
【図解2159~2163】ベン図の要素名は「円の外に書く」のがおすすめ

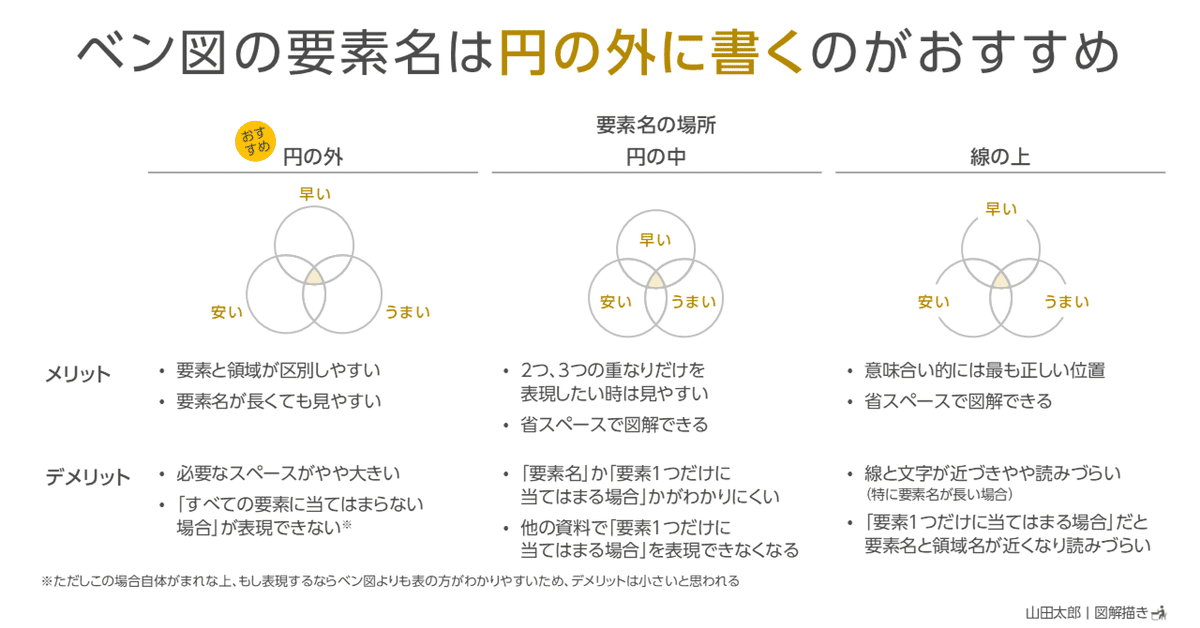
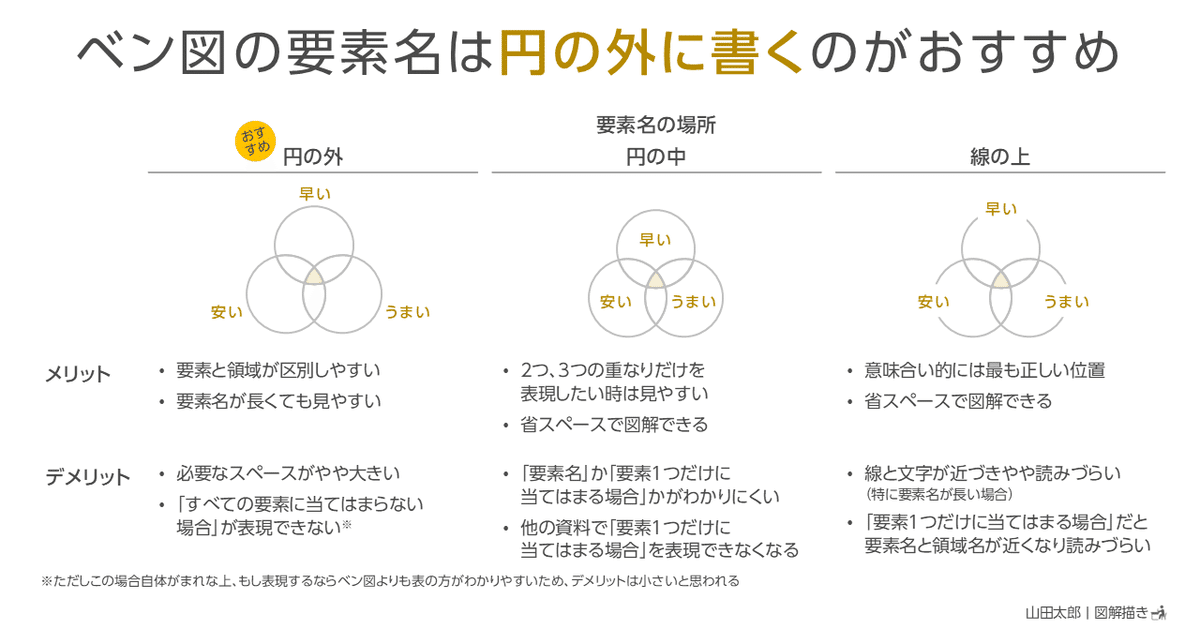
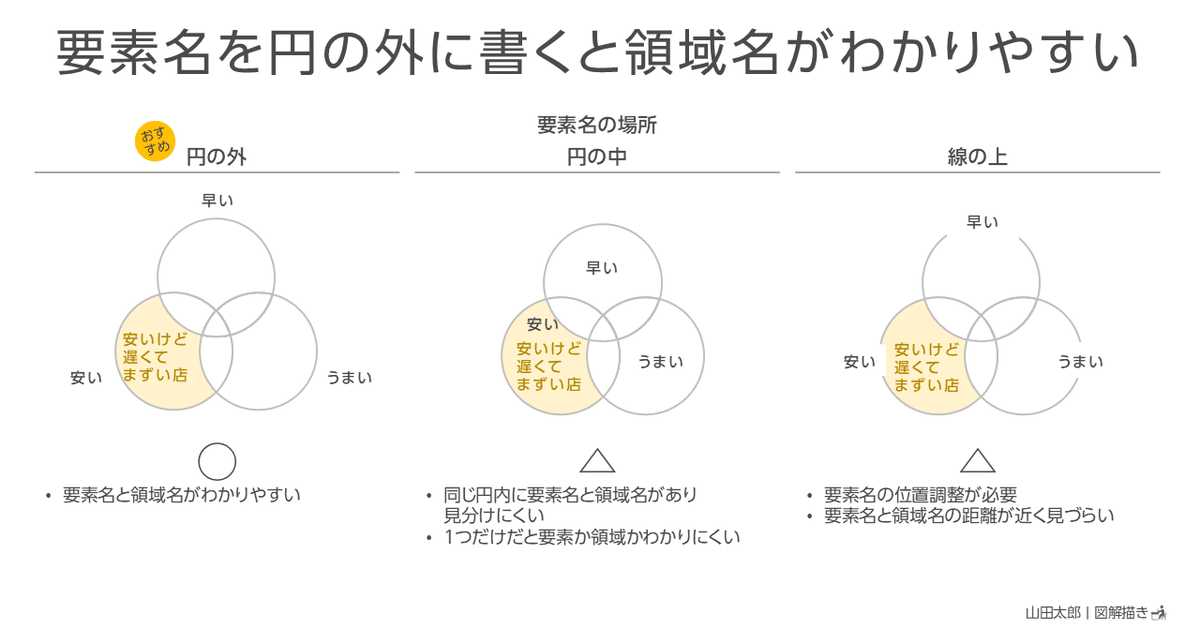
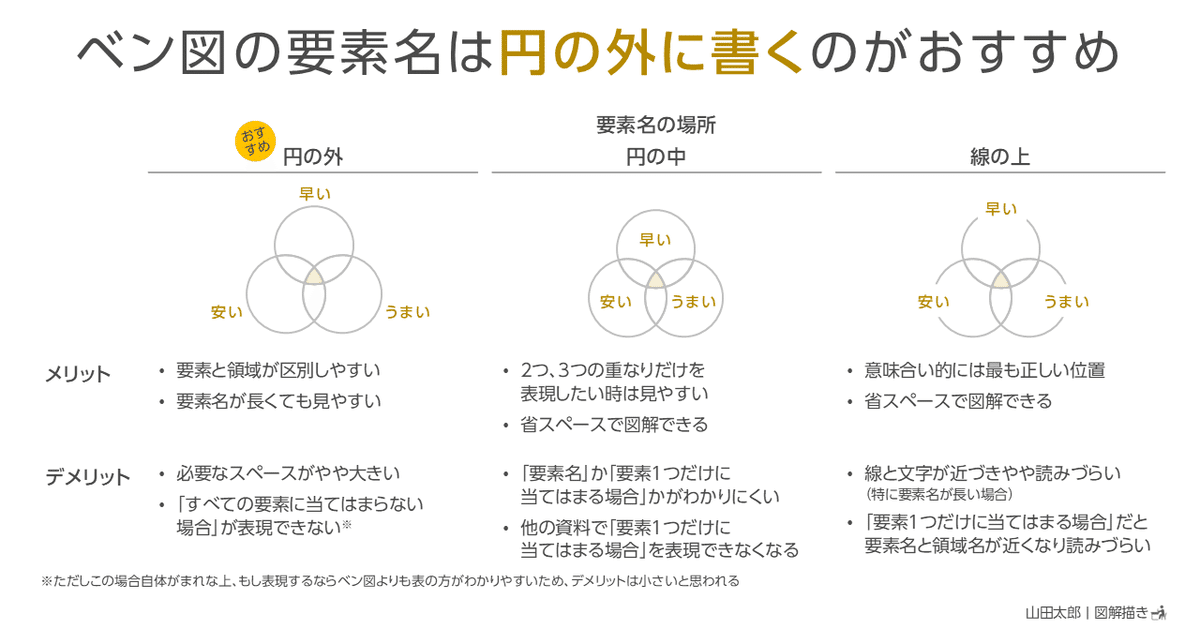
【ベン図型】重なりを表現する「ベン図型の図解」を描くとき、要素名(たとえば「早い」「うまい」「安い」)を書く位置は「円の外・円の中・線の上」の3種類がある。
