
某イントロの中身を紹介する。
栗さんへのイントロの中身のスクショとかを載せるだけの記事。使用ソフトはBlenderとAviUtl。こういうソフトに手を出したい人の参考になると幸い。
パート1
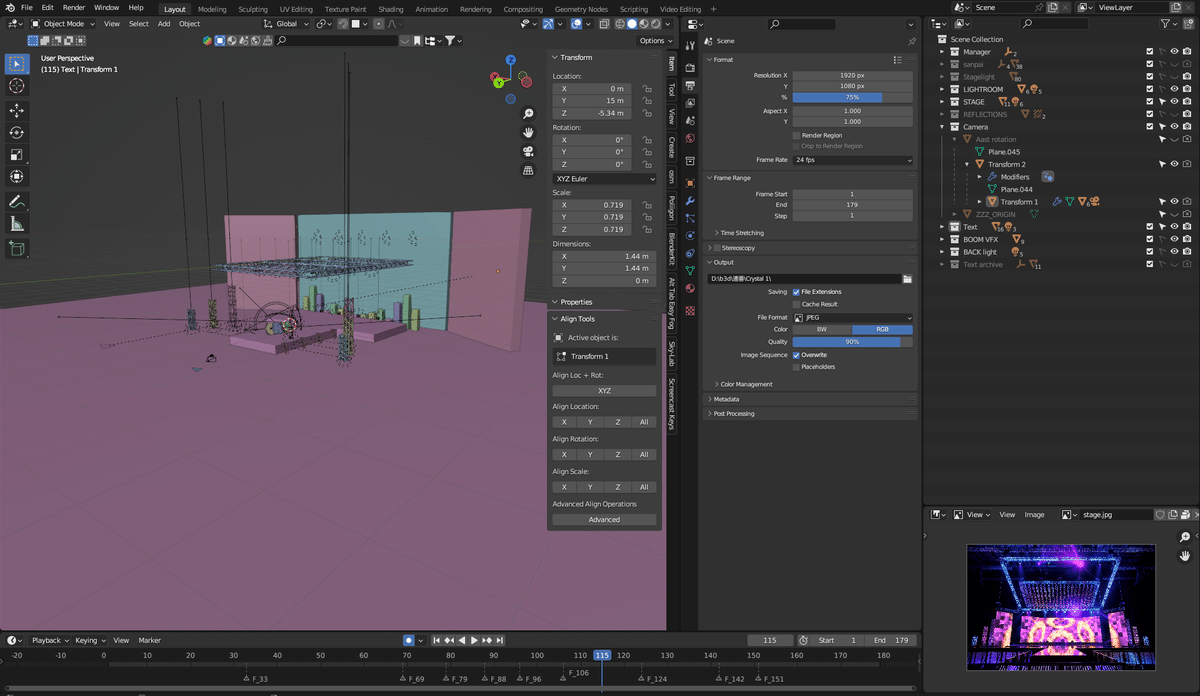
レイアウト

パート1はメインpcが使えなかった時期もあったりして一番時間がかかった。ただシーンの中はいたってシンプルで、これよりもアニメーションの方にかなりの時間がかかっている。

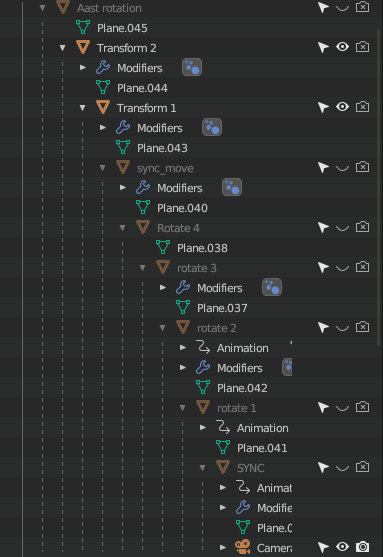
これぐらいならそんなに気にならないと思うけど、シーンの中はどんどんぐちゃぐちゃになって操作しづらくなってくるから、これらオプションを上手く切り替えていこう。左から 選択可能/不能にする ビューポートで見えるようにする レンダリング時に映すようにする となっている。


