
データコレクトを使ってkintoneゲストスペースでルックアップ風の仕組みを作る!
初めてのkintone Advent Calender 参加記事です。
私は、javascriptをほぼ書けません。本当にシンプルなものを調べながらちょこっと独学で書いてみる程度です。IT屋さんに勤めていますが技術者ではないので、営業担当としてお客様に自社製品を説明する際に概要をお話ししたり要件整理をしたりはしますが、自分でAPI仕様書なんやを読み解いてコードを書いてシステム開発や連携の仕組みを作る技量はありません。
でもそんな私でも、システム連携・データ連携を一人で作り上げることができてしまうのがノーコードツールのすごいところ!「一行もコードを書かない連携」をご紹介します。※関数は書きます!あしからず。
トヨクモさんのkintone連携サービス「Datacollect(データコレクト)」を使って、ゲストスペースでルックアップ(風)のデータ連携(参照)を実現します!
前提:データコレクトとゲストスペースについて
具体的な話をする前に、今回使う「データコレクト」と「ゲストスペース機能」について軽くおさらいしておきます。
データコレクト
データコレクトは、kintone内の複数アプリに散在している情報を後から管理・確認しやすいように、複数アプリ間で情報の収集・計算・加工ができるサービスです。普段利用している Excel等の表計算ソフトと同じ感覚で関数や式の設定が可能です。「データの登録はkintone、だけど計算はExcel」といった状態を解消することができます。
kintone上のAアプリのフィールドのデータを参照してデータコレクト内で計算・加工→Aアプリ内の別フィールドもしくはBアプリ内のフィールドに挿入
という操作を実行することができるサービスです。
関数に慣れない方はちょっとうっ…となるかもしれません。でもヘルプに使い方例が載っていますので、「こんなことしたい」という完成イメージから考えて調べながら設定することは可能だと思います。
ゲストスペース
前にも紹介しましたが、他社の人を招待してスペース内で情報共有することができるkintoneの素敵機能です!
どっちも私はかなり気に入っているのですが、もっと広めたいなと思って、今回の組み合わせ活用紹介を書くことにしました!
今回の想定
kintoneの仕様では「ゲストスペース外のアプリとゲストスペース内のアプリを関連づけるルックアップフィールド・関連レコード一覧フィールドを設定する」ことができません。
例えば下図のような構成で、A社がB社に一部の見込み客へのテレアポ代行を依頼するため、A社が用意したゲストスペース内で進捗などの情報共有をしたいとします。

