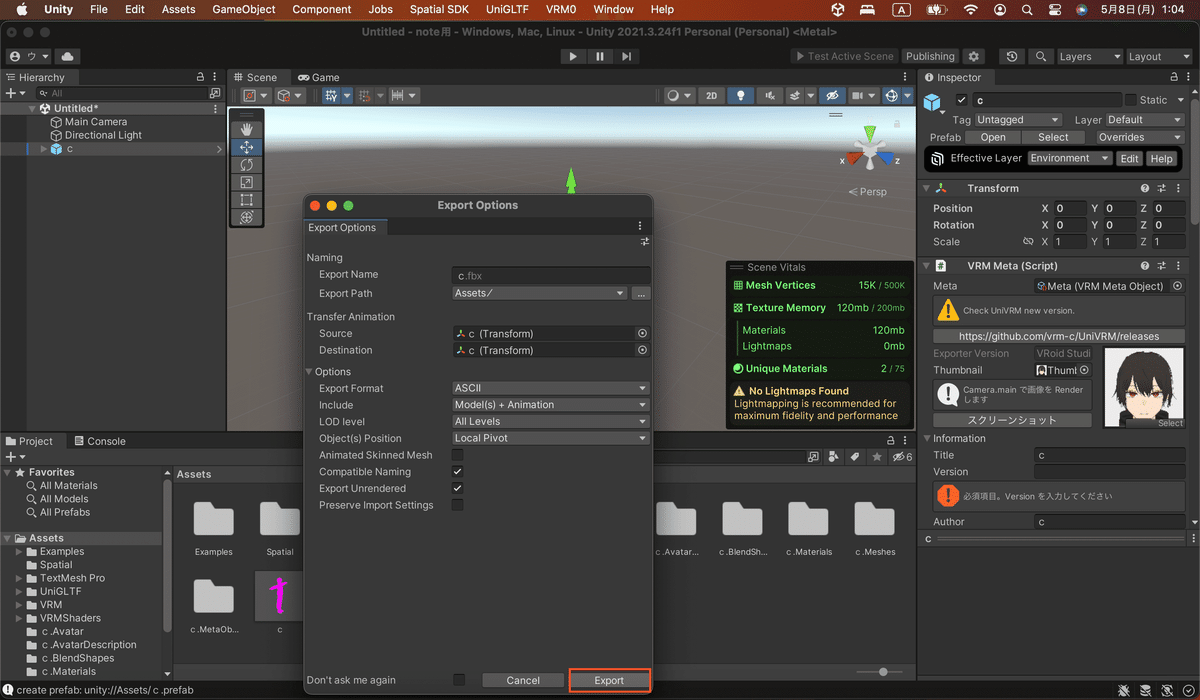
・Exportをクリックし、FBX データを出力する。

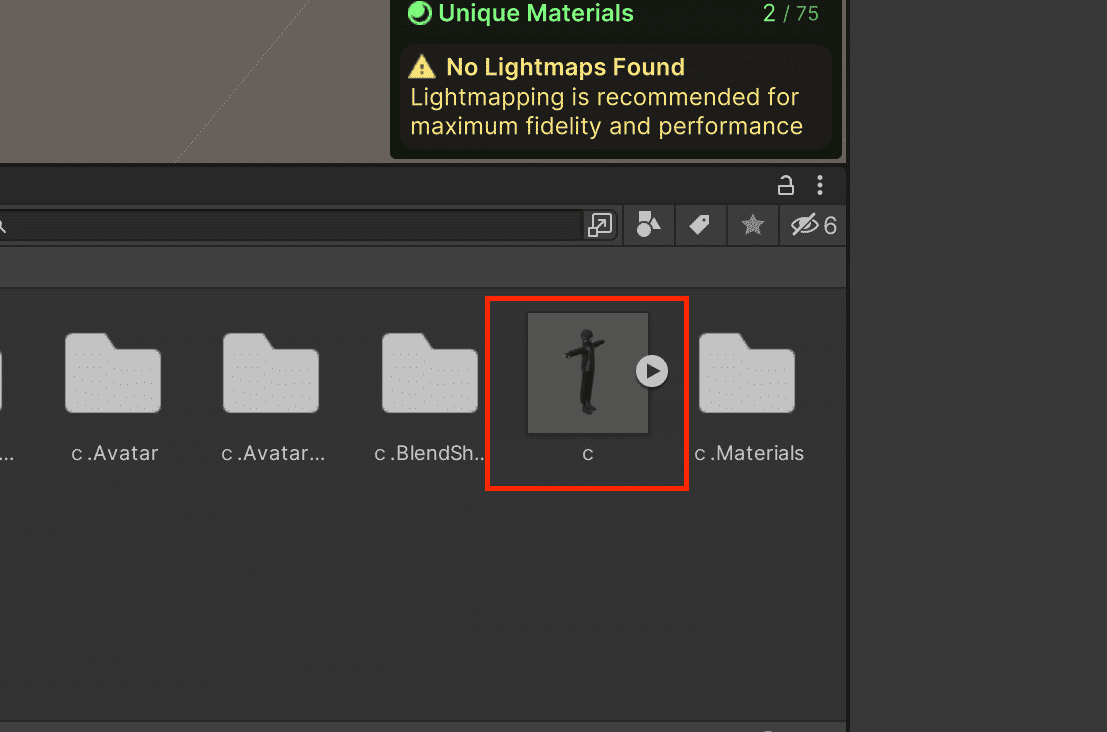
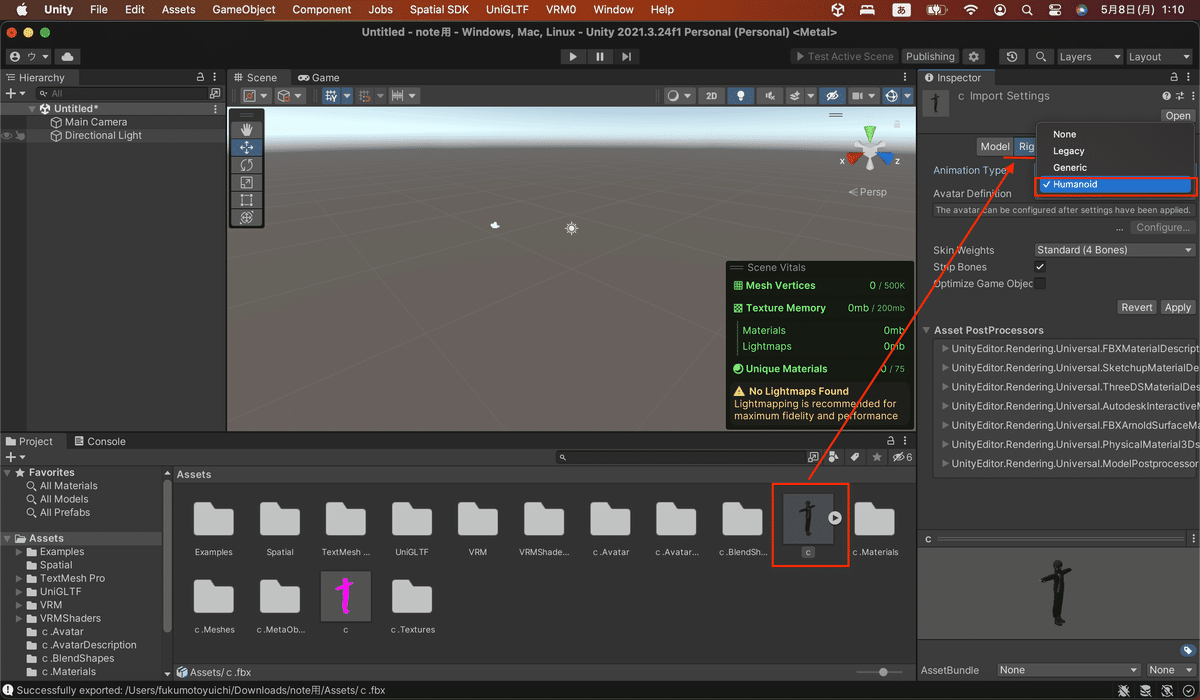
・FBXデータが追加されます。(この時にテクスチャーが反映され、色がつきます。)

