
ココフォリアの動く背景/前景の作り方(APNG)
「このツールとプラグインさえおさえれば実現可能」というのを簡単にまとめたものなので、肝心の演出については講座をお探しください。
動く背景/前景を作るためのロードマップ
1. AviUtlの導入
2. AviUtl プラグインの導入(APNG 出力プラグイン)
3. ループ動画の作成
4. 透過APNG出力
5. APNG軽量化(PngOptimizer)
0. ココフォリアの「動く背景/前景」の仕組みについて
動く背景/前景の正体はAPNG(AnimatedPNG)です。
透過アニメGIFと何が違うの?というと、bit数(色数)とアルファ値(透明度)の持ち方が違います。
色数や不透明度を自在に操ったアニメーションを作りたい場合は、APNGが適しています。
ただし、ココフォリアは1MB以上の画像アップロードが出来ないため、注意が必要です。(参照:ココフォリアまとめWiki 2020/02/11現在)
持つ情報が多いほど容量が大きくなるのは自然なことで、透過アニメGIFよりもAPNGのほうがサイズが大きくなることがあります。
(※APNGを軽量化するフリーソフトを「5. APNG軽量化(PngOptimizer)」にて紹介します)
APNGは…
・霧や光の演出など、不透明度を駆使したい
・色を制限されたくない
…な演出におすすめです
透過アニメGIFは…
・ループ時間長め、またはサイズ大きめにしたい
・色数は少ない
・ジャギーを抑える方法がある、またはジャギーを気にしない
…な演出におすすめです
1. AviUtlの導入
AviUtlのインストールおよび基本的なプラグインの導入は、こちらの動画が参考になります。
AviUtlの導入が完了したら、AviUtlのフォルダを分かりやすい場所に移動させることをおすすめします。
2. AviUtl プラグインの導入(APNG 出力プラグイン)
①APNG 出力プラグイン ※必須
APNG 出力プラグイン(http://takeshima.halfmoon.jp/room/aviutl.html)(作:カメ氏)を導入します。
上記URLからダウンロードした「apng_output_XXX.zip」(おそらくapng_output_007.zip)を解凍し、AviUtlフォルダのpluginsフォルダ内に移動してください。
(管理の利便性向上のため、フォルダをさらに作って移動させても良い)

②展開for出力プラグイン アニメーション効果スクリプト ※任意
同作者によるスクリプト。
導入しなくても透過APNGを作れないことはないですが、あると便利です。(http://takeshima.halfmoon.jp/room/aviutl.html#expandforout_anm)からダウンロードしたzipを解凍し、「Script」フォルダ内に格納。
※もし、Scriptをたくさん導入している人は、Scriptフォルダ内にフォルダを作って階層化してください。
もしプラグイン/スクリプト導入中にAviUtlを起動していた場合は、一度閉じてから再度AviUtlを起動。
3. ループ動画の作成
ゴリラ的手法でループ動画を作っちゃる! (※割愛します)
AviUtlの編集ファイルは.aup形式で保存できます。
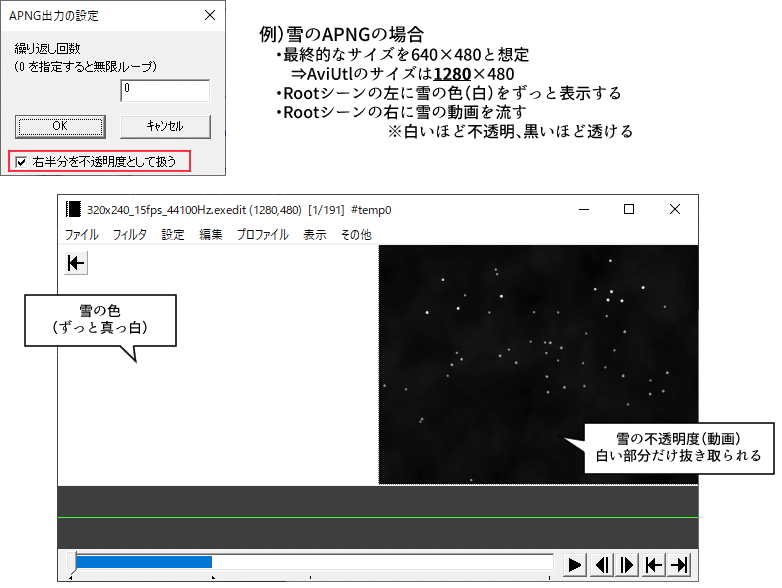
大前提として、透過APNGを作成したい場合、AviUtlの編集サイズ自体を横に2倍する必要があります。(Rootの編集サイズは[設定]-[サイズの変更]-[指定サイズ]から設定)
「APNG 出力プラグイン」は左に色の動画、右に不透明度を示す動画が並んでいる想定で、透過APNGを作ってくれます。

