
Tableau Tips #1 : 「ただ置きたいだけ」の時に使うダミーの値(プレースホルダー)
Tableauの表現力は幅が広く、ちょっと知っておくと引き出しが増えることもたくさんあります。
その中で、ここでは色々なところで使われている「プレースホルダー」を取り上げます。
「何かを置く」だけのために、固定値のメジャーを作るイメージです。
基本、難しいことは苦手なのですが、これは自分にもできたので大丈夫!です(笑)

たまに見かけます。。。 よね?
(「プレースホルダー」を「アドホック計算」で作っている)
「ただ置きたい時」とは?
タイトルにある、「ただ置きたい時」というのはどういうことかというと、
たとえば、
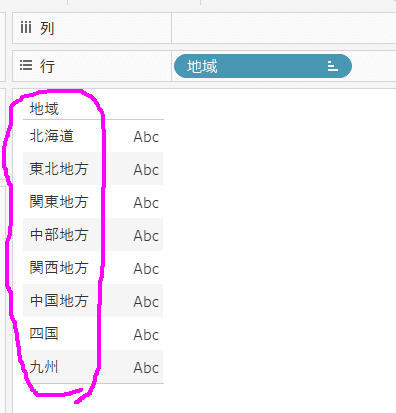
ディメンションのメンバーだけを一覧表示したい、とか

(メジャーは要らない)
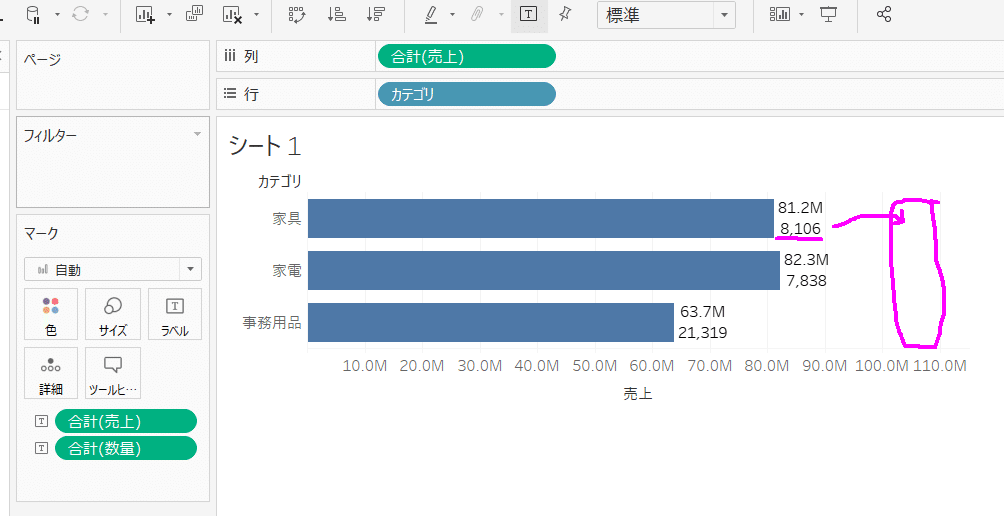
ラベルを違う位置で出したい、とか

(が、グラフを追加すると情報量が多いかな。。。)
こんな感じで表示項目を足したい時に役立ちます。
実際、いろんな viz を作っている中で、こういう場面に遭遇した方もいらっしゃるかもしれません。
いろいろ応用が利く小技なので、たぶんもっとよい例があります。思いついたら更新します。
やっていること:基本は超シンプルに
「1」とか「0」
「プレースホルダー」ってカッコイイ名前がついてて、
ちょっと身構えるかもしれませんが、基本は超シンプルです。
まず基本を押さえましょう。
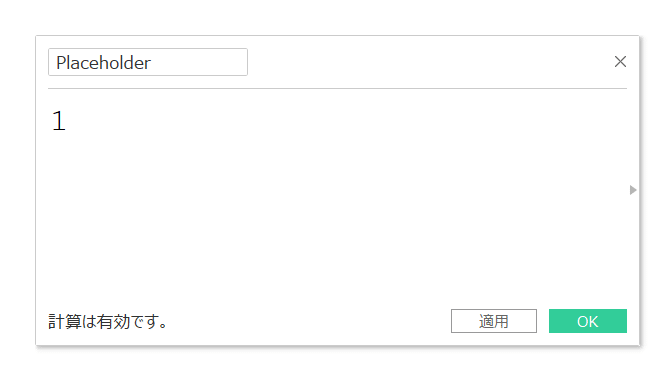
ざっくり言うと 「1」という式の計算フィールドを作っているだけです。
全部の行に1が貼りつくので、これを利用しています。