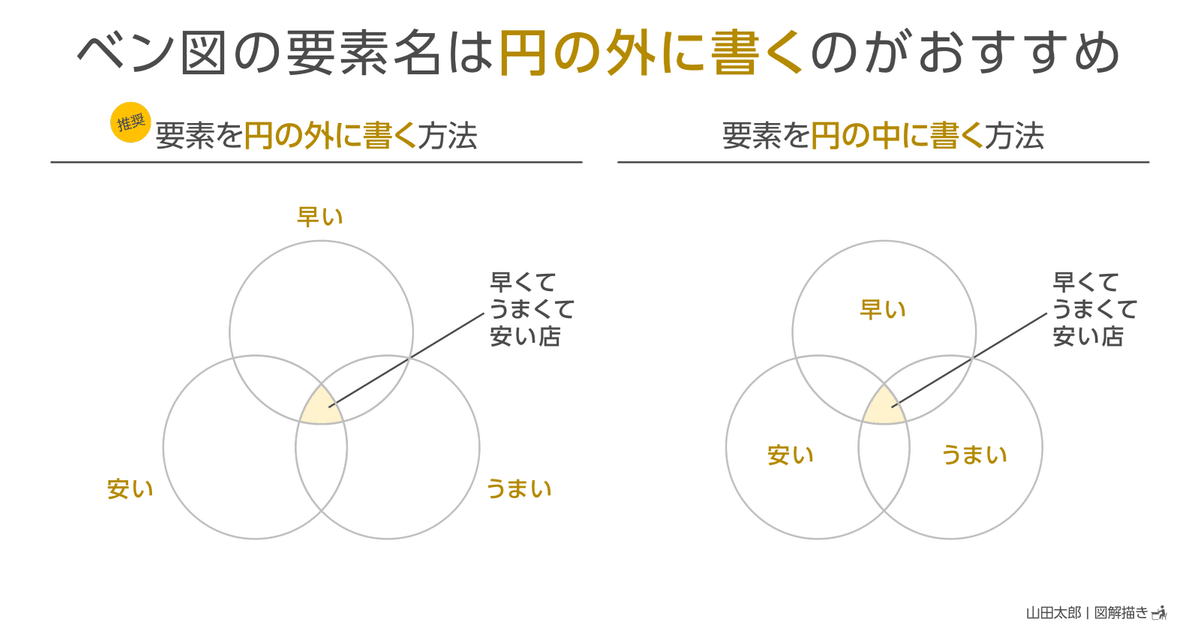
要素と領域が区別しやすく、要素名が長くても見やすい「円の外に書く」のがおすすめ。
重なりを表現する「ベン図」の書き方についての図解です。
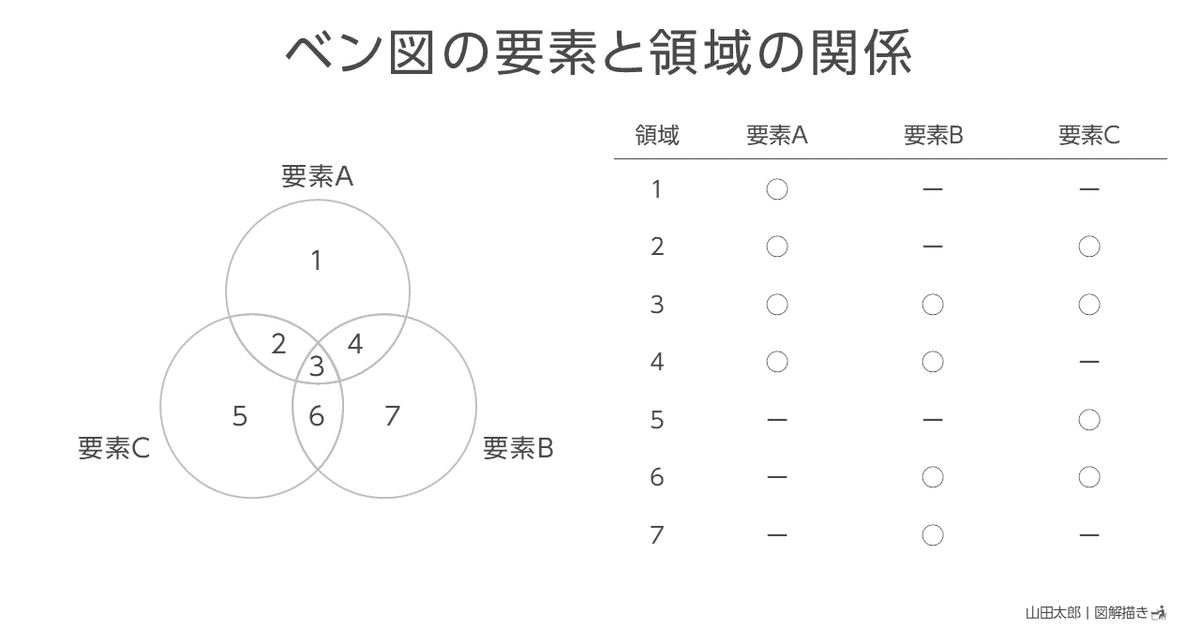
ベン図型は「重なり」を表現する図解で、下の図解のように要素の重なり方がそれぞれの領域に対応しています(各領域の数字は私が適当につけたものです)。

