
【Unity】1.ねんがんのロードがめんをじっそうしたぞ!2.とりこんだドット絵がキモかったからなおしたぞ!
〇してでもうばいとる皆さんロマサガ2リメイクプレイしているでしょうか。
迷ってたら買ってください。
さて今日もUnityで学ぶことがあったので、記事を書きます。
現在、野球クイズ「答えろ!!プロ野Q」を企画しています。

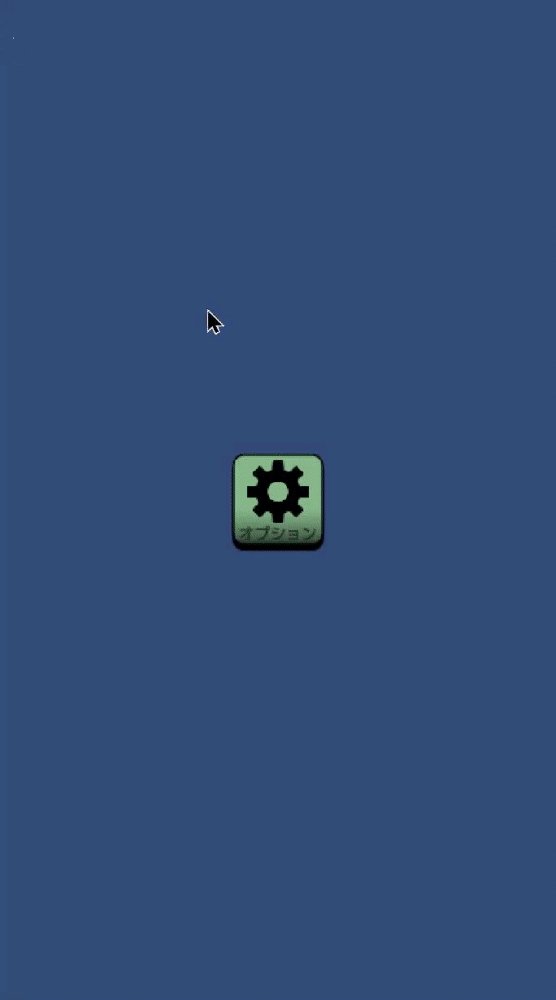
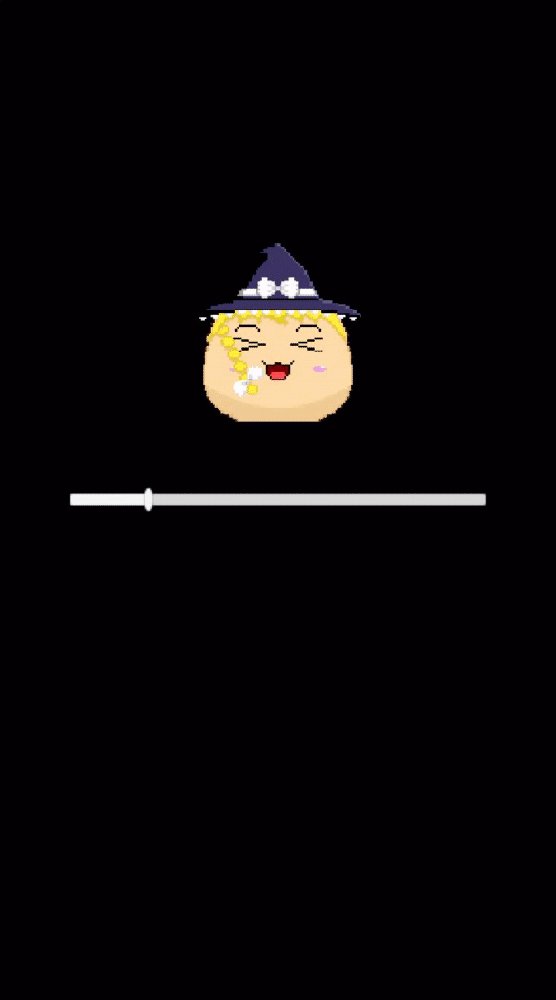
今日は念願のロード画面を実装しました!
さらに付随して、ドット画像の取り込みについて再確認したので、共有しますね。
1.SceneSystemでロード画面を実装
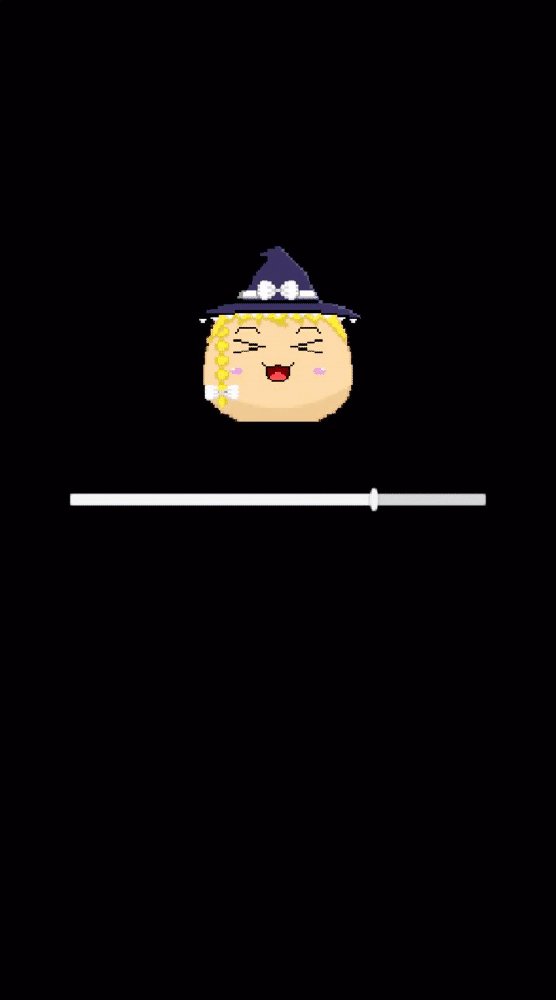
AnnulusGamesさんが提供しているライブラリの「SceneSystem」を導入することで、ロード画面及びロード進行度のバーを作ることができました。
詳しいことは公式ドキュメントと参考記事を目を通していただきたいのですが、まず、ロード画面用のCanvasを作成してPrefab化します。そしてシーン遷移時にそのPrefabを以下のようなコードでInstantiateします。
public string loadScene; //移動したいシーン名
public LoadingScreen LoadingScreenPrefab; //ロード画面のPrefab
public LoadSceneSystem()
{
LoadingScreen loadingScreen = Instantiate(LoadingScreenPrefab);
