
【BONO】一連のデザインフローをイチから学べる「UI基礎」シリーズ完遂ログ
BONOの「UI基礎」シリーズを完遂しました。 今回は追加課題以外のログをまとめます。
このシリーズから学べること

・アイデア→プロトタイピング作成→UI完成、という一連のデザインフローを追うことができる。
・UIを作る理由が分かるようになる。
学習方法
とにかく実際に手を動かすことです!
思いっきし寝起きの4時半から進めたため、動画をぼーっと眺めているだけでは本当に寝そうでした。 ただ目が覚めていても、見てるだけでは何も頭に残らないと思います。
動画視聴中はカイさんの後ろを追っかけてメモを書いたり、適宜スクショを撮って書きこみました。プロトタイプはハンズオンで作るのではなく、視聴後にフローを思い出しながら作成しました。
このシリーズのお題・課題
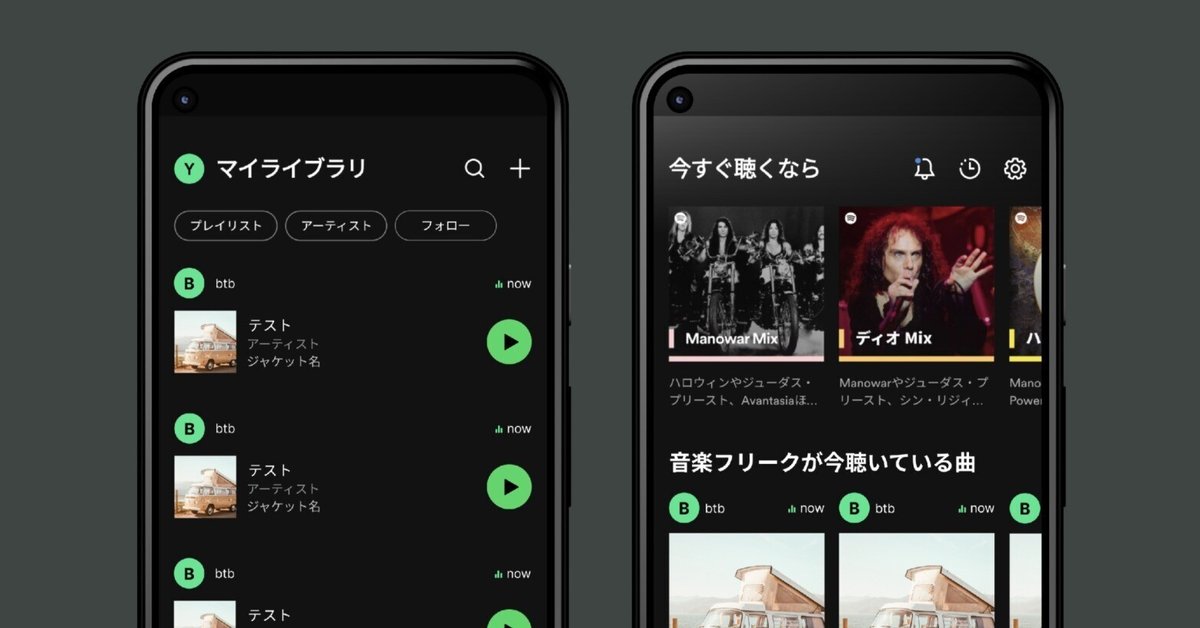
Spotifyのような音楽アプリで新しい音楽を知ることができる
【課題】
音楽の探し方のうち、詳しい人から聞く方法が機能としてない。
直接話すか、Instagramのストーリーを見に行くしかない。 能動のシェアに頼るのみで、受動的に情報がキャッチできる代替手段があまりない。
このシリーズ全体のポイント
最初からデザインを作らないこと。
Before(機能がないときィ…)
↓
After(機能があるとき~!)
の理想のストーリーを考えること。
今回の場合は、「今度から見る場所にしよ~」と繰り返し使ってもらえることが理想。
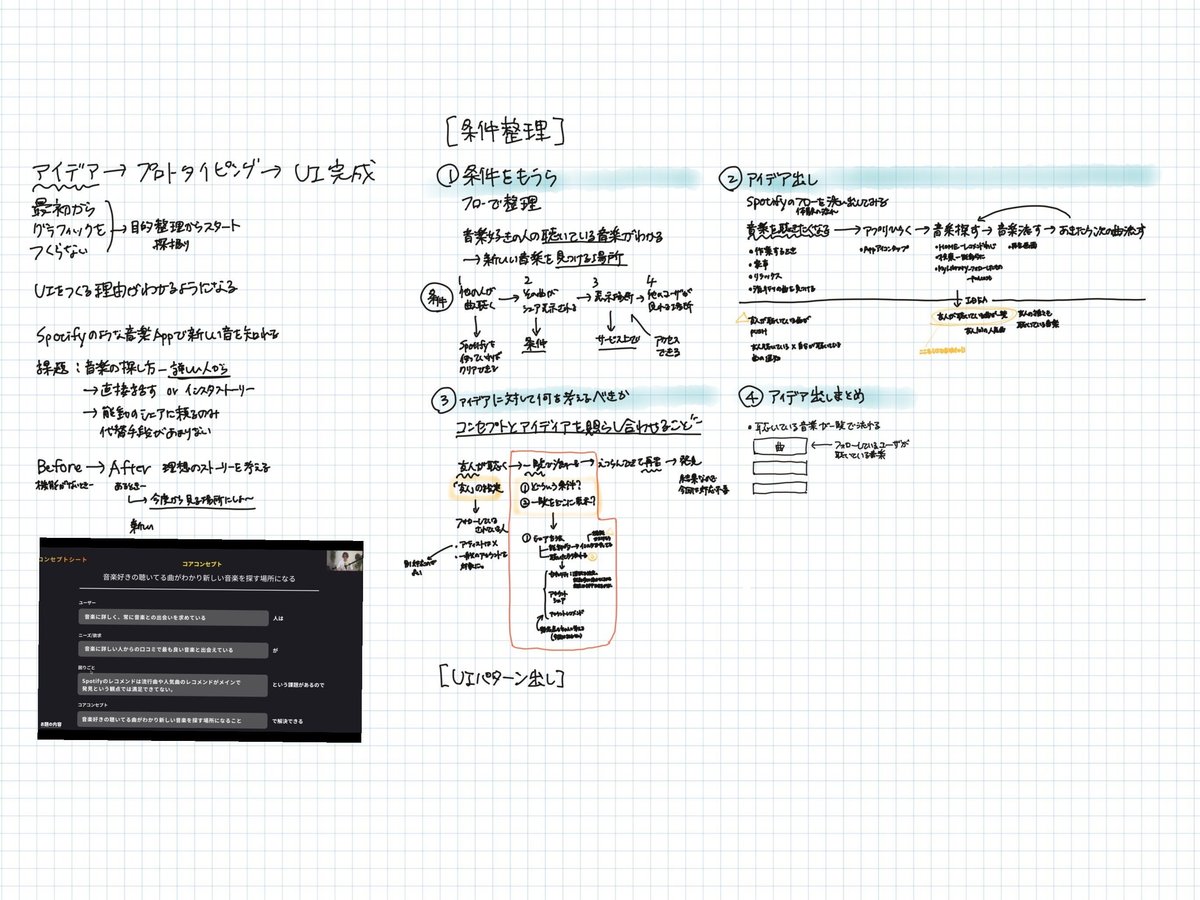
要件を整理してアイデア出し

