
VSCodeでXAMPPを使ってPHPデバッグ
(1)What's XAMPP?
まず、読み方は「ザンプ」。
(最初 読めなかった…)
PHP(Perl)を開発環境で動かす時に必要な
・Webサーバ
・データベース
・プログラムの実行環境
をパッケージ化した、フリーのソフトウェア。
HTMLファイルと違って、ブラウザがPHPのプログラムを
実行できる機能を持っていないため、
PCにインストール&設定する必要がある。
それぞれの頭文字をとって、ザンプ、という読み方になっている。
【X】
クロスプラットフォーム
(=OS不問)
【Apache HTTP Server】
Webサーバ
【MySQL/ MariaDB】
データベース
【PHP/Perl】
(2)XAMPPをインストールする
この手順は、こちらを参考に実施。↓
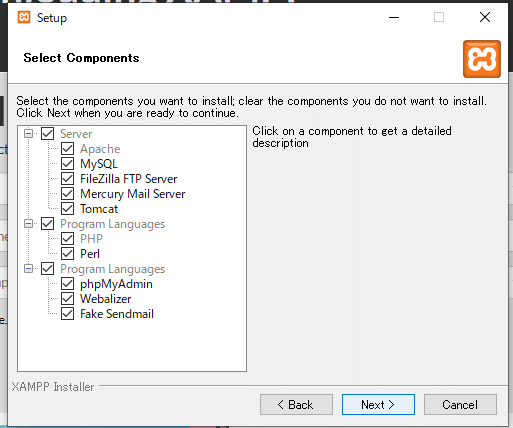
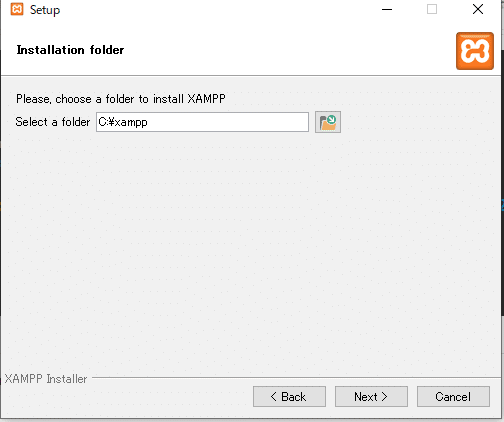
特に設定を編集せずとも、デフォルトで「OK」「Next >」を
クリックしていけばインストールできた。
機能制限されちゃうよ的なワーニングがでるけれど、
「OK」で問題なし。

