
かなりニッチなカバー画像の世界
これは「Notion 大学 Advent Calendar 2023」の 12/18の記事です。
昨日はチャベスさんの「Notion をちょっと便利にする iPhone ショートカットの紹介」でした。チャベスさんはいつも有益な情報を記事にしてくださっていて、最近では関数2.0の紹介記事はとても分かりやすくて私もとても
勉強になりました。昨日の記事もショートカットに関する役立つ情報
満載でしたね。私ももう一度じっくり読ませていただきます。
今回は私がNotionで好きな機能であるカバー画像について書いてみたいと思います。念の為、カバー画像とはNotionの新規ページを作ったときにページ上部に画像を設定出来る機能です。
下の画像にうっすらカバー画像を追加と表示されているところから設定出来ます。


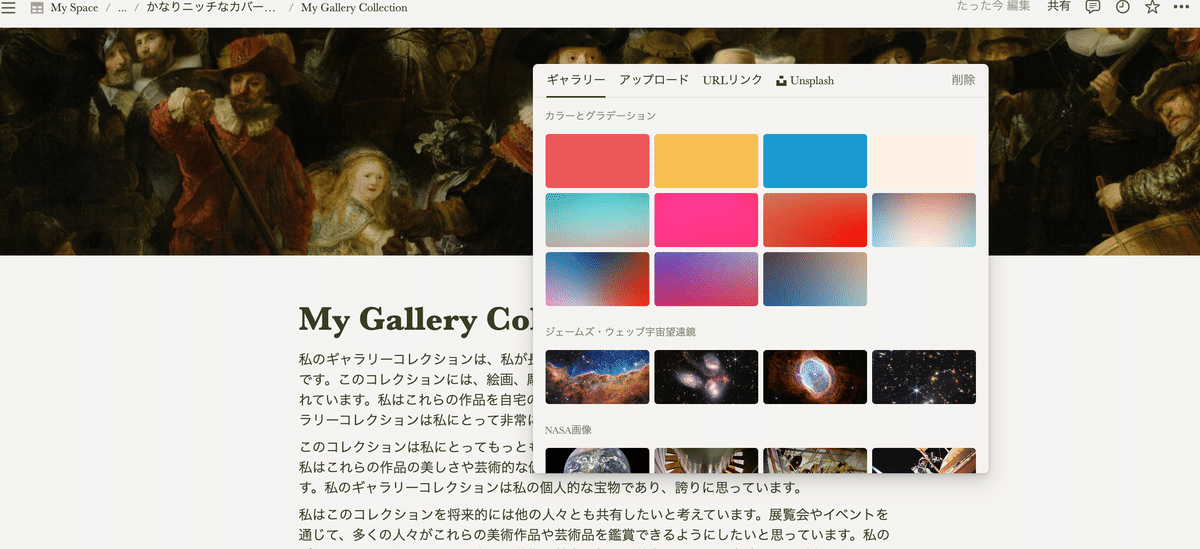
Notionが準備しているギャラリーや著作権フリーの写真素材サイトであるUnsplash、URLリンクを貼り付けたり、自分が取り込んだ画像を設定したい場合はアップロードから設定出来ます。
今では記事を書くほど好きなカバー画像ですが、Notionを始めた当初は正直あまり良いとは思っていませんでした。というのもこれまで使ってきたメモツールにない概念だったというのが一番大きかったと思います。
とりあえず標準のギャラリーの画像を設定したものの画面を狭くしてまで設定する必要があるのだろうかと感じていました。
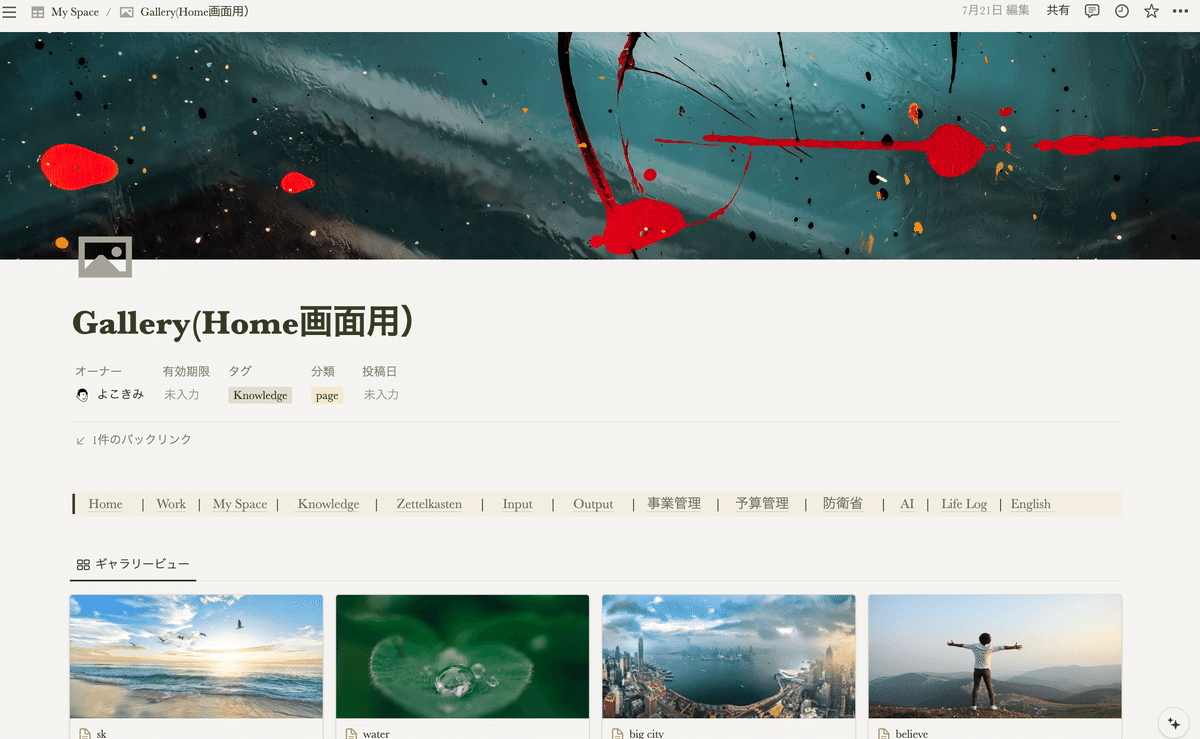
その印象が変わったのが、Home画面を作ってからでした。Home画面は自分がよく作業するページを集約させた起点となるページです。
Notionを使う時はほとんどこの画面を中心に作業するのですが、このページに今の気分にぴったりのカバー画像を設定すると気分が良いことに気づきました。作業していて気持ちが良いというかQOL(Quolity of Life)が上がった感じです。
そのことに気付いてからは自分の「好き」という感覚を頼りに画像をストックするようになりました。Gallery(Home画面用)というページを作ってそこに気に入った画像を溜めていっています。