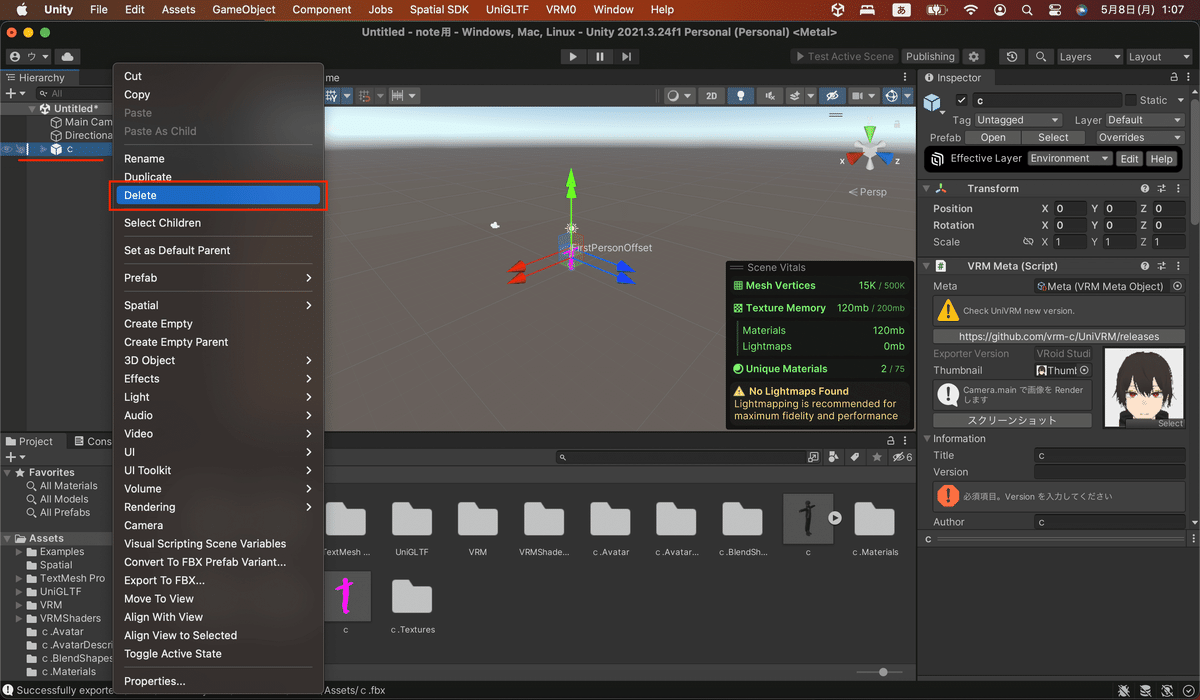
・Hierarchy内のVRMデータをDeleteする。

・Assets内のFBXデータ選択→Rig選択→Animation TypeをHumanoidにする。(これを忘れると最後にエラーになります。)

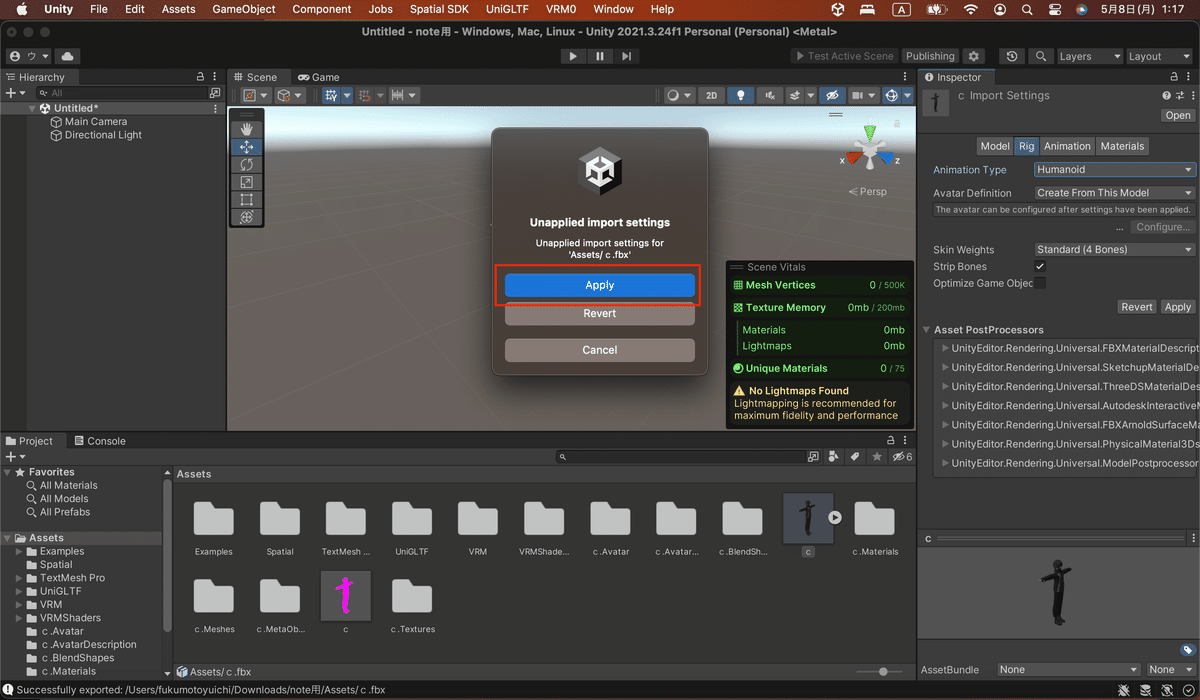
・どこか空いている場所をクリックすると、変更保存の確認窓が表示されますので「Apply」をクリック。

