
双方向データバインディング(Angular)
まだまだ全然分かっていないけれど、双方向データバインディング(ngModel)をやってみたいと思ったのでggりながら実装。
今回は、Input要素に入力した内容を画面に反映する
仕組み。
(完成形は、TodoListとして使えるように入力内容を
画面にどんどん追加表示したい。)
1)tsファイルへインポート情報を追記
双方向データバインディングのために「app.module.ts」ファイルに
インポート情報を追記する。(★部分)
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {FormsModule} from "@angular/forms";//★
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule//★
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
いくらやってもできない…と思っていたら、
一生懸命「app.component.ts」ファイルに追記していた…
イージーミスすぎて膝からガックリ!
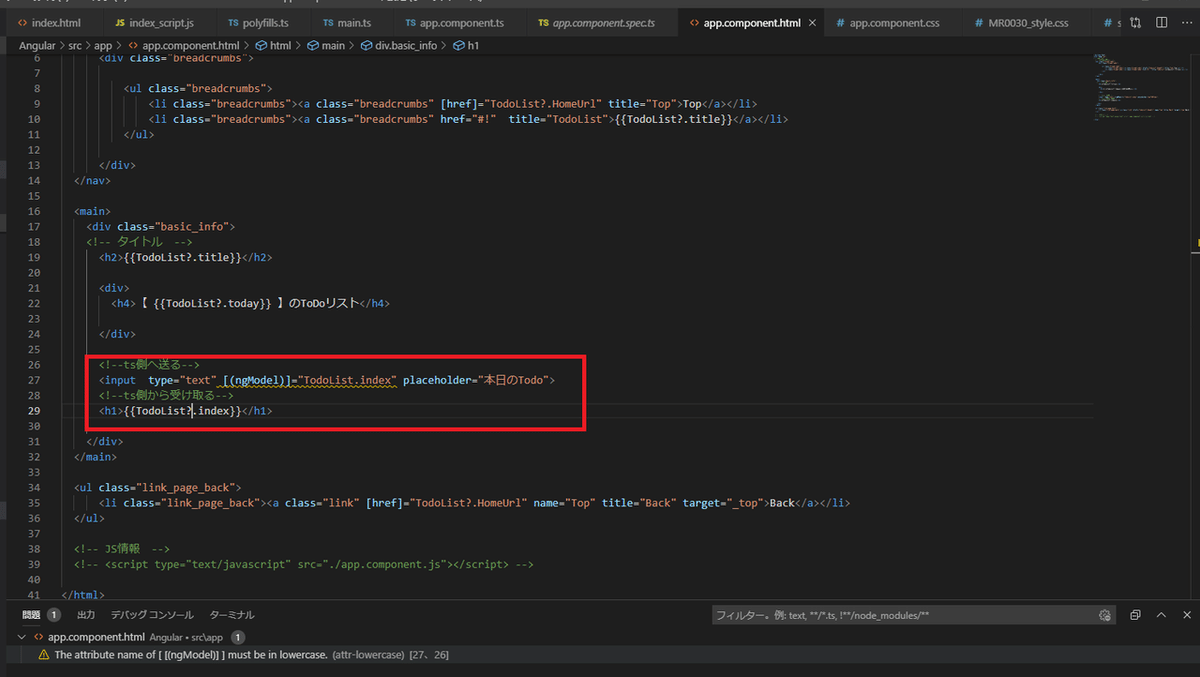
2)HTMLファイルにデータを双方向でやりとりするための要素を追記
<!--ts側へ送る-->
<input type="text" [(ngModel)]="index" placeholder="本日のTodo">
<!--ts側から受け取る-->
<h1>{{index}}</h1>Input要素に入力したindexを、画面に変数の値として表示させる。
3)完成形(試作品)

「本日のTodo」欄に入力すると

こんな感じになる。
4)「?.」属性エラー
「[(ngModel)]」の参照先をオブジェクト構造にして、
「?.」属性をつけると、エラーになる。
(「[(ngModel)]="TodoList?.index"」にすると、NG)
「{{xxx}}」系の式のみで使えるようで、「[(ngModel)]」系の
構文の中では使えない様子。

ここまで実装してみて、双方向データバインディングは
Angular2.0以降あまり推奨されていない、ということを知る…
もうちょっと調べてみよう…
