
BASE オリジナルサイトの作り方
やっていきます。
ハンドメイド作家、ハンドメイド初心者向けの
講座ブログycです。
今回は
〝自分だけのWebサイト〟設立講座です。
今やスマホ一つで販売サイトが〝無料〟で開設できゃう
いい時代になりました。
逆に言えば、その分参戦者が増えて
埋もれる可能性もある訳です。
とはいえ、これからご自身のハンドメイドや
取り扱う作品を販売していくのであれば
絶対にやったほうがオススメ。
細かくまでは解説出来ておりませんが
ザックリした流れを見て頂き
〝こーやるんだ!へー!やってみよう!〟
となって頂けたら幸いです!
①BASEを使おう

先ずはじめに!
前述した通り、今やスマホ一つで商品撮影から
商品分の作成はもちろん
〝Webサイト〟も全てスマホ一つで
無料で出来ます!
そこで〝BASE〟という販売サイトをご存知ですか?

〝BASE Creator〟という名前のアプリですが
これをインストールして
自分のサイトを無料作成する事ができるのです。
わりと当たり前な話ですが
意外と知らない方が多かったので
ブログでザクっと解説!
②BASEのメリット/デメリット
では、この〝BASE〟
気になるメリット/デメリットは?
敢えてデメリットから説明すると
・集客に時間がかかる
メルカリや楽天と違って、ご自身だけの孤立したサイトです。
メルカリや楽天はすでに〝モール型〟として出品者たちの集合した場所で出品/販売を開いているので
勝手に人が集まります。
しかし〝BASE〟で開設したあなたのサイトは
どこにも属していないので、自分で宣伝拡散しなきゃ
なりません。
→対策
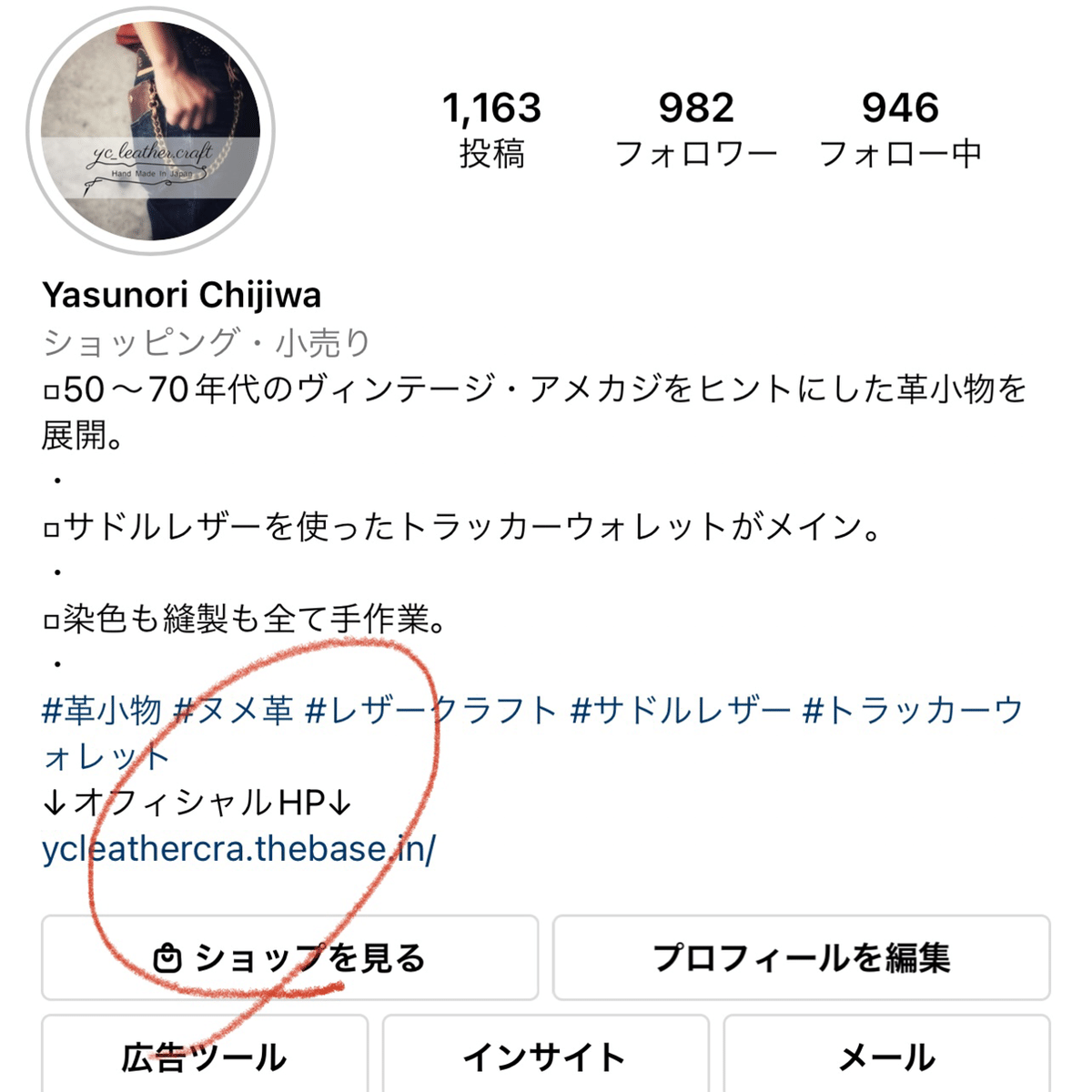
としては、TwitterやInstagram、YouTubeと掛け合わせること。
Instagramなどでフォロワーを増やし
リンク付けしてサイトに誘導。

