
Anime Toolboxのあそびかた 第3回:カットイン
みなさん、Anime Toolbox、ゴリゴリ使ってますか?
筆者は、Anime Toolboxの中の、とりわけVisual Compositorが大好きで、いろんな表現の可能性を探っています。
今回はちょっと小粒のネタ。
カットインについてやってみます。
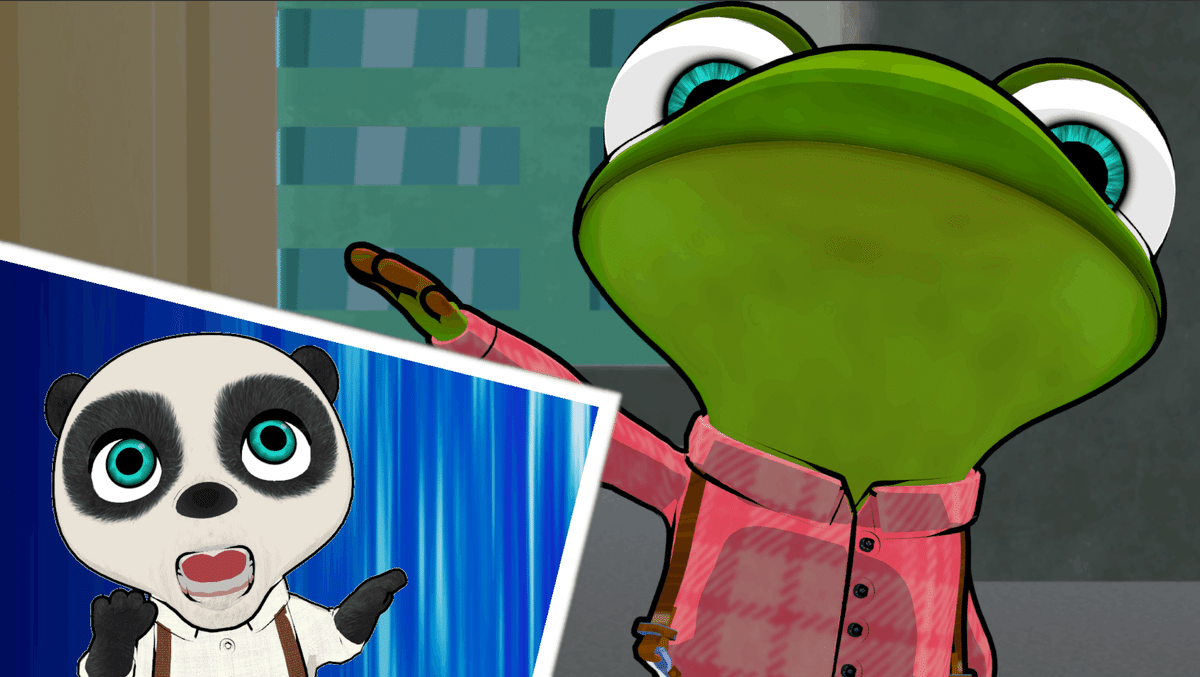
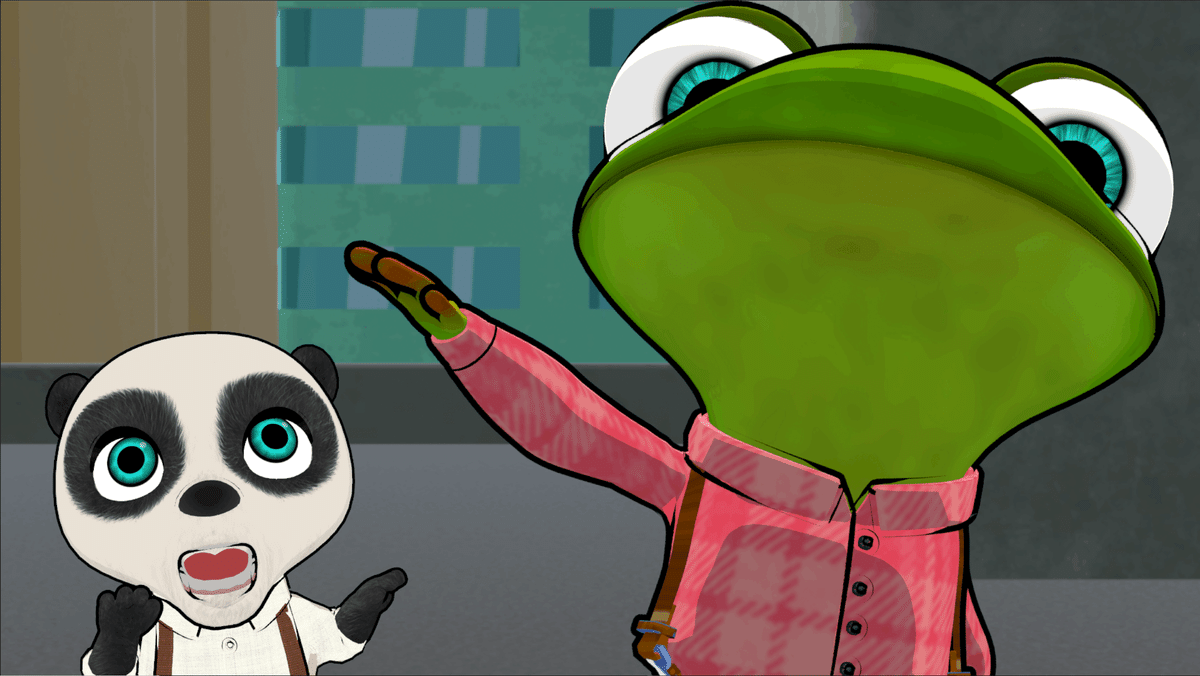