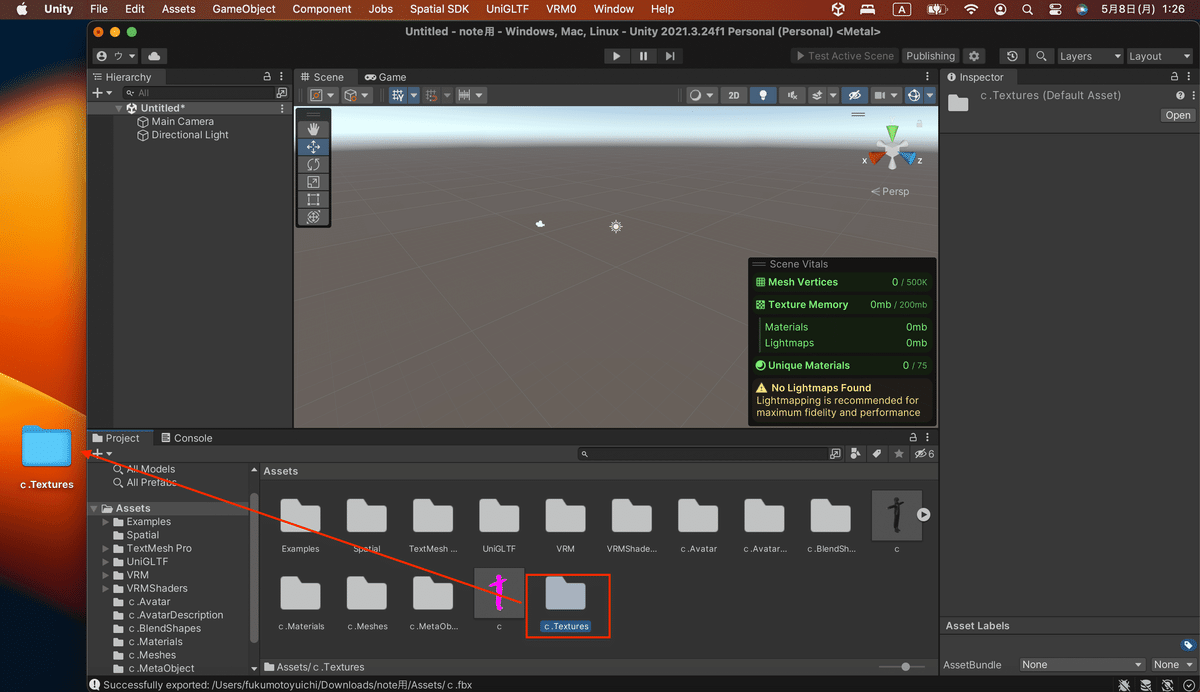
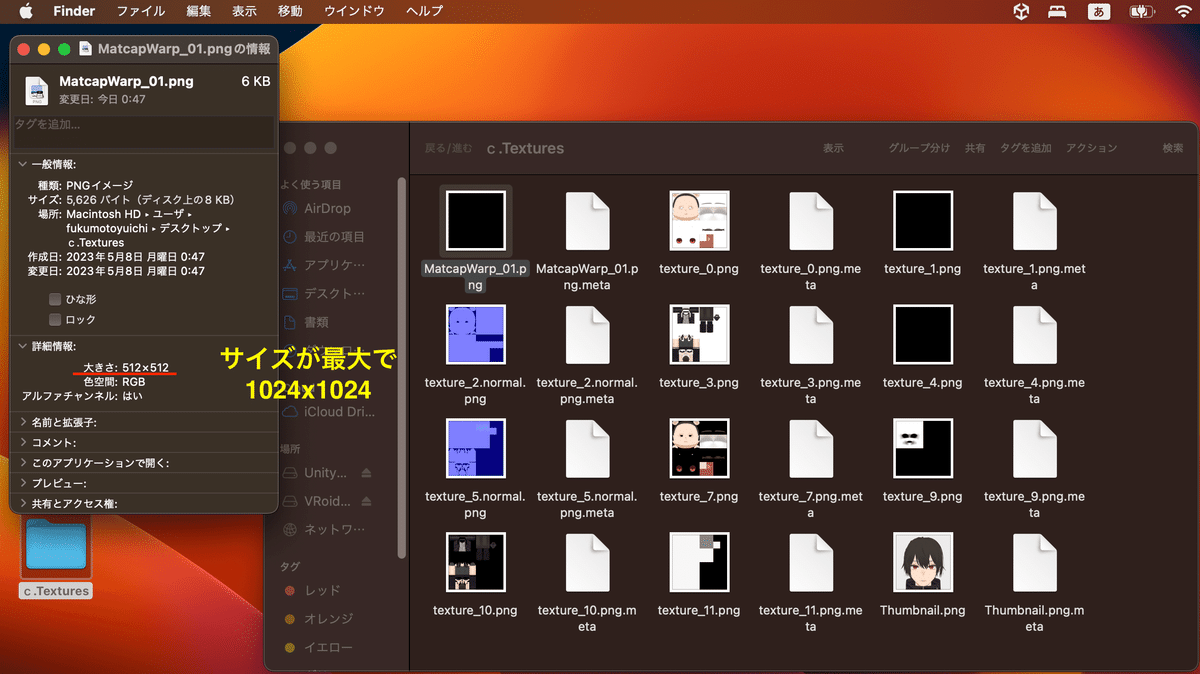
4.c.Texturesのサイズ調整
・ここからは一旦テクスチャーサイズを1024x1024以下になるように確認と変更をしていきます。
Assets内の「c.Textures」ファイルをデスクトップにドラッグ&ドロップする。

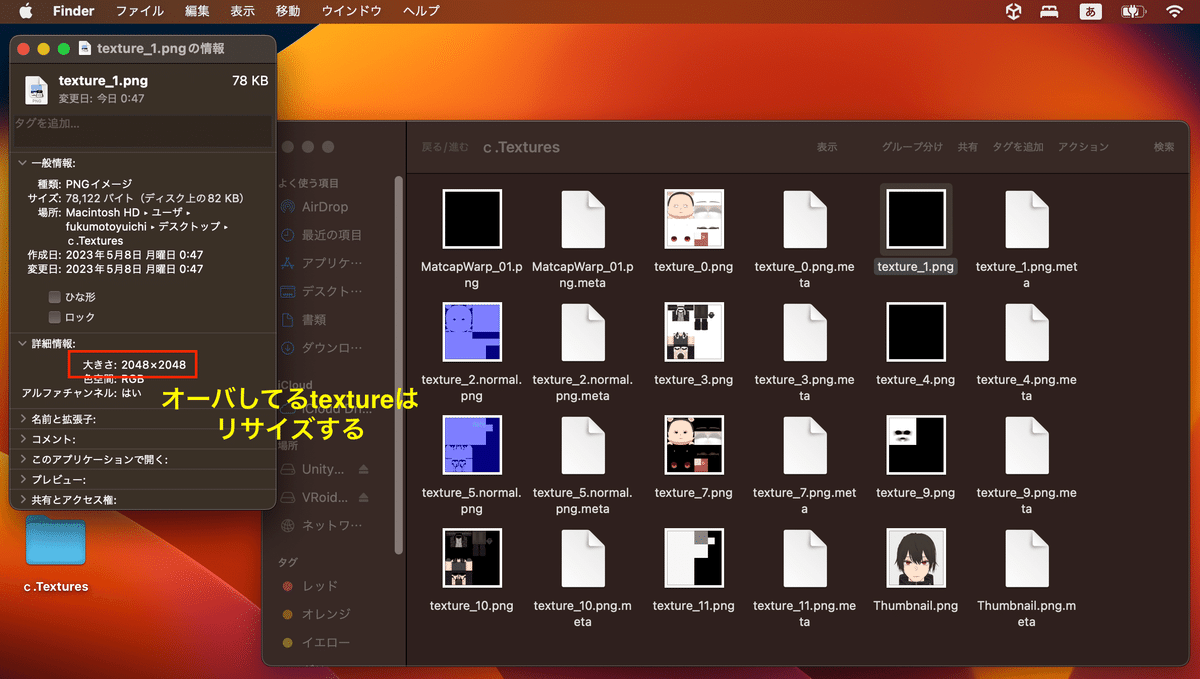
・ファイルを開き画像表示されているデータの詳細を確認して、1024x1024より大きいデータをリサイズしていく。


