
【BONOお題】Spotify新規ユーザ向けの機能追加【デザインフロー理解】
今回のお題はこちら!
▼ BONOのUI基礎シリーズのコンプリートログを書きましたが、お題も入れると超絶ボリューミーなので今回の記事に分けました。
Spotify聴きながらまとめるよ〜
今回の機能追加の目的
・新規登録した人が、音楽好きの人の聴いている音楽を知れること
・新しい音楽を見つける場所をつくること
条件
他の人が曲を聴く→Spotifyを使っていればクリアできる
その曲がシェア表示される→条件検討要
表示場所→サービス上でアクセスできる
新規ユーザが見れる場所
新規登録者が音楽好きの人の聴いている曲を見つけるまでの体験フロー
1-新しい音楽アプリで音楽を聴きたくなる
↓
2-アプリをDLする
↓
3-アプリを開く
↓
4-音楽好きの人の曲名一覧を見つける
↓
5-音楽を探す
↓
6-音楽を流す
↓
7-飽きたら次の曲を流す
↓
5-音楽を探す、に戻る
1-新しい音楽アプリで音楽を聴きたくなるときはどんなとき?
・既存のアプリではマンネリ化しているとき
・Spotify自体に興味、「いいな」と思ってもらえたとき
→ アプリ自体というよりはアプリ外の話なので今回は割愛。