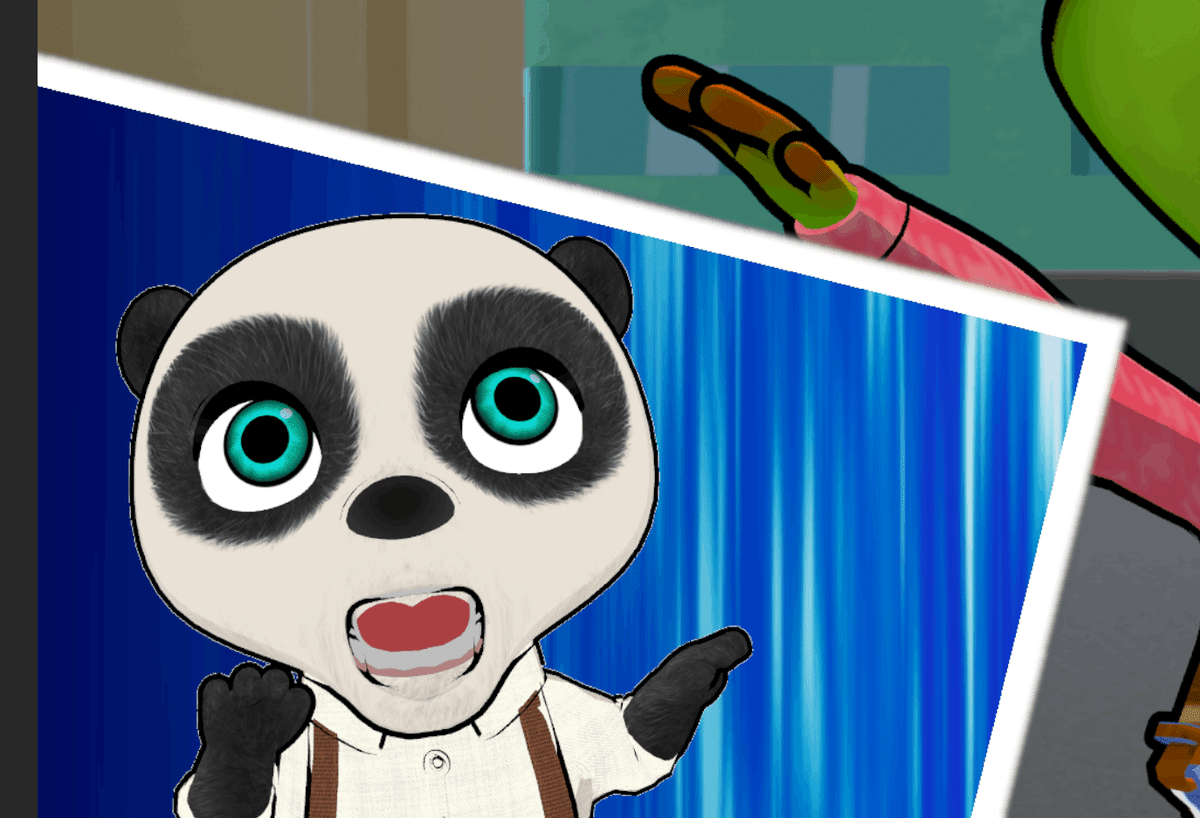
カットインは、メインの絵に対して、他のキャラクターのリアクションが割って入るものを言います。
現代的にはワイプ?とでも申しますか。
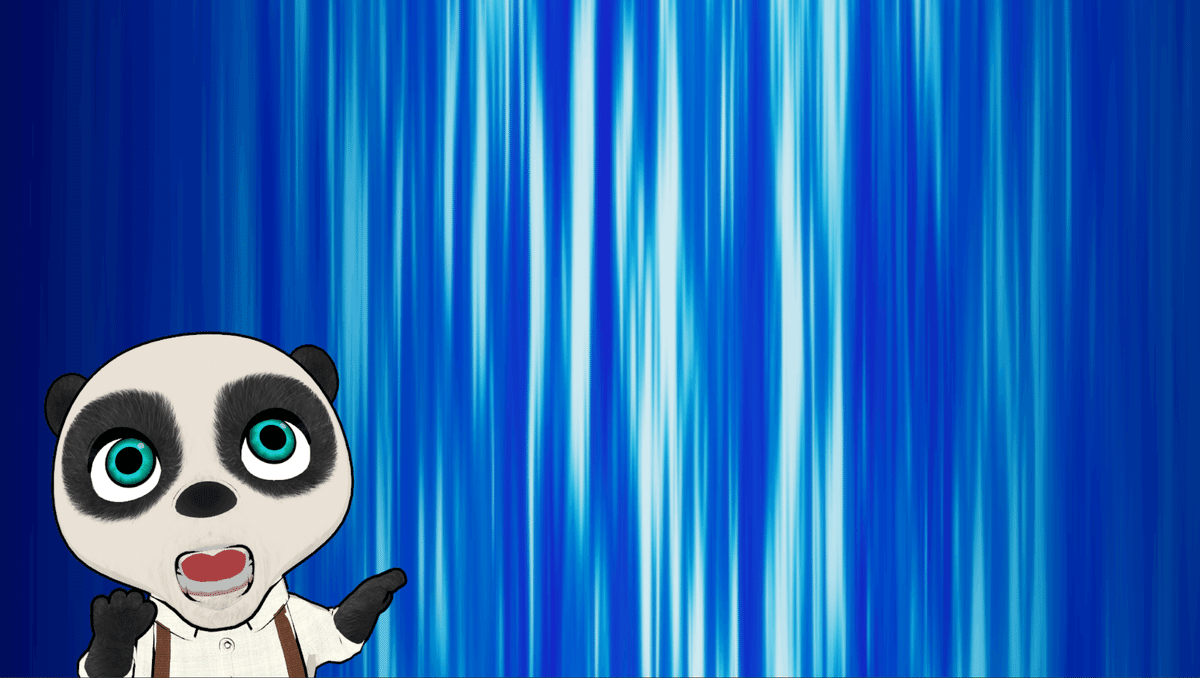
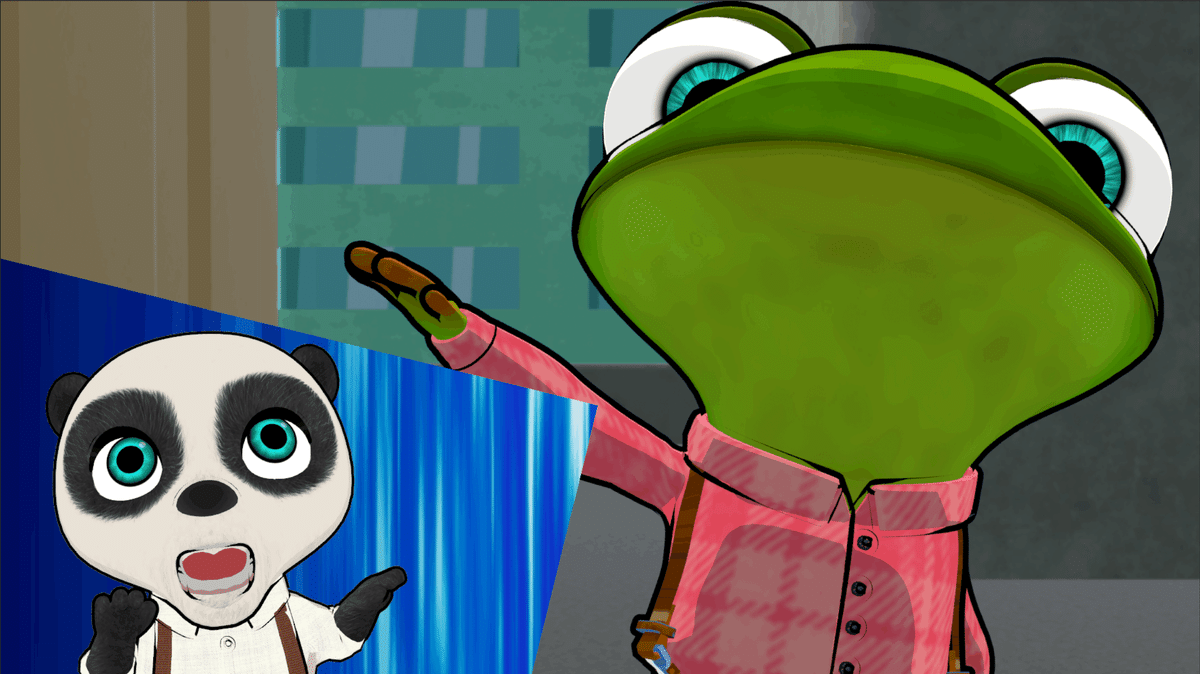
自信満々に蹴ったシュートを防がれて、それについて驚くリアクション、です。




メインの絵は、背景、FGのカエルのシャンクスくん、ボール、接触時のエフェクトですが、この部分は別の機会に。
