
Scratch Apiをゼロから理解する。 パート1
最近、というかずっと昔からScratch APIをいじってみたいっていう話をよく聞く。自分もまだまだ理解していないが、少なくとも説明する最低限の知識はあると思うので説明していく。
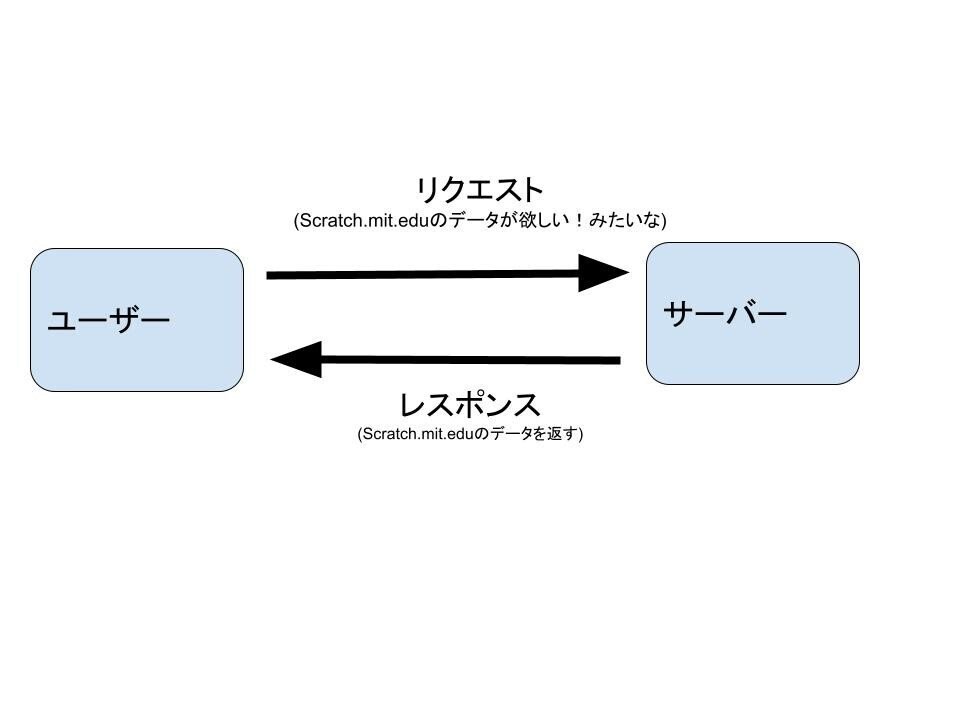
そもそもApiってなんだ?
これは自分で調べた方が早いと思うが、一応ここでも説明しておく。
Apiは、Application Programming Interfaceの略で、ソフト同士がやりとりするときに使われているもの。その中でも特に開発者がユーザーに向けて配布しているものを指す。Scratchで言うなら♡☆を押すとか、フォローするとか、そういうサーバーとユーザーが通信(例外あり)する時に使われている。
そう聞くとApiは通信するときに使われるものだと考えそうだが、そうではない。例えば、Javascriptの
console.logこのconsoleだってユーザー(?)とコンソールでやり取りをするのでapiである。
つまりScratch ApiっていうのはScratchが提供しているサーバーと通信できるツールだと思っていい。
Scratch Apiで何ができる?
Apiってよく聞くけど、何ができるのか良く分からない人だって結構いると思う。誰かのメッセージを取得するためのものぐらいにしか思っていない人も少なからずいるはずだ。
結論から言うと、Scratchで行うことのほぼ全てをApiで行える。そうだ。プロジェクトを保存、フォロー、コメント、共有、スタジオ参加、、、、ほぼ全てだ。少し使い方が面倒だけどね。というかスクラッチのウェブサイトApiがあって成り立っている。Scratch Apiは便利とかそういうこと言ってる人をたまに見かけるけど、そういう話じゃなくてApiがないとScratchは成り立たない。
Apiをいじるのに必要になってくる用語とか。
開発者向けのものってだけあって、それなりの用語も必要になってくる。いちいち言葉を砕いて説明するのもくどいだけなので、いくつかをここで説明しておこうと思う。それとこれらの用語はScratch以外でも普通に使われるのでWebエンジニアリングをしたいなら絶対覚えておくべき。ここから後ろはこれらの用語を知っていることを前提として話すからね。
http - Hypertext Transfer Protocolの略。ユーザーとサーバーが通信するときに使われる規格。ウェブサイトにアクセスするときとかもhttpが使われている。

