
顧客の成功を探究し続けた4年間。創業初期の感覚も大切に、今の ES を築き上げた立役者。【Takehiro Yamasaki】
大手Sler の PMOを経て、まだ10数名だったWOVN へ入社。常に顧客の成功を追求し、今の ES (エンタープライズサクセス)を創り上げたプロセスを聞きました。
山崎 健弘(Takehiro Yamasaki)/ Enterprise Success Manager
2017年7月入社
新卒で中小の SI 企業へ入社。その後、商社系の大手 SI 企業へ事業譲渡されたため移籍。大手食品メーカーや大手コンビニの基幹システム構築プロジェクトにおいて PMO や開発、品質管理、構成管理等を担当。
WOVN では ESチーム内のCS(カスタマーサクセス)部門を管理。社内においては生産性・品質向上といった業務改善プロジェクトを推進するService Enablement 部門を発足した。

(山崎が担当するのはカスタマーサクセスとサービスイネーブルメント)
学生時代に培った、自責と譲歩
高校時代の後輩の家訓「ものを落として踏まれて壊れても落とした人が悪い」が自分の中に強烈に染み込んでいまして、人生そこで考えを改めることに。
ものを伝えて相手に伝わらなかったら自分のせい、自責の考えはそこで形成されましたね。
元々「こうあるべきだ」という確固とした考えが強すぎた独りよがりの性格でしたが、大学時代に今の妻と出会い、食べ物・洋服・生活習慣と随分ストレートに否定され続け、私の性格に変化が起きました。
今も頑固かもしれませんが、主観と客観を意識するようになりました。
会社が倒産する!その時の危機感が今のスタイルを確立
前々職の会社が潰れるとなった際に、凄まじい危機感を覚えました。
Sler の PMO(Project Management Office)といっても専門の職種ではないので、実績の数字や例えば C# のような技術など、履歴書に書ける内容があまりなかったのです。
そこで必死にビジネススキル系やプログラム・システム系の勉強を始めました。
そこで得た2つの方法は今でも自分のツールとして頭を整理する為に活用しています。
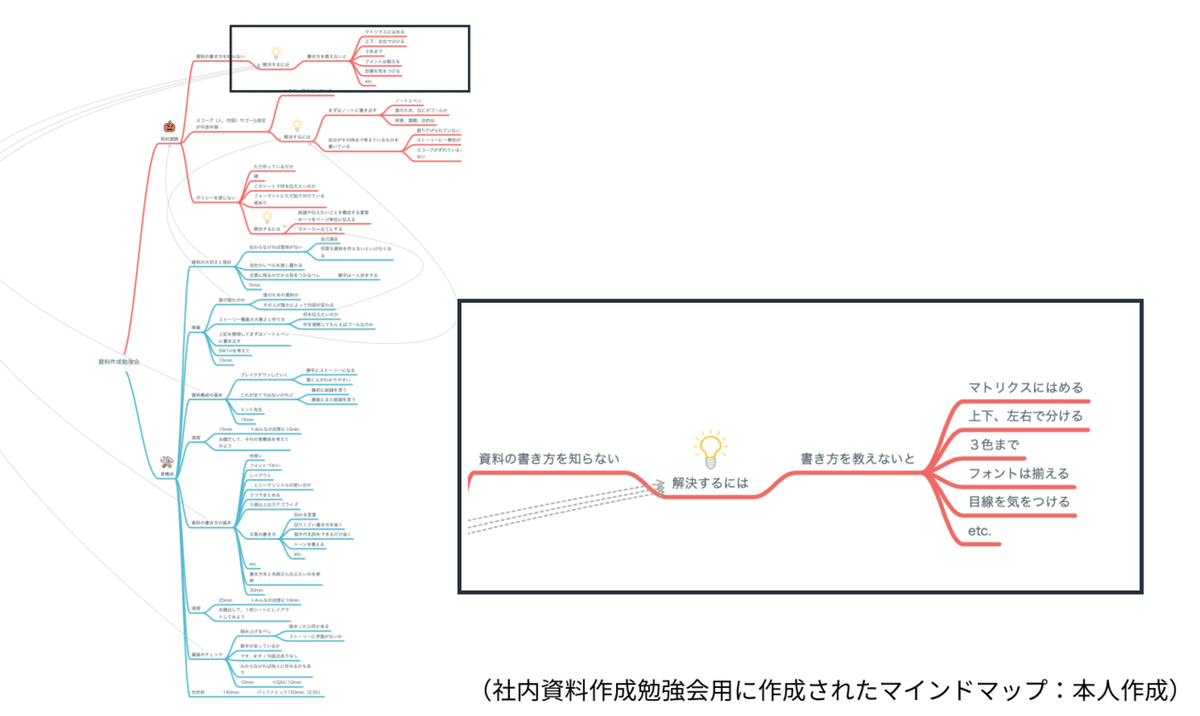
1つは月次の頭にタスクフローにまとめること。もう1つは自分の考えをマインドマップにまとめることですね。
今の私のビジネススキルはこの生命の危機無くして誕生し得なかったと思います。