2-アプリをDLするとは具体的にどんな行動?
Appストア/ Google PlayでSpotifyアプリを検索
→DLボタンを押す。
3-アプリを開くとは具体的にどんな行動?
アプリのアイコンをタップする
4-音楽好きの人の曲名一覧を見つける具体的な方法は?

・ホーム画面:レコメンド中心
・検索画面
・My Library:フォローしている情報
↓
【アイデアとしては…】
新規登録者には「友人」がいないので 「音楽好き(Spofify上で通算1,000曲以上聴いているユーザ)」の聴いている曲の一覧があると良い。
「音楽好き」の聴いている曲の一覧ができる・使うプロセス
「音楽好き」が聴く(←「音楽好き」Spotify上で通算1,000曲以上聴いているユーザ)
↓
「音楽好き」が聴いた曲一覧が流れる
↓
閲覧できて再生(←情報が集まる場ができる)
↓
曲を発見
曲を並べる際に必要と思われる要素
・曲名
・アーティスト名
・ジャケット
・アルバム名
・聴いているユーザ(名前・アイコン)
・いつ聴いたか
↓
【優先度をつけると…】
①曲名
②ジャケット
②アーティスト名
②アルバム名
③聴いているユーザ
④いつ聴いたか
オブジェクトの配置場所
