
【初心者向け】UTAU音源パッケージ化のやり方
こんにちは、山本プーです!今回はUTAUのパッケージ化について書いていこうと思います。UTAU音源はどうやって配布する形にするの?必要な道具は?という疑問にお答えします。早速見ていきましょう!
☆この記事の目標
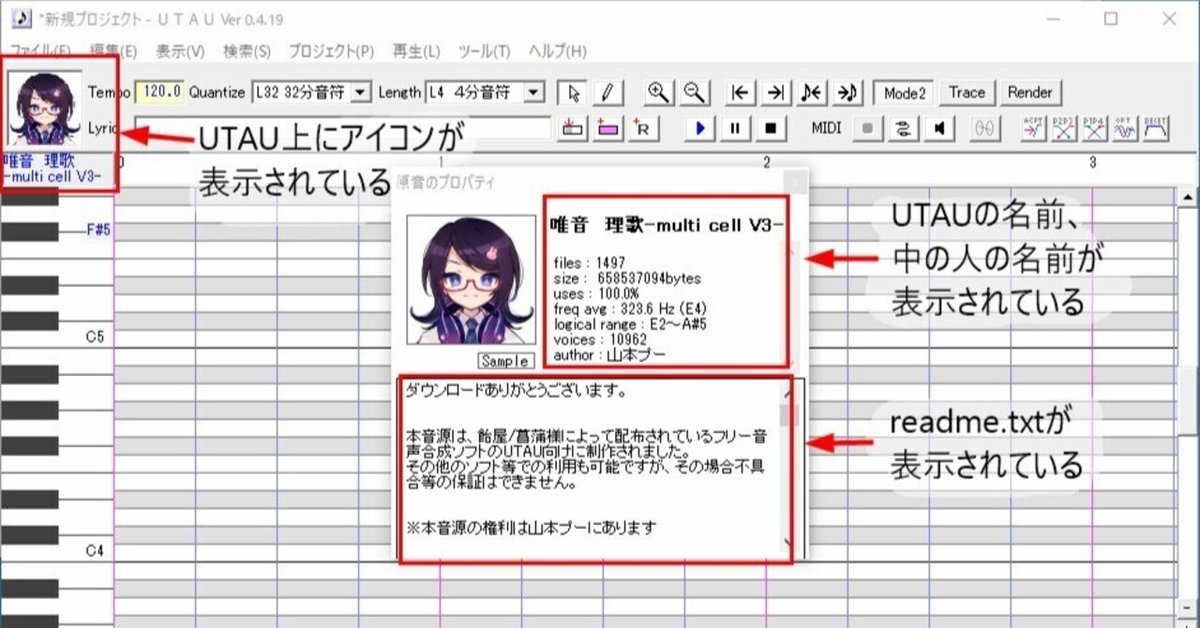
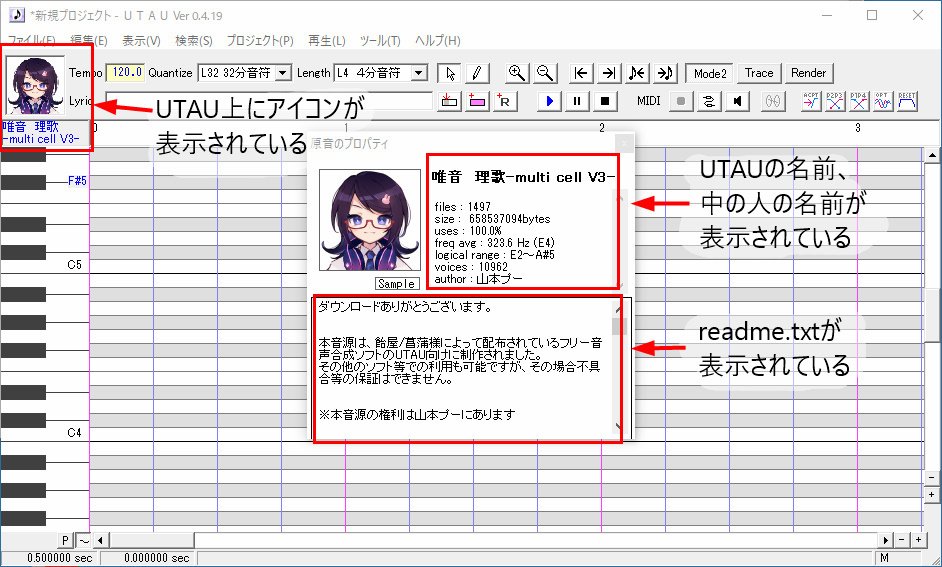
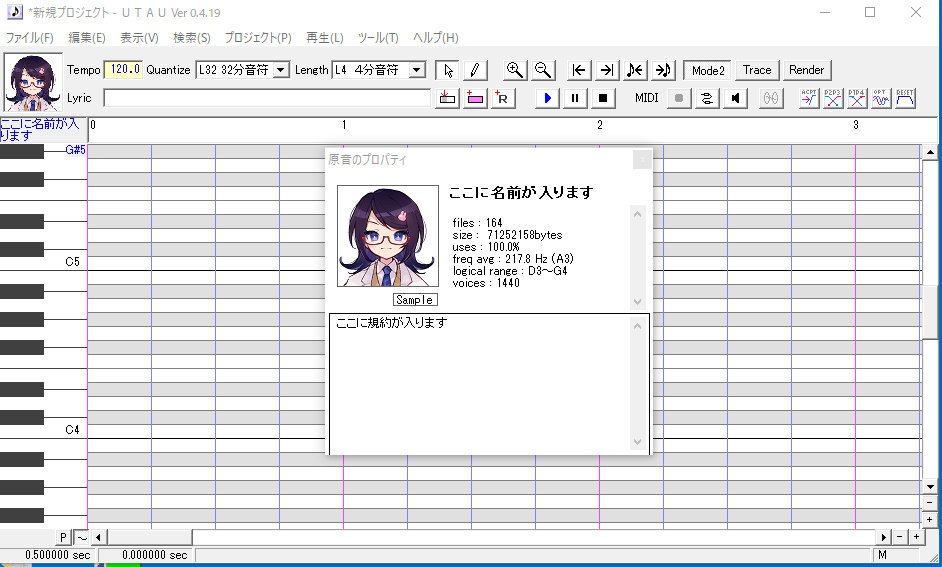
UTAUに読み込んだ時、この状態になるよう目指します↓

