
簡単 【Unity】 gree/unity-webview
1. UnityでWebViewを実装してみた(2020.3.21)
unity2020を使用しましたら調べながらやっていても、バージョンのせいかやり方が違ったので書きました。はしょらず、でもできるだけ不足なく書いたつもりです。
自分も初心者でtutorialレベルなので、間違っている部分あれば教えていただけると助かります。
自分的に知らずに苦労したところ
・AndroidManifestまわり
→ AndroidManifestは自動生成されずに困った。結果、UnityManifestを複製・修正しAndroidManifestにリネームして使用。
・Unityの設定まわり
→ Build Settingsの設定の仕方。
2. 環境
Mac pro OSCatalina
Android ver.6.0
Unity 2020.1.0b1
自分 tutorialレベル
3. Package
4. 方法
・3. のリンクでpackageのダウンロードをしました。
・Unity > Assetsタブ > Import package > custom package > 3.のunity-webview-masterのdistフォルダ内"unity-webview.unitypackage"をImport(全て)。
・Hierarchyで"WebviewSample"なるCreate Emptyを作成しました。(画像)

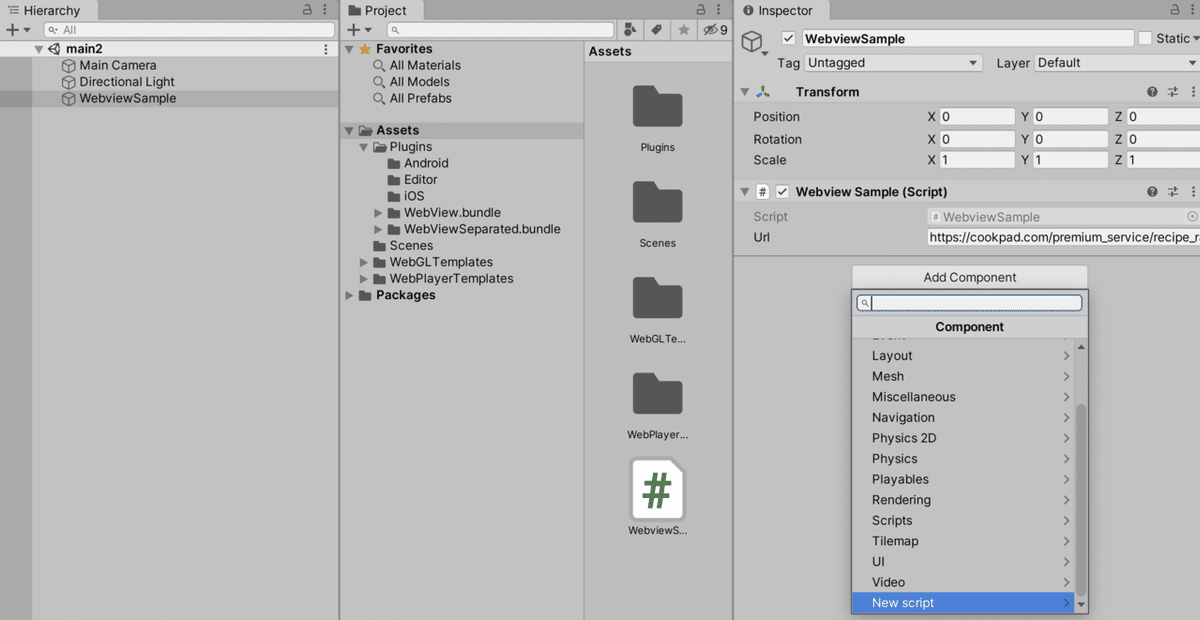
・作成したWebviewSampleをクリックして左側のInspector > Add Component > New scriptを作成しました。(画像)(Project内のAssets直下に#マークのファイルができました。)

・これをダブルクリックして内容を記述します。Scriptの内容は内容はこちらの下の方のscriptを参考にしました。