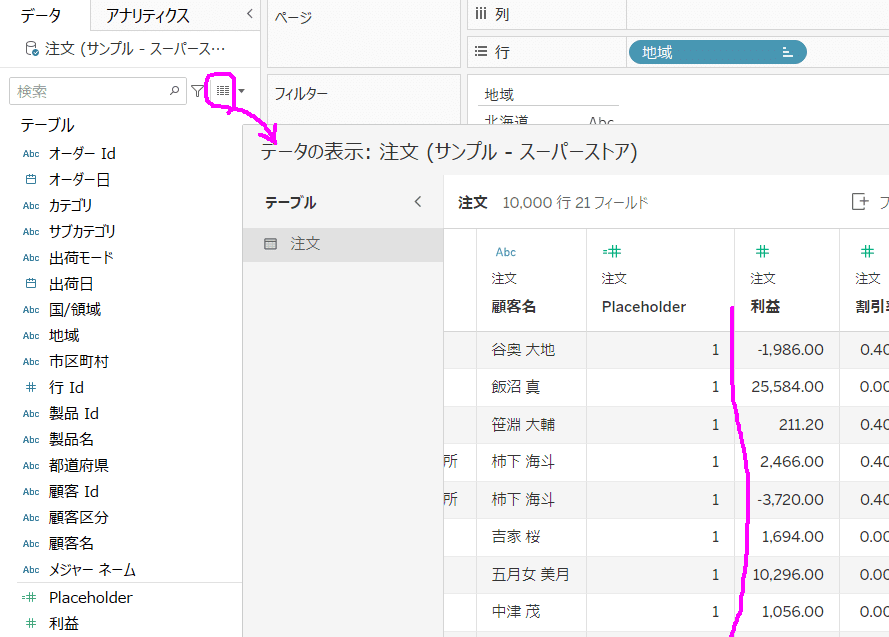
計算フィールドで「1」を作る
(0でもOKですが、ここでは1で統一します)

(=データの「カウント」フィールドでも同じことができます)
あとは置くだけ、なのですが・・・
ひとつ気を付けましょう
で、この計算フィールドをビューに置くんですが、このまま無邪気に置くと、あれ?ってなります

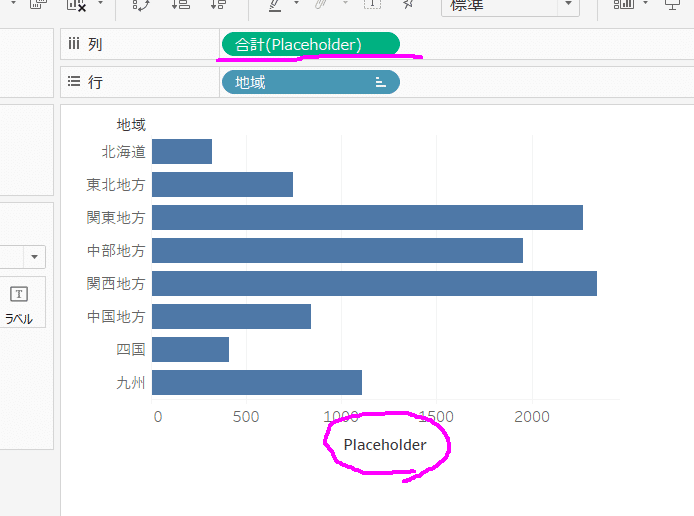
1の合計(=レコード数)のグラフになってしまう
棒の高さは一緒でいいのに。。。
普通に置くと、集計方法が「合計」なので、棒の高さがそろいません。
これを同じ位置にするには、どうすればいいでしょう?
釈迦に説法の域かもしれませんが、集計方法を変えればよい、ですよね。
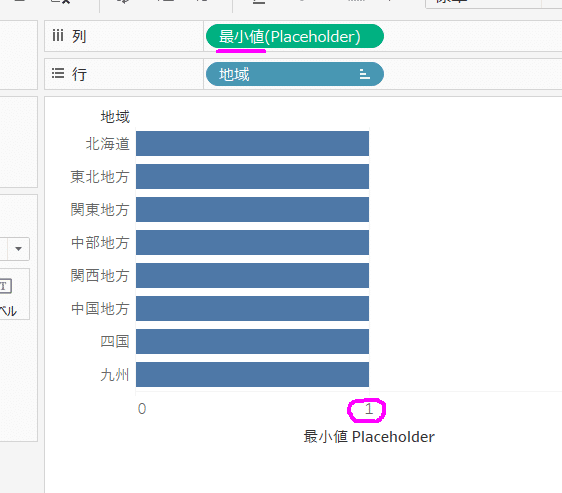
各行の「1」を集計して、同じ値になれば何でもよい(最大値、最小値、中央値、平均とか)ので、
集計方法を変更すれば位置がそろって、出来上がりです。
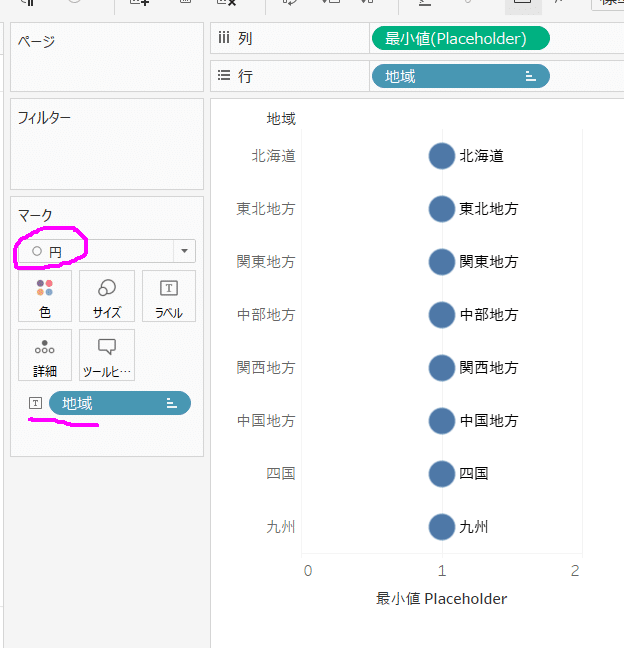
どう表示したいか、はグラフの種類を選択して変えてみてください
円やガントを使うことが多いかもしれません。

