
Blenderでヘアカード作成
パーティクルを使ってヘアカードを作成していきます。
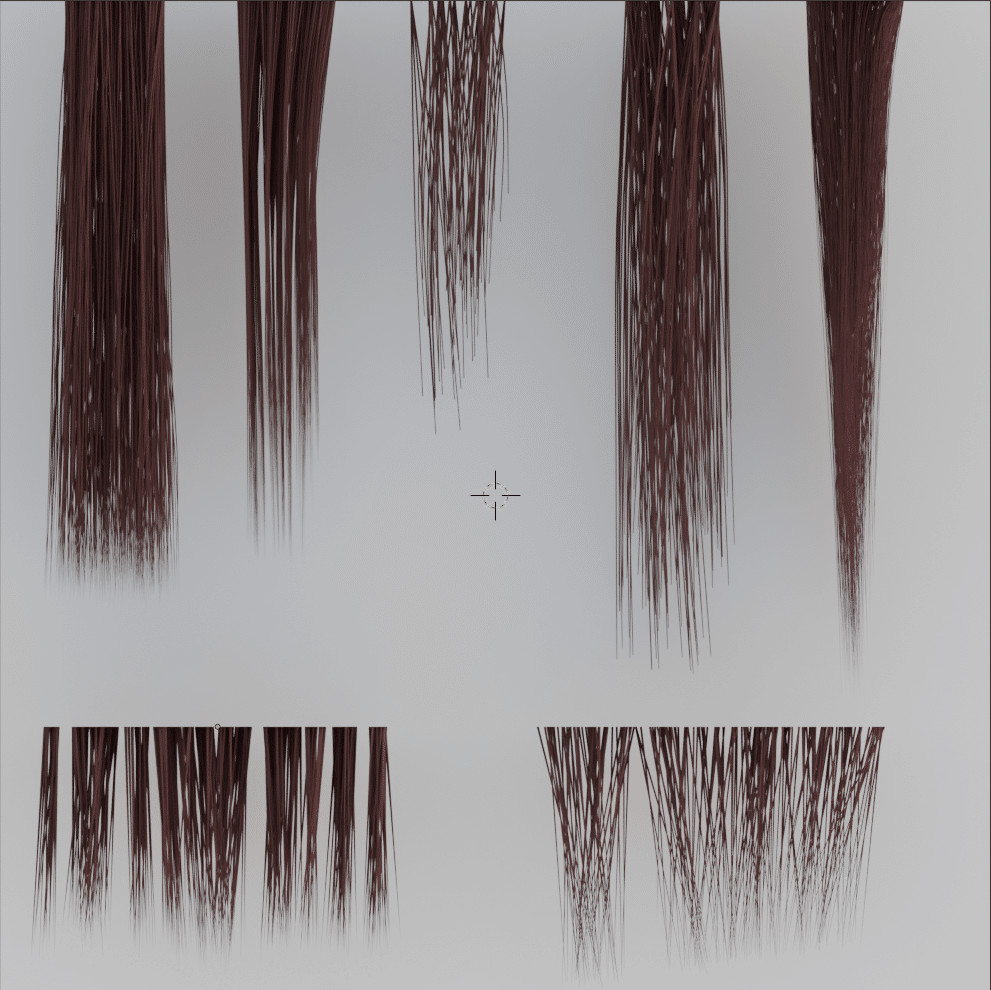
こんな感じのヘアカードが作成できます。

使用する無料アドオン
テクスチャの書き出しに無料アドオンのGrabDocを使用します。
BlenderMarketでは8ドルで販売しています。
書き出したテクスチャをマテリアルに割り当てるアドオンTEX to PBRも使用します。(こちらは必須ではありません)
BlenderMarketで1.99ドルですが、Gumroadでは無料です(2024年末現在)
どちらも素晴らしいユーティリティアドオンです。
開発支援(アップデート)や応援を兼ねて、ご支援いただける方は購入してご利用ください。
GrabDocの設定
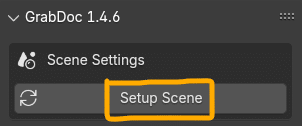
何もないシーンでGrabDocのSetup Sceneボタンを押します。