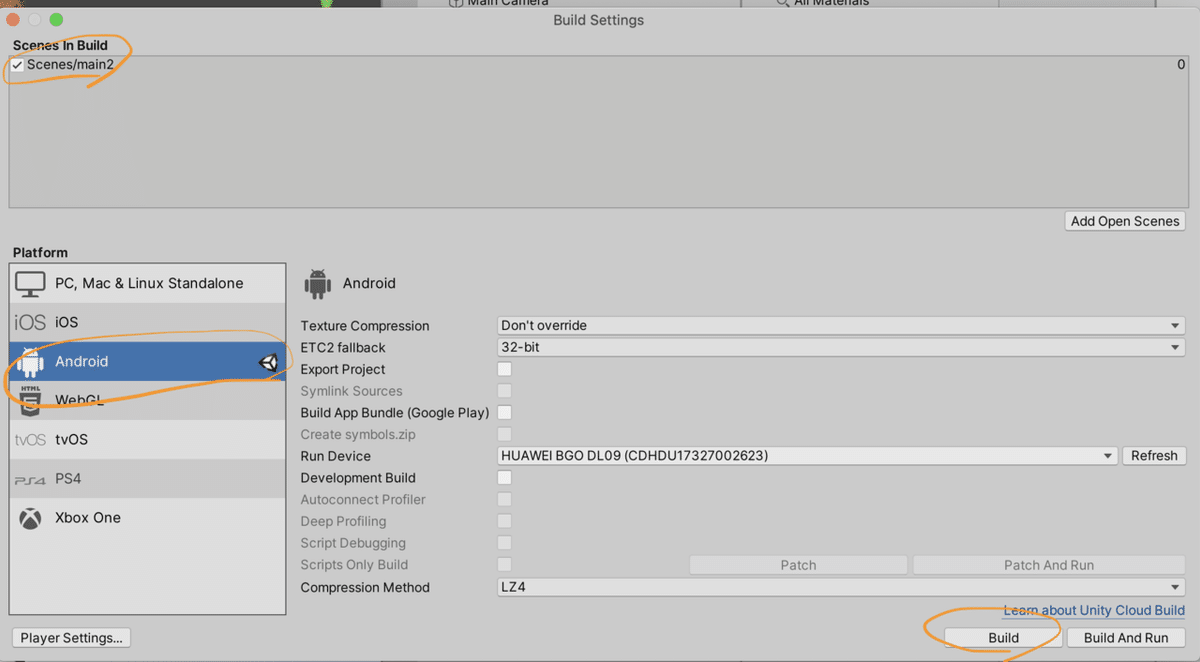
・unityでFile > Build settingsでAndroidにswitch platformします。(画像)
(画像ではswitch platform済なので、Buildになってますがこの部分がswitch platformになってるかと思いますので押します。)

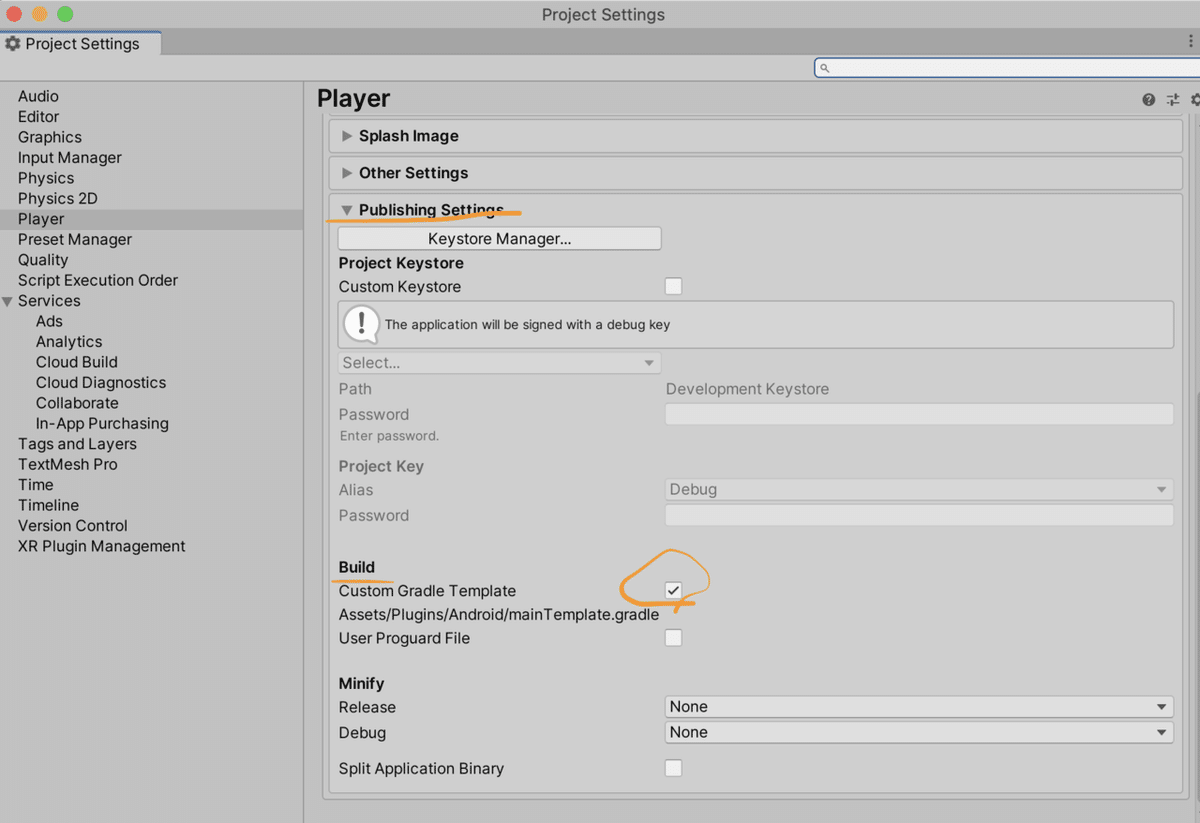
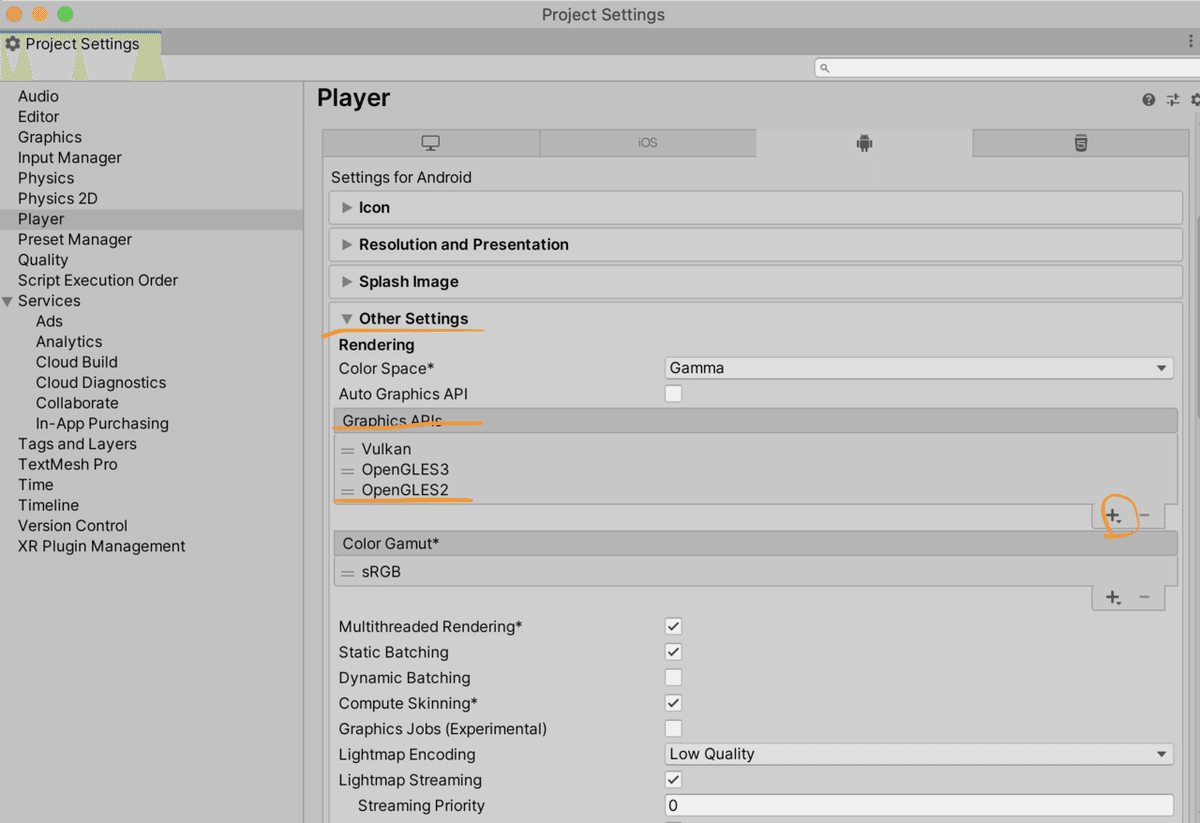
・さっきの画像の左下にあるPlayer Settingボタンからいくつか設定を行ってます。(画像)(設定変更の理由:Buildに関して→greeのunity-webviewのREAD MEに書いてあった。GraphicAPIに関して→自分のAndroidではそのままBuild And Runするとerrorした。)


・Androidの準備をします(開発者向けオプション:ON、USBデバッグ :ON)、方法はこちらを参考にしました。USBでMacと繋ぎます。(許可を聞かれるのでOKします。)
・次に、READ MEに従うのと、webviewでインターネット接続を許可させるため、AndroidManifestを編集します。
・まずAndroidManifestというものを取得するために一旦、Build And Runボタンを押しました。(Assets > Plugin > AndroidフォルダにAndroidManifestが見当たらなかったので。)
・Build後、Unityのプロジェクトフォルダ > Tempフォルダ >Staging Areaフォルダ > UnityManifest.xmlファイルがあるので複製してUnityのプロジェクトフォルダ > Assetsフォルダ > Pluginフォルダ > Androidフォルダに置きます。名前を"AndroidManifest"に変えます。(勝手にメタファイルが作成されます。)
・AndroidManifestの編集点は、