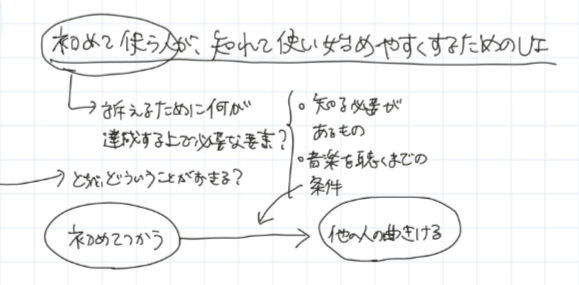
① 条件を網羅・整理
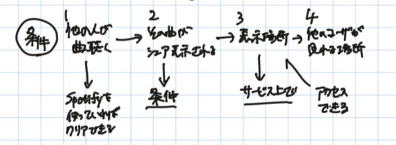
必要な条件をフローで整理しながら洗い出します。
【今回の目的を改めて確認】
目的:
・音楽好きの人の聴いている音楽が分かること
・新しい音楽を見つける場所をつくること
そこで下記のように条件を整理していきます。

② アイディア出し
次に既存のSpotifyの体験フローを洗い出します。
1- 音楽を聴きたくなる(アプリを開く前から体験は始まっています!byカイさん)
↓
2- アプリを開く
↓
3- 音楽を探す
↓
4- 音楽を流す
↓
5- 飽きたら次の曲を流す
↓
3- 音楽を探す、に戻る…
そして各体験を具体的に掘り下げていきます。
1- 音楽を聴きたくなるのはどんなとき?
・作業するとき
・家事をしているとき
・リラックスしているとき
・流行りの曲を見つけたいとき etc
↓
【アイデアとしては…】
友人が聴いている曲がポイント。 友人が聴いている曲×自分が聴いている曲の通知があると良い。
2- アプリを開くとは具体的にどんな行動?
Appストアのアイコンをタップする
3- 音楽を探す具体的な方法は?

・ホーム画面:レコメンド中心
・検索画面
・My Library:フォローしている情報
↓
【アイデアとしては…】
友人が聴いている曲の一覧があると良い。
4- 音楽を流す
ここまでできたら、1と3のアイデアをさらに精査し、要不要判断をします。
今回は3のアイディアを採用し、友人が聴いている曲の一覧を機能追加します。
③ アイデアに対して何を考えるべきか?
コンセプトと②で作ったアイデアがマッチしているか照らし合わせて確認します。
【友人が聴いている曲の一覧ができる・使うプロセス】
「友人」が聴く(←「友人」=フォローしているユーザー)
↓
「友人」が聴いた曲一覧が流れる
↓
閲覧できて再生(←情報が集まる場ができる)
↓
曲を発見
①のコンセプトやフローと問題なくマッチしています。
④ アイデア出しまとめ
以上から、「フォローしているユーザが聴いている音楽が一覧で流れる」機能をUIで具体化していきます。
ここまでが条件整理です。
次にUI化をしていきます…が、Figmaを開くのはまだ全然早すぎです!
UIアイデア出し

