
contentプロパティの文字化け対策
CSSのbefore/after疑似要素で「content」プロパティを使う時に
空白文字が文字化けしたので、原因と対策のメモ。
(文字コードがUTF-8ならある程度は行けるだろうと
思っていたものの、全然そんなことなかった…)
1.事象
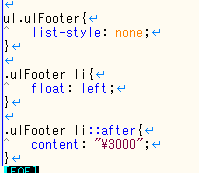
「content」プロパティに空白文字を設定したら、化けた。


2.原因
・CSSファイルを外部ファイル定義している
・CSSファイルの文字コードが Shift_JISではない
全部当てはまる…(*Д*)
3.対策
Unicodeに変換したコードをソース上に「""」付きで記載する。


Unicodeへのコード変換は、以下出典のサイトでできました。
(出典)
