
「非デザイナも10分でさっくりわかる!?」解像度についてまとめてみた(デジタル編)
こんにちはデザイナの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
今回は前回の解像度まとめの続き「デジタル編」です!
このnoteもだれかのお役に立てれば幸いです!(間違ってる事あったらコメントで教えてくれたら嬉しいです!)
はじめに
前回と同じく「このドキュメントを見た方が適切な解像度を自分で考えてデータ作成が出来る!」のが今回のゴールです。
今回のお品書きはこちら(ながい)!
(1)基礎
>解像度のキホン!
(2)用語
>デバイス・ディスプレイ・インチ・ハードウェアピクセル・ピクセル
>PPI
>DPI
(3)理解
>デバイスピクセル比(Ratio)
>密度増加でおこること
(4)解決編:Ratio対応
(5)番外編:Android
>DIPってナンダ!?
>DIPの活用方法
>他におさえたいこと
(6)おまけ
>サイズと解像度を整理してみよう
>データがイイカンジか知る方法
デジタルはアナログとはまた違ったややこしさがあるので、基礎のきそから丁寧めにまとめていこうと思います!
基礎:解像度のキホン!

デジタルのビットマップ画像も、アナログの印刷された画像も、ぜ〜んぶちいさな点の集合で出来ています。

デジタルとアナログでは画像を表現する点の《ならびかた》や《サイズ》や《形状》が違います。

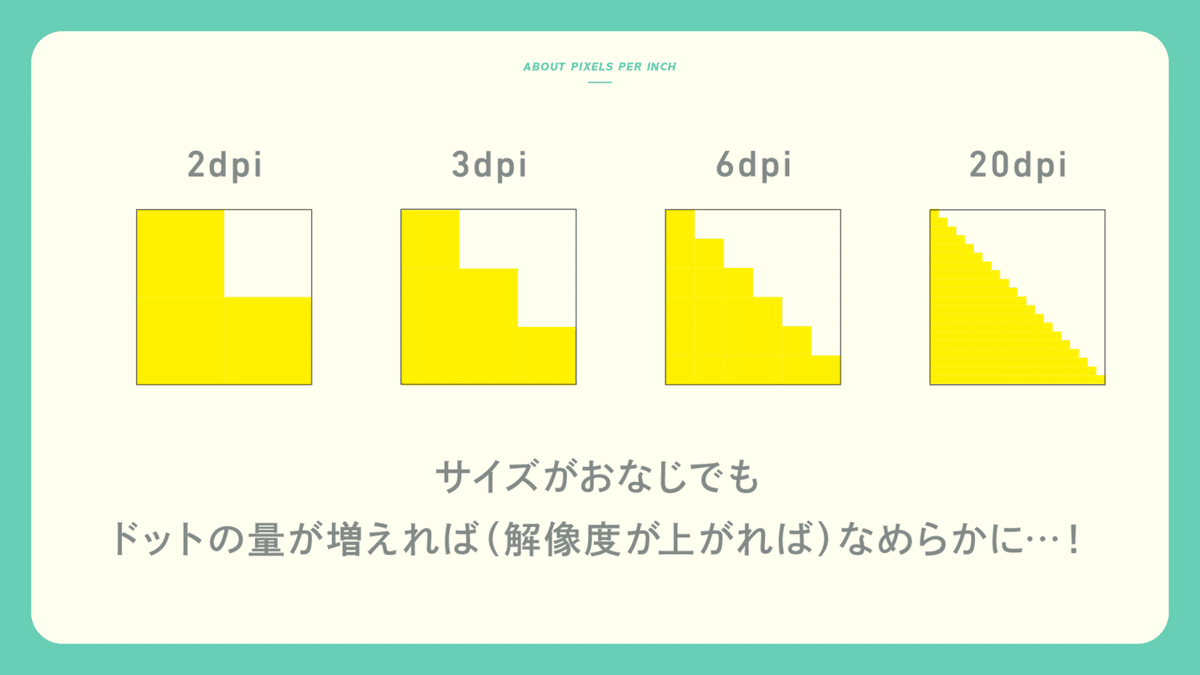
点がいっぱいあるほうが細かくてきれいな《濃淡(のうたん)=グラデーションのこと》が表現できます。

