
PDFをVRTっぽくテストする
こんにちは、アルプでQAエンジニアをやっているyokota(@katawara)です。
この記事はソフトウェアテスト Advent Calendar 2024の18日目の記事です。
今回は、最近相談を受けてつくってみた、2つのPDFを視覚的に比較する自動テストについて紹介してみます。
はじめに
アルプには、Scalebase ペイメント(以下、ペイメント)というプロダクトがあります。請求書発行から決済、入金、督促といった、法人取引の請求から先の領域をカバーしているプロダクトなのですが、今回、請求書の領域、特にそのレイアウト崩れが課題となりました。

ペイメントでは、請求書発行にあたって様々なテンプレートを用意しています。テンプレートに実際の請求データを流し込むことで、最終的に請求書をPDFで発行する形です。
テンプレートはExcelにコードを埋め込むような形でつくられていて、それがなかなか職人芸的につくられていました。かつ、お客様ごとに細かいニーズを反映しようとすると、それぞれにExcelファイルをつくる必要があります。
今まではテンプレートを編集したあと、手動でいろいろなパターンでPDF出力してみて問題ないかを確認してきましたが、だんだんとテンプレートの数も増え、そろそろ手動で確認するのも厳しくなってきたのでなんとかならないか、と相談されたのが話のきっかけになります。
要求の整理
相談を受け、QAとしてはこんな感じで内容を整理しました。
1. 請求書のレイアウトがどの条件下においてもレイアウト崩れが起きてないことを担保したい
2. 意図せずデグレが発生していないことを確認したい
3. 請求書のレイアウトテンプレートが増えても追随できるようにしたい
4. テンプレートのアップロード作業の不備などでミスが発生する可能性があるので、本番環境・開発環境それぞれで同様の検証ができるようにしておきたい
ここから
1. PDFのレイアウトパターンを整理して確認内容を型化
2. PDFで出力した結果を自動テストする仕組みの構築
が主な解決策になりそうかな、と当たりをつけることになりました。
ここまで考えて、1についてはいろいろなパラメータの組み合わせでPDFを出力していく中で検討できそう、という見立てはあったのですが、問題は2でした。
PDFの自動テストというものはあまり聞いたことがありません。手動でやるならば、編集前後のPDFを2枚並べて比較するのだろうけど、それを自動化できるのか・・・?
というところで思い出したのがVRTという手法のことでした。
VRT
VRT(Visual Regression Test)は、フロントエンドのテスト手法の1つです。アプリケーションの修正前後の画像を比較し、意図せぬ変更がないことを確認するテストです。
VRTがどんなもので、どういった手法でテストするのか、みたいな話は以下のような記事が詳しいですね(やや古めの記事かもしれません)。
もし仮に、フロントエンドと同様に、PDFもVRTっぽく画像比較できたら、やりたいことは大体叶うんじゃないか、と考えてみたわけです。
検討
いくつかの手段を試してみました。以下のような記事を参照させてもらいながら、VRTの仕組みに乗せたりできないかを検討してみました。
とはいえ、期待にかなうツールはいまいち見つけられず。
ある種離れ業感もありますが、いったんPDFをE2Eテスト上で表示させてスクリーンショットを撮るみたいなこともやってみました。が、複数ページの撮影はうまくいかず、一筋縄ではいかない感じがあります。
手動でいいなら、いっそAdobe Acrobatのファイル比較ツールみたいなものでもいいのですが、自動でやるとなるとなかなか都合がいいものは見当たりません。
結論
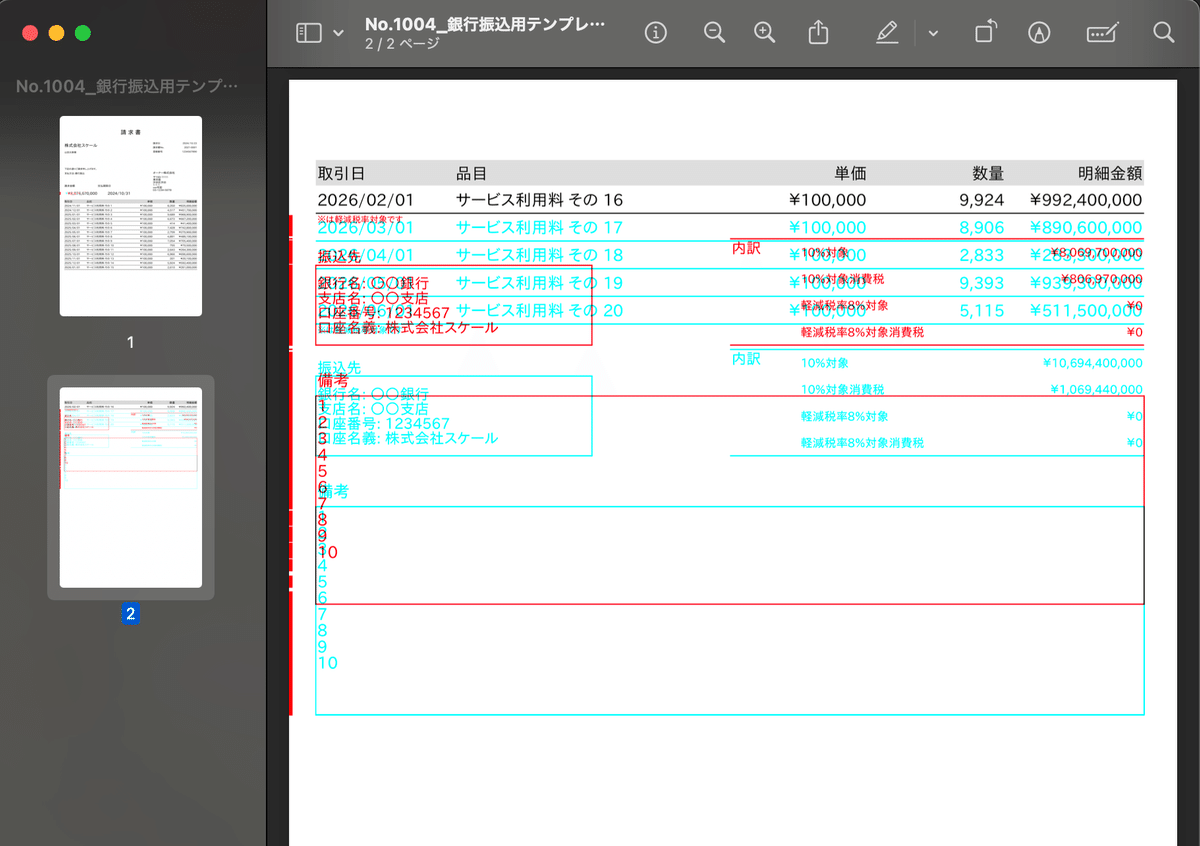
最終的に、diff-pdfというツールに行き着きました。
調査にあたってはこちらの記事が非常に参考になりました。
インストールすることでコマンドラインでPDF比較をすることができ、比較結果もグラフィカルに表現できます。