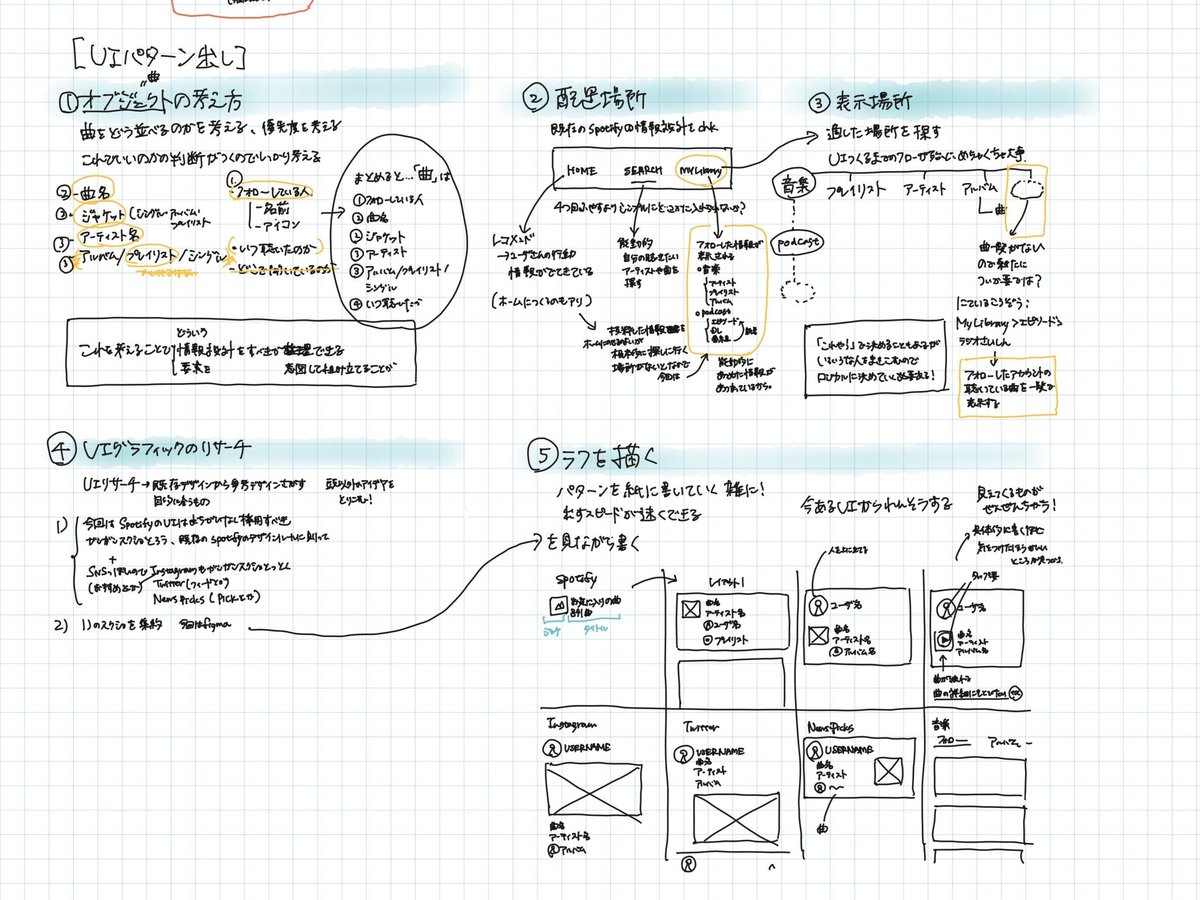
① UIオブジェクトに必要な情報をアイディア出し
今回はオブジェクト=「曲」。
「曲」をどう並べるのか、要素の優先度を考えます。
デザインに入る前にここまでしっかり考えることで、どういう情報設計をすべきか意図して立てることができます。
【曲を並べる際に必要と思われる要素】
・曲名
・ジャケット(シングル/アルバム/プレイリスト) ・アーティスト名
・シングル/アルバム/プレイリスト
・フォローしている人(名前・アイコン)
・いつ聴いたのか
・どこで聴いているのか
↓
【優先度をつけると…】
以上の要素を「曲」というオブジェクトに含めます。
①フォローしている人
②曲名
②ジャケット
③アーティスト
③シングル/アルバム/プレイリスト
④いつ聴いたか
② オブジェクトの配置場所
今回は既存のSpotifyをベースに機能追加するため、Spotifyの情報設計をチェックします。
メニューを新しく追加する前に、まずはシンプルに既存の要素のどこかに入れられないかを考えます。
【Spotifyのボトムナビゲーション】

・HOME:レコメンド→ユーザーさんの行動情報が出てくる
・検索 : 能動的に自分の聴きたい曲やアーティストを探す
・マイライブラリ : フォローした情報が表示される
「音楽」 : アーティスト・プレイリスト・アルバム
「Podcast」 : エピソード・DL・番組
以上から今回最適な配置場所は、能動的に集めた情報が集約されているMy Libraryです。
ホームの一部に抜粋した情報を1セクション追加することもおおありです。 しかし今回は根本的に探しに行く場所があることが必要であるので、ホームではなくMy Libraryへの配置を選びます。
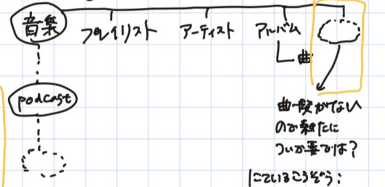
③ My Libraryの中で表示場所を考える
②を配置するのに適した場所を探します。 My Libraryの構造を確認します。