HOME:レコメンド ←新規ユーザがまず見るのはここ。
かつ新規ユーザはフォローしたいユーザや明確な目当ての曲があってSpotifyに登録したわけではないはずなので、今回はホームに1セクション追加します。
ホームのどこにオブジェクトを配置するか?
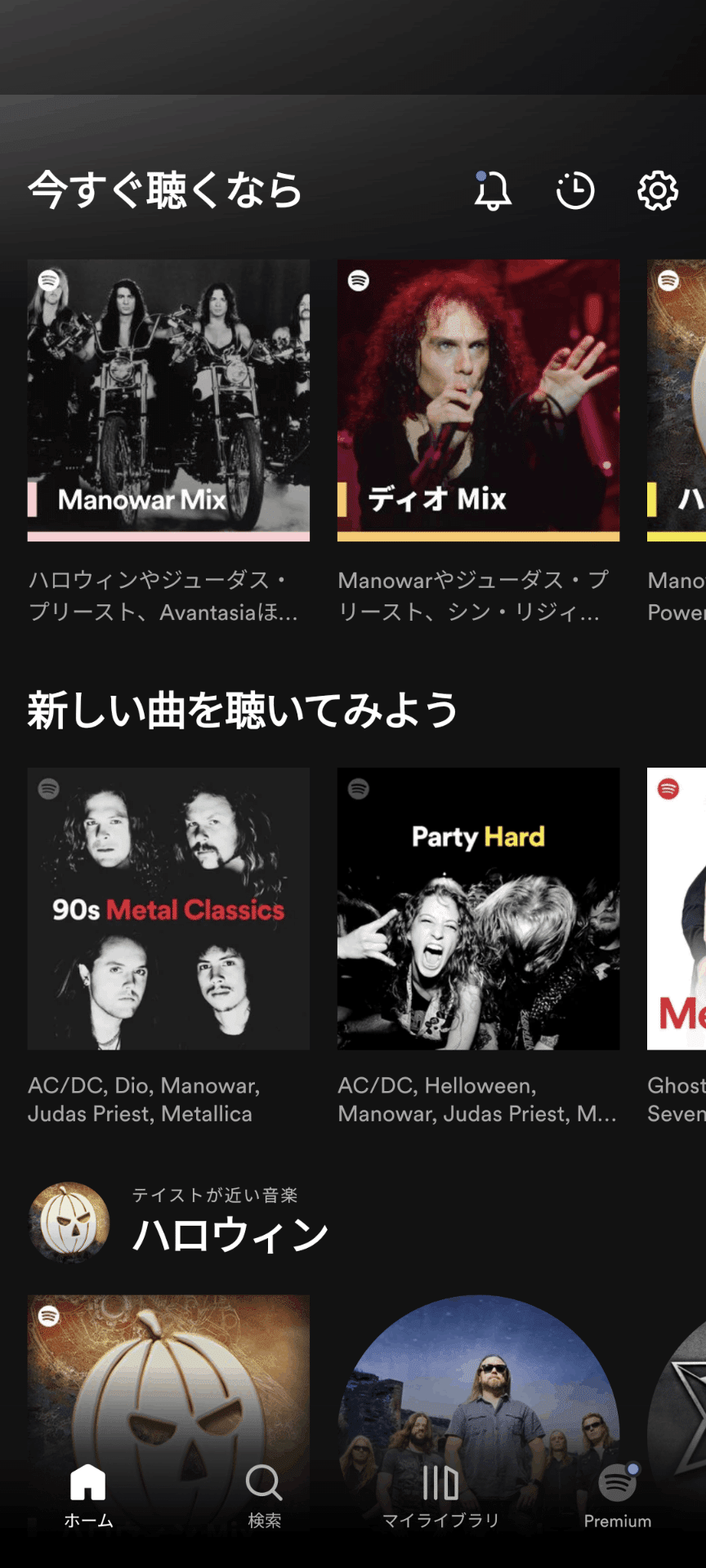
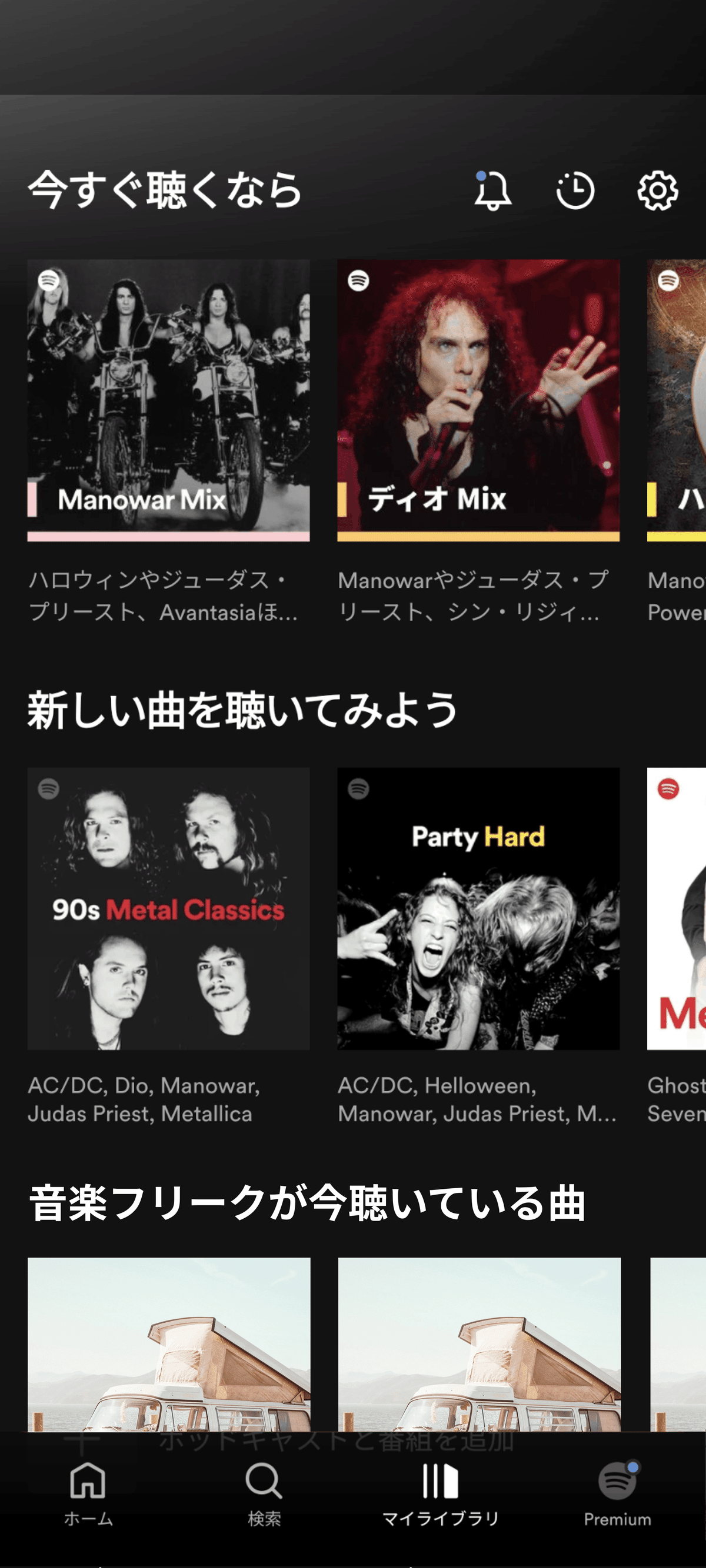
【ホーム画面の分析(初めてホーム画面にアクセスした際)】

上から
「今すぐ聴くなら」
「新しい曲を聴いてみよう」