↓

↓

↓

↓

↓

↓

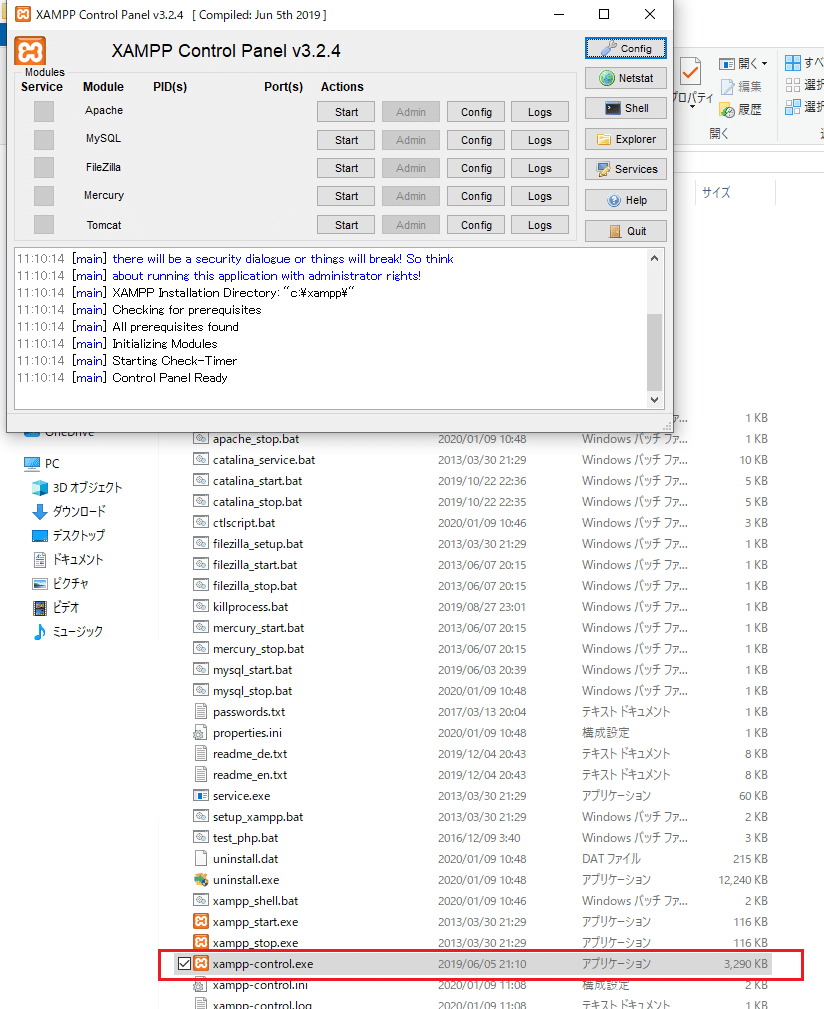
デスクトップにアイコン表示が出ないので、
エクスプローラ → Cドライブから辿っていって
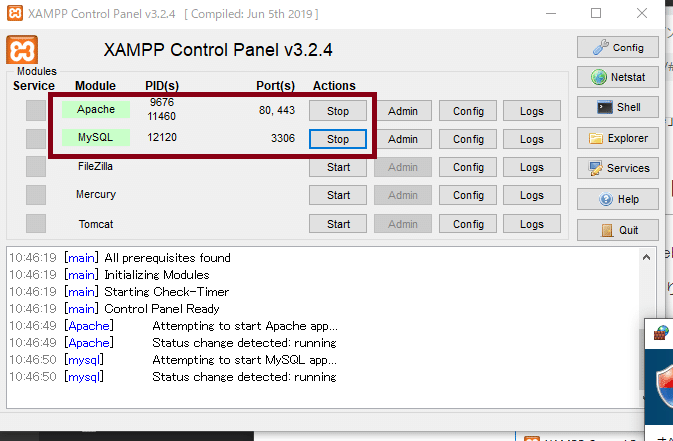
コントローラから起動すると、こんな感じ。
(今回はデフォルト設定のままインストールしていたので、
Cドライブ直下に。)

(3)VSCodeでXAMPP設定
VisualStudioCodeでXAMPPを使えるように設定する。
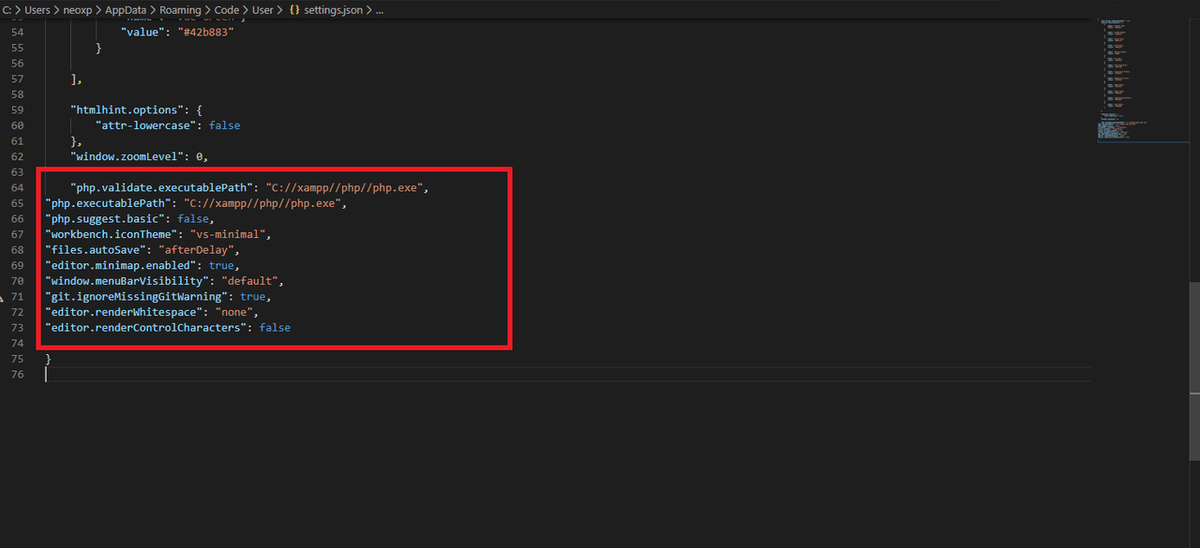
①「setting.json」へソースを追加
"php.validate.executablePath": "C://xampp//php//php.exe",
"php.executablePath": "C://xampp//php//php.exe",
"php.suggest.basic": false,
"workbench.iconTheme": "vs-minimal",
"files.autoSave": "afterDelay",
"editor.minimap.enabled": true,
"window.menuBarVisibility": "default",
"git.ignoreMissingGitWarning": true,
"editor.renderWhitespace": "none",
"editor.renderControlCharacters": false,
"window.zoomLevel": 0こんな感じ。

