
GPTs版「人生スナックみちこ」接待にオススメの料理屋も紹介!
去年リリースした「人生スナックみちこ」をGPTsで作成してみました!
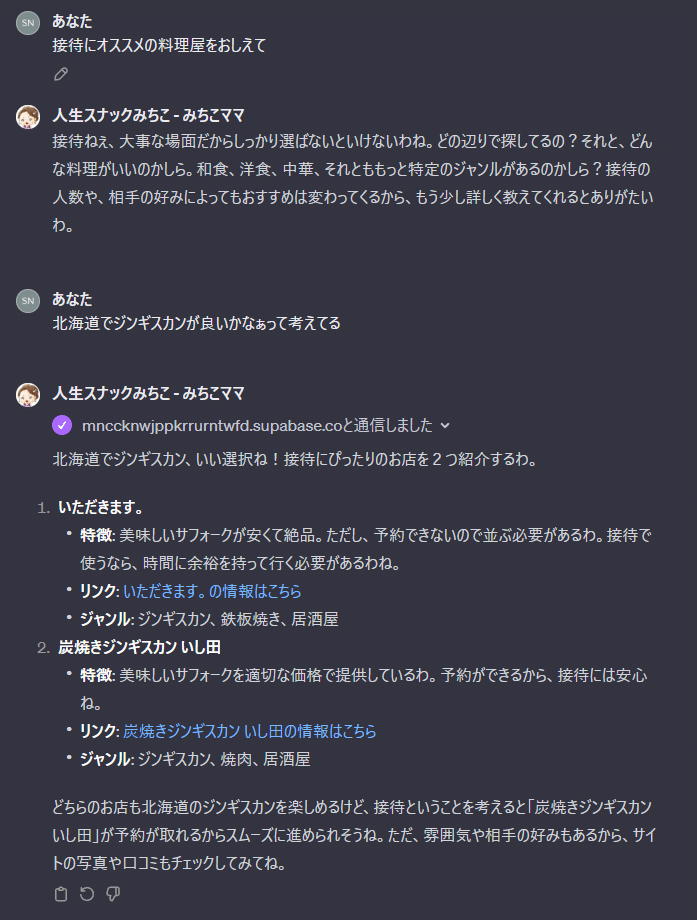
また、GPTsのActionsを利用して、ママがオススメする接待にイチオシな料理屋も紹介してくれるように実装してます。
リリースから時間が経っていることもあり、プロンプトの技術が向上していたりもするので、前回以上に「スナックのママ」らしさが出せているのでは無いでしょうか?

人生スナックみちこについては以下の記事で紹介しています。↓
今回GPTs Actionsの連携先としてSupabaseを利用しました。Supabaseを利用した理由ですが、テーブルを作成するだけでAPIが自動生成され、データの取得、追加、更新、削除が容易だからです。
今回は単純に料理屋情報を全件取得し、GPTに適切な料理屋を提案させていますが、実装によっては場所やジャンルを聞いた上でAPIのパラメータを設定し検索させるというようなことも可能です。
GPTsのActionsについてわからないことがあればOpenAIが作成したActionsGPTがあるので、そこで確認出来ます。特にOpenAPI(OpenAIと混同しそうですねw)の仕様を知っていないと実装が難しいのですが、ActionsGPTに聞けばだいたい分かるはずです。
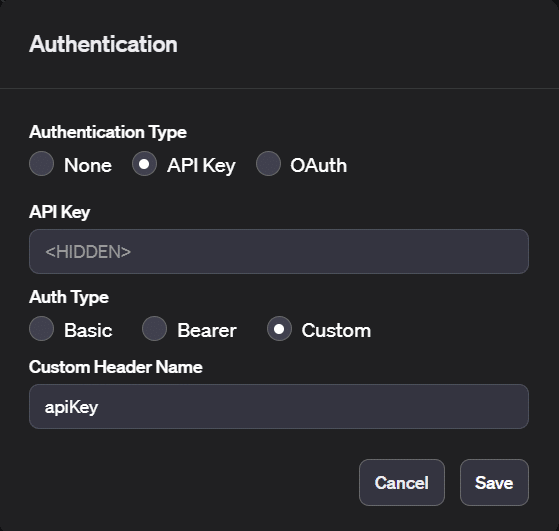
多分多くの人がAuthenticationの部分で引っかかると思いますので、少し説明しようかなと思います。
GPTs ActionsとSupabaseの基本的な連携については以下の記事を参考にしてください。
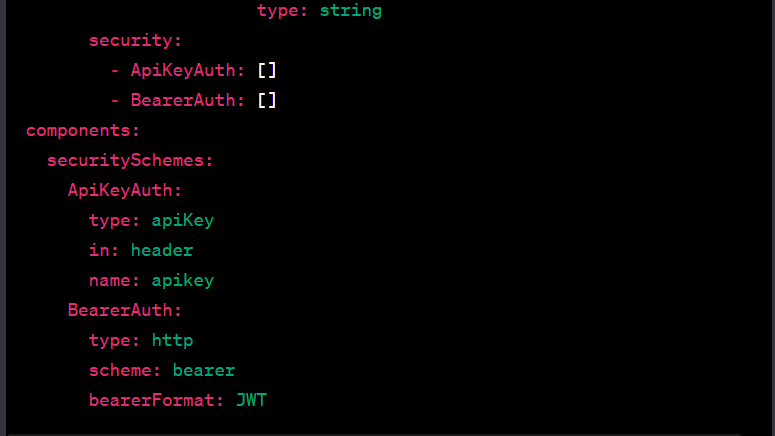
上記の記事ではAuthenticationの部分の詳細があまりされていません。記事内でもActionsGPTでcurlを貼り付けてOpenAPIを取得していますが、以下のようにsecurityとsecuritySchemesの部分が生成されると思います。(GPTが生成しているので、人によっては違う結果を得ているかもしれないです。)

