
マークダウンエディタつくろう その4(エディタとパーサーを選ぶ)
というわけで、すでに出来上がってるMDエディタ
(↑の画像は実際のアプリの画像です)
Ver.2に向けて、今回はこのアプリの書く部分(エディタ)とパーサー(markdown形式からHTMLへの変換)を決めました。
当初の構想ではエディタやパーサーを切り替えれるようにと考えてたのですがそんな切り替えることないだろって事で1つに絞りました。
テキストエディタ
これはもう自分の中でMonaco Editor一択です。
VS Code 使ってる人ならわかると思いますがそれに入っているエディタです、はい。
他の候補としてはCodeMirrorがあるんですが、こっちはAPIがわかりずらいというかMonaco Editorは何回も扱ってるのでこっちがわかるってのでこちらにしました。
パーサー
問題はこっちで結構悩みました。候補としては。
TOAST UI Editor (今のバージョンはこちらのパーサー機能を使ってます)
最終的にremarkになりました。決め手はパースのカスタマイズでやりたい機能があったのですが、それができたのがremarkだけでした(もしかしたら他のもできたかもしれませんが、実装が一番簡単だったのがremarkだったので)
remarkと書いてはいますが、実際は
const processor = unified()
.use(remarkParse)
.use(remarkRehype)
.use(rehypeStringify)
.use(remarkGfm);
view.innerHTML = await processor.process(markdownText);
のように使っているのは5つのライブラリです。
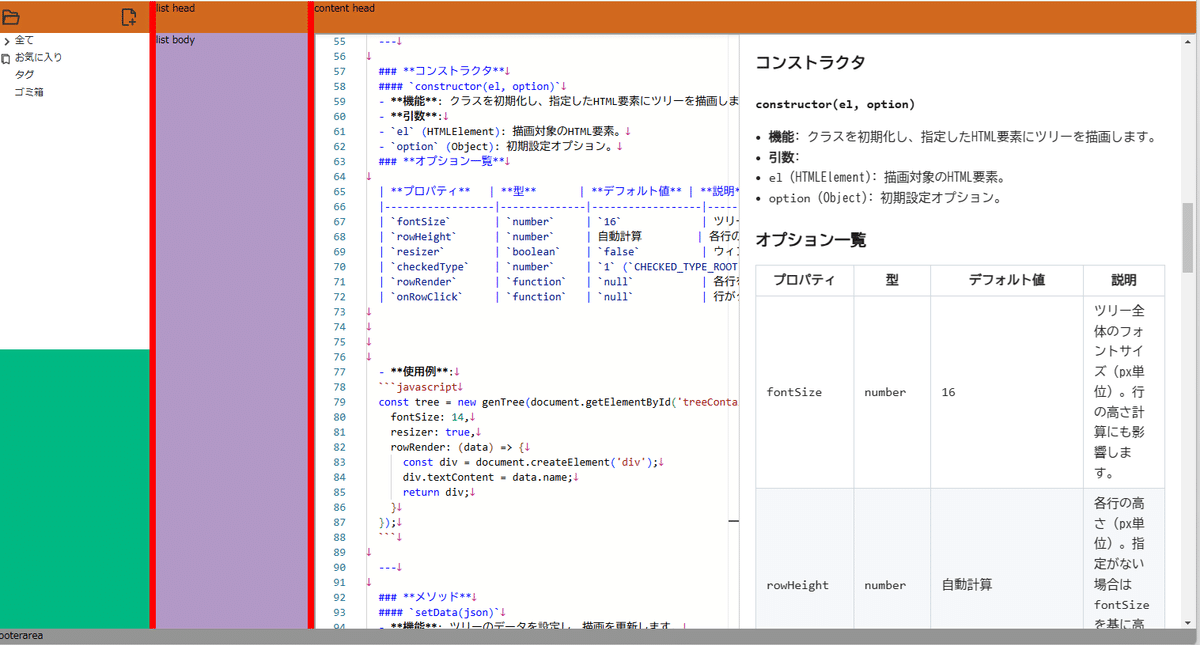
とうわけで今はこんな感じです。

メニュー部分は全然手を付けてないので工事中です。
左部分エディタ、右部分にビュアーと一般的なMDエディタと同じです。
ここは切り替えでエディタだけ、ビュアーだけと切り替えられる様にする予定です。
次はメニュー部分ですかねー。
