🎨 Railsチュートリアルデザイン改善例
RailsチュートリアルのWebテキストや解説動画を見やすいよう、デザインを改善しました 🎨✨
Railsチュートリアルのデザイナーは『学びの邪魔をしないデザイン』を目指して、日々細かな改善を積み重ねています! 今回はその中の工夫をいくつかご紹介しますね 💁♀️
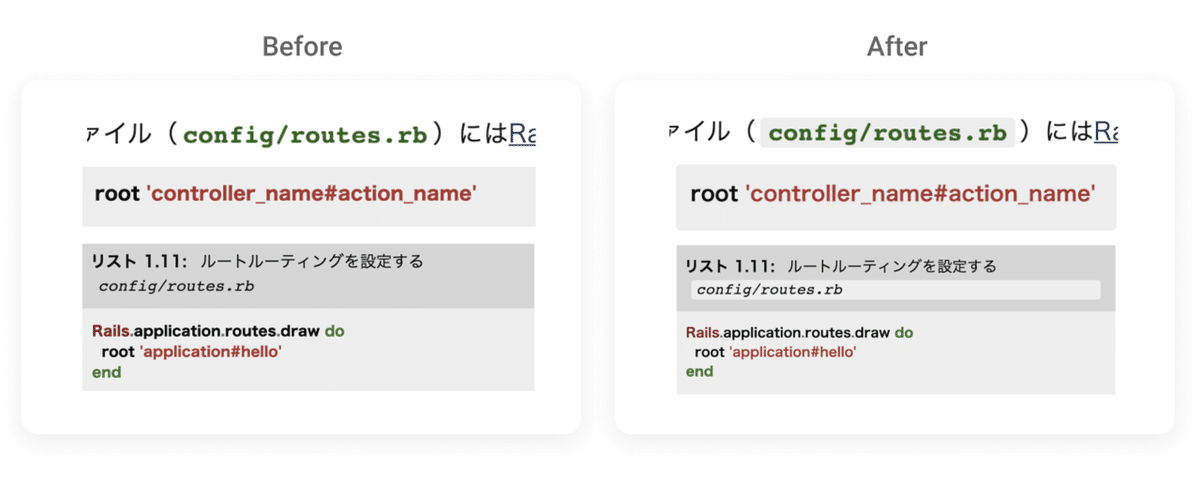
① コードを認識しやすいように、文字の太さや背景の色を変更
フォントと文字色だけの区別だとわかりづらくなってしまいます。(色の見え方が異なる方や視力が低い方にとっては特に) そこで、コードの背景色を変えることでより見分けやすくしました。
② 内容の区切りがわかりやすいよう、見出しの上に余白を追加
関係が近い情報同士を近づけることでわかりやすくなるという、レイアウトの原則に則り、見出し上部に余白をつけて視覚的なグループを作りました。
③ 解説動画のバージョン切り替えをわかりやすく
『このセレクトボックスは何…?』といった状態を防ぐため、機能がわかるように読みやすい余白とラベルを追加しました。
全部を紹介しようとするとキリが無くなってしまいますが、これからも潜在的な違和感や使いづらさの解消に取り組みます 🎨🛠
皆さんのRailsチュートリアル学習がより良いものになれば嬉しいです 😊💖
この記事を書いた人: @YukiMihashi
いいなと思ったら応援しよう!