転職活動で世界に色が溢れた
倒産間際の会社が結果的に数万人規模の大手 Sler に買収される形になり、客先駐在のクライアントワークを軸に PMO として幅広い業務を担当していました。
起業する上司から誘いを受けたこともあったのですが、自分の目で外の世界を見てみたいと転職活動をすることにしたのです。
自社と顧客しか知らなかった私ですが、SaaS やスタートアップなど一気に視界が広がり、希望や期待で世界が色に溢れたのを覚えています。
自分の中で「ブルーオーシャンの面白そうな会社で挑戦したい」という想いが芽生え、そこで出会ったのが WOVN。2017年の7月、34歳で入社しました。
選考過程では「WOVN のビジネスをどうスケールさせるか」についてかなり深く話し合いました。
加えて前職で担当していた「生産性と品質の見える化」についてもかなり詳細に質疑が飛んできて、面談の段階でここまで真剣に議論するのかと熱量に圧倒されたのを覚えています。
カスタマーサクセスをデザインする部署が一番インパクトがあるのでは?CS 4年間の歩み
PMO 時代にも感じたことですが、お客さんから直接感謝されるのは、ものを作った開発者よりも、雑務をこなし、働きやすい環境作りを提供する身近に寄り添う者だったのです。
そのため、顧客に寄り添い、顧客が導入効果を感じるようデザインできる部署である CS が一番インパクトがあるのではないかと思いますし、やりがいを感じています。

2017年、ひたすらノックを打ち返す姿はカスタマーサポート状態
入社した当時はショージさん(現在は Product Owner として活躍中)と2人でほぼカスタマーサポート状態でした。
2人でとにかく全てのお客さんからの問い合わせや要望に応えなければならない。ヘルプページへ案内するもそのページ自体に整理が必要な状況です。
今みたいに機能パターンも多くなく、お客さんの要望を聞いては都度機能設計も行いました。
エンタープライズ向け SaaS になり、ようやくCS 始動
WOVN がエンタープライズ向けに舵を切り、WOVN PRIME というプランを出した2018年頃、CS は3名体制になりました。
対お客さんへは導入方法・使い方の説明から、提案活動と発展し、今の CS のもとが始まったと思います。
まずお客さん30〜40社を訪問し、ヒアリングや提案を行いました。
そこでわかったのが Web サイト多言語化は1つのツールでしかなくて、多言語化したらもうゴール。そんな風にとらえられてるんですね。
そこに対しての提案事項は「そうですね」で終わってしまうのです。
「御社は対外国人戦略のコンサルとかないのですか?」など、もっと大きなレイヤー層の話に興味を持っていることを知り、当時の僕らが提供できるスコープの範囲に限界を覚えました。
CS としてはもどかしさも感じましたね。
それでも CS は「顧客の成功に対するロジックをつくる」ことが仕事。
成功のハードルを下げるのではなく「本当は何を求めているのか」に対する論理を行程表に落とし込み、アクションし続けました。
大企業が続々導入。CS から ES(エンタープライズサクセス)へ
サービスの拡大とともにいわゆる大企業のお客様の導入が増加し、2019年頭から我々のチーム名も「ES (エンタープライズサクセス)」に変更。
アップセルも含めたいわゆるアカウントマネージャーのような活動も始まりました。
メンバーと話し合い、顧客満足度を高める為に、まず WOVN に一番触れる時期でもある導入作業の UX をあげていくことを重要視しました。
「オンボーディングで最高の体験を」という考え方もここで生まれたのです。
導入前からお客さんの士気を高め、カスタマーサクセスしやすい流れに
現在、導入前の FS(フィールドセールス)・導入時のオンボーディングチームのおかげもあって、多言語化するにあたり、お客さん自身が意義や具体的な目標を持つようになりました。
2,3年前に訪問した時とは明らかに感触が違いますね。
多言語化した後の活用方法や運用サポートの相談が多くなり、カスタマーサクセスしやすい形にお客さんの意識が上がっていると感じます。
他部署では特に FS、プロダクトと連携を強め、お互いの立場から考えをぶつけ合い、「お客さんが多言語化で成功する為にはこうあるべき」の形が年々ブラッシュアップされていってると感じます。