UTAUのアイコン、キャラクター設定、規約などが一度に確認出来るかと思います。ユーザーさんが規約など確認したくなった場合に嬉しい仕様です。
※注意!Windows10での設定方法ですのでMacでの動作は保証できません、ご了承ください。
準備するもの
・パッケージ化のひな型(ダウンロードお願いします)https://drive.google.com/file/d/1snl4lzEL9ytkzeHfokg7BErz7hqn968d/view?usp=drive_link
・ペイント
UTAU音源のフォルダ構成
まずはUTAU音源のフォルダ構成を見ていきます。分かりやすく、今後も音階を増やしたり拡張しやすい設定を紹介していきます。
※事故防止のため事前に拡張子を表示させて下さい。
Windows10参考サイト↓
Windows11の場合↓
手順
①UTAU音源用の新しいフォルダを用意します。
②新しいフォルダの中に原音設定をしたUTAU音源フォルダを入れます。
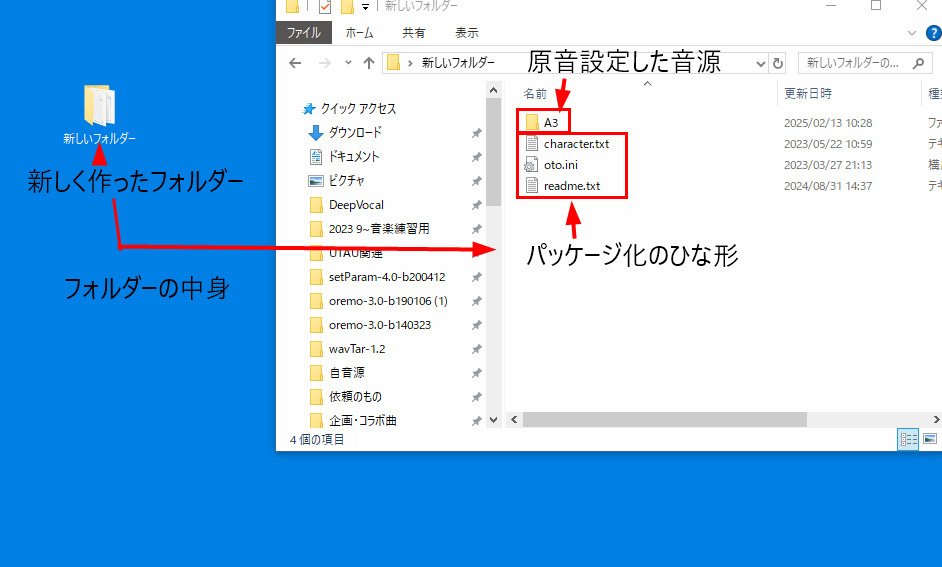
③UTAU音源フォルダと同じ場所にひな型のcharacter.txt、readme.txt(利用規約)、空のoto.iniを入れます。

このような状態↑になります。ここから設定していきましょう。
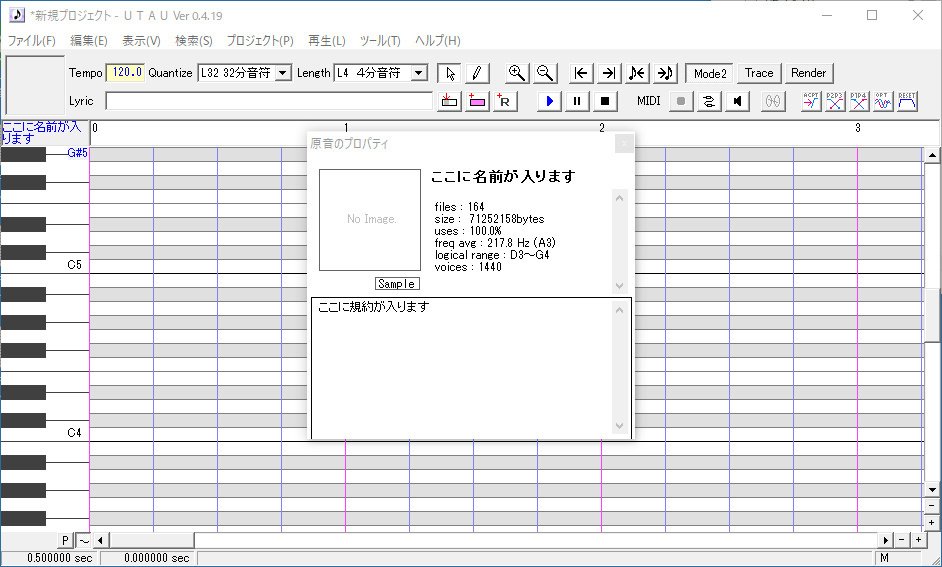
ちなみにUTAU上では一旦このような表示になります。↓

