
ノンクリエイターがデザインに少し向き合ってみた~デザインGYMレポ~
こんにちは。
7月から10月末まで、Webデザインスクールクリエイターズファクトリーのオプション講座、デザインGYMで4カ月勉強しました。ということで講座受講のきっかけや学んだことを振り返ろうと思います。
デザインGYMとは
ひたすら課題をこなす、アウトプット特化型の講座です。
〆切までに課題を提出し、毎週水曜日の夜にフィードバックがあります。
<特徴>
・全員歴10年以上の現役デザイナーさんが行う(豪華!)
・講座の修了条件は課題を5つ納品すること
・強制的にアウトプットする環境に身を置ける
※ちなみにこの講座は、通常の講座を受講している人が対象で、デザインGYMのみの受講はできないようです。
参加のきっかけ
制作会社にディレクターとして就職し、デザイナーさんとの「共通言語」を持つ必要性を感じたのもあるのですが、一番の理由は「なんか面白そう~」だと思ったからです。
参加にあたってのテーマ
参加にあたっての自分のテーマは「今までチャレンジしたことのないデザインテイストに挑戦すること」でした。せっかくだし、ちょっと遊んでみよう、とかそんな感じです。サイトに使う素材とかもつくってみました。
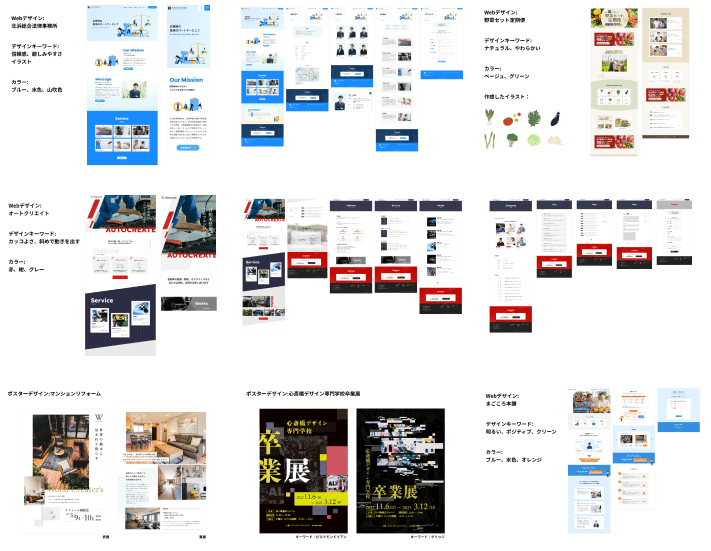
4カ月で制作したもの
・Webサイトデザイン(9ページ)
・Webサイトデザイン(5ページ)
・LPデザイン×2サイト
・チラシデザイン(両面)×1
・ポスターデザイン×2パターン
・名刺デザイン×2
転職したのとほぼ同時期のタイミングで講座が始まったので、ちょっと大変でしたが、なんとか走り抜けられてよかったです!

継続するために意識したこと
とりあえず気合です。会社は基本出社で、平日夜は時間が取りづらかったので、土日に出来る限り進めるという感じです。
学べたこと、身に付いたこと
・現役デザイナーさんの視点
現役デザイナーさんが「どのような点に着目してフィードバックをするのか」ということが知れたことです。デザインチェックをすることもあるのですが、どう見たらよいか悩むこともあったのでとても参考になりました。
・メンバーの考え方
同じ課題をやっていても、その発想はなかったな!と思うことが良くありました。色んな人の考えやアウトプットを見るのは参考になりましたし、楽しかったです。
・余白の大切さ
デザインの見栄えはもちろんですが、「情報のメリハリやグルーピング」を意識して余白を決めることの大切さを学びました。情報設計を意識したデザインをしなければ、ユーザーにとって情報を適切に受け取ってもらえないからです。
・ルールを決めること
自分なりのルールを決めて、デザインをつくることです。デザインに統一感が生まれますし、説得感も増します。Webサイトであればコーディング工程がありますので、エンジニアさんの負荷を減らすという意味でも大事だと思いました。
・レイアウトを組むのが早くなった
特にワイヤーフレームをつくるのがとても早くなりました。
4カ月前の1.5倍速くらいにはなった気がします。やった~。
<まとめ>
一緒に受講しているメンバーが頑張っているので、自分もいいものをつくりたいな~と思えました。オンライン自習室でのんびり作業したのも楽しかったです(お付き合いいただいた皆様ありがとうございました)。
それでは失礼いたします。