[見込み客リスト]をA社ドメインの他のアプリと紐づけて使いたいため、[見込み客リスト]はゲストスペース内に置くことができません。進捗管理のために[顧客対応依頼]アプリをゲストスペース内に作ってみても、[顧客対応依頼]-[見込み客リスト]間でルックアップや関連レコード一覧が利用できないため、A社営業が進捗を見るために2つのスペースを行き来することになってしまいます。
そこで、ゲストスペース内にある[顧客対応依頼]とゲストスペース外にある[見込み客リスト]を「データコレクト」でつなげてしまおう!というのが今回の案です。
※[顧客対応依頼]へのレコード新規登録はCSVなどで行う想定です。
kintone側の設定
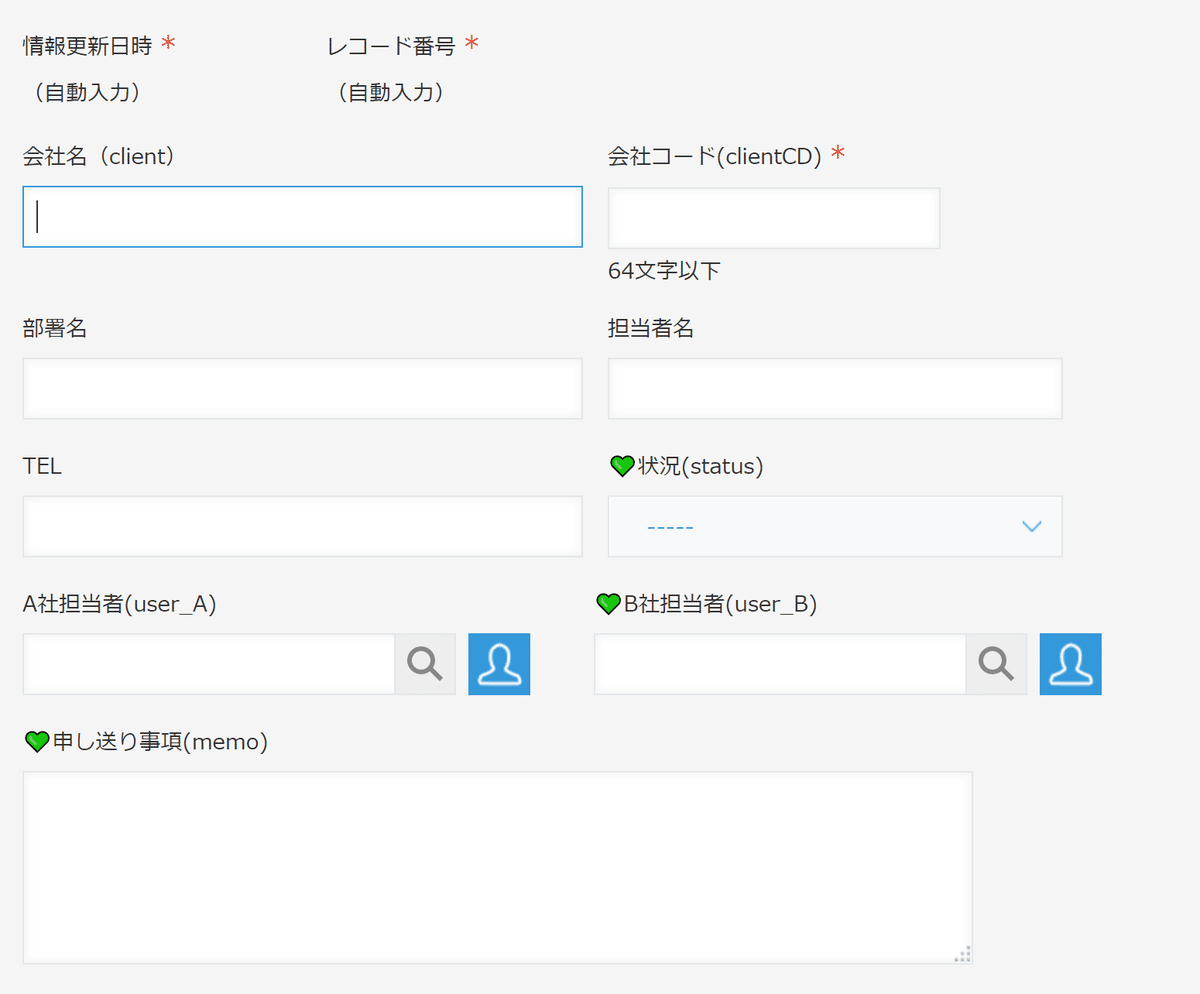
イメージ図の通り、ゲストスペース外に親アプリとなる[見込み客リスト]アプリを作成し、B社との情報共有用にゲストスペース内に[顧客対応依頼]アプリを作成します。
分かりやすいように、B社が情報入力して[顧客対応依頼]→[見込み客リスト]へ同期させるフィールドに緑色のハートをつけました。()内はフィールドコードです。
この時、二つのアプリを関連づけるためのキーとなるフィールドを用意しておきます。「会社コード(clientCD)」という文字列1行フィールドを重複禁止で用意しました。
また、A社営業社員が[見込み客リスト]のレコード閲覧時に該当の[顧客対応依頼]レコードへジャンプすることもできるようにしようと考えました。そのために[顧客対応依頼]のレコード番号にアプリコードをつけておき、「対応依頼アプリへのリンク」フィールドへ挿入するように、後ほどデータコレクトで設定します。


そして、データコレクトでの設定用にそれぞれAPIトークンを発行しておきます。
データコレクト側の設定

まずは「見込み客リスト」「顧客対応依頼」をそれぞれデータコレクト上に登録し、「javascriptダウンロード」(右上のハンバーガーメニューの中にあります)からjsファイル[data-collect-on-kintone.js]をダウンロードして、それぞれのkintoneアプリへアップロードしておきます。
この段階だとまだ何も設定していないので、何も起こりません。
見込み客リストアプリのフィールド式設定
顧客対応依頼→見込み客リスト へ連携する緑のハートのフィールドを設定していきます。

