ZoomAPIで爆速MTG作成した話。
この投稿は mediba Advent Calendar 2020 の9日目の記事です。
最初にタイトルに関してなのですが、今年はSSG関連で特に「爆速〜」という見出しの良い記事を多く見かけるのであやかってみた次第です。
さてみさなま、今年は働き方において大きい変化があったかと思います。
もうすっかりリモート環境で仕事をすることも日常になり、Zoomでミーティングする機会も増えたを越えてもはや当たり前になってきたかなと感じています。
そんなZoomが実はAPIを提供しているとのことで、今回はそれを使ってブラウザ上からミーティングの作成とURLを取得するページを作ってみました。
ZoomAPIを使用するための準備
まず通常のZoomアカウントをデベロッパー登録します。
そしてアプリを作成します。種類を聞かれますので今回はJWTで登録します。

アプリ作成の際にAPIKeyとAPISecretKeyが発行されます。この2つはTokenを発行する際に使用するのでメモしておきます。
ZoomAPIを使ってミーティングを作成
下記を参考にしながらZoomAPIを使ってミーティングRoomを作成します。
リクエストの際にJWTが必要です。
先程発行された2つのAPIKeyを使用し 発行します。
import * as jwt from 'jsonwebtoken'
import { zoomConfig } from './token'
const createToken = () => {
const keyExp = (new Date()).getTime() + 5000
const payload = {
iss: zoomConfig.apiKey,
exp: keyExp
}
const token = jwt.sign(payload, zoomConfig.apiSecretKey)
return token
}
export default createTokenTokenを使用しPOSTします。
import fetch, { RequestInit } from 'node-fetch'
import { userId } from './token'
import { CreateMeetingBody } from './types'
const postMeeting = async (jwtToken: string) => {
const createMeetingBody: CreateMeetingBody = {
topic: 'string',
type: 1,
timezone: 'Asia/Tokyo',
settings: {
use_pmi: true
}
}
const options: RequestInit = {
body: JSON.stringify(createMeetingBody),
method: 'POST',
headers: {
'User-Agent': 'Zoom-Jwt-Request',
'content-type': 'application/json',
authorization: `Bearer ${jwtToken}`
},
}
const result = await fetch(`https://api.zoom.us/v2/users/${userId}/meetings`, options)
return result
}
export default postMeetingこれでミーティング作成までは完了です!
APIKey等を使用するためクライアントで実行するのはアレなので、API化してしまいます。
import awsServerlessExpressMiddleware from 'aws-serverless-express/middleware'
import express from "express"
import cors from 'cors'
import createToken from './services/createToken'
import postMeeting from './services/postMeeting'
import { Meetings } from './types/response'
const corsOptions = {
origin: 'https://xxxxxxx',
}
const app = express();
app.use(cors(corsOptions))
app.get('/', async (req, res) => {
const token = createToken()
const result = await postMeeting(token)
const responseJson: Meetings = await result.json()
res.send(responseJson)
})
app.use(awsServerlessExpressMiddleware.eventContext())
module.exports = appAWSのAPI Gatewayで配信しています。方法は別記事に上げています。
あとはフロント面をサクッと作って完成です!!!
import React, { FC } from 'react'
import axios from 'axios'
import Button from "components/Button"
import { Meetings } from 'types/response'
type CreateMeetingProps = {
setMeeting: React.Dispatch<React.SetStateAction<Meetings>>
isNotification: boolean
}
const CreateMeeting: FC<{createMeetingProps: CreateMeetingProps }> = ({ createMeetingProps}) => {
const { setMeeting, isNotification } = createMeetingProps
const createMeeting = async() => {
try {
const result = await axios.get<Meetings>('https://xxxxxxx.xxxxxxx-api.ap-northeast-1.amazonaws.com/prod')
// CountDownコンポーネントを再描画させる
setMeeting(null)
await setMeeting(result.data)
if (isNotification) new Notification('新規ミーティングが作成されました。')
} catch {
if (isNotification) new Notification('ミーティング作成に失敗しました。')
}
}
return (
<Button event={createMeeting}>
会議を開始
</Button>
)
}
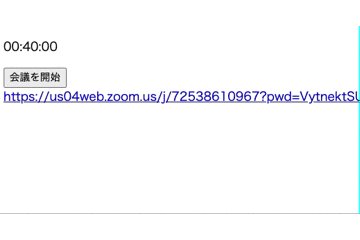
export default CreateMeeting結果!!!!!!

普通にやるより多分きっと少しだけ、簡単で手早くミーティングを作成することができたことにします。
まとめ
リファレンスを見た感じまだまだ出来ることはたくさんありそうですので、可能性は無限大です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
