
プロUIデザイナーからのUIデザインプロトタイプのフィードバック6件まとめてみた
UIUXデザインをしたくてBONOのお題や0からサービスを作ったりし、カイさんに「神」フィードバックをいただいています。何回も同じことしてしまう自分に絶望してもしょうがないので、備忘録としてまとめてみました。またUIデザイン学びたい人の参考になればとっても嬉しいです(きっとよくある間違えるポイントなのでは?!)
❶画面の親は何?問題(カードUIの例)
画面で一番伝えたい=ユーザーが見たい情報は何か?についてフィードバックいただきました。
・ロードマップの親タイトルは「Ruby~~」だと思います
・このデザインだと、「まさし」が親のように見えてしまっていて、『ロードマップのコンテンツだよ』感がないなとは感じました!
画面は↓画像の左側です。「プロフィール」画面にカードが並んでいる(下の画像では1つのカードですが)画面でカードの表示についてのフィードバックです。

実は最初私はカードUIをマテリアルデザインをそのまま踏襲した形で1種類作りました。

それをいろんな画面で流用しようと考えていて、そのままプロフィールにも使用していました。
でもフィードバックいただいた通り、ユーザーが期待している見たい情報にすぐ辿り着けるか?という視点で見るといらない情報が多い(もしくは目立ってしまっていた)なと思いました。
やっぱりtwitterを参考にしました。改めて見ると、ユーザーのコンテンツに視点がいくようにユーザー名、ユーザーアカウント、投稿されてからの時間、アクションボタンがとてもコンパクトに1行にまとまっていました。

twitter普段使っていたり、参照元としようとしていたのに、みているようでみていなかった。ということに気が付けました。
twitterをお手本に修正してみました。「Ruby〜〜」に視線がいくようになったのでは?と思います。

❷アクションの置き位置問題
アクションの置き場所についてのフィードバックいただきました。
↓画像左側は「さぶすく」について家族と相談している画面です。

私はオブジェクトについて曖昧な認識になってしまい、この相談チャットを終わらせる時に完了を押してもらおうと考え、「相談」の横に「完了」のアクションを設定してしました。
カイさんに言われるまで違和感に気がついていなかった。。。ここでは個々の「さぶすく」ここでいうAmason Primeが「相談」状態なのか「完了」状態なのかのステータスを持っていて、アクションはそのステータスを変えるものなのだと気がつきました。
アクションの設定場所を考えるときは何を変更させるのかをしっかり把握しないといけないですね。

❸タブ超えダメ問題
画面遷移の基本中の基本。タブを超えた遷移をさせてしまっていた点をフィードバックいただきました。
具体的には下画面左の「ホーム画面」からカードをタップすると「マイロードマップ 画面」への遷移をさせていました。

確かに迷子になるかも。既存のアプリどうなってるの?と今回はInstagramを調べてみました。

Instagramで投稿すると「ホーム」画面に表示されます。同じ投稿内容を「プロフィール」画面から投稿をタップすることで見ることができますが、「プロフィール」タブから「ホーム」タブへ遷移する動きにはなっていません。使っているのに作る時に間違えてしまうところでした。

同じ情報を違うアクセスで見た場合の画面をそれぞれ作成する修正をしました。
❹アプリでパンくずNG問題
アプリでのパンくずリスト使用はNGフィードバックいただきました。階層が異なる情報にすぐにアクセスできたほうがわかりやすいのでは?と考えてしまいパンくずリストを追加すれば解決する!と安易に追加してしまっていました。

確かに迷子になってしまいそうです。そういえば既存のアプリtwitterやinstagramでもパンくず見かけたことないですね。
修正としてはパンくず削除しましたがここはもう少し工夫が必要かもしれません。
❺FABの位置あってるか?問題
FABの位置が間違っているフィードバックいただきました。
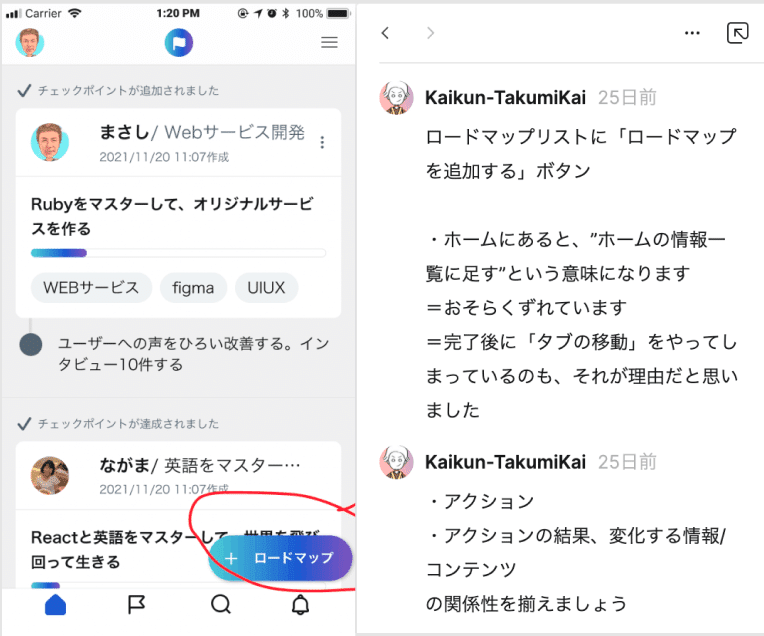
「ロードマップ」 「チェックポイント」「活動記録」と複数階層の情報がフィード表示されるところに「ロードマップ 追加」のFABボタンがあるのはボタンの位置がずれているということとのこと。
全く気がつきませんでした。でも使う立場に立ってみたら違和感湧きますね。
しかもホーム画面でFABからロードマップを新規作成し完了すると別のタブの画面に戻る導線になっていました。ユーザーだったら混乱してしまうのに作ってる時に間違ってしまっている。。。

ロードマップ を作るFABボタンの位置と作成を完了した後の導線を修正しました。

❻Border(境界線)の濃さ問題
Border(境界線)の濃さについてフィードバックいただきました!
Borderの濃さ
Twitterや他のアプリやサービスでもコンテンツを分けるボーダーの濃さを研究してみてください。
こちら↓画像の右側が画面です。

確かにちゃんと考えていなかった!薄くすれば良いとBorder(境界線)の色決めてしまっていた。と思い早速みてみる。voicyとteitterのBorder(境界線)調べてみました。
色を調べるまでもなく、とっても薄いです。コンテンツを邪魔しないようにとても注意深く選ばれてる色なんだなぁと感じました。
また、画像を2分の1に縮小している関係から、twitterのBorder(境界線)の高さは0.5pxでした。

高さに小数は使いたくなかったので1pxとして、twitterの色より薄くしてコンテンツを邪魔しないBorder(境界線)の色に修正しました。

最後に
なかなかアプリのUIデザインのフィードバックをプロから受けれる機会って世の中にないのではないか?と思います。BONOおすすめです!
この記事が気に入ったらサポートをしてみませんか?