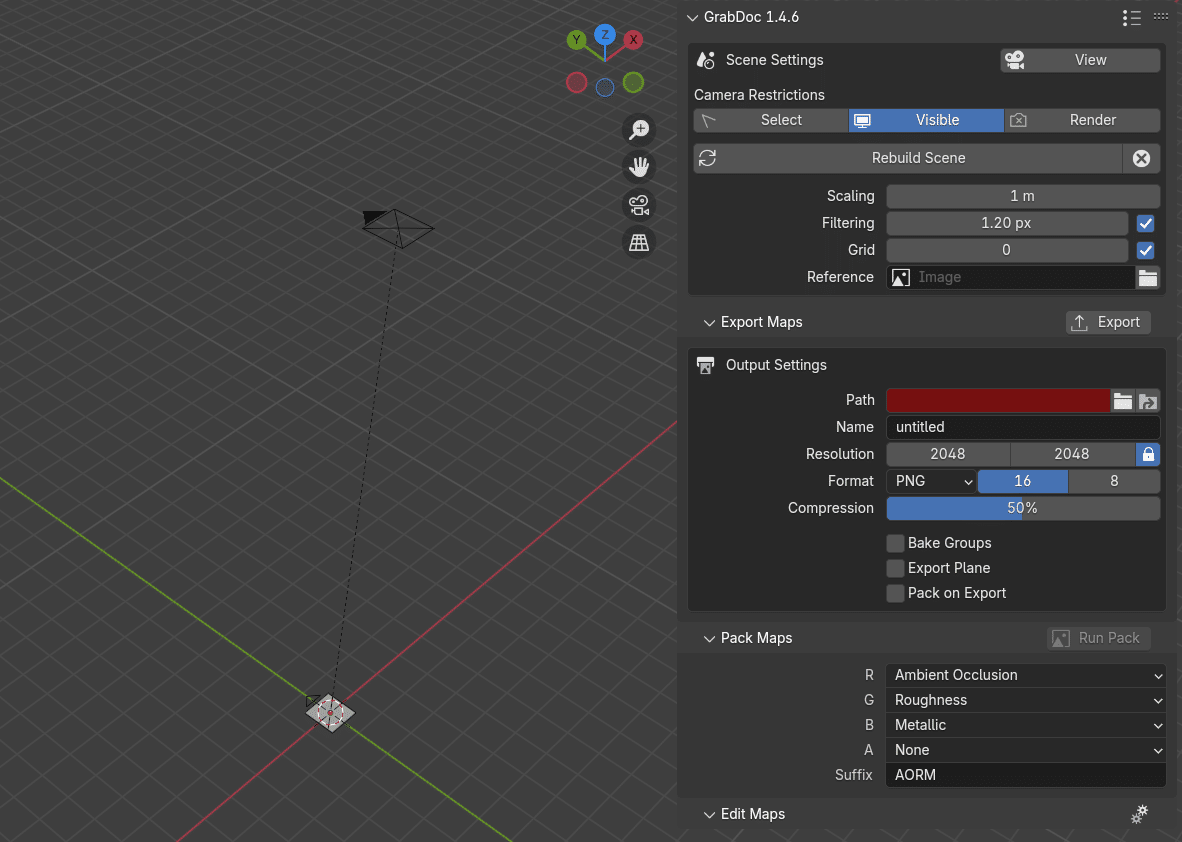
正投影カメラができました、Nパネルの設定項目を見ていきます。

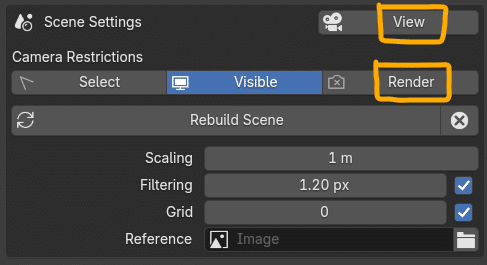
右上のViewボタンはカメラと3Dビューの切り替えです。
その下のRenderはオフにしておきます。
Scalingはカメラ距離です、枠内に収める時の調整で使用します。

