
Canvaで動画編集|ミュージックビデオを作ろう!〜第2回〜
こんにちは、サムです。
今回は実際に、私のオリジナル楽曲『Shadow Dancer』を「サンプル楽曲ファイル」として使用し、*Canvaでの動画編集と同期して詳しく解説します。この楽曲は、Suno AIを用いて生成されたもので、すべての著作権は私「サムなおと」に帰属します。
個人的な学習目的での使用は歓迎しますが、商用利用や再配布はご遠慮ください。皆さんの創造性を刺激し、動画編集スキルの向上に役立てていただければ幸いです。
サンプル楽曲ファイルのダウンロードはこちら↓
楽曲を使用しなくても、前回と同様のスタイルで動画制作は進められます。
また、本作品で使用したキャラクターの「サンプル画像ファイル」も以下でダウンロード可能です。素材として、実際に活用してみて下さい。
*MacBookでブラウザ版のCanvaを使用しています。
*Canvaの有料版(Canva Pro)を使用しています。
過去の制作記事
制作手順⑹ 楽曲ファイルをアップロード

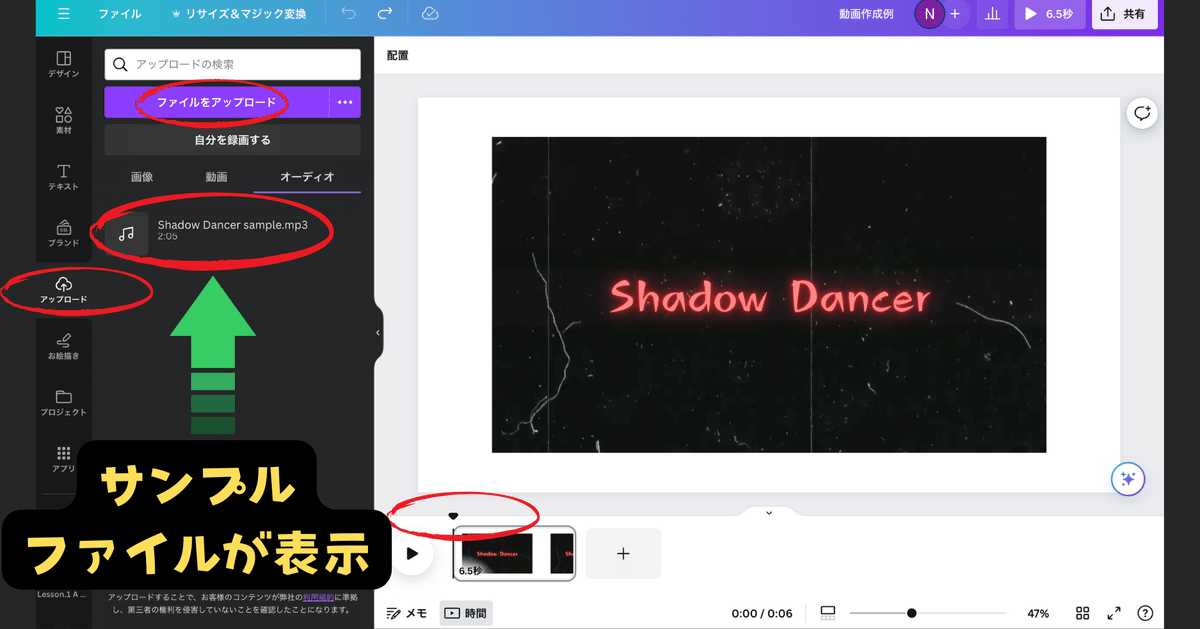
左の赤丸部分の「アップロード」タブを選択します。
左上の赤丸部分の「ファイルをアップロード」をクリックして、本ページ冒頭よりダウンロードした楽曲ファイルを選択すると、サンプル楽曲ファイルが表示されます。
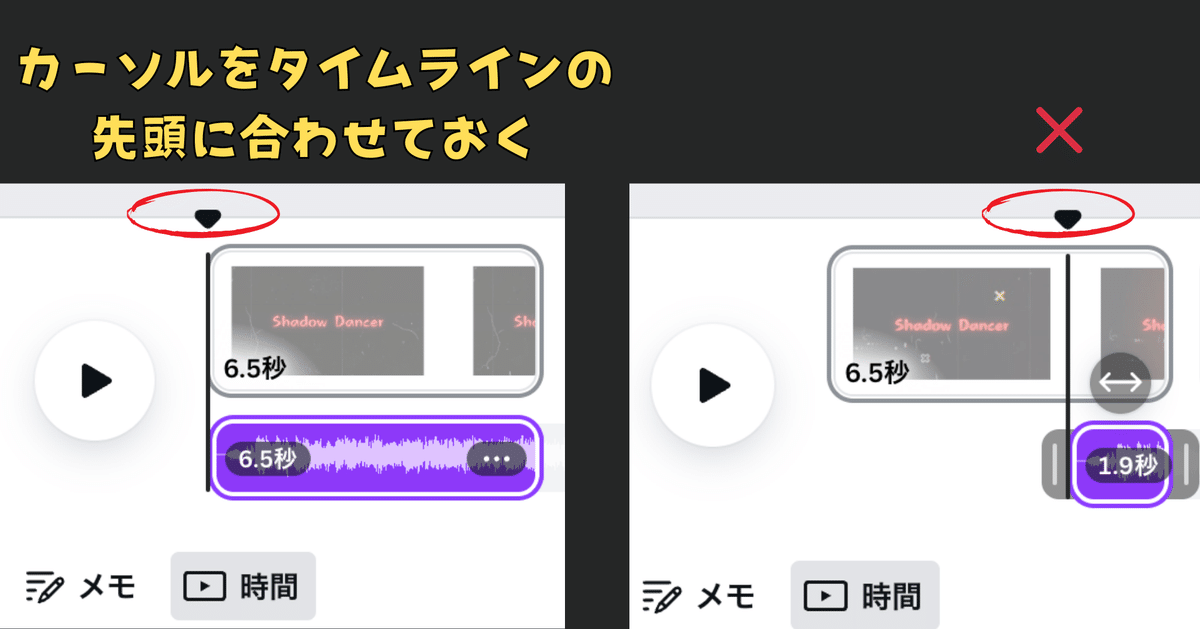
中央下の赤丸部分のカーソル位置が、動画タイムラインの先頭にあることを確認します。

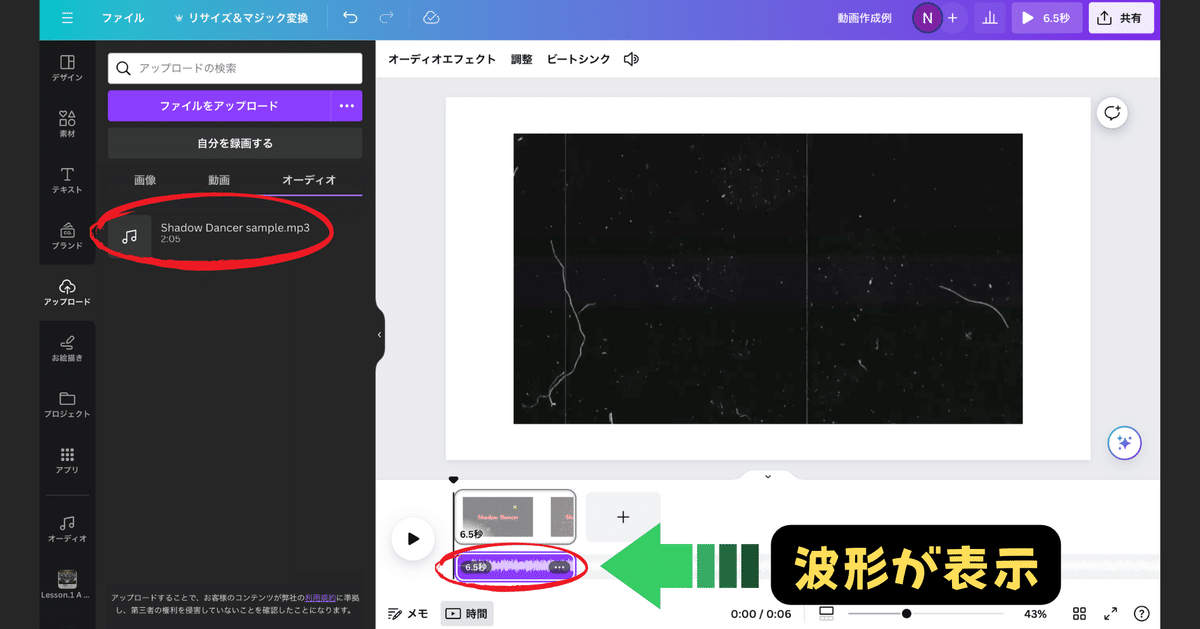
左に表示された音符のアイコンがある楽曲ファイルをクリックすると、動画タイムラインの下の赤丸部分に「波形ファイル」が挿入されます。これは音声などのオーディオファイルを表しています。