サイズ調整が終了したら、Unity内のAsstesの元の場所にファイルを戻してください。
5.FBXデータをSpatialで使用できるようにする
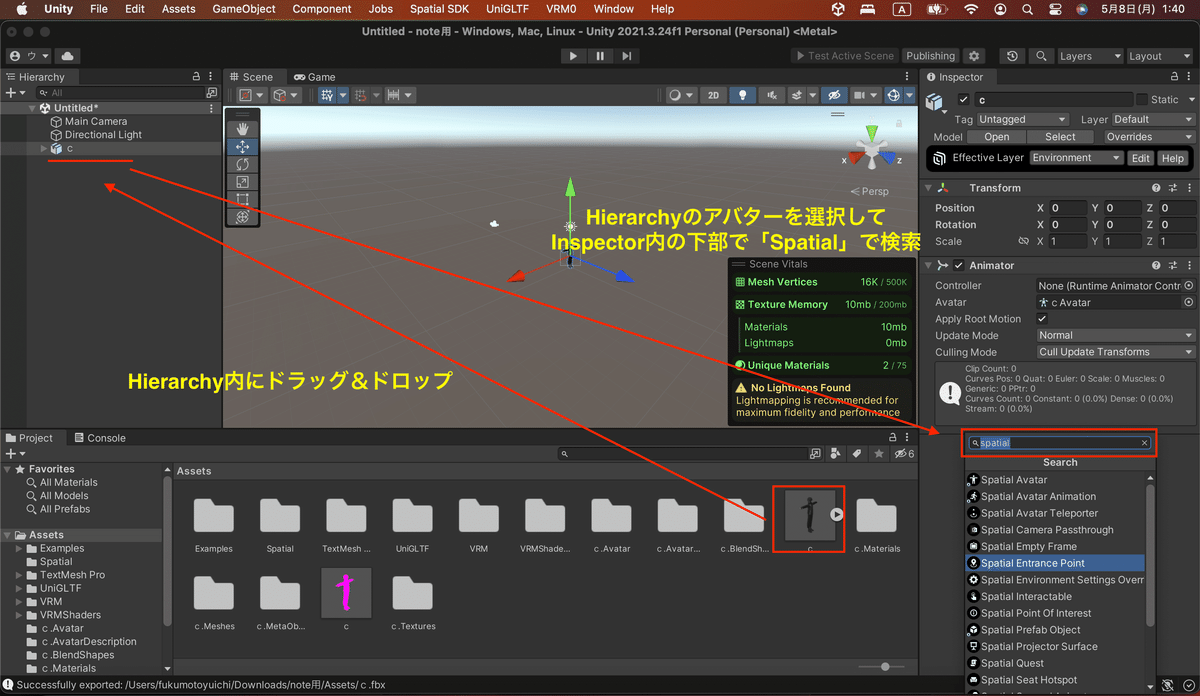
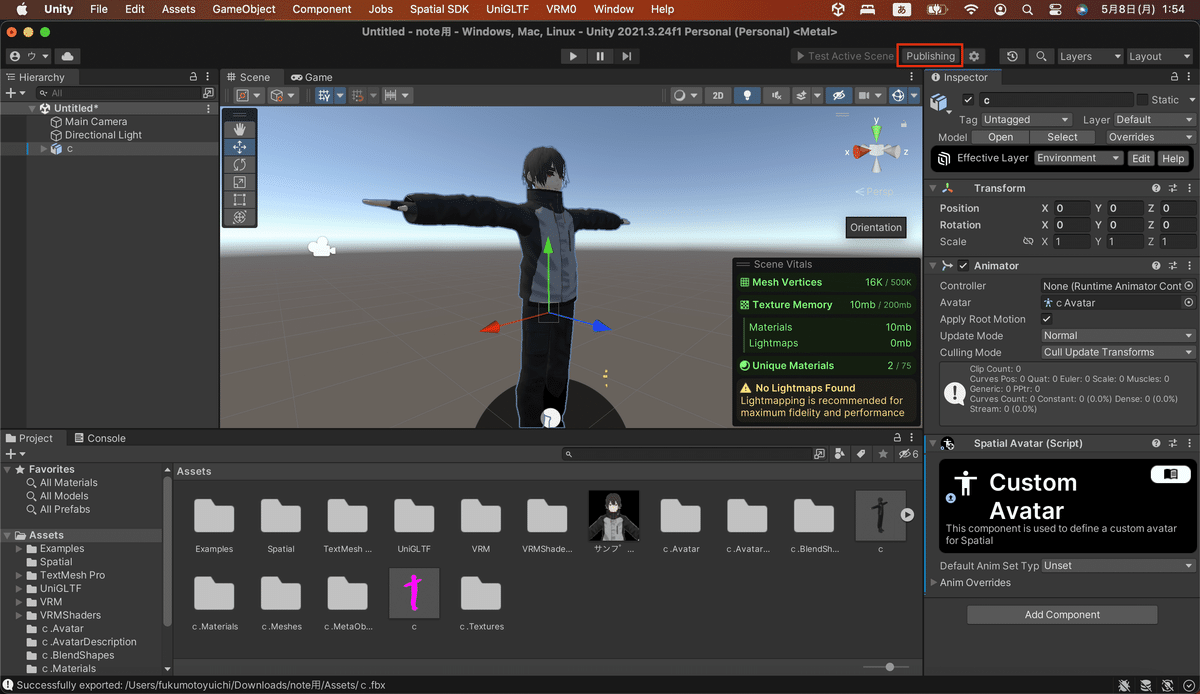
・AssetsのFBX データをHierarchyにドラッグ&ドロップし、そのまま選択。
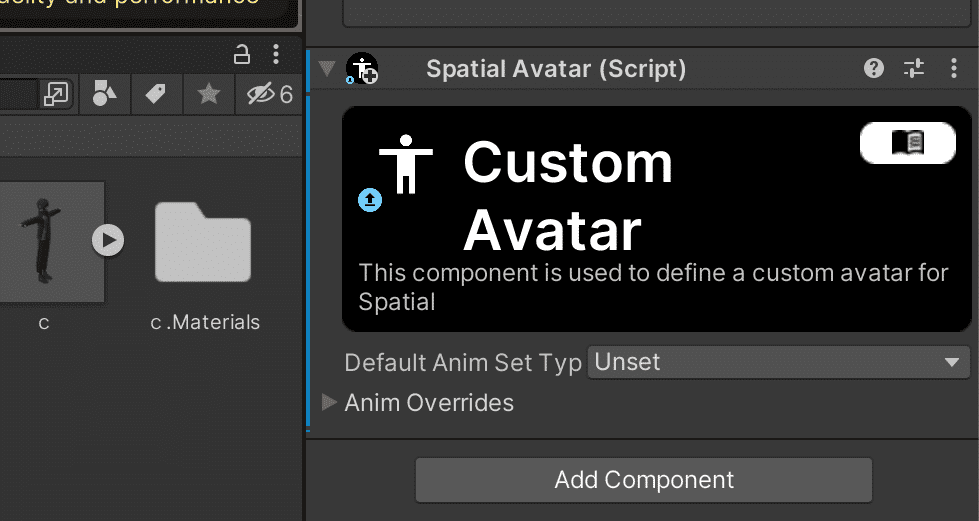
Inspector内下部の検索窓で「Spatial」で検索する。

・一番上に表示される「Spatial Avatar」を選択。

・選択したら、Custom Avatarと表示されます。

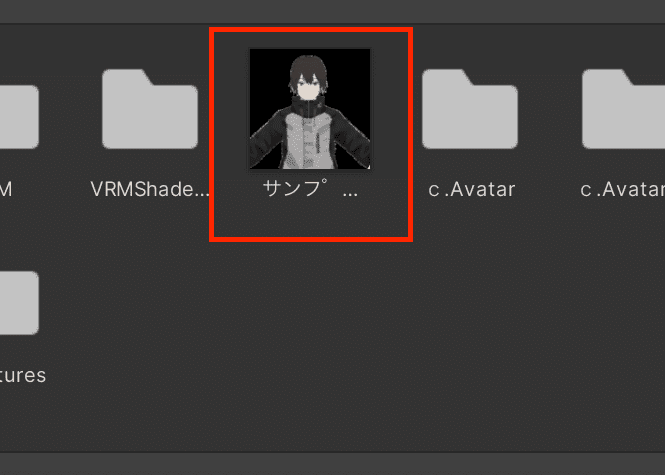
・Spatialに表示させるためのアイコン画像(背景透過)をAssets内にドラッグ&ドロップする。