Scenes.LoadSceneAsync(loadScene).WithLoadingScreen(loadingScreen);
}PrefabとするCanvasにはLoadingScreenをアタッチします。
自分は以下のように設定しました。
OnLoadingにPrefab内のSliderを設定すると、ロード進行度のバーを作ることができます。
Slider.valueなんてリストに出てこないと思ってたのですが、リストの上のほうのvalueを選択するとSlider.valueになります(1敗)。
Minimum Loading Timeに入力すると、最低ローディング時間を設定することができます(画像の場合は最低3秒かけて次のシーンに遷移します)。
Destroy On Completedはシーン遷移後にPrefabをDestroyするらしいのですが、チェックするとコンソールにエラーが表示されたのでチェックを外しています(動作はしていました)。
あとCanvasScalerですが、アタッチして画面のとおりの設定をすることをおススメします。
横向きのゲームなら1920×1080ですね。
この設定をしないと解像度が変わるとUIの大きさが変わったり、位置がずれます。


結果、ボタンをクリックすると、以下のようにロード画面をはさんで、別のシーンに遷移しました。やったぜ。

Canvas Scalerについての参考記事も貼っておきます。
2.Unityでgifアニメーションを再生する
ロード画面の賑やかしとしてまりちゃをアニメーションさせましたが、始めは以下のようにgif画像を置いていました。