割って入るパンダのアップルくんの処理にフォーカスします。

キャラクター配置
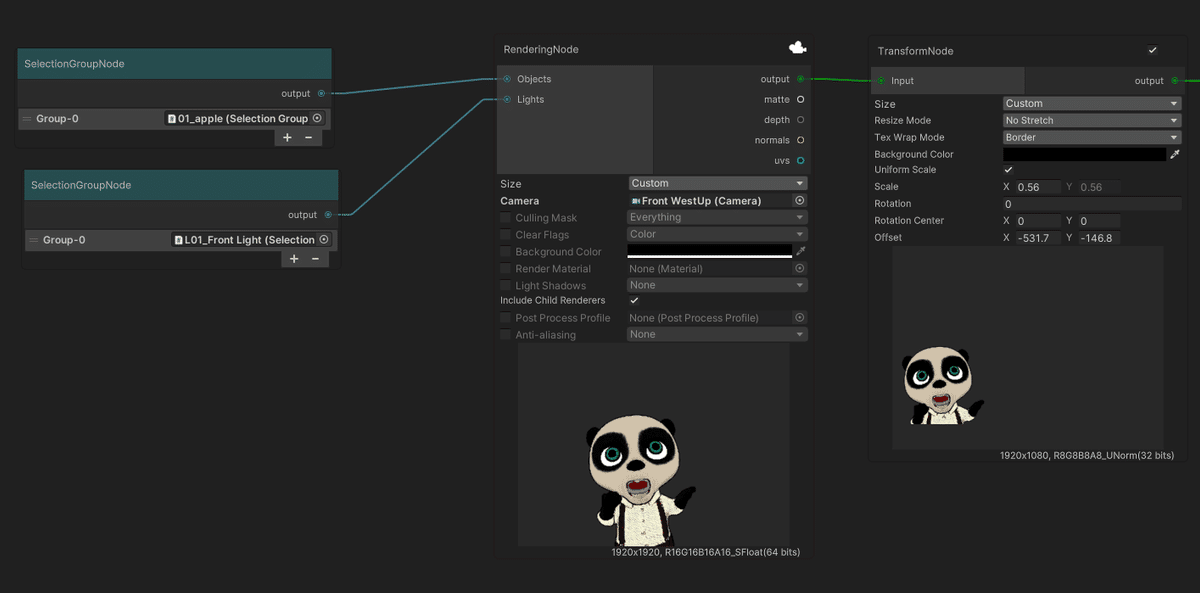
まずはアップルの登場する位置を決めていきます。
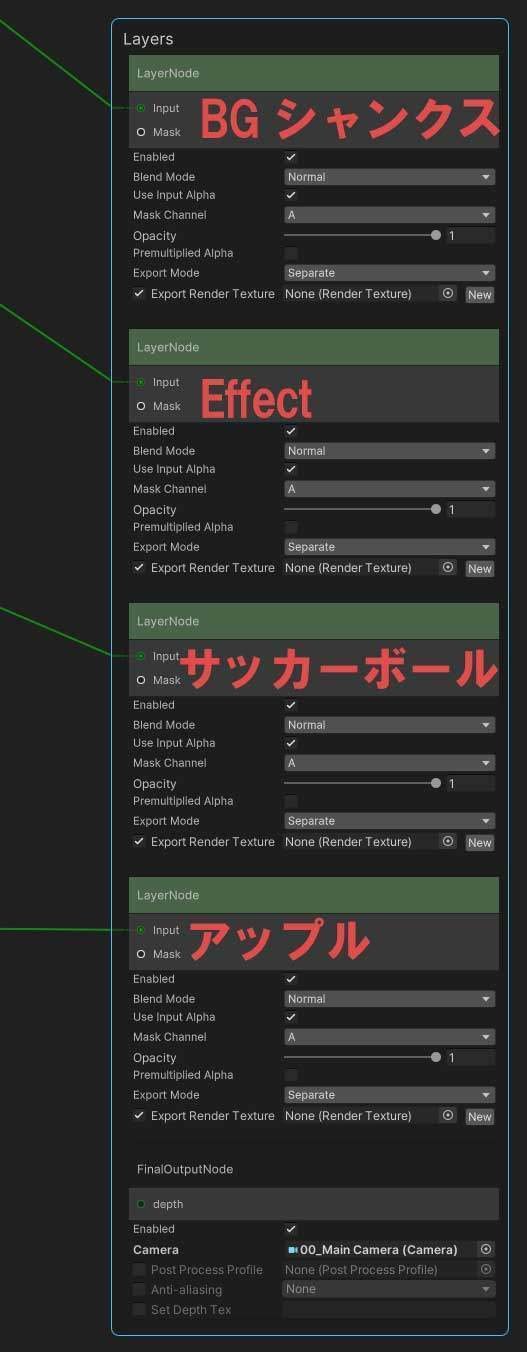
シャンクスがポーズを取っているフレームを出し、背景としてレイヤーノードの一番後ろに配置します。


アップルをBGの上に重ねて、大凡の場所とサイズをTransformノードを使って調整します。