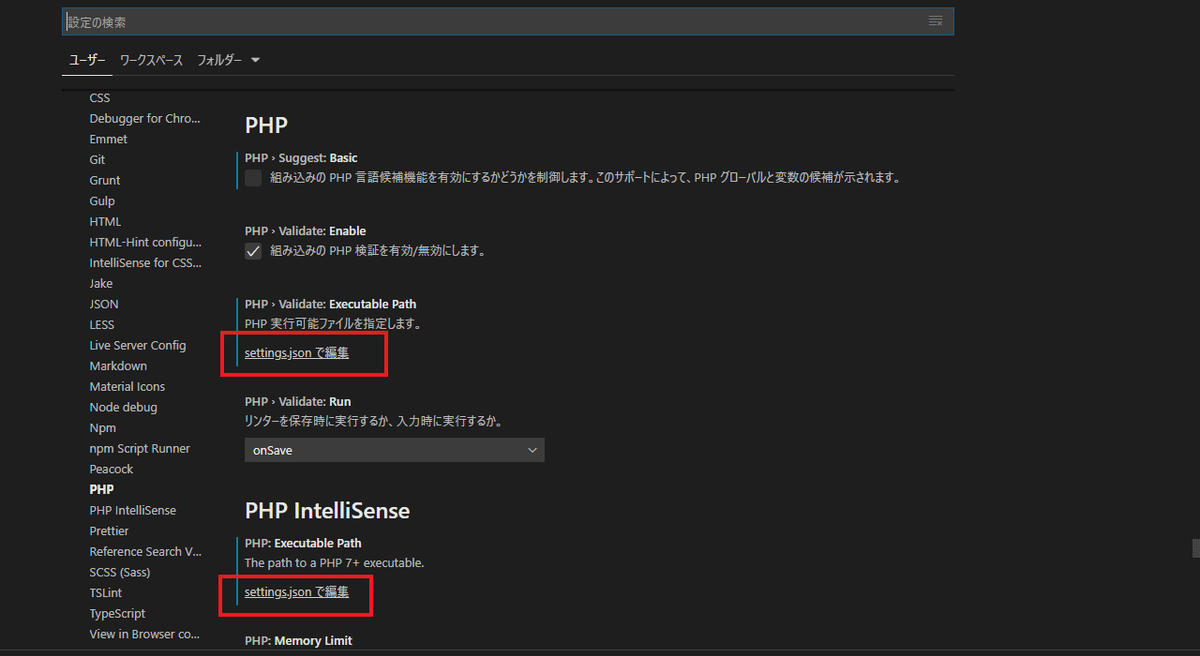
ちなみに「setting.json」へは、設定 → PHP からアクセス。

②VisualStudioCodeへPHP IntelliSense、PHPDebugのインストール
拡張機能検索用のテキストボックスから
・PHP IntelliSense
・PHPDebug
を検索して、VSCodeへインストールする。
③XAMPPへのXdebugのインストール
ApacheとMySQLを「Start」ボタンをクリックして起動する。