この密度が高いほど画像はきれいに、なめらかに表現できます!この密度=解像度です。
用語:デバイス

パソコンやスマートフォン、デジタルサイネージからゲーム機まで…ディスプレイを持つものを《デバイス》と呼びます。
用語:ディスプレイ

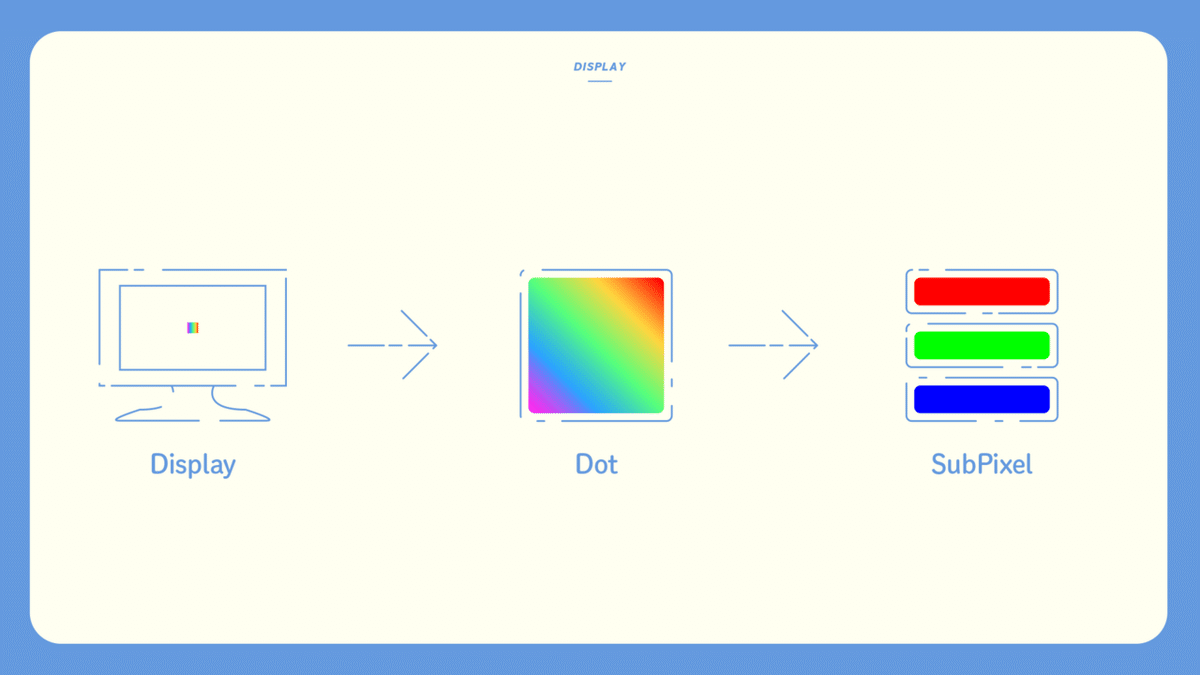
デバイスについている情報や画像を表示するモニタ。とてもちいさなドットが発光することで映像を映し出しています。
色を表現するための最小の1ドットはさらに3個のRGBに分けられた光の点(サブピクセルって呼ぶよ)で出来ています。
用語:インチ
物理的な長さの単位。
1inch = 2.54cm
デジタルでもアナログでもさまざまな解像度のキホンとなる単位です。
用語:デバイスピクセル(ハードウェア・ピクセル)

物理的なウィンドウが持つ現実世界における最小点。ディスプレイの項目で説明した発光する最小点の1ドット。いわゆる《物理ピクセル》。
また、ドットのサイズはデバイスごとの製造技術によるため一定ではないです(技術が発達すればどんどん小さくなっていく)。
用語:ピクセル

デジタルにおける最小点。いわゆる《論理ピクセル》。
用語:PPI

印刷編とほぼ同じ解釈ですが、「ppi」とは《デジタルデータにおける画像密度を表す単位》。
Pixels Per inch(ピクセル・パー・インチ)の略称でデジタル世界上の1インチ(2.54cm)の幅に入るピクセル数が数値になります。
Photoshopとかその他デジタルアプリケーションで設定する「解像度(pixel/inch)」はこれのこと。
用語:DPI