背景の作成
前回作った流線背景を活用してみます。

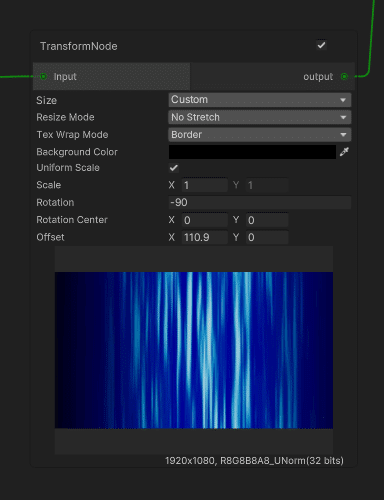
大きなサイズで作ったものを、縦に使います。

さて、重ねてみます。


カットインのウインドウデザイン
さて、これをワイプ窓として切り出して、シャンクスの絵に重ねるわけですが、そこで必要になるのが、マスクです。
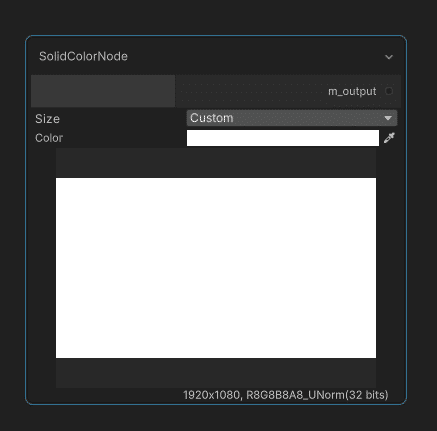
ここでは、マスクをSolidColorノードで作成することにします。