自分のBASEで作ったオリジナルサイトのURLを
ちゃっかり載せてます🥺
そこからご注文して頂くといった戦略で解決!
・全て100%自分の好きなデザイン、構成で作れる訳ではない。
BASEは無料で始められますが〝有料オプション〟を取り入れると
好きなデザインや構成ができます。
しかし無料版はある程度サイトのデザイン構成に制限があります。
また、無料版とはいえ、商品が売れた際は
販売手数料がかかる(メルカリでも同じですね。)ので
ご留意下さい!
→対策
毎月、一定で商品が売れるようになってきたら有料オプションを取り入れるのもアリ。
有料オプション導入により売上が右肩上がりとなるなら
惜しまないで投資すべき。
次はメリット
・無料でも充分クオリティの高いサイトが作成できちゃう。
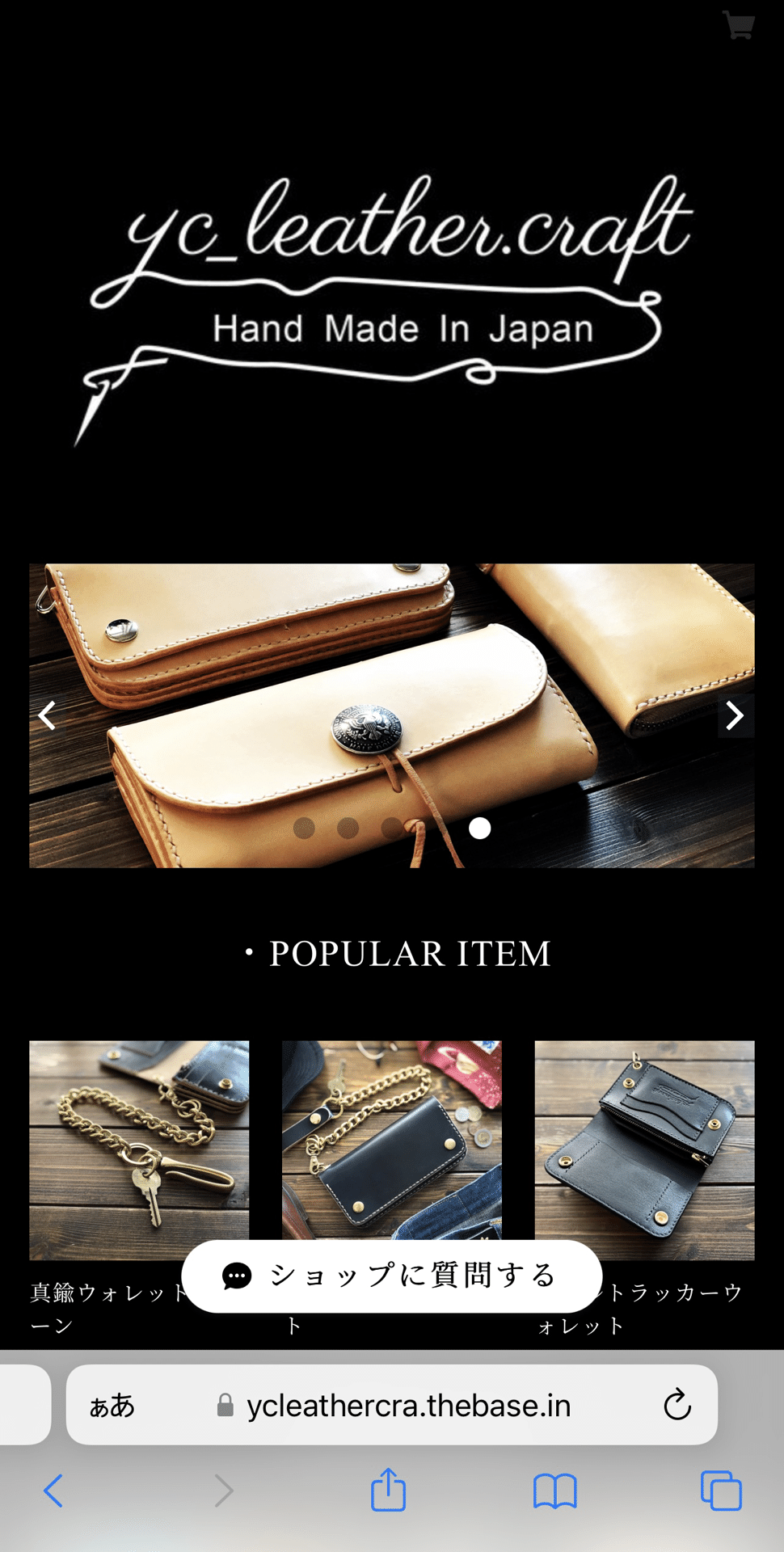
論より証拠、百聞は一見なので
コチラをご覧下さい。
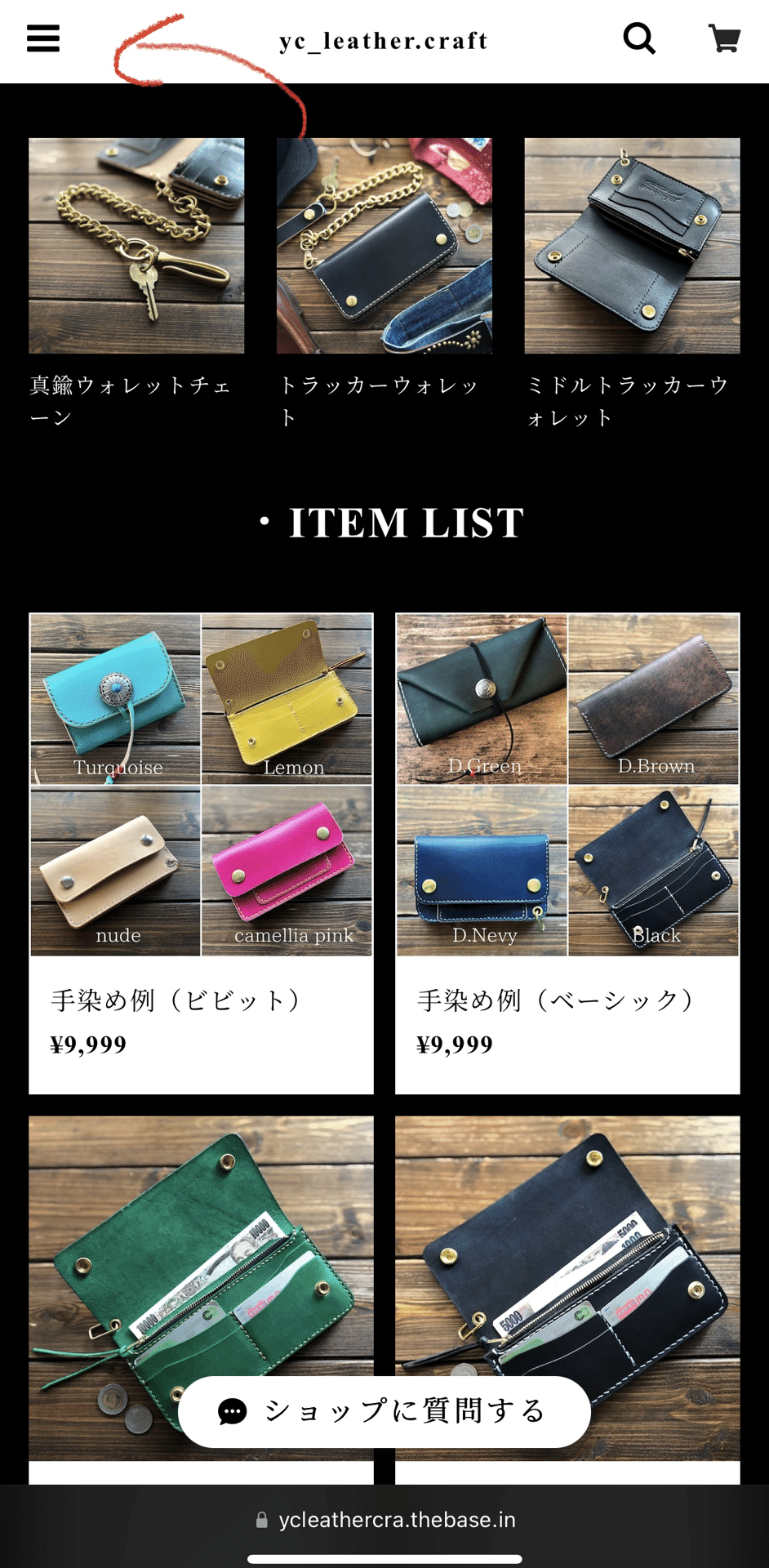
これは私のブランドの販売サイト。
実際にアクセスして頂けたら分かりますが
商品ラインナップは勿論、
下の方にスクロールすると
僕のYouTubeチャンネルや昔出版した電子書籍
InstagramやTwitterのアカウントも載せることが
できます。
ここまで充実していてタダ
使わない手はありません。
メルカリだとどうしても
不用品を出品している素人もやっているので
差別化やブランディングが難しいですが
自分だけのWebサイトを持っておくだけで
〝どこかのブランド?〟って思われます。
・全てスマホ一つでできる。
何度も言うように
スマホ一つで出来る!
昔はそうもいきませんでした!
パソコン使って自分で苦労してつくるか
コストかけて業者雇うか..
今ではカフェや電車でできます!
効率良し!
③商品アップロードから
では実際に流れをみていきましょう。