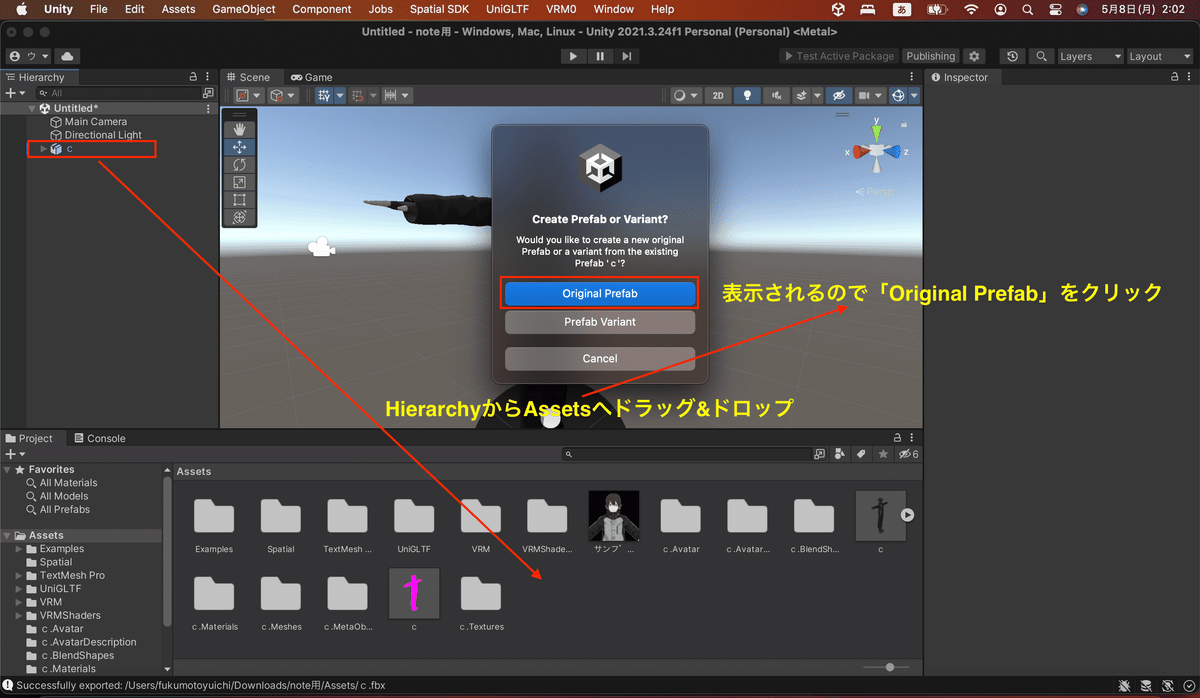
・アバターデータをHierarchyからAssetsへドラッグ&ドロップする。

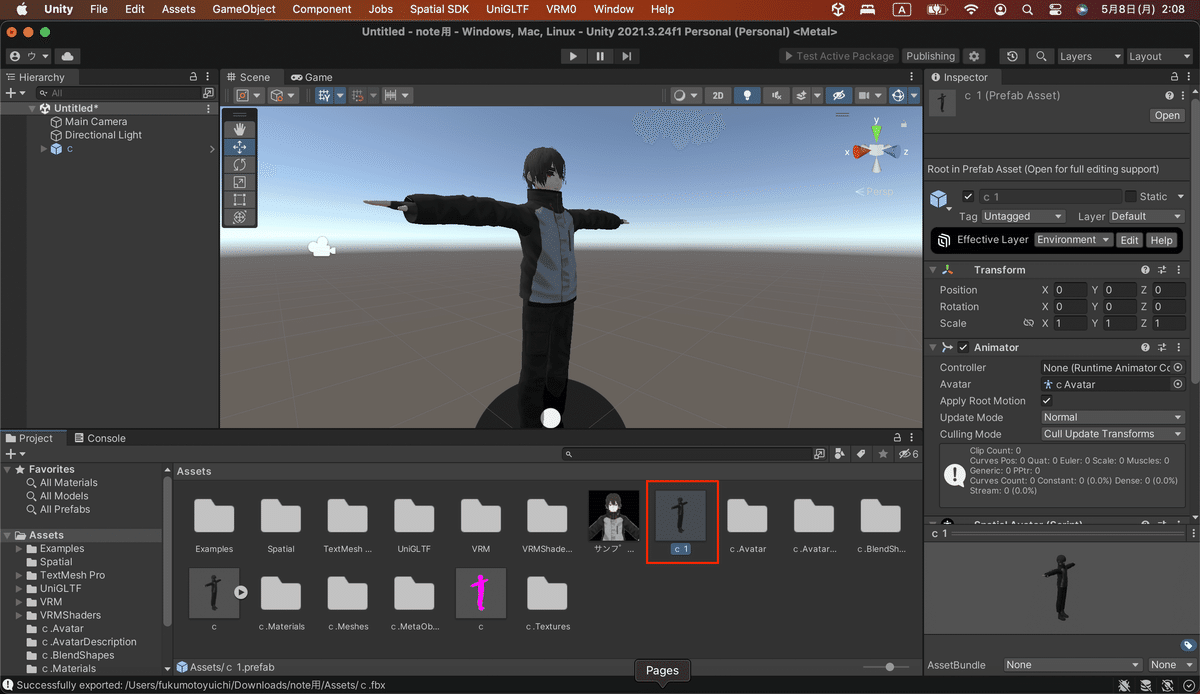
・Assetsに追加で表示されます。

・Publishingをクリック。

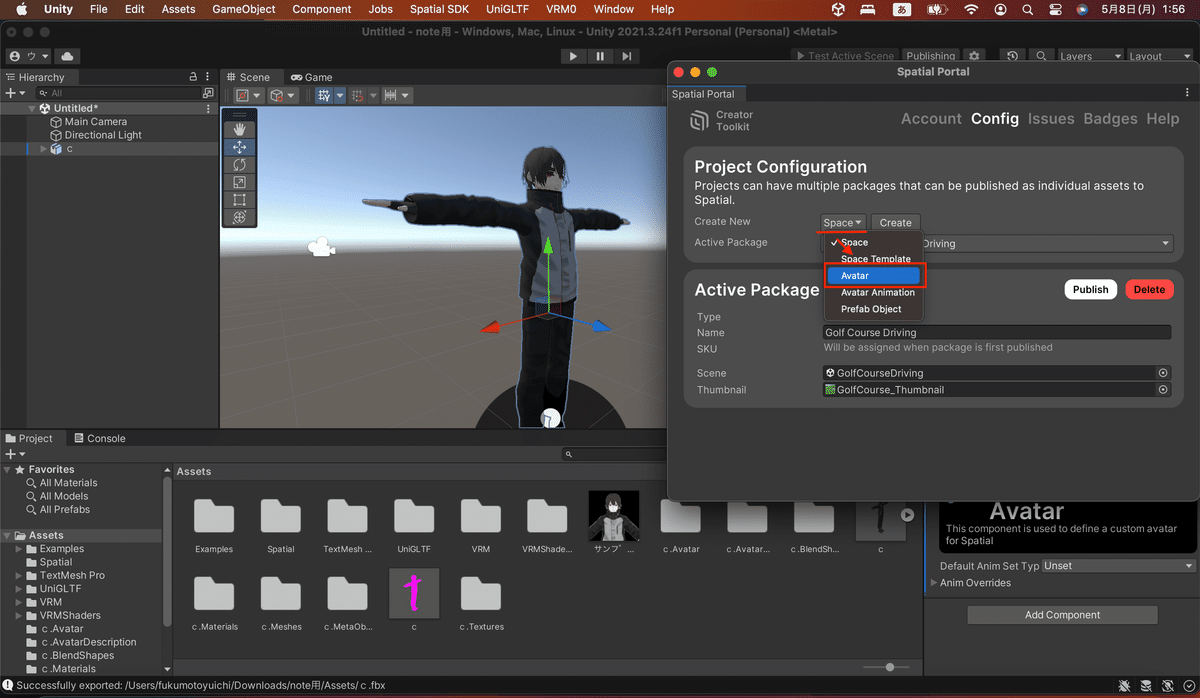
・Create NewをAvatarへ変更する。

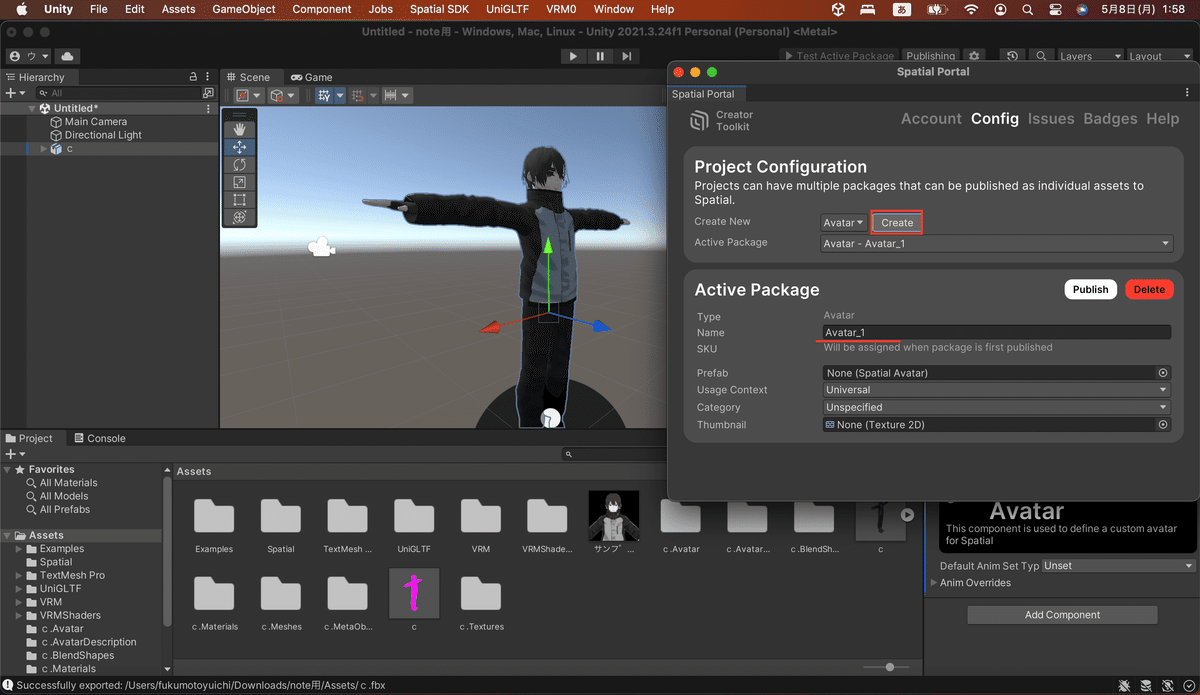
