
【kintone】GAS(Webhook)が増えてきたら 〜 速攻で構築完了するclaspとGitでの開発環境 〜
kintoneのWebhookはGAS実装が楽チン!
GASはWeb上のエディタでコーディングできるし、履歴も取れてるし、
チームメンバと共有して編集もできるし!
でも・・・
ファイルが増えてきてしっかりプロジェクト管理したいし、そろそろちゃんとファイル管理・バージョン管理しておきたい。
しかもGASのエディタより、自分の使い慣れたエディタでコーディングしたいな。
って事で、GASのGoogle謹製CLIツールclaspとGitでぜ〜んぶ解決!
本記事はこんな人にお勧め
・Gitの知識あり
・GASをプロジェクトで利用している
・GASファイルが増えてきて、ちゃんと管理したい
・GASファイルもプルリクとかして運用したい
必要なもの
・node (インストール済前提)
・Git (AWS CodeCommit/GitHubなど準備済前提)
・clasp (今回はここについて)
最終的にできる事
・GASファイルのローカル開発(コーディング)
・GASファイルをGit運用(clone/push/pullなど)
・GASファイルをclasp運用(clone/push/pullなど)
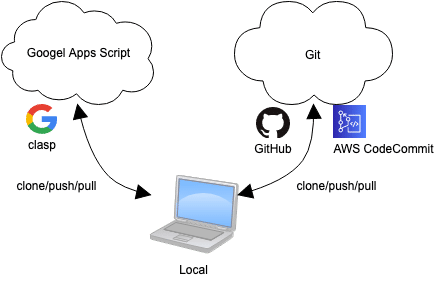
イメージ

それでは、1つずつ構築していきます。
構築ってほどでもなく、速攻で完了します!
claspのインストール
$ npm i @google/clasp -g
または
$ yarn global add @google/clasp事前準備
Google Apps Script APIの設定画面で「オフ」→「オン」

claspでログイン
$ clasp loginGoogleアカウントの選択画面が出たら、利用するアカウントを選択。
clone(既存のスクリプトからのクローン)

$ clasp clone [プロジェクトID] プロジェクトID:イメージ図の「xxxxxxxxxxxxxxxxxxxxxxx」
pull
$ clasp pullローカル開発環境でGASコードをエディットできる状態になりました。
ものの3分くらいです!
では、ローカルにclone/pullしたGASコード(e.g. test.js)を、使い慣れたエディタで編集しましょう。
push
編集したGASコードをclaspでpushします。
$ clasp pushclone→pull→pushまで完了しました。
GASのWebエディタで確認すると、ローカルで編集した内容がちゃんと反映されています。
Git連携
あとは既存のGitリポジトリの対してpushしましょう!
速攻で開発環境構築完了!
新規プロジェクト作成
$ mkdir sample-clasp-git
$ cd sample-clasp-git
$ clasp create sample-clasp-git
? Create which script? (Use arrow keys)
❯ standalone
docs
sheets
slides
forms
webapp
api
/ Creating new script: Clasp_test...
Created new standalone script: https://script.google.com/d/xxxxxxxxxx/edit
Cloned 1 file.
└─ appsscript.json
$ clasp clone
Project file (.clasp.json) already exists.
$ clasp open
$ clasp pull
Cloned 2 files.
└─ Code.js
└─ appsscript.json実際に使ってみると・・・
Git管理をメインとして、GASのWebエディタ上でのコーディングから解放された嬉しさを噛み締めながら、ローカルでGASファイルのコーディングを行い、プルリクしながらFixした状態でclaspを利用してGASに反映!
最後に
GASでウェブアプリケーションとして導入している際の公開設定(New)の更新までclaspでできると、もっと楽チンになるのにな・・・と。