UTAU音源アイコン作成
まずはアイコン設定を見ていきましょう。UTAU音源の立ち絵の顔部分を切り出して設定していきますのでイラストソフトが必要です。今回はwindowsに初期から付いている「ペイント」を使います。
UTAUアイコンは決まった形式があり
・100×100pixel
・bmp形式
・名前を「icon.bmp」
と設定しますと表示されます。
※形式はgifやjpgでも問題ありませんが、多いのはbmpです。pngは不可のようです。
※上の形式を守れば立ち絵と別に新しく描いても大丈夫です。
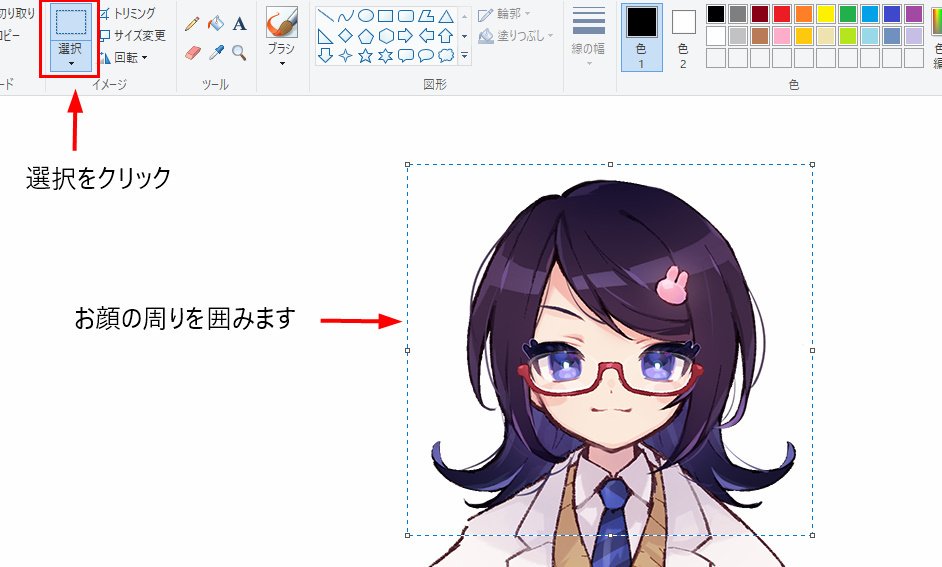
それではペイントを立ち上げてアイコンを切り出していきます。
手順
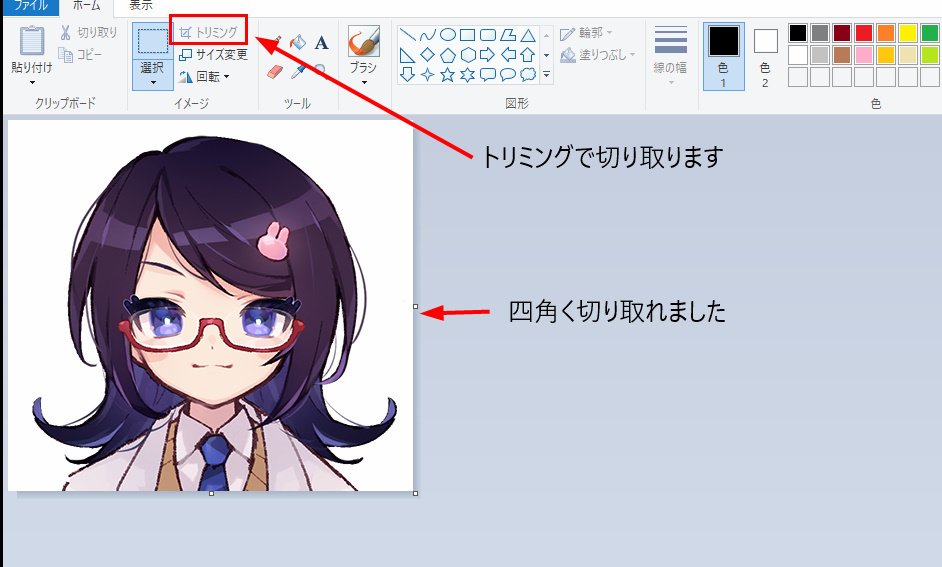
まずは立ち絵を読み込み、範囲選択をしてお顔の周りを四角く囲み、トリミングして切り出します。