私がオススメするカバー画像の楽しみ方は、月毎に変えてみるということです。Home画面を作っている人は特にオススメです。月が変わる時に来月どんな月にしたいかをイメージして、浮かんだ言葉をunsplashに入れてみてください。琴線に触れるものがあったらそれを設定してみましょう。
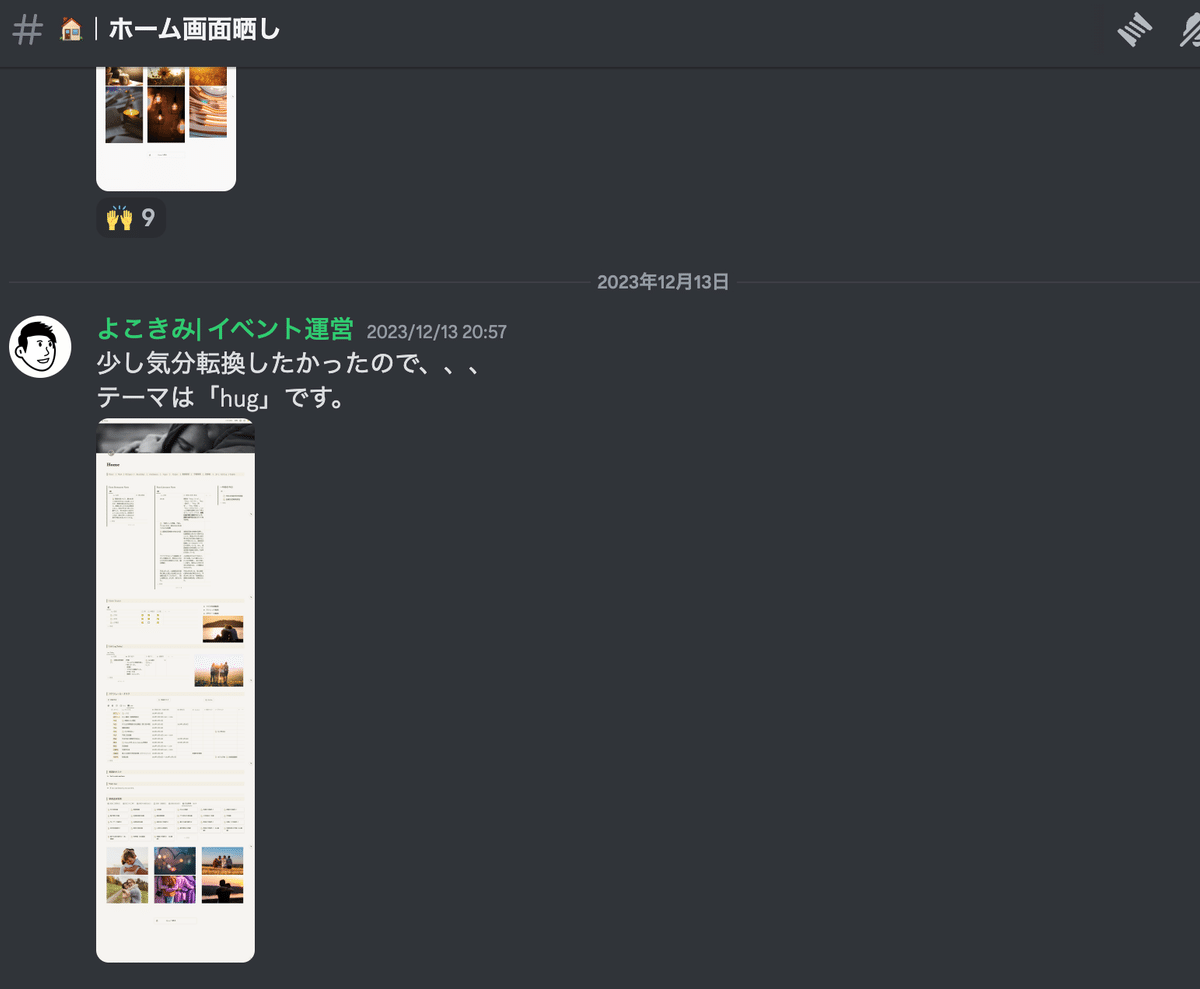
また、それを誰かに見てもらうのもオススメです。私の場合、Notion大学の中にHome画面晒しというコンテンツに変えたタイミングで投稿しています。