すると、
※アカウント登録したりの案内が
最初は出るかと思いますがそういうのはスキップします。

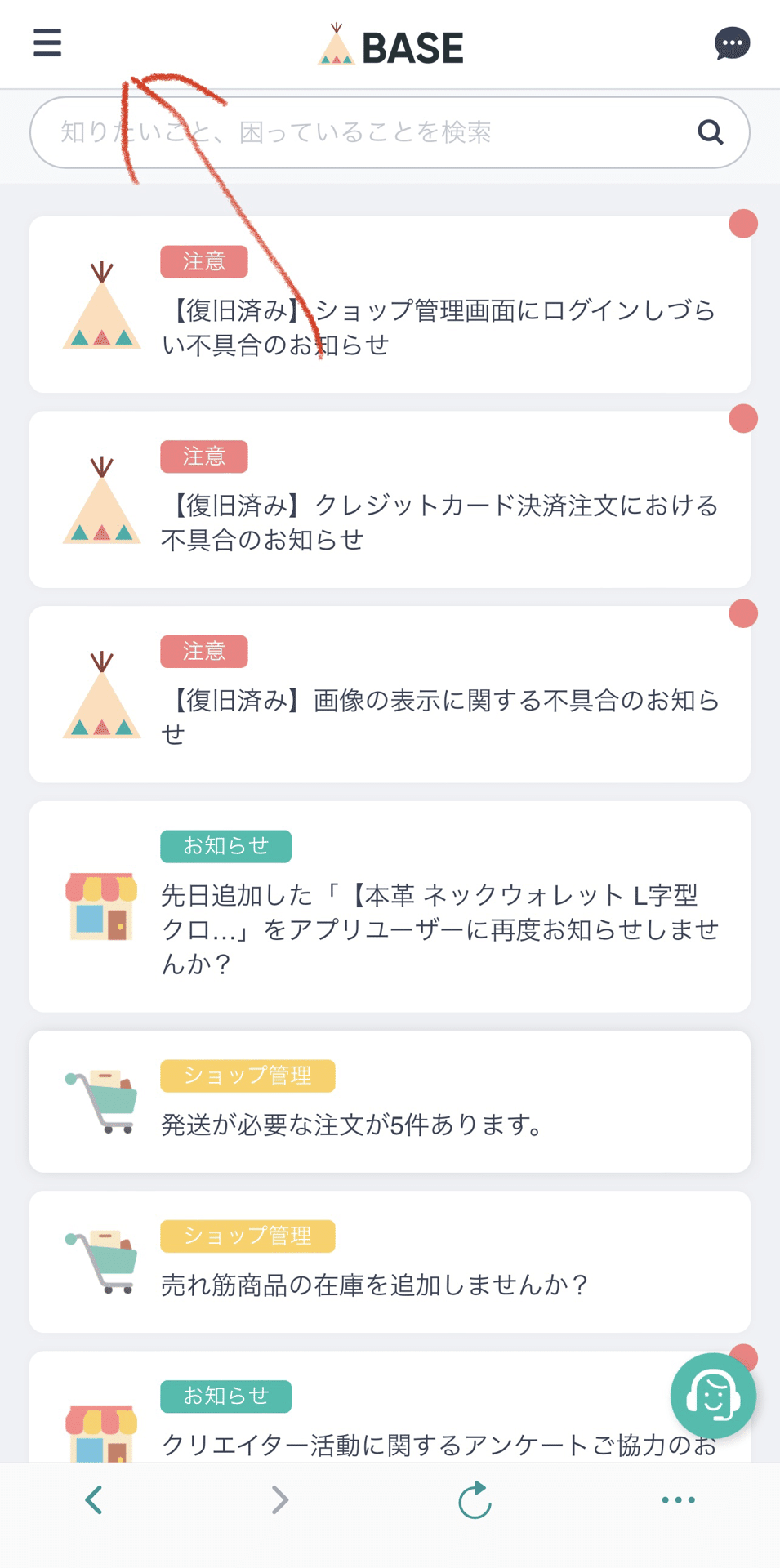
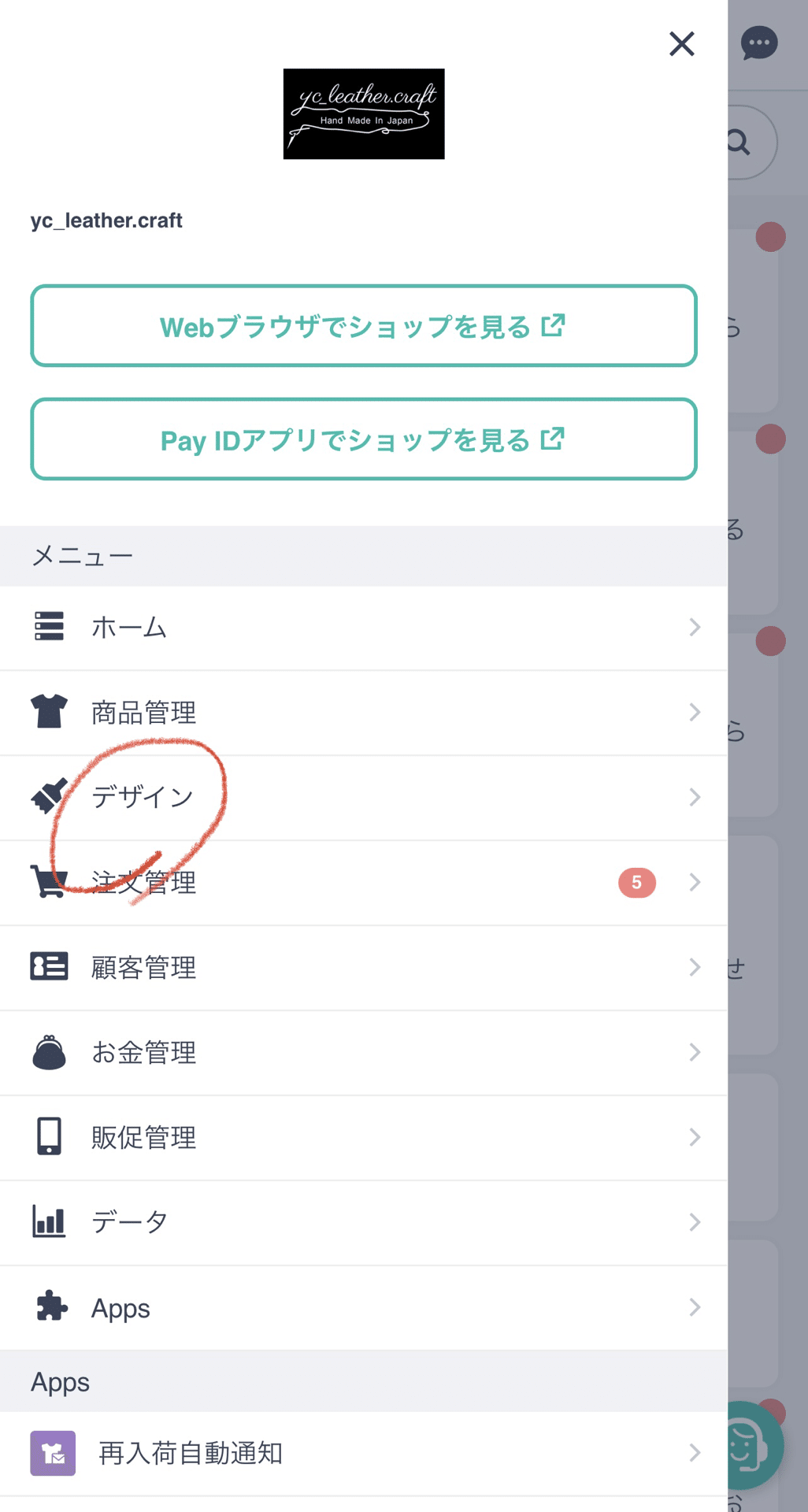
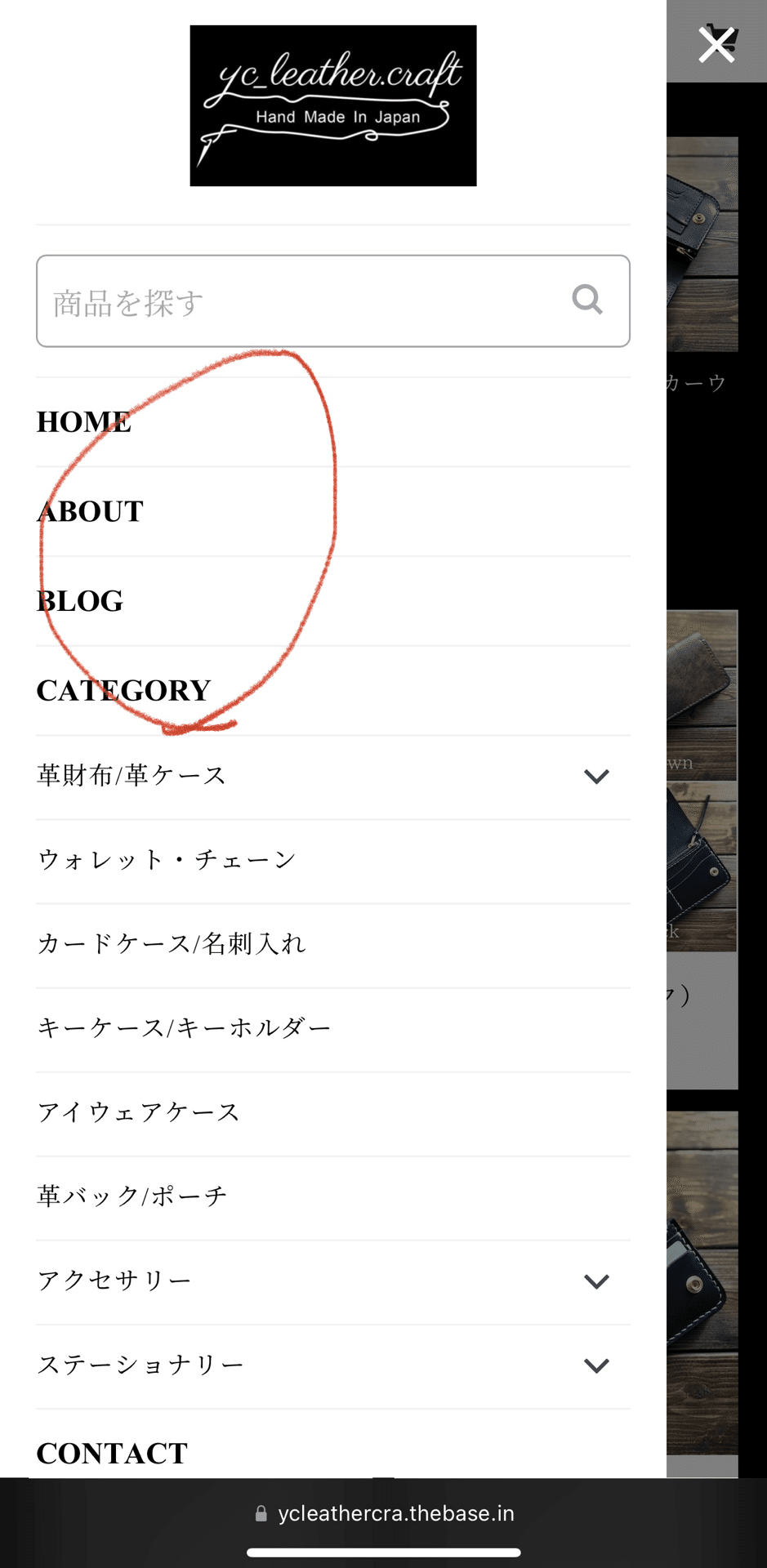
このような画面となるので
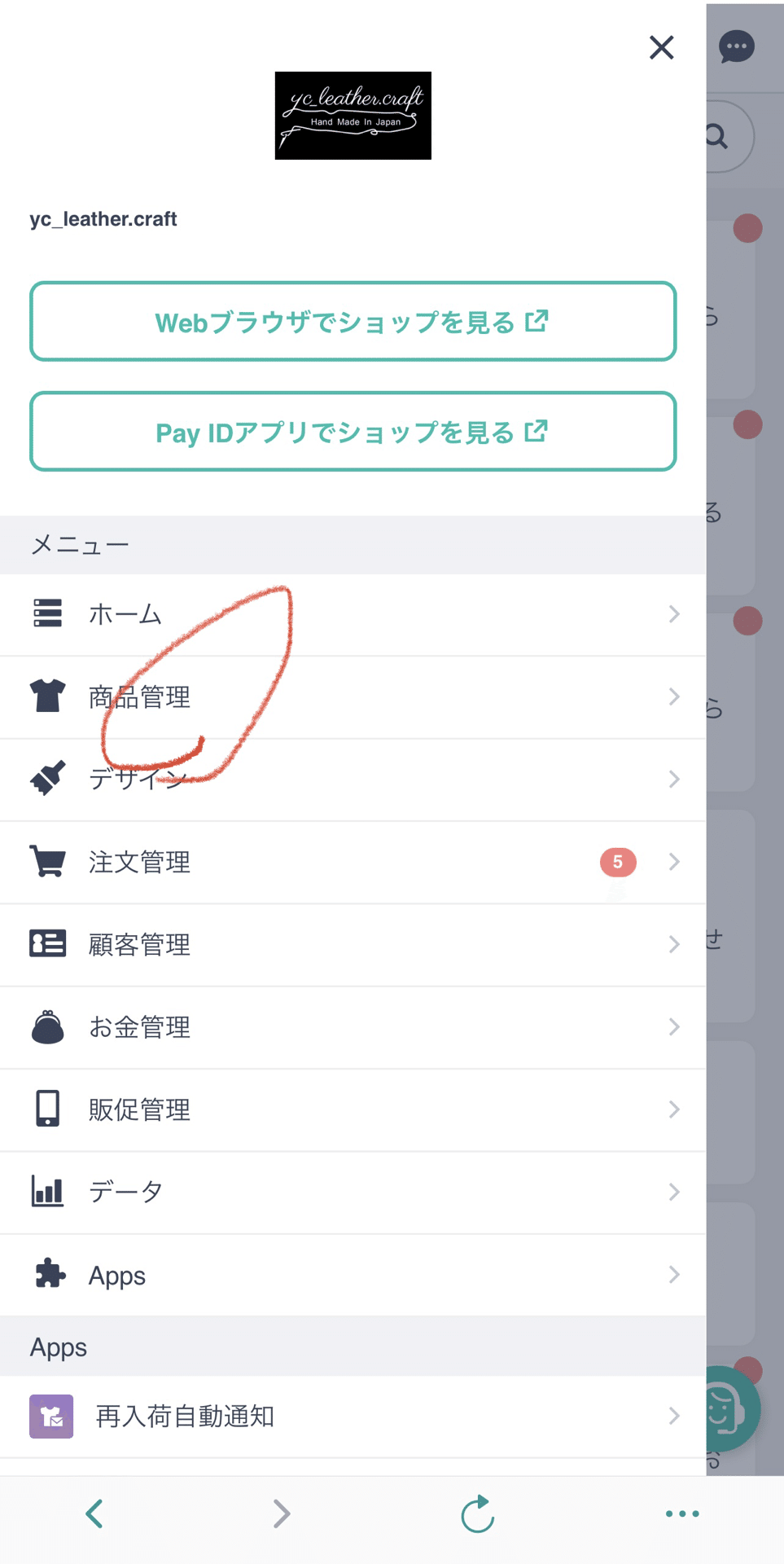
左上のバーをタップして

