【楽天担当者必見】伝わる商品ページの作り方
魅力的で伝わる商品ページは
デザインのように組み立てていく必要があります!
・いやいや、デザインなんてできない
・商品ページを組み立てる?
・そもそも商品ページにデザインって何?
と思われた方もいるかもしれません。
ですが、安心してください!
今回は、
あなたにもできる
「商品ページの作り方」を
お伝えします。
1. そもそもデザインって?
商品の魅力が伝わるよう、
目で見たときにわかりやすく設計するのが
『デザイン』です。
デザインには基本原則があるので
ご自身の商品ページを振り返りながら
読み進めてください。
2. デザイン4つの基本原則
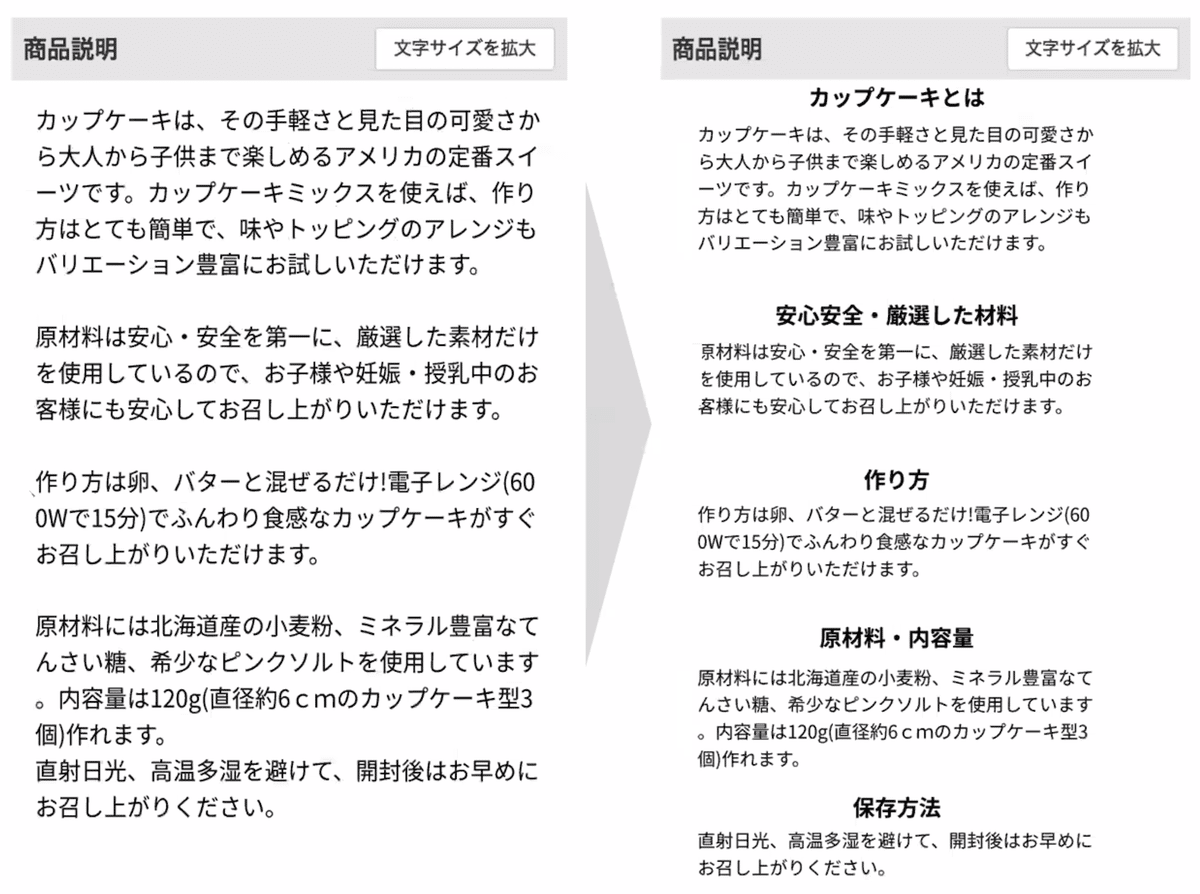
①まとめ
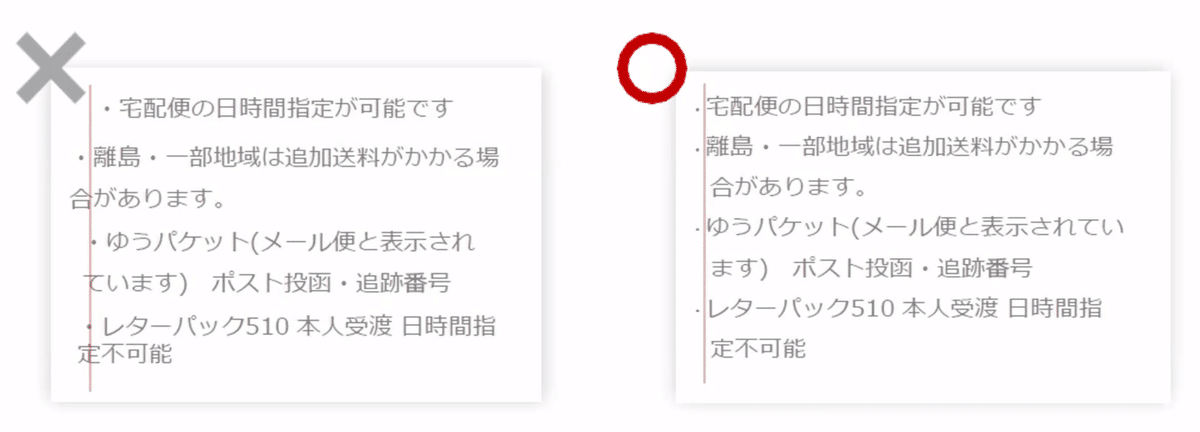
②揃える
③メリハリをつける
④パターン化する
それぞれお伝えします!
①まとめる
まず、人の脳には情報処理の限界があります。
文章や配色がバラバラでまとまりが無いものを
脳は無意識にグループ分けをしようとします。
<ポイント>
・グループ分けをする
・タイトルをつける
【グループ分け】