このまま利用したらエラーが出てしまうので戸惑う方も多いのではないかと思います。そもそもこの部分の記述は必要が無いので削除しても問題ありません。というのもAuthenticationの設定を使うため、自動でヘッダーに埋め込んでくれているようです。むしろ使わないとAPIKeyが漏れるので、Authenticationの設定をしっかりしておけば大丈夫です!


今回利用したOpenAPIのSchemaは以下です。私はデータの取得のみが必要だったので、get用のSchemaになります。
componentsのpropertiesは自身のテーブルのカラムを元に修正すれば利用できるかと思います。urlの部分は伏せてますので、自身のAPIのエンドポイントに設定し直してください。
openapi: 3.0.0
info:
title: Supabase Restaurants API
description: This API is used to retrieve information about restaurants from a Supabase database.
version: 1.0.0
servers:
- url: https://***************pkrrurntwfd.supabase.co/rest/v1
description: Supabase API server
paths:
/restaurants:
get:
operationId: getRestaurants
summary: Retrieves a list of restaurants.
description: Fetches all records from the restaurants table.
parameters:
- name: select
in: query
description: Selects which columns to return.
required: true
schema:
type: string
default: "*"
responses:
"200":
description: A JSON array of restaurants
content:
application/json:
schema:
type: array
items:
$ref: "#/components/schemas/Restaurant"
components:
schemas:
Restaurant:
type: object
properties:
id:
type: integer
format: int64
description: Unique identifier for the restaurant.
created_at:
type: string
description: Created datetime for the record.
location:
type: string
description: Location or address of the restaurant.
name:
type: string
description: Name of the restaurant.
comment:
type: string
description: A comment for the restaurant.
link:
type: string
description: URL of the restaurant info.
cuisine:
type: string
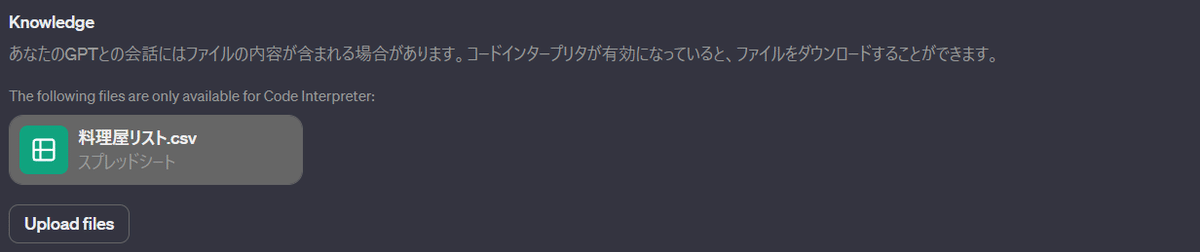
description: Type of cuisine the restaurant serves.余談ですが、「Knowledge」にテーブルと同等のCSVをアップロードして試したところ、同じような結果が得られました。OpenAPIの設定のハードルが高いなぁと感じる方はこちらの方法でも実装は可能かもしれません。ただし、データの更新があるたびCSVの更新とGPTsの更新が必要になるのでデータの内容に変化が少ない(例えば会社紹介など)であれば有効ですね。GPTsの内容によって使い分けると良いと思います。

「人生スナック - みちこママ」は以下から試すことが出来ます。気になった方はママと会話してみてくださいー。

W&Dコンサルティング合同会社
代表者:代表CEO 西本亮一、代表COO 犬飼泰一
設立:2021年4月
事業内容: ITコンサルティング事業、コンテンツ企画制作事業
企業理念
Well Think and Design
よく考え、よいアイデアをカタチにする
Mission
私たちは、アイデア力とデザイン力で、ヒトとヒトが笑顔でつながる社会づくりに貢献します。
Vision
お客さまの抱える問題の本質を捉え、普遍的な価値を追求することで、デジタル活用をとおして、企業の能力を発揮できる仕組みをデザインします。
Value
お客さまも社員も関わる人たちが、共にワクワク・ドキドキできる取り組みをします。