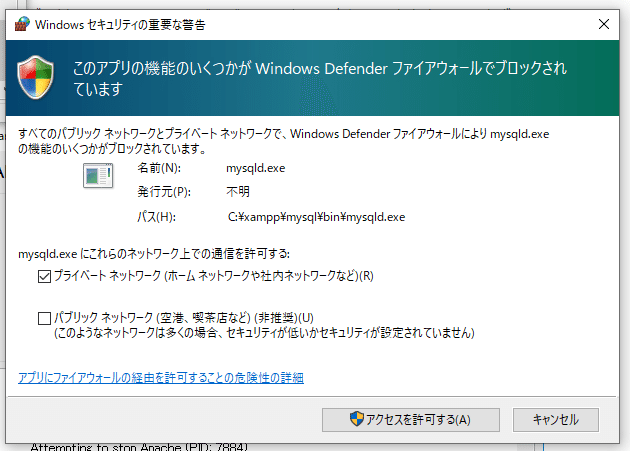
MySQLの初回起動時には、ワーニング画面が表示された。
(「アクセスを許可する」で次へ。)

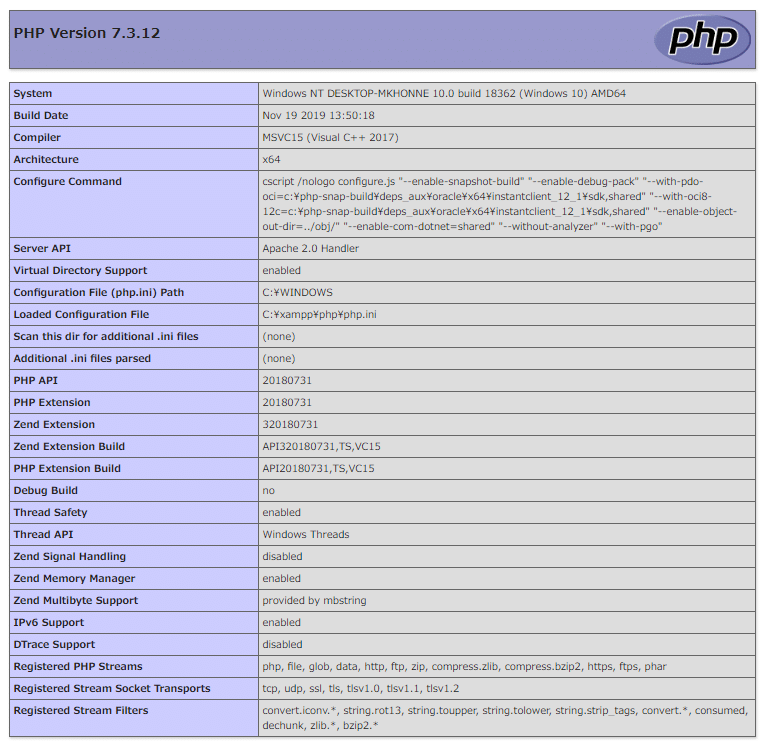
サーバを起動したら、下記URLを開く。
http://localhost/dashboard/phpinfo.php
ぶわ~っと環境が表示される。