Pathは保存先です。テクスチャを格納するフォルダを作り設定します。
Nameは分かりやすい名前にしておきます。
Resolutionは解像度です。3840x3840で作ります。

上の設定ができたら、一旦非表示にしておきます。

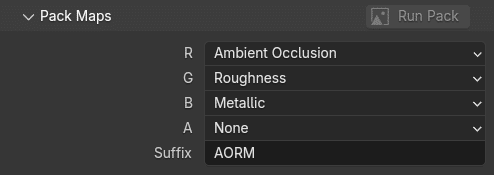
ちなみに、GrabDocはRGBAの各チャンネルにテクスチャデータの割り当てができます。アンリアルエンジンやUnity用で書き出す時に役立ちます。
※今回は使用しません。

ヘアパーティクルで髪作成
パーティクルをセット
平面を作成して、X軸90度回転します。

平面を選択した状態でパーティクルプロパティの+ボタンを押して、パーティクルを作成します。パーティクルのタイプはHairにします。

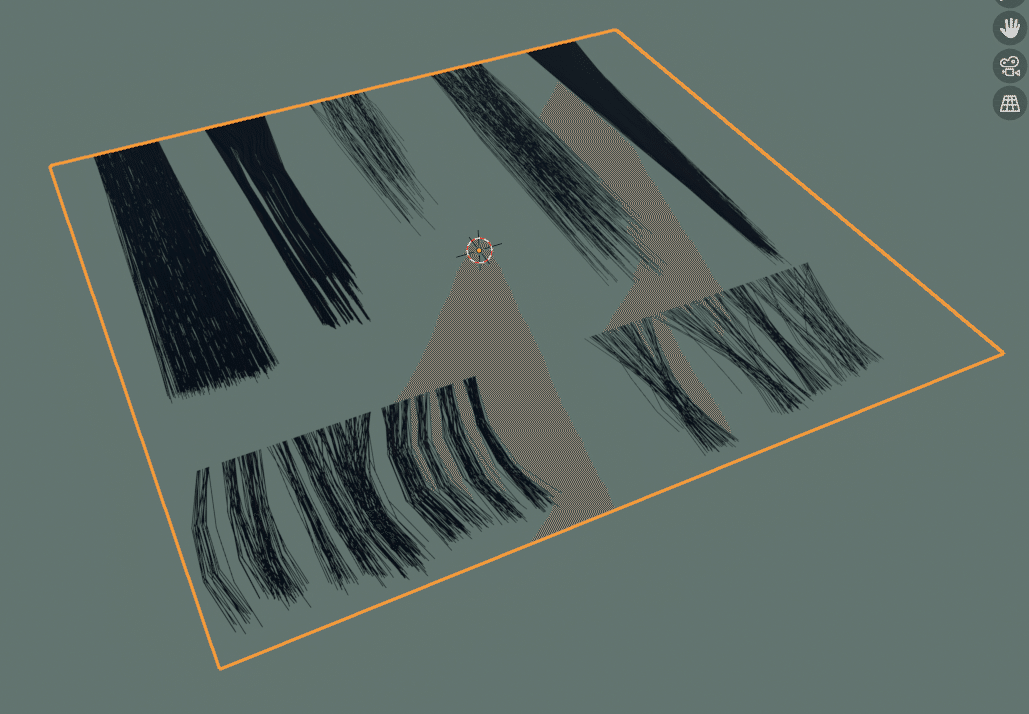
GrabDocのVisibleでカメラを出して、Viewボタンを押してカメラビューにします。毛束が確認できます。
これからこの平面から出た毛束を調整して、種類を作っていきます。
まずはこれを画面左上に配置し、間隔を空けつつ複数の毛束を作成します。
平面とパーティクルの名前は随時分かりやすく揃えておきます。
今回は【Hair_01】【HairParticle_01】という組み合わせにしています。