こちらは印刷編とは少しだけ考え方が違います。「dpi」とは《"出力側デバイス"の画像密度を表す単位》。
Dots Per Inch(ドット・パー・インチ)の略称で1インチ(2.54cm)の幅に入るドット数が数値になります。
出力デバイス側のdpiが高く、出力元データのppiが高いほど(ないしは総ピクセル数が多いほど)高精細になります。加えて、印刷編の説明とは違い
dpi = ppi ではない
ため注意が必要です(次項目で説明)。
理解:デバイスピクセル比(Ratio)
ここからが本題です。
スマートフォンやAppleのMac Book ProのRetina(レティーナ)Displayなど、最近のデバイスは超高精細なディスプレイを搭載しています。
この高精細なディスプレイには2つの技術革新が起こっています。
(1)そもそも物理ピクセルが小さくなった
(2)Ratio2以上になった ← この項目で説明すること
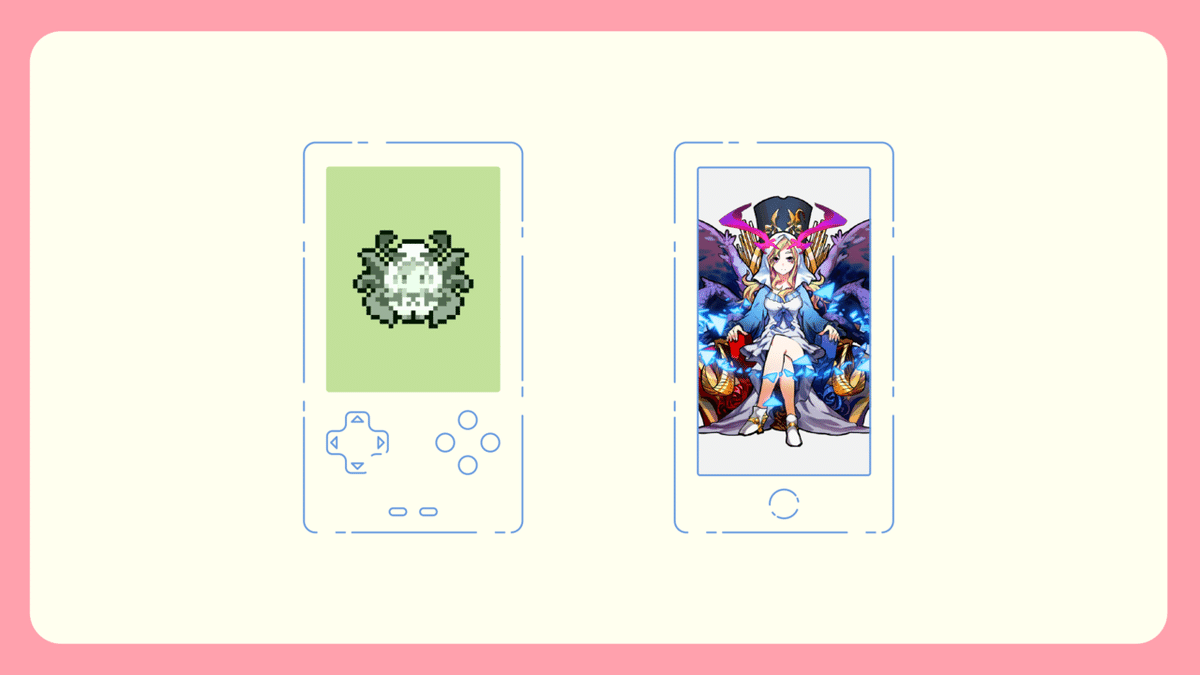
(1)に関してはすごく昔の携帯ゲーム機などとスマートフォンを思い浮かべてみてほしいのですが、物理的なデバイス自体の大きさはほとんど変わらなくても画質には大きな違いがありますよね。

これは技術が進み、ディスプレイのドット(物理ピクセル=デバイスピクセル)が小さくできるようになったことでインチあたりのドット数が増え(dpiが上昇し)高精細になっているためです。
そして本題です。(2)に関しては…
◎1ドットを1ピクセルで表示していた
↓
◎1ドットを4つ(以上)のピクセルで表示するようになった
ため、高精細化しました。
1つの物理ピクセルをいくつの論理ピクセルで表現するかの比率…これこそが《Ratio(レシオ)》と呼ばれているものです。
図にするとこんなかんじ。

一番左がRatio1。これまでのディスプレイですね。
そして真ん中や右が最近のスマートフォンやMac Book Proのような高精細ディスプレイ。Ratio2〜3ですね。
これによりこれまでイコールだったdpiとppiの数値はイコールではなくなり、Ratio1以上のデバイスではppiがdpiを上回るようになりました。
理解:密度増加でおこること
この項目を理解したらもはや現代のデジタルデバイスにおける画像データの制作課題はクリアしたも同然!あとちょっとです。
高Ratioは基本的にはいいこと(メリット)がいっぱい。ただ、それなりにメンドイこと(デメリット)もあります。
《メリット》
◎高精細な表示ができる(ちょうきれい)
◎(表示)作業領域が広くなる
《デメリット》
◎従来の画像やサイトが小さく表示される
◎製作時に密度にあわせた論理ピクセルの調整
◎画像のデータ容量増加
デメリットは「なんでデメリットになりえることが起こるのか」と、「その対応方法」を理解すれば回避できるし、メリットだけを享受できるのでそれを具体的に説明してみます。