(緑のピルを右クリックして、「メジャー(合計)」から集計方法を変更)

(アクションのソースシートにも使えますね)
軸、グリッド線、ゼロラインとかも消したほうがキレイです
あとは応用
1. 見せ方の工夫
ここまでくれば、あとは応用の幅を広げていくだけです。
棒・円・ガント・線・形状・リファレンスラインなど、色々使えると思います。
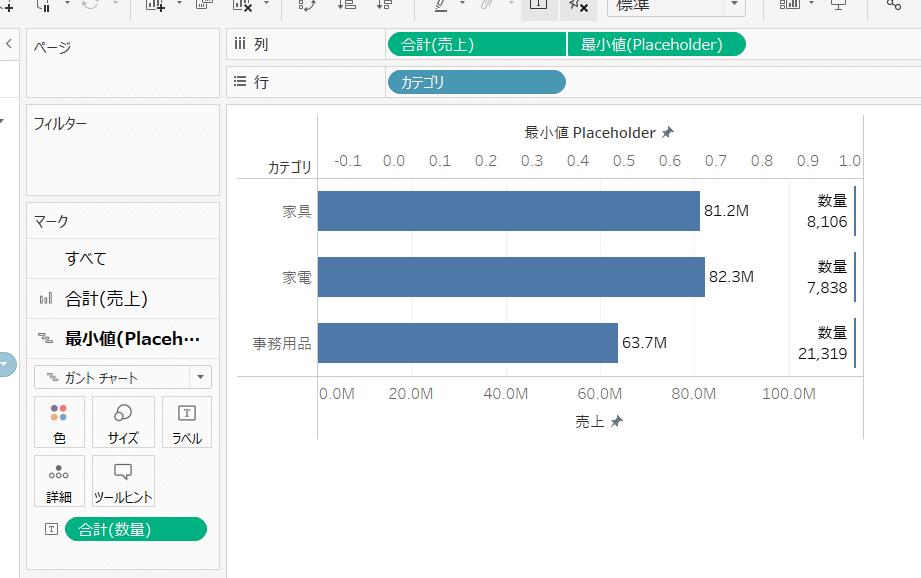
冒頭の例2だと、こんな感じで「1」の場所にガントを置いて、ラベルを付けることができます。
ちなみに、フィールド形式を整数→少数にすると、軸範囲の微妙な調整も可能です。

