
【図解1854~1858】「心で描く図解」と「頭で描く図解」、他4枚(日常の図解メモ)
日々考えたことや日常の一コマを図解にしました。
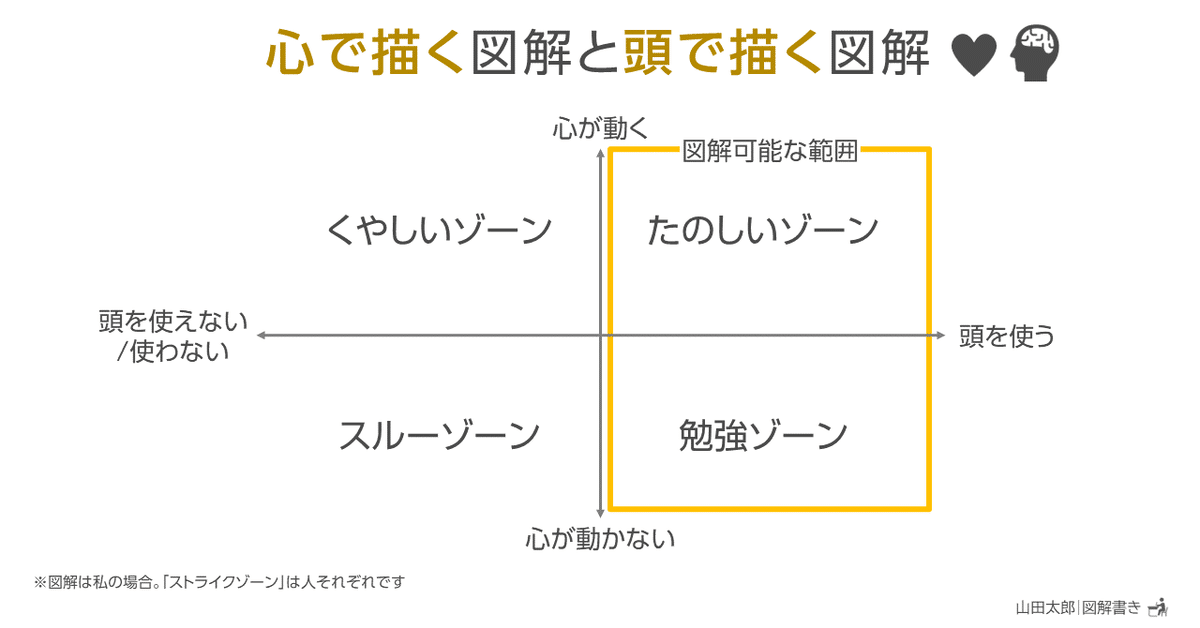
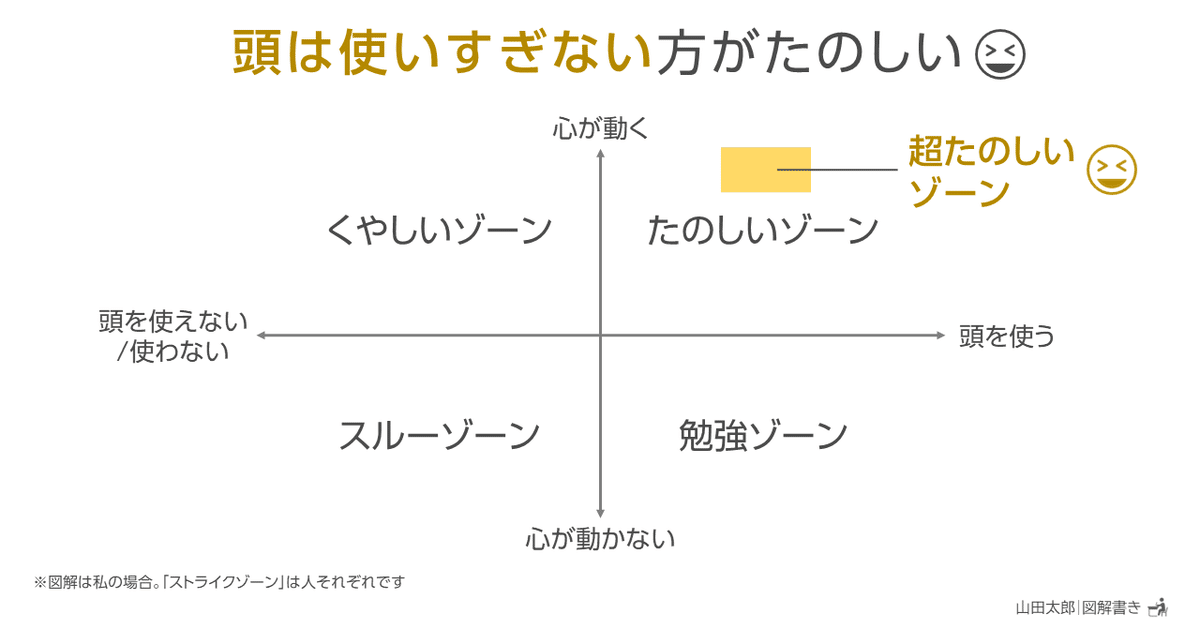
「心で描く図解」と「頭で描く図解」(2枚)


