
押したくなるボタンをつくった
Neumorphism Button
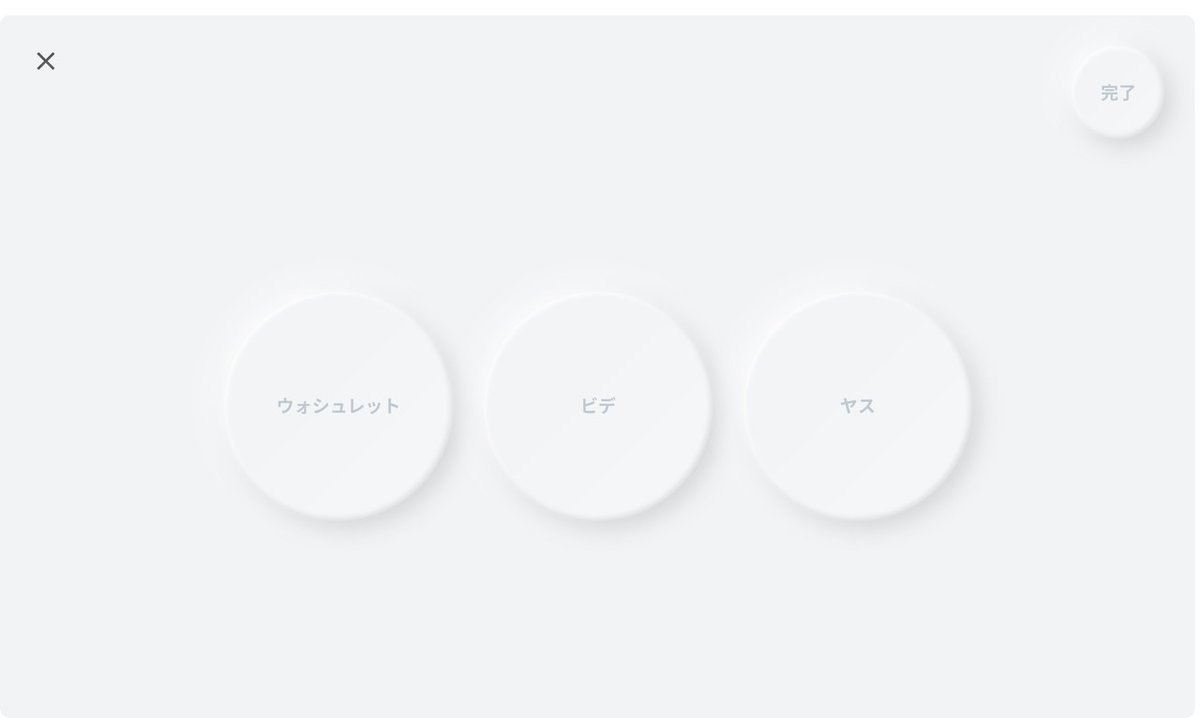
Neumorphism Buttonを作りました。
以前、ある記事を読んで↓のようなツイートをしました。
ぽこぽこしそうなシリコンみたいなボタン
— マツムラシヨンタ (@sho_4ta) December 23, 2019
つくってみたい
Neumorphism in user interfaces - UX Collective https://t.co/pQfZhhErIZ
このとき既に気になっていたのですが、今日dribbleを見ているときに、これと似たのが出てきたので、作ってみました。
つくったのが、こちら!

ん〜押したくなりますね〜。
動くのも作りました。ヤスさんのツイートの動画を参照ください。
動画作ったのでこっち投稿してくださいと言われた🙆♂️
— 吉岡ヤス / gaz, Inc. CEO (@gazDesign) January 15, 2020
ボタンテキスト… https://t.co/eFRwJNS2rb pic.twitter.com/VJBo2IxpW5
ん〜ポコポコ鳴ってそうですね〜。
僕は、ドロップシャドウ4つ(白のハイライトと黒のシャドウをそれぞれ2つずつ。ぼかしが大きくて不透明度の低いものとぼかしが小さくて不透明度の高いもの)とインナーシャドウ(角に丸みを持たせる意味合い。こちらは右下を明るく、左上を暗く。)をいれました。
また、ボタン自体に緩やかな丸みを持たせるため、薄らグラデーションもいれました。また、白ハイライトが目立つように背景色やボタンの塗りは明るいブルーグレーにしました。あまり濃すぎるとハイライトを調節しないといけないと思います(ハイライトはボタンの側面の反射なので、ボタンの明るさが反映されてないと違和感があります)。
まとめると以下の8つです。
・左上に「白ハイライト(ぼかし大きめ・色濃いめ)」
・左上に「白ハイライト(ぼかし小さめ・色薄め)」
・左上に「黒インナーシャドウ(ほんのり)」
・右下に「黒シャドウ(ぼかし大きめ・色濃いめ)」
・右下に「黒シャドウ(ぼかし小さめ・色薄め)」
・右下に「白インナーハイライト(ほんのり)」
・塗りに「グラデーション(ほんのり)」
・塗りのカラーは「グレー(ハイライトとの微調整必要)」
見よう見まねでつくってみたのですが、よくよくみたら元サイトに作り方がありました。
サイトのものと比べると、角の感じがだいぶ違うような感じがします。
僕は、角の丸みを表現するのに、「インナーシャドウ」を使ったのに対し、本家は白のボーダー(内側)を使っていました。実際の使用や汎用性などを考えると、シンプルなほうがいいのかもしれません。
また、本家のドロップシャドウはハイライトと通常のシャドウでそれぞれ1種類でした。しかし、すべての辺で違う濃さのドロップシャドウを使っていました。
僕がドロップシャドウを2種類使ったのは、以前だれかのツイートで「影は2種類(2角度?)あったほうがリアリティがある」的な話を見たような気がするからです。そう言われればそんな気もします。
押したときには、ぼかしのおおきなドロップシャドウのみを非表示にしています。
さいごに
やっぱりこういうのは楽しいですね。
僕は、デザインプロトタイプとかも作り込みたがるところがあります。
初期ならそんな作り込まなくても!と思うんですが、気になってしまいます。
「まずは仮で!いったん共有!」と思うんですが、時間をかけてしまいます。
一瞬表示される偽のLoading画面の表示時間とかも、気になってしまいます。
もっと全体を見れるようになりたいとも思いますが、気になってしまいます。
あ、そういえば「Neumorphism」の意味は調べたんですが、詳しくはよくわかりませんでした。なんか神経系がどーたらこーたら書いてました。
元記事は英文ですが、Neumorphism Cardのユーザビリティにも触れてあるっぽいので、気になる方はご覧ください。僕はそこは、あまり気になってしまいませんでした。おやすみなさい。
-----
最後までお読みいただき、ありがとうございます
読んだ感想などコメント・シェアにて、サクッと気軽にお願いします!
スキしてもらえるとすごく励みになります😄👍🏼
よろしければサポートお願いします。お気持ちが励みになります。