「会社コード(clientCD)」をキーに顧客対応依頼アプリから「B社からの申し送り事項(memo)」を参照します。
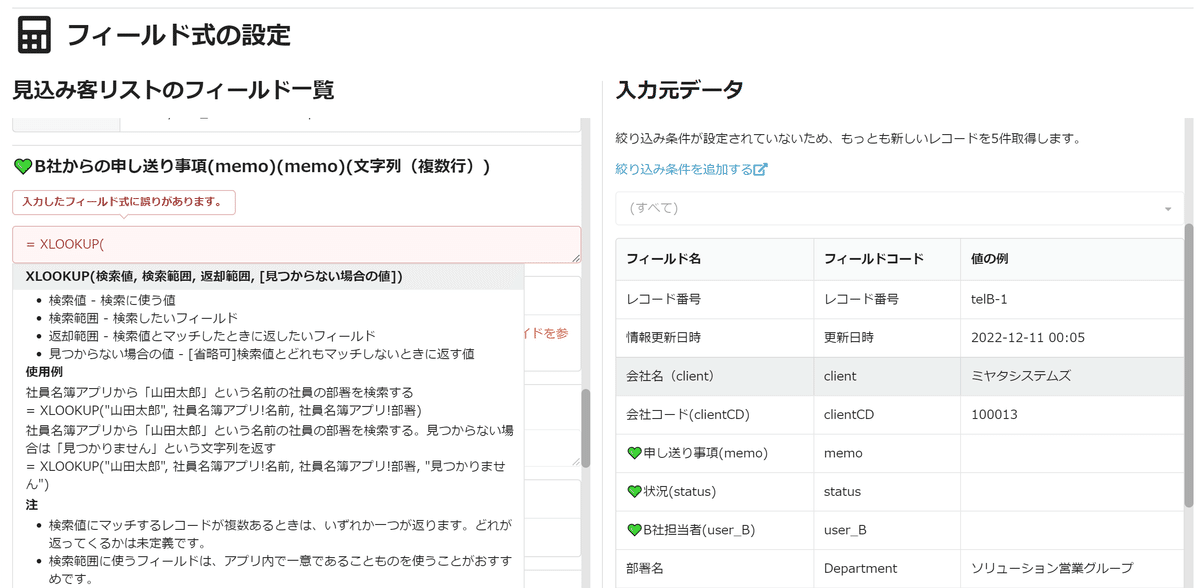
ここで、XLOOKUP関数を利用します!
データコレクトでは、フィールドに関数を入力すると、関数の候補と、次に何を入れればいいか補助を出してくれます。
さらに、右側の「入力元データ」欄には顧客対応依頼アプリのフィールド一覧と1つ目のレコードの中身が表示されます。右側か左側から、使用したいフィールド名をクリックすると、計算式に必要な文字列を自動でコピーしてくれます。
これによって、コードや関数を一から書けない人でも比較的次に何を入力すればやりたいことができそうか、アタリをつけられるようになっています。
慣れてきたら直接打ち込んでもOKです。
ポチポチと補助に沿ってクリックして、下記のような計算式を作ります。
= XLOOKUP(clientCD,顧客対応依頼アプリ!clientCD,顧客対応依頼アプリ!memo,"該当なし")
// 自アプリ(見込み客リスト)の会社コード(clientCD)の値を顧客対応依頼アプリから検索し、そのレコードの申し送り事項(memo)を挿入します。対応するレコードが無い場合は「該当なし」を挿入します。Excelのシート間参照で見たことある感じの式になりましたね!
同じ要領で、返却範囲と見つからない場合の値の部分を書き換えていき、最後に保存します。

もしレコード数が1万件以上ある場合は、「絞り込み条件」を指定しておきます。ここでは割愛します。
さて、次にこの計算式をいつのタイミングで実行するかを設定します。
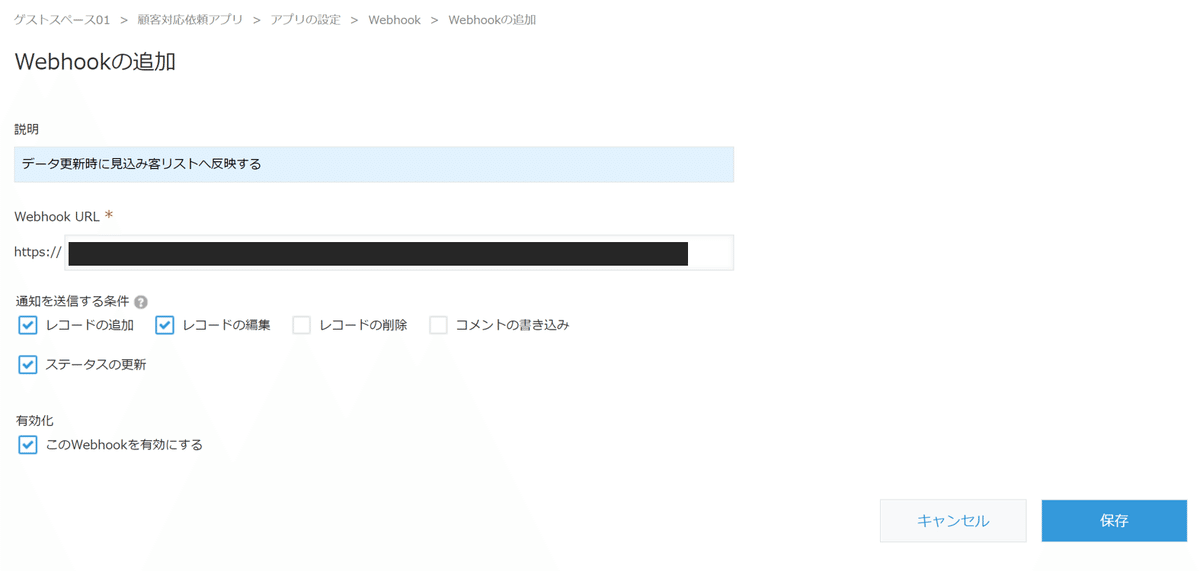
データコレクトはスタンダードコースでは「時間指定更新」、プレミアムコースでは「Webhook連携」が利用できます。時間指定更新でも十分ですが、更新が必要なレコードだけ更新できた方が便利でAPIの実行数も少なく済むので、今回はWebhookを使ってみます。