「テイストが近い音楽」
→聴いたことのない曲、かつできるだけファーストビューでこの機能があることを認知してもらいたいため、「今すぐ聴くなら」の下(ちょっとやりすぎ?)か「新しい曲を聴いてみよう」の下がベスト。
(かつテイストに合う曲をランダム表示できると最もぴったり)
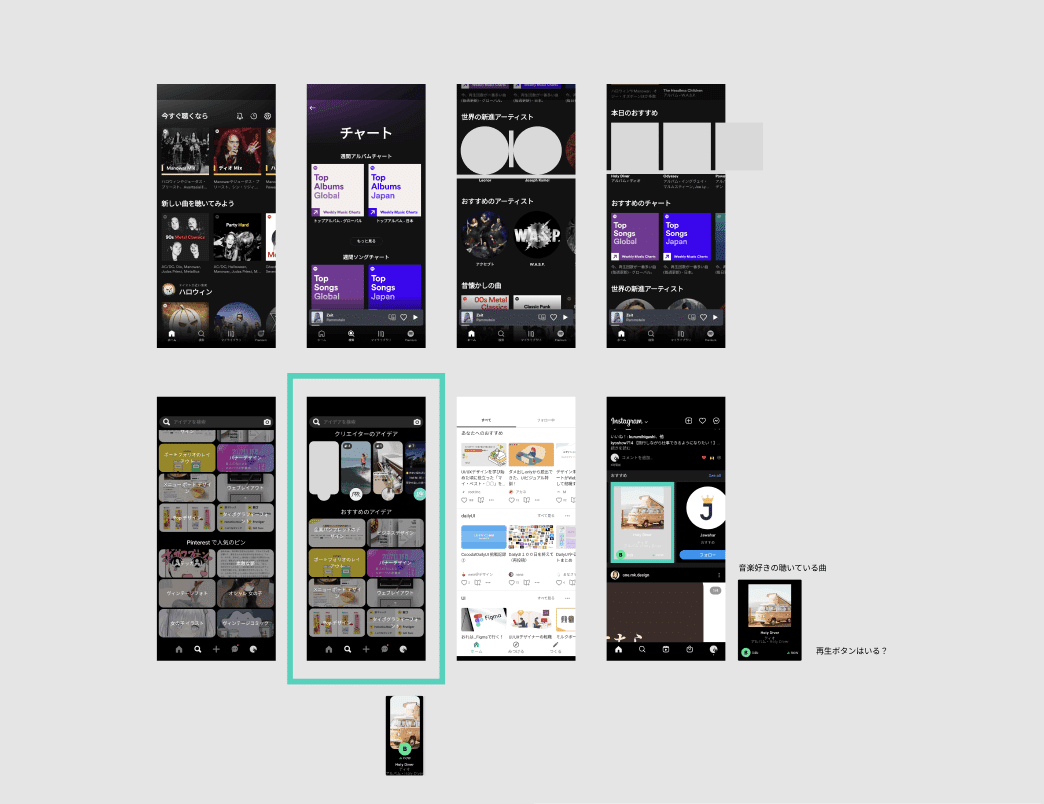
UIグラフィックのサーチ
今回はSpotifyのほかにPinterestのおすすめ、Instagramのおすすめユーザ、noteのトップページを参考にしました。