この時、画面ヘッダにあるPHPのバージョンをチェックする。
今回は、「PHP Version 7.3.12」。
次に、Xdebugの公式サイト(下記)から、
PHPのバージョンに対応したライブラリをダウンロードする。
https://xdebug.org/download.php
※ダウンロードするファイルの末尾が「TS」+「32bit」
をダウンロードする
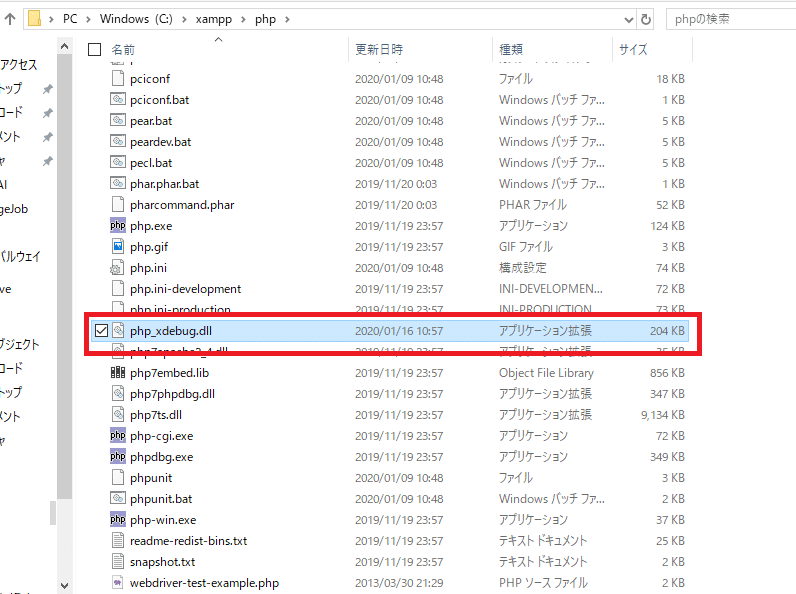
ダウンロードしたファイルを「php_xdebug.dll」にリネームし、
「xampp」の「php」フォルダに格納する。

④「Xdebug」の環境設定方法
「xampp」の「php」フォルダにある、「php.ini」ファイルを開き
下記をファイルの最下部に追記する。
[XDebug]
zend_extension = "C:\xampp\php\ext\php_xdebug.dll"
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir = "C:\xampp\tmp"
xdebug.profiler_output_name = "cachegrind.out.%t-%s"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
xdebug.remote_port = 9000
xdebug.auto_trace = 1
xdebug.trace_output_dir = "C:\xampp\trace"
xdebug.idekey = "phpstorm"編集後、ApacheとMySQLを再起動して下記URLを開く。
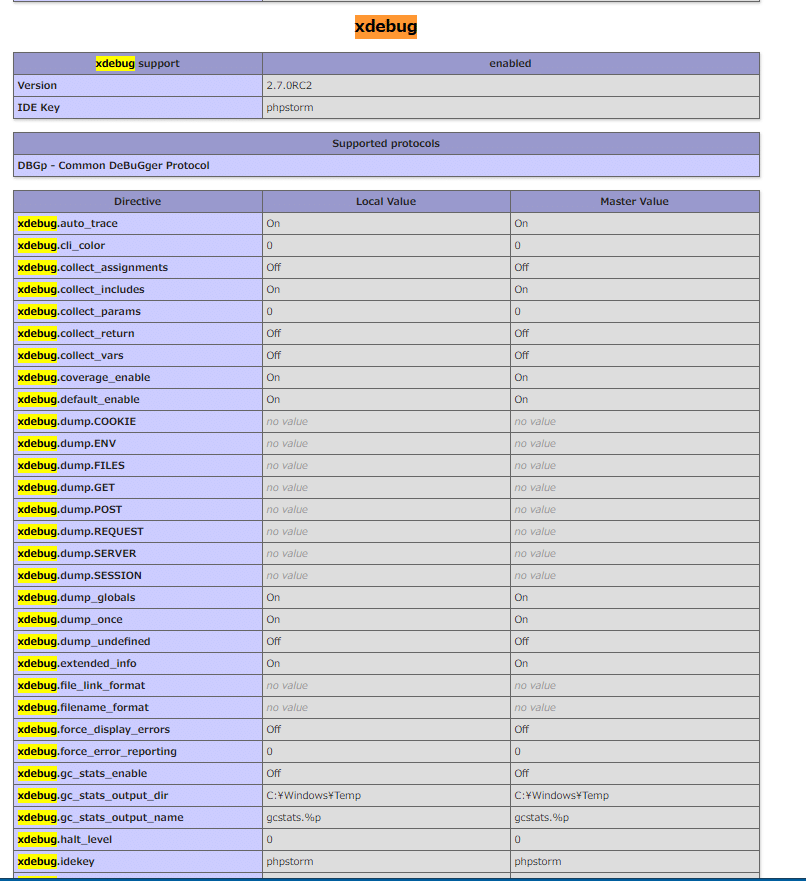
http://localhost/dashboard/phpinfo.php
画面内を検索して、「xdebug」の見出しで始まる
記載部分があればOK。