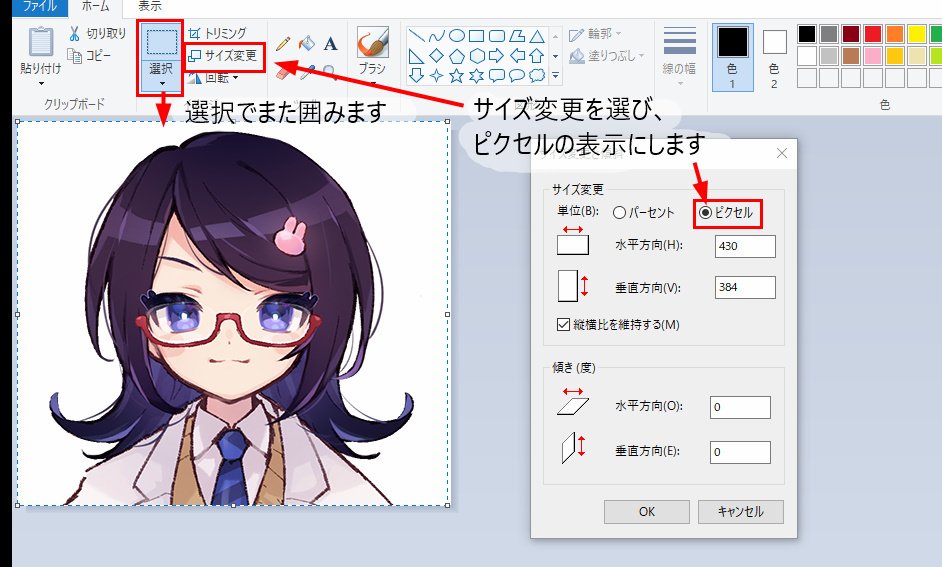
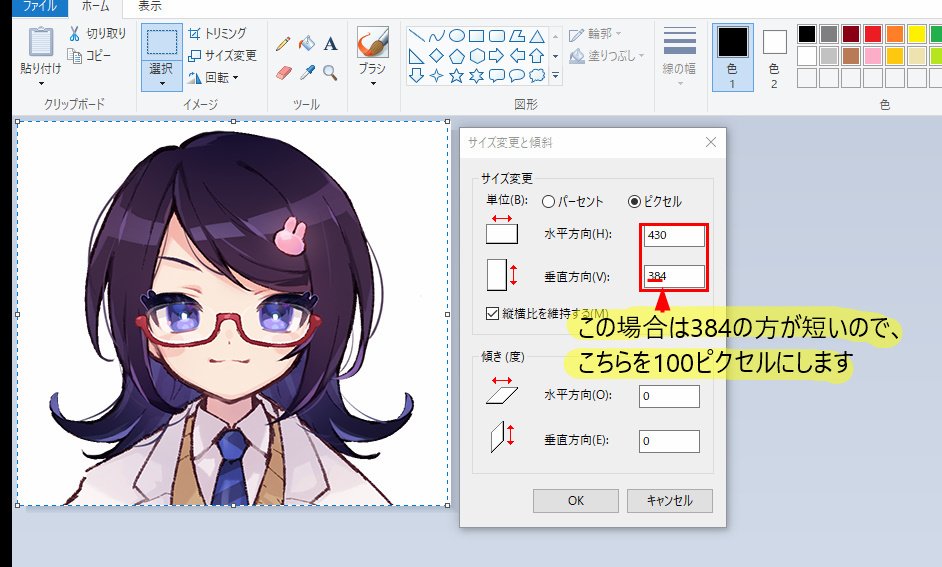
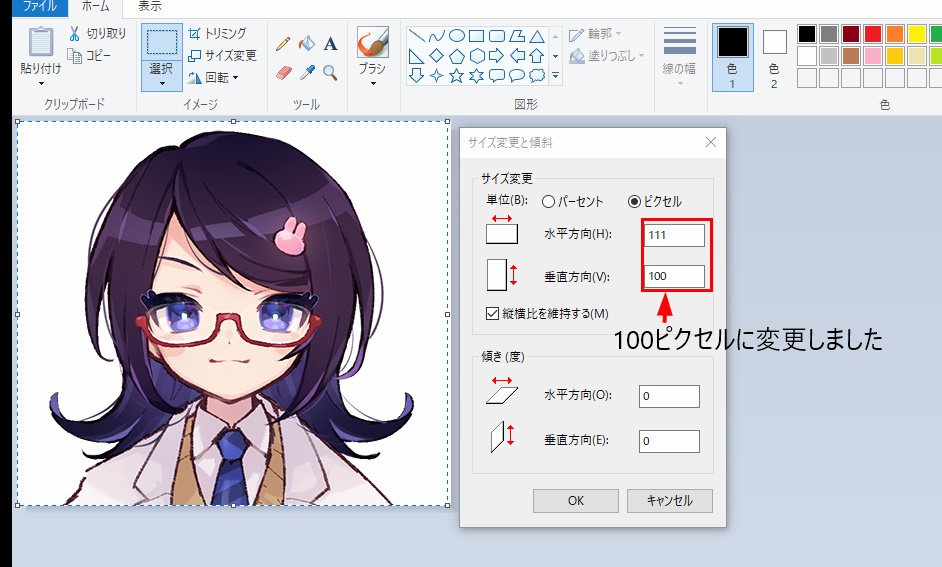
次にサイズ調整で短い辺を100pixelにします。