【②を配置する場所候補】
A. 「音楽」「Podcast」と同階層(親要素)に配置
B. 「プレイリスト」「アーティスト」「アルバム」(子要素)と同階層に配置

ここでMy Library内に似た構造がないか確認すると、 My Library > エピソード > ラジオ最新 が構造的に似ていることに気づきます。
そこで今回は、B案を採用し、 フォローしたアカウントが聴いている曲一覧を表示させることにします。
④ UIグラフィックのリサーチ
目的に合う参考デザインを探す、UIリサーチを行います。
参考デザインを探すことで、頭の中にあるアイデア以外のアイデアをとりこむことができます。
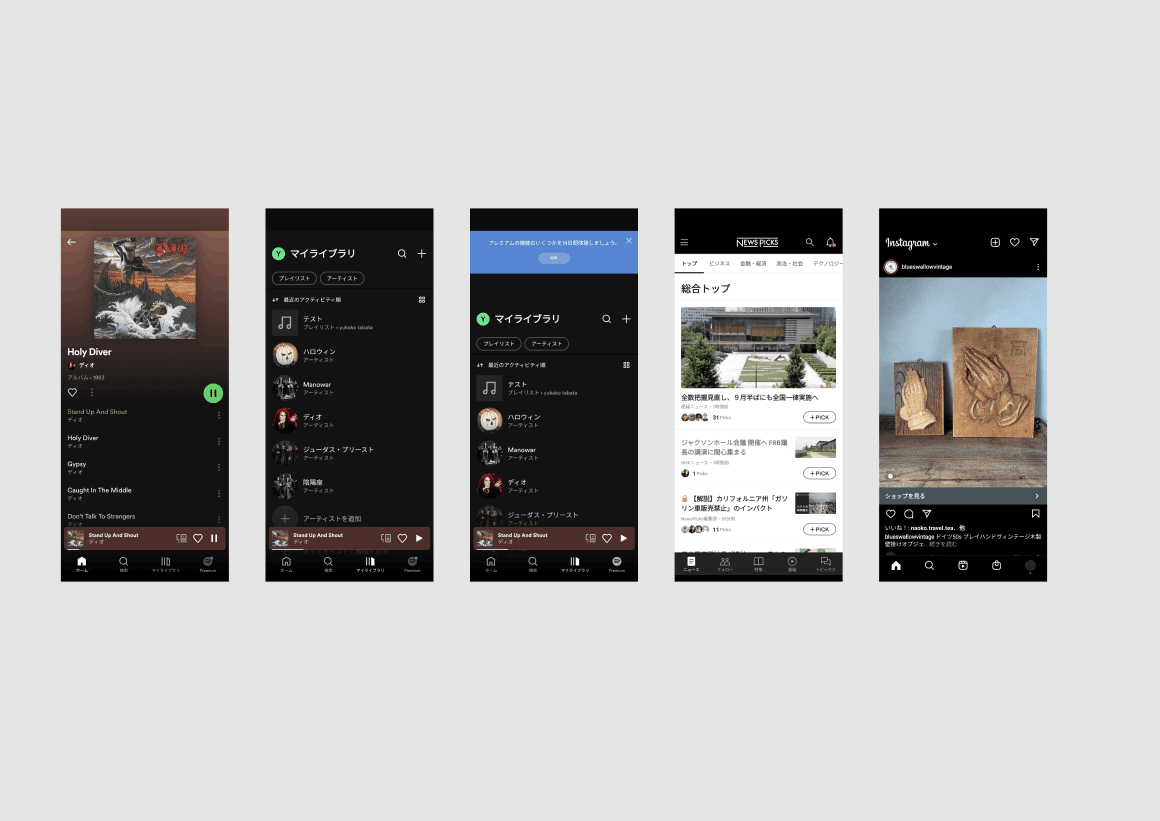
今回はSpotifyのUIデザインルールに則って作成することが間違いありません。 Spotifyで使えそうなページをがんがんスクショします。
かつ今回の機能追加ではSNSも参考できそうなので、InstagramのおすすめやTwitterのフィード、News PicksのPICKなどを併せてがんがんスクショします。
▾ スクショはFigmaなど1か所に集約しておきます。

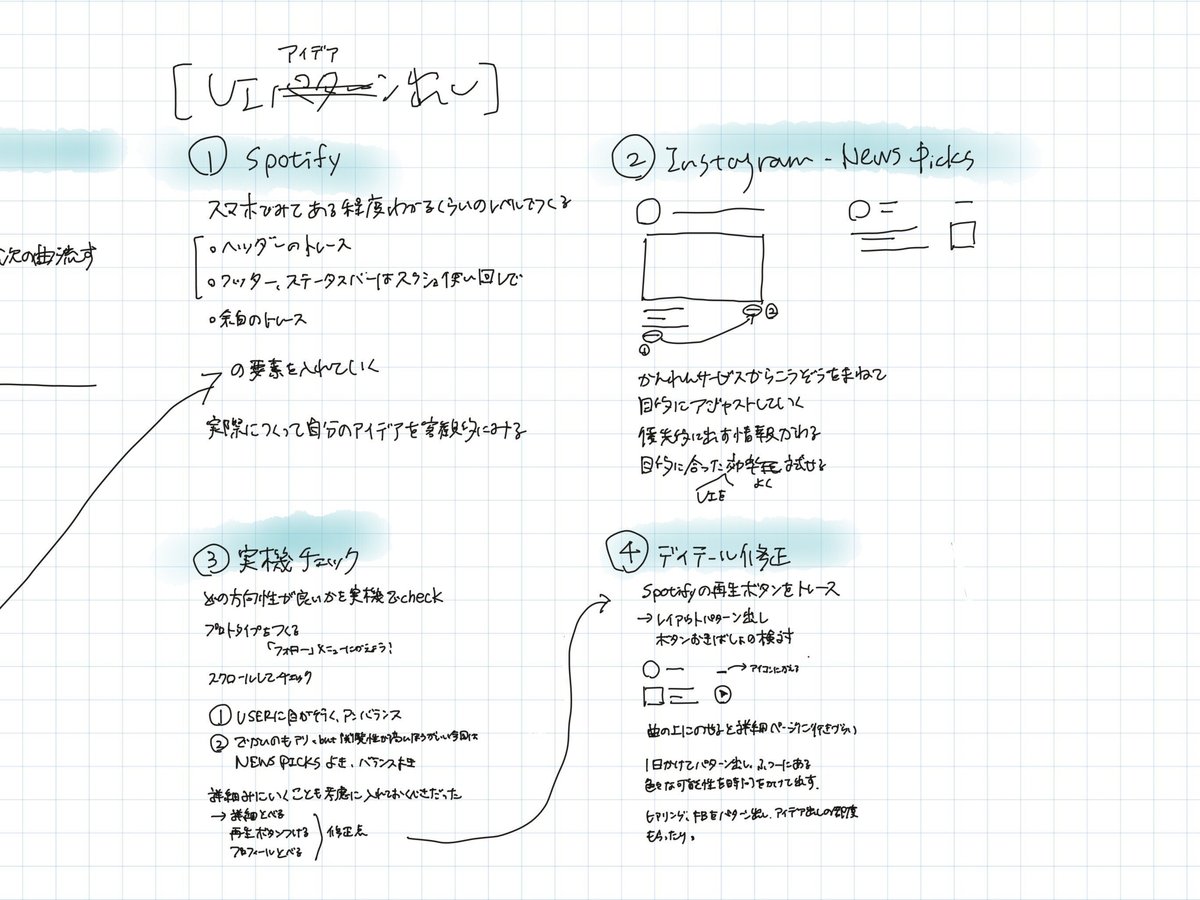
⑤ UIラフを紙に描く
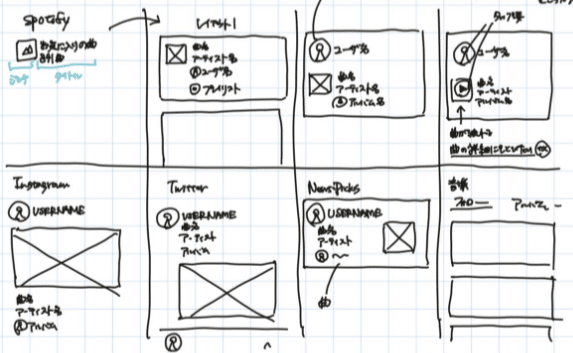
パターンを紙に描いていきます。雑に書いていくのがポイントです。デザインツールで作ってしまうとパターンを出すスピードが落ち、数を出すことができません。
④で集約したスクショを見ながらガシガシ書いていきます。 カイさんは8つに割って描くことが多いとのことです。