動画タイムラインのカーソルの位置がズレていると、波形ファイルもズレた位置に挿入されてしまいますが、ドラッグで先頭まで移動できます。

制作手順⑺ 新規ページ作成とキャラクター画像の貼り付け

楽曲ファイルが挿入されたので、それに合わせて動画ページを増やします。
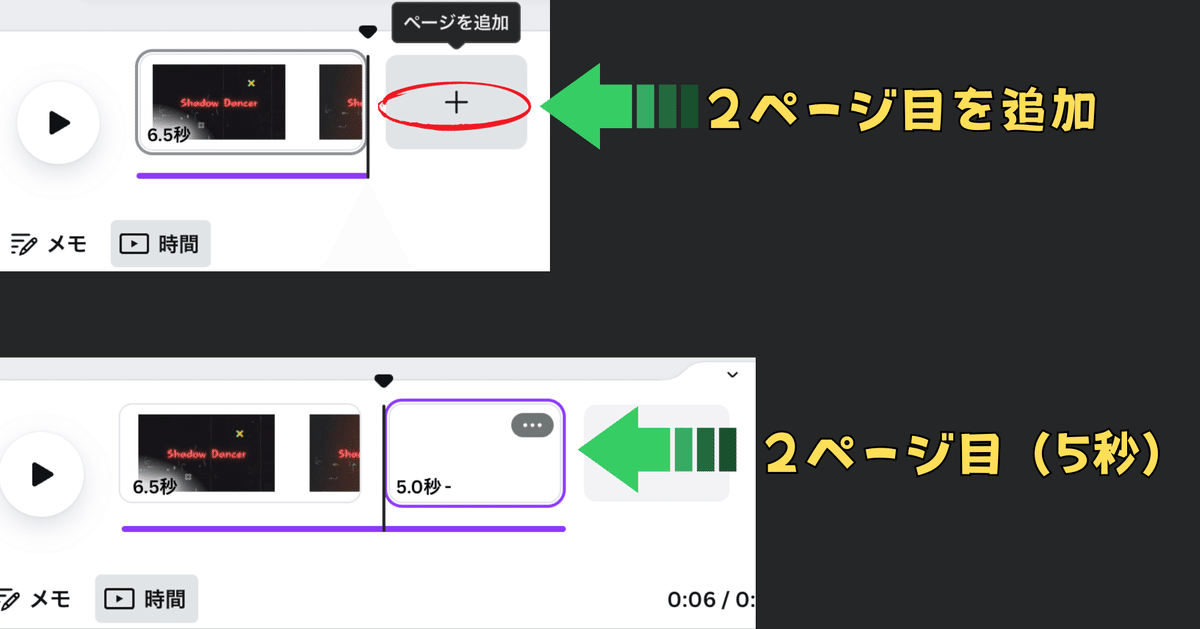
前回のタイトル動画(1ページ目)の、後ろの「+」をクリックしてページを追加します。デフォルトでは5秒と表示されています。

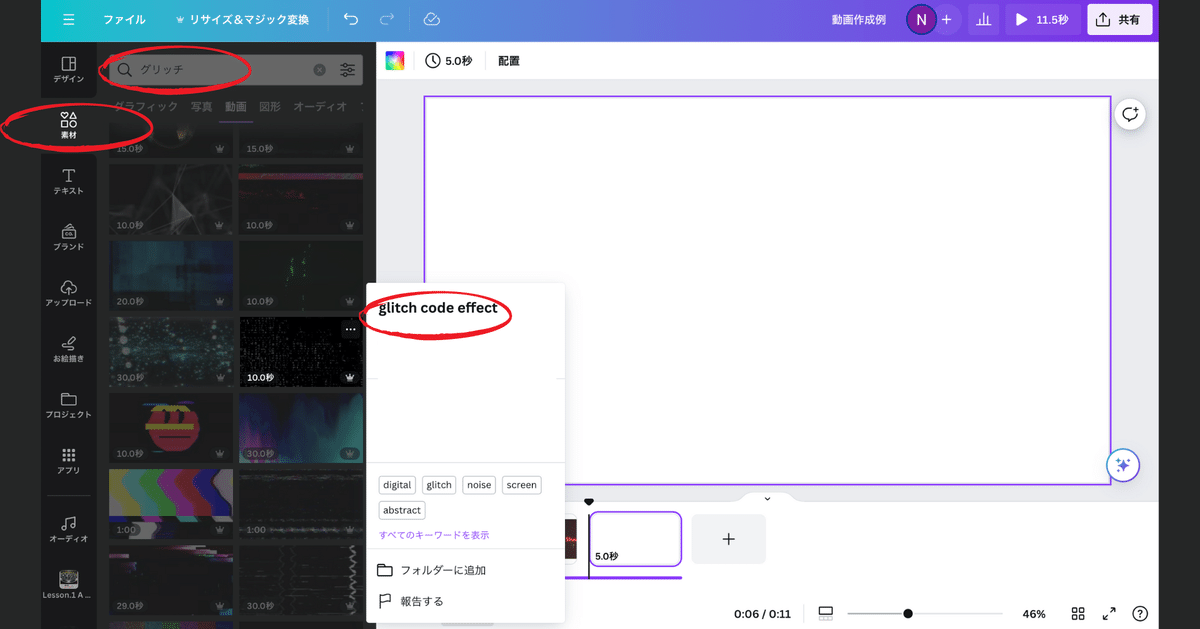
ここでもグリッチ系エフェクトを選びました。左上の赤丸部分「素材」タブから「グリッチ」を検索し、ここでは中央の赤丸の名称のものを使用します。

サンプル画像ファイルのダウンロードはこちら↓