ですが、ご覧のとおり、読込に時間がかかり白い四角が表示されてしまうので、アニメーションに切り替えました。
ChatGPT君にもgifではなく、アニメーションを推奨されました。
確かにアニメーションのほうが複数の画像やテキストを組み合わせたりできますしね…。
でもgifも使うことがあるかもしれないので、一応参考記事を貼っておきます。
少し戸惑うのが自分でAssetフォルダの下にStreamingAssetsフォルダを作成し、そこにgifファイルを置く必要があることでした。
あとは参考記事のとおりにやれば問題なく実装できると思います。
3.ドット絵の設定方法
ロード画面では、まりちゃのドット絵のスプライトシートをアニメーションで切り替えて、動かしています。

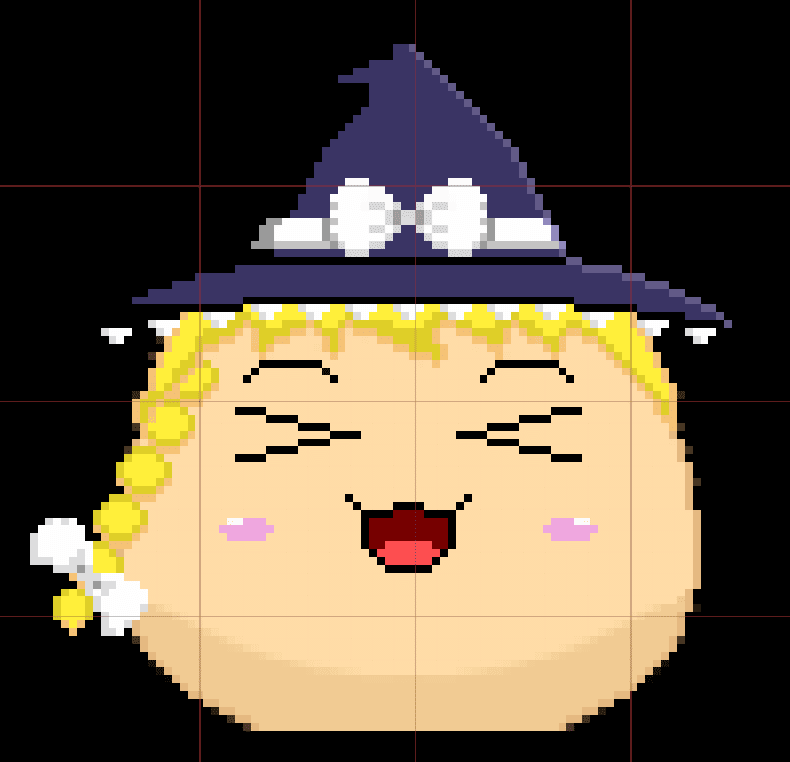
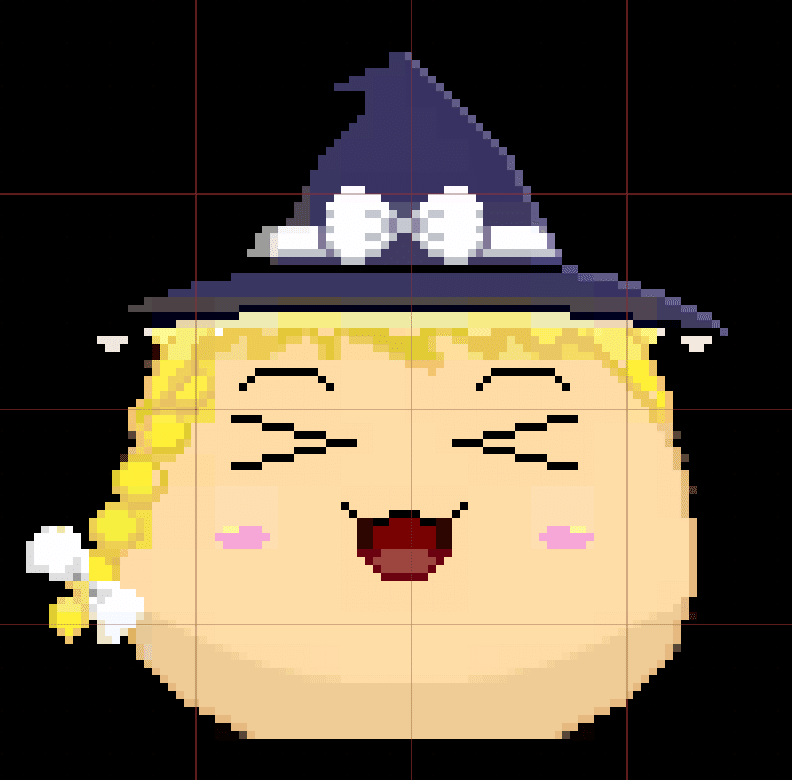