図解を描くときの心と頭の状態について図解したもの。
私は基本的には心が動いて、頭を使う(構造を把握できる)ものを図解しています(右上のたのしいゾーン)。
ただ、試験勉強などでは実用重視で心はあまり動かなくても整理のために図解することもあり(右下の「勉強ゾーン」)、また心は動いても今の自分の表現力が追いつかず図解できないor野暮になるため図解しないこともあります(左上の「くやしいゾーン」)。
ちなみに個人的には頭をすごくひねって描いている時より、論理はほどほどでひらめきで描いている時が一番楽しかったりします。
バッグは「荷物の量」に合わせて選ぶ

出かけるときのバッグ選びについて感じたことの図解。
2つのショルダーバッグについてはバッグ自体は軽いのでちょうどよい量なら快適ですが、許容量を超えて詰め込むと肩にベルトが食い込んでかなり辛い状態になります。
これに対してリュックは本体がある程度重いものの、様々な工夫がされているため荷物が多くなってもその負担はそれほど増えません。
ついギリギリの容量のバッグででかけてしまいがちですが、外出中にちょっとした買い物をすることもあるので外出時のバッグは容量の余裕を持って選ぼうと思いました。
この関係はスマホの「基本料は安いけどたくさん通信すると一気に高くなるプラン」と「基本料は高めだけど、通信料が増えてもあまり値段が変わらないプラン」と似ていますね(本体の重さ=固定部分、荷物による負担増=変動部分と抽象化できます)
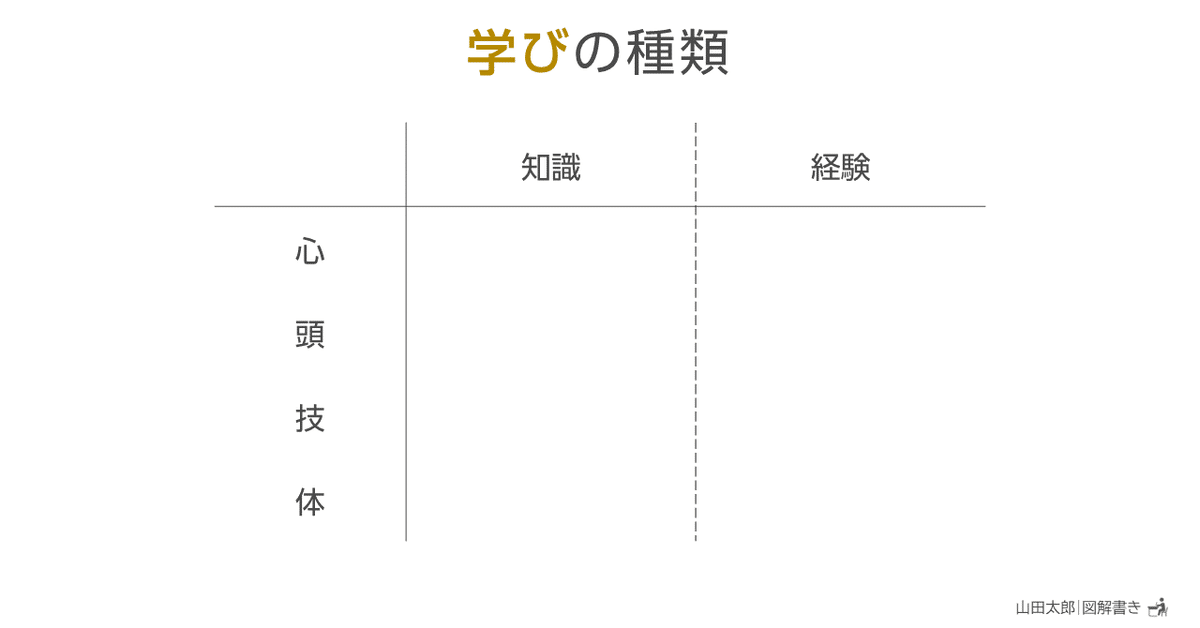
「学び」の種類