100ピクセルに変更した所です。↓OKをクリックします。

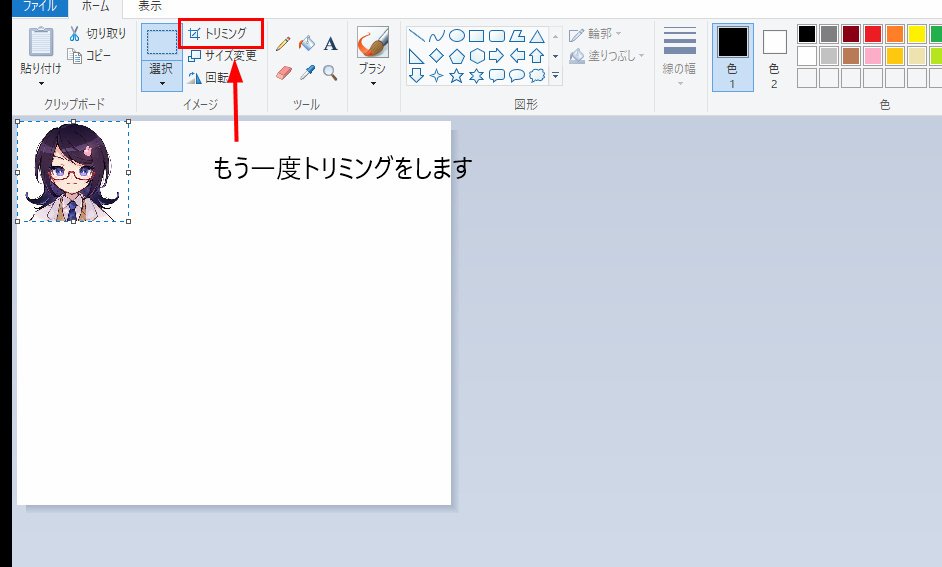
画像が小さくなりますので、もう一度トリミングします。↓

トリミングした所です。アイコンらしいサイズ感になってきました。

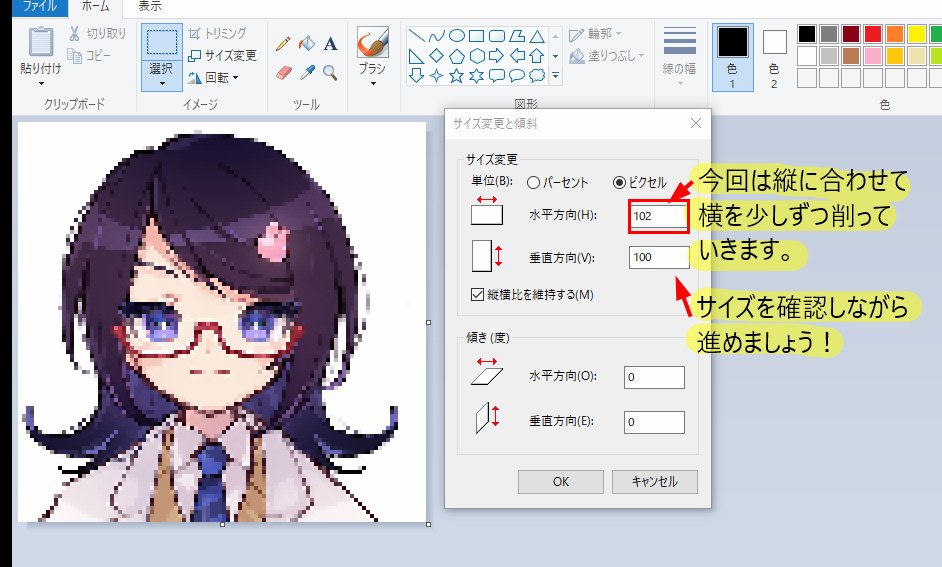
最後に範囲選択で長い辺が100pixelになるようトリミングし、縦横が100×100ピクセルになったらbmp形式で保存したら完成です。

うっかり100ピクセルになっている方を削らないよう、慎重にサイズ調整してください。

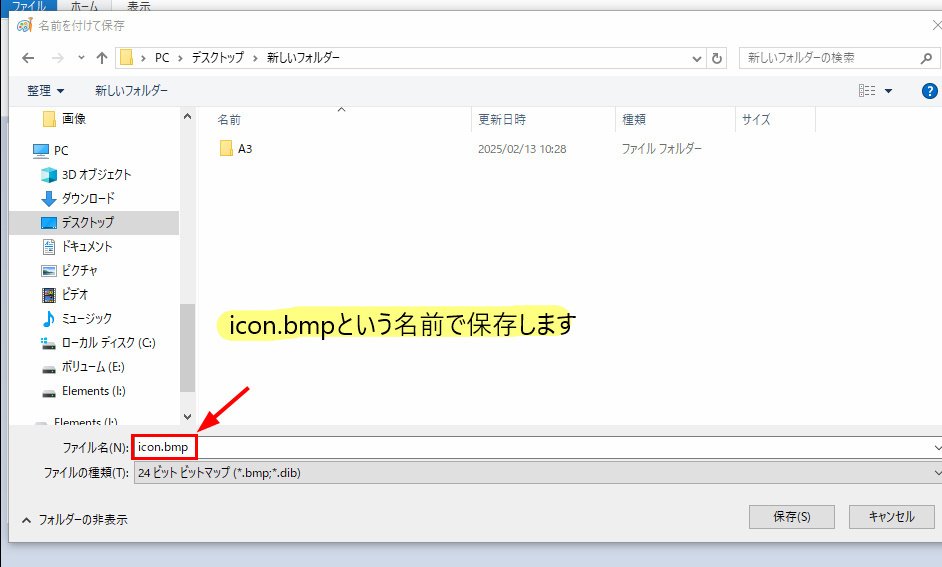
ファイル→名前を付けて保存→BMP画像(B)を選択し「icon.bmp」という名前を付けて保存します。