https - httpの通信をより安全にしたもの。httpは通信をする時に暗号化をしないので、簡単に情報を盗んだりできる。ということでhttpsという暗号化を施した通信規格ができた。Scratchもhttpsを使っている。
XMLHttpRequest - ウェブサイトを再読み込みすることなくサーバーと通信することができるもの。xhrと略すことが多い。めちゃくちゃ使われている。例えばGoogle Mapの地図の読み込みとか、Scratchで♡☆をつけたり、コメントを読み込んだりするときにxhrが使われている。
Websocket - Apiとはあまり関係ないが、一応説明しておく。xhrの、ユーザーがリクエストを送ったらサーバーが返して終わり、という仕組みには問題がある。それは通信するたびにサーバーと接続を張らないといけないことと、サーバーが自らデータを送れないことだ。それを解決するために作られた。ずっと接続しておいたまま通信ができるようになる。クラウド変数なんかでWebsocketが使われている。
GET/POST - xhrを使うときにサーバーにどういうことをするのかを説明するmethod. GETはサーバーからのデータが必要な時、POSTはサーバーになにかしらのデータを送りたいときに使う。他にもPUT,DELETE,OPTIONS…といろいろあるが、それはまた後ででいい。
例:
GET - コメントを読み込む、プロジェクトを読み込むなど
POST - ♡を押す、コメントを投稿するなど
どうやって使うんだ。
説明は散々聞いたから使い方を教えろって思ってるだろ?ね?(?)
じゃあ使い方を説明していこう。
使い方はいくつかある。
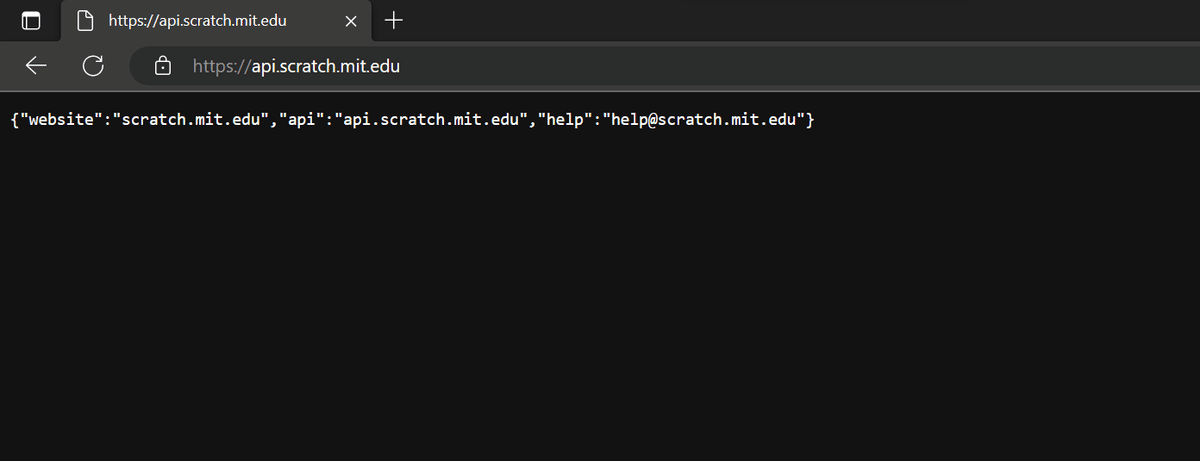
最も簡単なのはApiのリンクにブラウザでアクセスする方法だ。アドレスバーにリンクを打ち込むだけ。これは別に説明する必要はないと思う。

ただこの方法では全てのApiを使うことはできない。これだとGETメソッドを使うプライベートな情報を返さないものしか使えない。まあそれもそうだ。例えばコメントを投稿したいとする。コメントを投稿するapiのリンクにアクセスするだけでどのようなコメントを投稿するのか分かるわけがない。
ただ、apiってどんなもんなのか試したいだけならこの方法を使うのが一番いいと思う。
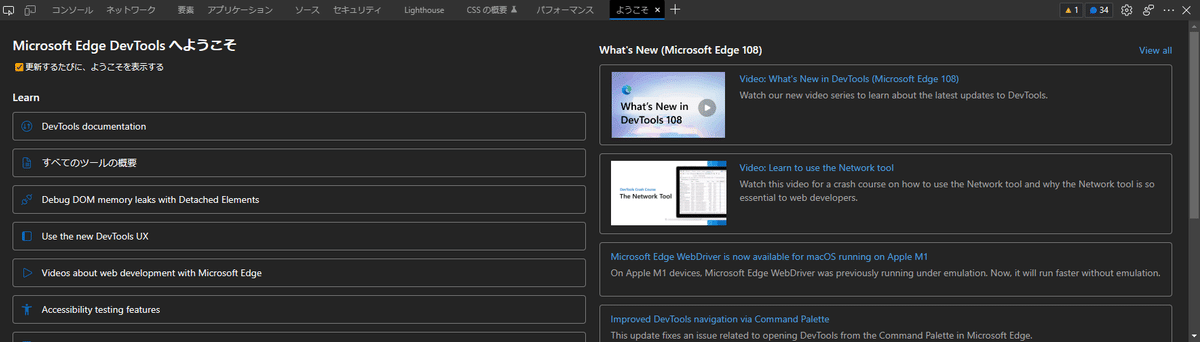
二つ目は、ブラウザの開発者ツールを使う方法だ。
任意のページでCTRL+Shift+Iを押すと、このような画面が出てくるはずだ。