実際に手で書き出すことで具体的な懸念点が分かり、見えてくるものが変わります。
UIアイデア出し

いよいよFigmaでデザイン案を作成していきます。
1pxまで凝って作るというよりは、実機(今回はスマホ)でチェックしてある程度分かるくらいのレベルで作ります。
紙に書いたアイデアをFigmaのプロトタイプ化し、自分のアイデアを客観的に見ることがポイントです。
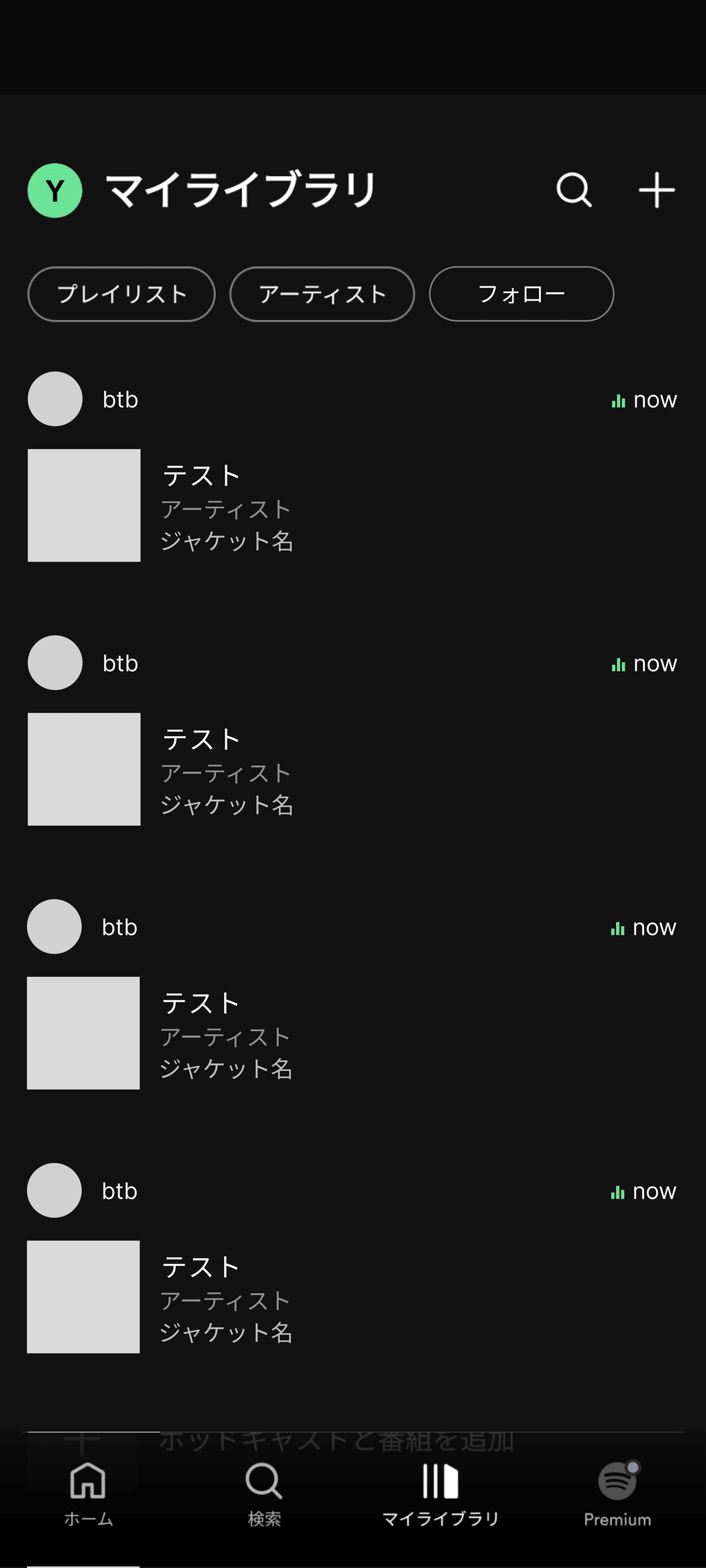
① Spotifyの参考パターン
フッターとステータスバーはスクショをそのまま使って時短。 (某はGoogle Pixelでスクショしたため、ステータスバー部分はレクタングルで幅を取って代替しています。厳密にやるならUI Kitから取ってきたほうが良いですね)

