
【景品表示法対応】PR表示のアコーディオンをヘッダー下に追加するCSS
景品表示法の解釈が厳しくなり、2023年10月からアフィリエイト広告においても、広告であることを明確にする必要が出てきました。(ステマ規制)
2023年10月1日より、「一般消費者が事業者の表示であることを判別することが困難である表示」は、一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、景品表示法の規制対象となります(通称:ステマ規制)
そのため、アフィリエイトサイトなどを運営する方は、広告を出していることを読者に対して伝える必要があります。
その際、個別ページに広告である旨を記載しても良いのですが、記載漏れリスクを考えると、全ページに一括して設定するのが望ましいです。
今回は全ページ設定の一例として、ヘッダー下にアコーディオン(クリックしたら開くやつ)を表示させる方法を紹介します。

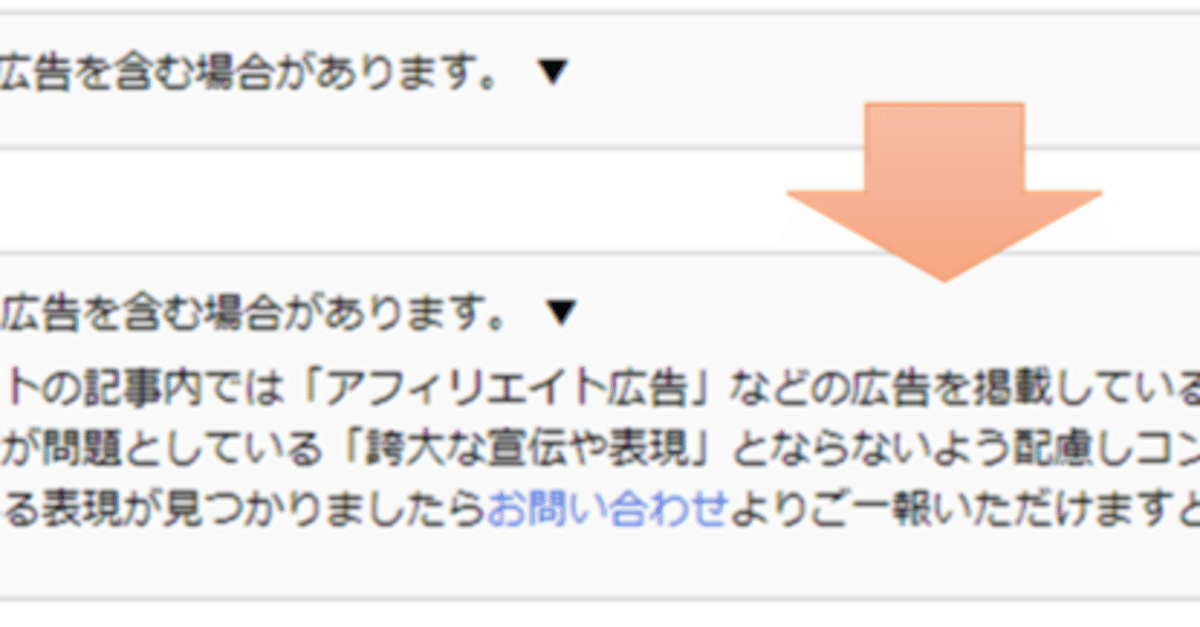
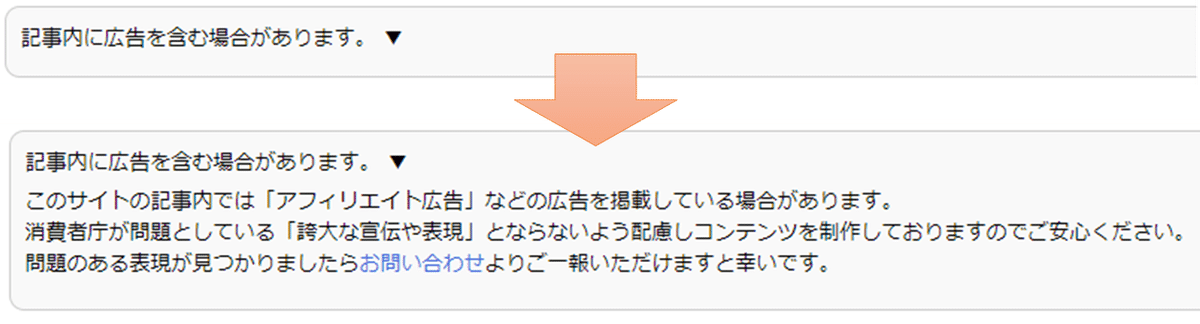
設定すると、こんなデザインのアコーディオンが追加できます。
デザインはJavaScript不使用(HTML + CSS)のため、コピペで簡単に設定できます。
同じようなデザインを使いたい、という方はnoteを購入いただきコピペしてみてください。
《注意事項》
ヘッダー下ウィジェットがないテーマの場合は、ヘッダー下を利用するために少し手間がかかります。
ヘッダー下ウィジェット追加方法
WordPressのウィジェットですが、テーマになくてもfunction.phpとheader.phpを編集すれば追加することができます。
ヘッダー下ウィジェットの追加方法については、こちらの記事をご参照ください。
《スペシャルサンクス》
アコーディオン内の文言はうえだりゅうさんの作成された文言を使わせていただいております。使用を許可いただき、ありがとうございます。
リプやDMでお問合せをたくさん頂いていますが、ご自分で実装できる方は確認なしで丸パクリOKです!
— うえだりゅう/上田 龍 (@ryu9zap) June 30, 2022
アフィンガーだったりクラシックエディタ使っている方はコピーでも使えるCSS+HTMLをお送り可能です😄
アコーディオンデザインの追加方法
アコーディオンはHTML+CSSのため、基本的にコピペするだけです。
ここから先は
¥ 498
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