テキスト等。テキストのテクスチャにノイズが入ってるけど入れるんじゃなかった。がレンダリングビューにしたらそこまで気にならなかったのでめんどくさいから放置。

上の写真のビューポートには映されてないけど、レンダリングではこいつらも映されている。一応こういう細かい部分も作ってはある。

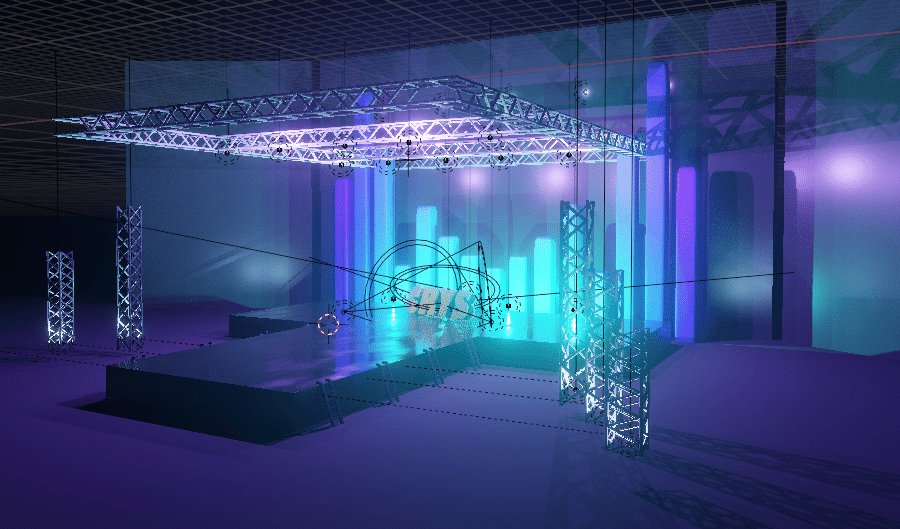
レンダリングビュー。ビューポート上でほぼ完全な見た目をラグなしで見れるのは本当にすごい。Eevee最強
アニメーション