アイコン設定が出来ました!

character.txtの設定
次にcharacter.txtの設定です。
※こちらは「character.txt」という名前でないと表示されませんので変更せずにお使い下さい。
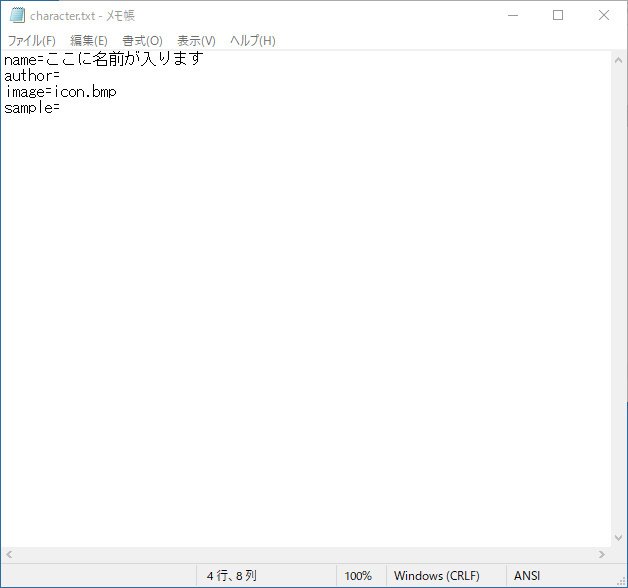
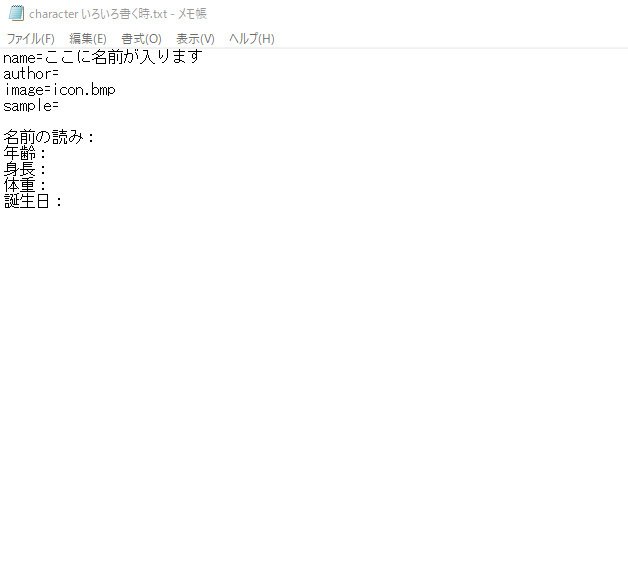
クリックすると以下のテキストファイルが出てきます。

各項目はそれぞれ
name=(UTAUの名前)
actor=(中の人の名前)
image=icon.bmp(アイコン画像の名前)
sample=(クリックでフォルダーの収録wavファイルがランダムに再生)
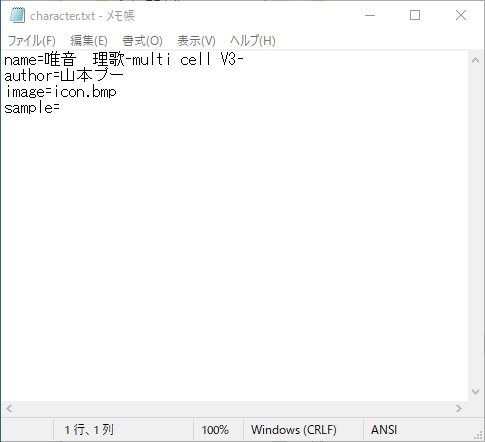
に対応しています。記入例のようにUTAUと中の人のお名前を書いてください。記入例↓

※アイコンをjpg形式で保存した場合は「icon.jpg」に名前変更して下さい。
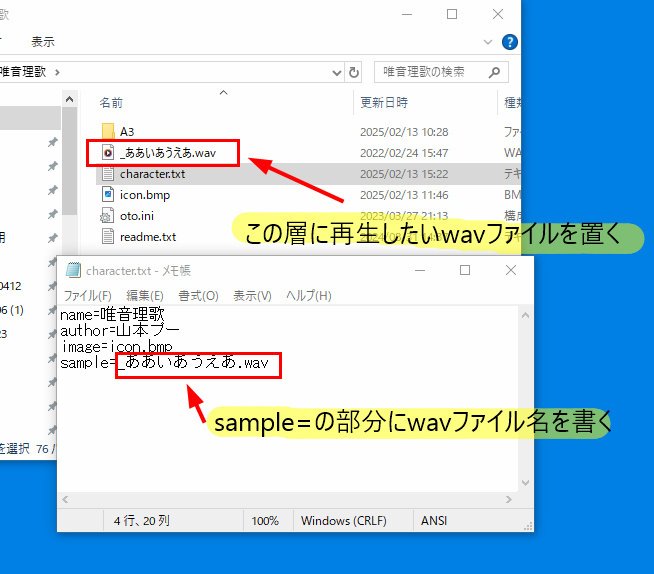
※同じ層に再生して欲しいwavファイルを置きsample=ああいあうえあ.wavのようにすると指定のファイルを流すことが出来ます