改造して遊んでみたいときに使ったことがある人は多いと思う。

こういうこと以外にも色々なことがこの開発者ツールでできる。その中でも特に使うのがコンソール。コンソールでは、Javascriptで書かれたコマンドを実行することができる。console.log()とか。コンソール上でScratchのapiにアクセスするコードを書き込んで実行すれば、Apiを呼び出すことができる。ここで全て説明していると長くなるので基本的なものだけ説明する。
await (await fetch("https://api.scratch.mit.edu")).json();これをコンソールで実行するだけで呼び出せる。リンクをここに打ち込むだけではGETメソッドしか使えないが、後ろにオプションをつけたりすることでPOSTメソッドを使ったものなども使えるようになる。ただ、ここで貰ったデータは他の場所に送ったりすることは基本出来ないし、Scratch APIは基本Scratch.mit.edu内でしか使えないので注意。
三つ目は、サーバー用プログラミング言語でアクセスする方法だ。
用はNode.jsとか、Pythonとか。データをもらってほかの場所に送ったりしたいならこれが一番良い方法だろう。ただ一番面倒くさい。でも、もしScratch APIを極めたいと思っているならこの方法をしっかり理解しておくべきだ。というかScratch以外でも使う。
Python, Java, C++,etc…とこのようなことができる言語はいくらでもあるが、ここでは主にNode.jsを使った方法を説明していく。
とはいえここで説明していたら永遠に終わらないので簡潔にまとめる。
まず、公式ウェブサイトに行ってnode.jsをダウンロード&インストールする。その方法は自分で調べろ。
インストールが終わったらメモ帳でもvccodeでもなんでもいいのでこのコードを書いて<ファイル名>.jsとして保存する。
const https = require("https");
const getdata = (link)=>{
return new Promise((resolve) =>{
const req = https.get(link, res => {
let datas = [];
res.on('data', (a) => {
datas.push(a);
});
res.on("end",()=>{
if(res.statusCode === 200){
const a = Buffer.concat(datas);
const reg = JSON.parse(Buffer.from(a,"utf-8").toString());
resolve(reg);
}
})
})
req.on('error', error => {
console.error(error);
})
req.write(data);
req.end();
})
};
getdata("https://api.scratch.mit.edu").then(res=>{console.log(res)});これは自分がapiなどを使うときによく使う方法だ。他にもたくさん方法はあるが、この方法は別のパッケージなどをインストールせずにすぐに実行できるのでおすすめ。見ただけじゃ意味が分からないと思うが、javascriptを勉強してているうちにだんだんわかってくるはず。
そしたら、コマンドプロンプトを開いて、これを実行する。
cd <今書いたファイルの場所>
node <ファイル名>.jsこれで実行できる。面倒だし知識が必要だけど、方法を理解しておいて損はない。
この記事一つに方法などすべてをまとめることはできないので細かいことは次の記事で説明しようと思う。
どうやってApiのリンクを調べればいい?
Scratch Apiを触る上で困るのがこれ。公式ドキュメントなどがないので自力で探さなければならない。ただ、幾つかのapiをまとめた記事はある。
Scratch API - Scratch Wiki (scratch-wiki.info)
Scratchで使われているapiとかを可能な限りまとめる。|xX_Freezer_Xx|note
これとか。
ただ、これに載っていないものもある。そんな時は自分で開発者ツールを使って調べないといけない。
調べ方
CTRL+SHIFT+Iで開発者ツールを開く
ネットワークタブに行く

3 . 自分が求めているapiが使われてそうなことをする。


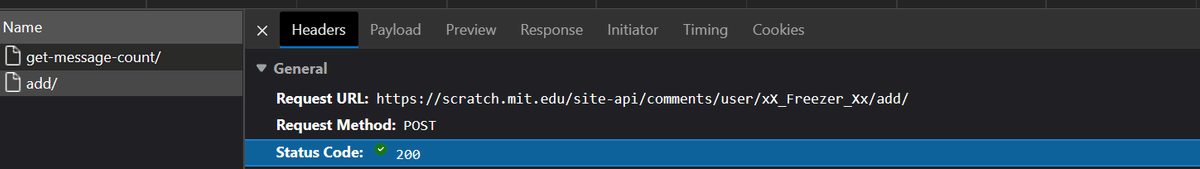
そうするとそれっぽいログが出てくる。それをダブルクリックすれば詳細が出てくる。

最後に
今回はこのあたりで終わりにしておく。詳しいことは次の記事で書くからそれまで待って。