カメラの動きにはかなりこだわっている。emptyを使ったアニメーションは有名だけど、ワイはGeometry Nodesを使っている。残念ながらemptyとカメラにはGeometry Nodesを追加できない。だから別の方法を使っている。
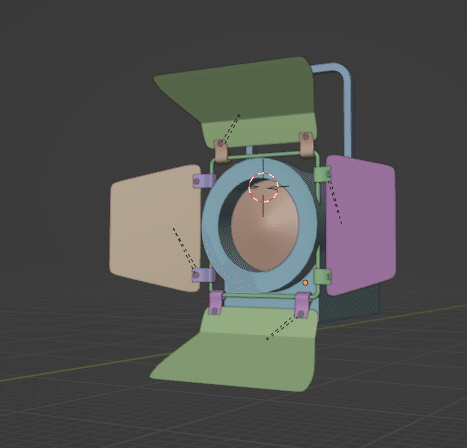
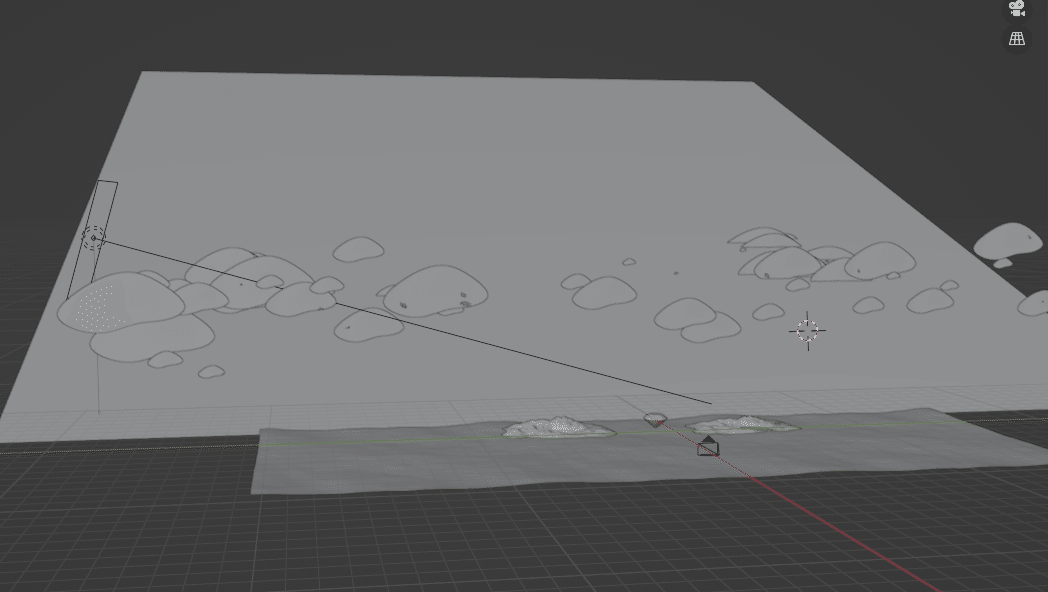
まずプレーンを追加して、追加したプレーンとカメラを選択。そしたらCtrl+Pを押して、Vertex(Triangle)を選択する。そうすると上の写真のようにプレーンの中にカメラがある状態になると思う。
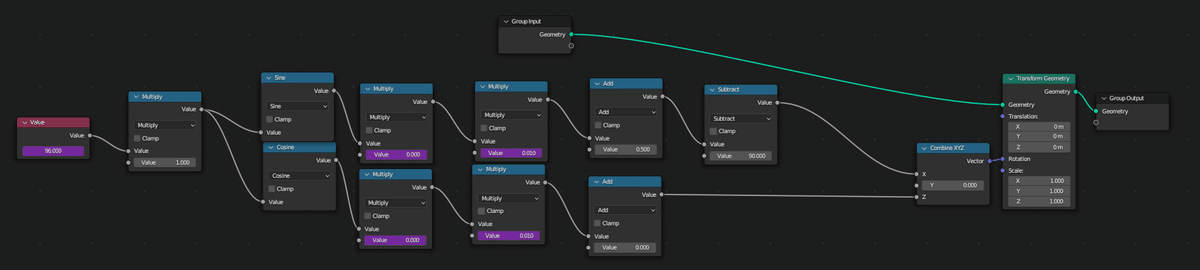
この状態でプレーンにgeometry nodesを追加して、transform geometry ノードなどを使ってプレーンを動かすとカメラもついてくるはずだ。