・CreateをクリックしNameを入力する。

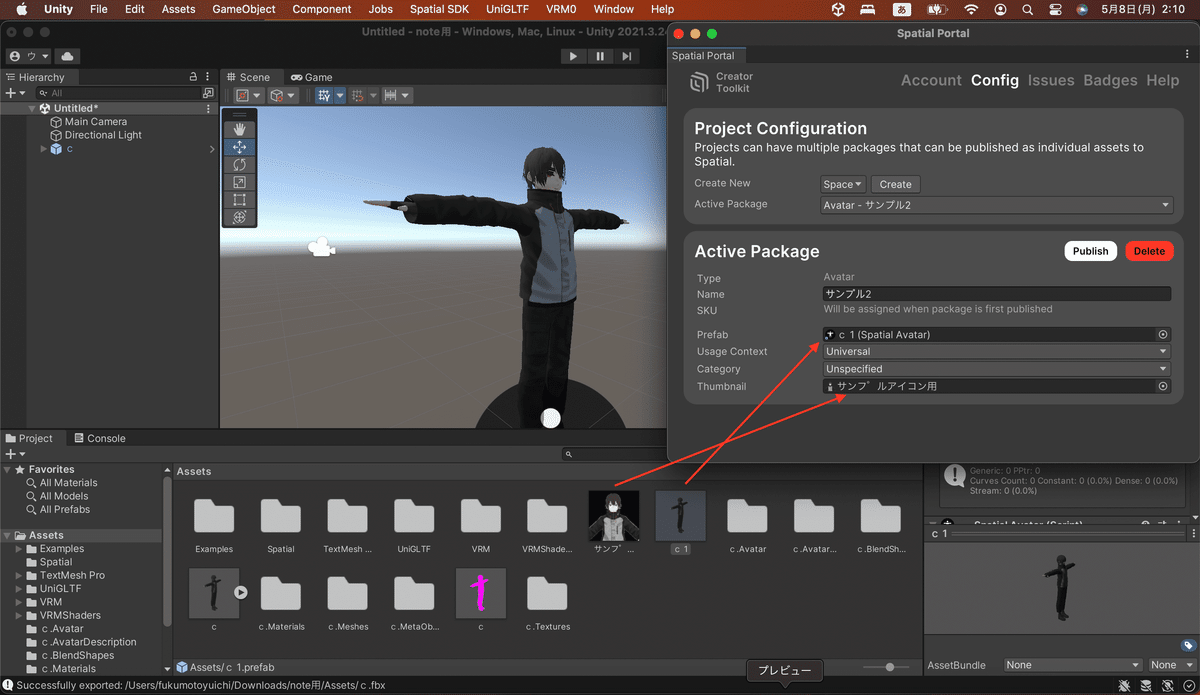
・Prefabにアバターデータ、Thumbnailへアイコン画像をドラッグ&ドロップして反映させる。

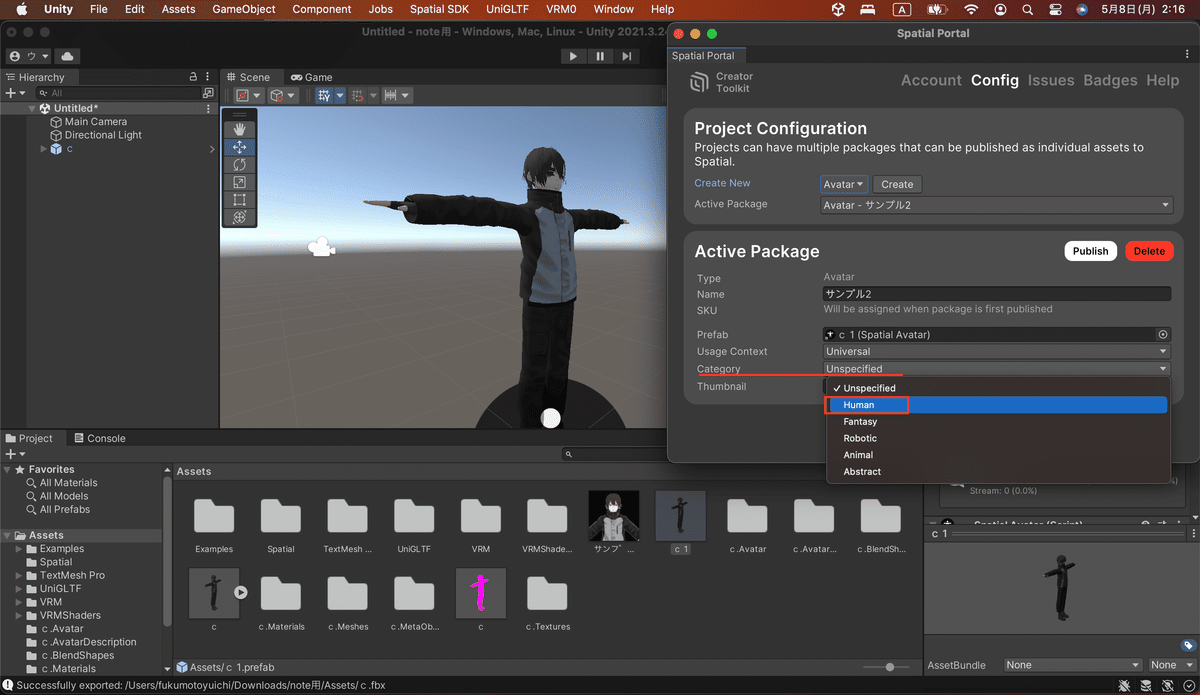
・CategoryをHumanへ変更する。

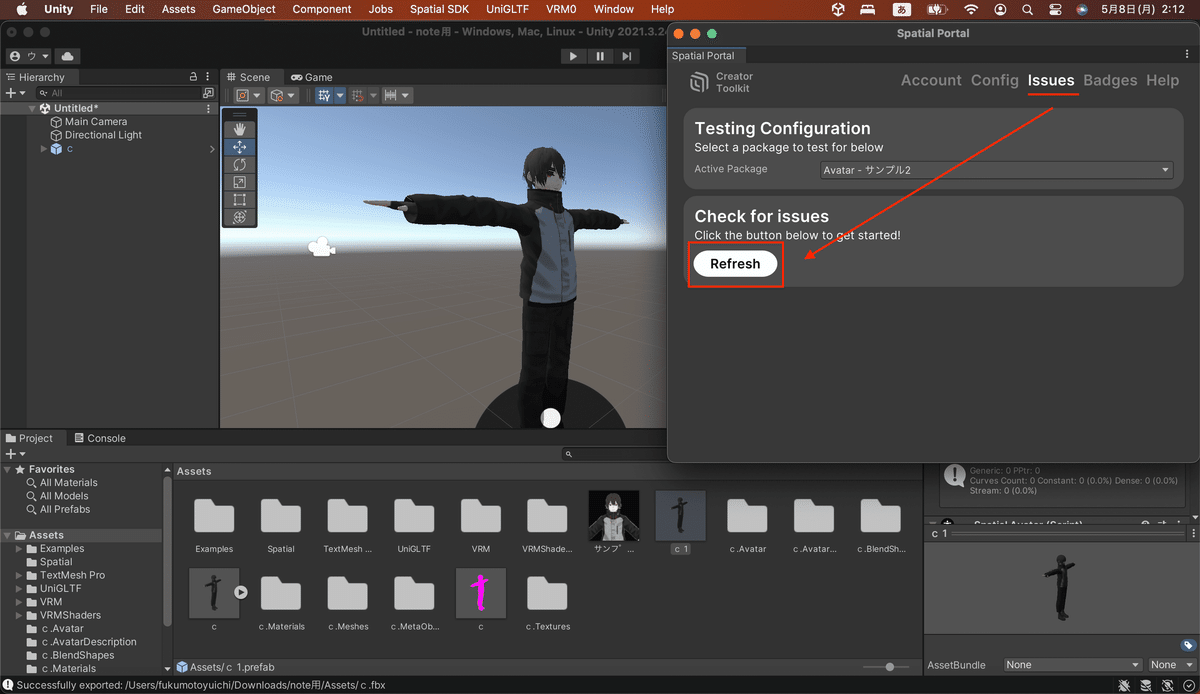
・IssuesのRefreshをクリック。
(データにエラーがあるかの確認になります。)