ヘッダーは子要素「フォロー」を入れるので、トレースを行います。
またコンテンツ部分の左右上の余白も、デザインシステムに則るため併せてトレースします。(下図では色を付けていますが、ルーラーとしての役目が完了したら透明にします)
これで下準備は完了です。

UIアイデア出しのプロセスでオブジェクト=「曲」の要素として考えた
①フォローしている人
②曲名
②ジャケット
③アーティスト
③シングル/アルバム/プレイリスト
④いつ聴いたか
を入れてアイデア案を作っていきます。
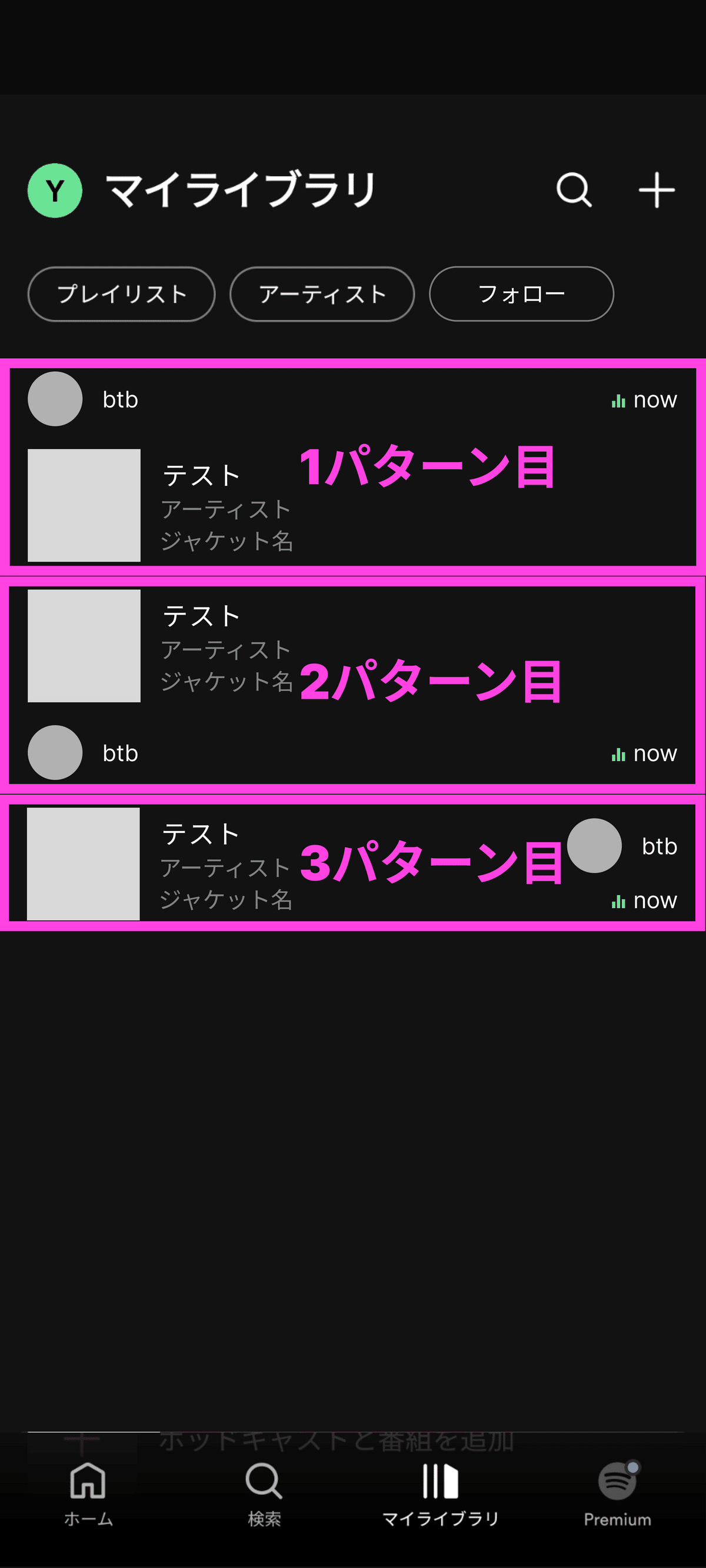
▾ これでSpotifyパターンはいったん完成です。