髪の色を変更します。
パーティクルを選択した状態で、マテリアルプロパティから+ボタンを押してマテリアルを作成します。名前は分かりやすくM_colorにしました。
ベースカラーを好きな色へ変更します。


パーティクルの編集
パーティクルの編集を行っていきます。
詳細設定・ヘアーダイナミクス・回転の項目にチェックを入れておきます。

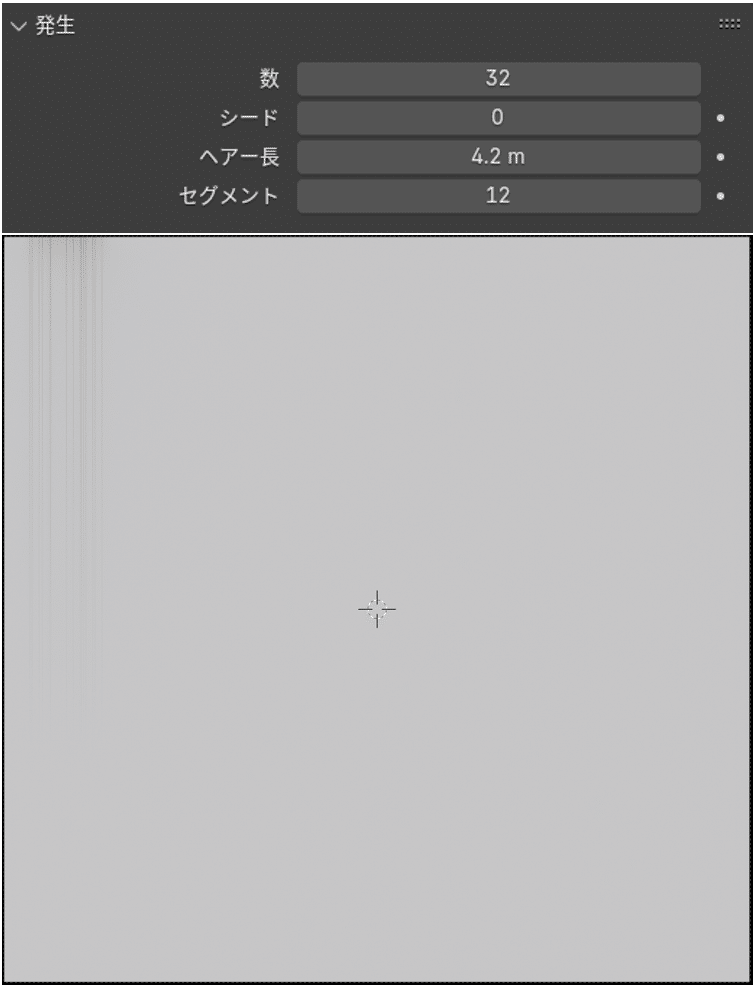
発生の項目は髪を作成する基本要素です。
数は髪の毛の本数、ヘアー長は髪の長さ、セグメントは柔らかさになり、シード値でランダムに出力します。

枠に合わせて、パラメータを調整します。
リアルな印象を作るなら数は少なめの方がいいかもしれません。

さらに子パーティクルの項目で、補間タブを選択します。
表示数とレンダリング数を同じ数字にします。
毛先に透け感が欲しい時は、しきい値を上げ、長さを下げつつ調整します。
しきい値が大きい程透け感が増します。