顧客・会社・製品。ずっと見てきたからこそ自分にしかできないこと
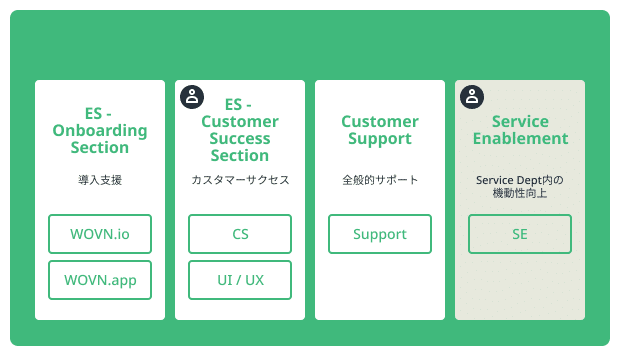
ES 自体はオンボーディング・カスタマーサポート・CS の3つのチームに分かれていて、私は CS を担当しながらも、別に UI/UX とサービスイネーブルメントの2つのチームを立ち上げそちらも注力しています。
CS では「WOVN CARE」というアフターサービス集をお客さんに配布する活動で、訪問するなどタッチポイントを作っています。
年に4回お送りするレポートも継続的にタッチポイントを作ることを目的の一つとした取組みです。
お客さん・プロダクトの両方と日々接している CS だからこそ、「WOVN はこれだ!」というサービスデザインが出来るのではないでしょうか。
お互いが求めるものの落とし所を見つけたいです。
お客さんに「WOVN を導入して良かった!」と感じていただく為に WOVN は何をしなければいけないのか、その手法を考えるのが CS だと思います。
UI/UX チームでは多言語化したサイトを定期的に巡回してサイト崩れや翻訳をチェックしています。
これは新しいサービスとして WOVN CARE にも取り入れられ、9割のテクノロジーと残り1割の人力でお客さんを最高の結果に導く仕組みです。
サービスイネーブルメントは入社前からやりたかったことで、ようやく動かし始めています。
メンバーが増えてくると独自のフォーマットや業務プロセスで多様化してしまったり非効率的な要素が増えてきます。
社内の働きやすい環境作りや外部向け資料や名称の統一・ルール化、業務フロー管理など、社内の統制をはかり会社全体の効率化・平準化に取り組んでいます。
CS や UI/UX がお客さん向けなのに対してサービスイネーブルメントは社内活動ですね。
また、私は WOVN が10数人だった時からずっと見てきているので、創業者である林さんに上森さん、共同創業者だったジェフ達が目指していたものや想いが感覚的に染み付いています。
言葉にするのは難しいのですがシンプルでミニマムでグローバルで・・・
その感覚を殺さずにサービスデザインに落とし込める立ち位置は貴重かもしれません。「WOVN というサービスはこうあるべき」と自信を持って言えるキーマンの1人であり続けたいです。
WOVN のみんなへ
お客さんと会社とプロダクトのパイプ役である ES だからこそ、WOVN のサービス特性を会社で最も理解している部署と考えます。
一見無関係に見えることでも壁打ちでいいのでどんどん ES に聞いてください。
ES からもお客さんのことや WOVN のサービス特性など積極的に情報発信していくので、全社一丸となって「WOVN のサービスってなんだろう」と考えられるような組織にしましょう。
未来の WOVN メンバーへ
会社のコアな部分はプロダクトではありながらも、プロダクトだけではなくサービスを提供することで初めて WOVN が出来上がり、そのサービス提供のメインを担うのが ES です。
ES は WOVN というプロダクトの下支えではなく、WOVN そのものです。
様々なステークホルダーと関わり、対応する仕事の範囲も多岐にわたります。他の部署にはない多くを体験し学びに変えていける最も適した部署ではないでしょうか。
皆さん待ってます!
本の紹介
インタビュー中に出てきた本を紹介します。
・ 「シンプリシティの法則」ジョン・マエダ著 東洋経済新報社

WOVNの製品・サービスをもっとよく知りたい方、サービス利用にご興味がある方は、以下よりご確認ください。
https://mx.wovn.io/