物理的なデバイス自体の大きさが変わらなくても、dpiも変わらなくても、Ratioが2になればディスプレイ全体で表現できるピクセル数は4倍になります。
そのため上記の画像のように横幅13pxのドットしか持たない画像(ルシファーのドット絵)は、横幅26ピクセルのディスプレイにそのまま配置されると相対的に小さくなってしまう…ということですね!
「小さくなるのは困るから今まで通り表示して!」とするとどうなるか?
ちょっとドット絵で例えると逆に分かりづらいので13ピクセルで描かれた普通のイラストを横幅26ピクセルのデバイスいっぱいに表示してみます。

結果はこの通り…。存在しないドットを作り出すことは出来ないのでむりやり引き伸ばして荒くなってしまいます。
解決編:Ratio対応

2以上のRatioに対応するためには
(1)表示サイズを把握する(例:15x15pixel)
(2)Ratioを把握する(例:3ratio)
(3)表示サイズ×Ratio=Ratio対応データを作る(例:45x45px)
この流れで作業すればOKです!
「めんどいから全部3倍で作っておけばいいんじゃ…」というのもWebサイトとかならば1つの解決策です。間違ってません(アプリはメモリなどの兼ね合いがあるので厳密に解像度別の画像を用意すべきです)。
ただその場合は2つの対応が必要です。
A:表示サイズを把握する(これは必須ですね)
B:減色/減サイズ処理をする
ざっくり2倍〜3倍でデータを作るとデータはとても重たくなり、表示も遅くなってしまいます。そのためデータを軽くする必要があって、《減色=色を減らして軽くする》《減サイズ=metaや不要なデータを処分して軽くする》の2つが必要になります。
データ軽量化でお手軽なのだとImageAlphaやTinyPngなどでしょうか。これらはインストールorウェブにアクセスしてすぐ使えます。
大量に処理する必要があるならばご利用の環境のタスクランナーに減色を組み込んでみるのがいいと思います(gulp環境にgulp-imagemin入れるとか)!
番外編:AndroidのDIPってナンダ!?

解像度…という観点だけに絞るとこの項目はいらないかもなぁ…と思ったのですが、このnoteを見る方はたぶんアプリ開発に関係した方もいそうなのでAndroid独自の単位である「dip(dpとも)」もまとめてみます。
「それはいいや…」という方はスキップしちゃってOKです!
Android端末はiOSよりもさらに多様なデバイスが存在します。画面密度も信じられないぐらい多くて、端末に依存しない画像作成や画面デザイン(開発)が必要になります。
そのためAndroidにはさまざまな画面サイズや解像度に対応できるように4つの仕様があり、その1つがデジタル上かつAndroid限定の論理単位である
密度非依存ピクセル(dip/dp)
です!
番外編:DIPの活用方法
アプリ開発&配信を行う場合、アプリをインストールして表示する端末はユーザーごとにサイズも解像度もバラバラ。
作成したビットマップ画像やレイアウトがどのピクセル数で表示されるのかもわかりません。そのためピクセル指定のように絶対値で指定しまうと端末のdpiやppiが変化した際にレイアウトにも影響します。

Ratioの項目で説明した現象と同じですね。
そのため実装時にpxではなくdipを使えば相対的な表示になり、ある程度の画像密度変更にも耐えられるようになります。
仕組みとしては以下の計算式ですがこれはdipを使っている限り意識する必要すらありません。
px = dip x (dpi / 160)これを実際に用いると以下のような感じになります。

dip指定なら画面の論理ピクセル数が変化しても自動的に要素のサイズが調整されてレイアウトが保たれるのです。便利!
番外編:Androidで他におさえたいこと
Androidのdip項目に関してはこれまでの経験をふまえつつも、公式ヘルプをかなり参考にしました。
dipでのサイズ変更時に適切な画像を割り当てる《代替えビットマップ》や、拡縮可能なボタンを作るための《9-patch》、そもそもの大幅レイアウト変更に対応するための《代替えレイアウト》などAndroid開発にはデザイナも大きく関係してくる便利な機能が沢山あります(そしてデザイナはアプリ開発においてそれらを理解しておく必要がある。と、僕は思う)。
もしご興味深い方はぜひ見てみてください!
おまけ:データがイイカンジか知る方法