【タイトルをつける】

②揃える
文字列や配色を揃えることで
見やすく、読みやすいページになります。
<ポイント>
・文字列を揃える
・表を使う
【文字列を揃える】

【表を使う】

店舗運営Navi(HTML自動作成ツール)のテンプレートがあります!
↓↓↓
③メリハリをつける
人には集中できる時間が限られています。
なので、優先順位を付けて
伝えたいところが見落とされないようにしましょう!
<ポイント>
・色を変える
・文字の大きさ、太さを変える
【色を変える】

【文字の大きさ、太さを変える】

④パターン化
文字の色やサイズをパターン化することで
読みやすく伝わりやすい商品ページになります。
<ポイント>
・文字色やサイズをパターン化し繰り返す
【文字色やサイズをパターン化し繰り返す】

3. 色選びのポイント
・目に負担がかからない色
・色のコントラストに注意する
・ジャンルごとでの相性
【目に負担のかからない色】
彩度、明度の高すぎる色を選ばない

【色のコントラストに注意する】
正反対の色や似ている色は選ばない

【ジャンルごとでの相性】

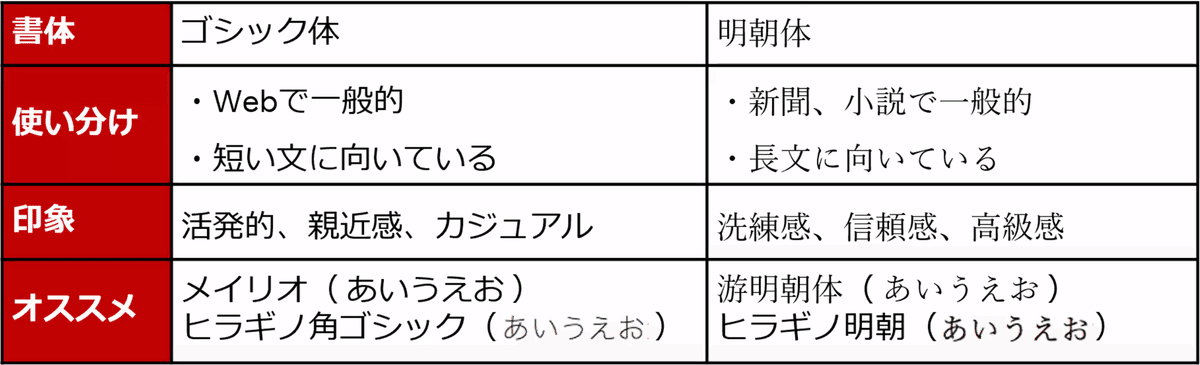
4. フォント選びのポイント
・フォントは基本的には2種類まで
・初心者はゴシック体

2種類のフォントを
使い分けることで見やすくて伝わりやすくなります。
まとめ
今回、
『伝わりやすい商品ページの作り方』
についてお伝えしてきました!
いきなり全部を意識して
取り組もうとしなくて大丈夫です。
1つずつ意識して
取り組むだけで
魅力的な商品ページになります。
まずは、1つだけ意識して
商品ページを作成してみてください♪
