
リモートユーザーインタビューで工夫していることについて
こんにちは、クックパッドのデザイナーの茅島(@y_kayashima)です。ハッシュタグからレシピを探す体験に関する開発を行っています。
ハッシュタグからレシピを探す体験はクックパッドに今まで無かった体験のため、ユーザーインタビューを行う頻度がかなり高く、今回はそこで得たリモートならではの工夫や知見をいくつか紹介していこうと思います。
リアルな体験をしてもらう
実際の利用シーンや動作に合わせた検証を行うことで、リリースしたときの反応や混乱を事前に把握しやすくなり、より良い体験の設計が可能になります。
その点ではリモートユーザーインタビューは都合が良く、ユーザーさんには自宅で自身のスマートフォンを使ってプロトタイプを触ってもらえるので、より日常に近いシチュエーションで検証できるようになりました。
その反面、実際にリモートでユーザーインタビューを行ってみると多くの問題が出てきたため色々な工夫を行い解決していきました。
効果的な検証を可能にする4つの工夫
■ 表情が見えるようにする
課題①
スマートフォンのZoomでは画面共有を開始するとビデオがオフになる
ビデオがオフになってしまうので表情を確認することができず、口には出していないけど楽しそうな表情(or 難しそうな表情)をしている ことが分からなくなってしまいます。
自分の思っていることをそのまま口に出すのはかなり難しいことなので、表情が分からなくなってしまうと効果的な検証を行うことはできません。
そこで、色々試行錯誤していたらZoom内ブラウザであればビデオがオフにならないことに気付き、今ではスマートフォンでZoomに接続していただき、Zoom内ブラウザでプロトタイプを確認してもらっています。
このおかげで言動からだけではなく、表情からもユーザーさんがどう感じているのか確認できるようになりました。

やり方
共有ボタン > Web サイト URL > プロトタイプのリンク入力

■ タップ位置の確認
課題②
ProtoPieはブラウザ上ではユーザーがタップした位置を把握することができない
ユーザーさんには上で紹介したようにブラウザ上でプロトタイプを触ってもらっているのですが、ProtoPieはブラウザ上ではユーザーがタップした位置を把握することができません。
タップした位置を把握できないと 口には出していないけど気になった要素を実はタップをしていた 等が発生してしまい、効果的な検証を行えないためタップした位置に半透明の円を短時間表示するコンポーネントを作成しました。
これによってユーザーさんが気になってタップした位置を把握できるようになり、タップした理由について直接確認できるようになりました。

これはどんな画面でもレイヤーの最上位に配置するだけで利用できるので、
必要があれば使ってみてください。
■ 開始前にプロトを触らないようにしてもらう
課題③
ユーザーインタビューが始まる前にプロトを触ってしまい、初見のリアクションを把握できない
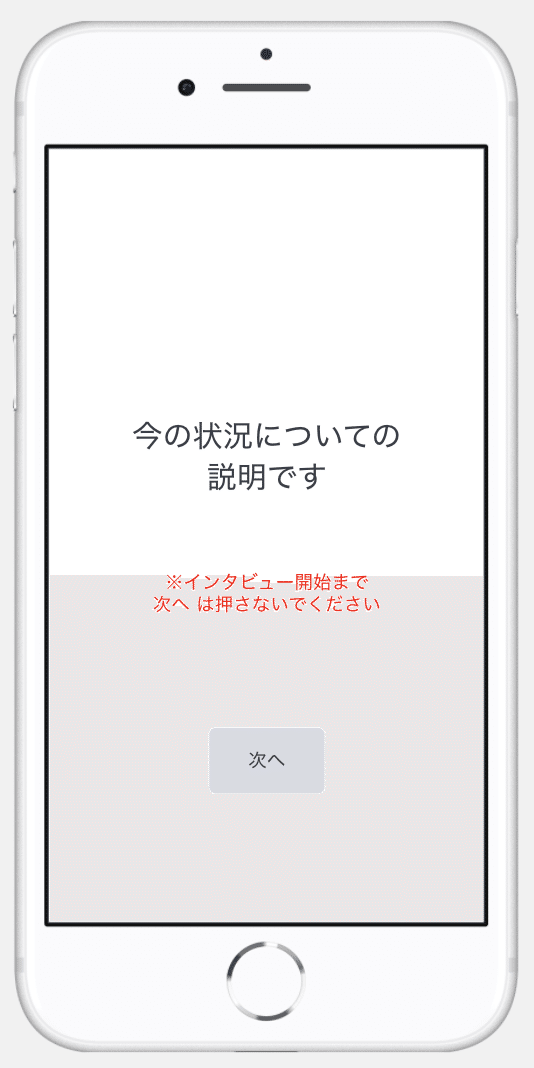
そこでアナログな方法ですが、プロトの画面の最初に触り始めないよう注意書きを追加しました。
これによって開始前に触り始める人がほとんどいなくなり、初見のリアルな反応を確認できるようになりました。

■ 実際の動きを再現する
課題④
意識もしていなかったような動きでも、それがないことによって操作を続けられなくなる
キーボードをタップしたら文字を追加させるような動きを用意していた時、カーソルが点滅していないことによってユーザーさんが、まだ検索窓にフォーカスしていないと勘違いし、ひたすら検索窓をタップすることで混乱してしまう事がありました。
一度混乱してしまうと、その混乱を引き継いでしまって効果的な検証を行うことができないため、点滅の動きを再現したコンポーネントを作成しました。

このような細かいことの積み重ねによってリアルな体験をしてもらい、より効果的な検証が出来ます。
(トリガーを「タップ」にしているとスワイプ入力する人が反応せず戸惑ってしまうので、トリガーはタッチダウンにした方がいいです。)
最後に
今回はリモートユーザーインタビュー用のプロトタイプ作成工夫について紹介しました。他にも短期間で効果的なユーザーインタビューを回すための仕組み作りなど色々紹介したいことがあるのですが、それはまた今度投稿しますね!
また、クックパッドではデザイナーを絶賛募集中です!気になる方は是非声をかけてください🙌🏻

/assets/images/4873931/original/6659d0cb-b279-4106-8bf6-089059bfe03b?1599114984)