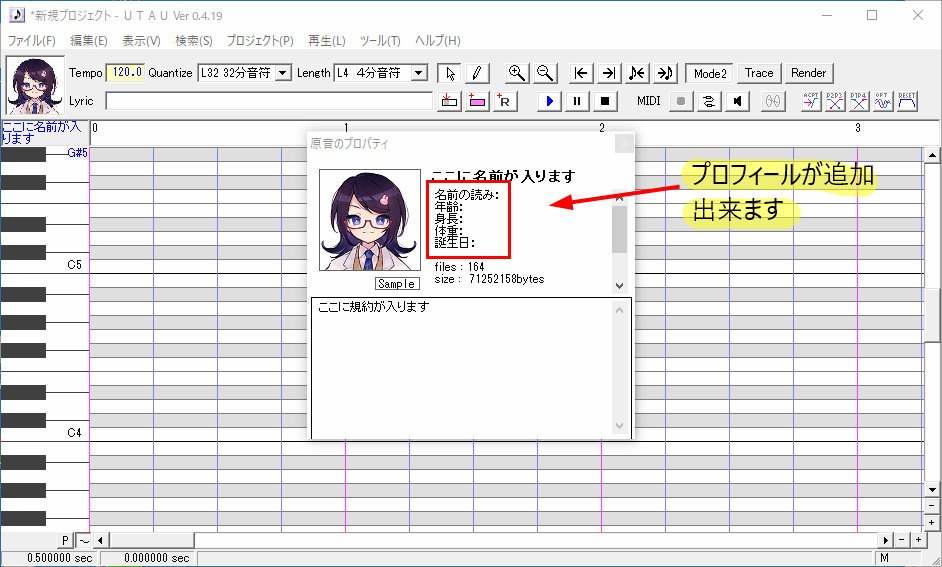
この他にも以下のような書き方も出来ます。

表示例↓

こちらの書き方ですと音源のプロフィールなども追加出来ます。
※中の人などは下の方に隠れています。
readme.txtの書き方
最後にreadme.txtの書き方です。
※こちらもreadme.txtという名前でないと上手く読み込めませんので変更せずお使い下さい。
規約の書き方や必要に思うものは様々ですので3種類用意しました。パッケージ化のひな形に同梱していますので、加筆修正をしてご自由にお使い下さい。
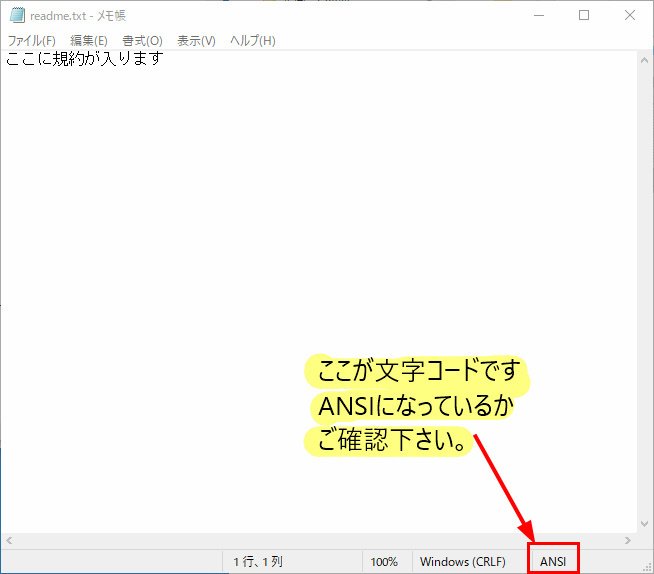
UTAU上で上手く表示されない場合は右下の文字コードをご確認下さい。
ここが「UTF‐8」などになっていますと読み込めず文字化けします。

上書き保存から一度別名を付けて「ANSI」という形式で書き出し、名前を「readme.txt」に戻せば上手く読み込まれるかと思います。動画だとこんな感じです↓
記事用 readmeの文字コード変更 pic.twitter.com/w4MDWE3YCD
— 山本プー (@yamamotopuu) February 13, 2025
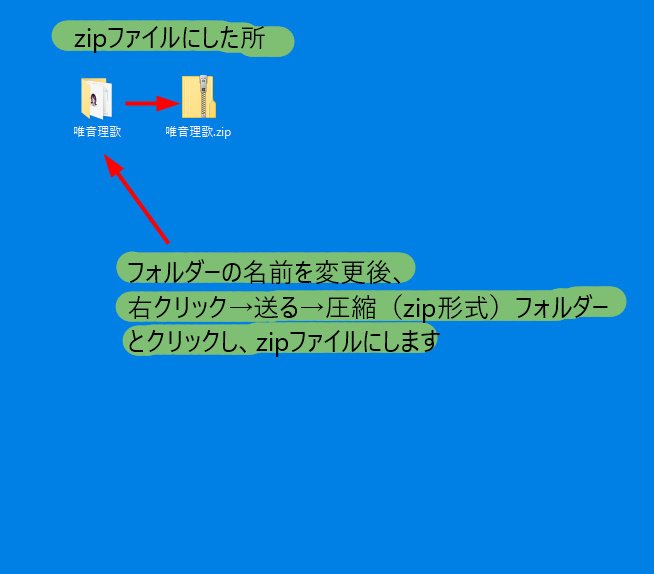
最後にzipファイルに圧縮し完了です。お疲れ様でした。(名前は「新しいフォルダー」からUTAU音源のお名前に変更して下さい)