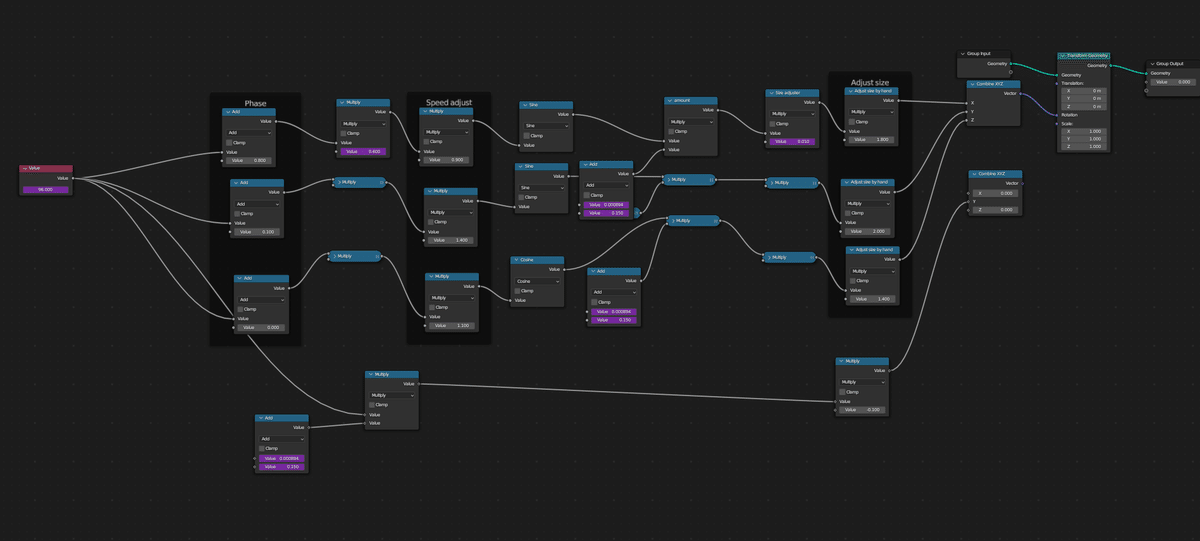
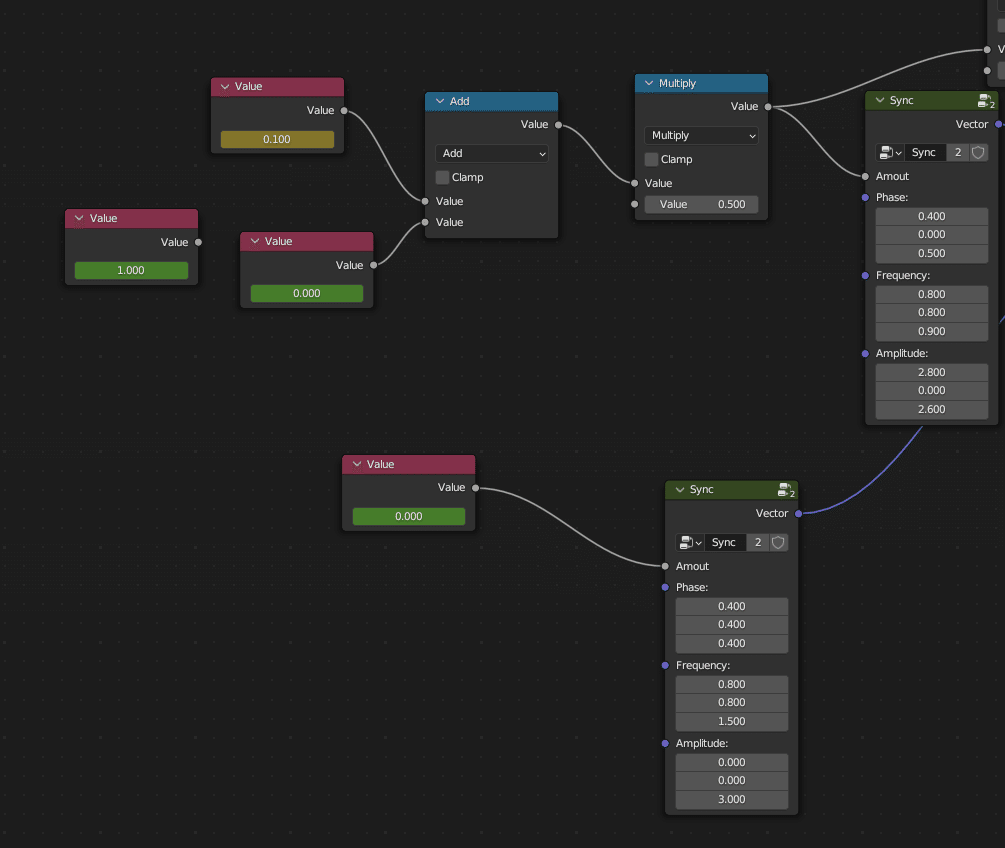
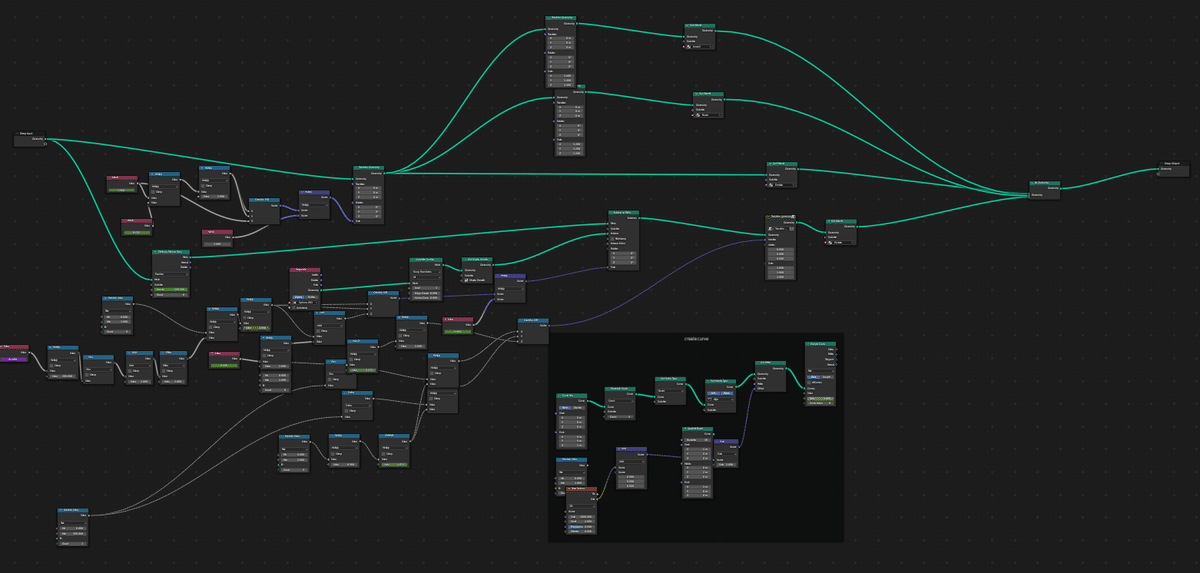
これはカメラの揺れを作るノード。アニメーションモディファイアのノイズを使うのもアリだが、ワイが欲しいのは滑らかな揺れだ。しかもあれは使い勝手が良くないのでノードで1から作ることにした。Pythonを使って作るのもアリだと思う。