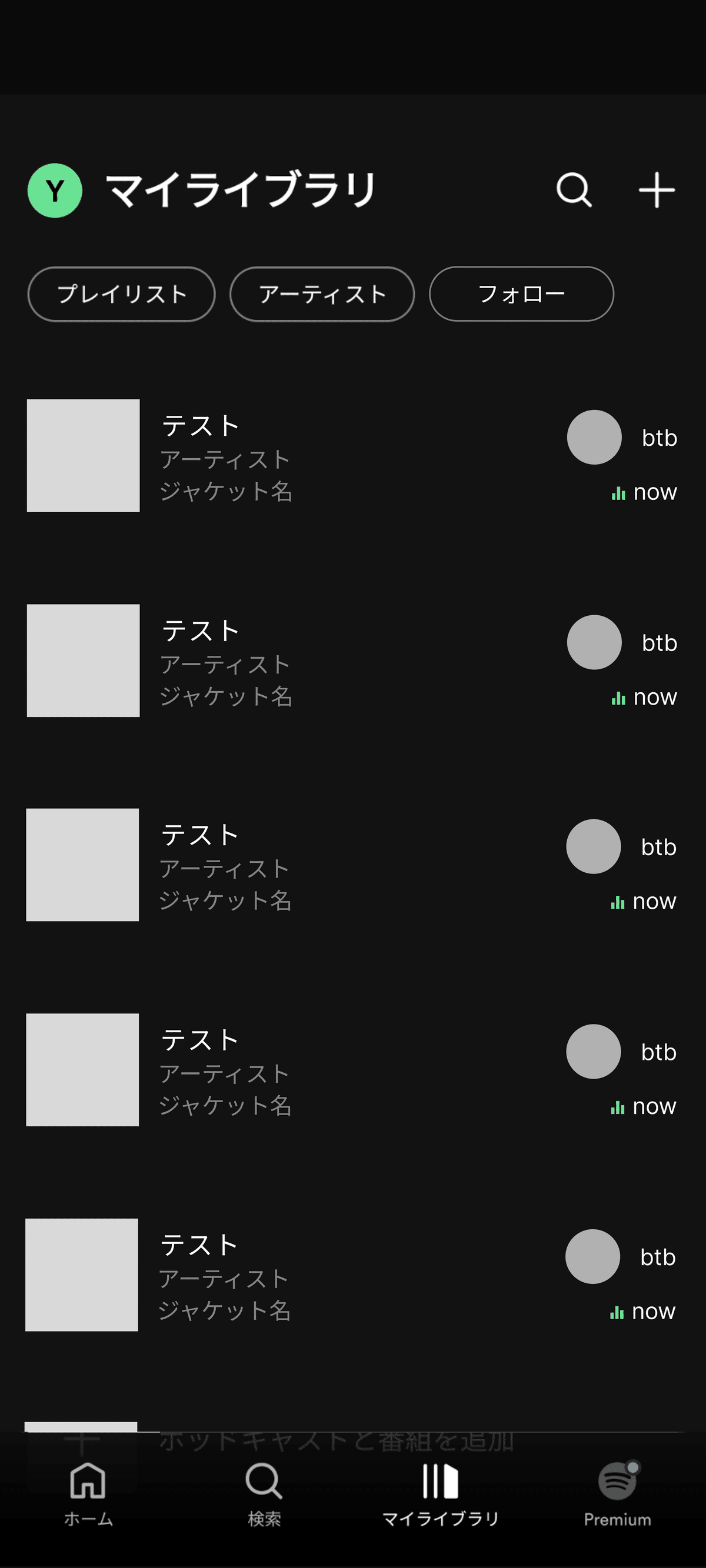
② 参考デザインのパターン
今回は一例としてInstagramとNews Picksのスクショを参考に、メインコンテンツ部分のデザインパターンを作っていきます。Spotifyと同じプロセスでOKです。
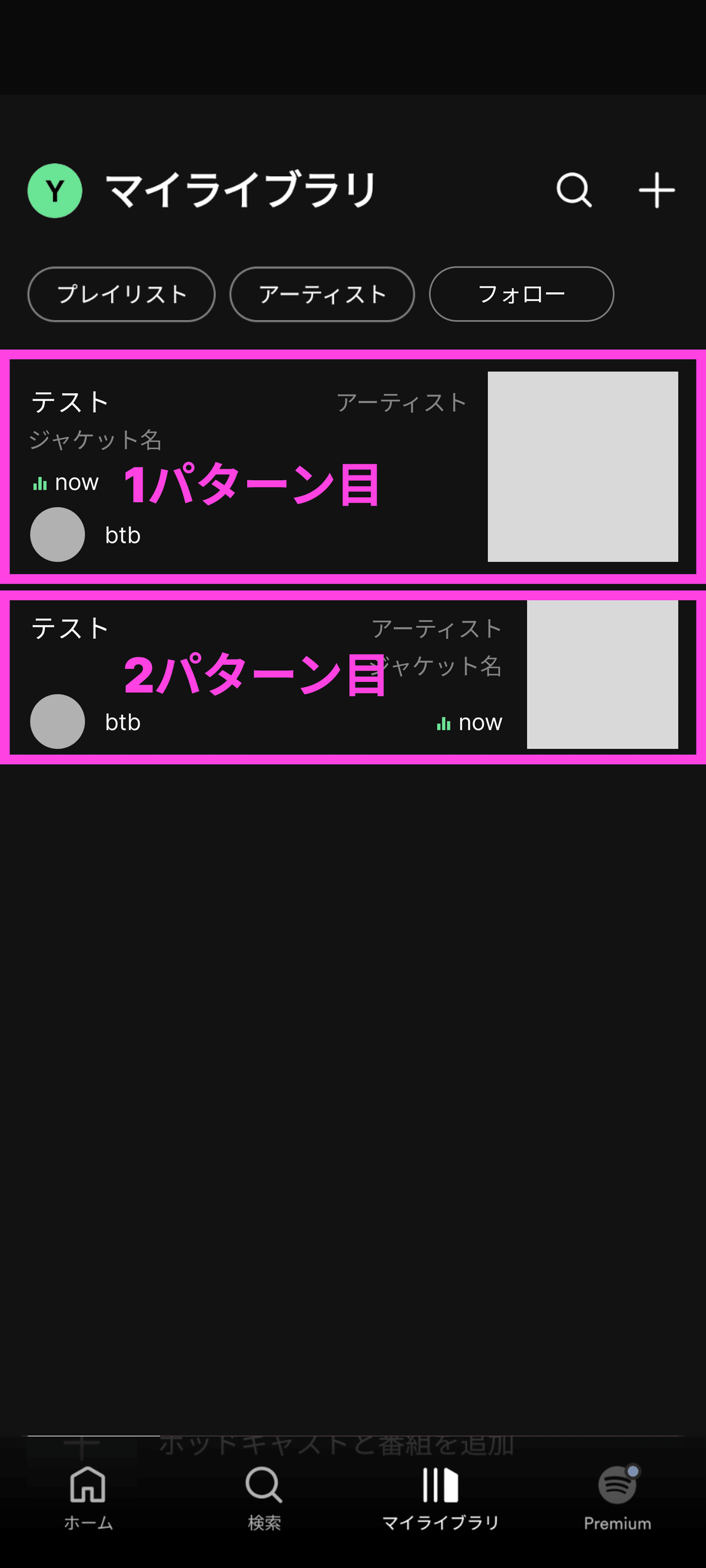
▾ Instagramパターン