グリッチが貼り付けられたら、キャラクター画像をその上に貼り付けます。
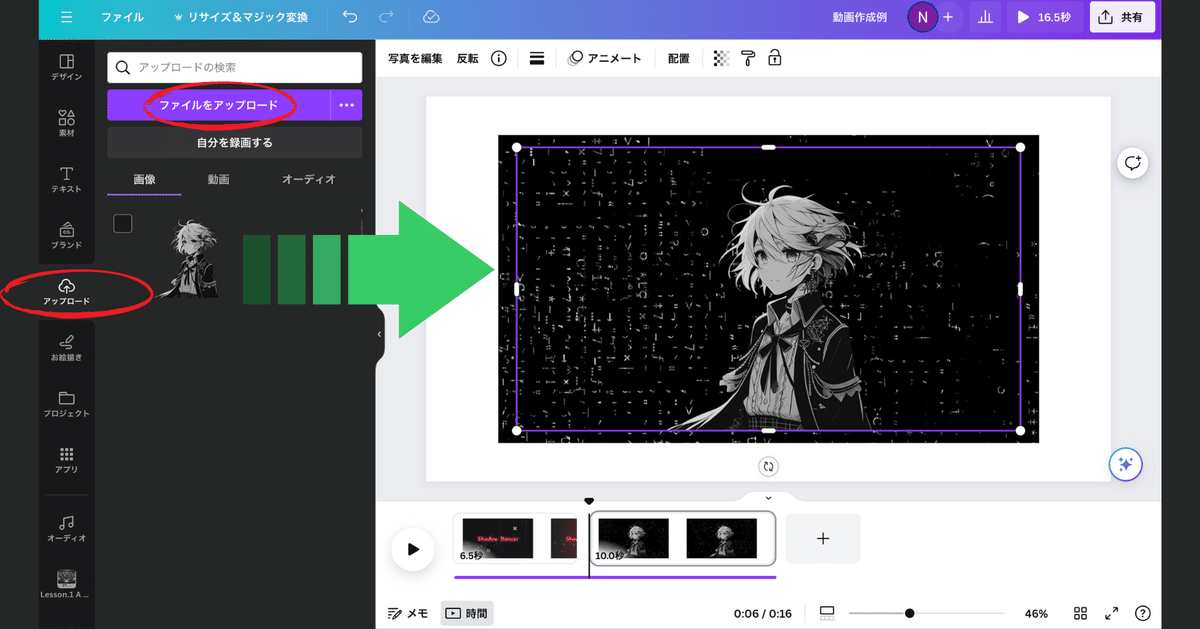
楽曲ファイルと同様に、左の赤丸部分「アップロード」タグを選択し、「ファイルA.png」をアップロードします。
キャラクターの画像が表示されたら、クリックしてページに貼り付けます。
制作手順⑻ 動画のサイズ調整

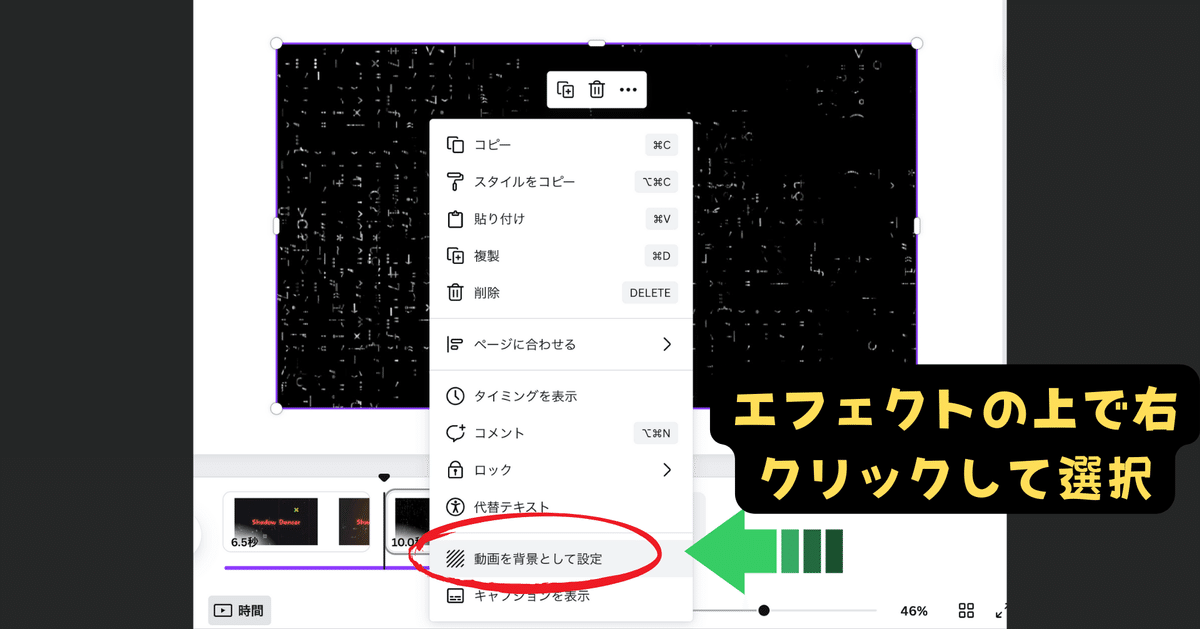
動画テンプレートのサイズ(フルHD)に対して、素材サイズも合わせておく必要があります。素材の端をドラッグして、ページいっぱいに広げても良いですが、右クリックでメニューを表示させて「動画を背景として設定」を選択して、自動でサイズ調整することもできます。
(現在、エフェクト動画とキャラクター画像が2枚表示されているので、エフェクト動画をクリックして、アクティブ状態での解説です)