ここからは私がこれまでストックしてきた画像で気に入っている画像を検索した言葉とセットで載せてみたいと思います。どれか一枚でも皆さんの琴線に触れるものがあれば良いなと思っています。
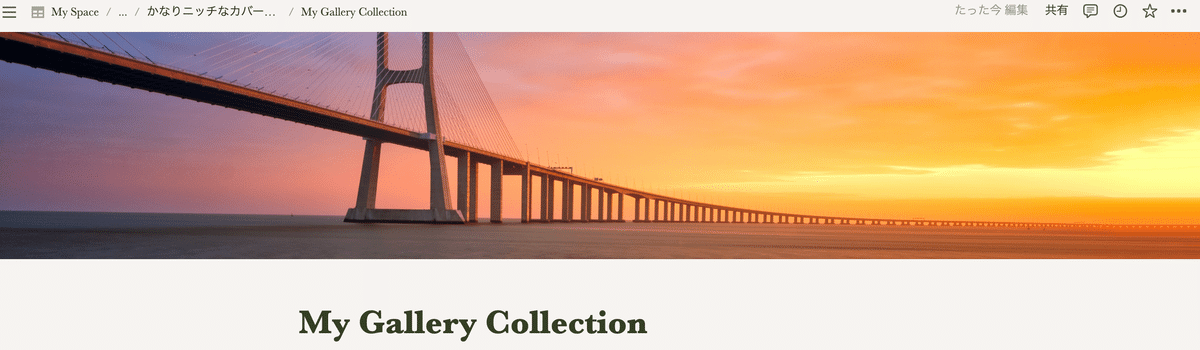
[bridge]