さらに集結やラフ、ねじれを用いて髪の毛に動きを加えていきます。
少し拡がったり、まとまったり、偏ったり、色々な表情の毛束を作ります。

集結は髪をまとめます。
右のように上下共透け感があると頭頂部分の分け目に使えそうです。

ラフは髪の乱れ具合です。
直毛に見えても多少乱れがある方がリアル感が出ます。

ねじれタイプは、カール・ラジアル・ウェーブ・三つ編み・らせんがあります。らせんはヘアカードに向かないので省きます。
他はそれぞれ印象に違いが出るので、イメージしながら作成していきます。
集結のパラメータは上記の集結の影響具合です。

ヘアー形状は根元や毛先、全体の毛の太さをコントロールできます。
太さ調整はここで行います。

髪パーツを複製・整頓
髪のボリュームやシルエットを変更しながら、編集を繰り返していきます。新しく平面を作成して2つ目、3つ目…と毛束を作成していきます。
頭の部位ごとに毛質を分けて編集して配置していきます。
オブジェクト名とパーティクル名は適宜変更していくと整頓しやすいです。


カメラで見えている範囲をテクスチャとして書き出すので、カメラに収まる位置に、髪の毛が重ならないようにして配置していきます。

GrabDocでテクスチャ書き出し
テクスチャとして書き出しを行っていきます。
GrabDocのエクスポートを押します。
あらかじめ設定しておいた場所、データファイル、解像度等でテクスチャが書き出されます。


各テクスチャのマップ詳細を確認したい時は、GrabDocのEdit Mapsを開いて確認できます。プレビュー項目が出てこない場合はBlenderを再起動します。

例えばCyclesレンダーのバージョンでマップを書き出したり、マスク反転をしたり、サンプル数を変更したりといったことができます。
アルファマップをCyclesで出力するとグラデーションのあるアルファを作成できます。
書き出したマップで変更して書き出しなおしたい部分があればExport ○○○から再度そのマップだけ書き出し直しができます。