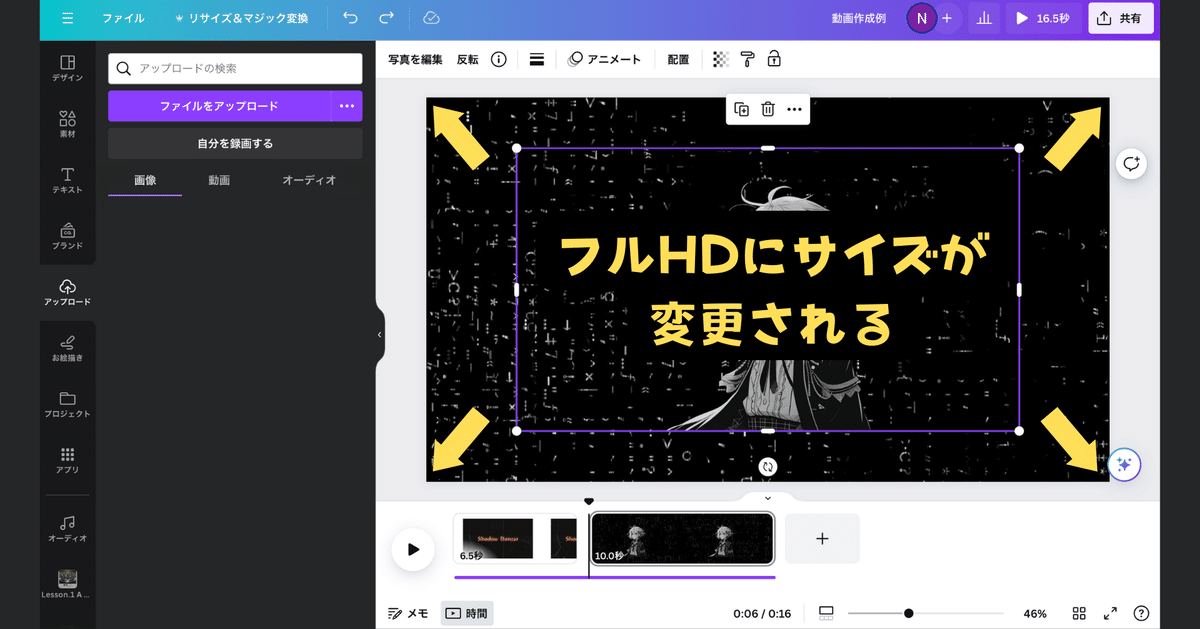
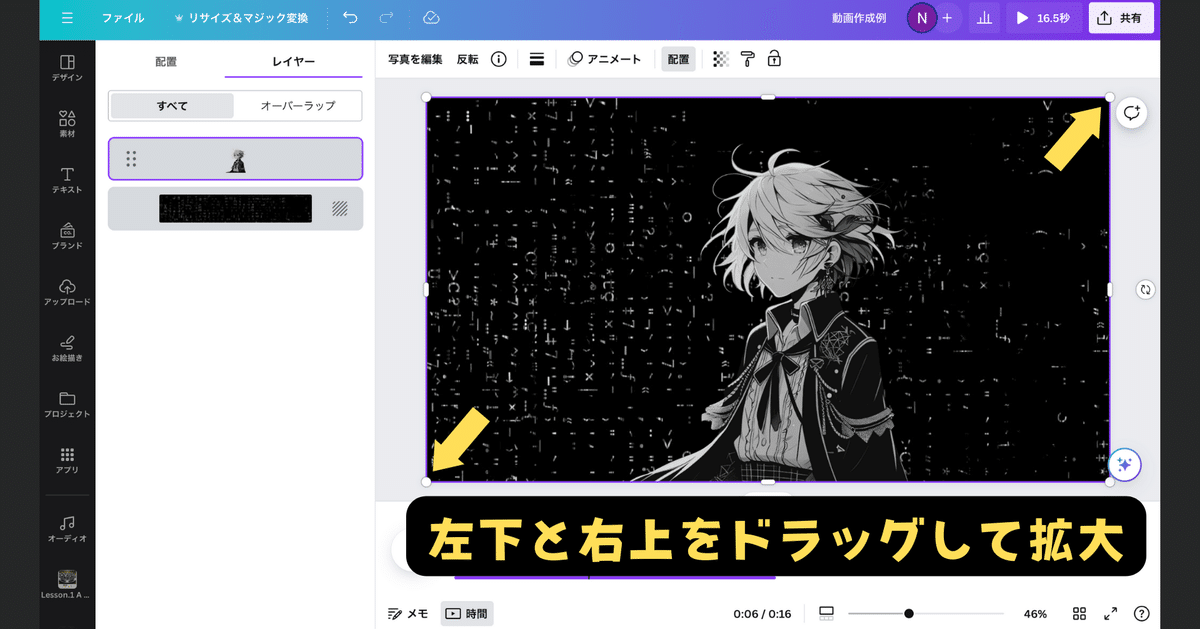
ページの余白部分がなくなり、サイズが調整されました。同様に、キャラクター画像もサイズを調整します。画像をクリックしてアクティブ状態で、左下と右上をページサイズいっぱいまでドラッグします。


また、今回の処理では動画エフェクトが背景として設定されているので、「レイヤー」と呼ばれる機能は使用していませんが、少し触れておきます。
ページ上で複数の素材を組み合わせる時、それぞれが重なって表示されています。これは、どの素材を手前や奥に表示させるかを設定する機能です。
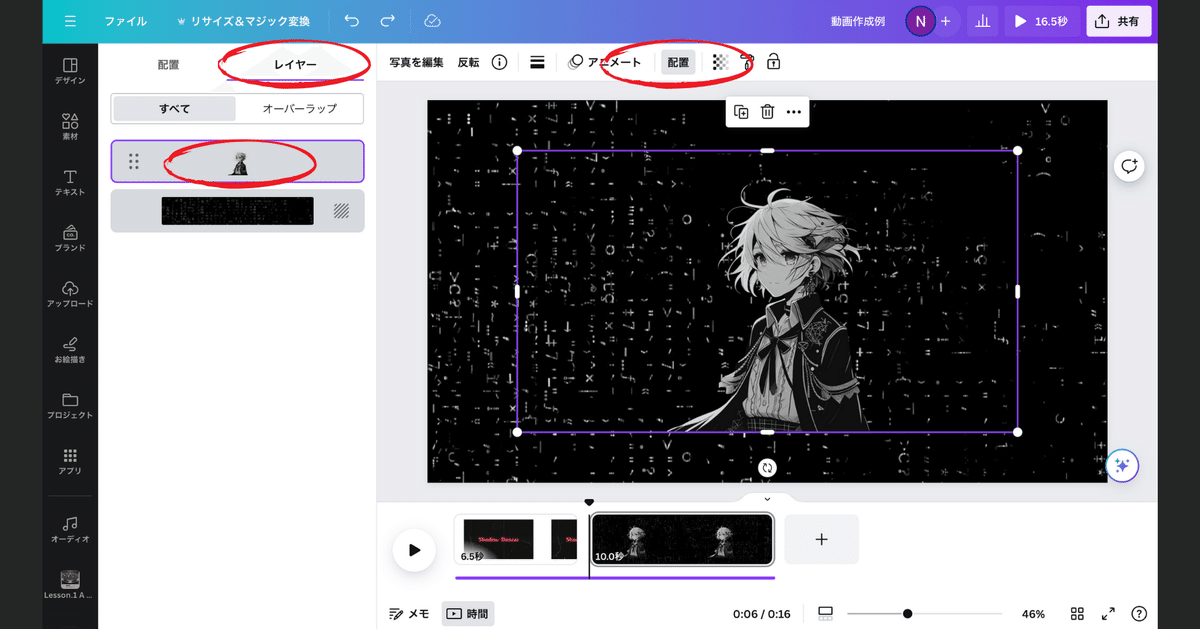