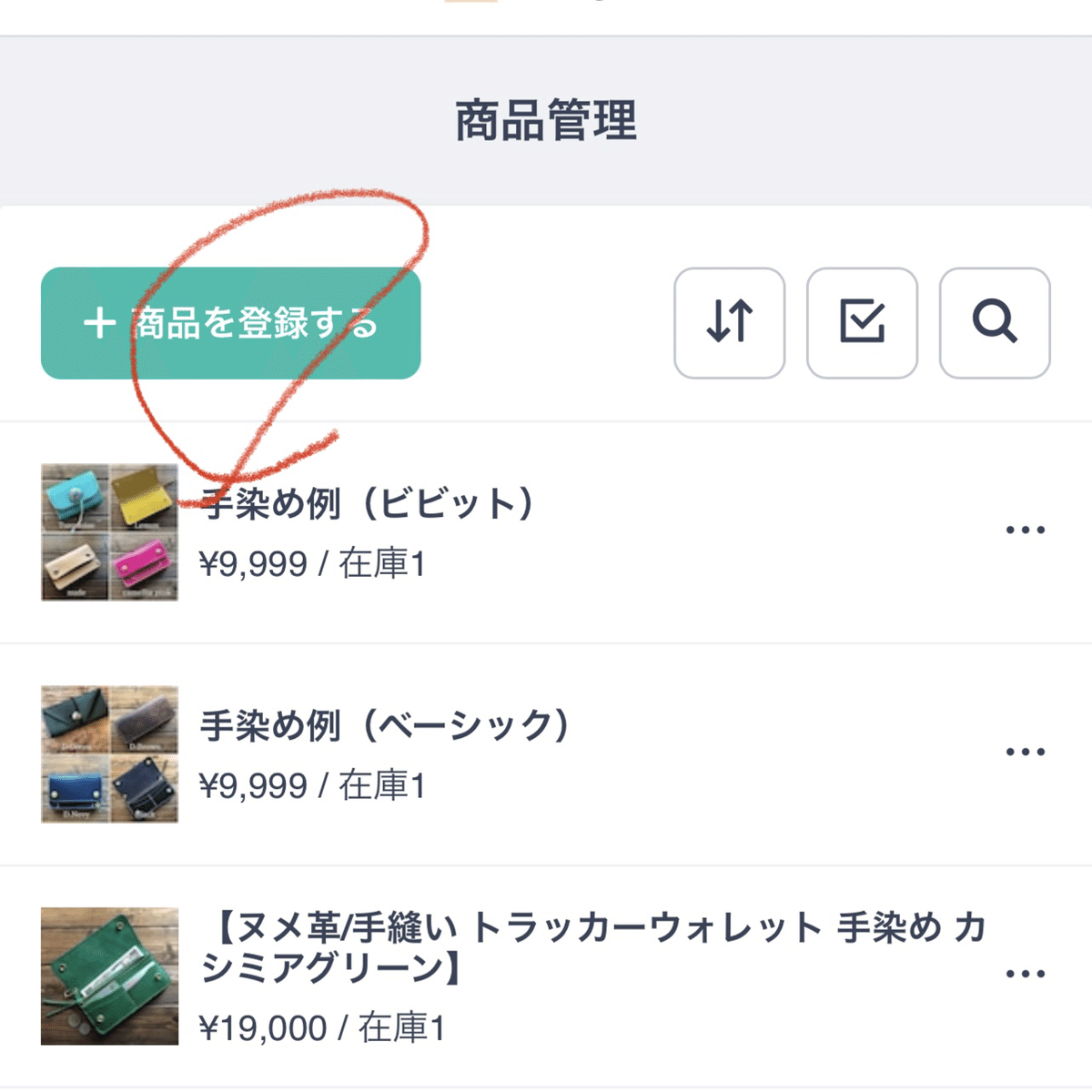
まずは〝商品管理〟で商品を登録しよう!
ここは難しくないので
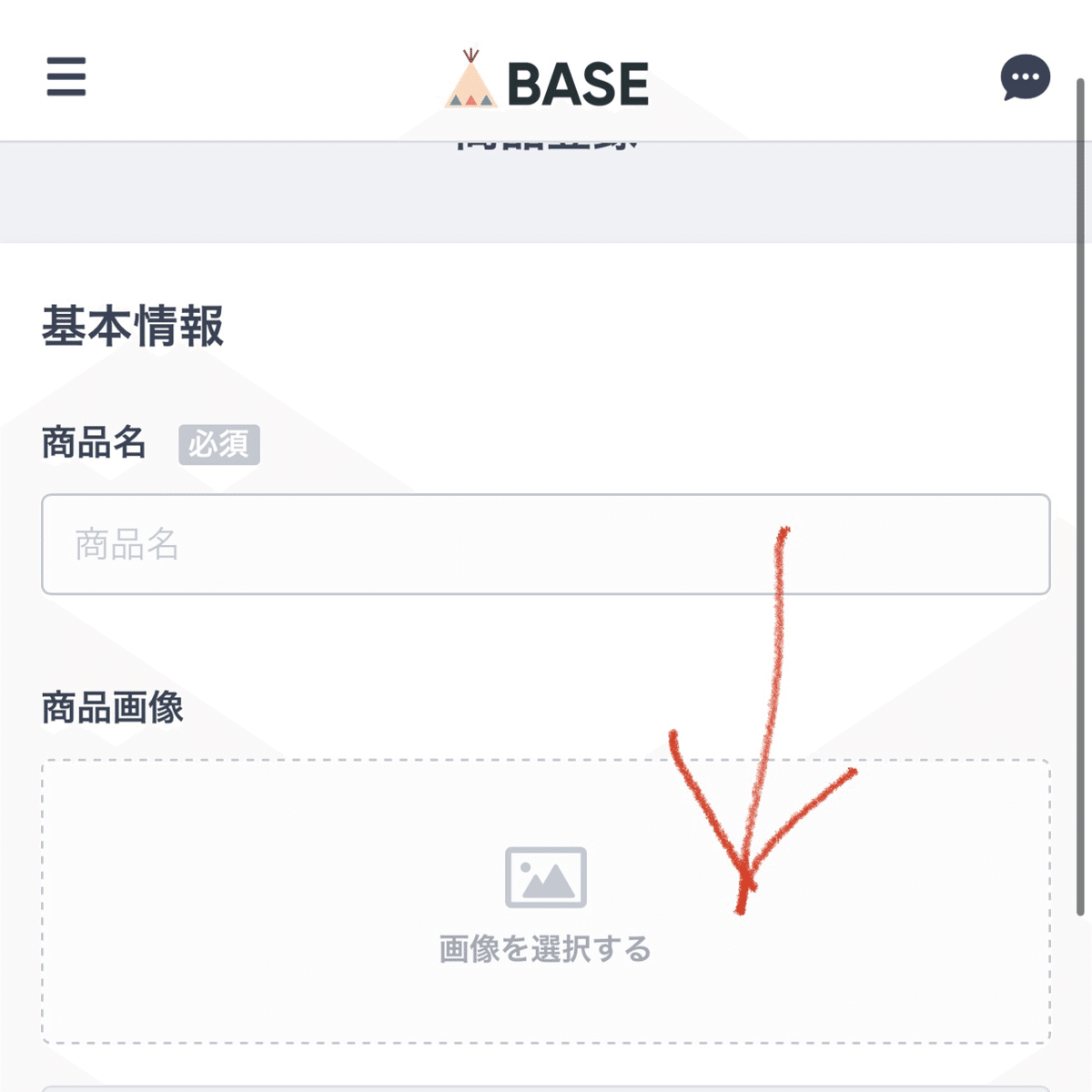
画像で流れを載せます。