▾ NewsPicksパターン

関連サービスから構想を重ねて、目的にアジャストしていきます。
優先的に出す情報が分かり、目的に会ったUIを効率良く試すことができます。
③ 実機確認でのUIチェック
プロトタイプを実機確認します。
【実機確認した印象】
・Spotifyに則ったパターン→1か3が一番しっくりくる
・Instagramパターン→ありだが今回は閲覧性が高いほうがいい、ジャケットがメインコンテンツのような印象を受ける(主役は曲名では?)
・NewsPicksパターン→右寄せびみょう…ごちゃごちゃしている


↓
【新たな課題】
・曲の詳細に飛べる
・再生ボタンをつける
・プロフィールに飛べる
ことを考慮に入れてデザインする必要がある。
1回つくって終わり、にしないのが重要だと思いました。
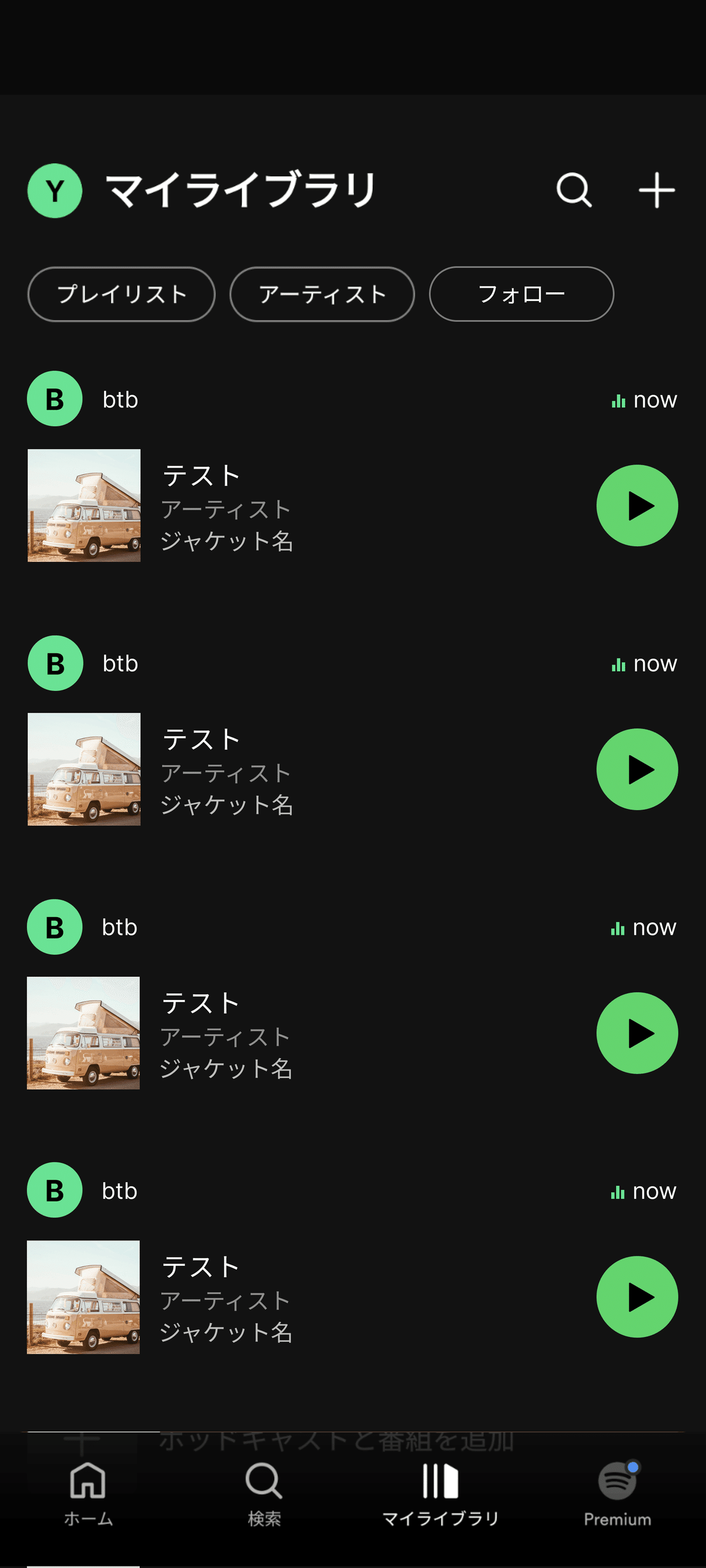
④ フィードバック内容を修正
上記の新たな課題を修正していきます。
新たに再生ボタンを追加するので、
・再生ボタンのトレース
・レイアウトパターンを出してボタンの置き場所の検討
を行います。
曲の上にボタンを載せる案は詳細ページに行きづらいため不採用。
▾今回はこのパターンが一番しっくりきました。

ジャケット名ではなくアルバム名ですね…
完成!これで終わり…ではなく、最後に追加お題がございます。

追加お題もここに入れると超絶長文なので別記事でまとめます!
全体ポイント
(完全に動画引用ですが) デザインフローは臨機応変に変えることが大切です。 ヒアリング・フィードバックももっと細かく頻度高くやったり、デザインアイデア・パターン出しだけでしっかり1日以上かけてやることもあります。
次にやること
・9月11日(日)までに「UX入門」シリーズを完了させます。
・上記完了後、「ゼロからサービスデザイン」シリーズを9月中に完了させます。(なぜなら10月にポートフォリオを見せるお約束をしているからです!)
うーんでも年末までにもう2シリーズくらいやって、載せられるもの増やしたいなあ。