その他の動きは値を足し合わせたり掛けたりして作っている。Geometry nodesは今でも十分強力な機能だけど、あともう少しあればなぁって感じ。Houdiniみたいに全部扱えちゃうぐらいになったらいいね。
この作品を作った後に気付いたんだけど、こういうことしたいならAnimation nodesを使えばよかったのに。今更感。
テクスチャとかに関しては複雑なことを全くしていないからパスで。あと適当にコンポジションもしてる。
パート2

パート2も別に複雑なことはしていない。テキストとかも別になんの変哲もないね。

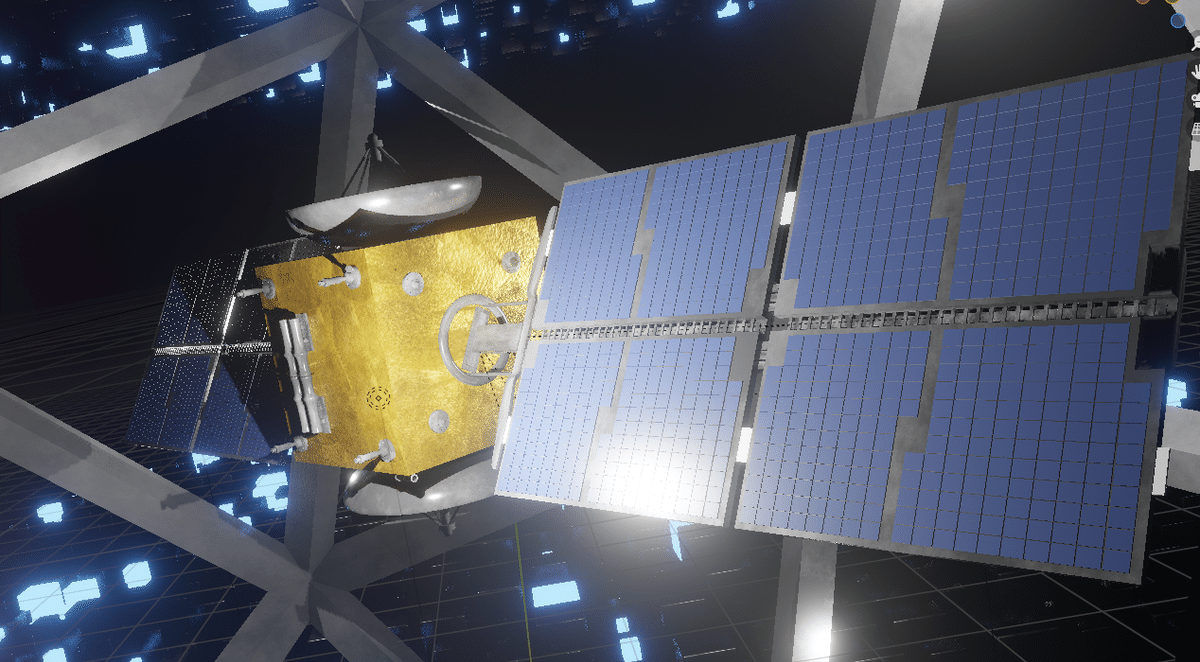
人工衛星のモデリングはそこそこ細かめにやった。そんなに時間はかかっていない。いたって普通のモデリングだから特にいうこともない。