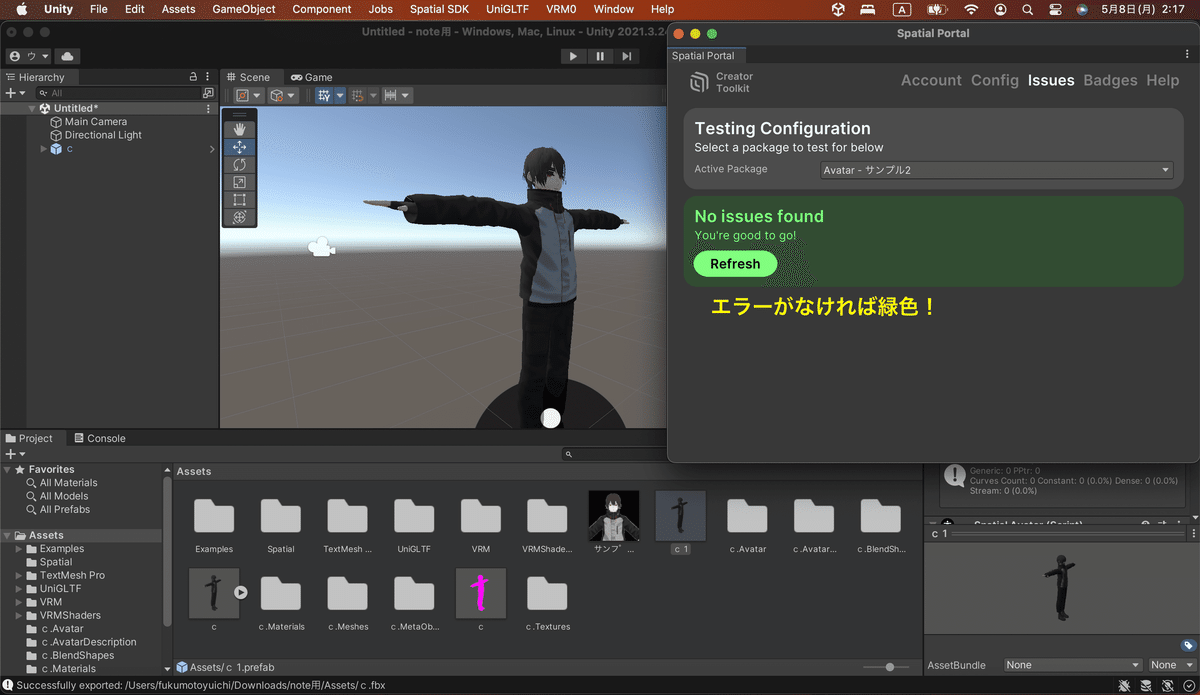
・エラーがなければ緑色になります。

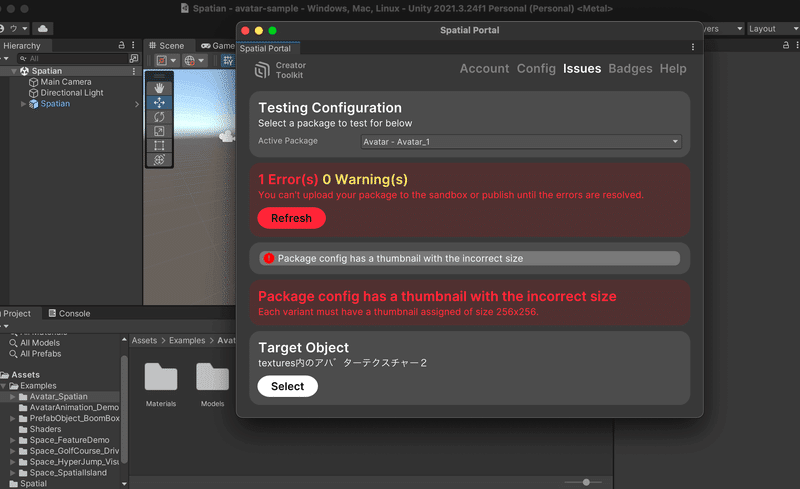
エラーがあると、いくつエラーがあり、どんなエラーか赤く表示されます。

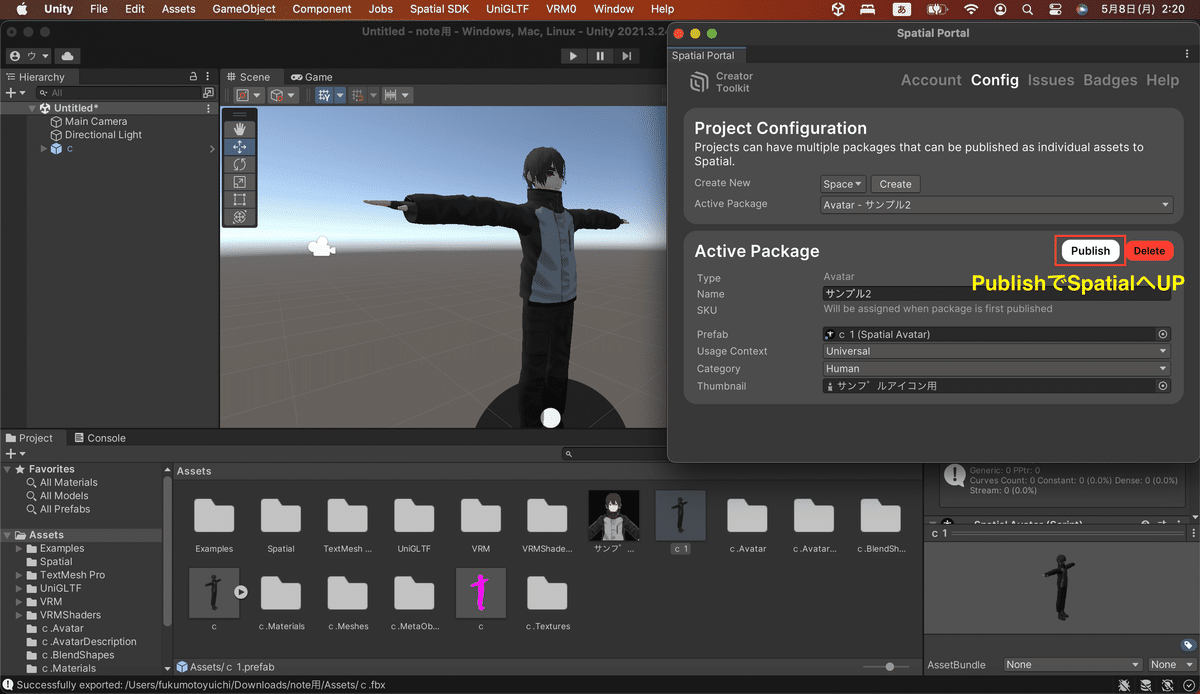
・現在の環境ではテストが出来ないため、PublishをクリックしSpatialへUPします。