まずは出してみましょう。

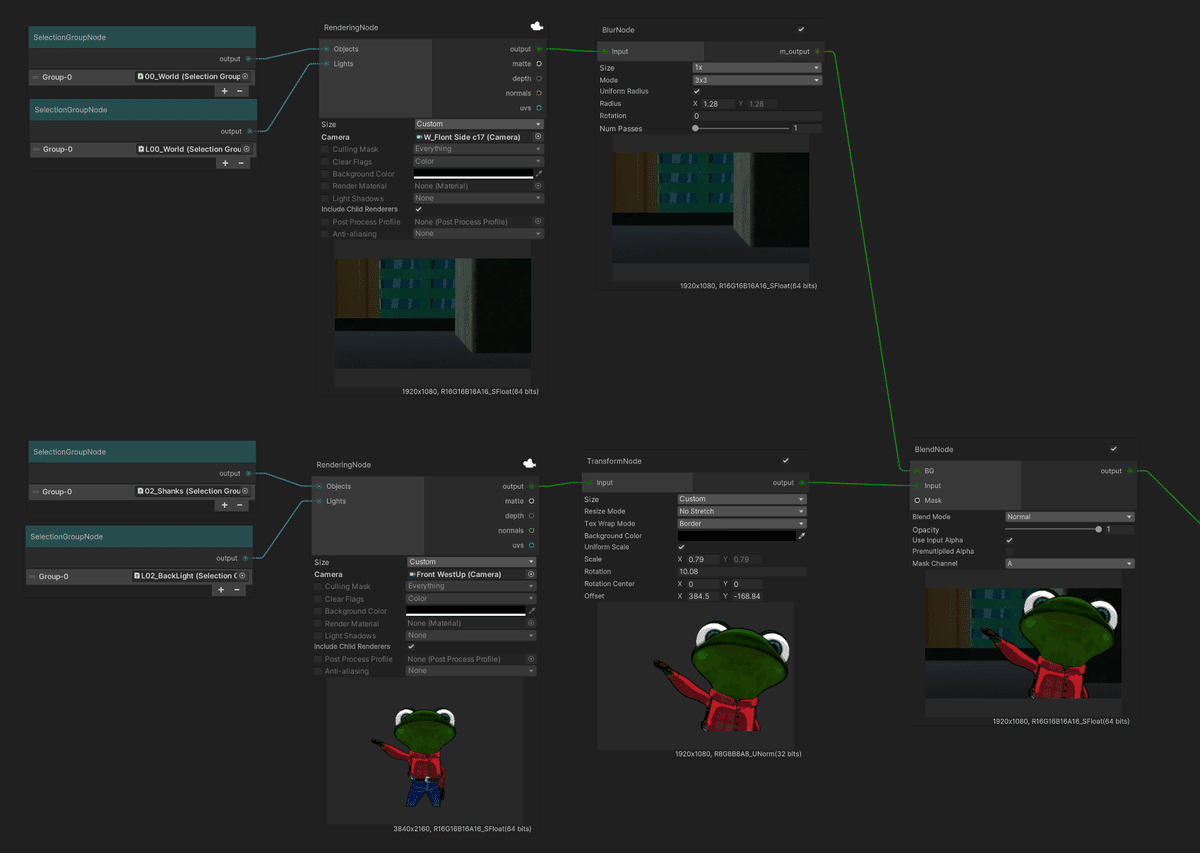
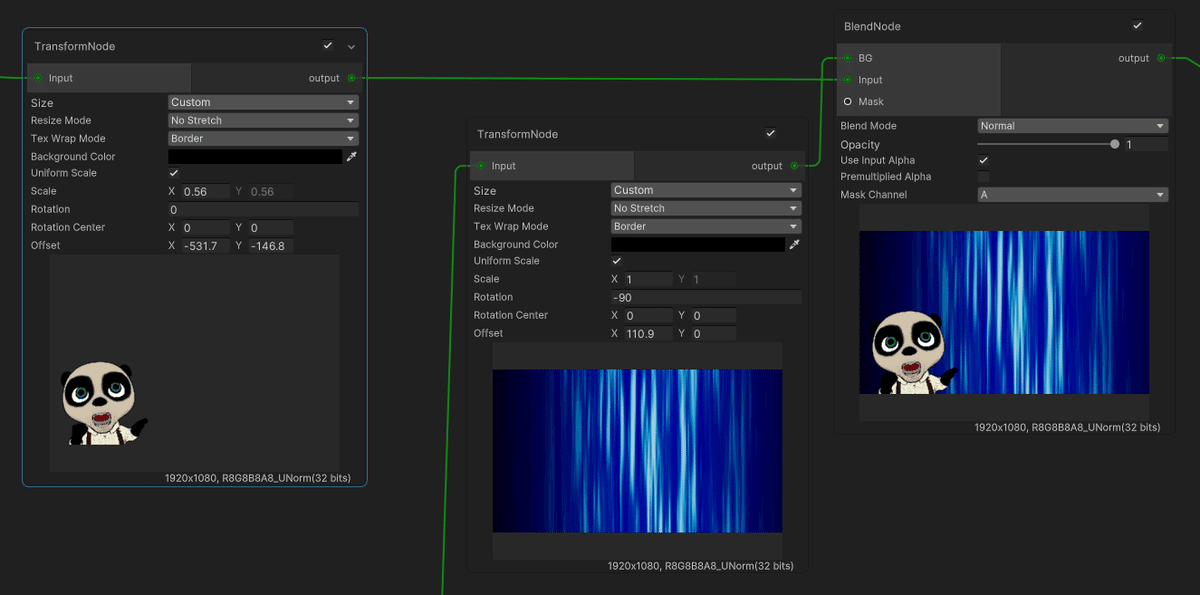
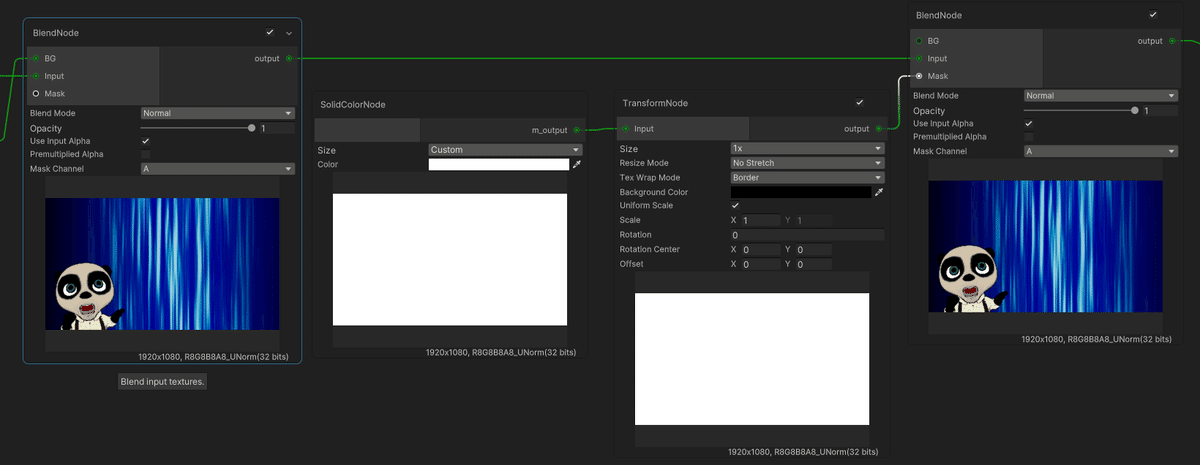
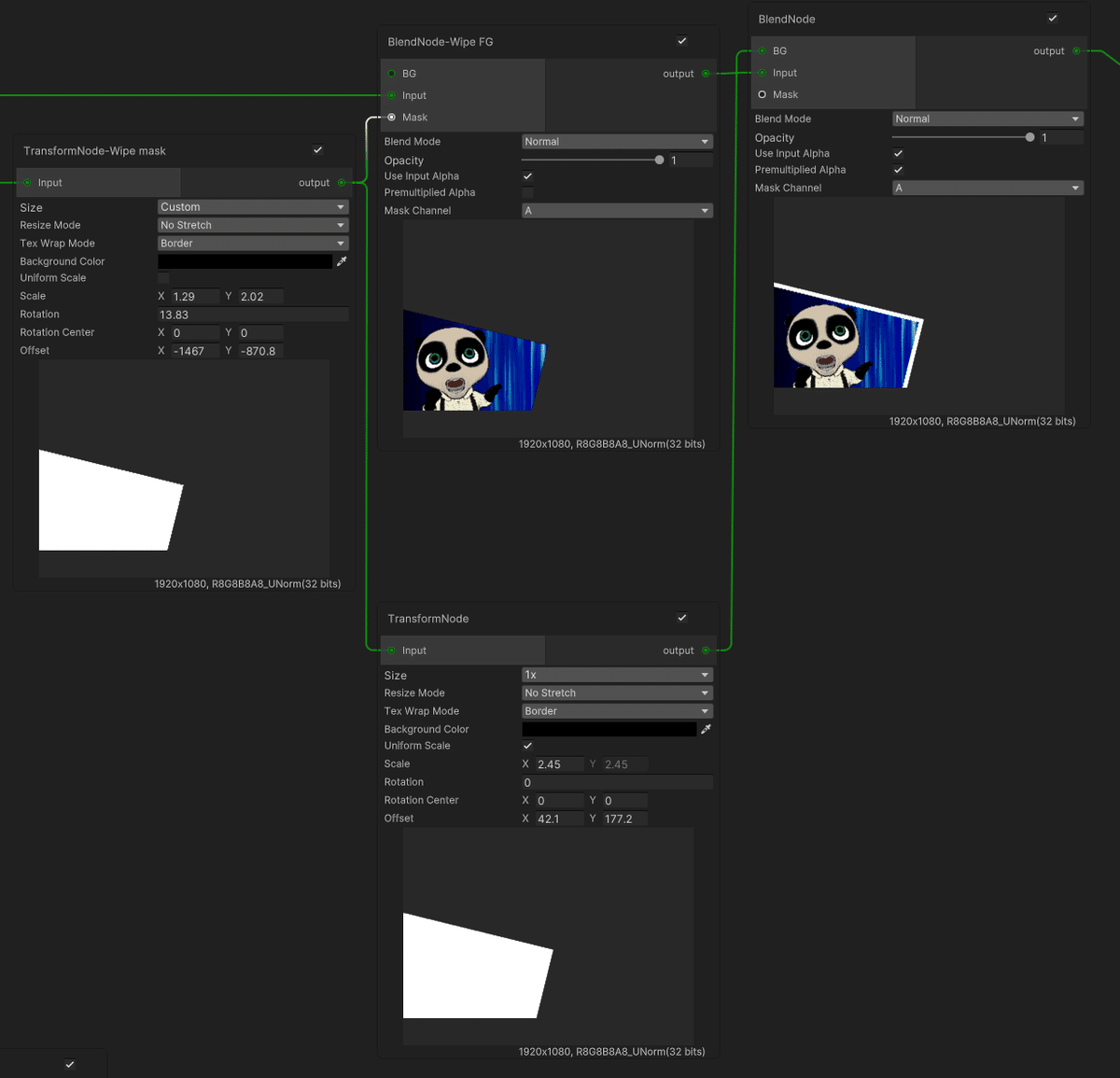
まずはBlendノードのInputに先ほど流線背景を敷いたアップルのFGをつなげます。BGには何も接続しません。
