
デジハリの卒業制作でフォトグラファーさんのポートフォリオをつくりました
こんにちは、ゆうこやです。今年2月から受講していた、デジタルハリウッド by LIG Webデザイン講座の卒業制作が、このたび無事に公開されました!
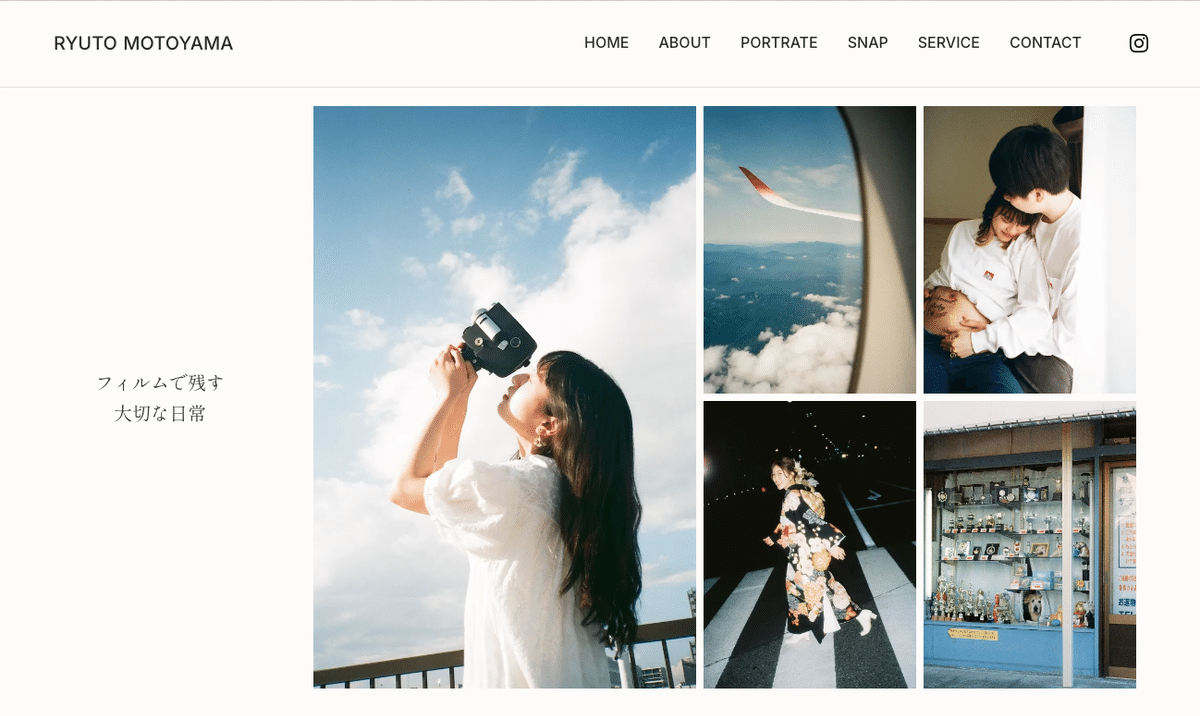
フォトグラファー リュートさまのポートフォリオサイトを制作させていただきました。
制作の流れを振り返ってまとめたいと思います。
卒業制作とは
デジLIG「Webデザイン専攻」の卒業制作では、複数ページのレスポンシブサイトをつくります。題材は自由で、クライアントワークをする人、架空の企業やお店のサイトを作る人などさまざまです。
受講した講座についてはこちらに詳しく書きました。
クライアントさま探し
せっかくの卒業制作なら、クライアントワークがしたい…。過去の受講生のnoteなど見るとSNSで探している方が多いようです。
いきなりSNSで声かけるのハードル高いなー…と悶々としていたところ、なんと受講生用の掲示板で、Webサイト制作募集のお知らせが!スタッフさんのご好意でいくつか案件を紹介してくださったのです。
募集は4件あり、いずれもフォトグラファーさんのポートフォリオサイトでした。そのうちの1人、リュートさんのお写真を見た時に、温かい雰囲気とクスッと笑顔になってしまう独特な視点に心打たれ、この方のWebサイトを作りたい!と強く思いました。
(お写真本当にすてきなのでぜひ見て…!)

Instagram:https://www.instagram.com/ryutomotoyama/
X:https://x.com/ryuto_motoyama
Youtube:https://www.youtube.com/@ryutovlog6667
すでに複数の方が手を挙げていましたが、ダメモトで応募…!応募にあたりこれまでの制作物や、作りたいサイトのイメージ、リュートさんのサイトを作りたいと思った理由、自分の強みや弱みなどをまとめた資料をお送りしました。今回は資料だけで判断されるとのことだったので、サイトのイメージや自分の人となりが伝わるよう思いを込めました。