これはメルカリなどでも流れが同じですね。
商品をアップロードしたら
いよいよデザイン作成!
④デザインを作ろう

今度はデザインをつくってみよう!
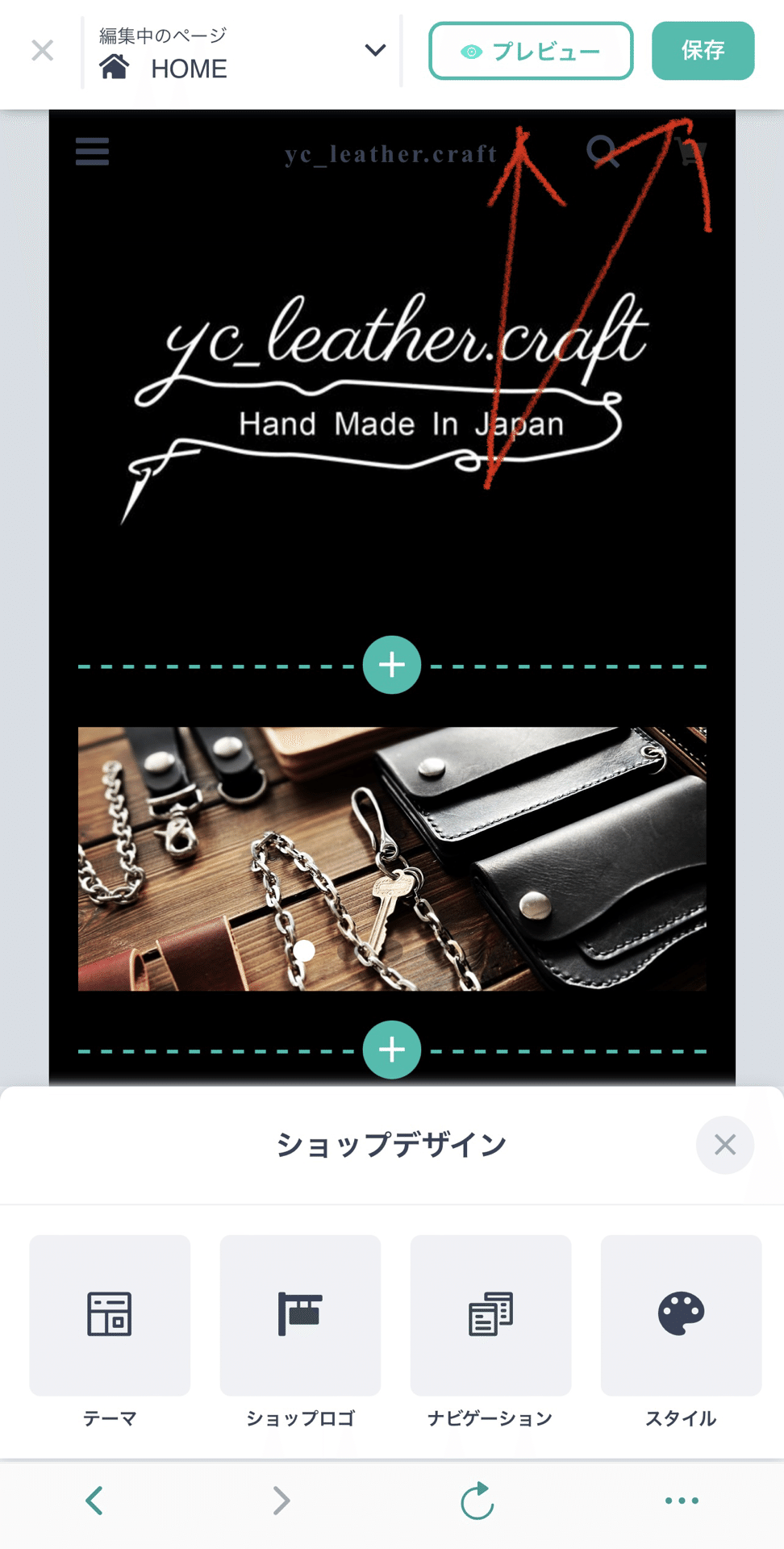
メニューの〝デザイン〟からタップすると

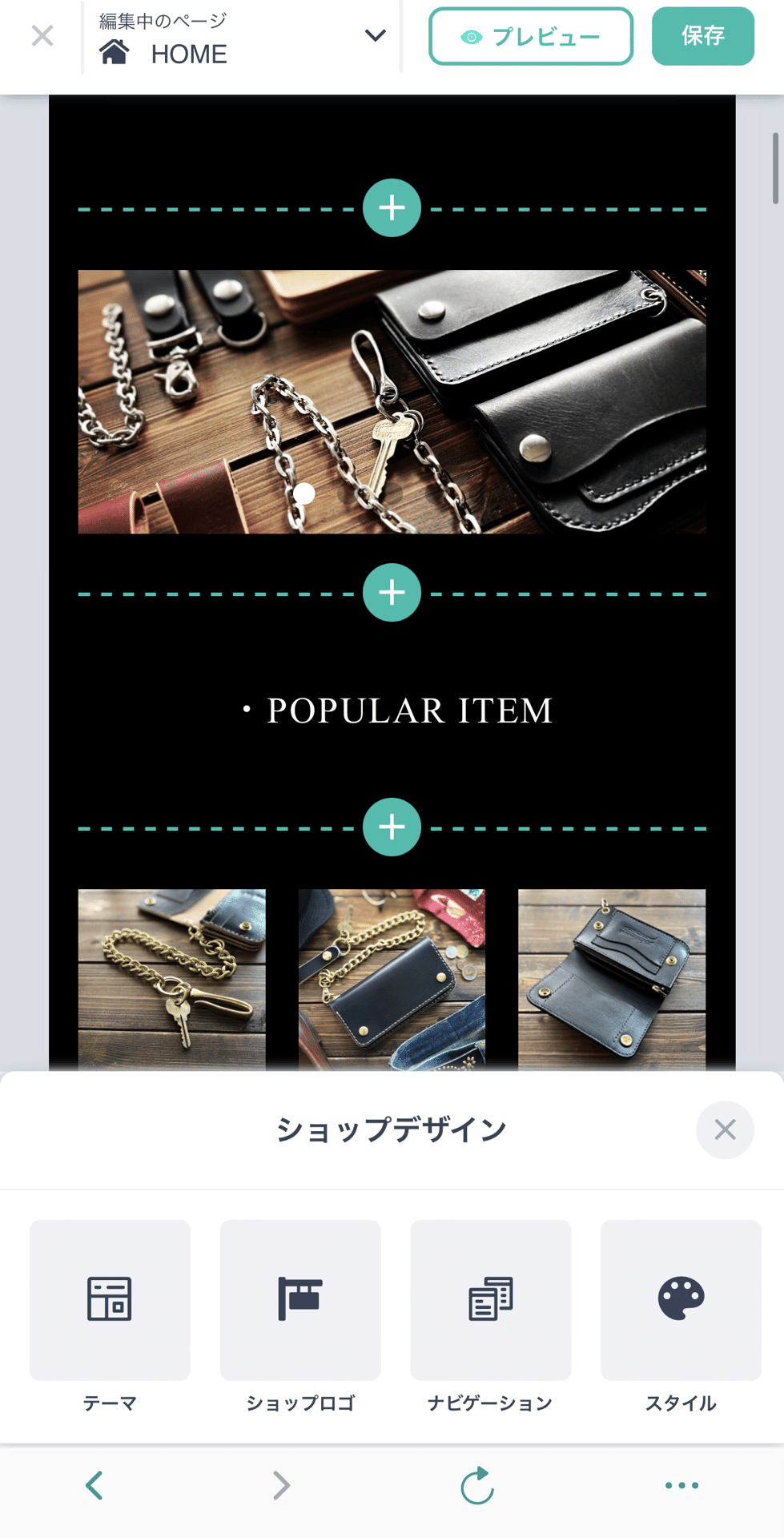
このように
バナーの位置やアイテムのラインナップの位置、背景の色
文字の字体、ロゴを入れるか否か、など
色んな素材を入れることができます。
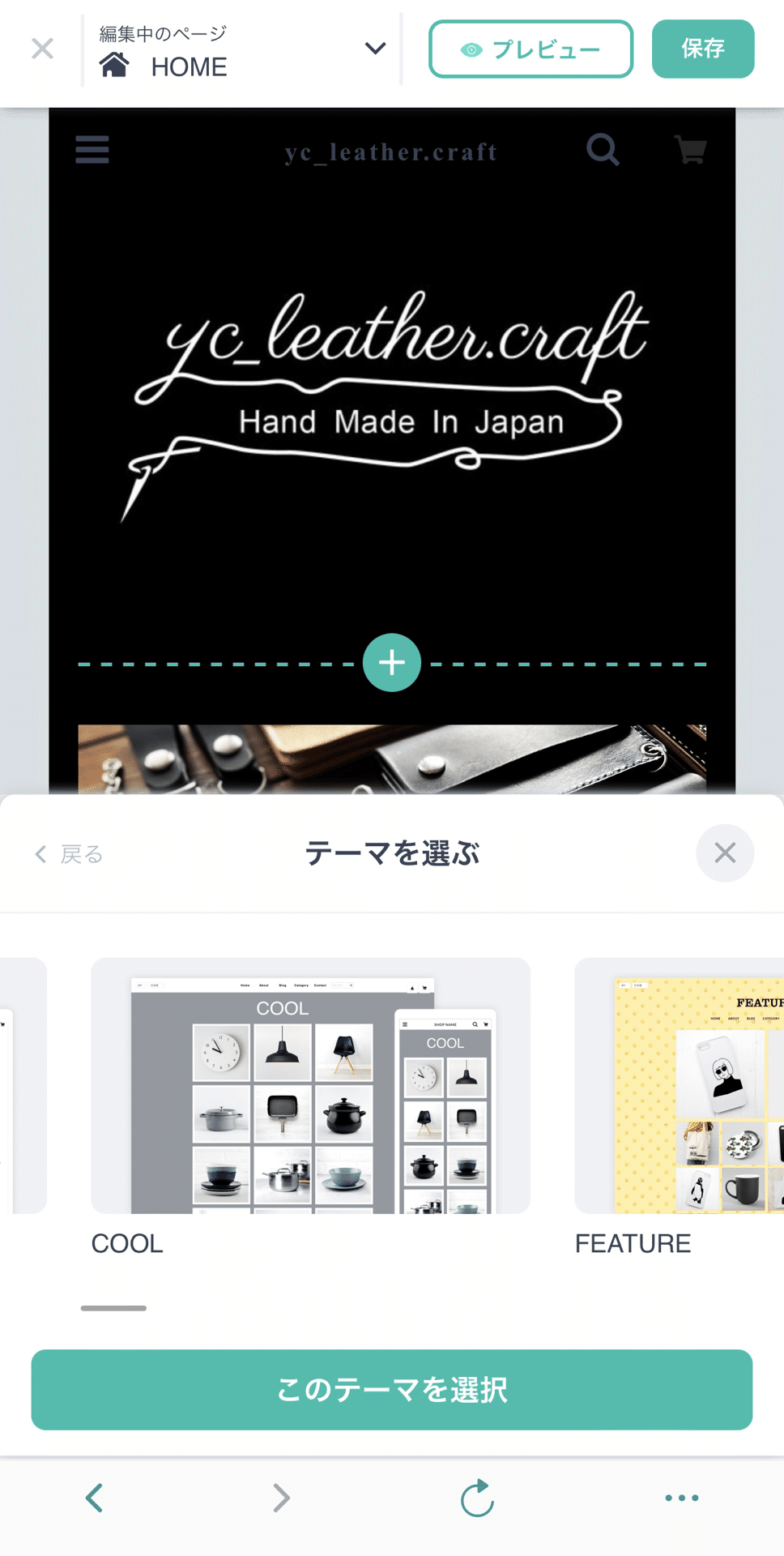
なかでも左下の〝テーマ〟からタップして