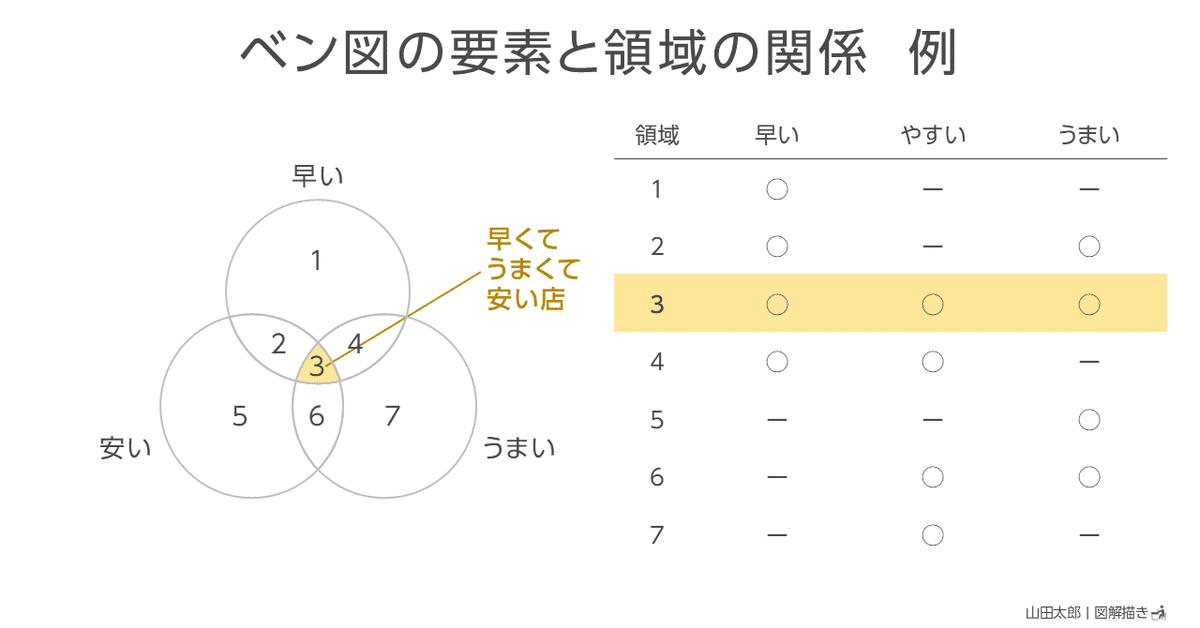
たとえば「早くてうまくて安い店」は「早い」「やすい」「うまい」の3つの要素をすべて持っているので、3つすべてが重なる領域(領域3)で表現します。

上の例のように「3つすべてが重なる領域(領域3)」を表現したい場合は、要素名を「円の外・円の中・線の上」のどこに書いてもあまり違いはありません。
しかし次の図のような「他と重ならない、1つの要素だけある領域」を表現したい場合は、要素名の場所によってわかりやすさが異なります。

◯円の外