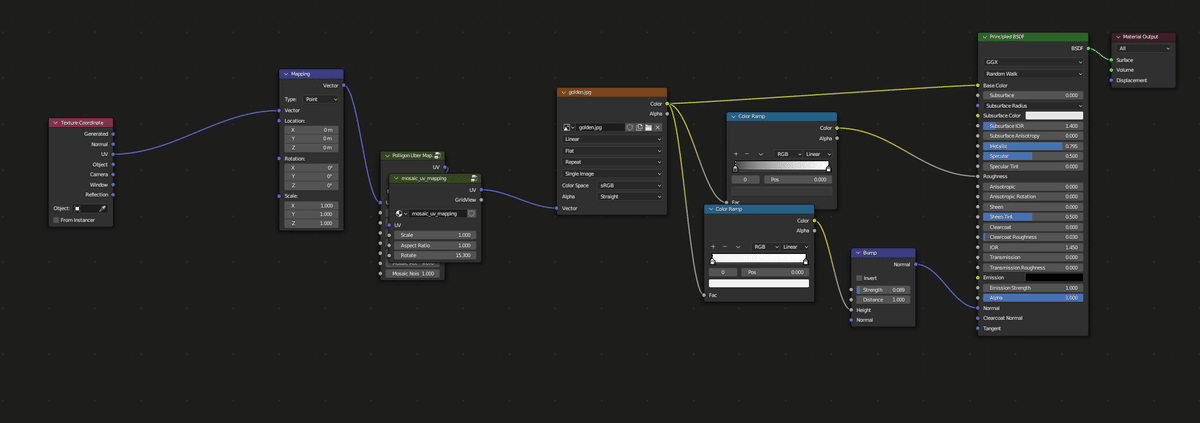
金の部分のシェーディング。Blender guru氏がトップなことで有名なアセット配布サイト、Polligonが配布している Polligon uber mappingというものを使うとテクスチャを引き延ばしても違和感がなくなる。詳しいことは調べてくれ。

大体の動きもパート一とほとんど変わりはない。一つ変わったとすれば、カメラの揺れにNode Groupを使ったことぐらい。


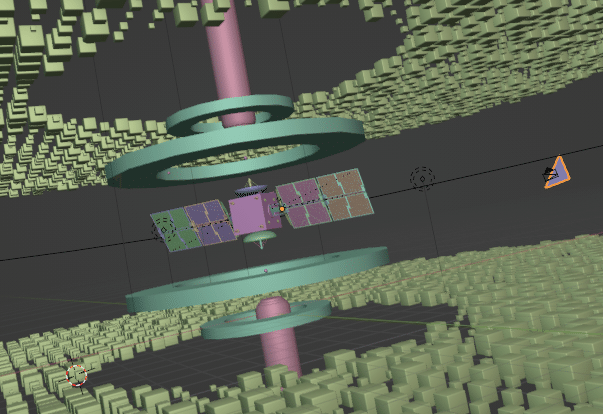
衝撃波的な。これもGeometry nodesを使っている。結構時間かかった割には出来があんまよくない。
こんなもんかな。パート一よりかはオブジェクトの数が減った代わりに少し複雑になった感じ。レンダリングエンジンはもちろんEevee。
パート3
パート3は一日クオリティ。制作時間は6時間ぐらいかな?レンダリングで1時間ぐらいかかった。