これでヘアーカードのテクスチャの書き出しは完了です。
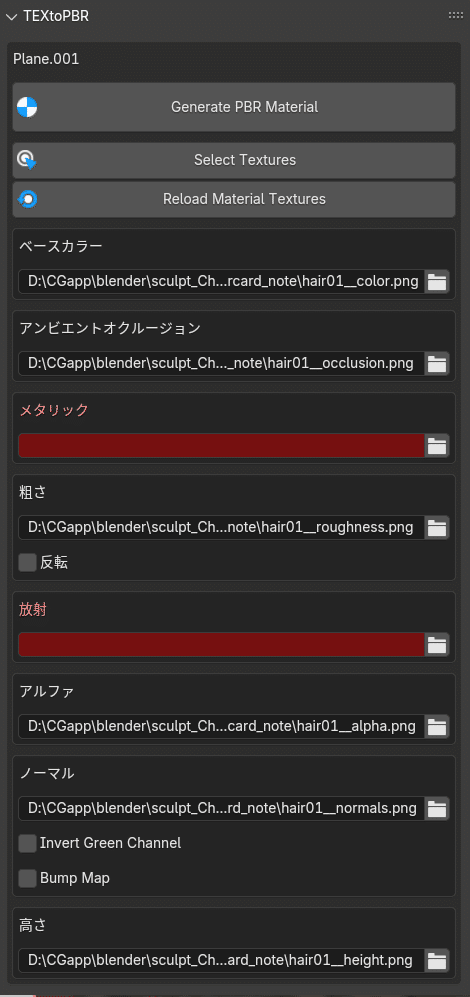
TEXtoPBRでマテリアルに割り当て
新規シーンを作り、マテリアルにテクスチャを割り当ててみましょう。
TEX to PBRアドオンを使ってみます。
インストールするとNパネルにプロパティが表示されます。
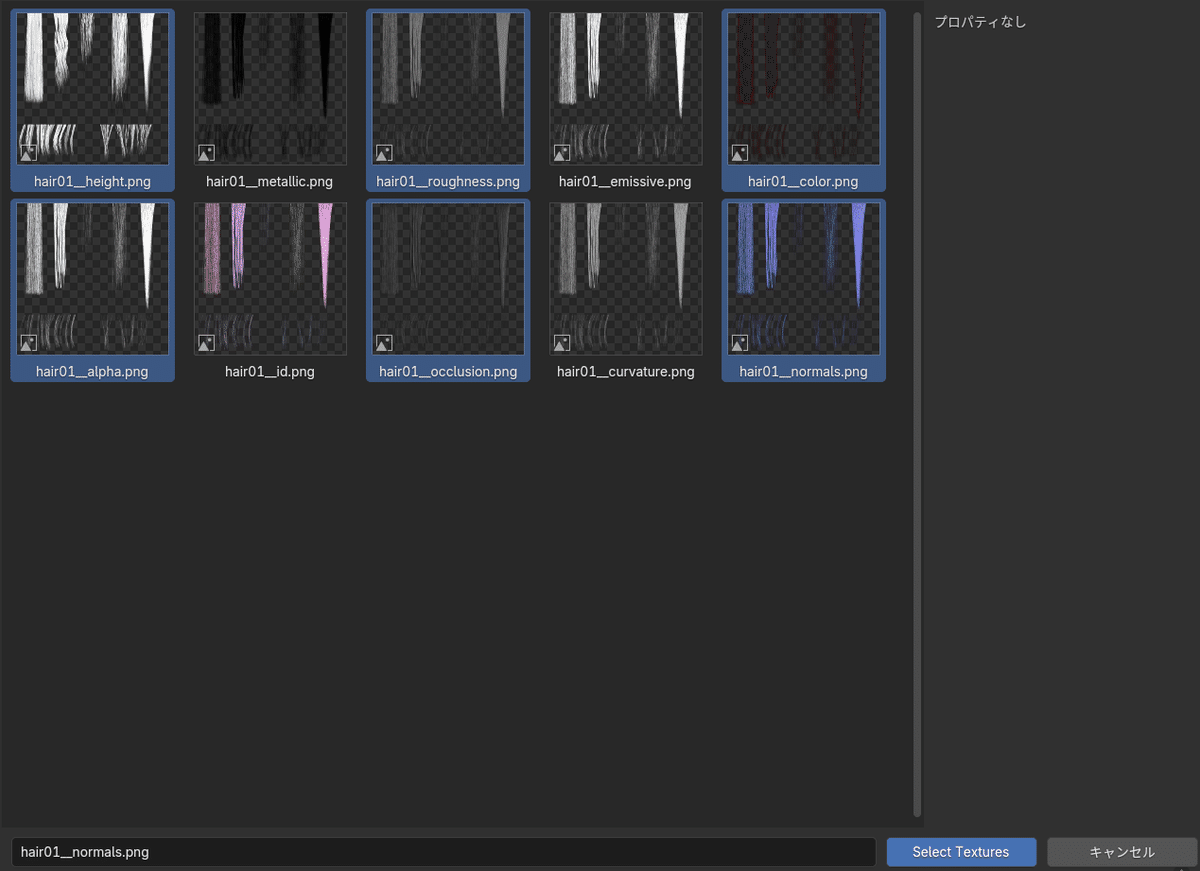
オブジェクトを作成し、Select Texturesを押すと、ファイル選択の画面が出てきますので、適用したいテクスチャを選びます。
作成するオブジェクトは、今回は平面が分かりやすいでしょう。