・要素名と領域名が視覚的に区別されておりわかりやすい
△円の中
・同じ円内に要素名と領域名があり見分けにくい
・1つだけだと要素か領域かわかりにくい
△線の上
・要素名の位置調整が必要になり、統一感が下がる
・要素名と領域名の間がきゅうくつになりやすい
図解は「一目でわかる」のが強みですが、その分「同じ見た目だけど意味が違う」と混乱も大きくなりやすいものです。
たとえその時は「3つの重なりを表現する」ためのベン図でも、今後どこかで「領域1つだけの場合」を表現するベン図を書くことがあるかもしれないので、先を見据えて要素を「円の外」に書くのがおすすめです。
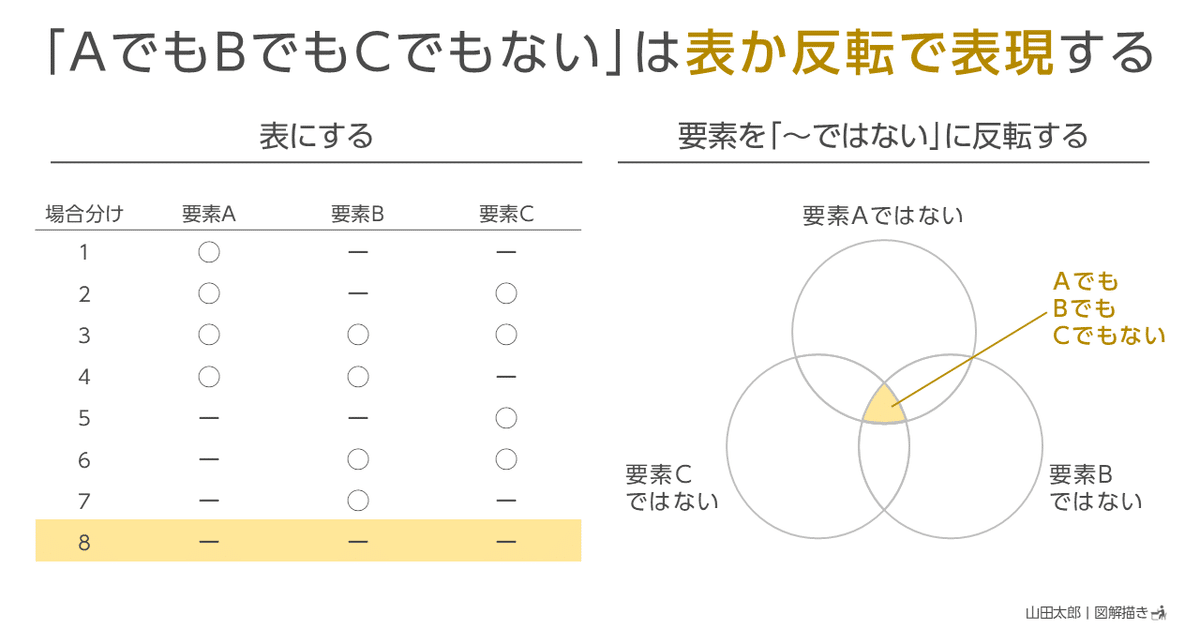
なお、要素を「円の外」に書く方法にも「3つの円の外の領域=AでもBでもCでもない場合」がわかりにくくなるデメリットはあります。
ただ、そもそもこの使い方自体がかなりまれですし、仮にあっても「表にする」か「要素を『〜ではない』に反転する」で対応できるので実用上は問題ないでしょう。

ベン図の要素名は「円の外に書く」のがおすすめです。
図解こぼれ話
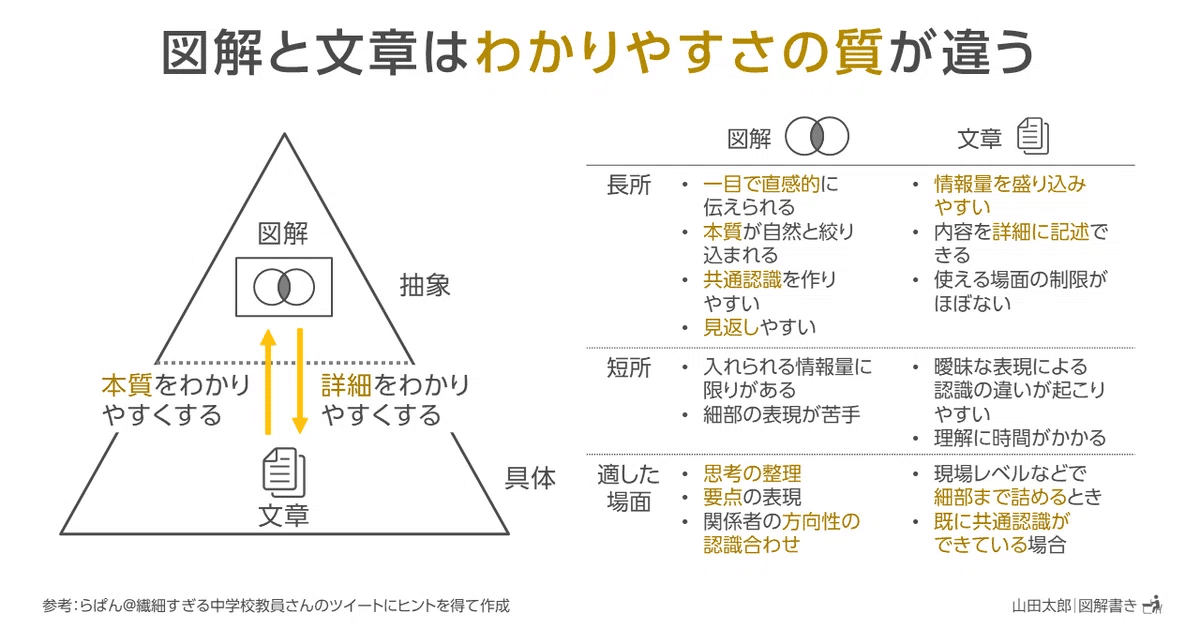
下は今回一番最初に描いた図解です。

説明文を考えているうちに内容がどんどん膨らみ、最終的に図解5枚のnoteになりました。
図解と説明文を行ったり来たりでなかなか難産のnoteでしたが、図解と文章それぞれのわかりやすさの質の違いを味わいつつ、当初より満足できるnoteにまとめることができました。

説明文を通して描いた図解と向き合う時間、やはりかけがえのないものですね。

●関連リンク
図解の「型」の説明→図解パターンの説明と使用例
いいなと思ったら応援しよう!