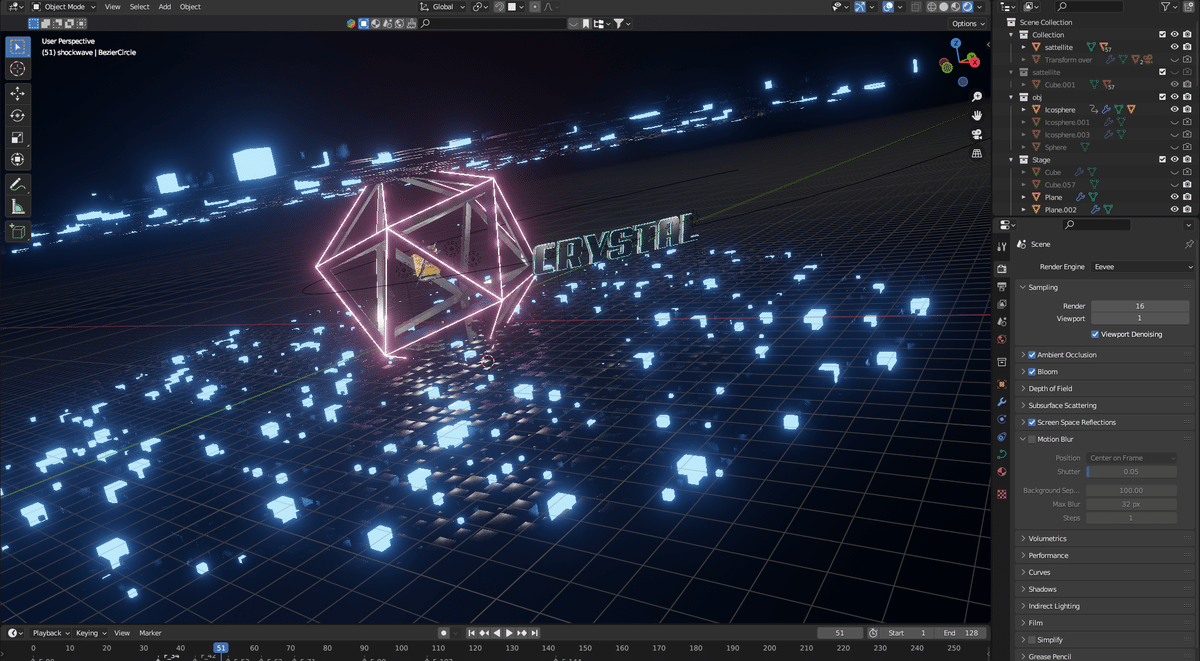
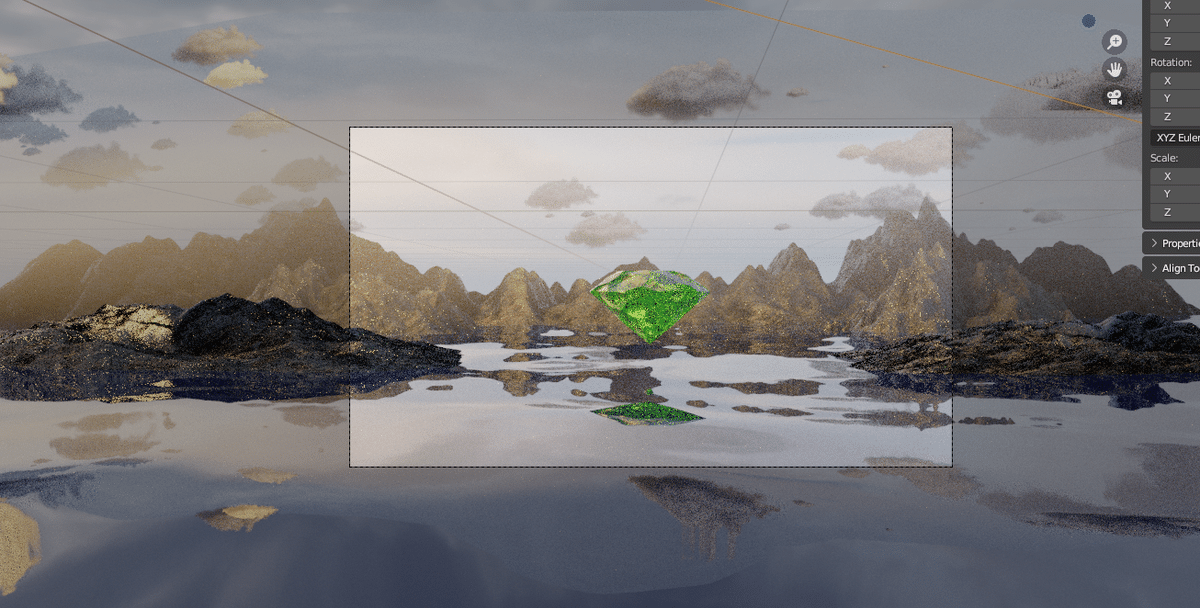
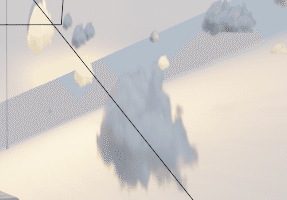
ビューポートはこんな見た目、上の写真の巨大なプレーンの正体は霧。レンダリングすると下のような感じになる。全体的に曇っている。もう少し明るい色にすればよかった。