資料が功を奏した…かどうかはわからないのですが、無事に依頼をいただけることに!
ヒアリング
はじめましての顔合わせを経て、早速ヒアリングに入ります。現在の課題、達成したいこと、現在のお客様の特徴、これからどのようなお仕事を増やしていかれたいか…などをお聞きしました。
リュートさんはとても優しくてお話しやすい方で、これまでの写真との関わり方、写真に対する想い、今後取り組んでいかれたいことをなど、どんどんお話してくださいました。ヒアリングする前は吐きそうなほど緊張していましたが、気がついたら私も楽しくお話ししていて、初めてのクライアントさまがリュートさんでよかった!と心から思いました。
フィルムでの撮影、温かく希望を感じる表現、スナップ撮影の独特な視点…などリュートさんの写真の特徴がだんだん掴めてきて、サイトのイメージが定まってきました。
また、写真の掲載方法や、入れたい情報など要件も洗い出せました。

ワイヤーフレーム作成
要件やイメージが固まってきたので次はワイヤーフレームの作成。まずはとにかく参考サイトをたくさん見ます。
最初はフォトグラファーさんだけでなく、デザイナーさん、イラストレーターさんなどのサイトも見て、いくつかは構成を紙に書き出したりしました。
そして次のようなポイントでワイヤーを作りました
トップページだけでリュートさんの活動の全容を知ってもらえるよう、トップに、作品、Youtubeの動画、自己紹介、問い合わせをまとめて配置
リュートさんのあたたかいお人柄が伝わるよう、ABOUTページでは長めの自己紹介掲載
写真はテーマごとにページを分ける

ただ今見るとこの頃に作っていたワイヤー、公開版と全然違うし、甘い部分も多々…。デザインを作ったりコーディングしていく中でかなり変更を加えることになります。
デザイン作成
デザインはシンプルでミニマルな雰囲気で、とリクエストいただいていて、私もそのイメージでした。
とはいえ、フォントの選定、余白の取り方、細かい部分のあしらいなど決めるべきことはたくさんあり、何が正解かわからない…
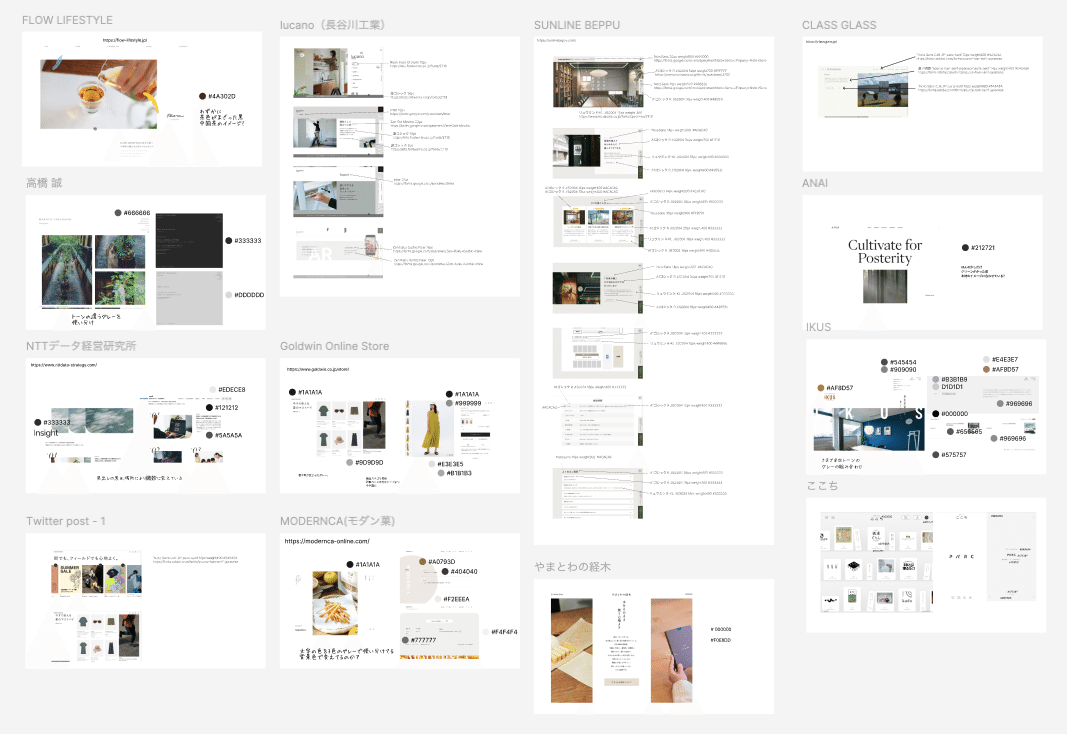
また参考サイトをひたすら見ます。いくつかのサイトは、使われているフォント、フォントのサイズ、使われている色コードを書き出していきました。10サイトくらいそれを続けると各要素の選び方が少しわかってきした。

配色は、完全なモノトーンにしようと最初は思ったのですが、色が全くないと「ワイヤーそのまま感」が強くなってしまったので、ごく薄いベージュを入れて柔らかさを出すことに。とはいえほっこりしすぎないように、色のトーンやフォント、その他の配色で調整しました。