今回は、カラー・ラフネス・アルファ・ノーマル・高さ・オクルージョンを選択しました。


Generate PBR Materialボタンから作成するマテリアル名を決定します。
マテリアルが作成されました。



ヘアカードのマテリアルがテクスチャ込みで割り当てられました。
シェーディングタブからパラメータを調整して色や質感を整えていきます。

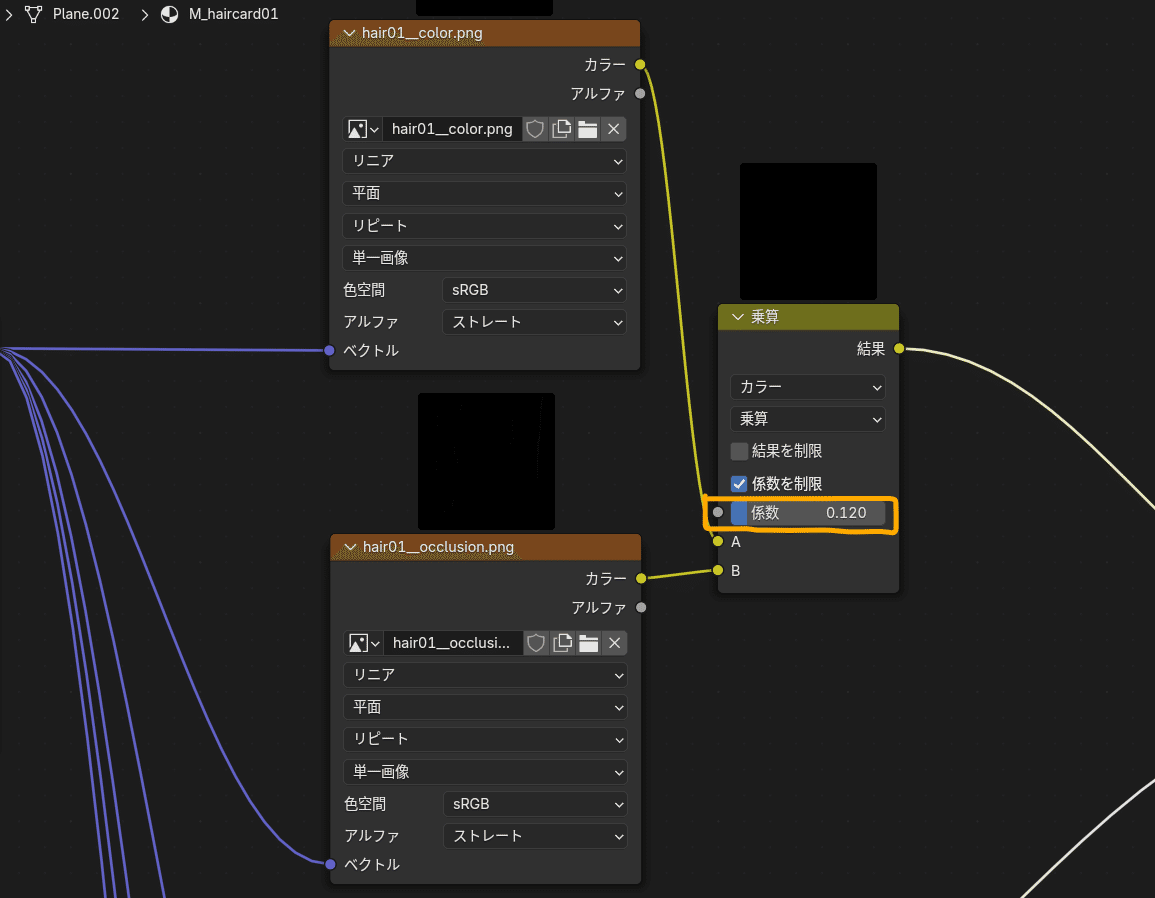
参考までに、今回変更したパラメータは、
・カラーとオクルージョンの割合である乗算の係数
・ノーマルの強さ
・ディスプレイスメントの中間レベル・スケール
・屈折のIOR
・お好みでメタル




別で長方形の平面を作成し、マテリアルを割り当てて、UVを調整したら毛束が完成になります。