ガントは色や透明度の調整で消せます
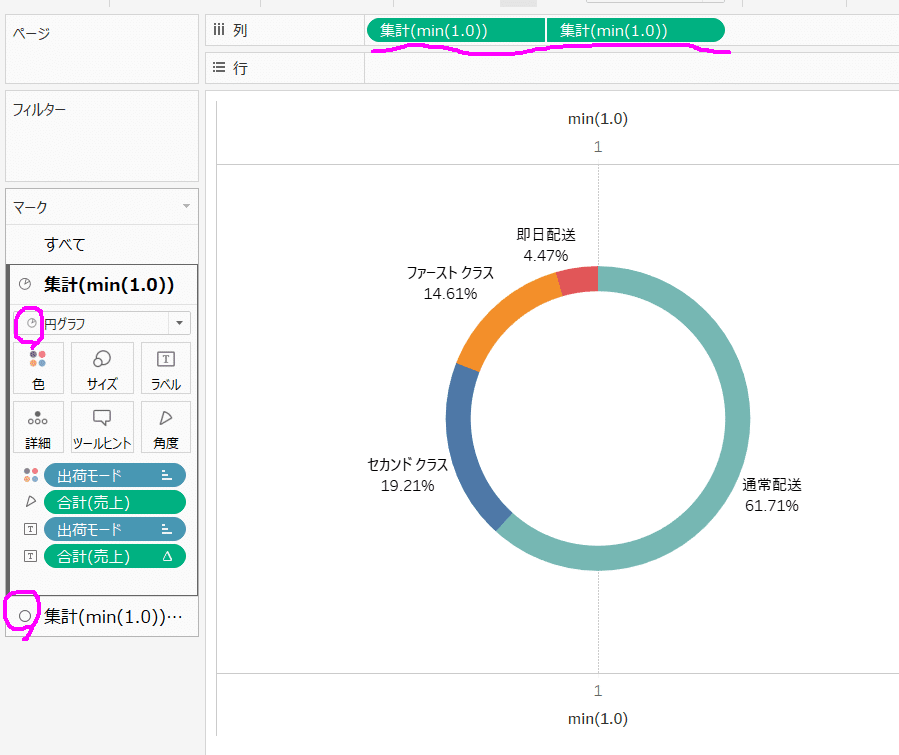
そういえば、ドーナツチャートもこれで作れますね

中心を揃えるために、プレースホルダー(の二重軸+同期)を使います
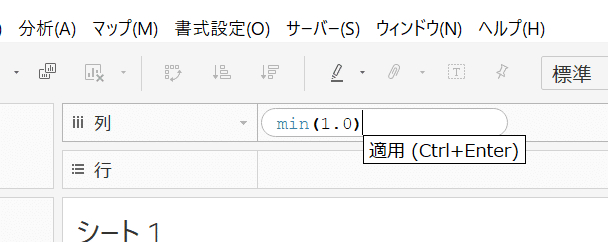
2. 作り方の工夫:アドホック計算で作る「min(1.0)」
基本的なプレースホルダーの作り方として、データペインに計算フィールドを作成する方法を説明しましたが、
慣れてくるとだんだん面倒になってきます(笑)
そこで、シート(ビュー)に、直接、計算フィールド(ピル)を作れる機能(アドホック計算)を利用する、「作り方の応用」です。

計算フィールドを直接作成することができる
(アドホック計算)
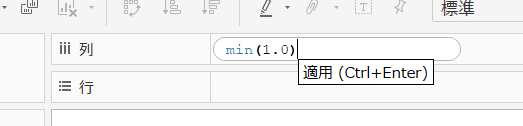
ここで、ようやく「min(1.0)」が登場します。
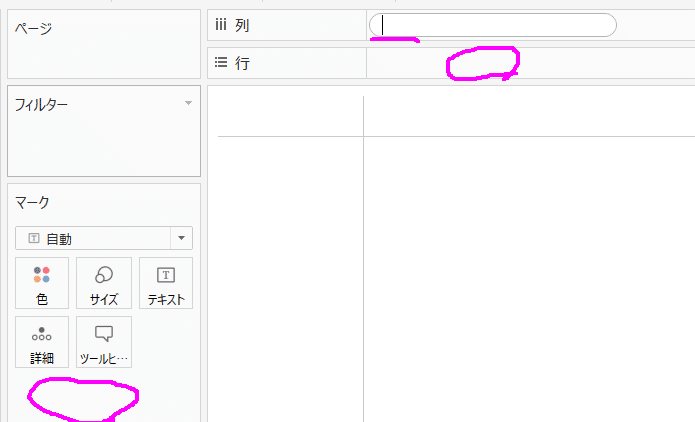
列・行シェルフなどの、何もないところをダブルクリックして直接書いちゃいます。

min を使うのは右手だけで打てるから?
1.0 とすることで、少数型のフィールドになり、軸範囲の調整がしやすい
これがなかなか優秀で、先ほど説明した、
①「1」の計算フィールド追加
②最小値で集計結果を1に固定
③少数型にして、軸範囲の設定が細かくできる
の3ステップを一気にカバーします。慣れるととても速いです。
ということで、もう一回まとめると、
固定値をビューに置くテクニックをご紹介しました。
もう一回まとめると、
固定値(1)の計算フィールドをつくり、
最小値など、すべての集計単位で同じ結果(=固定値)にする
アドホック計算で min(1.0)とすると速い
使い道はいろいろ:ラベル、ドーナツチャート以外にもさまざまな表現方法がある
実際にTableauで作ってみるのが、一番手っ取り早いと思います。
ぜひ試してみてください。
長文最後まで読んでいただきありがとうございました!