上部中央の赤丸部分の「配置」を選択します。
左上の赤丸部分の「レイヤー」を選択します。
その下の一覧に、それぞれの素材が表示されます。
下に行くほど、素材は奥側に表示されるので、背景は一番下になります。

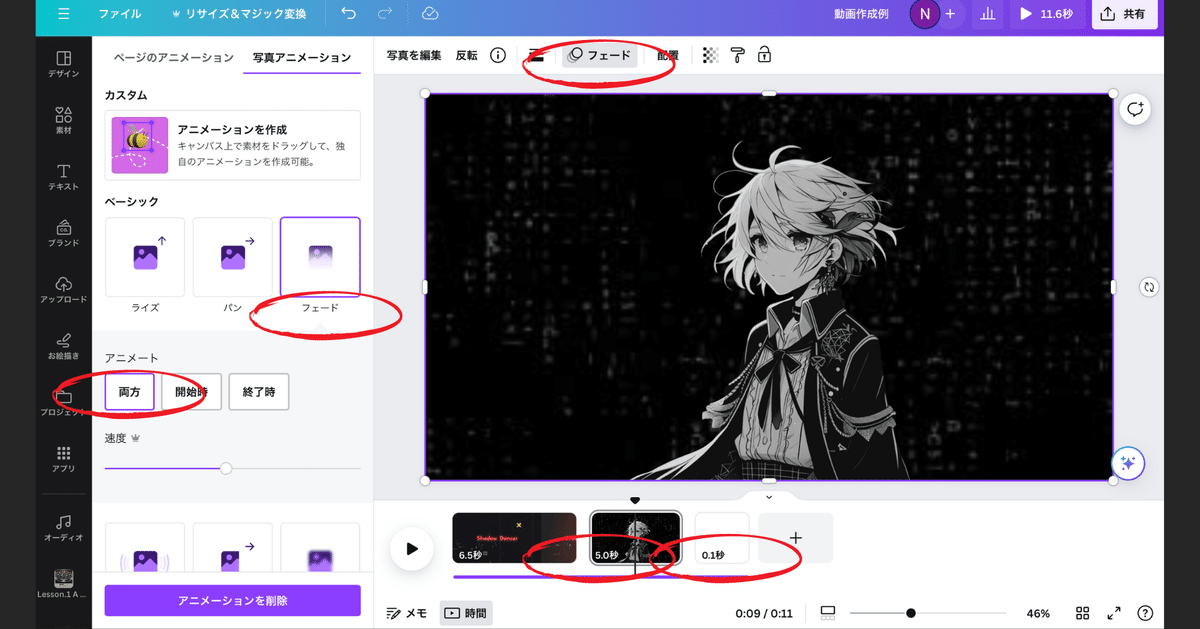
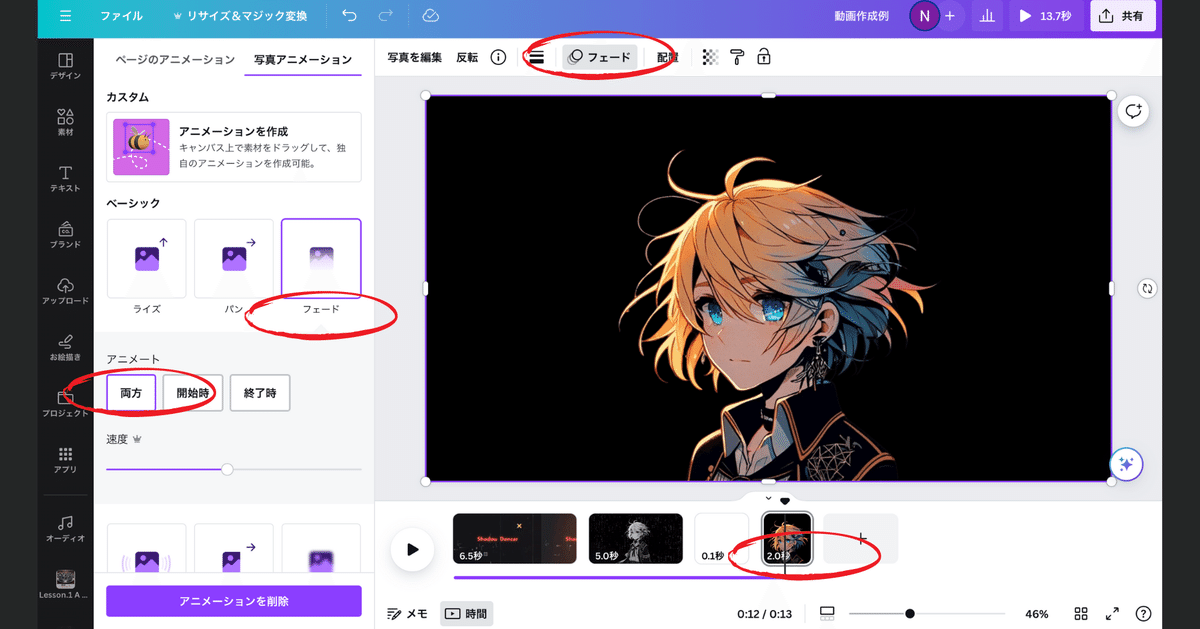
キャラクター画像にフェード効果を追加します。アニメートでは両方を選択しています。このページでは、楽曲とのリズム同期のために、下側中央のタイムラインで5秒に設定してありますので、ドラッグで縮小しておいて下さい。
また、次の3ページ目では、空白ページを0.1秒で設定してあります。これは簡易的なフラッシュ効果を演出するのに使用していますが、なくても大丈夫です。
制作手順⑼ 動画のトランジション