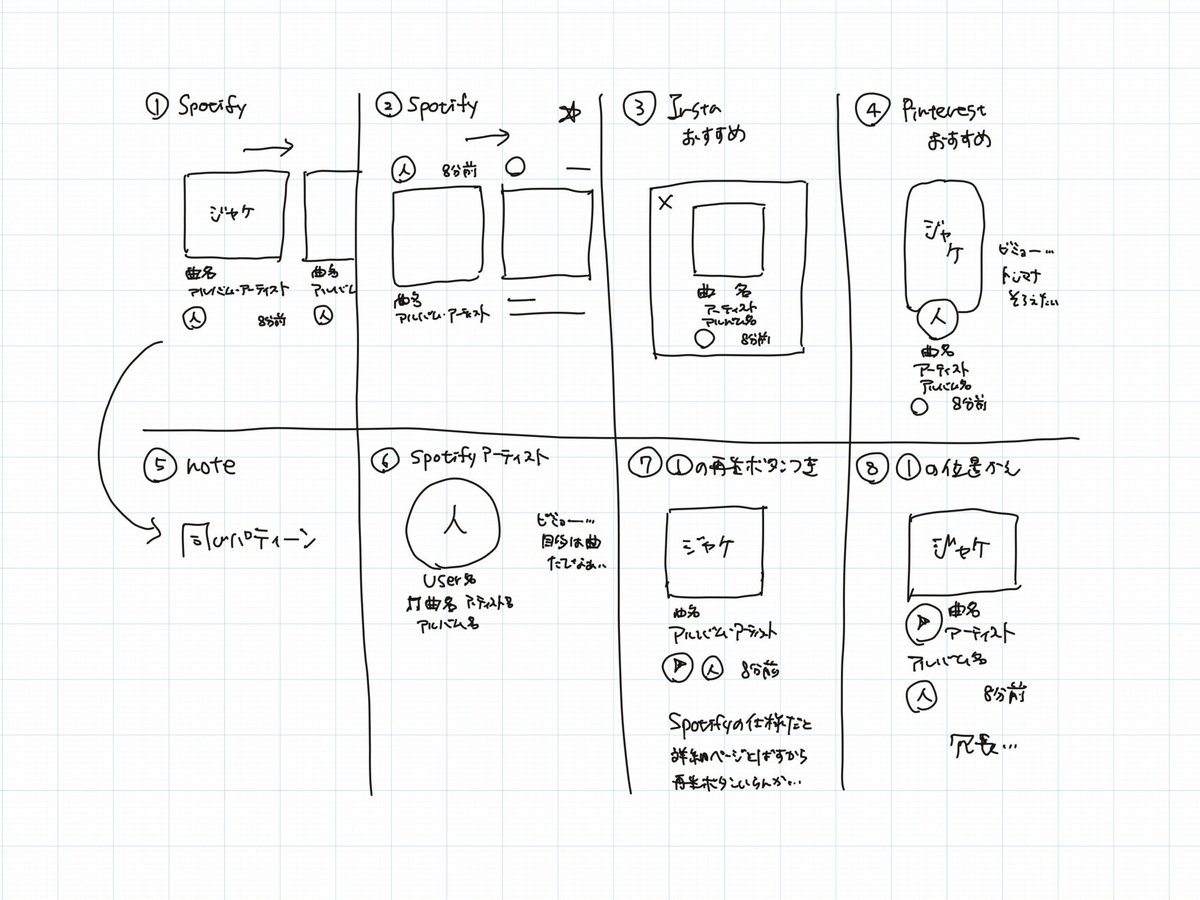
UIラフ

パターンの作成
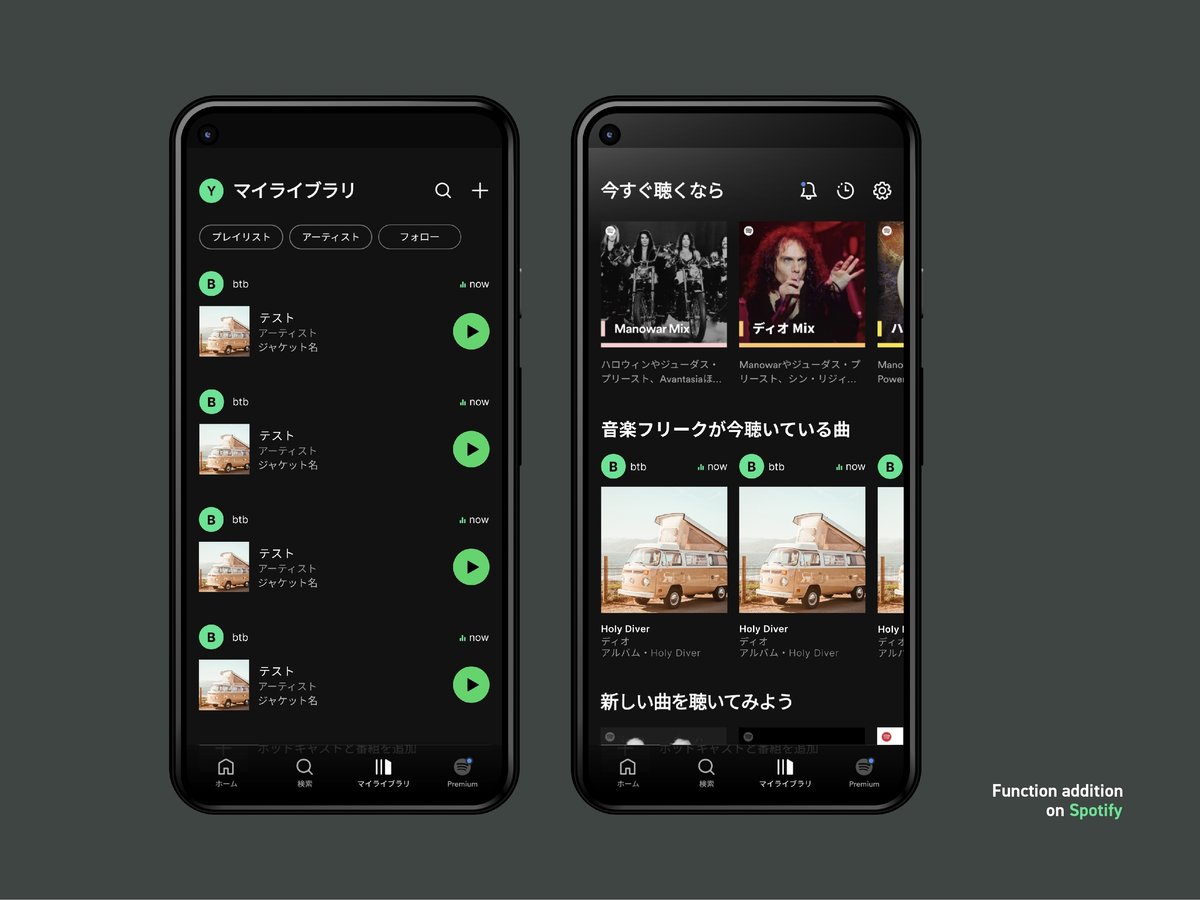
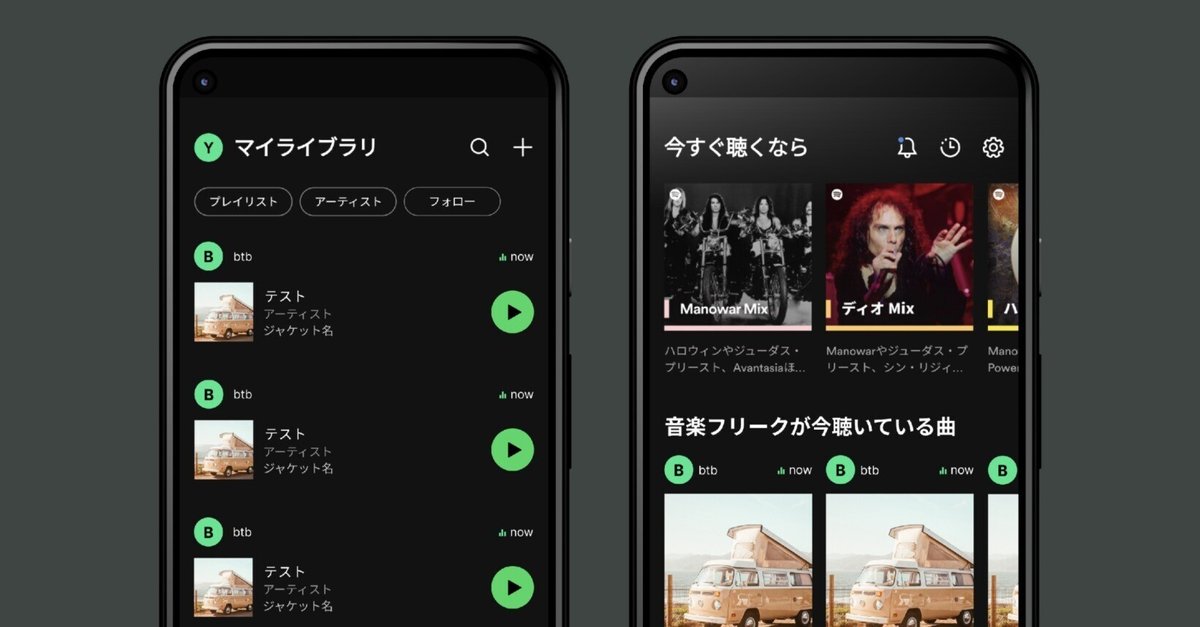
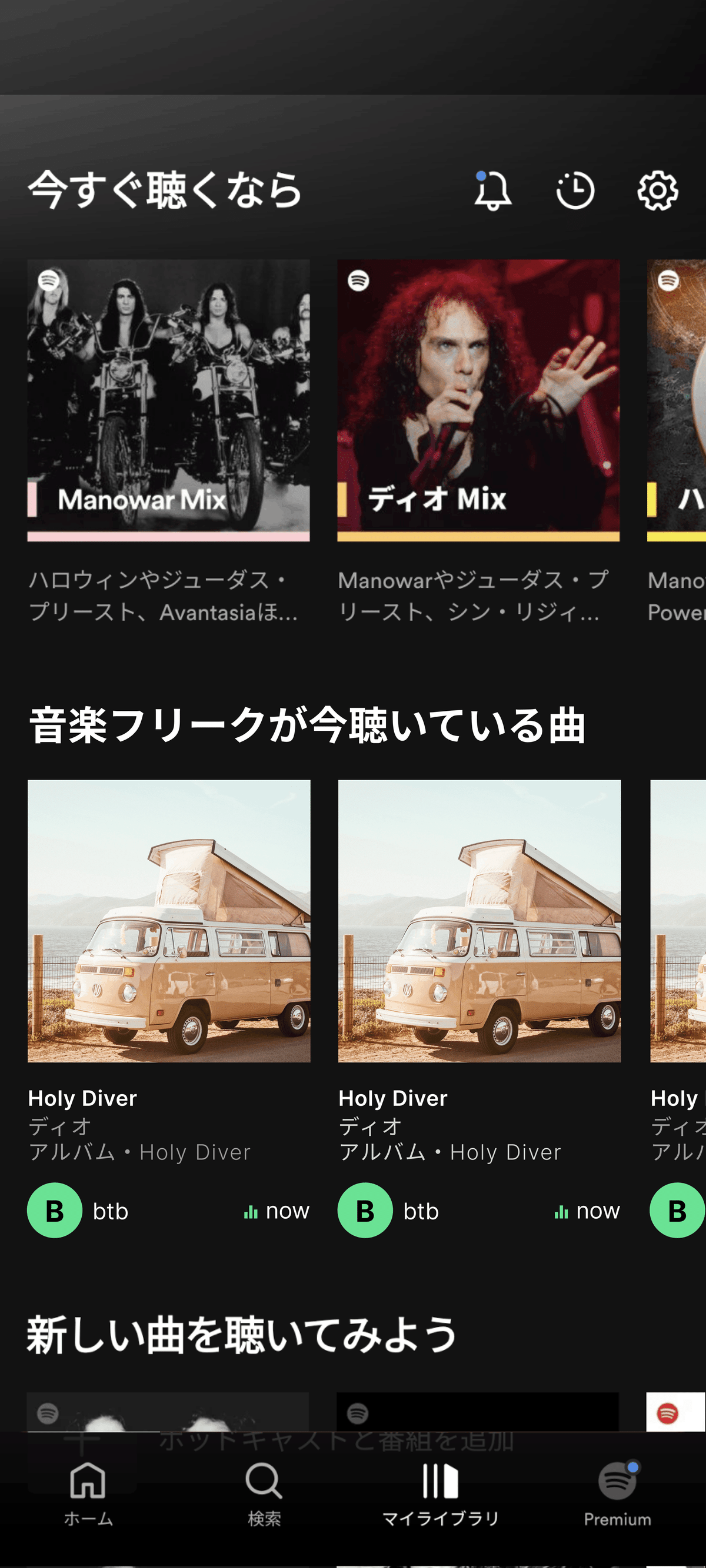
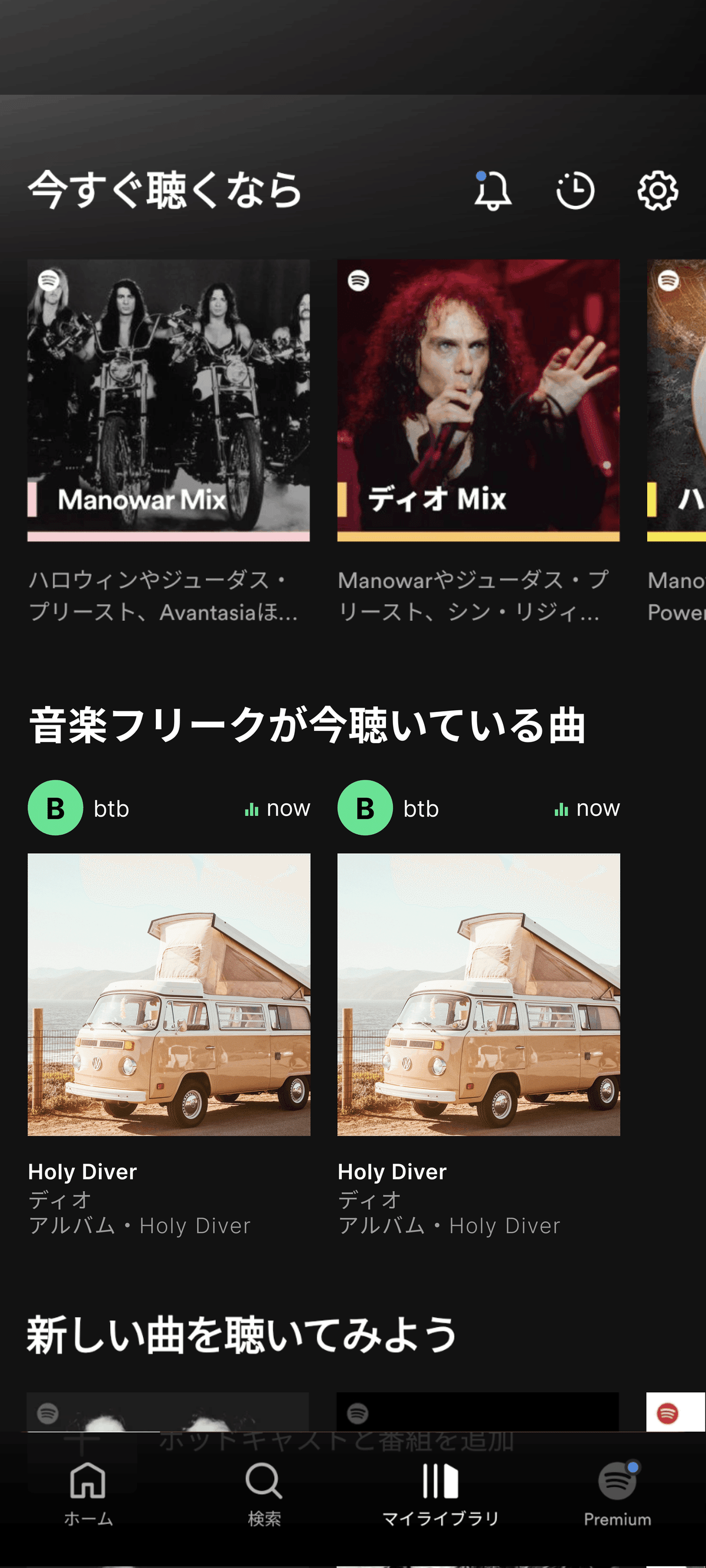
Spotify 「新しい曲を聴いてみよう」下ver

Spotify 大胆にファーストビュー配置ver