このように〝COOL〟系なのか〝FEATURE〟っぽいのか
その他色んなテーマをBASEの提案の中から
選べることができます。
その他


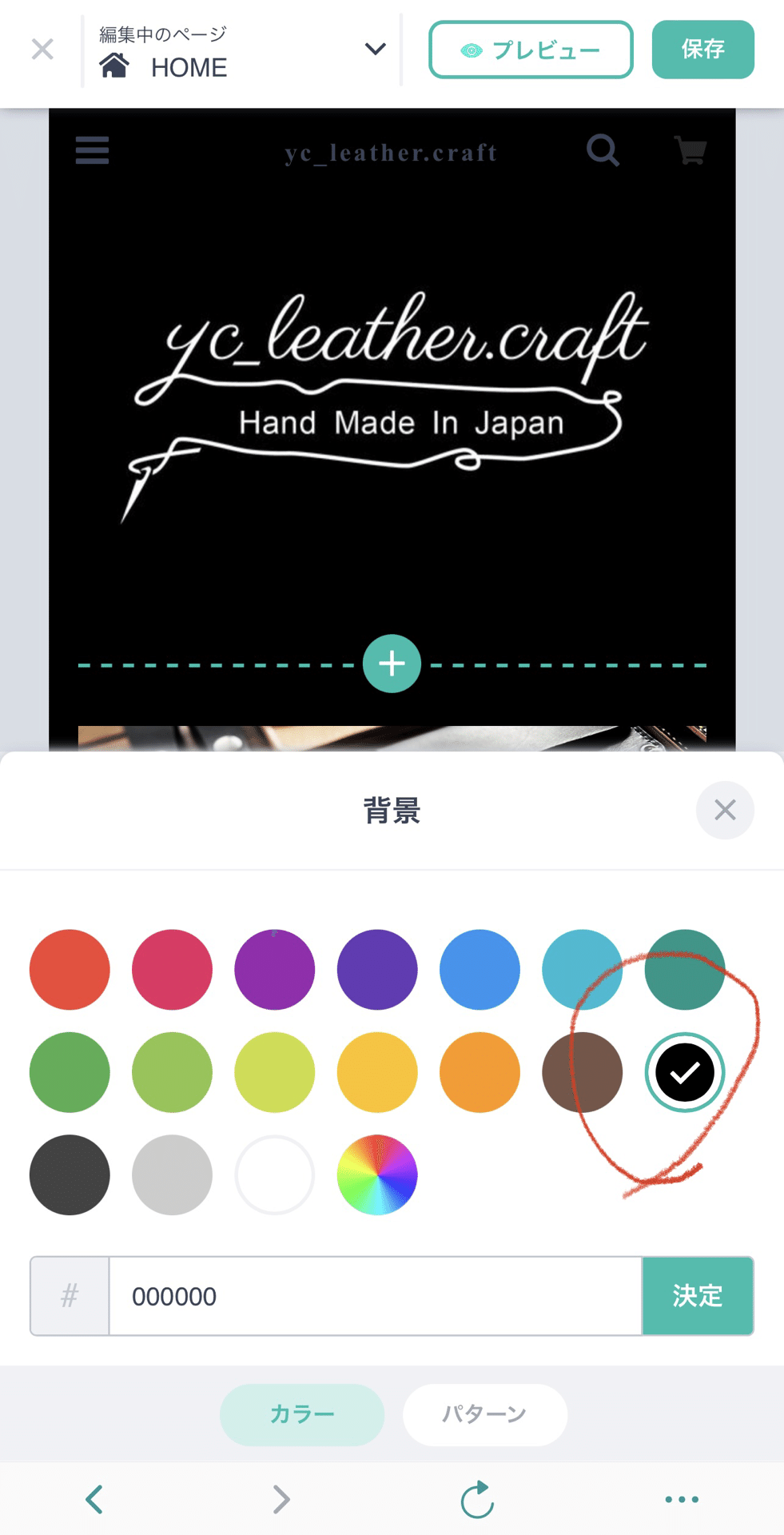
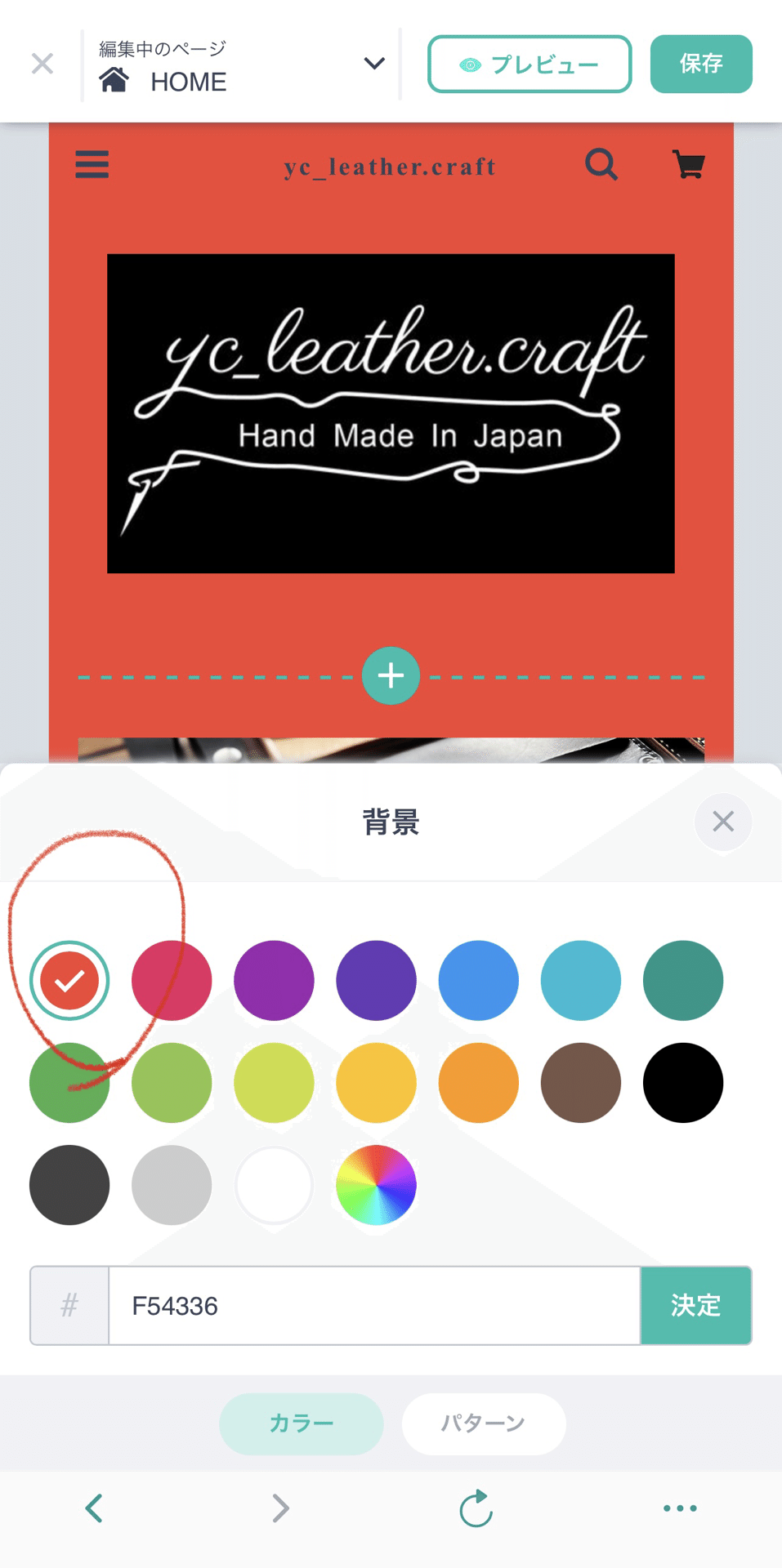
背景の色を変えたり