実はこれが今回の本質かもしれません。
イイカンジ=用途に足りるか
です。
ここまで解説してきましたが、実作業を行うデザイナーが解像度や適切なサイズを理解していたとしても制作の現場に居るすべての方(クライアントや営業担当さん、広報担当者さん、など)にとって「適切な解像度」を理解してデータを準備することはたいへん難しいことです。
データ制作時の観点からすると「仕上がり(出力)サイズ」と「解像度(ppi/dpi)」は意識したいところですが、究極的には総pixel数さえ足りていれば問題はありません(あとで解像度調整をすればいいから)。
《たとえばこんなシチュエーション》
(1)A4サイズのチラシに使う店舗外観写真が必要
(2)営業担当さんにクライアントから写真をもらうようにお願い
(3)営業担当さん「えーと…どんなデータならいいの?」
この「どんなデータ」の答えで
《あるあるやりとり》
デザイナー:「A4サイズですから210mm x 297mmいっぱいに表示する可能性も考えて長辺297mmあって、350dpiのお写真をお願いします!」
営業担当さん:「お、おう(なるほどわからん)」
というのが現場あるあるだと思います。スムーズにいく場合もありますが、何回かやりとりが発生したり、そもそも撮影サイズが足りてなくて使えない…無理やり引き伸ばさなきゃ…なんていうのもあります。
大丈夫。解決策はあります。
WindowsやMacintoshの標準のフォルダにはpixel数を表示する機能があり(《サイズ:120x240》とか表示されるやつ)この数値であればパッと見だれでもすぐにわかるので、ここの大きい方の数字がいくつあればいいのかを伝えてあげるとよりシンプルに伝わります。
計算式は以下です。
(仕上がりサイズcm÷2.54cm)×必要解像度=必要なpixel数上記のA4の例にあてはめると…
(29.7cm÷2.54cm)×350dpi=4092pixelとなり、A4ならば長辺あたり4000pixelぐらいの画像データをいただければ印刷用として(もちろんWeb用/アプリ用としても)問題ない。という事になります!
《イイカンジのやりとり》
デザイナー:「お写真とか画像素材はパソコンで見れる"大きさ"のとこにある大きい方の数字が4000前後だったら大丈夫です!」
デザイナー:「これから撮影する場合も画素、とか撮影サイズ、とかのとこにある数字が同じく4000前後あればOKです!」
営業担当さん:「おk!」
世の中にあるアプリケーションや書き出し設定にはdpi/ppiの設定がなくpixel指定しかできないものも多いです(デジカメとかタブレットのお絵かきアプリとか=でもそれが最終成果物として上がってくる事も多々ある)。
そのため絶対値として安全ラインのpixel数を把握しておくことはイイカンジなのでは…と思ってます!よろしければご活用ください!
最後に
印刷編もふまえて解像度を理解してみましょう。
◎作成サイズ と 解像度 は別物!
◎作成サイズはデジタルならピクセル!
◎作成サイズはアナログならmm、cm、inch!
実例をいくつか上げてみますね。
まずはRatio2のデバイスに画像を出力する例!
これはウェブサイトやバナー(アドネットワークでもアプリでも)で使えるやりかたですね。

続いて350dpiのよくある印刷物を作る例!
これはチラシやポスターや立て看板、同人誌とか手に持つものに使えるやりかたですね。

最後に超大型印刷の例!
これはOOHや交通広告ですね。

そして……ここまでの細かい理論の説明がスーパー台無しなのですが……
「とりあえずデジタルは72ppiで物理ピクセルの3倍のデータでいいじゃん」
「とりあえず印刷物はなんでも300ppi×仕上がりサイズのデータでいいじゃん」
これもひとつの正解です(これが理解できるだけでも僕は素晴らしいと思う!)。
デバイスや必要解像度は時代にあわせて変化します。
制作時に求められるファイル・画像サイズも千差万別。
多言語・他国への納品・入稿や、1度きりしか入稿できないシーンも現場には溢れてます。
そんな時このドキュメントが何かしらのヒントになれば幸いです。
長々ありがとうございました!
よろしければ
♥ 「 ス キ ! 」 ♥
&
「 S N S で の シ ェ ア 」
お願いいたします!モチベにつながります!
《権利表記》
モンスターストライク:©XFLAG
ドロイド君:Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons 3.0 Attribution License.
※モンスト画像はミクシィの許可のもと制作・利用しております
いいなと思ったら応援しよう!