取り込んだ画像に一部変な色が入ったりして、しばらく悩んでいましたが、調べてみるとドット絵は、圧縮してはいけないことがわかりました。
↓参考記事
まりちゃのスプライトシートのインスペクタですが、以下のように一番下の圧縮を「なし」にしています。
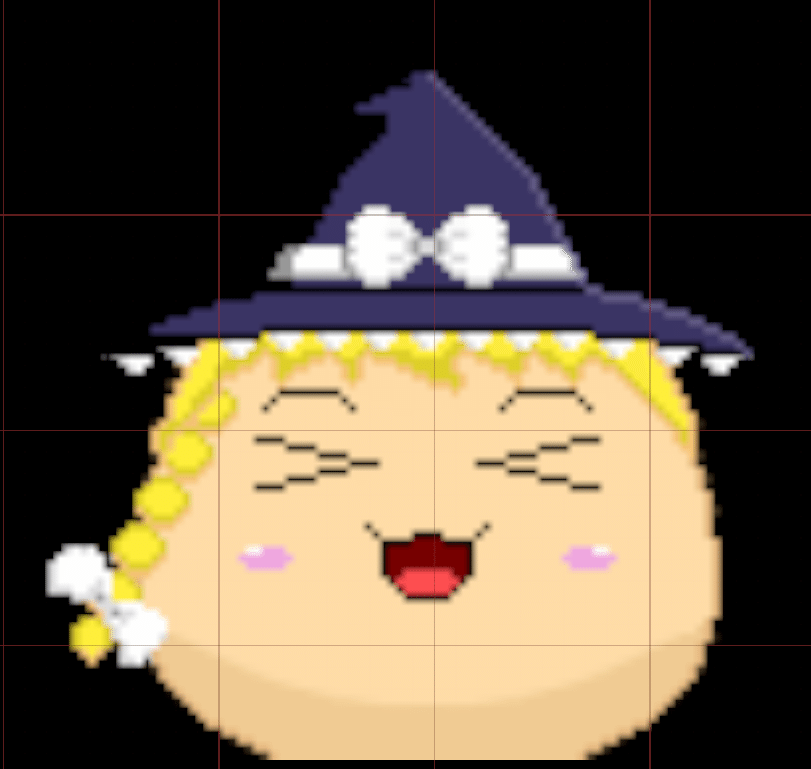
また、ドット絵の場合はフィルターモードを「ポイント(フィルターなし)」にすることも重要です。バイリニアあるいはトライリニアにするとドット絵がボケてしまいます。

最後に設定を変えると、まりちゃにどのような違いが出るか画像を貼って、今回は終わりにしたいと思います。



![Yamasho[GamingGentoo][ゆっくり学ぶチャンネル]](https://assets.st-note.com/production/uploads/images/123167682/profile_1987009c48e8f2eb4b1d43ee961d9efd.png?width=60)