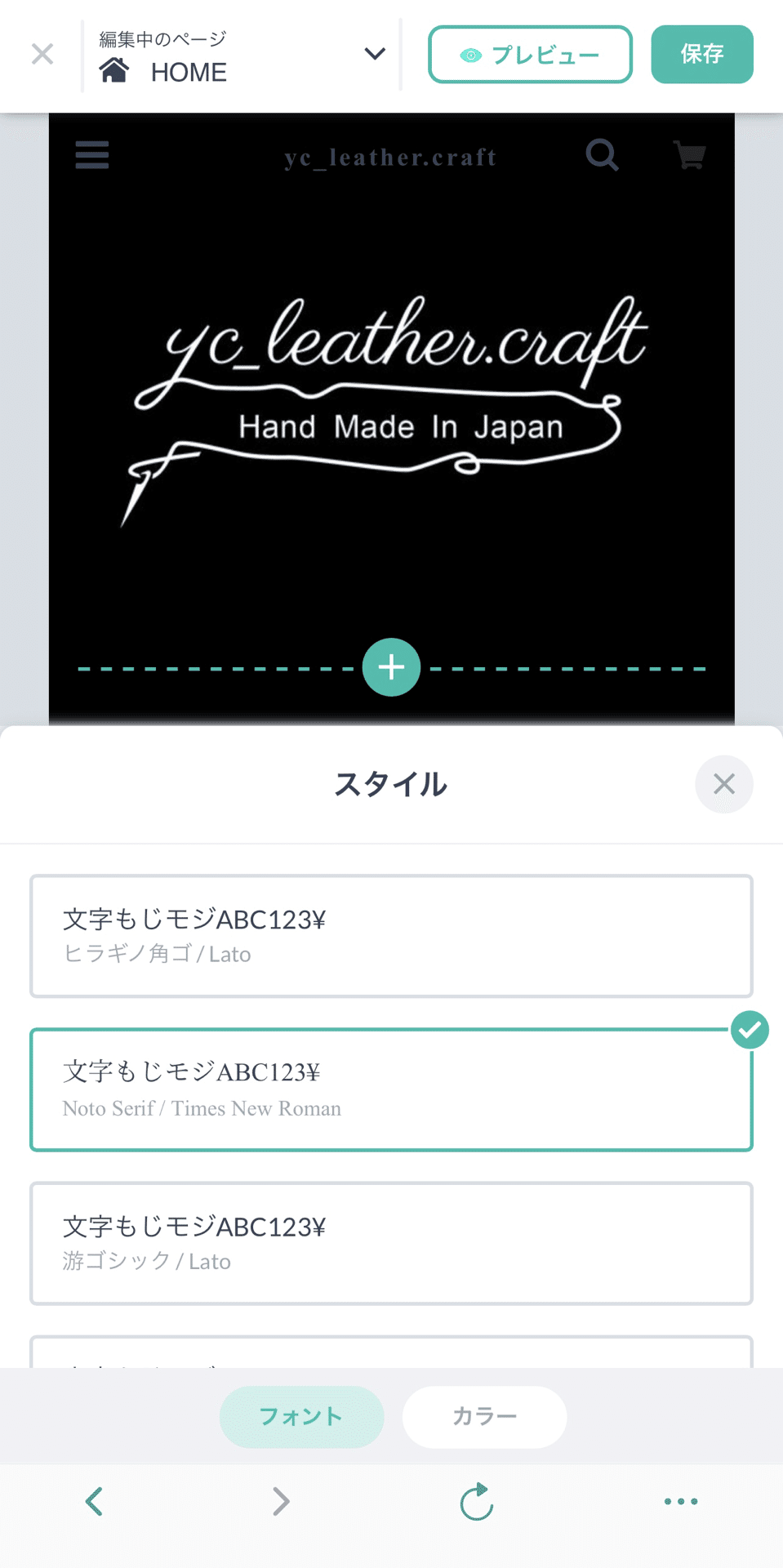
字体を変えたり

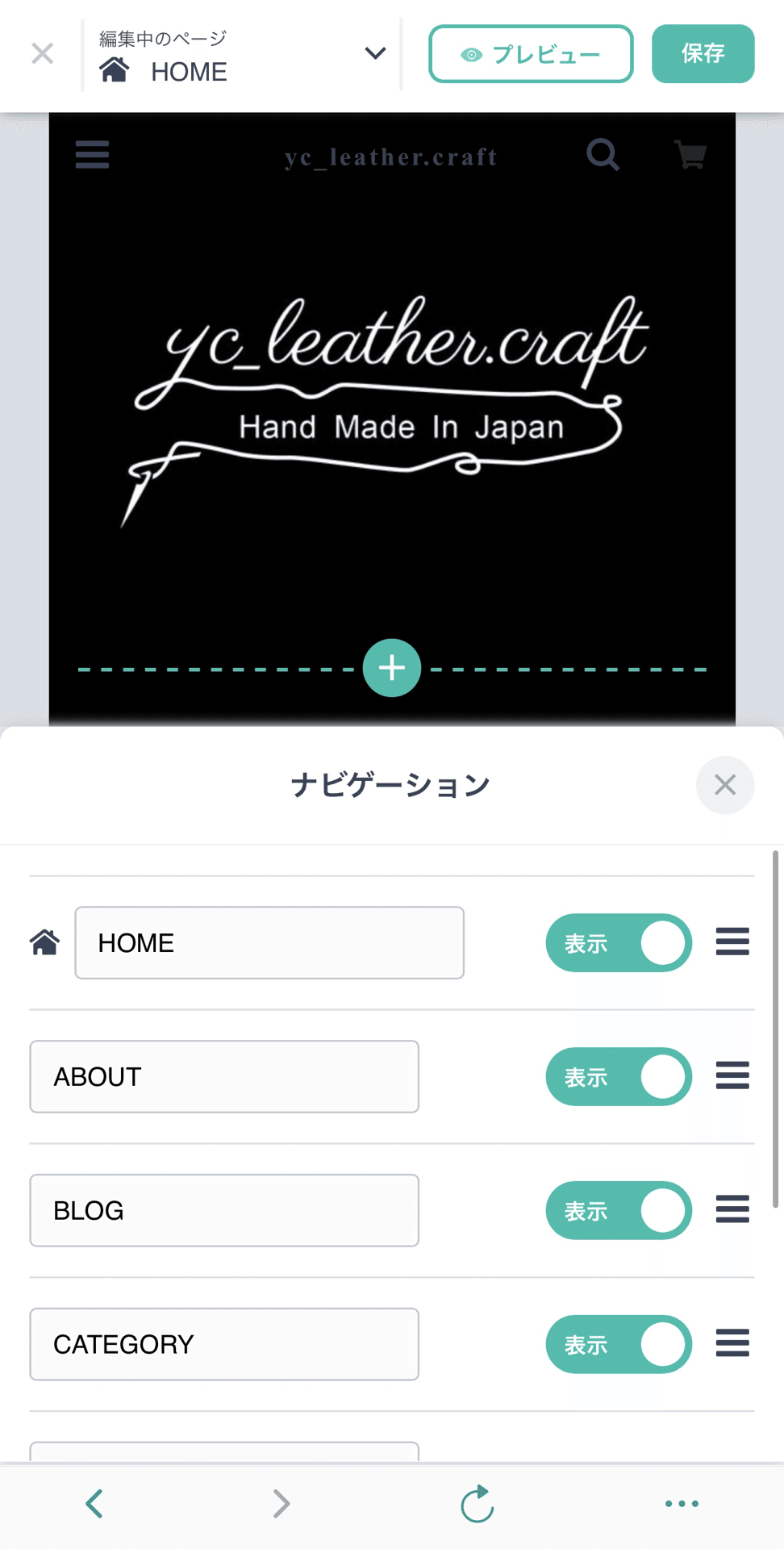
ナビゲーションを好きなようにつけたりして


お客さんをどのように誘導するか
自分の好きなように選ぶことができるんです!
他にも細かい設定も出来るので
実際に触りながら
色々と試して見て下さい!
⑤実際に見てみよう
では、
デザインが完成したら
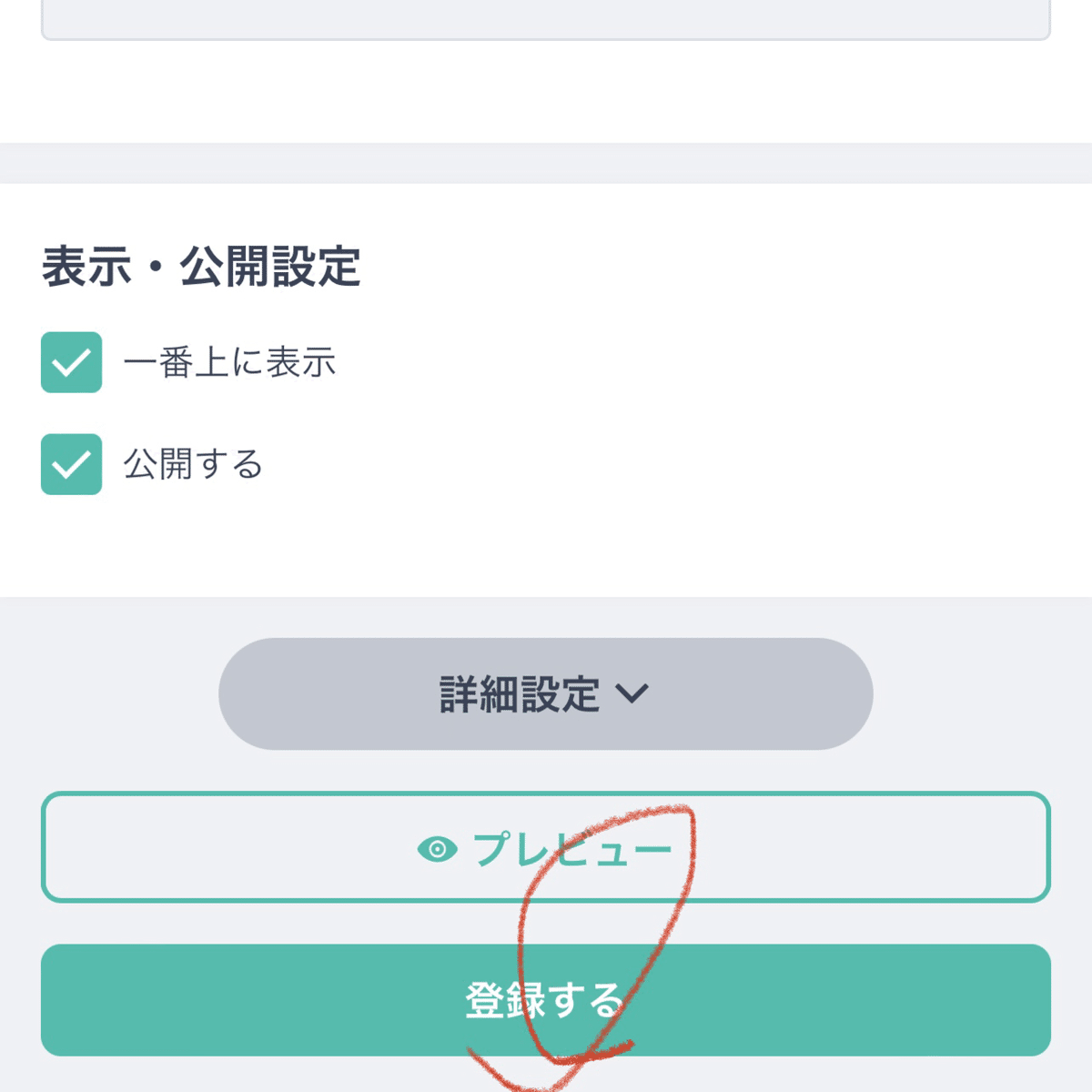
コチラの〝プレビュー〟で下見し
〝登録〟して
サイトを完成させましょう!