次にSolidColorノードのアウトをTransformノードにつなげて、アップルのFGのマスクにつなげます。BlendノードのアウトをLayerノードの最上段につなげておきます。

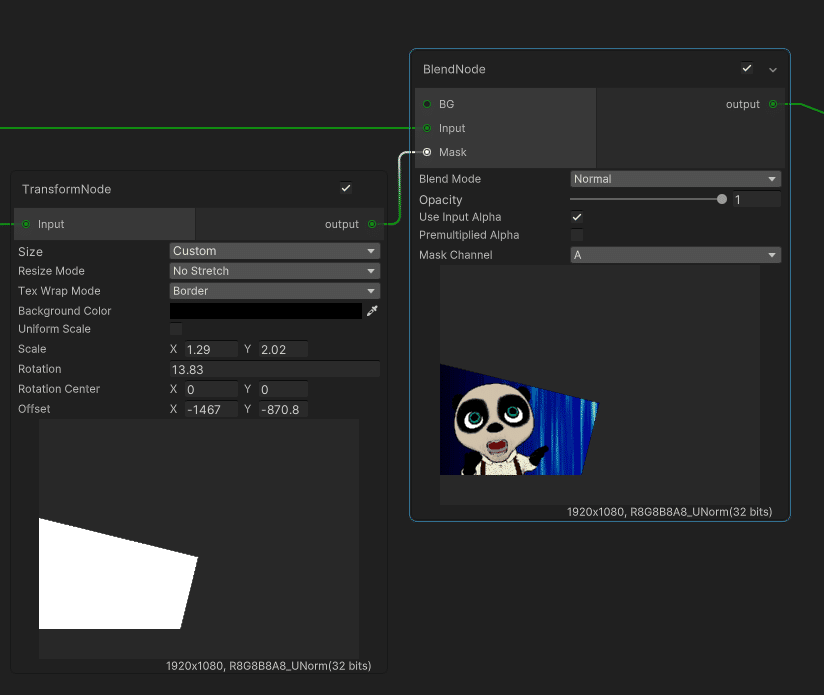
TransformノードのScale、Roatation、Offsetを調整して良い形のワイプ窓にしましょう。


フチを付ける
これでも良いと言えば良いのですが……せっかくなので、カットインのワイプ窓にフチを付けてみましょう。