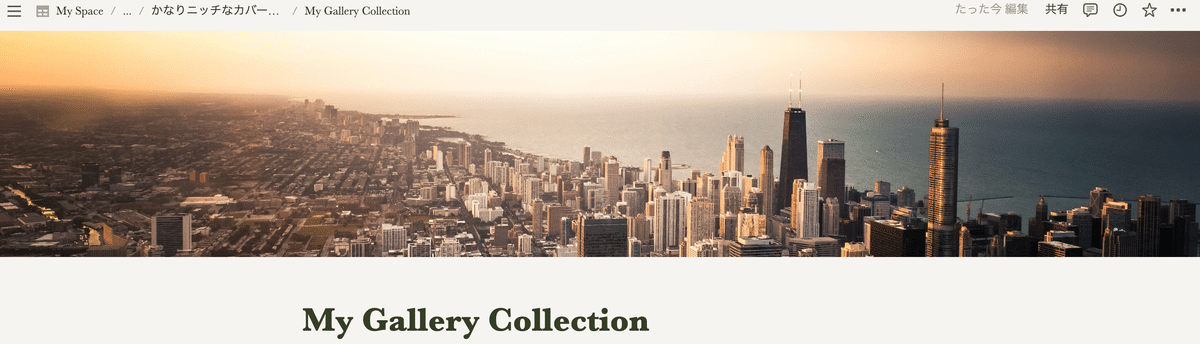
[city]

[spirit]

[blue]

[black]

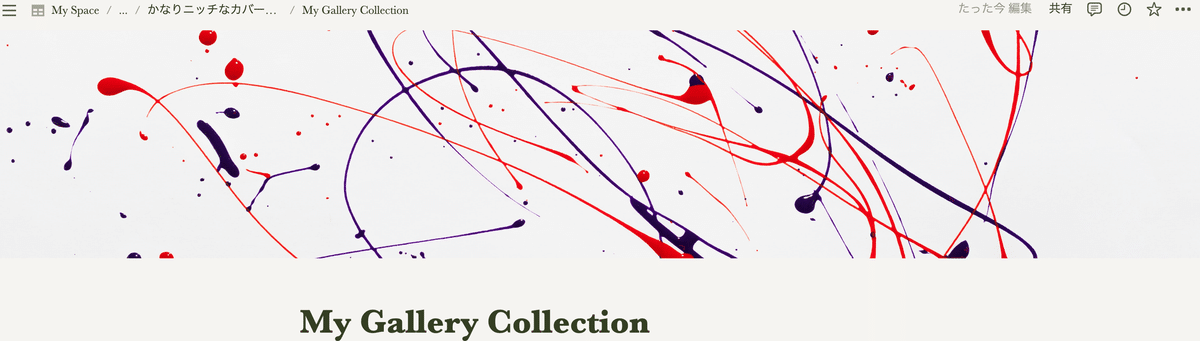
[avantgarde]

[colorful]

[HongKong]

[kyoto]


[valley]