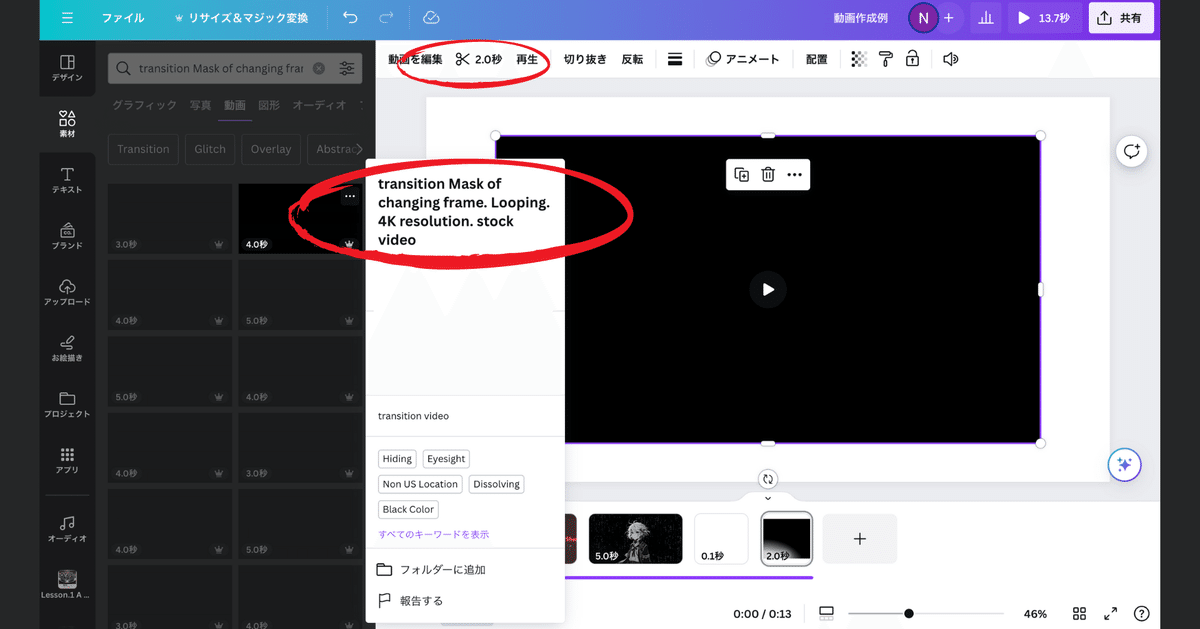
先の動画エフェクトの選択と同様に、素材タブから「トランジション」を入力して選択します。これは主に、動画の繋ぎ合わせに使用しますが、背景エフェクトとしても活用できます。中央の赤丸部分の素材を選びました。
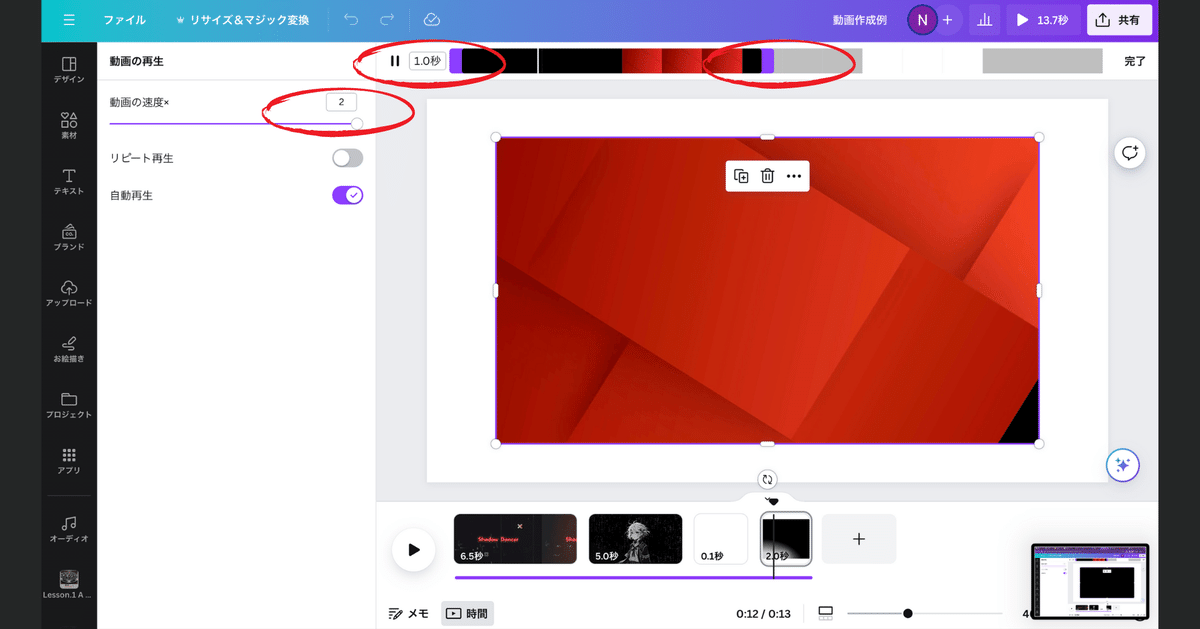
上部の赤丸部分「ハサミ」のマークをクリックすると、このエフェクトの長さを調整できます。

上部の赤丸部分はタイムラインで、これもドラッグして長さを短縮できます。今回は1秒まで短縮して、左の赤丸部分「動画の速度」のゲージを右側いっぱいにして、演出の速度を早めています。
別のサンプル画像を貼り付けていきます。

サンプル画像ファイルのダウンロードはこちら↓
先の制作手順⑹と同様に、キャラクターサンプル画像をダウンロードし、Canvaに「ファイルB.png」をアップロードします。画像にエフェクトを追加して、サイズ調整を同様に行います。動画4ページ目は2秒に設定します。
今回は、実際のサンプル画像と楽曲を活用した解説となりました。次回も似たような制作手順ですが、この動画制作の最後までをご紹介できればと思います。
↓
↓
〜感謝の言葉〜
この場を借りて、私の連載記事をサポートし、愛読してくださる全ての皆さん、そしてnote運営チームへ心からの感謝の意を表します。
「今日の注目記事」に、前記事が選ばれたことは、私にとって大きな驚きと共に、深い喜びでもありました。このような形で私の記事が評価され、より多くの方々に読んでいただける機会を頂けたことに、心から感謝しています。
有益なフィードバックやコメントは、私が次の記事を書く上での大きな動機付けとなっています。これからも皆さんにとって価値のある情報を、楽しく提供できるよう努めてまいります。