わかりやすくするために、今作業したワイプ窓のレイヤーを「Wipe FG」、
マスクを「Wipe mask」とそれぞれ呼ぶこととします。
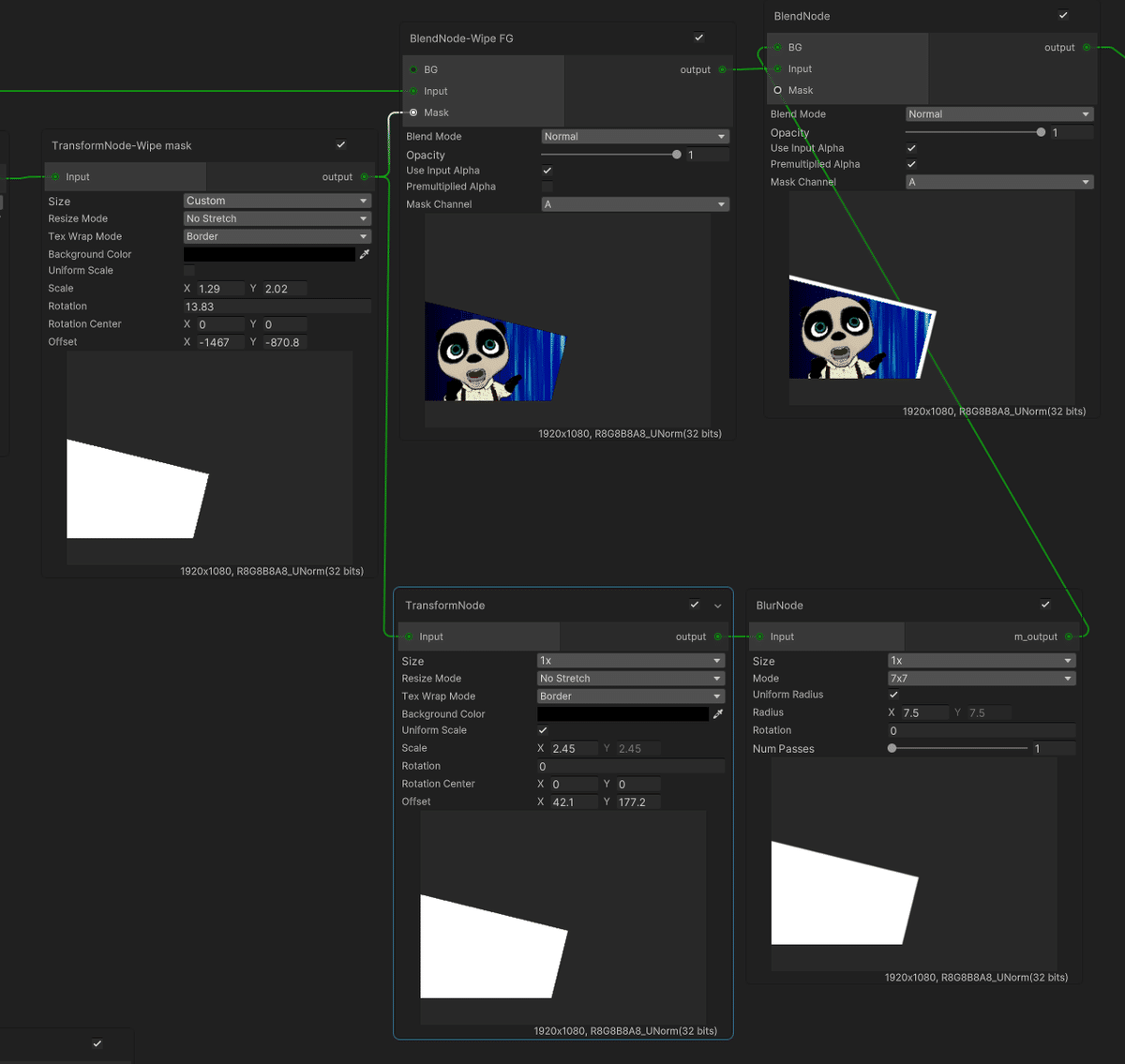
ワイプマスクに接続されているTransformノードの後に、もう一つTransformノードを接続します。このレイヤーを「Edge」と呼びます。
新しくBlendノードを追加して、Inputに「Wipe FG」を接続し、BGに「Edge」を接続します。
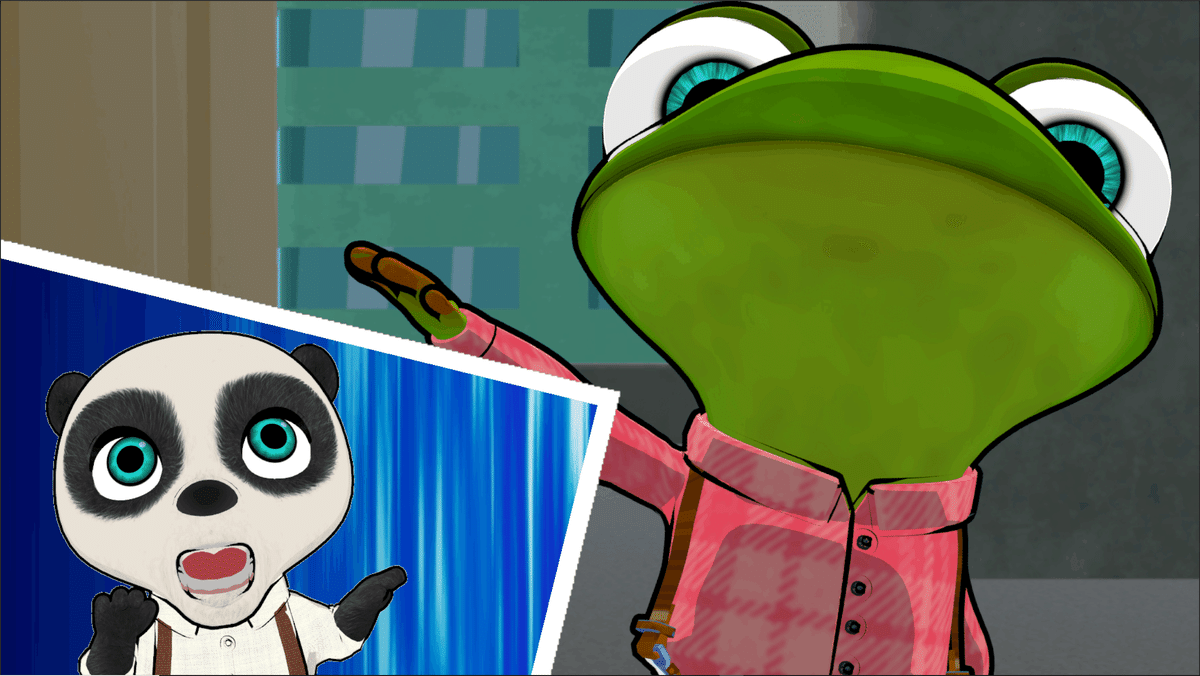
そして、ちょっと大きくしてからズラして、良い形のフチになるように調整します。


フチのジャギーをBlurでぼかしてあげましょう。


FGのエッジが気になる人は、ここにもブラーを掛けると良いでしょう。
はい、こうして、カットインのレイアウトと動かす素材が出来ました。
あとはタイミングに合わせて、飛び出すアニメーションを付けて上げれば完成です。
今回は小粒なネタですけれども、マスクの使い方などは、応用の利くテクニックですので、ぜひ色々と活用してみてください!