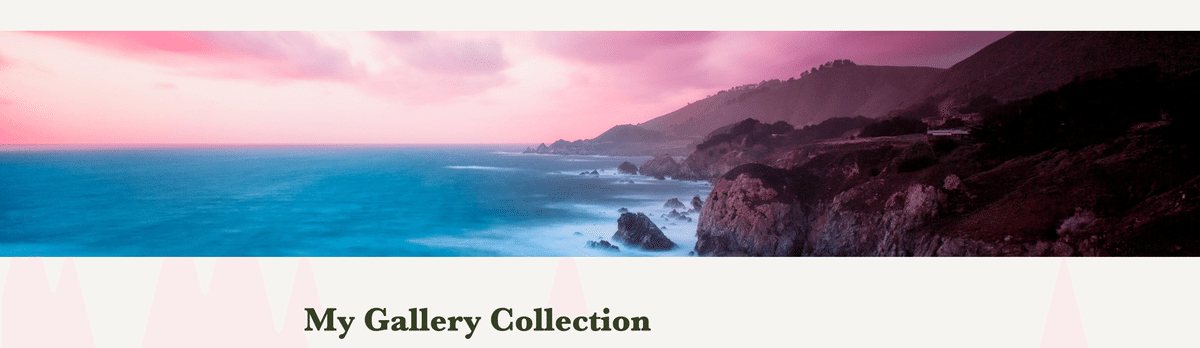
[sea]

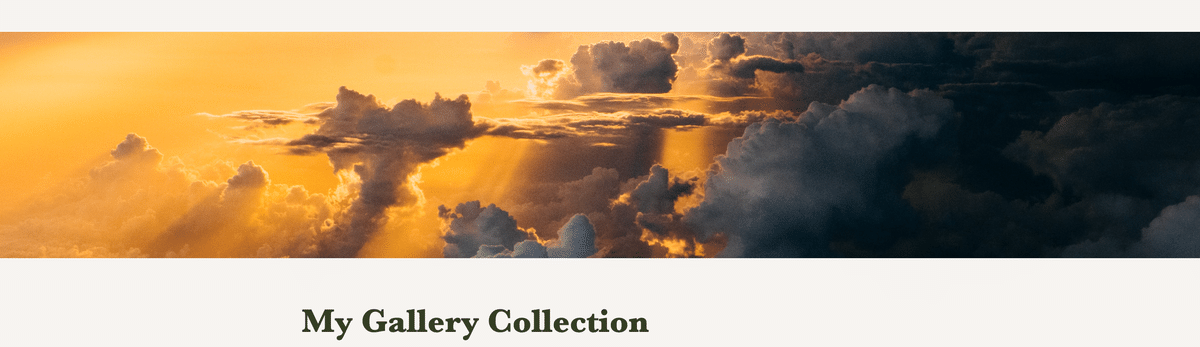
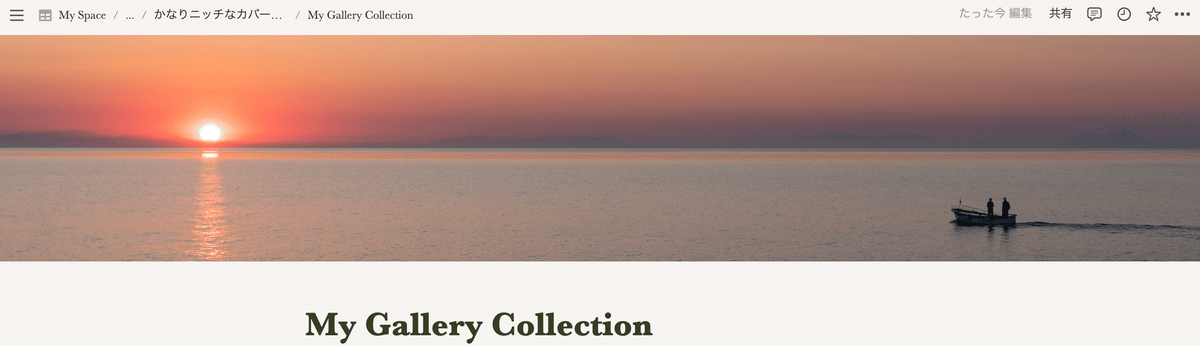
[sun]

[may]

[spring]

ここからはランダムに色んな言葉を載せてみました。
[love]

[inspire]

[speed]

[power]

[contrast]

[splash]

[wide]

[dramatic]

[relief]


[cheer]


[melancholy]

[hug]

ここまで見ていただいてありがとうございます。
私が大好きなカバー画像の魅力が少しでも伝われば嬉しいです。
ぜひ皆さんもお気に入りの画像を見つける楽しみを味わってみて下さい。
次回はえりなさんの「「Notion大学」で見つけた私の強み」です。
お楽しみに!!