⑤VS Codeのデバッグ環境設定
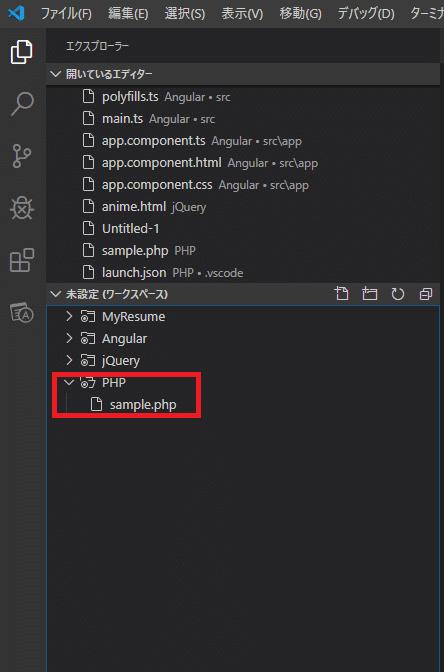
XAMPPの「htdocs」フォルダ内に作業用のフォルダを作成する。

このフォルダを、Visual Studio Codeのワークスペースに追加する。

この状態で、F5キーを押してデバッグを実行すると、
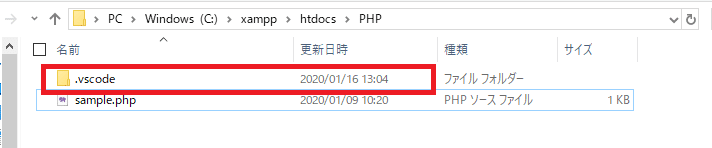
「.vscode」フォルダが作成される。
(これでVSCodeとの紐づけは完了)

この「.vscode」フォルダ内の「launch.json」に設定情報を記載する。
(一例)
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
// デバッグ種別を指定(chrome/node/monoなど)
"type": "php",
// lanunchまたはattachを指定
"request": "launch",
// デバッグ設定の名称
"name": "PHPのデバッグ",
// "serverSourceRoot": "/var/www/html",
// "localSourceRoot": "${workspaceRoot}"
}
]
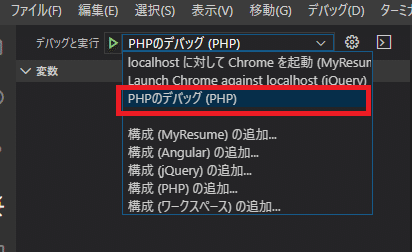
}この状態で再度「PHPのデバッグ」を選択してデバッグを実行する。

次に、ブラウザを起動してphpファイルのパスを打ち込んで表示させる。
(locahost/(phpファイルまでのパス))
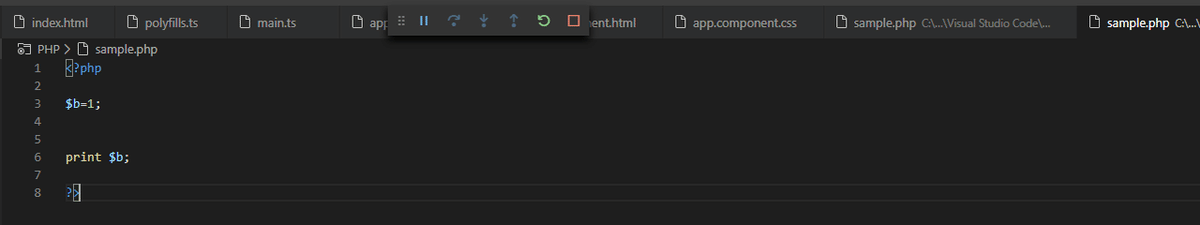
今回実行したソースは、こちら↓

実行結果は、こちら↓

【出典】