これで、顧客対応依頼のレコード登録・更新時に緑の情報を見込み客リストへ連携する設定が完了しました!
更新してみます


[顧客対応依頼]でguestさんが保存した、会社コード「100013」の緑ハートの情報が同期されています!成功です。
自動更新ではなく手動更新にしたい場合
ルックアップ風と言いつつ、今回は、営業進捗管理という事例のためリアルタイム性が欲しく、「参照元が更新されたら参照先が即時更新される」webhookを使った例にしました。
でもそうではなく、kintoneのルックアップ機能のように、参照元の情報更新に左右されずに参照先アプリ側で情報取得タイミングを決めるという使い方もできます。

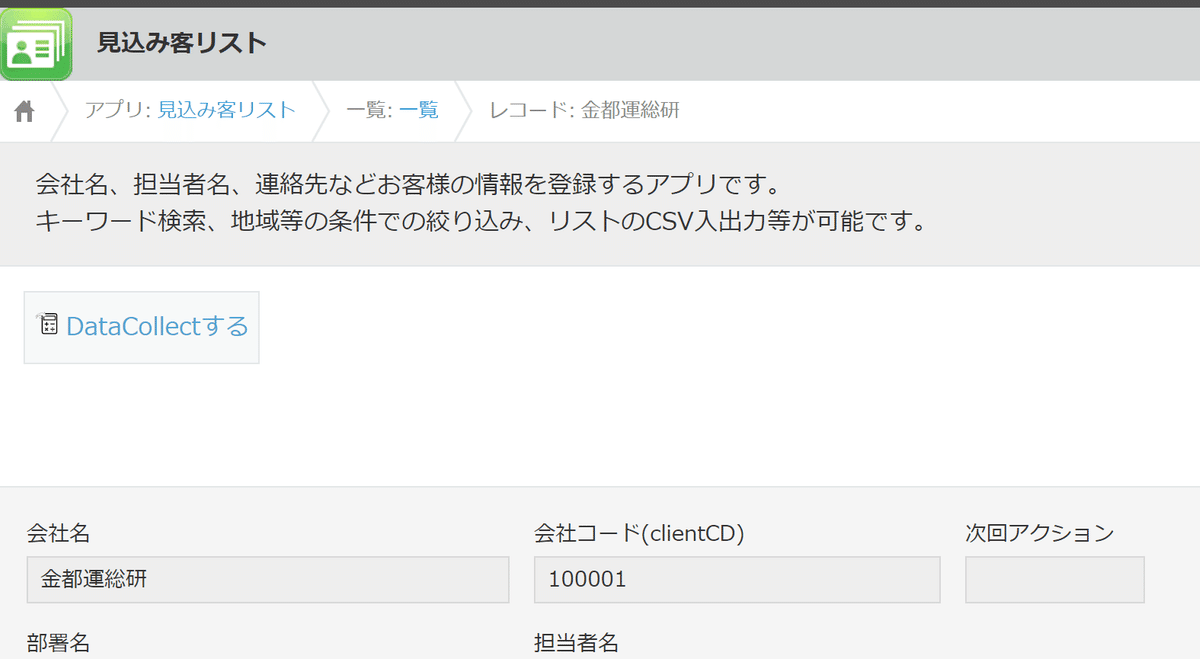
データコレクトのjsが読み込まれているアプリには「DataCollectする」ボタンが表示されます。これを押下したタイミングで、データコレクト上で設定していた計算式が実行されます。そうすると、ルックアップフィールドの「取得」を押したときと同じような利用シーンで使えます。
変更履歴を見てみると…変更されていました!

このボタンは一覧画面にも表示されますし前述のとおり定期実行機能もありますので、そこまで厳密にリアルタイム性を求めないときは、データコレクトはスタンダードコースでも十分使えるのではと思います。
おわりに
今回はゲストスペースからゲストスペース外への連携を設定しましたが、もちろん逆もできます。営業以外でも活用の場は色々ありそうですね!
XLOOKUP関数のみのご紹介となってしまいましたので、次回以降で別のアイデアも公開していきたいと思います。
読んでいただきありがとうございました。
明日以降のアドベントカレンダーもお楽しみに!(私も楽しみ!)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