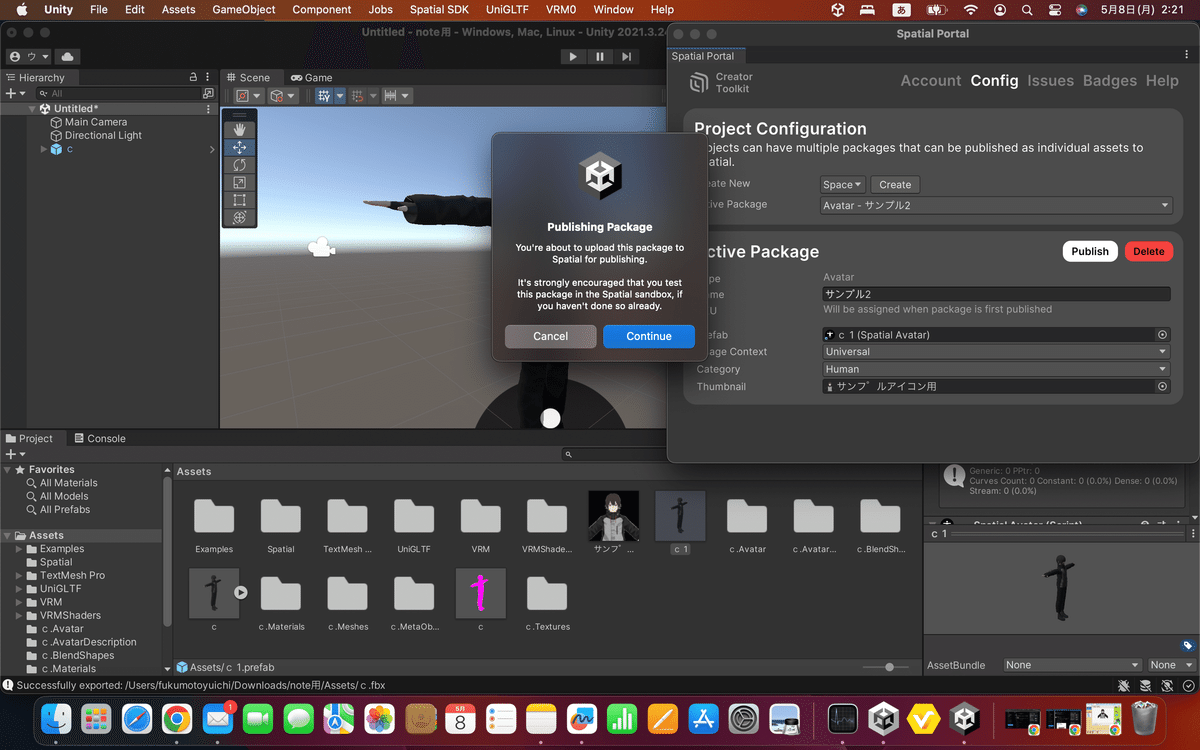
・確認表示はContinueをクリック、Publish前にデータの保存があるので名前を入力してSaveしてください。

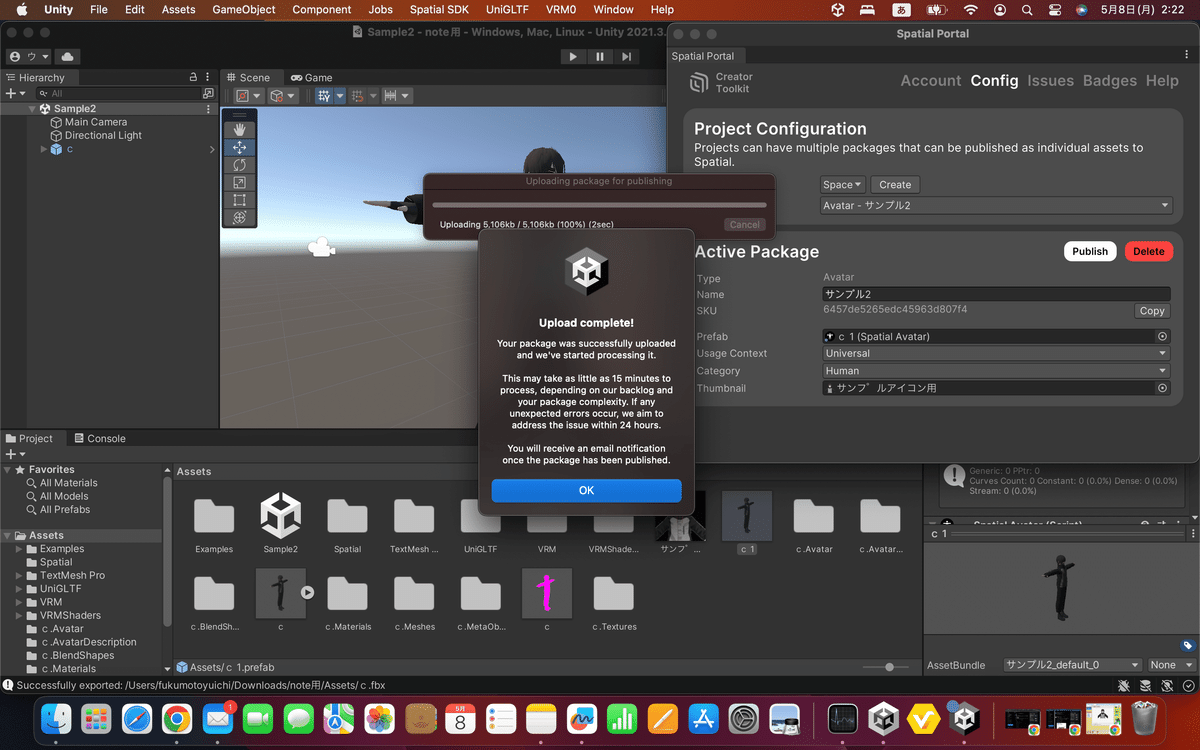
・この表示が出れば、数分から数十分でSpatialに反映します。
反映されれば、Spatialで登録したメールアドレスに通知メールが届きます。

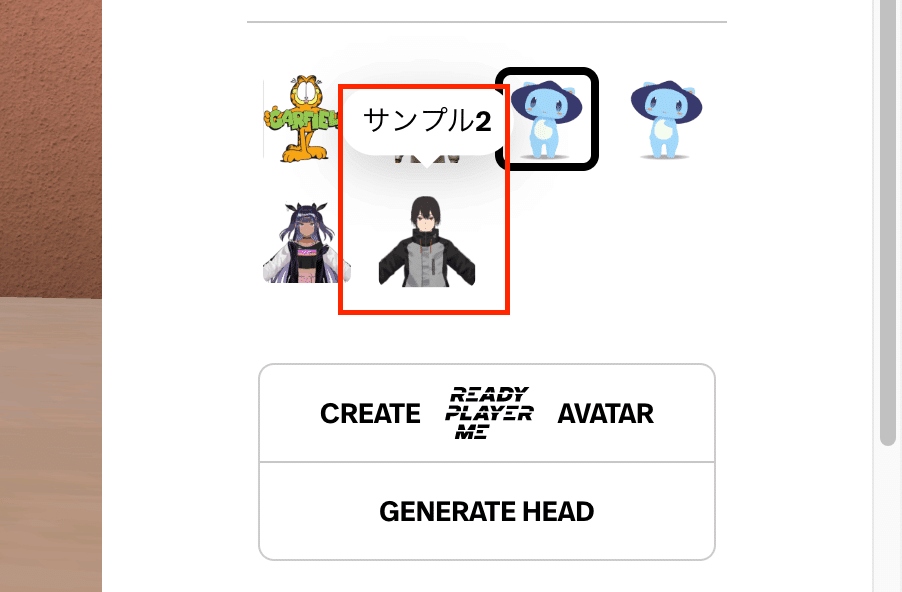
今回サンプルのアバターをUPしましたので、しっかり反映してくれていました!

お疲れ様でした。
Unityに慣れていないとかなり時間がかかってしまいますよね。
3Dアバターは、様々な活躍をこれからしていくので、覚えていて損はない説明記事だと思います。
少しずつでも覚えて、一緒に楽しんでいきましよう🎵
日々情報が更新されていきますので、この記事に掲載している情報が古かったり、わかりにくい、エラーが出た時などは気軽にご連絡ください。
最後までご覧いただきまして、ありがとうございました。