Q&A
・UTAU音源フォルダの中にアイコンやcharacter.txtなどそのまま入れるのはダメですか?
→単音階ならUTAU音源として問題なく動きますが、多音階化など今後のアップデートがしにくく、アイコンや立ち絵が他のファイルに紛れて探すのが大変になってしまいますので、新しくフォルダを作る事をオススメします。
・アイコンを「icon.jpg」にしても表示されません…
アイコンの画像はcharacter.txtやreadme.txtと同じ場所にありますか?なければ同じ場合に移動してください。
アイコン名を書き換えましたか?拡張子のないまま名前を書き換えると内部で「icon.jpg.jpg」のようになっている可能性があります。拡張子が表示されているかもう一度ご確認下さい。(.jpg .txt .wavなど)
拡張子標準後、名前が間違っていた場合は変更して下さい。
・UTAUに読み込んでも音源がA3?などになってしまいアイコンが出ません…
↓の動画のように音源wavファイルの入ったフォルダーを読み込むとアイコンなどは出ないです。その上のフォルダーを読み込むとアイコンなど出るようになります。
記事用 UTAU音源読み込みフォルダー pic.twitter.com/3IyBAvZD2l
— 山本プー (@yamamotopuu) February 14, 2025
・多音階音源のファイル構成はどうしたらいいですか?
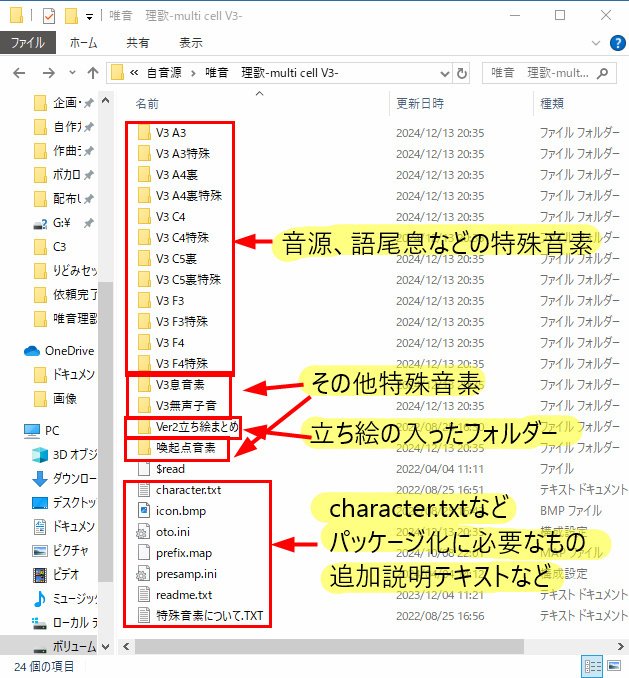
フォルダーごとに音階名を付けて分けて同じフォルダーに入れます。(A3、C4…など)↓

多音階のメリットを活かすにはエイリアスの設定とprefix.mapの設定が必要です。prefix.mapを設定すると自動で音階が切り替わるようになります。
参考サイト↓
・ペイント以外のイラストソフトを使ってもいいですか?
→jpgまたはbmp形式で保存できるソフトでしたら大丈夫です。慣れたソフトを使って頂ければと思います。私はメディバンペイントを使っています。(bmp形式で保存ができます)
・音源配布にはどのサイトを使ったらいいですか?
→BowlRollやBOOTHでの無料配布、Googledriveでの配布などの方法があります。
・楽にパッケージ化出来るソフトはありますか?
→あります。デルタ様の「GAKUYA」や、まいこ様の「UTAU音源インストーラーとそれを作るソフト」などがあります。
・OpenUtau用にアイコンや立ち絵の設定をしたいです。
こちらの記事をご参考ください↓
おわりに
いかがでしたでしょうか?特殊なソフトも必要無く、手順を守れば誰でもパッケージ化が出来ると思います。音源配布に必要なアイコンの設定やcharacter.txtの設定などをしっかりするとグッと完成度が上がると思います!
設定が上手くいかない場合は、他のUTAUさんのフォルダ構成をみてみるか、UTAUQ&Aという質問アカウントか、DiscordのUTAU初心者サーバーにて質問されると良いかと思います。頑張ってください!
Discordオンゲントロサーバーってこんなとこ
— まいこ@歌声合成布教マン (@maiko3tattun) December 27, 2024
・なんでも質問相談できる
・録音します!原音設定がんばります!って宣言するとスタンプでめちゃめちゃ応援してもらえる
・オリキャラのオタクがいっぱいいる
・同じUTAU好きが1700人いるhttps://t.co/bUIzdUIps9#UTAU #オンゲントロサーバー組