登録しても、また何べんでもやり直しできるので
プレビューみながら
微調整して、ご自身の納得いくデザインにして
繰り返し調整してください!
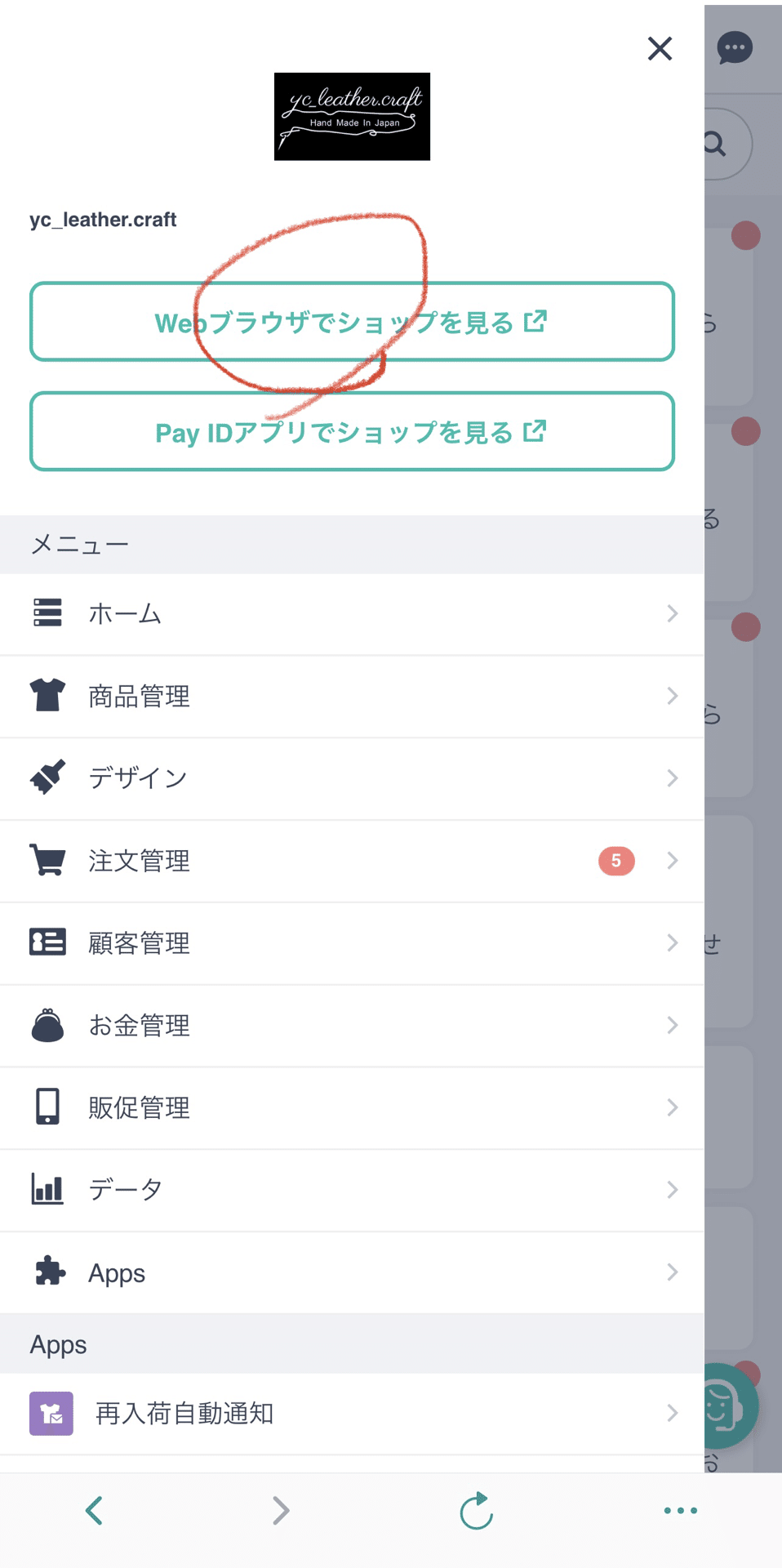
完成したらいよいよ
Webサイトをここからアクセスして
一般のお客さんと同じようにアクセスしてみて下さい!


自分がさっきデザインしたサイトへ飛びます。
全てお客さんの気持ちになってみると
改善点がみえたりします!
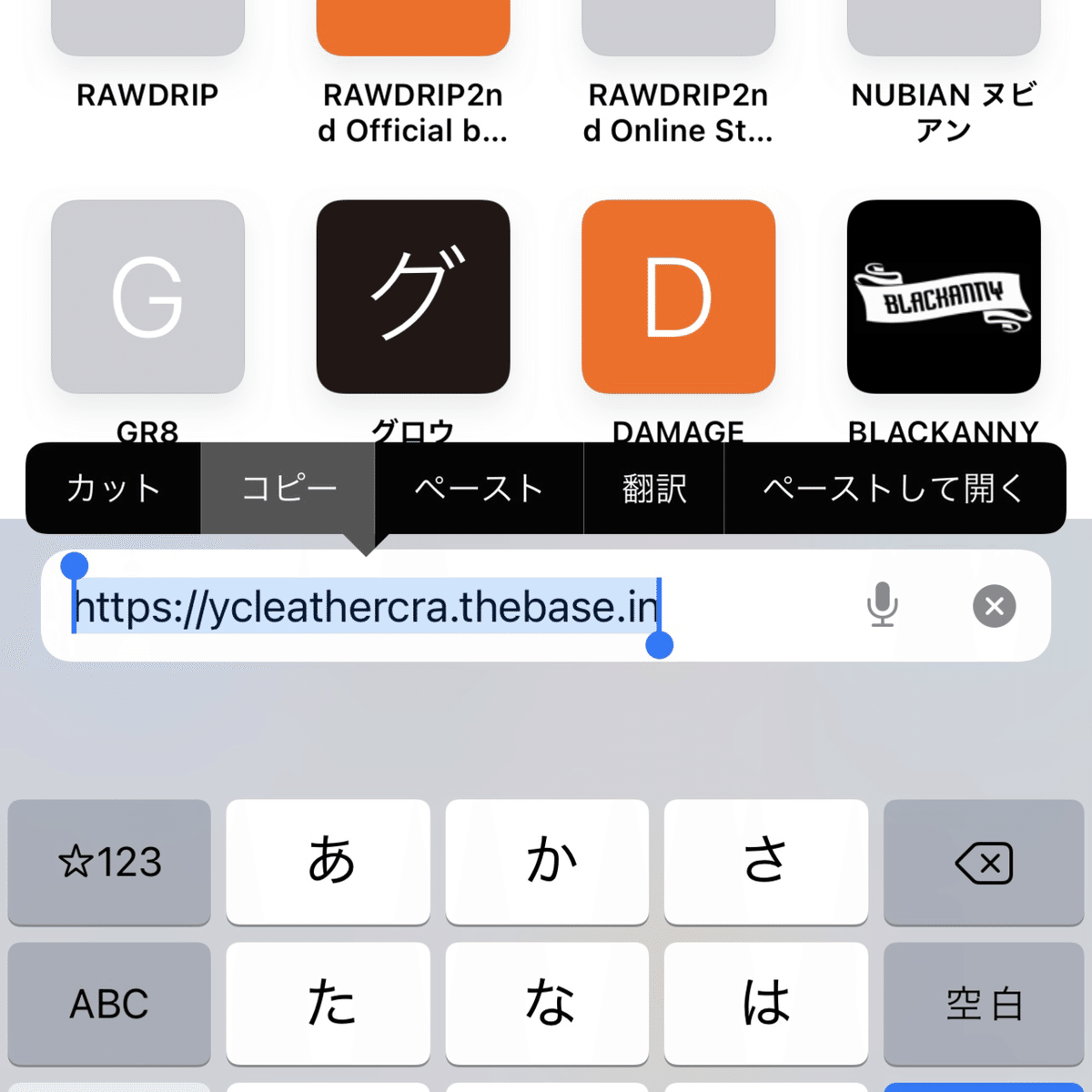
ここではSafariのブラウザとなるので
URLもタップしてコピーなどすれば
管理して使い回しも出来ます。

是非Instagramに貼るなり、ラインで友人に送って
見てもらうなり
してみましょう!
是非ご自身のオリジナルショップを開設してみて下さい!
では!