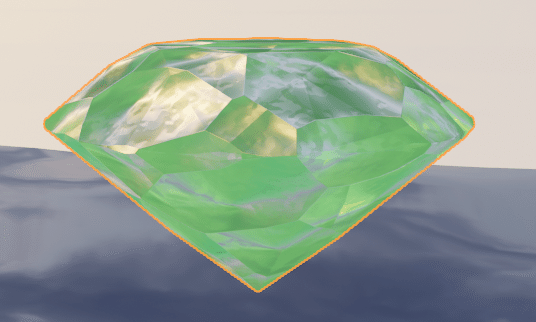
クリスタル。Eeveeはこういう宝石の反射をレンダリングしたりするのは苦手だからCyclesを使っている。できればEeveeを使いたいけどこれだけは仕方ない。

雲は実はただの写真で、厚さがない。このカメラのアングルなら問題ないからね。こういう工夫も結構大事。パーティクルシステムで増やしている。
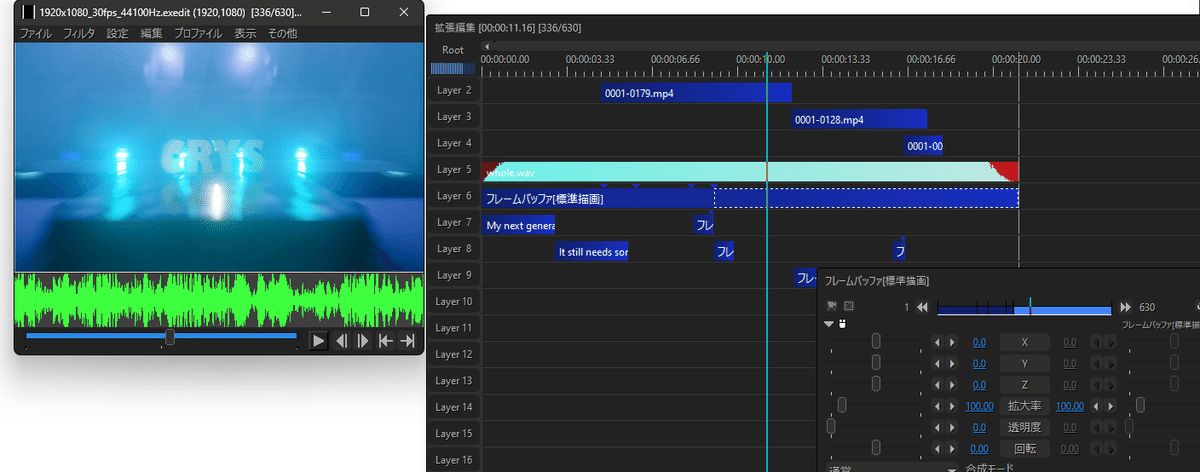
AviUtl

最後の動画合わせはAviUtlでした。カラーグレーディングとかもしてないし本当に言うことがない。タイムラインのすっからかんさを見たらわかると思う。
おわり
もう言うことないや。こういう記事のエンディングって何を書けばいいの?まあいいや。参考になれば幸いです。