<uses-permission android:name="android.permission.INTERNET" />
の追加と
android:hardwareAccelerated="false"
を
android:hardwareAccelerated="true"
にしました。
・結果的にこうなりました(参考までに)。
<?xml version="1.0" encoding="utf-8"?>
<!-- GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN-->
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.unity3d.player" xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.INTERNET" />
<application>
<activity android:name="com.unity3d.player.UnityPlayerActivity" android:theme="@style/UnityThemeSelector" android:screenOrientation="fullSensor" android:launchMode="singleTask" android:configChanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale|layoutDirection|density" android:hardwareAccelerated="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data android:name="unityplayer.UnityActivity" android:value="true" />
<meta-data android:name="android.notch_support" android:value="true" />
</activity>
<meta-data android:name="unity.splash-mode" android:value="0" />
<meta-data android:name="unity.splash-enable" android:value="True" />
<meta-data android:name="notch.config" android:value="portrait|landscape" />
<meta-data android:name="unity.build-id" android:value="b37c2ba0-eb06-4bfc-981a-521d79be4f17" />
</application>
<uses-feature android:glEsVersion="0x00020000" />
<uses-feature android:name="android.hardware.vulkan.version" android:required="false" />
<uses-feature android:name="android.hardware.touchscreen" android:required="false" />
<uses-feature android:name="android.hardware.touchscreen.multitouch" android:required="false" />
<uses-feature android:name="android.hardware.touchscreen.multitouch.distinct" android:required="false" />
</manifest>もう一度Build And Runで画面上に指定のページが表示されました。
この記事が気に入ったらサポートをしてみませんか?