Spotify ファーストビュー別ver

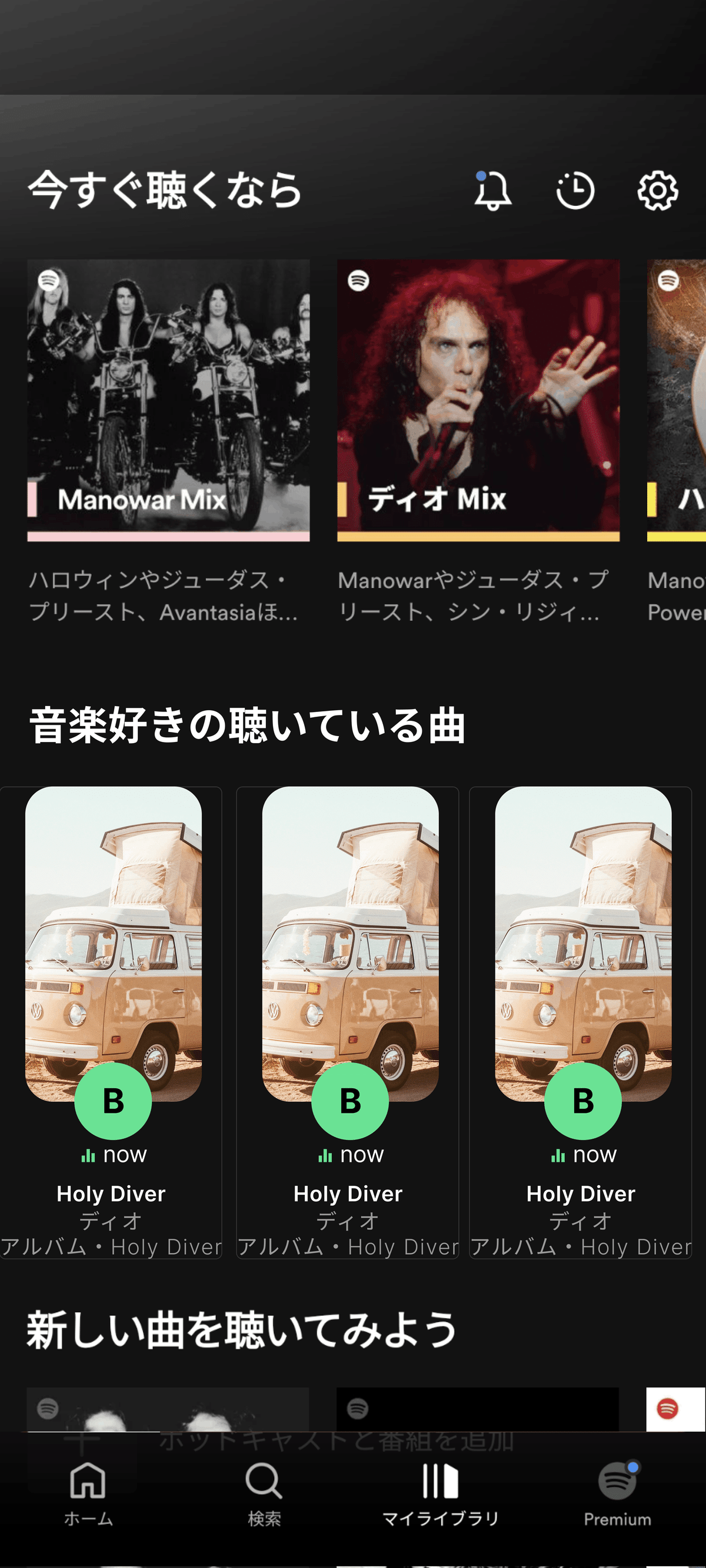
Pinterest ver

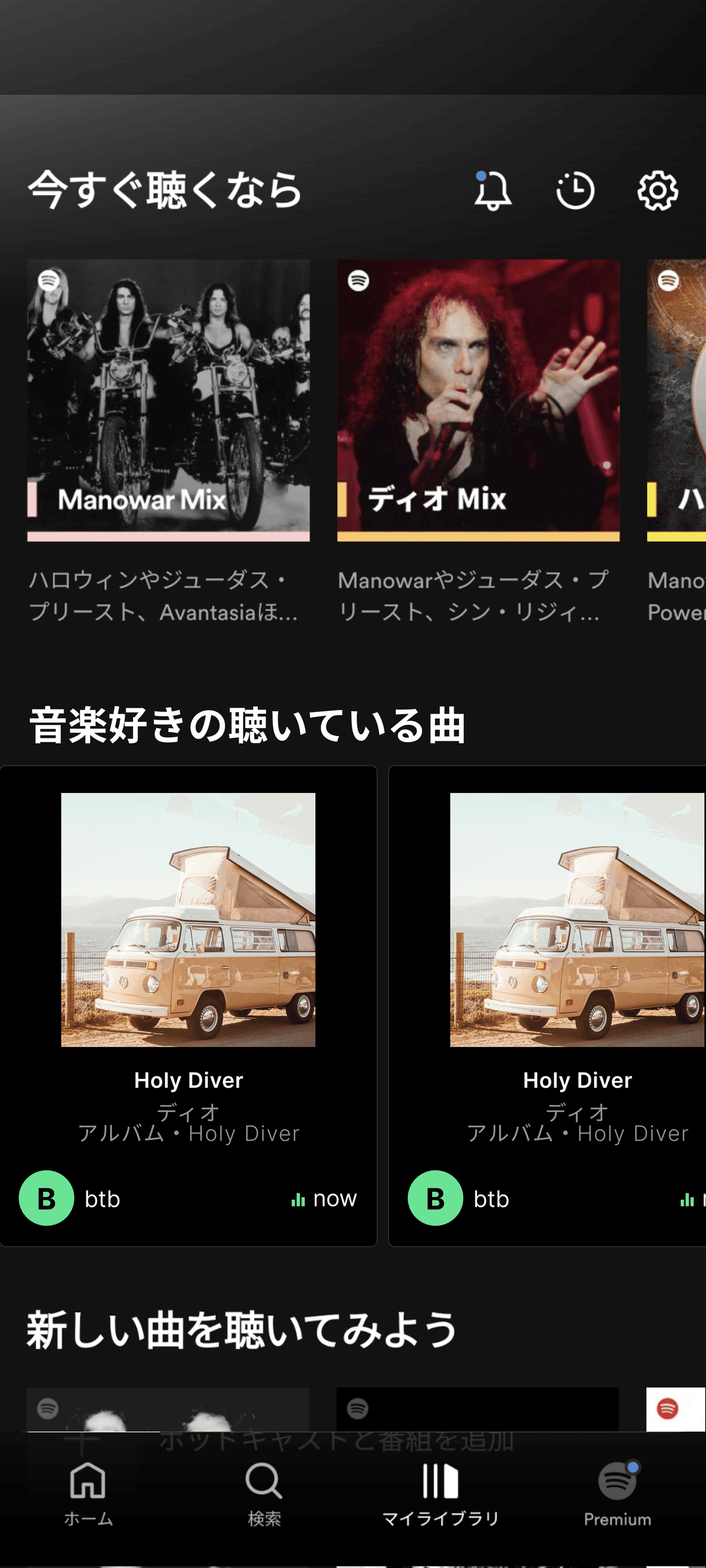
Instagramおすすめユーザver

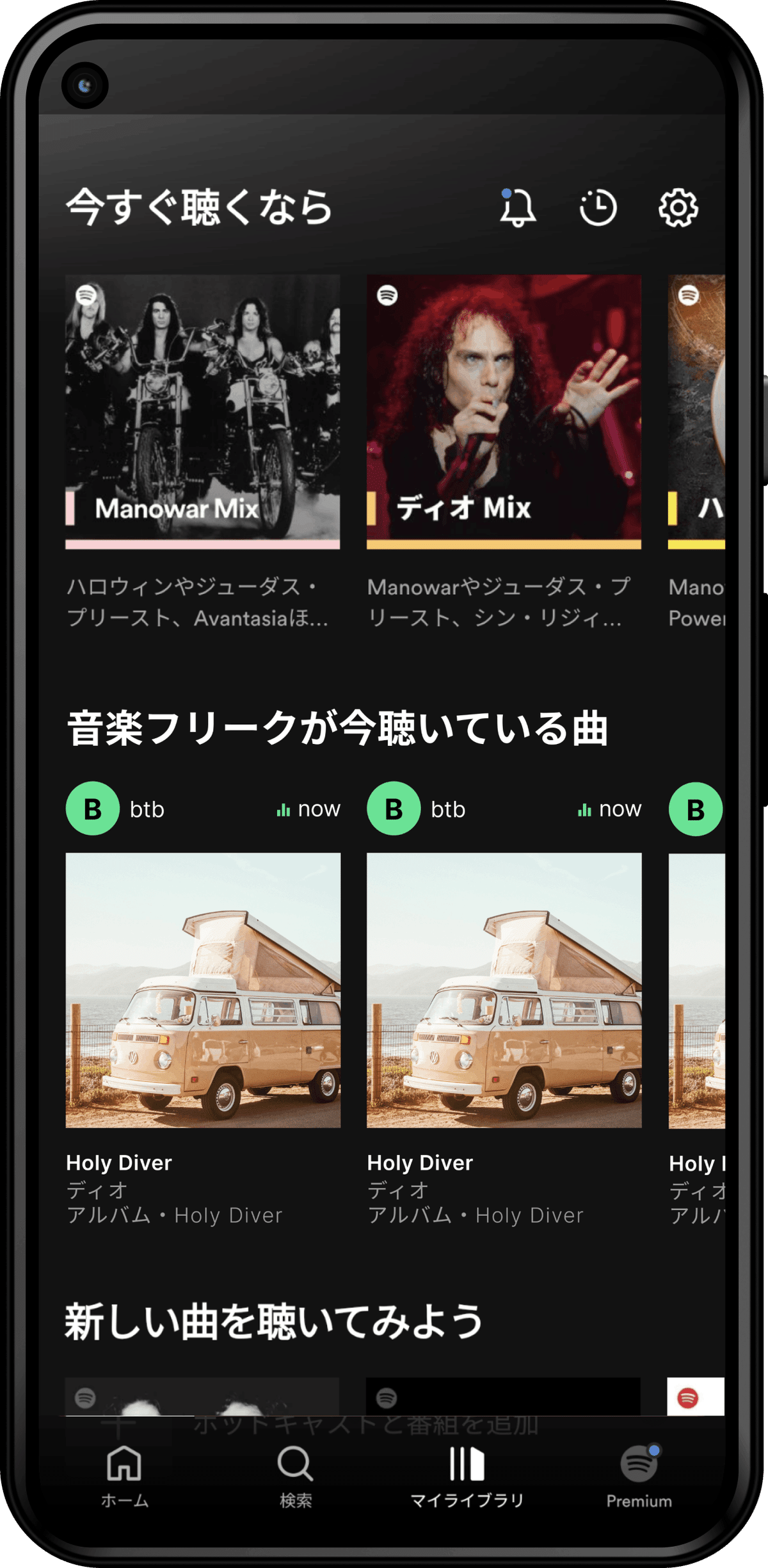
実機確認後の新たな課題
うーん、やっぱりファーストビューはやりすぎ感あるけど推し機能にするならアリかなあ。

ということでUI基礎シリーズはこれでいちおう完了です。