メインビジュアルは最初写真1枚だけだったのですが、トレーナーさんにレビューいただいた時に「何のサイトかわかりにくいかも…」とのことだったので、複数の写真を並べる形に変更しました。

また、サービスページは最初文字だけでしたが、トレーナーさんのアドバイスでフロー図を追加するなど微調整も。

作っている時は、本当にずっとサイトのことを考えていて、雑誌を読んでる時に写真のキャプションの入れ方を思いついたり、通販サイト見ている時にフッターの構成を思いついたり、目に入るあらゆるものから、参考にできそうなものを探していました。
コーディング
Figmaで作ったデザインをもとにHTML/CSSでコーディングしていきます。一番苦労したのはヘッダーとハンバーガーメニュー。課題でもいつも苦手で、卒制でも苦労しました。黒い画面と格闘しながら、なんとか作り上げました。結果、卒業発表でトレーナーさんに一番褒めていただいたのは「フッターとハンバーガーメニューがしっかりしてる」でした(笑)

思った通りにシュッと動くと気持ち良いです。
また、文字情報を画像にするとメンテが大変になることを、本業で経験していたので
写真やアイコン以外はなるべく画像を使わずにコーディングしました。
メインビジュアルも

SERVICEのフロー図も

一枚の画像ではないので途中で変更が入っても差し替えしやすかったです。
STUDIOで実装
スクールの課題としては直接コーディングして、サーバーにアップすれば終了ですが、今回はクライアントさまへの納品後、ご自身でもサイトの簡単な更新ができるような形にしたいというご要望もあり、納品はノーコードツールSTUDIOで行うことに。
STUDIOの習得は完全に独学です。基本的なことは画面を操作すれば分かりましたが、細かい部分はヘルプやコミュニティで調べました。
一番苦労したのはモーダルとカルーセルを組み合わせたこの動き。写真を選択→その写真が拡大→矢印で前後に写真を切り替える…という動きです。

モーダルだけならできる。
カルーセルだけならできる。
でもその組み合わせになるとうまくいかない。STUDIOのヘルプもコミュニティも隅々まで見たけれどやり方が見つからない。
ああでもない、こうでもないと1人でいろんなことを試し、8月のお盆休みは、ほぼこの実装に費やしました。
本当になかなかできなくて「もうごめんなさいするしかないかな…」と諦めかけた朝に、ふと思いついたことがあり、試してみると思ったとおり動いた…!できた瞬間は、近年稀に見る爽快感でした。(詳しいやり方は別でnote書きます)。
とはいえ、今のやり方だとモーダルを切り替えた時のチラつきが気になるので、もう少しなんとかできないかなと思ってます。
再度HTMLでコーディング
STUDIOで実装し直していると、デザインも直したくなってきます。トップページの作品ページへのリンクの部分、以前は見出しと写真を縦並びにしていましたが、ちょっと余計な余白が気になっていました。そこで見出しと写真を横並びにして一画面に収まるようにしました。ついでに写真下のキャプションも微調整。

そしてSTUDIOの方を直したら、デジハリに出すHTMLの方も直したい…。そこまでしなくても卒業できるけどやるなら最後までやりたい。ということでHTMLの方もコーディングし直しました。
作業自体は1日くらいでしたが、一度完成したものを作り直すのは精神的にしんどいことを実感…。今回は自分で自分の首を絞めただけでしたが、コーディング後のデザイン変更、他の人にはやらせてはいけない…と思いました。
OGPとファビコン
最後にOGPとファビコンも作成。OGPはいくつかパターンを作ってみて、サイトのトーンに合うものを選定しました。

公開!
最後は、作品写真を一気にいただいてポチポチひたすらSTUDIOに登録。メタタグなども設定し、無事公開!感無量です…。


卒制どうだった?
とにかく大変だったけど、それ以上に楽しかったです!クライアント様がいらっしゃると、いろんなアイディアが湧いてきて、制作を楽めるようになりました。
「ガッカリされてしまったらどうしよう」というプレッシャーも常にありましたが、リュートさんはとにかく褒めてくださる方で、打ち合わせでも、LINEでのやり取りでも、いつもポジティブなコメントをくださって、その言葉にとても支えられました。「感動しました!」と言っていただいたLINEのスクショは大切に保存してます(笑)
やりたいことやご希望はしっかり伝えてくださりつつ、細かいところは全部お任せいただけたのもやりやすかったし、本番公開に必要なドメイン取得やSTUDIOの費用についても、すぐご納得いただけてたのも助かりました。
リュートさんと一緒に制作ができたのは、私にとってとてもラッキーで、おかげでたくさん学ばせていただきました。
制作を通して、自分の引き出しの少なさも痛感したので、作る機会を増やしてデザインスキルを上げていきたいです。
貴重な機会をくださったリュートさん、つないでくださったスタッフの方に、心から感謝申し上げます。ありがとうございました!
いいなと思ったら応援しよう!