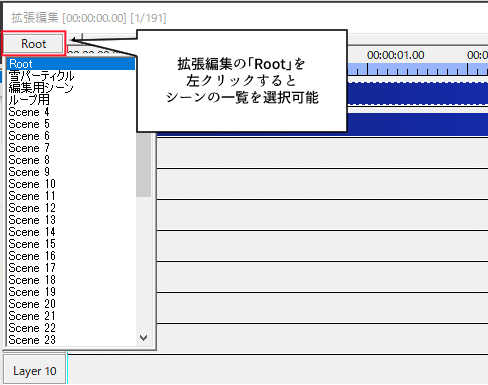
そのため、演出本体はまずRoot以外のシーンで作成することをお勧めします。
[設定]-[拡張編集の設定]から拡張編集ウィンドウを表示し、左上の[Root]を左クリックしてシーンを選択してください。

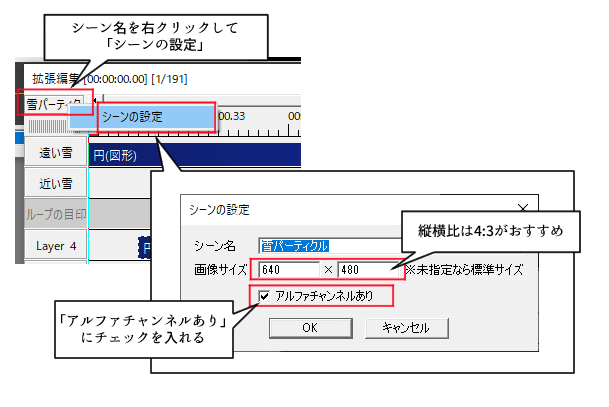
作成した演出シーンは、シーンの設定から「アルファチャンネルあり」を有効にしてください。

良い感じの講座を見ながら、自分の好みの演出を作りましょう。
パーティクルを使って雪を降らせたサンプルをここに置きます。
24fpsのAPNGも同梱していますので、ご自由にお使いください(クレジット表記・報告は不要)
オススメの講座/プラグインを紹介します。
■講座
・【AviUtl】AviUtl集中講座~パーティクル出力(ニコニコ動画)
桜吹雪や雪などは、パーティクル出力で表現できます。パーティクル出力には大量のパラメータがありますが、この動画では一つ一つ丁寧に紹介し、応用を教えてくれます。
(※パーティクル出力の作り方
拡張編集ウィンドウの任意のレイヤーを右クリック
[メディアオブジェクト]-[パーティクル出力])
・【AviUtl】水中っぽい表現【拡張編集】(YouTube)
説明文のURLへ飛ぶと、編集ファイル(.aup)が公開されています。
・【AviUtl】超かんたん!雨降る背景,フォント,蛍などなど(ニコニコ動画)
講座では無いらしいですが、パラメータ値を公開しているのでとても参考になります。
■プラグイン
・ランダムラスター(AviUtlの易しい使い方)
ザザッというエフェクト。背景に使うとホラー、立ち絵に使うとホラーorSFっぽくなるかも。
4. 透過APNG出力
Rootに戻って、APNGをエクスポートします。
まずは[ファイル]-[プラグイン出力]-[APNG出力]をクリック。

次に、エクスポートの設定をします。
「ビデオ圧縮」から「APNG出力の設定」ウィンドウを開き、「右半分を不透明度として使う」にチェックが入っていることを確認してください。

チェックが入っていることを確認したら、「保存」ボタンでいよいよAPNGファイルが作成されます。
お疲れ様でした!
5. APNG軽量化(PngOptimizer)
最後にAPNGを軽量化してからココフォリアにアップロードします。
PngOptimizer(Vectorサイト)からダウンロードし、インストールしてください。
「PngOptimizer.exe」をダブルクリックして起動すると、ウィンドウが表示されます。
軽量化したいAPNGをドラッグ&ドロップでウィンドウに入れると、自動的に処理が開始されます。しばらく待つと結果が出ます。

このツールは自動でバックアップを取り、元のファイル名が軽量化後のAPNGファイルとなります。
ココフォリアにアップロードできるサイズになったら、完成です。
追記:2023/07/05
TyniPNGというブラウザ上で軽量化できるサービスもあります。
https://tinypng.com/
X.トラブルシューティング
■シーン同士で透過されない
⇒以下を確認してみましょう。
・使用しているすべてのシーンについて、「アルファチャンネルあり」にチェックしたか。
■容量が大きすぎてココフォリアにアップロードできない
【対応策1】フレームレートを落とす(AviUtlのデフォルトは30fps)
【対応策2】Rootのサイズを小さくし、出力サイズを抑える
【対応策3】ループ時間を短くする
X.配布
著者がつくったフリー素材を配布します。
https://drive.google.com/open?id=1-peSS8NSzxw8K3mo0HYBj8GYbLBcIABF
この記事が気に入ったらサポートをしてみませんか?
