
WHIでエンジニアになろう!新卒オンボーディング2023〜 Vol.3 社外にも発信できるエンジニアに!技術ブログを投稿せよ!~
こんにちは!オンボーディング運営の大井です。
今回はQiitaコンテンツの紹介と新卒社員の声をお届けします!
前回記事もぜひご覧ください↓
研修概要
WHIでは外部発信に力を入れており、多くの社員が記事の執筆を行っています。外部発信力をつけていくために、新卒社員が1人1本Qiita*の執筆を行いました。
WHIのQiitaはこちらから!
本研修の目的としては主に以下の4点です。
社内だけでなく社外にも目を向ける習慣をつける
アウトプットする習慣付ける
外部発信をきっかけにイベントに呼ばれる等、次に繋げやすいようにする
新卒時から発信をしていくことで、自分自身の経験の記録となる
オリエンテーションにてQiitaの概要・執筆方法の説明を行い、その後は各自のペースで執筆を進めてもらいます。また執筆中にはoviceに集まり皆で作業を進める「もくもく会」も開催されました!
*Qiita:エンジニアに関する知識を記録・共有するための外部サービスです。
最初の壁「何を書いたらいいか分からない!」
Qiitaの執筆に取り掛かった新卒社員にとって最初の壁は「何を書いたらいい?」「こんなことを記事にしてもいいの?」となる、テーマ決めでした。
そのような新卒社員をサポートするため、社内のoviceにて運営メンバーの先輩社員が相談に乗ったり、新卒社員同士で互いのテーマをブラッシュアップする時間が設けられました!

もくもく会とは⁈
無事テーマが決まったら、いよいよ執筆に移ります。
とはいえ一人での執筆は不安もある…という新卒社員のため、oviceに集まり皆で執筆を行う「もくもく会」が行われました!基本的には各自で作業を進めていきますが、分からないことが出た際は、すぐに運営メンバーに相談が出来る場となっています。
いよいよ記事の公開!
ついに執筆が完了した新卒社員達の記事が7月〜8月にかけて続々と公開されていきました。
また執筆した記事のなかで最もいいね数が多かった新卒社員には、WHIのOGであり、2年連続でTop Contributor*として表彰されている山田氏とのパネルディスカッションの機会が特典として贈られました!
山田氏のQiitaはこちら・X(旧twitter)はこちらから!
*Top Contributor:Contributionやいいね数に応じたQiitaの表彰プログラムのこと
執筆してみてどうだった?新卒社員インタビュー
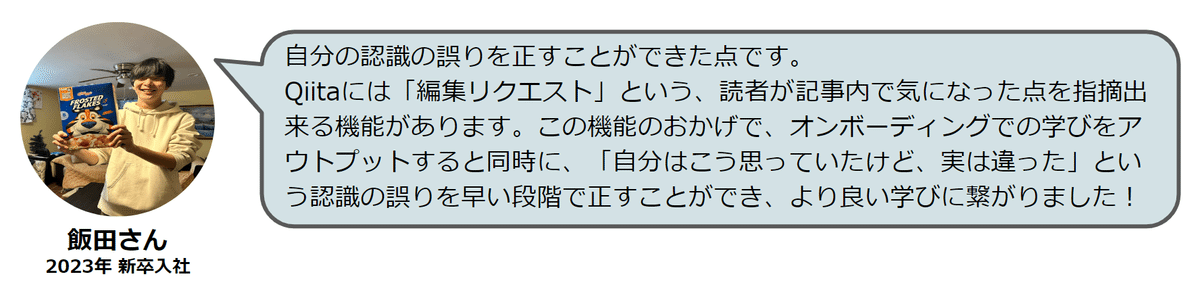
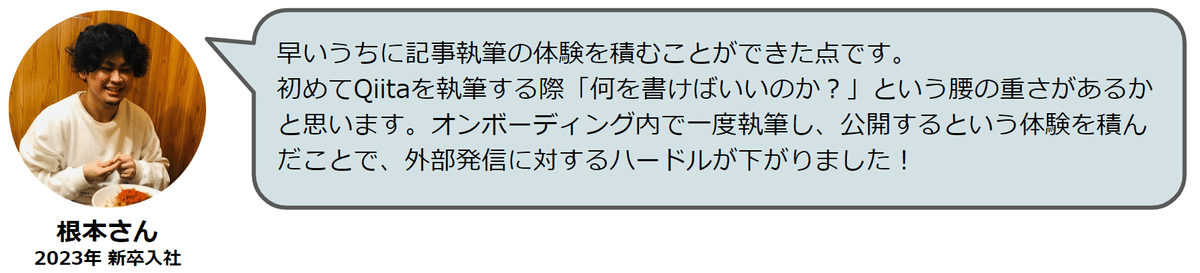
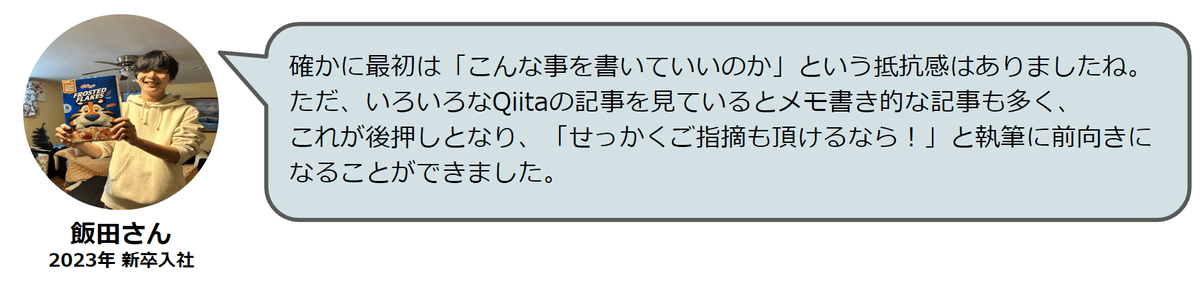
最多いいね賞を獲得した根本さん・オンボーディング後も継続して記事を執筆し続けている飯田さんにインタビューを行いました!
Q.オンボーディング期間という比較的早い時期にQiitaを執筆してみて、良かった点を教えてください。



山田氏とのパネルディスカッションについて
Q.最多いいね賞受賞の根本さんは、山田氏とのパネルディスカッションを行ったと思いますが、いかがでしたか?

発信し続けるモチベーションとは?
Q.飯田さんはオンボーディング後にも2本目、3本目とQiitaを発信し続けていますよね!
外部発信を続けるモチベーションを教えてください!

最後に今後Qiitaに挑戦したいと考えている人にメッセージをお願いします!


インタビューにご協力頂いた、根本さん・飯田さんの記事はこちらです!
・応用情報技術者試験を受けてみた(根本さん)
・【TypeScript / JavaScript】this = "これ" ← どれ? 【備忘録】(飯田さん)
また本コンテンツで執筆した新卒社員の記事はこちら!
・めんどくさがりやな新卒未経験が基本情報技術者を取得した勉強方法
・エンジニア歴2か月の私が見た開発の世界~プログラミングを0から学ぶためにくじけないマインドセット~
・学生時代教育系バイトを渡り歩いてきた私がプログラミングを教えるときに意識していること
次回以降も引き続き、今年度の新卒オンボーディングをご紹介していきます!お楽しみに!
\エンジニア積極採用中です!WHIの採用情報はこちら/