特にコマンドラインで比較できる、というのが重要で、これがあるだけでかなりプログラマブルな感じにできます。
差異があることもわかりやすいし、仮にエンジニアじゃない人がテンプレートをメンテナンスしたとしても安心できそうです。
相談を持ちかけてくれたPdMにも出力結果を見てもらいながら、これならよさそう、という話をしていきました。
構成イメージ
最終的にこんな流れを取ることにしました。
1. 比較元になる正解PDFをあらかじめどこかに保存しておく
2. 最新のPDFを取ってくる
3. 1と2を比較して、違いがあればファイルを作るし、なければ何もしない
1と2は、社内のE2Eのフレームワークを使って実現しています。
3はシェルスクリプトです。diff-pdfはここに登場します。
2と3をGitHub Actionsで一連で実行できるという形にして、自動でテストをする仕組みとしました。
トータルで出来上がったもののお手製感が結構すごいですが、Slackからリンクを辿ればボタン1つで実行できる形にまでは整えており、目的は十分叶えられるかな、といった感じです。

結果についてもSlack通知できるようにしています。このあたりは既存の仕組みの流用で済んだので、工数も軽く済みました。

おわりに
ということで、diff-pdfを使ったPDFの自動テストの紹介でした。
PDFを生成し、その結果をテストする、というパターンは請求書に限らず、何らかの帳票みたいなものを出力するケースは結構あるのではないでしょうか。
もし、今手動でPDFの結果を確認していて、将来自動化したいなぁ、みたいなことを思う人がいたら、この記事の事例が参考になれば幸いです。
なお、この手法も構築して日が浅いので、まだ気づけていない課題もあるかもしれません。また、より良い仕組みもあるかもとは思っているので、そういった知見をお持ちの方がいらしたら教えていただけたら嬉しいですね。
余談
せっかくなので、diff-pdfを使ったシェルスクリプトのコードを載せてみたいと思います。プロダクトコードをGitHub Copilotに簡略化してもらったものです(生成AI、こういうときに便利ですね)。diff-pdfの使い方の参考にしていただければと思います。