学びの種類について整理した図解。
「心頭技体」はよく聞く「心技体」の変形です。「頭」は「技」に入れてもいいのですが、「技」は「身体を使って覚える技術」のイメージが強いので個人的にはこう分類しています。
私自身は、「心の経験」がやや弱く、「技の知識・経験」がやや弱いと気づいたので、このあたりを意識していきたいと思いますました。
やはりフレームワークは作るだけでなく、自分に当てはめてこそですね。
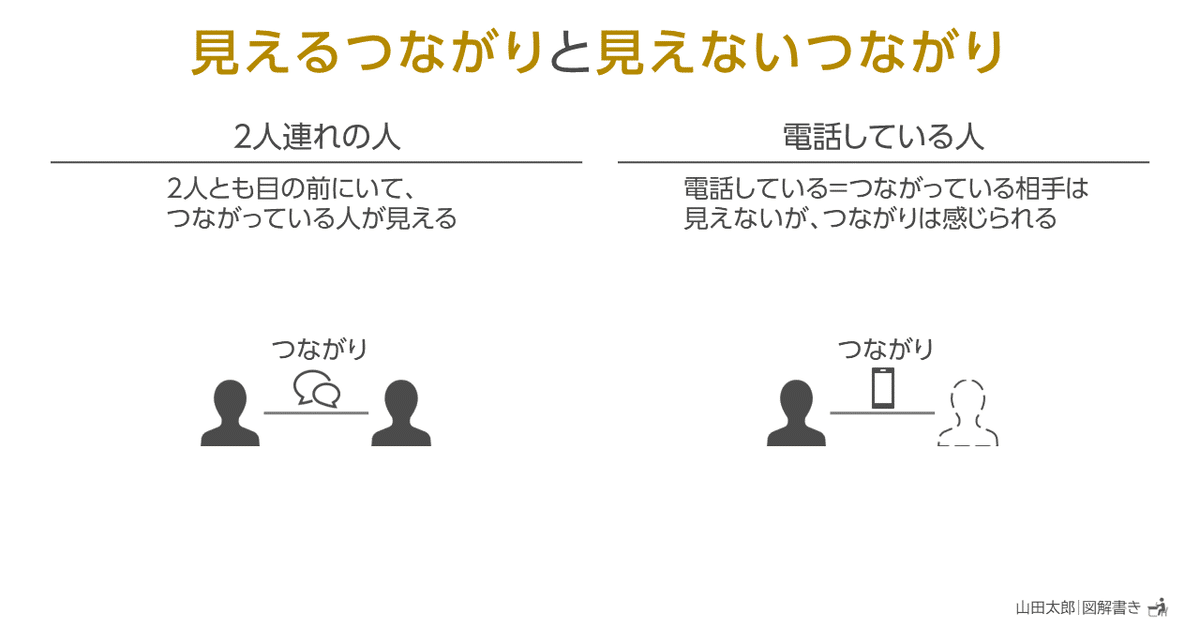
「見えるつながり」と「見えないつながり」

通勤途中に2人連れの人と、電話をしている人を連続で見かけて思いついた図解。
2人連れの人と電話している人、「誰かとつながっている」という点では同じです。
ただ、
2人連れの人:他人からも2人(お互いがつながっている相手)が見える
電話している人:他人から見るとその人と電話しか見えず、つながっている相手(通話相手)は見えない
というように、「つながっている相手が見える/見えない」という切り口では違いがあると気づきました。
「見えるつながりと見えないつながり」、これがどう役に立つのかはまだわかりませんが、興味深かったので図解にしてメモしておきます。
日常にも図解にできる題材はたくさんあります。「これは図解にできそうだな」と思ったら、ぜひ気軽に図解にしてみてくださいね!

●関連リンク
図解の「型」の説明→図解パターンの説明と使用例
いいなと思ったら応援しよう!

